Файловое поле
Иногда информация, которую требуется получить от посетителя, настолько сложна и объемна, что для ее передачи не хватает возможностей стандартных текстовых полей и других составляющих форм. В подобных случаях приходится организовывать полноценный файловый обмен между гипертекстовой страницей и сервером. Передача файлов полностью снимает все ограничения на содержимое и форму представления информации. В языке гипертекстовой разметки загрузкой файлов управляет специальный объект, который называется (Файловое поле). По внешнему виду он напоминает обычное текстовое поле с кнопкой (Обзор), предназначенной для запуска процедуры поиска. В языке HTML для кодирования таких объектов используется весьма экономная нотация, например:
<input type="file" name="Имя_поля">
Вставка файлового поля производится следующим образом.
Поместите текстовый курсор в форму.
Дайте команду Insert > Form Objects > File Field (Вставка > Объекты формы > Файловое поле).
Откройте палитру Property Inspector (Инспектор свойств) и выполните настройку файлового поля. Рассмотрим немногочисленные параметры этого объекта.
FileField Name (Имя файлового поля). Раздел палитры служит для ввода уникального имени файлового поля.
Char Width (Ширина в символах). Максимальное число символом, которые одновременно отображаются в файловом поле.
Max Chars (Максимальное число символов). Максимальное число символов, которое разрешается ввести в файловое поле. Это число может быть больше, чем значение предыдущего поля. В этом случае просмотреть избыточные символы можно при помощи горизонтальной прокрутки.

Формы
Если провести инвентаризацию отличий гипертекстовых и бумажных документов, то в этом перечне второе по важности место после гипертекстовых| ссылок занимает свойство, которое принято называть интерактивностью. Формы — это одно из важнейших средств организации обратной связи между пользователем, просматривающим Web-страницу, и компьютером, на котором она расположена. Формы являются статической основой, на которой базируется динамическое интерактивное взаимодействие между клиентом и сервером.
Трудно даже перечислить варианты полезного применения форм на интерактивных гипертекстовых страницах. На их основе работают гостевые книги, они активно используются в системах электронной коммерции, без форм невозможно организовать опрос посетителей и работу рейтинговой системы.
Сами формы как объекты языка HTML обеспечивают только отображение и сбор информации. Ее обработка выполняется специальными программными средствами. Обычно в этой роли выступают так называемые сценарии CGI (Common Gateway Interface), написанные на разных языках программирования. Сложные функции обработки реализуются на языках Perl, C++, Java. Для простых алгоритмов обработки информации применяется язык JavaScript.
Вся статическая часть формы заключается внутрь контейнера, ограниченного дескрипторами <form> и </form>. В отличие от таблиц формы не разрешается вкладывать друг в друга, но нет запретов на размещение нескольких таких объектов на одной странице. Среди примерно десятка атрибутов, управляющих поведением формы, самыми важными являются два.
Атрибут method дает информацию о способе передачи на сервер информации, собранной формой. Он может принимать два значения get и post. В первом случае данные пересылаются вместе с адресом URL. Это накладывает жесткие ограничения на длину передаваемого сообщения, поэтому данный метод в настоящее время применяется редко. Во втором случае накопленная информация пересылается в виде отдельного сообщения на стандартные каналы ввода-вывода обрабатывающей программы. Для этого метода не существует принципиальных ограничений на объем передаваемой информации.
Атрибут action задает способ обработки полученной формы. Его значением может быть адрес URL программного средства, предназначенного для обработки содержимого формы, или адрес электронной почты для ее пересылки.
Так, дескриптор
<form method="post" action="http://www.aha.ru/cgi-bin/mailcall.pr">
предписывает передать содержимое формы программе Perl, расположенной по указанному адресу.
Внутри дескрипторных скобок, ограничивающих форму, могут располагаться различные объекты HTML, предназначенные для ввода информации. Основную нагрузку по сбору и хранению пользовательской информации несут на себе дескрипторы <textarea>, <select> и <input>.
Дескриптор <textarea> предназначен для ввода больших массивов текстовой информации. Объем вводимого текста не ограничен; кроме того, пользователь имеет возможность указать ширину и высоту области ввода.
Дескриптор <select> используется для создания раскрывающегося списка или списка с полосой прокрутки. Дескриптор является контейнером, внутрь которого заключаются описания всех пунктов.
Дескриптор <input> является одиночным тегом. Это одно из самых полезных средств организации форм. С помощью этого дескриптора можно создавать самые разные структурные элементы: флажки, кнопки отправки, ноля для ввода пароля, флажки, текстовые поля, переключатели и пр. Тип структурного элемента задается при помощи атрибута type. Например, дескриптор
<input type="submit" name="Send_button" value="Переслать">
создает кнопку с надписью Переслать, предназначенную для отправки сообщений на сервер.
Графические кнопки
Стандартные кнопки Submit (Отправка), Reset (Сброс), а также кнопки, построенные на их основе, не отличаются стильным дизайном. Их казенное оформление подходит не для любого гипертекстового документа, претендующего на художественность и стиль. Разработчик Web-страниц не обязан использовать только предопределенные кнопки; он имеет возможность создать командную кнопку на основе любого растрового изображения.
Поместите курсор в место, выбранное для размещения графической кнопки.
Дайте команду Insert > Form Objects > Image Field (Вставка > Объекты формы > Графическое поле). Появится диалоговое окно Select Image Source (Выбор изображения).
При помощи этого окна выберите нужное изображение. После того как графическая основа управляющей кнопки создана, с ней требуется связать определенную программную функцию. Некоторый выбор простых функций предоставляет палитра Behaviors (Режимы) (Shift+F3). Функции, обеспечивающие сложное или нестандартное поведение кнопки, пользователю придется создавать вручную или разыскивать на бескрайних просторах всемирной сети Интернет.
Дополнительные настройки графической кнопки, к которым открывает доступ Инспектор свойств, полностью совпадают с настройками обычных растровых изображений.
Кнопки
Кнопки — это средства управления интерактивными формами. Они активизируют пересылку данных и сбрасывают неверно набранную информацию. Эти функции управляющих кнопок являются штатными. Разработчик стра ницы может связать с кнопками форм любые дополнительные функции или команды, при условии, что написаны соответствующие программы. Две кнопки: Submit (Отправить) и Reset (Очистить) зарезервированы по названию и функциям. Эта стандартизация выходит за пределы программы и распространяется на язык гипертекстовой разметки. Первая кнопка запускает процедуру пересылки содержимого формы по указанному в поле Action (Действие) адресу, которым может быть адрес URL обрабатывающей программы или адрес электронной почты. Методом пересылки обычно является Post. Кнопка Reset (Сброс) сбрасывает текущие значения полей формы, что позволяет внести коррективы при наличии ошибок. Эти структурные элементы форм кодируются при помощи дескриптора <input>. Следующий фрагмент кода дает пример описания кнопки сброса:
<input type="reset" name="Имя_кнопки" value="Reset">
Чтобы вставить кнопку, используется команда Insert > Form Objects > Button (Вставка > Объекты формы > Кнопка).
Основная работа по редактированию и настройке кнопок выполняется сpeдствами палитры Property Inspector (Инспектор свойств). Перечислим доступны параметры настройки.
Button Name (Имя кнопки). Имя кнопки.
Label (Надпись). Надпись на кнопке. По умолчанию эта надпись совпадает с типом кнопки. Пользователь может задать в этом разделе палитры любое подходящее название, например вместо Submit набрать слово Отправить.
Reset form (Очистить форму). Этот переключатель назначает данному объекту функцию очистки полей формы. По щелчку на кнопке вся информация, введенная в текстовые поля формы, удаляется.
Submit form (Отправить форму). Этот переключатель связывает с данным объектом функцию пересылки данных. По щелчку на кнопке данные формы передаются на сервер.
None (Нет). Этот переключатель означает, что с данной кнопкой не связывается никакое поведение. Щелчок на кнопке не запускает программ и не вызывает никаких изменений в состоянии формы. Если кнопка должна выполнять нестандартные функции, следует выбрать именно этот вариант.

<input type="button" name="Имя_кнопки" value="yes" onClick="doFunction()">
где сама функция описана в разделе <script>.
Обработка форм
Данные, собранные формой, могут обрабатываться на стороне клиента или на стороне сервера. Простейшие формы не требуют сложных алгоритмов--с их информационным обслуживанием способны справиться программы, действующие на стороне клиента. Для их программирования обычно используют языки JavaScript или VBScript, а программы на этих языках часто называют сценариями. Для развернутой, глубокой информационной обработки приходится привлекать более мощные программные средства, которые пишутся на полнофункциональных современных языках программирования, таких как Perl, Java, C++ и пр. Подобные программы работают на стороне сервера, поэтому данные формы приходится пересылать на его адрес. Пусть, например, создана простая форма, состоящая из двух переключателей со значениями Yes (Да) и No (Нет), и кнопки Submit (Отправка), которая обеспечивает пересылку данных. Будем считать, что с переключателями связаны разные сообщения, которые должны выводиться при щелчке на кнопке Submit (Отправка).
Эта простая задача решается при помощи короткой процедуры, написанной на языке JavaScript. Описание этой процедуры можно поместить непосредственно в раздел заголовков гипертекстового документа. Приведем возможный текст программы.
function processForm(){
if (document.forms[0].elements[0].checked){
alert("Yes");
}else{
alert("No");
}
}
Связать с формой эту функцию обработки можно следующим образом.
Выберите кнопку Submit (Отправка).
Откройте палитру Behaviors (Режимы) (SHIFT+F3).
Щелчком на кнопке со знаком + откройте меню, содержащее список доступных режимов работы объектов.
Выберите режим Call JavaScript (Вызов функции JavaScript).
В одноименном диалоговом окне введите имя функции обработки формы. В приведенном примере это имя processForm ().
Добавьте описание функции в раздел заголовков гипертекстового документа внутрь парного дескриптора <script>.
С помощью сценариев, работающих на стороне клиента, можно решить множество разнообразных задач, но два обстоятельства существенно ограничивают область применения этих программных средств. Во-первых, клиентские программы не могут сохранять данные. Во-вторых, они не способны переслать информацию на сервер для дальнейшей обработки.
Практически неограниченными возможностями по информационной o6pаботке данных, собранных формами, обладают так называемые сценарии СC1.
Стандарт CGI (Common Gateway Interface) — это общепринятый способ связи внешней прикладной программы с информационным сервером. С помощью этого интерфейса можно создавать программы CGI, иногда называемые шлюзами, которые способны выполнить любое преобразование информации, полученной от формы.
Программа CGI запускается сервером и работает в реальном масштабе времени. Сервер обеспечивает передачу запроса пользователя программе и возвращает результат ее работы на клиентский компьютер. Программы CCI пишутся на самых разнообразных языках программирования: С/С ++, Fortran, Perl, PHP,Java, Unix Shell и пр. Исполняемые модули таких программ, как правило, хранятся на сервере в каталоге cgi-bin.
Переключатели и флажки
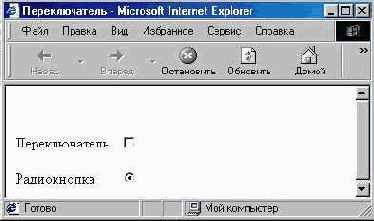
Механизм выбора пользователя на Web-страничке реализуется обычно при помощи элементов управления двух типов: переключателей (radio button) и флажков (check box). Первые дают возможность выбрать только один вариант из совокупности предложенных, вторые допускают множественный выбор альтернатив (рис. 11.4).
Эти структурные элементы форм не только имеют близкие области применения, их способы кодирования тоже очень похожи друг на друга. В исходном тексте страницы HTML они представляются дескриптором <input> с разными значениями атрибутов. Так, строка
<input type="checkbox" name="Имя_флажка" value="checkbox">

Рис. 11.4. Переключатель и флажок
описывает флажок, а строка
<input type="radio" name="Имя_переключателя" value="radiobutton">
это возможный вариант кодирования переключателя.
Для вставки переключателя надо дать команду Insert > Form Objects > Radio Button (Вставка > Объекты форм > Переключатель). Флажок создается командой Check Box (Флажок) того же меню. Кроме того, оба объекта представлены кнопками в разделе Form (Форма) палитры объектов.
Как и с любым структурным элементом формы, с переключателями и флажками могут быть связаны текстовые комментарии, поясняющие их роль и положение. Для этого надо поместить курсор в непосредственной близости от объекта и ввести поясняющий текст.
Число дополнительных настроек минимально. Палитра Property Inspector (Инспектор свойств) разрешает задать имя переключателя или флажка и установить начальное состояние этих объектов. Для этого в разделе палитры Initial State (Начальное состояние) надо выбрать один из следующих вариантов.
Checked (Помеченный). Устанавливает данный переключатель или флажок сразу после загрузки страницы.
Unchecked (Непомеченный). Сбрасывает переключатель или или флажок.

Переключатели и флажки редко встречаются на гипертекстовых страницах поодиночке. Чтобы реализовать выбор из нескольких возможных альтернатив, форма должна содержать серию таких объектов. Для вставки нескольких кнопок или переключателей удобно использовать буфер обмена или перетаскивание образца при нажатой клавише CTRL.
Режимы работы форм
С объектами гипертекстового документа разрешается связывать специальные программы, которые вносят на страницу или в ее окружение динамические изменения. Они запускаются на выполнение при наступлении определенных событий, которыми могут быть щелчки мыши, наведение указателя, нажатие клавиш и пр. Это короткие программы, написанные, как правило, на языке JavaScript, называются в программе behaviors. Будем называть их динамическими сценариями или просто сценариями. Процедура присваивания сценария объекту гипертекстовой страницы довольно проста, все необходимые операции выполняются при помощи палитры Behaviors (Режимы) (SHIFT+F3).
Форме и ее структурным составляющим можно назначить разные динамические сценарии, но только два из них являются специализированными, поскольку предназначены для работы только с объектами данного типа. Это сценарии Validate Form (Проверить форму) и Set Text of Text Field (Поместить текст в поле). Первая процедура позволяет проверить правильность данных, введенных в форму, вторая процедура позволяет заполнить текстовое поле формы заданным содержимым.
Для корректной работы динамических сценариев требуется, чтобы все объекты гипертекстового документа имели уникальные имена. Совпадение имен способно привести к аварийному завершению работы сценария с непредсказуемыми результатами для просматриваемой страницы.

Скрытое поле
При передаче данных формы на сервер часто требуется пополнить их некоторой служебной информацией, скрытой от посетителей страницы. Это могут быть значения некоторых переменных для программ CGI, информация о перенаправлении и пр. Для пересылки подобных сведений используются гак называемые скрытые поля. Процедура вставки этих объектов не имеет заметных отличий от вставки прочих структурных составляющих форм.
Дайте команду Insert > Form Objects > Hidden Field (Вставка > Объекты формы > Скрытое поле). На гипертекстовой странице скрытое поле отображается в виде специального значка, который виден только в редакторе, но не отображается программами просмотра. Отображением этого символа специальной разметки управляет команда View > Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые элементы). Кодируется скрытое поле при помощи дескриптора <input>, например:
<input type="hidden" name="Имя_поля">
Создание меню
В языке HTML меню и списки кодируются при помощи парного дескриптора <select>, внутрь которого вкладываются теги вида <option>, описывающие отдельные пункты или команды меню. Например, следующий фрагмент кода создает простейшее меню из двух пунктов:
<select name="Имя_меню">
<optionvalue="мажор">до</оption>
<option value="минор">pe</option>
</select>
Создать меню можно следующим образом.
Поместите текстовый курсор внутрь формы.
Дайте команду Insert > Form Objects > List/Menu (Вставка > Объекты формы > Список/Меню) или щелкните на одноименной кнопке, расположенной в разделе Form (Форма) палитры объектов. В результате в форму добавляется заготовка меню, не содержащая ни одного пункта. Следующие шаги имеют целью информационное наполнение меню.
Не снимая выбора с меню, откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3).
В поле List/Menu (Список/Меню) введите уникальное имя объекта.
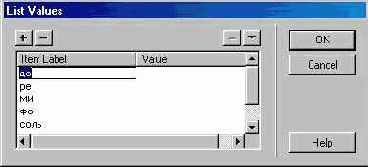
Щелчком на кнопке List Values (Пункты списка) откройте одноименное диалоговое окно, предназначенное для создания пунктов меню (рис. 11.7).

Рис. 10.7. Диалоговое окно List Values (Пункты списка)
Средствами диалогового окна List Values (Пункты списка) создать систему пунктов меню. Рассмотрим основные принципы работы с этим окном. Каждый пункт меню состоит из названия (Label), которое задается в левом столбце, и значения (Value) в правом столбце. Для выбора пунктов удобно использовать клавишу TAB или указатель мыши. В меню пункты представляются названиями. После того как пользователь выбрал один из пунктов и активизировал команду пересылки, значение этого пункта передается на сервер для дальнейшей обработки. Кнопка со знаком + служит для создания нового пункта. Его название и значение вводится с клавиатуры. Кнопка со знаком — удаляет текущий пункт. Кнопки со стрелками меняют последовательность пунктов меню. Щелчок на кнопке ОК заканчивает работу с этим диалоговым окном.
В поле List/Menu (Список/Меню) введите уникальное имя объекта.
В списке Initially Selected (Первоначальный выбор) выберите пункт, который будет отображаться в поле раскрывающегося списка при первоначальной загрузке страницы.

Создание списков
В начале данного раздела упоминалось о том, что списки и меню — это однородные объекты, имеющие сходную систему кодирования и общую команду вставки. Все видимые различия этих объектов не имеют принципиального значения и являются, по сути, декоративными, оформительскими. Перечислим их. Во-первых, списки располагают линейками прокрутки, которые позволяют перемещаться между отдельными пунктами списка. Во-вторых, дизайнер имеет возможность управлять высотой списка. В зависимости от ситуации он может увеличивать или уменьшать число пунктов, одновременно отображаемых в области списка. В-третьих, в случае списка можно разрешить одновременный выбор нескольких пунктов.
Команда Insert > Form Objects > List/Menu (Вставка > Объекты формы > Список/ Меню) размещает на странице пустую заготовку, которая превращается в список или меню в зависимости от настроек, выбранных с помощью Инспектора свойств. Чтобы создать список, надо установить в палитре Property Inspector (Инспектор свойств) флажок List (Список).
Для информационного наполнения пустого списка надо щелчком на кнопке List Value (Пункты списка) открыть диалоговое окно, показанное на рис. 10.7, и задать названия и значения пунктов списка. Техника работы с этим диалоговым окном рассмотрена в предыдущем разделе.
Несколько дополнительных настроек списков расположены на палитре Property Inspector (Инспектор свойств). Рассмотрим их.
List/Menu (Список/Меню). Здесь задается имя списка.
Height (Высота). Число строк, отображаемых в списке одновременно.
Selections: Allow multiple (Множественный выбор). Этот флажок управляет режимом множественного выбора. Если он установлен, то в списке можно выбрать несколько пунктов одновременно и эта возможность сохраняется при отображении страницы в программе просмотра.
Initially Selected (Первоначальный выбор). Этот раздел палитры позволяет указать первоначально выбранные пункты списка. Для выбора смежных пунктов надо удерживать нажатой клавишу SHIFT. Групповой выбор отдельных пунктов выполняется при нажатой клавише CTRL.

Не существует параметра, предназначенного для регулирования ширины списков и меню. Горизонтальные размеры этих объектов автоматически подгоняются под объем текста. Увеличить ширину можно посредством вставки требуемого количества символов неразрывного пробела ( ), причем этот символ надо ставить непосредственно в исходный текст списка или меню в режиме отображения кодов.
Списки и меню
Списки и меню – это структурные элементы форм, которые позволяют выбрать один из множества предложенных вариантов. Эти элементы управления, хорошо знакомые любому пользователю операционной системы Windows, дают возможность реализовать механизм выбора в более компактной форме, нежели наборы переключателей или флажков.

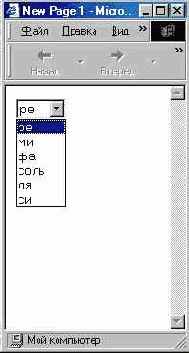
Рис. 11.5. Раскрывающийся список
С точки зрения разработчиков программы, раскрывающийся список (меню) (рис. 11.5) и список с линейками прокрутки (рис. 11.6) — это похожие объекты
со сходной технологией создания и редактирования. Они реализуют один и тот же принцип выбора, а различаются только требованиями к свободному пространству. Раскрывающийся список — это более экономный элемент управления, чем обычный список, которому, в общем случае, требуется большее пространство на гипертекстовой странице.

Рис. 11.6. Список с полосами прокрутки
Текстовое поле Multi Line
Для ввода большого количества текстовой информации следует использовать поля типа Multi Line (Многострочное). Чтобы создать объект этого типа, требуется разместить на странице текстовое поле, например командой Insert > Form Objects > Text Field (Вставка > Объекты форм > Текстовое поле), открыть инспектор свойств и выбрать в этой палитре переключатель Multi Line (Многострочное). В результате обычное поле, состоящее из одной строки, преобразуется в многострочное, длина которого составляет 18 символов, а высота — 3 строки.
Эта команда не только меняет внешний вид текстового поля, но преобразует кодовую форму его представления. Многострочные поля кодируются в языке HTML при помощи дескриптора <textarea>. Пример простейшего описания дает следующий фрагмент кода:
<textarea name="Имя_поля"><textаrea>
Вся дополнительная настройка объектов этого типа выполняется, как и прежде, средствами палитры Property Inspector (Инспектор свойств). Рассмотрим ее возможности.
TextField (Текстовое поле). Собственное уникальное имя многострочного поля.
Char Width (Ширина в символах). Ширина текстового поля, заданная в символах.
Num Lines (Число строк). Количество строк текстового поля.
Int Val (Начальное значение). Начальное значение поля. Информация, введенная в этом разделе, выводится в поле при первой загрузке страницы.
Wrap (Перенос по словам). Список способов переноса текста в многостраничном текстовом поле. Он состоит из трех пунктов.
Default (По умолчанию). По умолчанию принимается правило, согласно которому текст, достигший правого края поля, не переносится. Пользователь имеет возможность оборвать строчку нажатием клавиши ENTER.
Virtual (Виртуальный перенос). Выбор этого пункта включает перенос только на экране. Сообщение, введенное в форму с такой настройкой, отправляется на сервер в виде одной строки.
Physical (Фактический перенос). В этом режиме перенос по словам отображается на экране и сохраняет символы перехода на новую строку при отправке на сервер.
Текстовое поле Password
Обычный способ ввода, который кажется единственно возможным начинающему пользователю, профессиональные программисты называют иногда эхо-вводом. Существуют ситуации, когда целесообразно подавить эхо-вывод введенных символов. Чаще всего такая необходимость возникает при вводе конфиденциальной информации, например паролей или ключевых слов.
В текстовом поле Password (Пароль) введенная информация представляется в виде звездочек. Это самое заметное отличие полей этого типа от простых текстовых полей, рассмотренных в предыдущем разделе. Способы кодирования в HTML этих объектов также очень похожи. Например, поле Password (Пароль) может быть задано следующей строкой кода:
<input type="password" name="Имя_поля">
Кроме того, для этих двух типов полей полностью совпадают по смыслу и по названиям все дополнительные настройки, которые доступны в палитре Property Inspector (Инспектор свойств).
Текстовые поля
Текстовое поле — это область формы, в которую пользователь может ввести ответ на запрос или произвольное информационное сообщение.
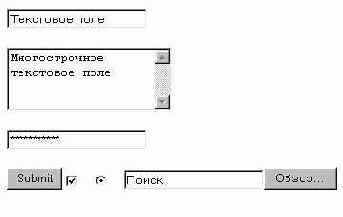
Текстовые поля бывают трех видов (рис. 11.3).
Single line (Однострочное). Служит для набора коротких сообщений или ответов.
Multi line (Многострочное). Предназначено для ввода сообщений произвольной длины.
Password (Пароль). Служит для ввода пароля.
Все три вида текстовых полей вставляются в форму при помощи одной и той же команды. Выбор типа выполняется средствами палитры Property Inspector (Инспектор свойств). За это отвечают три переключателя с теми же названиями, что и у самих объектов.

Рис. 11.3. Типы текстовых полей
Текстовое поле Single line
Простое текстовое поле, состоящее из одной строки, кодируется при помощи дескриптора <input>. Простой пример такого объекта дает сведущая строка кода:
<input type="text" name="Имя_поля">
где атрибут type задает тип поля, а атрибут name — имя объекта.
Число дополнительных настроек простого текстового поля невелико. Рассмотрим их.
TextField (Текстовое поле). Этот раздел палитры служит для задания имени текстового поля. Правила ввода таких имен обычные. Нельзя использовать специальные символы и задавать повторяющиеся имена. Не рекомендуется оставлять данный раздел пустым.
Char Width (Ширина в символах). Ширина текстового поля, измеренная в символах. По умолчанию этот размер составляет примерно 20 символов. Точная длина поля устанавливается в программе просмотра.
Max Chars (Максимальный объем). Максимальное число символов, которое можно ввести в текстовое поле. Если поле для ввода этого значения оставить пустым, то длина пользовательского ввода не ограничивается.
Init Val (Начальное значение). В это поле можно ввести текстовую строку, которую программа просмотра выведет после первой загрузки страницы. Это может быть подсказка или наиболее вероятное значение текстового поля.
Вставка форм
Формы вставляются в документ подобно другим объектам программы. Сначала надо поместить курсор в то место документа, которое выбрано для

Рис. 11.1. Объекты формы
привязки формы, а затем дать команду вставки. Программа располагает несколькими вариантами выдачи этой команды. Это команды Insert > Form (Вставка > Форма), Insert > Form Objects (Вставка > Объекты формы) и раздел Forms (Формы) палитры Objects (Объекты) (рис. 11.1).
Созданная форма помечается в окне документа пунктирным прямоугольником с границей красного цвета. Этот способ выделения работает, если, во-первых, включен режим View > Visual Aids > Invisible Elements (Вид > Cлужебная разметка > Скрытые объекты) и, кроме того, в основных настройках программы в разделе Invisible Elements (Скрытые объекты) выставлен флажок Form Delimiter (Граница формы).
Естественная последовательность создания формы требует, чтобы вначале был создан контейнер — Insert > Form (Вставка > Форма), а потом в нем были размещены все необходимые структурные элементы — Insert > Form Objects (Вставка > Объекты формы). При попытке вставить структурный элемент на свободное пространство страницы программа отображает окно, в котором предлагает добавить дескриптор формы. Если пользователь ответит согласием, то контейнер создается автоматически.
Перечислим все структурные составляющие форм.
Text Field (Текстовое поле). Этот элемент управления предназначен ввода текста, который может отображаться в одну строку (single /line), в несколько строк (multi line) или представляться звездочками (password).
Button (Кнопка). Кнопка инициирует выполнение заданных действий, Это может быть команда отправки данных на сервер или восстановление исходных значений полей формы. Название кнопки можно менять.
Check Box (Флажок). Этот элемент управления позволяет включить или отключить какой-то режим или выбрать один из двух вариантой ответа на вопрос (да или нет).
Radio Button (Переключатель). Группа переключателей позволяет выбрать один вариант из предложенного набора.
List/Menu (Список/Меню). Создает стандартный элемент управления приложений Windows — раскрывающийся или обычный список. Этот объект может содержать полосы прокрутки. Он служит для выбора одного или нескольких вариантов из предложенного набора.
File Field (Файловое поле). Предназначено для ввода или поиска имени файла. Процедура поиска запускается щелчком на кнопке Browse (Обзор), расположенной справа от этого поля.
Image Field (Графическое поле). Используется для вставки в форму рисунка.
Hidden Field (Скрытое поле). Может хранить информацию, которая не вводится пользователем, но требуется процедурой обработки содержимого формы. В качестве примера можно назвать дату заполнения формы.
Jump Menu (Меню переходов). Создает меню, каждый пункт которого представляет собой команду гипертекстового перехода.
Большинство структурных элементов форм не требует работы с диалоговыми окнами. Исключением является меню переходов, работа с которым рассмотрена в главе, посвященной гипертекстовым ссылкам.
Дополнительная настройка и редактирование формы и ее составляющих выполняется при помощи палитры Property Inspector (Инспектор свойств) (CTRL+F3). Если выбрать форму целиком, то Инспектор свойств откроет доступ к общим настройкам, относящимся ко всему объекту. Таковых всего три.
Form name (Имя формы). Текстовое поле для ввода собственного имени формы.
Action (Действие). Поле для задания адреса URL или адреса электронной почты.
Method (Метод). Этот список определяет способ передачи содержимого формы. Он состоит из трех пунктов: Get, Post и Default. В первом случае информация, введенная в форму, присоединяется к адресу URL. Большим недостатком этого способа является ограниченный объем послания. Оно не может превышать 8192 символа. Сообщения большего объема автоматически обрезаются, что может привести к непредсказуемым последствиям. В большинстве случаев следует использовать метод Post, который пересылает данные в специальном сообщении и поэтому не имеет столь жестких ограничений по объему. Вариант Default оставляет выбор метода пересылки на усмотрение программы просмотра. Обычно таким методом является Get.
Следует отметить некоторые особенности поведения форм на гипертекстовой странице.
Размеры форм меняются автоматически, в зависимости от количества структурных элементов. Пользователь не может растянуть или сжать форму, как таблицу или рисунок.
Формы не имеют реальной границы. Красным пунктиром помечается их воображаемый контур. Этот вспомогательный элемент облегчает пользователю ориентацию на странице, насыщенной различными объектами. В программах просмотра он не отображается.
Формы и таблицы разрешается вкладывать друг в друга, причем каждый из этих объектов может выполнять функции контейнера для друтого.
Формы разрешается размещать на слоях. Несколько слоев могут хранить несколько различных форм.

Неплохие результаты дает использование предварительно отформатированного текста. Напомним, что текст, заключенный в парный дескриптор <рrе>, сохраняет свои габариты по горизонтали и наборы пробелов между буквами и словами. У такого текста кратные пробелы не поглощаются, что позволяет простыми средствами добиться удовлетворительного выравнивания по горизонтали. Раньше программы просмотра представляли предварительно отформатированный текст при помощи моноширинного шрифта Courier, чьи эстетические достоинства многими Web-дизайнерами ставятся под сомнение. Последние версии броузеров (начиная примерно с третьей) позволяют выбрать шрифтовое начертание для подобных фрагментов текста.
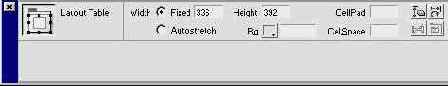
Для сложных форм, состоящих из нескольких текстовых полей, переключателей, флажков, наилучшее решение дает размещение в таблице. Параметры таблицы обеспечивают почти полный контроль вертикального и горизонтального положения структурных составляющих формы в ячейках. Подбирая значения полей (CellPad), интервалов (CellSpace) и типов выравнивания, можно добиться точной взаимной координации объектов формы (рис. 11.2).

Рис. 11.2. Расположение элементов формы в таблице
Компоновка страницы
Пользователям текстовых редакторов и настольных издательских систем, привыкшим свободно распоряжаться рабочим пространством страницы, могут показаться странными те ограничения, которые накладывает язык гипертекстовой разметки на размещение текста и объектов. Так, верстальщик, работающий в системах QuarkXpress или FrameMaker, волен поместить в любое место страницы текстовый или графический блок; им не требуется никакая внешняя форма для привязки координат и резервирования “жизненного пространства”. Сама страница в пределах рабочей области, ограниченной установленными полями, является контейнером, свободным для наполнения его текстом или графикой.
Иначе обстоят дела в языке HTML и визуальных редакторах, предназначенных для работы с гипертекстовыми документами. Язык логической разметки в силу своей неметрической природы отдает предпочтение средствам относительного позиционирования объектов. В чистом языке HTML мало средств, позволяющих координировать объекты при помощи привязки к некоторой фиксированной системе отсчета. По этим причинам размещение объектов в пределах страницы HTML невозможно без предварительной подготовки, заключающейся в разбиении страницы на области, способные служить хранилищами текстовой или графической информации. Эта работа напоминает разлиновку чистой страницы, которая превращает ее в форму или бланк, чьи поля будут заполнены цифрами квартального отчета или данными производственной сводки.
Самыми удобными и мощными средствами предварительной компоновки гипертекстовой страницы являются таблицы и слои. Web-дизайнеры всегда знали о способности таблиц служить удобным средством макетирования и использовали их в этом качестве с появления первых версий языка гипертекстовой разметки.
Четвертая версия программы Dreamweaver сделала еще один шаг в этом направлении. В программе появился специальный режим Layout view (Макетирование), предназначенный для решения задач компоновки документов. Разработчику предоставляется удобный графический интерфейс и специальные средства, которые поддерживают естественный, интуитивный стиль создания страничного макета. Всю техническую сторону работы берет на себя программа. Она генерирует табличную структуру, которая обеспечивает созданную пользователем планировку страницы.
Следует отметить, что аналогичных результатов можно добиться, используя традиционную технику работы с таблицами, рассмотренную в предыдущей главе. Но режим макетирования с его специализированными инструментами дает возможность пользователю сосредоточиться на содержательных аспектах компоновки, освобождая его от технических деталей и рутинных процедур.
В полиграфическом производстве макетом принято называть бумажные листы в формате будущего издания с расклеенными оттисками гранок текста и иллюстраций. По аналогии с традиционной печатной технологией будем называть макетированием режим работы программы, предназначенный для создания пространственной структуры страницы.
Для перехода в этот режим требуется щелкнуть по кнопке Layout View (Макетирование), которая расположена в правом нижнем углу палитры Objects (Объекты) (CTRL+F2), показанной на рис. 10.1, или дать команду View > Table View > Layout View (Вид > Вид таблицы > Макетирование). Кроме того, команда имеет клавиатурный эквивалент — комбинацию клавиш CTRL+F6. Для возвращения в обычный режим планировки страницы достаточно щелкнуть по кнопке Standard View (Обычный режим) палитры Objects (Объекты).

10.1. Кнопки режима макетирования
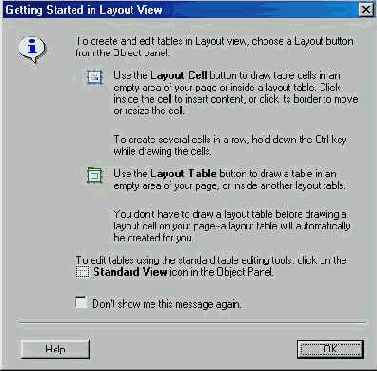
Программа извещает пользователя о предстоящем изменении режима работы и правилах его использования. Для этого она выводит диалоговое окно Getting Started in Layout View (Начало макетирования), показанное на рис. 10.2, в котором дает краткое описание основных инструментов. Чтобы запретить вывод окна в дальнейшем, надо установить флажок Don't show me this message again (Больше не показывать это сообщение).

Рис. 10.2. Информационное окно режима макетирования
Макетные ячейки и таблицы
Основными строительными конструкциями макета страницы являются ячейки (layout cells) и таблицы (layout table). Макетная ячейка — это независимая прямоугольная область страницы, выполняющая функции хранилища информации. Макетная таблица служит для ячеек контейнером и координатной сеткой одновременно. В процессе планировки страницы роли между пользователем и программой распределяются следующим образом. Дизайнер в режиме, близком к рисованию, создает макетные ячейки, а программа Dreamweaver автоматически генерирует макетную таблицу, позволяющую реализовать авторскую компоновку страницы.
Какие отношения существуют между ячейками, таблицами и страницами?
Ячейки существуют изолированно от таблиц; каждая из них обязана принадлежать своему табличному контейнеру. Макетная таблица может состоять из нескольких ячеек, причем последние даже не обязаны быть смежными, то есть иметь общую границу. Каждая новая ячейка вписывается в существующую систему строк и столбцов или меняет разметку таблицы в соответствии со своими размерами и положением. На странице разрешается размещать несколько макетных таблиц, но их взаимное расположение жестко регламентируется программой. Наконец, можно создавать иерархические контейнеры, состоящие из макетных таблиц, вложенных друг в друга.

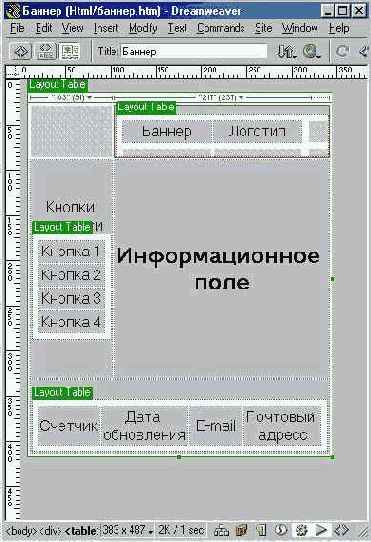
Рис. 10.3. Макетная таблица с двумя ячейками
На рис. 10.3 показан пример простой таблицы, состоящий из двух макетных ячеек. В заголовках столбцов выводится их ширина в пикселях. Ярлычки, расположенные справа от указателей габаритов, открывают доступ к меню.
Разрешается менять размеры ячеек и таблиц. Ячейки не могут перекрываться, поэтому изменение размеров отдельной клеточки способно повлиять на габариты ее соседей по макетной таблице.
Таблицы разбивают пространство страницы на совершенно независимые монтажные области, обладающие свободой информационного наполнения и независимостью геометрических параметров.
Компоновка страницы — это обычно первая операция в цикле работ по проектированию дизайна и информационному наполнению страницы. Поэтому выглядит обоснованным предположение о том, что средства макетирования применяются к изначально пустой странице. Но программа не запрещает создавать макетные таблицы и ячейки на странице с непустым содержанием. В этом случае новые макетные таблицы программа размещает в нижней части страницы, под ее исходным наполнением. Ранее созданные таблицы превращаются в макетные, а их клеточки становятся макетными ячейками.
Настройки режима макетирования
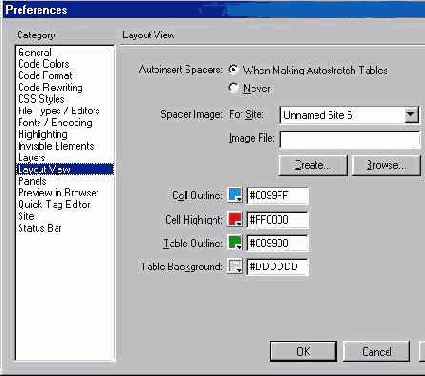
Многие рассмотренные в предыдущих разделах этой главы свойства и параметры режима макетирования допускают изменение. Все доступные настроечные параметры расположены в разделе Layout View (Макетирование) диалогового окна Preferences (Настройки) (CTRL+U), открывающего доступ к основным изменяемым характеристикам программы. На рис. 10.8 показаны все настройки режима макетирования. Рассмотрим их.

Puc. 10.8. Настройки режима макетирования
Autoinsert Spacers When Making Autostretch Tables (Вставлять фиксаторы при включении автоподбора столбцов). При выборе этого переключателя программа автоматически размещает фиксаторы во всех столбцах с фиксированной шириной, если хотя бы для одного столбца выбран режим Autostretch (Автоподбор).
Automsert Spacers Never (Не вставлять фиксаторы). Переключатель запрещает автоматическую расстановку фиксаторов.
Spacer Image For Site (Фиксатор для сайта). Список служит для выбора сайта, со всеми документами которого требуется связать определенный графический фиксатор.
Image File (Файл изображения). Выбор файла изображения для фиксатора.
Cell Outline (Цвет рамки ячейки). Выбор цвета рамки макетной ячейки. По умолчанию для этих целей используется светло-голубой тон.
Cell Highlight (Тон подсветки ячейки). Выбор тона для подсветки макетной ячейки. Граница ячейки меняет цвет при наведении на нее указателя мыши. По умолчанию в такой ситуации ячейка выделяется красным цветом.
Table Outline (Цвет рамки таблицы). Выбор цвета рамки макетной таблицы.
Table Background (Цвет фона таблицы). Выбор цвета фона макетной таблицы.
Редактирование таблиц и ячеек
Макетные ячейки и таблицы — это не застывшие формы; их можно редактировать. Для этого программа не предлагает принципиально новых возможностей. Арсенал средств редактирования макетных таблиц и ячеек представляет собой комбинацию хорошо знакомых технических приемов, основанных на элементарных операциях с мышью и стандартных клавиатурных сочетаниях.
Приведем их краткое описание:
Выбор. Для выбора таблицы достаточно щелкнуть мышкой на любой точке фона. Чтобы выбрать ячейку, щелкните на ее границе или при нажатой клавише CTRL на любой точке фона.
Удаление. Выбранная таблица или ячейка удаляется при помощи стандартных клавиш DELETE или BACKSPACE.
Изменение размеров. Чтобы изменить размеры выбранного макетного объекта, надо зацепить мышкой граничный маркер и перетащить его. Маркер разрешается перемещать только на свободное место. Для ячейки это фон таблицы, для таблицы таковым служит свободная зона страницы.
Перемещение. Перемещение выбранной ячейки выполняется при помощи курсорных клавиш. Если при этом удерживать нажатой клавишу SHIFT, скорость увеличится и составит десять пикселов за одно нажатие. Можно использовать и перетаскивание. Для этого надо зацепить мышкой любую точку границы ячейки.
Более сложные операции форматирования и редактирования макетных таблиц и ячеек выполняются средствами палитры Property Inspector (Инспектор свойств). Напомним, что эта панель обладает свойством контекстной чувствительности, и, чтобы привести ее в состояние готовности, надо выбрать любой объект данного класса.

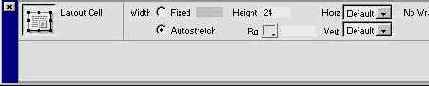
Рис. 10.4. Средства форматирования макетных ячеек
Рассмотрим возможности палитры по форматированию макетных ячеек (рис. 10.4).
Fixed (Фиксированная ширина). Задает фиксированную ширину ячейки. Значение вводится в поле справа от переключателя. Единица измерения — пиксели.
Autostretch (Автоподбор). Выбирает режим автоматического подбора ширины ячейки. В этом случае ячейка расширяется или сжимается таким образом, чтобы подогнать ширину под свободное пространство окна программы просмотра или редактора HTML.
Height (Высота). Задает высоту ячейки в пикселах.
Вg (Цвет фона). Служит для выбора цвета фона. Этот раздел реализован как стандартный инструмент программы, предназначенный для выбора цветов из палитры.
Horz (Выравнивание по горизонтали). Выбирает вид выравнивания содержимого ячейки по горизонтали.
Vert (Выравнивание по вертикали). Служит для выбора выравнивания содержимого ячейки по вертикали. Виды выравнивания, которые можно назначить в этих двух разделах палитры, совпадают с типами выравнивания обычных таблиц.
No Wrap (Без переноса). Запрещает перенос текста на новую строку.
Большая часть средств форматирования макетных таблиц находится в палитре Property Inspector (Инспектор свойств). На рис. 10.5 показано состояние, которое принимает эта палитра при выборе макетной таблицы. Многие инструменты форматирования таблиц и ячеек совпадают не только по смыслу и технике использования, но и по их изображению в палитре свойств (см. рис. 10.4 и рис. 10.5). Рассмотрим ресурсы, которые применяются только к таблицам.
CellPad (Поля). Как и для обычных таблиц, этот раздел хранит размер внутренних полей макетных ячеек.
CellSpace (Интервалы). Свободное пространство между ячейками.
Clear Row Heights (Сброс значений высоты строк). Это левая верхняя на четырех кнопок, расположенных в правой части палитры. Она убирает атрибут, отвечающий за высоту ячеек, из всех дескрипторов макетной таблицы и ее элементов. Снятие этого атрибута является, фактически, командой для автоматического подбора высоты, что приводит

Рис. 10.5. Средства форматирования макетных таблиц
к “вертикальной усадке” макетных ячеек. Таблица без макетных ячеек полностью сворачивается по вертикали.
Make Cell Widths Consistent (Согласовать ширину строк). Если в ячейку С фиксированной шириной ввести данные, горизонтальные габариты которых превосходят размер ячейки, то в заголовке столбца отображаются два числа. Первое указывает заданную ширину; это число присвоено атрибуту width дескриптора <td>. Второе число в скобках дает фактическое значение ширины. Эта кнопка обеспечивает обновление атрибутов ширины, которые получают новые значения, соответствующие текущим габаритам столбцов. Эта кнопка расположена вверху справа.
Remove All Spacers (Удалить фиксаторы). Удаляет вспомогательные графические объекты, которые выполняют функции фиксаторов ширины столбцов. Кнопка расположена слева внизу.
Remove Nesting (Удалить вложение). Устраняет вложение макетных таблиц. При этом макетные ячейки вложенных таблиц и их содержимое не исчезают, а становятся частью внешней таблицы. Кнопка расположена внизу справа.
Регулирование ширины ячеек
Существует два способа задания ширины для столбцов макетных таблиц и их ячеек. Первый из них называется в программе Fixed (Фиксированная ширина). Он подразумевает явное указание горизонтальных габаритов столбца. В большинстве случаев применяется именно такая система определения горизонтальных размеров. Второй способ носит название Autostretch (Автоподбор). Он основан на автоматическом изменении ширины столбцов. В этом случае программа самостоятельно выбирает ширину, опираясь на наличное свободное пространство окна броузера или гипертекстового редактора.
Пусть некоторая гипертекстовая страница поделена на дна вертикальных раздела. В левом должно располагаться управляющее меню с навигационными кнопками, а правая часть страницы — это основной информационный раздел. Такая планировка реализуется при помощи простой макетной таблицы, состоящей из двух столбцов. Причем для левого столбца целесообразно выбрать фиксированный размер, а для правого установить режим автоподбора. Это решение обеспечивает доступность содержимого страницы и сохраняет наглядность навигационной системы всего документа.
Способ задания ширины является общим для всех ячеек столбца макетной таблицы. Если выбрано фиксированное указание ширины, то в заголовочной части столбца выводится значение его горизонтальных габаритов в пикселах. Признаком автоматического изменения размеров служит волнистая линия в этой позиции.
Изменить способ задания ширины столбца можно следующим образом.
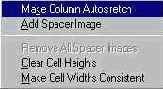
Щелчком на ярлыке в заголовочной строке столбца откройте мет (рис. 10.6).

Рис. 10.6. Меню настройки столбца макетной таблицы
Дайте команду Make Column Autostretch (Включить автоподбор ширины столбца), если требуется задать автоматический выбор размеров, и команду Make Column Fixed Width (Задать фиксированную ширину столбца) для установки фиксированной ширины.
Столбцы, для которых задан режим автоматической регулировки ширины, в некоторых ситуациях способны до минимума сокращать размеры по горизонтали или даже полностью “схлопываться”. Небольшая ширина столбцов значительно затрудняет все операции с ними — даже простой выбор становится проблемой. Для сохранения размеров столбцов используются специальные “распорки”, именуемые в программе spacers (фиксаторы). Эту роль играют невидимые графические объекты. Программа размещает изображение-распорку в нижней ячейке столбца. Верхняя граница таких столбцов получает двойное подчеркивание.
Перед вставкой фиксатора требуется определить, какое изображение должно выполнять эти функции и где оно расположено. Одного такого объекта достаточно для всех документов Web-узла. Связать с сайтом графический файл, хранящий “распорку”, можно следующим образом.
Установите для любого столбца таблицы автоматическую регулировку ширины. В этом случае во все столбцы с фиксированной шириной программа самостоятельно поместит графические фиксаторы. Если эта операция должна быть выполнена только для определенного столбца, надо открыть меню щелчком на ярлыке в заголовке столбца и дать команду Add Spacer Image (Добавить графический фиксатор).
При первом обращении к операции вставки фиксатора программа отображает диалоговое окно Choose Spacer Image (Выбрать фиксатор), показанное на рис. 10.7, в котором предлагает воспользоваться стандартным графическим фиксатором или выбрать для этих целей другое изображение. Для выбора первого варианта установите переключатель Create a spacer image file (Создать файл фиксатора), второй вариант выбирается при помощи переключателя Use an existing spacer image file (Использовать существующий фиксатор). В качестве стандартного фиксатора программа использует однопиксельное прозрачное изображение в формате GIF. Графический файл носит характерное имя spacer.gif. Специальным фиксатором может служить любое растровое изображение, записанное в одном из допустимых для WWW форматов. Программа самостоятельно изменяет масштаб рисунка, если его размеры не соответствуют требуемым габаритам. После масштабирования фиксатор получит следующие размеры: один пиксел по высоте и ширину, равную ширине столбца.
Щелкните на кнопке ОК.

Puc. 10.7. Установка фиксатора
Чтобы вставить фиксатор в столбец, используется команда Add Spacer Image (Добавить фиксатор). Это второй пункт меню, открываемого при щелчке на треугольном ярлыке в заголовочной части столбца. В этом меню также есть две команды для удаления фиксаторов: Remove All Spacer Image (Удалить все фиксаторы) и Remove Spacer Image (Удалить фиксатор). Первая команда ликвидирует графические распорки во всех столбцах макетной таблицы, вторая освобождает только текущий столбец.
Создание макетных объектов
Создание таблиц и ячеек своей техникой напоминает рисование обычных прямоугольников. Инструменты рисования становятся доступными только после перехода в режим макетирования. Для первой нарисованной ячейки программа автоматически порождает макетную таблицу, причем ее ширина совпадает с размером окна документа.
Итак, нарисовать макетную ячейку можно следующим образом.
Перейдите в режим макетирования. Для этого щелкните на кнопке Layout View (Макетирование), расположенной в правой нижней части палитры объектов, или дайте команду View > Table View > Layout View (Вид > Вид таблицы > Макетирование).
Выберите инструмент рисования макетных ячеек. Для этого щелкните на кнопке Draw Layout Cell (Рисование макетной ячейки) палитры объектов. Указатель мыши примет форму крестика, что является признаком готовности операции.
Переведите указатель в место страницы, выбранное для размещения ячейки, и протягиванием задайте прямоугольник, соответствующий ее размерам.

Макетные ячейки и таблицы различаются не только по поведению и функциям, но и по внешнему виду. Перечислим все видимые отличия.
Цвет граничной рамки. По умолчанию таблицы получают зеленую границу, а ячейки обводятся рамкой синего цвета.
Цвет фона. Табличный фон окрашен в серый цвет, что пользователями * Windows воспринимается как цвет неактивности, недоступности. Этот тон выбран не случайно: ввод данных непосредственно в таблицы запрещен. Ячейки имеют белый фон.
Еще одним отличительным признаком макетных таблиц служит специальный корешок зеленого цвета, расположенный слева.
Новые ячейки должны быть вписаны в существующую систему строк и столбцов макетной таблицы. Эту задачу существенно упрощает режим захвата, который действует в окрестности границ и внутренних линий таблицы. Размер области притяжения равен восьми пикселям. Для временного отключения режима захвата надо удерживать нажатой клавишу ALT.
Если новая ячейка не вписывается в существующую систему разметочных линий таблицы, то программа создает новые горизонтальные и вертикальные линии по размерам “нестандартной” ячейки. Разрешается рисовать макетные ячейки, занимающие несколько столбцов или несколько строк.
Какие операции с ячейками считаются нелегальными? Запретов немного, Во-первых, ячейки не могут перекрываться. Во-вторых, любая макетная ячейка должна принадлежать одной из макетных таблиц страницы; она не может занимать произвольную позицию на странице с непустым информационным наполнением.
Создать новую макетную таблицу можно следующим образом.
Перейдите в режим макетирования (CTRL+F6).
Выберите инструмент рисования таблиц. Для этого щелкните на кнопке Draw Layout Table (Рисование макетной таблицы), расположенной в нижней части палитры объектов.
Переведите указатель мыши в место, где будет расположена таблица, и протягиванием укажите прямоугольник по ее размерам.
Первая макетная таблица автоматически размещается в верхней части страницы слева. Чтобы создать несколько таблиц за один сеанс работы с инструментом, надо удерживать нажатой клавишу CTRL. Правила размещения и ограничения на взаимное положение макетных таблиц почти дословно повторяют все сказанное о макетных ячейках. Есть лишь одно существенное различие. Таблицы разрешается вкладывать в другие таблицы.

Компоновку гипертекстовой страницы можно существенно упростить, если рисовать макетные таблицы и ячейки по разметочной сетке. Работа с этим элементом управления и его настройки рассматривались в разделе, посвященном гипертекстовым документам. Здесь напомним лишь несколько основных приемов.
Разметочная сетка создает систему опорных линий (горизонтальных и вертикальных), которые облегчают позиционирование и выравнивание объектов. Точная взаимная координация — это одно из важнейших условий создания работоспособного макета страницы.
Для сетки можно включить режим притяжения или захвата (snap to grid). В этом случае объекты, расположенные возле опорных линий, притягиваются к ним и сохраняют свое положение при попытке выполнить небольшое смещение.
Все команды управления разметочной сеткой расположены в меню View > Grid (Вид > Разметочная сетка). Чтобы вывести ее на экран, дайте команду Show Grid (Показать сетку) из этого меню или воспользуйтесь комбинацией клавиш CTRL+ALT+G. Режим захвата активируется по команде Snap To Grid (Захват) или при помощи громоздкой клавиатурной комбинации CTRL+ALT+SHIFT+G.
Наполнение макетных ячеек можно выполнять в любом режиме: Standard View (Обычный режим) или Layout View (Макетирование). Поведение ячеек в процессе создания контента почти не отличается от поведения ячеек обычных таблиц. Это и понятно, если вспомнить тот факт, что макетные таблицы представляют собой удобную графическую форму представления обычных таблиц, дополненную несколькими простыми сервисными функциями.

Целеуказание ссылок
Фреймовые документы предоставляют разработчику возможность более глубокого контроля над ссылками, чем обычные гипертекстовые страницы. I !апример, можно задать визуализацию ссылок таким образом, чтобы они выводились в заданном фрейме той же страницы. Можно даже opгонизовать своеобразный навигационный центр, когда все ссылки локализованы и одном фрейме, который всегда видим и достижим для пользователя.
Выбор определенного фрейма для вывода ссылки принято называть целеуказанием (targeting). Связь ссылки и фрейма выполняется средствами палитры Property Inspector (Инспектор свойств). При этом составляющие фреймового документа представляются своими именами. Без таковых прямое обращение к данной области невозможно, поэтому целесообразно всем фреймам документа давать собственные уникальные имена.
Четыре имени зарезервированы: они фактически описывают не конкретные фреймовые области, а сценарии поведения программы просмотра или логические разделы текущей фреймовой структуры. Перечислим эти предопределенные логические имена.
blank. Новое пустое окно программы просмотра.
_parent. Родительский фреймовый документ текущего фрейма.
_self. Текущий фрейм.
_top. Внешний документ текущего фрейма без разбиения на составные части.
Задать область загрузки ссылки можно следующим образом.
Выберите текст или изображение, которые служат представлением ссылки.
Откройте палитру Property Inspector (Инспектор свойств).
Задайте адрес ссылки в разделе палитры Link (Ссылка).
Выберите область загрузки ссылки. Для этого раскройте список Target (Назначение) и выберите в нем одно из предопределенных или собственных фреймовых имен.

Возможность выбора области загрузки ссылки — это мощное средство, которое при неосторожном ее использовании способно создать опасную ситуацию в процессе визуализации документа в программе просмотра. Пусть имеется фреймовый документ под названием main.htm. Предположим, что в одной из его областей существует ссылка на главный документ и для нее установлена опция целеуказания _self. Это означает, что главный документ загружается в один из своих фреймов. Каждый щелчок по такой ссылке вкладывает документ внутрь себя. Программы просмотра способны отработать несколько таких итераций, но глубокая рекурсия быстро приводит к исчерпанию вычислительных ресурсов и краху программы.
Динамические сценарии
С фреймами разрешается связывать различные динамические сценарии: предустановленные, которые поставляются вместе с программой, и специальные, созданные сторонними разработчиками или фирмами. Напомним, что все технические действия по связыванию сценария и объекта выполняются при помощи палитры Behaviors (Режимы).
Различные причины побуждают авторов гипертекстовых страниц прибегать к помощи фреймов, но одним из главных мотивов является, видимо, дополнительный контроль положения текстовых и графических фрагментов. Среди стандартных сценариев, которые поставляются с редактором, есть несколько образцов, которые хорошо сочетаются с фреймами и способны облегчить управление содержимым гипертекстовой страницы. Перечислим эти сценарии.
Set Text of Frame (Установить текст фрейма). Этот сценарий выполняет замену текстового наполнения фрейма на содержимое, заданное пользователем. Новое содержимое может включать в себя любые коды и корректные разметки.
Go to URL (Перейти по адресу). Открывает новую страницу в текущем окне или заданном фрейме. Этот сценарий особенно полезен в тех случаях, когда требуется изменить содержимое нескольких фреймов одним щелчком мыши.
Insert Nav Bar Image (Вставить навигационную панель). Позволяет организовать навигацию во фреймовом документе в наглядной и удобной для пользователя форме.
Insert Jump Menu (Вставить меню переходов). Это меню также служит для облегчения ориентировки пользователя в гипертекстовом документе, разбитом на фреймы.
Фреймы
Фрейм (frame) — это отдельная, самостоятельная область гипертекстовой страницы. По своим свойствам такие области напоминают вложенные миниброузеры. В разные фреймы одного окна программы просмотра можно загрузить отдельные файлы HTML и просматривать их независимо друг от друга. Для просмотра страниц фрейм предлагает собственные полосы прокрутки и общие для всего окна панель инструментов и меню. Фреймы впервые появились в программе Netscape Navigator 2.0 и первое время рассматривались как универсальное средство Web-дизайна, а многими разработчиками считались основой интерфейса будущего. Со временем волна неоправданных ожиданий улеглась и стали яснее достоинства и недостатки этого средства навигации по WWW. Сайты с фреймами имеют следующие преимущества.
При правильной организации работы они позволяют достичь некоторой экономии в объеме пересылаемой информации. Поскольку в отдельные фреймы могут быть загружены различные файлы, то при переходе по ссылке в одном фрейме содержимое прочих не требует обновления и передачи информации по Сети. Это преимущество не достигается автоматически, оно требует от разработчика осознания и целенаправленной подготовительной работы.
При просмотре содержимого одного фрейма остальные сохраняют свое статическое состояние. Это дает возможность постоянно держать на экране важные фрагменты сайта, например навигационные кнопки, фирменный логотип и пр.
В сайтах со сложной композицией и неоднородной многосвязной структурой фреймы дают разработчику возможность контролировать величину полей и привязку объектов.
Будет большим преувеличением сказать, что перечисленные проблемы получили исчерпывающее решение только с появлением фреймов. Задачи минимизации трафика, создания статических фрагментов страницы и точной взаимной координации объектов решаются и в рамках классической парадигмы Web-дизайна, без привлечения фреймов. Для этого требуется стимулирующая мотивация и некоторые дополнительные проектные мероприятия.
Итак, преимущества, которые дает применение фреймовой структуры, не являются уникальными; эквивалентных результатов можно добиться, оперируя привычными средствами и инструментами гипертекстовой разметки. Любое сильнодействующее средство имеет свои побочные эффекты, и фреймы не являются исключением из этого общего правила. Перечислим их главные недостатки.
Они резко ограничивают переносимость гипертекстовых страниц. Первые версии программ просмотра не знакомы с такими конструкциями, поэтому страницы с фреймовой организацией не отображаются старыми броузерами.
Многие поисковые системы не индексируют страницы, разбитые на фреймы. Это не значит, что они обречены на забвение в Сети. Просто на стадии разработки автор должен провести дополнительные мероприятия, чтобы обеспечить доступность и цитируемость своего продукта.
Часто интерфейс подобных страниц выглядит громоздким, а система навигации — запутанной. При переходах по ссылкам и загрузке новых документов в разные области окна программы просмотра состояние адресной строки не меняется. В ней всегда отображается адрес URL основного корневого документа. Это обстоятельство способно не только запутать малоопытного посетителя, но внести сумятицу в работу некоторых подсистем программы просмотра.
С ростом масштабов узла, по мере усложнения содержимого гипертекстовых страниц, при высокой частоте обновления контента недостатки фреймов отступают на второй план. Доминирующим фактором становится удобство локального обновления. Многие сайты крупных корпораций, информационные порталы, Web-узлы новостных компаний построены на основе фреймов.
Границы
Для разделения отдельных фреймов структуры программа Dreamweaver рисует граничные линии, толщина которых по умолчанию равна шести пикселам. При помощи палитры Property Inspector (Инспектор свойств) можно изменить большую часть параметров оформления граничных линий.

Отображением граничных линий управляют два раздела палитры: Borders (Границы) и Border Width (Толщина границы).
Первый раздел представляет собой список, объединяющий три значения Yes (Да), No (Нет), Default (По умолчанию).
Пункт Yes(Да) включает отображение границ. В этом случае и редакторе и программах просмотра они изображаются в псевдотрехмерном виде.
Пункт No (Нет) выключает визуализацию границ. В этом режиме граница отображается в программе Dreamweaver в виде плоских линий без иллюзии объема. В броузерах она вообще не отображается.
Пункт Default (По умолчанию) оставляет вопрос о граничных линиях фреймового документа на усмотрение программы просмотра. В этом случае редактор рисует выпуклые границы фреймов.
Второй раздел — это поле, задающее толщину границы в пикселах. Нулевой толщина означает, что граница не будет видна в программе просмотра. Чтобы она не отображалась в редакторе, требуется командой View > Visual Aids > Frame Borders (Вид > Служебная разметка > Границы фреймов) выключить отображение разделителей и границ фреймового документа. Если этот режим включен, то даже задание нулевой толщины границ не отменяет видимое разделение фреймов в окне документа.
Для нового фреймового документа отображение границ по умолчанию включено, а их толщина составляет 6 пикселов (этой толщине соответствует пустое поле).
Изменение цвета граничных и внутренних разделительных линий выполняется средствами раздела палитры Border Color (Цвет границы). Это стандартный по форме элемент программы с типовыми приемами работы, которые неоднократно рассматривались в предыдущих разделах книги, например, посвященных выбору цвета текста или фона таблицы.

Для отдельных фреймов разрешается задавать индивидуальные границы, отличающиеся по оформлению от общих границ, установленных для всей фреймовой структуры.
Для этого надо выбрать фрейм и изменить значения полей Borders (Границы) и Border Color (Цвет границы) в палитре Property Inspector (Инспектор свойств).
Выбор параметров оформления границ отдельных фреймов выполняется так же, как и для всей структуры. Техника работы с этими элементами управления рассмотрена в одном из предыдущих разделов, посвященном редактированию фреймовых структур.
Параметры оформления, выбранные для отдельного фрейма, имеют приоритет над общими установками для всей структуры. Существуют очевидные ограничения, которые накладываются на возможные варианты оформления общей границы соседних областей фреймового документа. Разрешить возможные конфликты такого рода можно при помощи специальных приемов, которые разрешают задать разное оформление границы соседних областей. Видимо, самое чистое решение задачи дает использование для одного из соседних фреймов специального фонового рисунка с видимой границей.
Имена
Отдельным фреймам структуры должны быть присвоены уникальные имена. Это, формально не обязательное, правило в большинстве случаев является совершенно необходимым, поскольку дает возможность организовать перекрестные ссылки между областями одной структуры и позволяет программам просмотра выполнить корректный разбор гипертекстового документа с вложенными фреймами.
Присвоить фрейму собственное имя можно так.
Выберите фрейм.
Откройте палитру Property Inspector (Инспектор свойств) (CTRL+F3), если она отсутствует на экране.
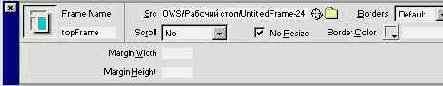
Введите имя фрейма в поле Frame Name (Имя фрейма) (рис. 12.6). При этом должны быть выполнены следующие правила:
имя фрейма должно быть представлено одним словом, использовать пробелы запрещается;
следует ограничиться только обычными литерами: буквами и цифрами; использовать специальные символы, например двоеточие, дефис, кавычки и пр., нельзя — исключение составляет лишь символ подчеркивания (underscore);
все имена должны быть уникальными;
запрещается повторять зарезервированные имена _blank, _parent, _self, _top.
Кодирование фреймов
Для организации фреймовой структуры на гипертекстовой странице требуется создать несколько документов.
Должны быть подготовлены гипертекстовые документы, предназначенные для загрузки в отдельные области страницы.
Необходимо создать документ, который задает общую структуру страницы. Его обычно называют структурным документом (framesеt document). Он задает число фреймов, их расположение на странице, габариты, совместные атрибуты и т. п. Структурный документ - это не совсем обычный объект, если рассматривать кодирование и визуализацию. Он не отображается в программе просмотра, поскольку не имеет самостоятельного содержимого, а только описывает фреймовую структуру. Этот документ кодируется при помощи парного дескриптора <frameset> </frameset>, который заменяет обязательный для обычных гипертекстовых документов дескриптор <body>. Например, ниже приведен листинг простейшего структурного документа, задающего разделение на два фрейма, а на рис. 12.1 показано его представление в программе просмотра.

Рис. 12.1. Простая фреймовая структура
<html>
<head>
<titlе>Документ_с_фреймами</titlе>
</head>
<frameset cols="l05,*">
<frame name="leftFrame" scrolling="yes" src="left.htm">
<frame name-'rightFrame" src="right.htm">
</frameset>
</html>
Основной задачей дескриптора <frameset> является указание состава документа и способа расположения его элементов. Каждой независимой области страницы ставится в соответствие одиночный дескриптор <frame>, который описывает загружаемый в нее гипертекстовый документ. Полный адрес URL источника задается значением атрибута src. Это единственный обязательный атрибут дескриптора <frame>, без указания которого фреймовая структура не сможет правильно работать. Взаимные ссылки и работа многих программных средств во фреймовой среде требует назначения отдельным областям собственных имен. Имена фреймов присваиваются атрибуту name дескриптора <frame>. Этот необязательный атрибут в большинстве практических ситуаций является весьма желательным.
Фреймовая структура некоторыми своими свойствами напоминает таблицы, В частности, она может состоять из строк и столбцов. Способ разбиения главной страницы задается при помощи атрибутов cols и rows структурною дескриптора <frameset>. Так, дескриптор
<frameset cols=" 100,150,230" >
задает разбиение на три столбца, а дескриптор
<frameset cols="200,240" rows="300,400">
на два столбца и две строки.
В приведенных примерах числовые значения атрибутов представляют собой габариты строк и столбцов, заданные в абсолютных единицах измерения – пикселах. Подобная система измерения не является единственной. Ширину столбцов и высоту строк можно задавать в процентах от доступного свободного пространства, которым располагает программа просмотра. В этом случае надо просто поставить символ процента после выбранного числового значения. Например, дескриптор
<frameset rows="50%,50%">
задает разбиение на две равные по ширине строки, каждой из которых отводится ровно половина свободного пространства окна.
Часто на Web-страницах используется стандартная планировка, когда навигационные кнопки располагаются в левом столбце фиксированной ширины, а правый занимает основное содержимое страницы. Подобная система измерения задается при помощи специального символа * (звездочка), который означает “все свободное пространство”. В приведенном ниже примере задается структура из двух столбцов: левый имеет ширину в 100 пикселов, а правому отводится весь остаток свободного пространства, абсолютная величина которого зависит от размеров окна броузера:
<framesеt cols="100,*">
Этот символ можно использовать и для задания пропорциональной ширины столбцов или строк. Например, дескриптор
<frameset rows="*,4*">
описывает структуру из двух строк, причем высота второй в четыре раза больше первой строки.
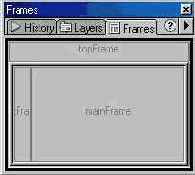
Палитра фреймов
Палитра Frames (Фреймы) — это миниатюрное изображение фреймовой структуры документа. Она предоставляет информацию о положении отдельных составляющих структуры, их именах и размерах (рис. 12.4). С помощью палитры легко выполнять выбор фреймов. Кроме того, она делает наглядным вложение структур, которое не всегда легко просматривается в окне документа из-за наличия второстепенных деталей и посторонних объектов. Палитра располагает простыми средствами навигации по сложной фреймовой структуре. Область окна документа, в которой находится текстовый курсор и выполняются проектные операции, считается активной и выделяется в палитре подчеркиванием границ и названия.

Рис. 12.4. Палитра Frames (Фреймы)
Чтобы открыть эту палитру, дайте команду Window > Frames (Окно > Фреймы) или просто нажмите комбинацию клавиш SHIFT+F2.
Чтобы выбрать фрейм, надо просто щелкнуть на его изображении в палитре Frames (Фреймы). Для выбора всей структуры требуется щелкнуть мышкой на любой точке рамки, ограничивающей все фреймы в палитре.
Поддержка старых броузеров
Не все программы просмотра, которые в настоящий момент находятся в обращении, поддерживают работу с фреймовыми документами. Так, броузер Netscape Navigator приобрел такую возможность только со второй версии, программа Internet Explorer — на одно поколение позже, только с третьей версии.
Язык HTML располагает специальным механизмом, который делает фреймовые документы доступными для подобных программ просмотра. Эти функции выполняет парный дескриптор <noframes>. В этом контейнере размещается содержимое, предназначенное для вывода в программах просмотра, не поддерживающих фреймы. Это может быть любое текстовое или графическое наполнение по выбору автора — своего рода “бесфреймовая” версия гипертекстового документа. Современные броузеры игнорируют фрагмент кода, помещенный внутрь этих дескрипторных скобок; они отображают фреймовый документ в полном соответствии с его логической структурой.
Сразу после создания главного структурного документа программа Dreamweaver автоматически размещает вслед за дескрипторной парой <frameset> </frameset> часть кода, предназначенную для старых броузеров. Этот фрагмент выглядит следующим образом.
<noframes>
<body bgcolor="#FFFFFF" text="#000000">
</body>
</noframes>
Для заполнения этого кодового фрагмента программа располагает специальным режимом работы. Чтобы перейти в него, надо дать команду Modify > Frameset > Edit NoFrames Content (Изменить > Структурный документ > Бесфреймовое содержимое).
По этой команде программа отображает пустое окно документа с заголовком NoFrames Content (Бесфреймовое содержимое) в верхней части. Используя штатные команды и инструменты Dreamweaver, можно создать информационное наполнение бесфреймовой части документа. После окончания этой работы та же команда выполняет обратный переход в обычный режим окна документа.
В режиме NoFrames Content (Бесфреймовое содержимое) доступны почти все возможности редактора. Разработчик может вводить текст, вставлять рисунки, создавать формы, работать с таблицами, включать в состав документа интерактивные картинки и пр. Перечислим немногие существующие особенности и ограничения.
Отдельные документы фреймовой структуры и ее бесфреймовая часть — это во многом независимые фрагменты одного гипертекстового документа. Это в полной мере относится к основным параметрам страницы. Напомним, что в программе они задаются в диалоговом окне Page Properties (Свойства страницы), которое отображается по команде Modify > Page Properties (Изменить > Свойства страницы) или при помощи комбинации клавиш CTRL+J. Настройки режима NoFrames Content (Бесфреймовое содержимое) ничем не отличаются от настроек обычной страницы.
В режиме NoFrames Content (Бесфреймовое содержимое) программа блокирует все команды группы File > Open (Файл > Открыть). Чтобы перенести в документ законченные гипертекстовые фрагменты или заготовки, следует использовать возможности буфера обмена.
Многие поисковые машины не индексируют фреймовые документы. Раздел <noframes> дает неплохую возможность подстраховки. В эту часть документа можно включить дескрипторы группы <meta>, которые предоставляют поисковым машинам информацию о содержимом, ключевых словах и заголовке гипертекстового документа. Напомним, что вставка метаинформации выполняется при помощи команд группы Insert > Head Tags (Вставка > Дескрипторы заголовков). Все команды этой группы доступны и в режиме NoFrames Content (Бесфреймовое содержимое). Кроме того, в эту секцию документа можно поместить ссылки на то страницы фреймового документа, которые содержат информацию, принципиально важную для оценки всего проекта.
Поля
Подобно ячейкам таблицы, отдельные фреймы структурного документа могут иметь поля. Это свободная зона вдоль границ фрейма, которая отодвигает содержимое от рамки и поэтому облегчает восприятие материала, Положением содержимого области управляют четыре поля: левое, правое, нижнее и верхнее. Причем левое поле всегда равно правому, а нижнее--верхнему. Размеры вертикальных и горизонтальных полей не зависят друг от друга. По умолчанию размер горизонтального поля равен шести пикселам, а величина вертикального поля составляет четырнадцать пикселов.
Размеры фреймовых полей можно изменить при помощи палитры Property Inspector (Инспектор свойств). За горизонтальные поля отвечает раздел Margin Width (Ширина полей), за вертикальные — Margin Height (Высота полей). Эти обычные числовые поля со стандартными для программы приемами обращения. Чтобы изменить расстояние от содержимого фрейма до границы, надо просто ввести в числовые поля нужные габариты свободных зон и подтвердить операцию нажатием клавиши ENTER.
Полосы прокрутки
Полосы (или линейки) прокрутки — это хорошо знакомый каждому пользователю Windows элемент управления, предназначенный для просмотра больших документов в окнах небольшого размера. Эту операцию иногда называют не прокруткой, а скроллингом или панорамированием.
Одной из привлекательных особенностей фреймовых гипертекстовых документов является возможность ввести полосы прокрутки в отдельные фреймы. В этом случае отчасти упрощается решение задачи пространственного размещения материала, но на потенциальных посетителей ложится дополнительная нагрузка по пролистыванию больших документов.
Управление полосами прокрутки выполняется средствами раздела Scroll (Прокрутка) палитры Property Inspector (Инспектор свойств). Это список, состоящий из четырех пунктов.
Default (По умолчанию). Оставляет решение вопроса о необходимости отображения полос прокрутки на усмотрение программы просмотра.
Yes (Да). Обязательный вывод полос прокрутки, независимо от заполнения фреймовой области.
No (Нет). Запрет на вывод полос прокрутки.
Auto (Автоматически). Режим автоматического отображения. В этом случае полосы прокрутки выводятся на экран, если габариты содержимого превышают размеры свободного пространства в фрейме.
Размеры фреймов
Размеры фреймов структуры зависят от положения внутренних граничных линий. Перетаскивая эти разделители, можно перестроить структуру и добиться нужных габаритов отдельных ее ячеек, строк или столбцов. В этом случае размеры областей задаются “на глазок”. Размерные линейки, которые вызываются по команде View > Rulers > Show (Вид > Линейки > Показать), способны только отчасти облегчить точное позиционирование, поскольку их разрешающая способность ограничена. Для точного задания размеров следует использовать палитру Property Inspector (Инспектор свойств) (рис. 12.6)
Ранее уже проводилось сравнение фреймовых структур с таблицами. Его можно значительно усилить: фреймовые структуры напоминают регулярные таблицы, столбцы и строки которых образуют однородную сетку вдоль каждого направления. Это значит, что разрешается задавать ширину только для целого столбца или высоту для всей строки.
Изменить габариты графы (строки или столбца) фреймовой структуры можно следующим образом.
Выберите графу. В общем случае для этого требуется провести целую серию подготовительных мероприятий.
Откройте окно Инспектора свойств.
Выберите структурный документ. В правой части окна Инспектора свойств появится символическое изображение фреймовой структуры со всеми ее строками и столбцами (рис. 12.6). Напомним, что эта миниатюра не только напоминает о составе структурного документа, но и служит для выбора образующих его частей. Щелкая на любой ячейке, можно выбрать строку или столбец, которым она принадлежит.
Выберите графу (строку или столбец).
В разделе палитры Units (Единицы измерения) выберите единицы измерения габаритов графы и введите числовое значение в поле Value (Значение). Рассмотрим имеющиеся возможности.
Pixels (Пикселы). Абсолютная система измерения размеров строк и столбцов. Единицами измерения служат пикселы.
Percent (Проценты). Пропорциональная система измерения, в которой габариты граф задаются в процентах свободного пространства окна программы просмотра или гипертекстового редактора.
Relative (Относительные). Относительная система измерения, в которой габариты граф задаются в долях от размеров других граф: строк или столбцов. Если все оставшееся свободное пространство следует отвести данной графе, то в поле Value (Значение) надо ввести число 1. Чтобы отмасштабировать линию относительно другой линии, размеры которой заданы в относительной системе единиц, в поле Value (Значение) надо ввести коэффициент пропорциональности.
Например, если ширина одного столбца должна быть и два раза больше ширины другого, то размеры обоих следует задать в относительной системе и установить следующие значения в поле Value (Значение): 2 — для большего столбца и 1 — для меньшего.

Разработка фреймовых структур
Библиотека стандартных фреймовых структур объединяет самые ходовые варианты разбиения гипертекстовых страниц. Кроме того, программа разрешает выполнять интерактивную настройку размеров фреймов и вкладывать стандартные структуры друг в друга. Это достаточно мощные ресурсы, которым по силам самые сложные задачи создания фреймовых структур.
В тех редких случаях, когда перечисленных возможностей оказывается недостаточно, разработчик имеет возможность создать особую фреймовую систему, отвечающую его личным предпочтениям и целям.
Поместите текстовый курсор на страницу, которая выбрана для разбиения.
Включите отображение границ фреймов. Для этого дайте команду View > Visual Aids > Frame Borders (Вид > Служебная разметка > Границы фреймов). После этого окно документа претерпит некоторые изменения. Вдоль границ окна с внутренней стороны появится полоса толщиной в три пиксела.
Наведите указатель на любую из границ и, удерживая нажатой клавишу ALT, перетащите ее на свободное место окна документа. Признаком готовности к операции служит, как обычно, вид указателя мыши. В этом случае он должен принять форму двойной стрелки.
При помощи перетаскивания границ разместите в окне документа вертикальные и горизонтальные линии, необходимые для создания нужной фреймовой структуры.
Для удаления внутренней границы достаточно перетащить ее за пределы окна документа.

Основной прием разработки — перетаскивание границ — прекрасно сочетается со вставкой предопределенных структур. Можно использован. смешанную стратегию, когда вначале на текущей странице создается стандартная сетка, которая потом изменяется при помощи техники перетаскивания.
Следует отметить, что результаты таких действий не всегда одинаковы При вставке стандартных библиотечных вариантов всегда получается вложенная фреймовая структура, у которой отдельные документы, в свою очередь, разбиты на фреймы. Вложение происходит независимо от того, какие части исходного документа были выбраны перед операцией.
Результат применения метода перетаскивания границ зависят от того, какая часть документа была выбрана перед операцией. Если выбрать структурный документ целиком, то при помощи перетаскивания граничных линий можно создать лишь “плоскую структуру” одной глубины вложении. Для получения структур с вертикальной подчиненностью надо вначале выбрать отдельный фрейм или поместить в него текстовый курсор.
Редактирование фреймов
Каждый фрейм — это отдельный, независимый от окружения, гипертекстовый документ. К нему применимы все штатные средства редактирования страниц HTML, которыми располагает программа. Большая часть ресурсов, относящаяся к параметрам страницы, расположена в диалоговом окне Page Properties (Свойства страницы). Напомним, что для открытия этого окна достаточно дать команду Modify > Page Properties (Изменить > Свойства страницы) или воспользоваться клавиатурной комбинацией CTRL+J.
Все специфические признаки форматирования, относящиеся к оформлению фрейма, расположены в палитре Property Inspector (Инспектор свойств). Напомним, что содержание и вид этой контекстно-чувствительной палитры зависит от типа выбранных объектов. Для выбора фрейма надо щелкнуть на его значке и палитре Frames (Фреймы) (SHIFT+F2) или, удерживая нажатой клавишу ALT, но самому оригиналу в окне документа. На рис. 12.6 показано состояние панели Инспектора свойств при выборе отдельного фреймового документа.

Puc. 12.6. Параметры оформления фрейма
Редактирование структур
Большая часть работы по изменению свойств созданной фреймовой структуры выполняется средствами палитры Property Inspector (Инспектор свойств) (CTRL+F3). Вид, который принимает эта палитра после выбора структуры, показан на рис. 12.5. По состоянию этой палитры можно уверенно судить о том, какая часть фреймовой структуры выбрана в данный момент. Признаком выбора всей структуры служит эскиз, который отображается в правой части палитры. Это не только значок, напоминающий пользователю способ разбиения структурного документа, но и средство выбора его строк и столбцов. Чтобы выделить строку фреймов, надо просто щелкнуть на любой ячейке этой строки. Повторный щелчок в том же месте переключает выбор со строки на столбец и обратно.

Puc. 12.5. Настроечные параметры фреймовой структуры

Сохранение фреймов и структур
Как упоминалось ранее, любой документ, разбитый на фреймы, состоит из нескольких независимых файлов HTML. Во-первых, содержимое каждой независимой области фреймовой структуры задается гипертекстовым документом. Во-вторых, число фреймов, их расположение, габариты, отображение границ, вывод линеек прокрутки, поля — вся эта информация хранится в отдельном файле, который называется структурным документом (frameset document}. Без сохранения всех документов, связанных с фреймовой структурой, содержимое экрана гипертекстового редактора невозможно просмотреть в броузере.
Вновь созданным фреймам программа присваивает временные имена по следующим правилам: UntitledFrame-N.htm для вновь созданного фрейма с номером N, UntitledFrameset-K.htm для фреймовой структуры с номером К и Untitled-M.htm для опорной страницы с номером М.

Сохранение фреймовой структуры (структурного документа) выполняется следующим образом.
Выберите структуру в окне документа или при помощи палитры Frames (Фреймы).
Дайте команду File > Save Frameset (Файл > Сохранить структуру фреймов) (CTRL+S) или команду File > Save Frameset As (Файл > Сохранить структуру фреймов как) (CTRL+SHIFT+S).
Отдельный фрейм сохраняют так.
Выберите фрейм в окне документа или средствами палитры Frame* (Фреймы).
айте команду File > Save Frame (Файл > Сохранить фрейм) или File > Save Frame As (Файл > Сохранить фрейм как).
Далее потребуется выполнить сохранения действия по выбору расположения, имен и расширений имен документов. Напомним, что все документы, относящиеся к структуре фреймов, представляют собой обычный гипертекст и должны быть сохранены с обычными для такого сорта информации расширениями имени (.HТM, .HTML и пр.).
Команда Save > All Frames (Сохранить > Все фреймы) сохраняет все документы, связанные с отдельными фреймами структуры, и сам структурный документ.
Создание фреймов
Программа Dreamweaver располагает удобными инструментами для создания фреймовых структур неограниченной сложности. Типичная последовательность такой разработки состоит из следующих этапов.
Создание исходной фреймовой структуры документа. На этом этапе следует выбрать количество, расположение и размеры фреймов документа.
Сохранение гипертекстовых файлов, входящих в состав основного документа.
Уточнение параметров фреймов. На этом этапе выбираются имена фреймов, принимаются решения о необходимости отображения rpaниц, визуализации полос прокрутки и пр.
Согласование навигационной системы документа с фреймовой структурой.
Фреймовая структура задает состав независимых областей и их расположение. Это фундамент всего фреймового документа, на который опирается его система навигации, распределение данных по отдельным файлам и пр.
Программа располагает набором стандартных структур, в число которых входят самые простые и популярные варианты разбиения на независимые области. Пользователь имеет возможность вставить любую структуру из стандартного набора. Если ни один из библиотечных вариантов не подходит, то всю работу по определению фреймовой структуры и ее составляющих придется проделать самостоятельно.
Создание предопределенных структур
Для использования на гипертекстовой странице предопределенной фреймовой структуры надо действовать следующим образом.
Поместите текстовый курсор на страницу, выбранную для разбиения.
Откройте палитру Objects (Объекты) (CTRL+F2) и перейдите в paздел Frames (Фреймы) (рис. 12.2). Аналогичных результатов можно добиться и при помощи команды Insert > Frames (Вставка > Фреймы), но работать с палитрой в данном случае удобнее.

12.2. Вставка стандартных фреймовых структур
Щелкните на кнопке, отвечающей за вставку выбранного варианта фреймовой структуры. Изображения на кнопках напоминают расположение составных частей данной предопределенной структуры. Область синего цвета символизирует текущую страницу, белые области — это фреймы, которые добавляются к ней. Перечислим все возможные варианты.
Left (Слева). Добавляет пустой фрейм по левой стороне текущей страницы.
Right (Справа). Добавляет пустой фрейм по правой стороне текущей страницы.
Тор (Сверху). Располагает новый фрейм в верхней части текущей страницы.
Bottom (Снизу). Вставляет пустой фрейм в нижней части текущей страницы.
Left and Top (Слева и сверху). Создает структуру, состоящую из четырех фреймов. Текущая страница занимает правый нижний угол.
Left Top (Слева, затем сверху). Создает структуру из трех составных частей. Левый фрейм располагается как столбец по всей высоте окна. Оставшаяся часть свободного пространства делится по горизонтали. Текущая страница расположена в правом нижнем углу.
Top Left (Сверху, затем слева). Создает структуру из трех составных частей. Сначала все свободное пространство окна делится на две полосы, причем текущая страница помещается в нижнюю oбласть. Затем в левой части текущей страницы выделяется еще один фрейм (рис. 12.3).

Рис. 12.3. Пример библиотечной структуры
Split (Рассечение). Делит свободное пространство окна на четыре равные части и помещает текущую страницу в нижнюю правую область.
Любую стандартную фреймовую структуру можно применить к разработанной странице, заполненной текстом и графикой. Но разбиение на фреймы влечет за собой уменьшение свободной площади, отведенной под страницу, что способно повлечь критические последствия для ее планировки. Целесообразно создавать фреймовую структуру на пустой странице, и только после разбиения ее на независимые области переходить к информационному наполнению.

Многие фреймовые области стандартных структур выглядят как вертикальные или горизонтальные полосы. По умолчанию программа Dreamweaver устанавливает ширину или высоту таких областей равной 80 пикселам. Чтобы изменить этот размер, достаточно зацепить указателем граничную линию и перетащить ее.
Выбор фреймов
Созданная структура и все составляющие фреймы представляют собой <отдельные гипертекстовые документы, которые программа Dreamweaver отображает в общем рабочем окне. Чтобы внести изменения в отдельные документы или модифицировать всю систему разбиения на независимые области, необходимо сначала выбрать соответствующий объект. Можно сделать это непосредственно в окне документа или воспользоваться специальной палитрой, предназначенной для выбора элементов фреймовой структуры.
Признаком выбора фрейма служит тонкая пунктирная линия вдоль его границ.
Выбор фреймов в окне документа
Выбор фреймов можно выполнять и непосредственно в окне документа. Для структур с небольшим числом составляющих этот прием удобнее, чем использование палитры Frames (Фреймы), поскольку рабочее пространство не загромождается служебными окнами.
Перечислим все приемы, которые предлагает программа для выбора фреймов в окне документа:
для бора отдельной области в структуре фреймов щелкните на ней, удерживая нажатой клавишу ALT;
чтобы выделить структуру целиком, щелкните на граничной рамке или на любой внутренней разделительной линии.
Программа также обеспечивает переход между фреймами одного уровня (по горизонтали) и между вложенными структурами и их элементами (по вертикали).
Для перехода между фреймами одного уровня выберите один из них и далее используйте комбинации клавиш ALT+ВЛЕВО и ALT+ВПРАВО.
Для перехода между разными уровнями вложенных структур выберите один из элементов иерархии и используйте комбинации клавиш ALT+BBEPX и ALT+ВНИЗ.

Средствами программы Dreamweaver легко создавать иерархические фреймовые системы, состоящие из нескольких структурных документом, вложенных друг в друга. Для большей части операций по планировке страниц и их наполнению такая иерархичность не влечет никаких последствий и не меняет технику и тактику их применения. Но в некоторых случаях следует четко различать уровни структурных документов. Отличить вложенную структуру от главной проще всего по селектору разметки. При выборе главного структурного документа дескриптор <frameset> в селекторе получает полужирное начертание. Дескрипторы вложенных структур представляются в обычном виде. Кроме того, в палитре Framе (Фреймы) каждая отдельная структура обведена выпуклой рамкой, а документы разделяются тонкими граничными линиями.
Загрузка файлов
Программа Dreamweaver поддерживает различные стратегии создания и наполнения фреймов. Области фреймовой структуры — это обычные гипертекстовые страницы, которые могут быть созданы заново, как обычные документы HTML Возможен и другой путь, когда разработанная фреймовая структура заполняется гипертекстовыми документами, созданными ранее. Для этого надо просто связать с фреймом нужный файл HTML.
Загрузка в данную область фреймового документа файла, содержащего гипертекстовую страницу, выполняется так.
Выберите фрейм.
Откройте палитру Property Inspector (Инспектор свойств) (рис. 12.6).
Выберите нужный файл. Для этого предназначен раздел палитры Src (Источник). Это типовой элемент управления программы. Напомним кратко технику работы с ним. Полный путь поиска файла можно просто ввести в текстовом поле справа. Кроме того, для выбора загружаемого файла есть маркер-указатель и кнопка Browse (Обзор). Первый представляет собой удобное интерактивное средство “целеуказания” для файлов, представленных в окне Инспектора узла. Чтобы выбрать один из них, надо просто перетащить “прицел” из палитры на значок файла, расположенный на любой из панелей Инспектора узла. Кнопка Browse (Обзор) отображает стандартное диалоговое окно, предназначенное для поиска и выбора файлов.

Закрепление размеров
По умолчанию размеры любого фрейма разрешается менять в программе просмотра. Для этого достаточно зацепить внутреннюю границу и перетащить ее на другое место рабочего окна программы просмотра. Эту возможность можно заблокировать, оставляя размеры фрейма (в броузере, но не редакторе) фиксированными.
Чтобы закрепить размеры фрейма, надо его выбрать и в палитре Properly Inspector (Инспектор свойств) установить флажок No Resize (He изменять меры).

