Добавляем программы просмотра Web-страниц
Если на вашем компьютере установлена одна программа Web-обозревателя, настройка закончена, и вы можете нажать кнопку ОК. Если же таких программ у вас несколько (например, Microsoft Internet Explorer и Netscape Navigator), то вы, скорее всего, захотите добавить вторую из них в список Dreamweaver, чтобы впоследствии просматривать в ней разрабатываемые Web-страницы. Как это сделать, сейчас объясним.

Добавляем внешний HTML-редактор
Всем хорош Dreamweaver. И Web-страницы позволяет редактировать, и до HTML-кода добраться несложно. Однако иногда возникает необходимость во внешнем HTML-редакторе. Например, если нужно сделать что-то такое, чего Dreamweaver не поддерживает (да-да, может быть и так), или просто немного поработать в привычном HTML-редакторе. Как это можно сделать?
Во-первых, просто запустить необходимую программу из меню Пуск и открыть в ней нужный файл. Это удобно, если вы прибегаете к внешнему HTML-редактору изредка.
Во-вторых, можно интегрировать внешний редактор в среду Dreamweaver. Эта возможность незаменима для тех, кто часто пользуется подобными программами.
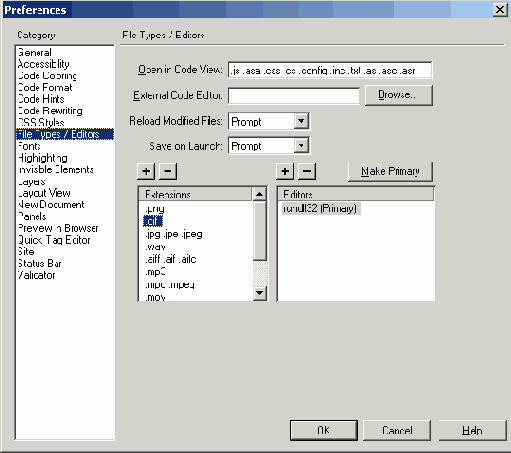
Переключитесь на вкладку File Types/Editors диалогового окна настроек (рис. 2.40). В поле ввода External Code Editor введите путь и имя файла программы внешнего редактора. Но проще всего будет щелкнуть кнопку Browse и выбрать нужный файл в появившемся на экране диалоговом окне открытия файла Windows.
Какую программу лучше всего использовать в качестве внешнего HTML-редактора? Здесь все зависит от ваших вкусов. Можно использовать какой-либо простейший текстовый редактор для редактирования "сырого" HTML-кода: Блокнот или его более мощный аналог — Notepad+, доступный по адресу http://dimonius.da.ru, а можно пользоваться старым добрым Arachno-philia. Также можно работать со сложным визуальным Web-редактором, например FrontPage Express, поставляемым стандартно с Microsoft Internet
Explorer. (Кстати, некоторые вещи, специфичные для Internet Explorer, лучше делать во FrontPage Express.) В общем, никто не ограничивает вас в выборе внешнего HTML-редактора по своему вкусу.

Основные принципы работы с Dreamweaver
В этой главе мы рассмотрим начальные сведения о работе с Macromedia Dreamweaver MX. Вы узнаете, зачем нужны его многочисленные окна и инструменты, какие из них действительно вам понадобятся, а какие — нет. Также мы узнаем о начальных настройках этой программы, в частности, что нужно сделать, чтобы Dreamweaver поддерживал русский язык (изначально он не знаком с русским, т. к. по происхождению — американец). Все это вам нужно знать для того, чтобы потом, во время создания нашей первой Web-странички, не задавать лишних вопросов.
Единственное пожелание: было бы очень неплохо, если бы вы знали хоть немного английский язык. В конце концов, персональный компьютер -детище американского образа жизни, и, несмотря на все "локализации" и "интернационализации", он всегда остается американцем, разговаривающим на своем языке. Хотя автор и попытается рассказать обо всех щекотливых моментах, с которыми вы можете столкнуться, и путях их решения или обхода, Dreamweaver вполне может огорошить вас каким-нибудь предупреждением, прочитать которое вы без знания английского не сможете. А раз вы не сможете его прочитать — то не сможете и отреагировать на него, что может быть весьма чревато...
Главное окно программы
Главное (или основное) окно программы Macromedia Dreamweaver MX показано на рис. 2.2. Рассмотрим его подробнее.

Использование регулярных выражений
Как и было обещано, сейчас мы познакомимся с регулярными выражениями. Чем же они могут нам помочь?
Представим себе такую ситуацию. Вам нужно найти в исходном HTML-коде страницы интернет-адрес, причем любой. Как вы это сделаете? Правильно, введете в поле Search For окна поиска и замены (см. рис. 2.27) символы www. И найдете... кое-что. Но не все. Ведь интернет-адреса совсем не обязательно начинаются на "www". Что в этом случае искать? Точку? Но точек в тексте и так хватает, и далеко не всякая из них является частью интернет-адреса.
В этом случае нам на помощь придет регулярное выражение. Оно будет иметь следующий вид:
"http://.+\..{2,3}"
Ну и как оно вам? Больше похоже на бессмысленный набор символов, в котором с трудом угадывается что-то знакомое. Признаться, автор и сам сначала с трудом в них разбирался. Ему помогала вот такая табличка — см. табл. 2.1.
Таблица 2.1. Регулярное выражение поиска интернет-адресов
|
Символы |
Описание | ||||
|
"http:// |
Первая кавычка и начало интернет-адреса | ||||
|
. |
Точка обозначает любой символ | ||||
|
+ |
Плюс обозначает, что предыдущий символ должен повториться минимум один раз | ||||
|
\. |
Обычная точка. Ее предваряет обратная косая черта, т. к. точка — служебный символ | ||||
|
. |
Опять любой символ | ||||
|
{2,3} |
Предыдущий символ должен повторяться от двух до трех раз | ||||
|
" |
Закрывающая кавычка | ||||
Вы можете попробовать это регулярное выражение в действии. Только не забудьте выбрать в раскрывающемся списке Search For пункт Source Code.
Как видите, в регулярных выражениях используются специальные символы — литералы. С их-то помощью и задаются условия поиска тех или иных символов. Если вы хотите найти какой-либо символ, совпадающий с литералом, вы должны будете предварить его обратной косой чертой. Например, чтобы найти точку, вы должны использовать такую последовательность символов: "\."
С помощью регулярных выражений вы можете выполнять поиск самых разных слов и словосочетаний. Например, регулярное выражение совпадает со словами "multimedia" и "hypermedia", но не совпадает со словом "media". Литерал | задает поиск либо первой, либо второй подстроки (в нашем случае либо "multi", либо "hyper"), а скобки здесь использованы для того, чтобы отделить друг от друга две части выражения. Если бы мы их не поставили, получилось бы выражение
"(multi | hyper) media" "multi | hypermedia"
совпадающее со словами "multi" и "hypermedia". А регулярное выражение
"/b.+@.+\.com"
ищет адреса электронной почты на серверах, чей интернет-адрес оканчивается на "com". Здесь вам все знакомо, за исключением литерала /b, обозначающего границу слова. То есть точка задает поиск любого символа, а /b. — только символа, с которого начинается слово (пробел или возврат каретки). А как насчет вот такого выражения:
Оно ищет любой знак препинания, находящийся в конце текстового абзаца. В этом выражении используется много новых символов, так что мы рассмотрим его подробно. По аналогии с предыдущим регулярным выражением, расшифруем его с помощью табл. 2.2.
Таблица 2.2. Регулярное выражение поиска последнего знака препинания абзаца
Символы |
Описание |
||
[\.!\?] $ |
Один из возможных символов: точка, восклицательный и вопросительный знаки. Заметьте, что вопросительный знак предварен обратной косой чертой, т. к. иначе Dreamweaver воспринял бы его как литерал Этот литерал обозначает конец строки |
||
Еще как!
Предположим, например, что нам необходимо найти все нужные адреса электронной почты и заменить у них окончание "com" на "ш". Для поиска в этом случае мы используем уже знакомое и работающее регулярное выражение:
"/b(.+@.+\.)com"
Постойте, но зачем мы взяли часть его в скобки? Ведь скобки используются для группировки, отделения части регулярного выражения от других частей. Здесь же ничего отделять не нужно — все и так работает.
А вот зачем.
Дело в том, что Dreamweaver, кроме всего прочего, помещает подстроку, совпадающую с заключенной в скобки частью регулярного выражения, в особую ячейку памяти, откуда ее можно потом будет извлечь. Таких ячеек памяти всего девять, и обращаться к их содержимому можно по номеру. В частности, извлечь содержимое первой ячейки в нашем случае можно так:
"$1"
Тогда заменить окончание почтового адреса можно с помощью такого регулярного выражения:
"$1ru"
Здесь все совсем просто. Мы берем первую подстроку и добавляем к ней окончание "ru". Наберите в окне документа несколько произвольных адресов электронной почты и проверьте наши выражения. Они работают.
Напоследок самое время привести полный список всех литералов регулярных выражений. Они перечислены в табл. 2.3.
Таблица 2.3. Литералы регулярных выражений
Литерал |
Описание |
||
^ |
Начало строки |
||
$ |
Конец строки |
||
* |
Предыдущий символ должен встретиться ноль, один или больше раз |
||
+ |
Предыдущий символ должен встретиться один или больше раз |
||
9 |
Предыдущий символ должен встретиться ноль или один раз |
||
. |
Любой символ за исключением символа новой строки |
||
х|у |
Должен встретиться символ х или символ у |
||
{n} |
Предыдущий символ должен встретиться точно n раз |
||
{m, n} |
Предыдущий символ должен встретиться от п до m раз |
||
[abc] |
Должен встретиться один из символов, перечисленных в квадратных скобках. Можно задавать диапазоны символов, например [a-d] заменяет [abed] |
||
[^аbс] |
Должен встретиться любой символ, кроме перечисленных в квадратных скобках. Можно задавать диапазоны символов |
||
\b |
Граница слова (пробел или возврат каретки) |
||
\B |
Не граница слова |
||
\d |
Любая цифра. Эквивалентен [0-9] |
||
\в |
Любой символ, кроме цифры. Эквивалентен [^0-9] |
||
\f |
Прогон листа |
||
\n |
Перевод строки |
||
\r |
Возврат каретки |
||
\s |
Любой пробельный символ (пробел, табуляция, прогон страницы или перевод строки) |
||
\S |
Любой символ, кроме пробела |
||
\t |
Табуляция |
||
\w |
Любой алфавитно-цифровой символ или подчеркивание. Эквивалентен [a-zA-Z0-9_] |
||
\W |
Любой символ, кроме алфавитно-цифрового и подчеркивания. Эквивалентен [^а-zА-z0-9 ] |
||
Настраиваем скорость интернет-соединения
Выше было сказано, что строка статуса окна документа содержит секцию, где показывается примерный размер открытой в окне Web-страницы и время ее загрузки. И еще упоминалось, что это время считается с учетом скорости 28,8 Кбит/с, заданной по умолчанию в настройках Dreamweaver. Вы можете изменить эту скорость.
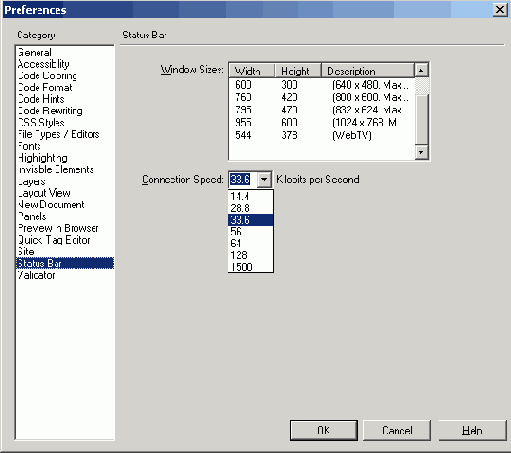
Выберите в окне настроек вкладку Status Bar. На экране появится вкладка настройки строки статуса (рис. 2.37). Среди всех элементов управления, размещенных на ней, нас интересует только раскрывающийся список Connection Speed, в котором выбирается скорость соединения в килобитах в секунду. Выберите нужную вам скорость или введите ее вручную.
Настройка Dreamweaver
А сейчас самое время настроить наш Dreamweaver так, чтобы он нормально понимал русский язык. Заодно мы расскажем о других настройках, которые могут вам пригодиться в дальнейшем.
Вся работа будет происходить в многофункциональном окне настройки программы, состоящем из множества вкладок с разными элементами управления. Чтобы вызвать его, выберите пункт Preferences меню Edit или нажмите комбинацию клавиш <Ctrl>+<U>. В левой части окна настройки отображен список вкладок, а в правой появляется само содержимое выбранной вкладки.
Поиск и замена текста
Все текстовые редакторы, за исключением самых примитивных, предоставляют пользователю возможность найти нужный фрагмент текста и при необходимости заменить его другим. Разумеется, Dreamweaver также поддерживает эту возможность. И не просто поддерживает, а возносит ее на новую высоту.
Выберите пункт Find and Replace меню Edit или нажмите комбинацию клавиш <Ctrl>+<F>. На экране появится окно Find and Replace, показанное на рис. 2.27. Обратите внимание, что это также немодальное диалоговое окно, т. е. вы не потеряете доступ к окну документа.

Просмотр Web-страницы
Хоть Dreamweaver в режиме просмотра страницы и представляет ее почти в таком виде, как она будет показана в Web-обозревателе, все же часто возникает необходимость увидеть ее в самом Web-обозревателе. Дело в слове "почти": все-таки Dreamweaver не может учесть многие тонкости конкретной программы просмотра. И такая возможность предусмотрена: не закрывая окна документа, вы можете вызвать любой из установленных на компьютере Web-обозревателей и оценить окончательный вид своего творения, так сказать, "в родной обстановке".
Microsoft Internet Explorer и Netscape Navigator, установленные на компьютере, Dreamweaver обнаруживает и заносит в свои настройки сам, сразу при инсталляции. Если же вы установили какую-то из этих программ уже после установки Dreamweaver или пользуетесь другой программой для просмотра Web-страниц (например, Opera или Mozilla), вам придется соответственно изменить настройки Dreamweaver, чтобы добавить ее в список установленных программ просмотра. Как это сделать, будет рассказано в конце главы.
Примечание
Профессиональные Web-дизайнеры обычно устанавливают на своих компьютерах несколько программ Web-обозревателей: Internet Explorer, Navigator, Opera и Mozilla разных версий. Каждую разрабатываемую Web-страницу они тестируют на всех этих программах на предмет совместимости друг с другом. Но, поскольку последние версии всех этих программ отображают Web-страницы более-менее одинаково (за исключением, может быть, Opera), вы можете ограничиться Internet Explorer 6.0, который установлен по умолчанию на любой компьютер с операционной системой Windows. (Если, конечно, в ваши задачи не входит разработка страниц под экзотические программы Web-обозревателей.)
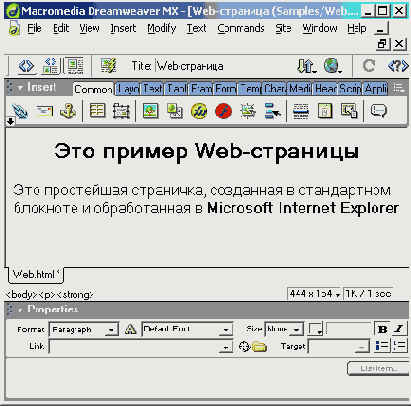
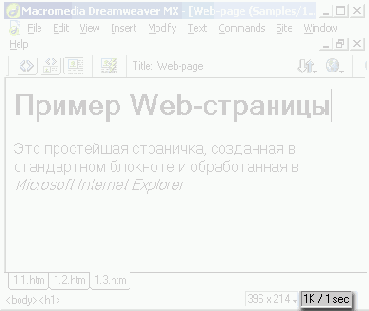
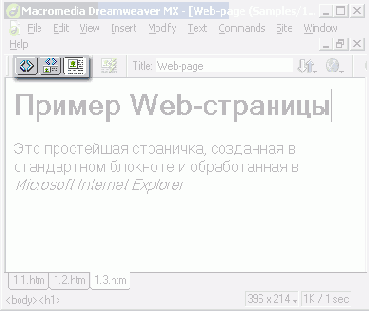
Давайте просмотрим в Internet Explorer нашу страничку, загруженную сейчас в окно документа. Для этого нажмем клавишу <F12>. На экране появится окно Web-обозревателя, знакомое нам по рис. 1.1.
Есть еще два способа вызова Web-обозревателя для просмотра редактируемой страницы. Первый из них — использование кнопки Preview/Debug in Browser инструментария документа. Эта кнопка показана на рис. 2.31.

Работа с кодом HTML
А теперь давайте выясним, какие средства Dreamweaver предлагает тем, кто знаком с языком HTML.
Прежде всего, вы можете переключиться в режим отображения исходного кода HTML, нажав крайнюю левую кнопку из показанных на рис. 2.13. Также вы можете воспользоваться пунктом Code или Switch View меню View.
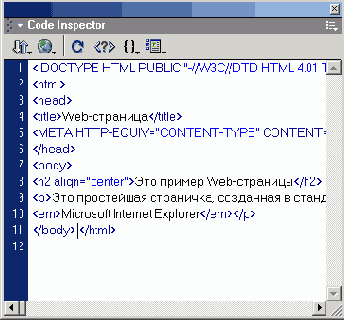
Кроме того, создатели Dreamweaver предусмотрели возможность просмотра исходного HTML-кода в панели, называемой Code Inspector (рис. 2.18). Чтобы вызвать ее на экран, выберите в меню Window пункт Others и в появившемся на экране подменю — пункт Code Inspector. Но проще всего нажать клавишу <F10>.
Во многих случаях этого хватает. Однако часто бывает нужно отредактировать фрагмент кода страницы, держа ее перед глазами. Для этого Dreamweaver предоставляет так называемый мини-редактор. HTML. Пользуясь мини-редактором, вы можете править атрибуты выбранного тега, вставлять код HTML в любое место текста — и все это без переключения в режим отображения кода.

Работа с Web-страницами
А теперь рассмотрим основные принципы работы с Web-страницами в Dreamweaver. И заодно поговорим об окне документа.
Работа в окне документа
Итак, как же в Dreamweaver создаются Web-страницы?
Очень просто. Точно так же, как создаются обычные текстовые документы в вашем любимом текстовом редакторе, например, Microsoft Word. Вы просто набираете нужный текст, форматируете его и, наконец, сохраняете готовый документ в виде файла. Только в случае Dreamweaver этот документ будет иметь расширение htm или html и может быть сразу же помещен на Web-сервер.
Но прежде чем писать текст, нужно создать сам документ. Для этого вам необходимо выбрать пункт New в меню File или нажать комбинацию клавиш <Ctrl>+<N>. Более детально процесс создания новой Web-страницы описан в главе 3.
Также вы можете открыть для правки уже существующую Web-страницу. Для этого выберите пункт Open в меню File или нажмите комбинацию клавиш <Ctrl>+<O>. После этого вам останется выбрать нужный файл в стандартном диалоговом окне открытия файла и нажать кнопку открытия.
Внимание!
Операции создания, открытия, сохранения, пересохранения, закрытия и печати документа называются файловыми.
Текст в Dreamweaver набирается точно так же, как и в любом текстовом редакторе (Блокнот и WordPad, поставляющиеся в составе Windows, Microsoft Word и др.). В этом все Windows-приложения, работающие с текстом, похожи друг на друга. И это правильно — зачем обескураживать пользователя!
Мы не будем учить вас азам работы с текстом. Если вы пользовались текстовым редактором (а вы наверняка им пользовались), то без труда разберетесь с Dreamweaver. Благо разработчики сделали все, чтобы Dreamweaver ничем не отличался от других Windows-приложений. Мы просто кратко напомним вам некоторые приемы работы с текстом, которые вам скорее всего пригодятся.
Разумеется, текст набирается с помощью клавиатуры (а вы как думали?). При этом Dreamweaver самостоятельно разобьет текст на строки. Если вам нужно создать новый абзац, нажмите клавишу <Enter>, Текстовый курсор, т. е. мигающая вертикальная черточка, показывающая место, где будет появляться набираемый вами текст, может перемещаться во всех направлениях с помощью клавиш-стрелок. Также вы можете "листать" текст, нажимая клавиши <PgUp> и <PgUp>, мгновенно перемещаться к началу и концу строки клавишами <Ноmе> и <End>. Чтобы быстро переместиться в начало или конец документа, нажмите, соответственно, комбинацию клавиш <Ctrl>+<Home> или <Ctrl>+<End>. Вы также можете устанавливать текстовый курсор в произвольное место, просто щелкнув там мышью.
Если вы ошиблись, то всегда можете удалить неправильно введенный текст, воспользовавшись клавишами <Backspace> и <Del>. Первая при нажатии удаляет символ, находящийся слева от текстового курсора, и идеально подходит для удаления только что введенного неправильного символа. Вторая удаляет символ, находящийся справа от текстового курсора.
Кроме того, в окне документа Dreamweaver доступны такие операции, как перемещение ("вырезание"), копирование текста в буфер обмена Windows и последующая его вставка в место, где находится текстовый курсор. Это может быть очень полезно, если вам нужно переместить фрагмент текста с места на место или поместить похожие фрагменты текста в разные места документа.
Чтобы выделить текст, просто щелкните в начале нужного фрагмента мышью и, не отпуская левой кнопки, протащите ее до конца, после чего отпустите кнопку. Вы также можете поставить текстовый курсор в начало необходимого фрагмента и воспользоваться комбинацией клавиш <Shift>+ +<Клавиша-стрелка в нужную сторону> для его выделения. Чтобы выделить остаток строки до конца, нажмите клавиши<Shift>+<End>, до начала — <Shift>+<Home>, остаток документа до конца -- <Ctrl>+<Shift>+<End>, остаток документа до начала — <Ctrl>+<Shift>+<Home>. Вы также можете выделить строку, щелкнув мышью слева от нее, а если вы протащите мышь, не отпуская ее левую кнопку, то будут выделены сразу несколько строк. Чтобы выделить сразу весь текст, нажмите клавиши <Ctrl>+<A>.
Для выделения родительского тега вы можете выбрать пункт Select Parent Tag меню Edit или нажать комбинацию клавиш <Ctrl>+<Shift>+<<>. Для выделения первого дочернего тега выберите пункт Select Child меню Edit или нажмите комбинацию клавиш <Ctrl>+<Shift>+<>>.
Чтобы вырезать выделенный фрагмент, нажмите комбинацию клавиш <Ctrl>+<X> или выберите пункт Cut меню Edit; чтобы скопировать его -комбинацию клавиш <Ctrl>+<C> или пункт Сору того же меню. Для вставки текста в нужное место расположите там текстовый курсор и нажмите комбинацию клавиш <Ctrl>+<V> или выберите пункт Paste меню Edit. Вы также можете стереть выделенный текст, нажав клавишу <Del> или выбрав пункт Clear все того же незаменимого меню Edit.
Если вам необходимо переместить выделенный фрагмент текста с места на место, вовсе не нужно беспокоить меню Edit — вы можете просто "взять" и перетащить его мышью. Чтобы скопировать этот фрагмент в другое место, перетащите его мышью при нажатой клавише <Ctrl>.
Щелкнув правой кнопкой мыши по тексту, вы получите доступ к контекстному меню, где тоже содержатся пункты Cut, Copy и Paste.
Если же вы сделали что-то не так, воспользуйтесь пунктом Undo <команда> меню Edit или нажмите комбинацию клавиш <Ctrl>+<Z>.
Форматирование текста выполняется точно так же, как и в обычных текстовых редакторах. Для этого вам достаточно выделить текст и воспользоваться редактором свойств, чтобы задать его параметры. Попробуйте, например, выделить в тексте нашей первой страницы какой-либо фрагмент и нажать кнопку В, которая хорошо заметна в редакторе свойств.
Однако Dreamweaver, как и любая специализированная программа, имеет свои особенности. И сейчас мы их рассмотрим.
В нижней части окна документа расположена строка статуса. Многие Windows-приложения используют строку статуса для отображения нужной .пользователю информации. Но строка статуса окна документа Dreamweaver не только отображает информацию, но и выполняет несколько очень важных функций. Она разделена на три секции, каждую из которых мы рассмотрим отдельно.
Слева расположена секция тегов, занимающая большую часть строки статуса (рис. 2.12). С помощью этой секции можно выбрать фрагмент текста, помеченный тем или иным тегом HTML. Секция тегов имеет вид небольшой панели инструментов, чьи кнопки соответствуют тегам и расположены слева направо в порядке вложенности.

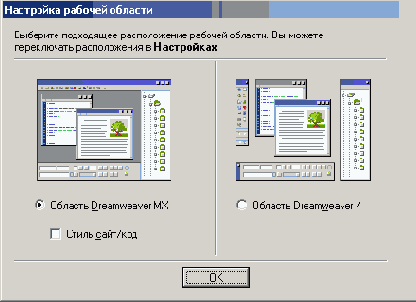
Диалоговое окно Workspace Setup
Как видите, в этом окне находятся два переключателя и один флажок. Также вы можете видеть два небольших изображения, наглядно показывающие, какие виды рабочей среды вы можете выбрать. Давайте их рассмотрим.
Переключатель Dreamweaver MX Workspace выбирает "новый" вид рабочей среды Dreamweaver MX ("стиль MX"). В этом случае все нужные вам инструменты будут находиться в одном большом окне, что, на взгляд автора, исключительно удобно. Рекомендуем вам включить именно этот переключатель (впрочем, он включен по умолчанию).
Переключатель Dreamweaver 4 Workspace выбирает "старый" вид рабочей среды, использовавшийся в старых версиях Dreamweaver — с 1-й по 4-ю ("старый стиль"). В этом случае на экране перед вами будут находиться два окна: окно документа и окно сайта, между которыми вам придется часто переключаться. Это не очень удобно — в самом деле, когда все находится в одном окне, работать намного удобнее. Поэтому вам стоит включить этот переключатель только в том случае, если вы "пересаживаетесь" на Dreamweaver MX со старых его версий и еще не привыкли к его новой среде.
Флажок HomeSite/Coder-Style доступен только при выборе переключателя Dreamweaver MX Workspace. Он заставляет Dreamweaver сразу же после открытия очередной Web-страницы переключиться в режим редактирования HTML-кода. Это может пригодиться только тем, кто привык набирать код HTML вручную. Если же вы не знакомы с HTML, лучше не включайте этот флажок.
Задав нужный вид рабочей среды Dreamweaver, нажмите кнопку ОК. Через некоторое время вы увидите либо главное окно, либо окно документа, в зависимости от того, какой переключатель — Dreamweaver MX Workspace или Dreamweaver 4 Workspace — вы выбрали в окне Workspace Setup. Теперь можно начинать знакомство с этой замечательной программой.
Внимание!
Дальнейшее повествование будет вестись исходя из того, что вы выбрали "стиль MX" рабочей среды Dreamweaver.
Главное окно Dreamweaver
Скажем сразу, что Dreamweaver — программа с многодокументным интерфейсом или просто многодокументная программа. Это значит, что вы можете открыть в одном и том же окне программы сразу несколько документов. В этом случае окна, содержащие открытые документы, открываются внутри большого окна самой программы. К многодокументным приложениям также относятся Microsoft Word и Adobe Photoshop.
В отличие от них, программы с однодокументным интерфейсом (однодокументные программы) могут открыть только один документ; чтобы открыть второй, нужно запустить вторую копию программы. Примерами однодокументных приложений являются, в частности, текстовый редактор Microsoft WordPad и графический редактор Microsoft Paint, поставляемые в составе Windows.
Но вернемся к нашему Dreamweaver.
Главное окно служит "вместилищем" для превеликого множества других окон, содержащих как открытые Web-страницы, так и различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого вы сможете получить доступ ко всем возможностям Dreamweaver.
Окно документа Dreamweaver служит для отображения открытой Web-страницы (на рис. 2.2 вы можете видеть, что в Dreamweaver открыта одна из наших первых Web-страничек). Как и любая другая многодокументная программа, Dreamweaver может открыть в главном окне сколько угодно окон документов. Вы можете перемещать, свертывать и развертывать эти окна и изменять их размеры, в общем, проделывать с ним те же манипуляции, что и с любым другим окном Windows. Единственное исключение: вы не можете "вытащить" ни одно из этих окон за пределы главного окна программы (его еще называют родительским окном).
Надо сказать, что при первом запуске Dreamweaver MX выводит на экран еще одно небольшое окно — так называемое окно-приглашение. Это окно содержит текст рекламного характера, предлагающий пользователю прочитать некоторые справочные данные или запустить интерактивные презентации, объясняющие, как работать в Dreamweaver. Вы можете просмотреть их или сразу же закрыть это окно, щелкнув кнопку закрытия. При последующих запусках окно-приглашение появляться больше не будет.
Выше, ниже и правее окна документа находятся панели. Это небольшие окна, которые могут быть либо "приклеены" к одному краю главного окна, либо свободно "плавать" рядом с ним. Они предназначены для самых разных целей; подробнее мы рассмотрим их в следующих разделах книги. В верхней части каждой панели имеется ее заголовок — темно-серая полоса, на которой написано название панели.
Изначально все панели, имеющиеся на экране, "приклеены" к какому-либо краю главного (родительского) окна программы Разработчики из фирмы
Macromedia считают, что так будет удобно большинству пользователей Dreamweaver, и, похоже, они правы. Однако вы можете придерживаться иного мнения. Поэтому и здесь существует возможность отделить какую-либо панель от края родительского окна и превратить ее в отдельное окно (рис. 2.3) (так называемая "плавающая" панель). Для этого каждая панель имеет "ручку" для ее "переноски", находящуюся в левой части заголовка панели и выглядящую как пять темных точек. Ну и, конечно же, вы всегда можете присоединить панель обратно к краю главного окна, чтобы она не загораживала документ.

Панель, отделенная от края родительского окна
"Отклеенная" от края главного окна панель может быть перемещена в любое место экрана, даже за пределы главного окна программы. Перетаскивать такую панель можно как за ее "ручку", так и за заголовок ее окна. Кроме того, вы можете изменять размеры окон панелей (многих, но не всех).
Если вы перетащите одну панель на другую, эти панели будут объединены в общую группу панелей, занимающую одно окно (рис. 2.4). Такие группы можно также "приклеивать" к краю главного окна программы. (Если вы посмотрите на рис. 2.2, то увидите несколько групп панелей, "приклеенных" к краю главного окна.) Рекомендуется объединять в одну группу панели, выполняющие сходные функции.

Панели, объединенные в группу
Все панели, находящиеся в группе, представлены в виде вкладок. Чтобы переключиться на нужную панель в группе, щелкните мышью вкладку, на которой написано название этой панели. Если вы хотите вынести какую-либо панель из такой группы, щелкните правой кнопкой мыши по соответствующей вкладке, выберите пункт Group <название панели> with и в появившемся на экране подменю — пункт New Panel Group.
Внимание!
Когда вы выносите какую-либо панель за пределы группы, вы фактически создаете новую группу, состоящую из одной этой панели. В дальнейшем вы можете поместить в эту группу любые другие панели. Это значит, что в Dreamweaver все панели должны находиться в группах.
Чтобы временно уменьшить площадь, занимаемую "плавающей" панелью (фактически, группой панелей), вы можете ее "сжать", чтобы на экране остался только заголовок (рис. 2.5). Для этого щелкните по названию панели, находящемуся в ее заголовке. Чтобы "развернуть" панель до обычного состояния, снова щелкните по ее заголовку.

Сжатое" окно панели
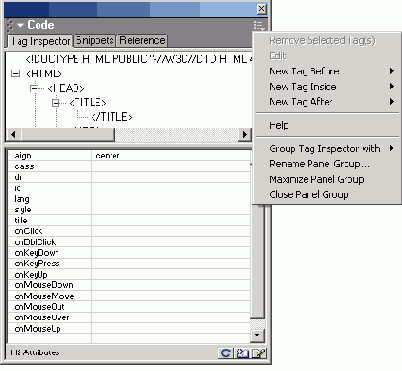
Большинство групп панелей имеют так называемое дополнительное меню. Оно открывается при щелчке мышью по небольшой кнопке, расположенной в правом верхнем углу панели и имеющей изображение списка из трех позиций и небольшой стрелки, направленной вниз (рис. 2.6). В дополнительном меню находятся пункты, выполняющие редко используемые команды. В частности, вы можете найти там уже знакомое вам подменю Group <название панели> with.

Дополнительное меню группы панелей (открыто)
Теперь обратите внимание на правый край главного окна. Там находится настоящее сборище всяческих панелей. Это так называемый док — область, специально предназначенная для помещения на нее панелей. Док отделен от остального пространства главного окна толстой серой полосой, которую вы можете перетаскивать мышью, изменяя размеры дока. Вы также можете щелкать мышью довольно приметную кнопку (рис. 2.7), чтобы быстро скрыть док со всеми его панелями или открыть его снова. Поверьте — это настоящая находка программистов фирмы Macromedia; благодаря ей, пользоваться Dreamweaver стало намного удобнее.

Кнопка скрытия-раскрытия дока
Панели всегда располагаются над окном документа, даже если в данный момент неактивны. Это сделано для того, чтобы вы могли всегда получить к ним доступ, вне зависимости от того, какое окно сейчас активно. Если же вы хотите убрать какую-либо из этих панелей, "вынесите" ее за пределы окна документа или вообще закройте, раскрыв ее дополнительное меню и выбрав пункт Close Panel Group. В дальнейшем вы сможете открыть нужную панель, выбрав соответствующий пункт меню Window.
Когда окно программы Dreamweaver перестает быть активным (например, когда пользователь переключается в другую программу), все "плавающие" панели временно скрываются. При активизации Dreamweaver они опять появляются на экране.
Как правило, все панели Dreamweaver имеют примерно одинаковые возможности (но, конечно, разное назначение). Но две из них стоят особняком. И мы сейчас их рассмотрим.
Первая из них — это панель объектов, показанная в "плавающем" виде на рис. 2.3 (она носит название Insert). Эта панель служит для быстрой вставки в документ различных элементов: рисунков, таблиц, специальных символов, расширений Web-обозревателя и пр. (Также она служит для переключения режимов работы окна документа, но об этом поговорим позже.) Панель объектов содержит множество вкладок, между которыми вы можете переключаться, — это способ сделать ее чуть более вместительной.
Если в данный момент времени панель объектов вам не нужна, можете закрыть ее, раскрыв ее дополнительное меню и выбрав пункт Close Panel Group. Чтобы открыть ее впоследствии, выберите в меню Windows пункт Insert или нажмите комбинацию клавиш <Ctrl>+<F2>.
Вторая панель, имеющая заголовок Properties, — это редактор свойств (рис. 2.8), один из важнейших и незаменимейших инструментов Dreamweaver. Редактор свойств служит для задания параметров того или иного элемента Web-страницы (фактически — значений атрибутов соответствующего HTML-тега). Если панель объектов вы можете со спокойной душой закрыть, чтобы освободить место на экране, и использовать для вставки элементов страницы пункты меню главного окна, то редактор свойств вам будет нужен всегда. Поэтому держите его под рукой. Если же вы его все же случайно закрыли, выберите в меню Windows пункт Properties или нажмите комбинацию клавиш <Ctrl>+<F3>.

Редактор свойств
Редактор свойств можно переключить в компактный или полный вид. Изначально он находится в компактном виде, не показывая некоторых, малоиспользуемых, с точки зрения разработчиков Dreamweaver, свойств. Автор рекомендует его сразу же развернуть, для чего щелкните мышью по кнопке, имеющей вид стрелки, направленной вниз, — она расположена в правом нижнем углу панели. После этого редактор свойств покажет вам все доступные свойства. (На рис. 2.2 редактор свойств находится как раз в развернутом виде.) Заметьте, что при этом кнопка развертывания изменит вид на стрелку вверх, и при щелчке на ней вы, наоборот, свернете редактор свойств.
Осталось рассказать совсем немного.
Взгляните на верхний край главного окна, туда, где находится панель объектов. Выше или ниже ее вы увидите узкую серую панельку, заполненную кнопками (рис. 2.9). Это один из инструментариев Dreamweaver. Инструментарий — особая панель, лишенная многих возможностей обычных панелей и предназначенная только для того, чтобы предоставить быстрый доступ к некоторым часто используемым операциям. Таких инструментариев в Dreamweaver два:
стандартный, предоставляющий доступ к файловым операциям (создание, открытие и сохранение Web-страницы, операции с буфером обмена и откат), изначально скрыт;
документа, позволяющий выполнять некоторые манипуляции с открытой Web-страницей и самой программой, виден на рис. 2.9.
Вы можете перетаскивать инструментарий, "ухватив" его за "ручку", имеющую вид расположенной у левого его конца вертикальной линии. Инструментарий, как и обычная панель, может быть "приклеен" к верхнему или нижнему краю главного окна программы или "плавать" отдельно от него.

Вкладки, обозначающие все открытые окна документа в раскрытом состоянии
Если вам нужно держать на виду сразу два или больше окон, воспользуйтесь пунктами Cascade, Tile Horizontally или Tile Vertically меню Window. Первый из них "выкладывает" все открытые окна документов в виде "стопки" в окне программы так, что вы можете видеть их заголовки и часть содержимого. Второй и третий пункты "выкладывают" в окне программы "мозаику" из окон документов так, чтобы они не перекрывались. Причем второй пункт выкладывает "мозаику" по горизонтали, а третий — по вертикали.
Пункты Insert и Properties служат для вывода на экран или скрытия соответственно панели объектов и редактора свойств. Если слева от имени одного из этих пунктов стоит галочка, это значит, что соответствующая панель выведена на экран (или, как еще говорят, что соответствующий пункт меню "включен"). Чтобы убрать панель, снова выберите нужный пункт — и панель исчезнет вместе с галочкой. Такие пункты меню, меняющие свое состояние на противоположное при выборе, называют выключателями. Вместо выбора пунктов Insert и Properties вы можете нажать "горячие" комбинации клавиш <Ctrl>+<F2> и <Ctrl>+<F3> соответственно.
Большую часть меню Window занимает набор аналогичных пунктов-выключателей, служащих для вывода на экран или скрытия различных панелей. Далее в книге будут описаны эти пункты вместе с рассмотрением той или иной панели.
Если вам нужно скрыть на время все панели, чтобы без помех просмотреть открытую Web-страницу, выберите пункт Hide Panels в меню Window или одноименный пункт в меню View. Этот пункт работает как выключатель, т. е. при первом выборе он скрывает все панели, а при втором — снова выводит их на экран. Вы также можете нажать клавишу <F4> — это проще и быстрее, чем лезть в меню.
Как вы уже знаете, каждая группа панелей имеет дополнительное меню. Кроме того, каждая отдельная панель имеет контекстное меню, появляющееся при щелчке правой кнопкой мыши по нужной вкладке и содержащей те же пункты. Пользуясь пунктами этого меню, вы можете выполнить над данной группой или панелью различные манипуляции:
закрыть панель, выбрав пункт Close Panel Group;
увеличить размеры панели так, чтобы она заняла весь экран компьютера по вертикали, выбрав пункт Maximize Panel Group;
поместить выбранную группу или отдельную панель в другую группу, выбрав пункт Group <название группы или панели> with и далее в появившемся на экране подменю — пункт, соответствующий имени нужной группы панелей;
переименовать группу, выбрав пункт Rename Panel Group. После этого вам остается ввести новое имя в поле ввода Panel Group Name диалогового окна Rename Panel Group (рис. 2.11) и нажать кнопку ОК для его сохранения или Cancel — для отмены;
поместить выбранную панель в новую группу, выбрав пункт Group <название группы или панели> with и далее в появившемся на экране подменю — пункт New Panel Group;
получить справку по этой панели, выбрав пункт Help.
Чтобы вывести на экран нужный инструментарий, выберите соответствующий пункт-выключатель подменю Toolbars меню View. Всего таких пунктов два — по числу инструментариев:
пункт Standard выводит главный инструментарий;
пункт Document выводит инструментарий документа.

Диалоговое окно Rename Panel Group
Вы также можете воспользоваться контекстным меню инструментария. Щелкните правой кнопкой мыши по любому инструментарию — и увидите небольшое меню, содержащее те же самые пункты.
Секция тегов
Предположим, что нам нужно выделить весь текст, помеченный тегом (курсивное начертание). (В нашей первой странице — это название Web-обозревателя Microsoft Internet Explorer.) Для этого сделаем следующее. Поместим текстовый курсор куда-либо на текст "Microsoft Internet Explorer", после чего секция тегов примет вид, показанный на рис. 2.12. Далее нажмем кнопку этой секции. Весь текст "Microsoft Internet Explorer" будет выделен, т. к. он помечен тегом .
Если теперь щелкнуть кнопку <р>, будет выделен весь текст, помеченный тегом <Р>, т. е. весь абзац. Осталось проверить, как работает кнопка <body>. Если ее щелкнуть, будет выделена вся страница (все содержимое тега <BODY>).
Секция тегов — мощнейший инструмент правки страницы. Благодаря ей вы можете получить доступ именно к тому тегу, который вам нужен. Попробуйте ей попользоваться — и скоро вы не сможете представить, как люди работают в других программах.
Правее находится вторая секция, отображающая размер окна документа в пикселах, — секция размера окна. Если вы щелкнете на ней мышью, на экране появится меню — список размеров окна (рис. 2.13). Каждый размер соответствует какому-либо разрешению экрана, которое может установить пользователь на своем компьютере. Вы можете выбрать любой такой размер и посмотреть, как будет выглядеть ваша Web-страница в окне. Это может понадобиться, если вы делаете Web-страницу под конкретное разрешение экрана — такое встречается довольно часто.

Секция размера окна с открытым списком
Самая правая секция показывает примерный размер созданной вами Web-страницы и время, в течение которого она будет загружаться с Web-сервера. Это секция размера страницы (рис. 2.14). Она отображает два значения в виде дроби: в числителе ее находится размер страницы, округленный до килобайт, а в знаменателе — скорость загрузки, округленная до секунд. При этом скорость загрузки, по которой вычисляется это время, задается в настройках программы и по умолчанию равна 28,8 Кбит/с (не самый быстрый на сегодняшний день модем).

Секция размера страницы
Закончив работу со страницей, вы должны ее сохранить. Для этого выберите пункт Save в меню File или нажмите комбинацию клавиш <Ctrl>+<S>. Если вы сохраняете страницу в первый раз, на экране появится стандартное диалоговое окно сохранения файла; введите имя файла страницы и нажмите кнопку сохранения. В противном случае Dreamweaver просто сохранит страницу.
Dreamweaver, как и большинство других программ-редакторов, позволяет вам также сохранить страницу в другом файле под другим именем. Это может быть полезно, если вы хотите создать множество примерно одинаковых страниц. Выберите пункт Save As в меню File или нажмите комбинацию клавиш <Ctrl>+<Shift>+<S>. На экране появится стандартное диалоговое окно сохранения файла; введите имя файла страницы и нажмите кнопку сохранения.
Выбрав пункт Print Code все того же меню File или нажав комбинацию клавиш <Ctrl>+<P>, вы сможете распечатать HTML-код страницы. На экране появится стандартное диалоговое окно печати; задайте необходимые параметры и нажмите кнопку запуска печати.
Все хорошее рано или поздно кончается. Готовую страницу нужно, в конце концов, закрыть, чтобы освободить системные ресурсы компьютера. Проще всего сделать это, щелкнув кнопку закрытия соответствующего окна документа (не главного окна программы!). Также можно выбрать пункт Close меню File или нажать комбинацию клавиш <Ctrl>+<W>. После этого страница будет закрыта, но сам Dreamweaver останется открытым.
Сам же Dreamweaver можно закрыть, щелкнув кнопку закрытия его главного окна. При этом он спросит вас, сохранять ли отредактированные, но еще не сохраненные страницы, которые вы к этому времени открыли. Если же вы предпочитаете пользоваться меню, то выберите пункт Exit меню File или нажмите комбинацию клавиш <Ctrl>+<Q> или <Alt>+<F4>.
Кнопки переключения режимов отображения Web-страницы
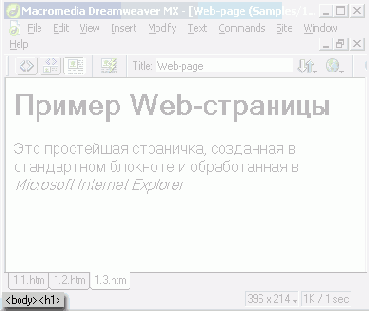
На рис. 2.15 крайняя правая кнопка нажата. Она включает режим отображения, предлагаемый Dreamweaver по умолчанию, — режим отображения страницы. В этом режиме вы можете работать с Web-страницей в режиме WYSIWYG.
Теперь нажмем на среднюю кнопку, включающую режим отображения страницы и кода. На рис. 2.16 показано, что из этого получится.

Режим отображения страницы и кода
Как видите, окно документа разделилось на две части. В верхней части отображается HTML-код нашей страницы, а в нижней — сама страница в режиме WYSIWYG. Такой режим очень полезен, когда нужно "отшлифовать" код, при этом держа перед глазами саму Web-страницу. Вы можете перемещать мышью разделительную полосу, чтобы увеличить ту или иную часть окна.

Режим отображения кода
Ну, а левая кнопка включает режим отображения кода (рис. 2.17).
Для переключения режимов отображения вы также можете воспользоваться пунктами Design, Code and Design и Code меню View, соответственно. При выборе одного из этих пунктов слева от его названия появляется галочка, показывающая, что данный пункт и, следовательно, данный режим включены. Такие пункты называются переключателями,
Кроме того, вы можете быстро переключаться между режимом отображения страницы и режимом кода, выбрав пункт Switch Views меню View или нажав комбинацию клавиш <Ctrl>+<'>.
Панель Code Inspector
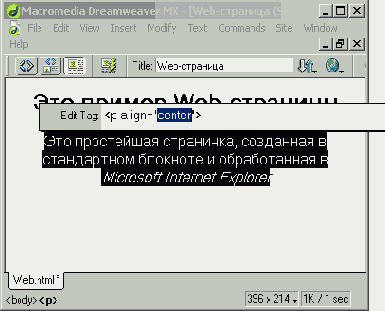
Пусть, например, нужно немного поправить значения атрибутов какого-либо тега. Для этого поставьте текстовый курсор в его содержимое и выберите в контекстном меню пункт Edit Tag Code <тег>. На экране появится окно мини-редактора, показанное на рис. 2.19. Введите в него нужный код и нажмите клавишу <Enter>, чтобы Dreamweaver принял все изменения, или <Esc>, чтобы отказаться от них.

Окно мини-редактора HTML
Как видите, окно мини-редактора позволяет вам править только теги, а не их содержимое. Исправить содержимое тегов можно и в окне документа.
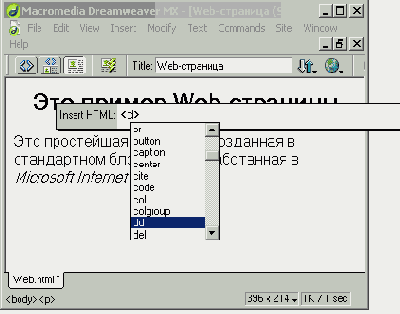
Если вам нужно вставить в текст Web-страницы какой-либо тег с содержимым, поставьте в это место текстовый курсор и выберите в контекстном меню пункт Insert Tag. На экране также появится окно мини-редактора, на этот раз пустое (рис. 2.20).
Вы спросите: а что это за странный список, в котором перечислены непонятные слова? Это одна из замечательных возможностей, появившаяся в Dreamweaver MX — подсказка по коду. Как только вы поставите где-либо в коде HTML значок <, как Dreamweaver отобразит список, в котором перечислены все теги HTML. Если вы нажмете на клавиатуре какую-либо буквенную клавишу, в списке появятся только теги, начинающиеся на эту букву. Чтобы выбрать нужный тег в списке, выделите его и нажмите клавишу <Enter> или просто щелкните по нему мышью.

Окно мини-редактора при вставке нового тега
Введите в окно мини-редактора весь код, который вы хотите вставить (рис. 2.21), и нажмите клавишу <Enter>. Он будет помещен на то самое место, где стоит текстовый курсор.

Окно мини-редактора с новым кодом HTML, который будет вставлен в страницу
И, наконец, вы можете "завернуть" любой выделенный фрагмент текста в тег HTML. Для этого выделите нужный текст и выберите в контекстном меню пункт Wrap Tag. Введите в появившемся окне нужный тег со всеми нужными атрибутами и нажмите клавишу <Enter>. Дело сделано!
Внимание!
Вообще-то существует еще пункт Quick Tag Editor меню Modify и кнопка в редакторе свойств, но лучше ими не пользоваться. По какому принципу они работают, знают, наверное, только программисты фирмы Macromedia. Поэтому пользуйтесь лучше контекстным меню окна документа — так надежнее.
Чтобы удалить тег, в который "завернут" какой-либо фрагмент текста, поставьте в него текстовый курсор и выберите в контекстном меню пункт Remove Tag <тег>. Dreamweaver удалит этот тег, но оставит его содержимое, которое "вольется" в содержимое родительского тега.
Если вы пока еще плохо знаете теги HTML, не беда. Dreamweaver MX идет вам на помощь, предоставляя несколько новых инструментов для правки уже существующих и вставки новых тегов, которые наверняка понравятся неопытным пользователям.
Прежде всего, это диалоговое окно правки тега. Выделите целиком содержимое какого-либо тега, воспользовавшись секцией тегов строки статуса (рис. 2.12). После этого выберите пункт Edit Tag <тег>. На экране появится диалоговое окно, показанное на рис 2.22.

Диалоговое окно правки тега
Пользуясь этим окном и своим знанием английского, вы можете в удобной форме задавать значения различных атрибутов выбранного тега. В левом списке выберите одну из категорий атрибутов, и в правой части окна появятся соответствующие элементы управления. Вы также можете щелкнуть "потайную" кнопку Tag Info, выглядящую как обычная надпись, после чего в окне правки тега появится краткая подсказка по выбранному тегу. Закончив правку, нажмите кнопку ОК, чтобы сохранить все изменения, или кнопку Cancel, чтобы отказаться от них.
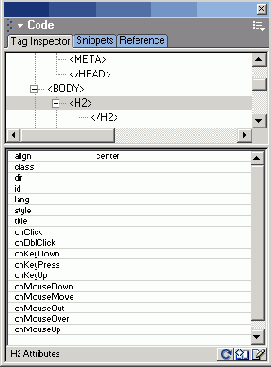
Если вы хотите исправить тег, держа страницу перед глазами, или просто не любите лишние диалоговые окна, воспользуйтесь панелью Tag Inspector. Чтобы вызвать ее на экран (если ее еще нет на экране), выберите пункт Tag Inspector в меню Window или просто нажмите клавишу <F9>. Сама эта панель показана на рис. 2.23.
В верхней части этой панели находится иерархический список тегов, присутствующий в открытой Web-странице. В нижней части панели располагается список атрибутов выбранного в иерархическом списке тега и их значений. Вы выбираете нужный тег и правите значения его атрибутов в нижнем списке, а в окне документов тут же отображаются все заданные вами изменения. Удобно, не правда ли?
Кстати, нажав расположенную в правом нижнем углу панели Tag Inspector кнопку Edit <тег> Tag, вы вызовете уже знакомое вам диалоговое окно правки тега. Эта кнопка показана на рис. 2.24.

Кнопка Tag Chooser
С помощью другого диалогового окна вы можете поместить на страницу какой-либо тег или "завернуть" в него выделенный фрагмент текста. Для этого служит диалоговое окно Tag Chooser. Чтобы его вызвать, вам нужно выполнить одно из следующих действий:
выбрать пункт Tag меню Insert или нажать комбинацию клавиш <Ctrl>+<E>;
выбрать пункт Insert Tag контекстного меню окна документа (действует только тогда, когда окно документа находится в режиме отображения HTML-кода);
нажать кнопку Tag Chooser, находящуюся на вкладке Common панели объектов (рис. 2.25).
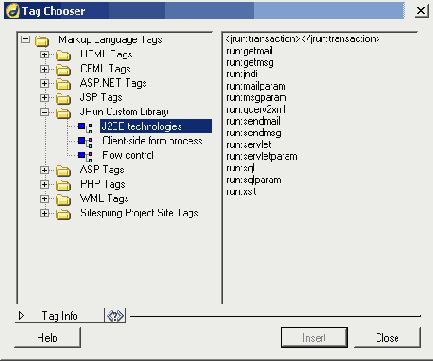
Само окно Tag Chooser показано на рис. 2.26.
В иерархическом списке тегов, расположенном слева, вы можете выбрать категорию тегов. (В данный момент нам, вероятнее всего, понадобится категория, обозначенная ветвью HTML Tags списка.) Как только вы выберете нужную категорию тегов, в правом списке появятся все теги, относящиеся к этой категории. Вам останется только выбрать тег и нажать кнопку Insert, чтобы вставить его в страницу.

Диалоговое окно Tag Chooser
Сразу после нажатия кнопки Insert на экране появится уже знакомое вам диалоговое окно правки тега, в котором вы сможете задать значения атрибутов выбранного тега. Сам тег будет вставлен только после нажатия кнопки ОК окна правки тега. Заодно Dreamweaver сам переключит окно документа в режим отображения страницы и кода, чтобы вы могли видеть, где вставленный вами тег начинается и где он заканчивается.
Если вы щелкнете по кнопке Tag Info диалогового окна Tag Chooser, в этом окне появится краткое описание выбранного вами тега. Учтите, что при этом оба списка "съежатся", чтобы освободить место.
Если вы перед вызовом окна Tag Chooser выделите какой-либо фрагмент текста вместо того, чтобы просто поставить в какое-то его место текстовый курсор, то выделенный текст будет "завернут" во вновь вставленный тег. Как видите, Dreamweaver ведет себя достаточно "разумно", если так можно сказать об обычной программе.
Заметьте, что после вставки любого тега окно Tag Chooser останется на экране, так что вы сможете сразу же вставить новый тег. Еще обратите внимание, что это диалоговое окно является немодальным, т. е. оно не препятствует доступу к любым другим окнам программы. (Абсолютное большинство других диалоговых окон Dreamweaver являются модальными, запрещающими пользователю доступ к остальным окнам программы, пока данное диалоговое окно не будет закрыто.) Чтобы закрыть окно Tag Chooser, нажмите кнопку Close.
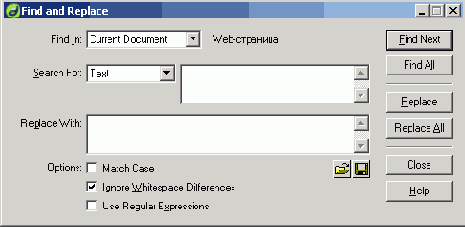
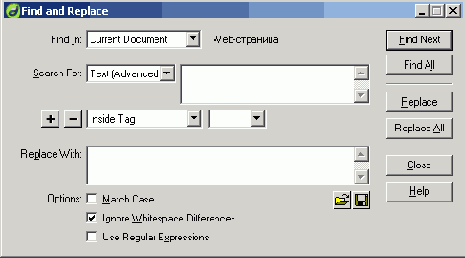
Диалоговое окно Find and Replace
Всплывающее меню Search For позволяет задать, в каком тексте нужно произвести поиск: в тексте страницы (пункт Text), в "сыром" HTML-коде (Source Code), в тексте страницы, но более хитрым образом (Text (Advanced)), или в тексте заданного тега (Specific Tag). Если выбраны первые два пункта, то искомый текст (подстрока) вводится в текстовое поле Search For, а текст, на который нужно заменить искомый, — в текстовое поле Replace With.
Здесь все более-менее просто. Вы, наверное, уже пользовались функцией поиска и замены в других текстовых редакторах, так что уже знакомы со всем этим.

Диалоговое окно Find and Replace (выбран режим "хитрого" поиска)
Если же вы выберете пункт Text (Advanced), в окне поиска и замены кое-что добавится (рис. 2.28). Это будет новая группа элементов управления, состоящая из двух кнопок и двух раскрывающихся списков, позволяющих задать, внутри какого тега будет искаться тот или иной текст.
Раскрывающийся список, находящийся справа, задает тег, в котором будет искаться текст. А раскрывающийся список, находящийся слева, задает, где будет производиться поиск: внутри этого тега (пункт Inside Tag) или вне его (Not Inside Tag). Если вам нужно искать текст внутри (или вне) нескольких тегов, то, щелкая кнопку со значком плюса, вы можете добавить сколько угодно таких групп элементов управления. Соответственно, кнопка со значком минуса удаляет группу элементов, в которой она расположена.
Но самые мощные возможности Dreamweaver предоставляет для поиска и замены тегов, для чего достаточно выбрать пункт Specific Tag всплывающего меню Search For. В окне поиска и замены появится группа элементов управления для задания параметров поиска и еще одна группа — для задания параметров замены (рис. 2.29).
Искомый тег выбирается в раскрывающемся списке, расположенном правее всплывающего меню Search For. Если вы хотите искать любой тег, выберите пункт [any tag].
В группе поиска самый левый раскрывающийся список задает, какие теги будут искаться:
With Attribute — содержащие атрибут, заданный в следующем раскрывающемся списке (в порядке слева направо). В третьем раскрывающемся списке задается знак сравнения ("равно", "больше", "меньше" или "не равно"), а в четвертом — значение искомого атрибута или [any value], если нужно найти атрибут, имеющий любое значение;

Add After End Tag — добавить после конечного тега текст, введенный в текстовом поле;
Add After Start Tag — добавить после начального тега текст, введенный в текстовом поле;
Add Before End Tag — добавить перед конечным тегом текст, введенный в текстовом поле.
Флажок Match Case предписывает Dreamweaver учитывать регистр символов при поиске. По умолчанию он отключен, т. е. регистр символов при поиске не учитывается.
Флажок Ignore Whitespace Differences предписывает Dreamweaver считать несколько расположенных подряд пробелов за один. По умолчанию он включен.
Флажок Use Regular Expressions включает обработку регулярных выражений. Регулярные выражения — это своего рода шаблоны, по которым Dreamweaver будет искать и заменять сложные последовательности символов. Мы особо опишем их использование — настолько это мощное средство.
Но как теперь запустить сам поиск (замену)?
Вы можете щелкнуть на кнопке Find Next — и первое вхождение найденной последовательности символов (подстроки) будет выделено в окне документа. Чтобы найти следующую подстроку, опять щелкните на кнопке Find Next или, если окно Find and Replace уже закрыто, нажмите клавишу <F3> (при активном окне документа) или выберите пункт Find Next в меню Edit. Аналогично работает кнопка Replace: при ее нажатии выделяется первая найденная подстрока, а при последующих нажатиях ранее выделенная подстрока заменяется заданной и выделяется следующая найденная подстрока. После того как все подстроки будут заменены, Dreamweaver выдаст окно-предупрежение с указанием, сколько замен было произведено.
Чтобы заменить сразу все подстроки, нажмите кнопку Replace All.
Вы также можете сразу найти все вхождения подстроки в тексте страницы, нажав кнопку Find All. Конечно, Dreamweaver сразу не сможет все их выделить — это не сможет сделать ни одно Windows-приложение. Поэтому он использует другой подход. На экране появляется панель Search (рис. 2.30), содержащая список, в котором представлены все найденные подстроки. При двойном щелчке мышью на любой его позиции в окне документа будет выделена соответствующая подстрока.

Панель Search
А теперь давайте представим себе такую ситуацию. Вы задали какое-то сложное условие поиска (и, возможно, замены) и теперь хотите сохранить его для дальнейшего использования или на память потомкам. Как это сделать? Очень просто: Dreamweaver предоставляет вам и такую возможность. Просто щелкните на кнопке с изображением дискеты в окне Find and Replace, после чего на экране появится стандартное диалоговое окно сохранения файла Windows, где вы сможете задать имя вновь создаваемого файла или выбрать для перезаписи уже существующий. А чтобы загрузить сохраненное ранее в файле условие, щелкните на кнопке с изображением папки; на экране появится стандартное диалоговое окно открытия файла Windows, где вы сможете выбрать нужный файл условия.
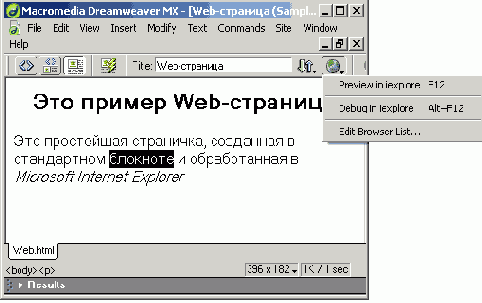
Кнопка Preview/Debug in Browser
Как видите, при нажатии этой кнопки появляется меню, предлагающее несколько пунктов. В данный момент нас интересует пункт Previews in iexplore. При выборе его, как вы уже поняли, открывается окно Internet Explorer, где будет загружена разрабатываемая вами страница.
Второй способ вызвать Web-обозреватель — это использовать подменю Preview in Browser меню File. В нем вы увидите пункт iexplore, аналогичный вышеописанному. Выбрав его, вы получите тот же самый результат.
Окно справочной системы Dreamweaver
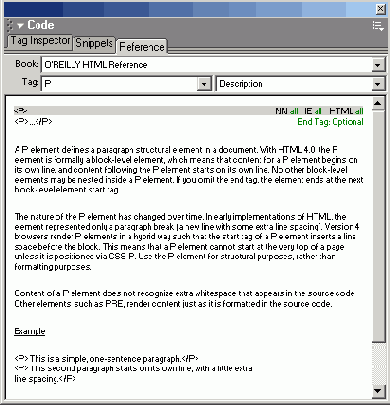
В составе Dreamweaver также поставляется полное руководство по HTML от издательства "O'Relly". Его содержимое отображается в особой панели Reference (рис. 2.33). Поищите эту панель в доке — она обычно открыта по умолчанию. Если же вы успели ее закрыть, нажмите кнопку Reference в инструментарии документа (рис. 2.34). Вы также можете выбрать пункт Reference меню Window или нажать комбинацию клавиш <Shift>+<F1>. При этом в окне руководства будет отображена справка по тегу, на котором находится курсор в окне редактирования HTML-кода.
Пользуясь панелью Reference, вы можете получить справку о каждом атрибуте любого тега HTML. Например, давайте узнаем побольше о теге <в> (как помните, он делает заключенный в него текст жирным). Выберите в раскрывающемся списке Tag название этого тега — и в панели появится его описание.
Справа от раскрывающегося списка Tag находится другой раскрывающийся список, в котором выбираются атрибуты. Сейчас там вы видите слово "Description". Это знак того, что на панели Reference отображаются сведения о самом теге. Если вы хотите просмотреть сведения об атрибуте, выберите в списке атрибутов нужный.

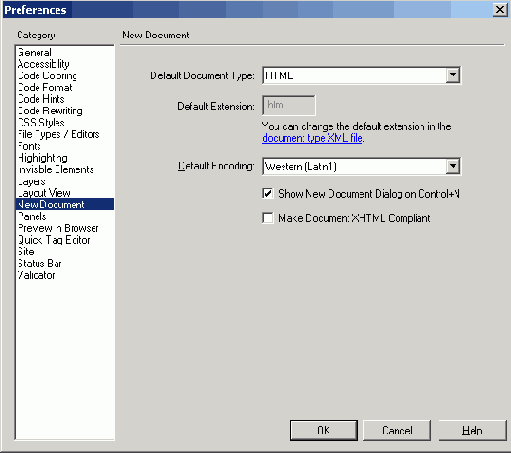
Вкладка New Document диалогового окна Preferences
Но прежде чем начать разговор о русификации Dreamweaver, немного поговорим об особенностях национального Web-творчества. А именно о кодировках русского языка и борьбе с ними.
Вероятно, вы знаете, что каждый символ, который может быть введен с клавиатуры и отображен на экране, имеет уникальный номер, называемый кодом символа. Совокупность таких кодов вместе с описанием, какой код какому символу соответствует, образует кодировку. Каждая кодировка имеет свое наименование, например 1251 или КОИ-8.
Поскольку любой язык использует свой набор символов, для каждого языка кодировки, как правило, различны. (Исключение — некоторые западноевропейские языки.) Но на этом путаница с кодировками не кончается. Дело в том, что разные операционные системы используют различные кодировки. Например, западноевропейская версия Windows использует кодировку 1250, русская - 1251, американская версия MS-DOS— 437, а русская -866 (она же ISO-8859-5). Ну, американская с западноевропейской — бог с ними, обойдемся без иноземцев! Однако русских кодировок, как видите, уже две. А если добавить сюда еще кодировку, используемую русской версией операционной системы UNIX — КОИ-8, и русской версией компьютеров Macintosh — MacCyrillic, кодировок станет уже четыре. И это только главные, на памяти автора существовали еще штуки четыре менее распространенных кириллических кодировок ("основная" кодировка ГОСТ, "болгарская", "американская", "югославская" и еще какие-то). Кроме того, в последнее время появилась кодировка Unicode, поддерживающая ВСЕ имеющиеся на Земле языки. Настоящая тирания кодировок!..
Чем все это грозит? А вот чем. Вы, наверно, пытались открыть текстовый документ, созданный в Блокноте, в Norton Commander. Видели, что при этом получается — текст абсолютно нечитаем. А все потому, что русские кодировки 866 (MS-DOS) и 1251 (Windows) не совпадают! В них одному и тому же символу присвоены разные коды!!!
Каков же выход?
Выхода нет. Можно надеяться только на то, что какая-то из кодировок станет стандартом и постепенно вытеснит конкурентов. Пока что на роль такого (негласного) стандарта претендует 1251, хотя интернетчики старого поколения, пользующиеся UNIX-совместимыми системами, "пропихивают" КОИ-8. Во всяком случае, сейчас большинство Web-страниц, имеющихся в русском сегменте Сети, написано в кодировке 1251.
Здесь стоит упомянуть еще два момента. Современные программы Web-обозревателей поддерживают все доступные сейчас кодировки и корректно их распознают. Это первое. Второе: Web-сервер (точнее, его администратор) может потребовать, чтобы публикуемые вами странички были закодированы в какой-либо конкретной кодировке, например в КОИ-8. Это стоит иметь в виду, когда вы будете выбирать кодировку для своего Web-творения.
Когда вы создаете в Dreamweaver Web-страницу, используемая в ней кодировка прописывается в ее заголовке с помощью особого тега <МЕТА>. Например, так:
<МЕТА HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"></HEAD>
Как вы поняли, эта страница создана с использованием кодировки Windows, т. е. 1251. Подробнее о теге <МЕТА> мы поговорим далее в этой книге.
Итак, какие же кодировки поддерживает Dreamweaver? (Имеются в виду, конечно же, русские кодировки.) Все они перечислены в табл. 2.4 и задаются с помощью раскрывающегося списка Default Encoding.
Таблица 2.4. Кодировки русского текста, поддерживаемые Dreamweaver
Обозначение |
Описание |
||
ISO-8859-5 КОИ8 (KOI-8R) MacCyrillic Windows-1251 |
Русская версия MS-DOS Русские версии UNIX-совместимых систем Русская версия ОС Macintosh Русские версии Windows, начиная от версии 3.0 |
||
Western (Latin1) |
Это не русская кодировка, она включена в этот список только для справки. Поддерживает западноевропейские языки |
||
Теперь переключитесь на вкладку Fonts (рис. 2.36). На этой вкладке вы сможете настроить шрифты, которыми будет отображаться текст вашей страницы. В списке Font Settings выберите шрифтовой набор, который будет использован для отображения ваших Web-страниц. Здесь альтернатива еще проще: если текст русский — выбирайте Cyrillic, если английский — Western (Latinl).
Что касается начертаний и размеров шрифтов, используемых для отображения текста, автор может только посоветовать, но никак не порекомендовать. Автор предпочитает в качестве пропорционального шрифта (раскрывающийся список Proportional Font) Arial, в качестве моноширинного (Fixed Font) — Lucida Console, а для отображения исходного HTML-кода в редакторе кода (Code Inspector) — тоже Lucida Console. Размеры шрифтов (раскрывающийся список Size) автор обычно ставит равным 10 пунктам (малый размер, Small). Но, еще раз повторим, что это дело вкуса.
А теперь еще одна важная деталь. К сожалению, все программы имеют ошибки, даже самые лучшие из них. Dreamweaver в этом случае не исключение. Из-за ошибки он некорректно открывает Web-страницы, в которых не прописана с помощью тега <МЕТА> используемая в них кодировка. Для того чтобы вразумить его, нам придется сделать следующее.
Прежде всего, закройте Dreamweaver. Далее откройте в Проводнике или в другом диспетчере файлов папку, в которой у вас установлен Dreamweaver. Обычно это папка Program Files/Macromedia/Dreamweaver MX. В ней вы увидите папку Configuration. Откройте в ней подпапку Encodings. В этой подпапке находится файл EncodingMenu.xml. В этом файле перечислены все поддерживаемые Dreamweaver кодировки.

Вкладка Fonts диалогового окна Preferences
Ниже приведен фрагмент этого файла, в котором перечисляются русские кодировки, интересующие нас:
<mm:encoding name="Cyrillic (ISO-8859-5)" charset="iso-8859-5"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="iso88595.xml"/>
<mm:encoding name="Cyrillic (KOI8-R)" charset="KOI8-R"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="KOI8R.xml"/>
<mm:encoding name="Cyrillic (MacCyrillic)" charset="x-mac-cyrillic"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="MacCyrillic.xml"/>
<mm:encoding name="Cyrillic (Windows-1251)" charset="windows-1251"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="Win1251.xml"/>
Кстати, данные в этом файле записаны в формате XML. Dreamweaver понимает этот формат и очень часто использует его для сохранения конфигурационных данных.
Дело в том, что из-за ошибки Dreamweaver использует для представления текста страниц с непрописанной кодировкой ту, которая встретится ему первой. В данном случае это кодировка MS-DOS — ISO-8859-5. Нам нужно поместить на первое место кодировку 1251. Для этого исправьте файл EncodingMenu.xml так:
<mm:encoding name="Cyrillic (Windows-1251)" charset="windows-1251"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="Winl251.xml"/>
<mm:encoding name="Cyrillic (ISO-8859-5)" charset="iso-8859-5"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="iso88595.xml"/>
<mm:encoding name="Cyrillic (KOI8-R)" charset="KOI8-R"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="KOI8R.xml"/>
<mm:encoding name="Cyrillic (MacCyrillic)" charset="x-mac-cyrillic"
fontgroup="Cyrillic" winfontcharset=204 macfontscript=7
filename="MacCyrillic.xml"/>
После этого сохраните этот файл и закройте его. Теперь можете запускать Dreamweaver — он станет корректно открывать все Web-страницы.
Вкладка Status Bar диалогового окна Preferences
Выберем вкладку Preview in Browser. To, что вы увидите, показано на рис. 2.38.
В списке Browsers перечислены все программы просмотра, которые смог найти Dreamweaver при установке. Сейчас там всего одна строка: iexplore. Но мы исправим это положение.
Нажмите кнопку со знаком "плюс", расположенную выше списка. На экране появится окно ввода сведений о программе просмотра, показанное на рис. 2.39.
Здесь все просто. В поле ввода Name вводится имя программы, которое будет появляться в списке и меню Dreamweaver. Это имя желательно сделать более вразумительным, чем малопонятное "iexplore". В поле ввода Application вводится путь доступа к исполняемому файлу программы. Но т. к. вы вряд ли помните его наизусть, нажмите кнопку Browse, выберите нужный файл в стандартном диалоговом окне открытия файла и нажмите кнопку открытия.
А что делают флажки Primary Browser и Secondary Browser? Вот на них стоит остановиться подробно.

Окно сведений о программе просмотра
Dreamweaver позволяет вам из всех занесенных в его список программ просмотра выбрать двоих "любимчиков". Этих "любимчиков" вы сможете впоследствии вызывать нажатием одной клавиши или комбинацией клавиш. Один из них станет первичным (primary) и будет вызываться клавишей <F12> (по умолчанию это Internet Explorer), а второй — вторичным (secondary), и "отвечать" за него будет комбинация клавиш <Ctrl>+<F12>. Как вы уже поняли, флажок Primary Browser задает первичного "любимчика", а Secondary Browser — вторичного. Остается только добавить, что из этих флажков может быть включен только один, т. е. программа просмотра может быть только первичным или только вторичным "любимчиком" либо не является таковым вообще.
Закончив ввод данных о новой программе просмотра, нажмите кнопку ОК. Внесенная вами программа добавится в список Browsers.
Как вы уже заметили, флажки Primary Browser и Secondary Browser имеются также в окне настройки. Это позволит вам изменить статус программы просмотра, не открывая окна параметров: просто выделите в списке необходимую строку и включите или отключите нужный флажок. Кнопка Edit позволит вам изменить сведения о программе просмотра; при ее нажатии на экране появится окно параметров. Кнопка со знаком "минус", расположенная выше списка Browsers, позволит вам удалить ненужную программу просмотра. Но будьте осторожны: программа удаляется из списка сразу же, без всякого предупреждения!
Вкладка File Types / Editors диалогового окна Preferences
По окончании настройки Dreamweaver нажмите кнопку ОК, чтобы сохранить сделанные установки. Конечно, возможности настройки, предлагаемые этой программой, очень велики, но мы не будем о них рассказывать. Все необходимые сведения вы можете получить из интерактивной справки. Мы рассказали только о тех настройках, без которых вам будет трудно работать с Dreamweaver.
Среда Dreamweaver MX
Итак, начнем рассматривать рабочую среду Dreamweaver MX, т. е. наборы окон и различных инструментов, предлагаемых им Web-дизайнеру. Но для начала запустим Dreamweaver.
Запустить программу в Windows проще простого! Нажмите хорошо знакомую вам кнопку Start (Пуск), выберите в меню пункт Programs (Программы), далее — пункт Macromedia и в появившемся подменю — пункт Macromedia Dreamweaver MX.
Три режима отображения Web-страницы
Окно документа Dreamweaver может показывать редактируемую Web-страницу в трех режимах отображения. Сейчас мы их рассмотрим.
Как уже говорилось, Dreamweaver относится к гибридным Web-редакторам, позволяющим работать как с самой Web-страницей, так и непосредственно с ее HTML-кодом. Осуществляется это очень легко благодаря тому, что Dreamweaver может отображать одновременно и HTML-код, и саму страницу в одном окне.
Но как получить доступ к HTML-коду? Ведь по умолчанию Dreamweaver предлагает вам редактировать Web-страницу в режиме WYSIWYG.
Очень просто!
Взгляните на инструментарий документа (лучше всего держать его открытым). Слева видны три кнопки (рис. 2.15). Они переключают три доступных режима отображения (перечислены в порядке справа налево): страница, страница и HTML-код и только HTML-код.

Учим русский
Выберем в списке вкладок пункт New Document. Окно настройки примет вид, показанный на рис. 2.35. Итак, что же здесь изображено?

Управление окнами и панелями Dreamweaver
Как видите, Dreamweaver может вывести на экран сразу множество разнообразнейших окон. Как разобраться во всем этом многообразии?
Прежде всего, нужно знать пункты меню, с помощью которых осуществляется управление этими окнами. Все эти пункты находятся в подменю Window. Рассмотрим их подробнее.
Если вы открыли несколько Web-страниц, разобраться в них может быть очень трудно. Окна перекрывают друг друга, и добраться до нужного окна удается далеко не сразу. Откройте подменю Window и посмотрите его нижнюю часть. Там будут находиться пункты, имеющие имена, схожие с именами файлов открытых страниц. Для того чтобы переключиться в окно, где открыт нужный файл, просто выберите соответствующий пункт. Dreamweaver тотчас выведет это окно на первый план, т. е. активизирует его.
Если же вы раскрыли одно из окон документов на весь экран (точнее, на все главное окно), то переключаться между окнами станет еще проще. В этом случае все открытые окна будут перечислены в нижней части окна документа в виде вкладок (рис. 2.10) — вам останется только выбрать необходимое.

Выбор рабочей среды
Через некоторое время после запуска программы на экране появится небольшое диалоговое окно Workspace Setup, предлагающее вам выбрать вид рабочей среды Dreamweaver MX (рис. 2.1).

Вызов справки
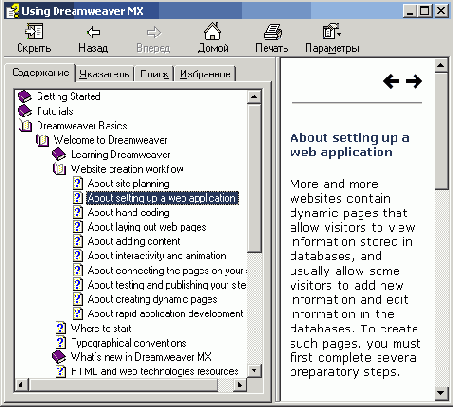
В процессе работы с Dreamweaver вам может понадобиться — и наверняка понадобится! — помощь. Как и все серьезные Windows-приложения, Dreamweaver снабжен мощной справочной системой. Для ее вызова вам нужно просто нажать клавишу <F1> или выбрать пункт Using Dreamweaver в меню Help. Окно справочной системы показано на рис. 2.32.
В левой части окна справки расположен древовидный список тем. Сами же статьи отображаются справа. Вы можете щелкнуть мышью по названию темы, чтобы вывести нужную статью, развернуть или свернуть "ветвь" "дерева" тем.
Также предусмотрен поиск статей по ключевым словам. Для этого выберите вкладку Поиск, введите в поле ввода нужное ключевое слово и нажмите кнопку Разделы. После этого в списке, занимающем нижнюю половину вкладки, появятся заголовки найденных статей. Вам остается только выбрать нужную и нажать кнопку Показать. Выбранная статья отобразится справа.