Написание кода для отправки сообщения
В этом упражнении будет создана страница, которая отправляет сообщение по указанному электронному адресу. Сначала содержимое сообщения будет жестко заданным. То есть при отправке 20 сообщений все они будут иметь одни и те же тему и текст. После проверки работы страницы будет создана форма для отправки сообщения, а строго заданные значения будут заменены на динамические переменные формы.
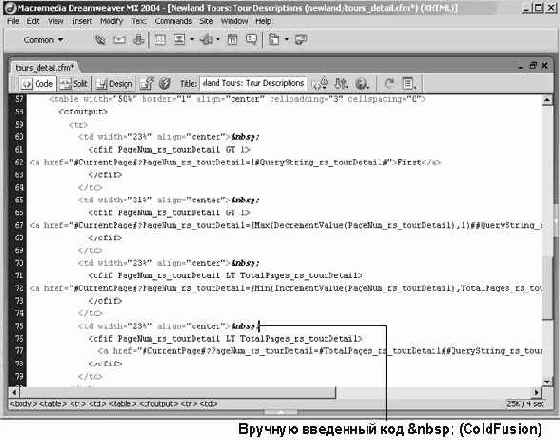
Откройте файл generic_template.asp, в меню File (Файл) выполните команду Save As (Сохранить как) и присвойте новому файлу имя messageSent.asp.
Этот файл сгенерирует и отправит электронное сообщение, после чего сообщит пользователю, что сообщение отправлено.
Вместо заменителя заголовка введите текст Message Sent. Вместо заменителя обычного текста введите надпись "Your message has been sent. You should hear from us within two business days" ("Ваше сообщение отправлено. Ждите ответное письмо в течение двух дней"). После этого добавьте новый абзац с текстом "Return to Newland Home" ("Возврат на главную страницу Newland Tour") и присоедините к слову "Home" ссылку на страницу index.asp.
Затраты времени на создание шаблона уже начинают окупаться. Благодаря шаблону, разработка и настройка новой страницы занимает несколько секунд.

увеличить изображение
На данный момент не хватает функциональных средств для генерации и отправки сообщений. Прежде чем переходить к их созданию, нужно сделать небольшое отступление, в котором подробнее рассказать об объектах. Объекты применяются во многих современных языках программирования, в том числе, и в языках программирования веб-приложений, – так что их описание пойдет только на пользу.
Настройка ColdFusion для отправки электронной почты
Этот раздел следует прочесть при локальном использовании ColdFusion. Настройка службы исходящих сообщений SMTP для ColdFusion легко производится при помощи приложения администрирования ColdFusion.
В меню Start (Пуск) выполните команды Programs\Macromedia\ Macromedia ColdFusion MX\Administrator (Программы\Macromedia\ Macromedia ColdFusion MX\Администратор).
Указанный путь может и отличаться в зависимости от настроек операционной системы.
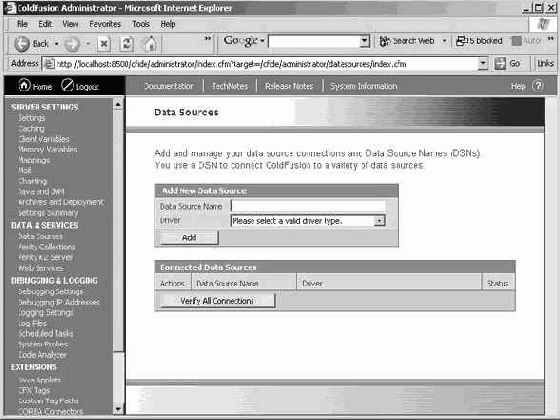
На открывшейся странице требуется указать имя пользователя и пароль. После этого откроется приложение администрирования сервера ColdFusion. Оно применяется для настройки ColdFusion, а позже здесь будет создан источник данных, который позволит загружать на страницы сайта Newland Tours записи из базы данных.

увеличить изображение
На панели навигации в левой части страницы щелкните на ссылке Mail (Почта), относящейся к категории Server Settings (Настройки сервера).
Откроется страница с несколькими настройками почтового сервера. Следует оставить их без изменений, за исключением адреса сервера исходящей почты (это может быть как обычный, так и IP-адрес). Адрес вводится в поле Mail Server (Почтовый сервер), и для удобства в качестве образца здесь указан пример адреса.

увеличить изображение
В поле Mail Server (Почтовый сервер) введите доменное имя или IP-адрес сервера исходящей почты.
Если адрес сервера исходящей почты точно неизвестен, необходимо проверить данные учетной записи программы для получения почтовых сообщений. Они должны быть одинаковыми.
В частности, в почтовой программе Outlook Express следует выполнить команды Tools\Accounts (Сервис\Учетные записи) Затем надо выбрать учетную запись, соответствующую нужному электронному адресу и нажать кнопку Properties (Свойства). Далее следует щелкнуть на вкладке Servers (Серверы) и скопировать адрес, расположенный в поле Outgoing mail (SMTP) (Исходящая почта [SMTP]). Меню и команды в других почтовых клиентах могут отличаться, но информация об адресе сервера исходящей почты обязательно присутствует где-то в интерфейсе.
Нажмите кнопку Submit вверху и внизу страницы.
ColdFusion обновит настройки и, пока действует введенный пользователем адрес, сервер будет работать правильно.
Настройка IIS для отправки почты (разработчикам ASP)
Этот раздел следует прочесть при использовании ASP на локальном сервере IIS (Windows 2000 или XP). Вполне возможно, что система уже настроена на работу с протоколом SMTP, тем не менее, надо в этом убедиться. Если по какой-то причине служба SMTP не установлена, нужно установить ее, следуя приведенным ниже шагам.
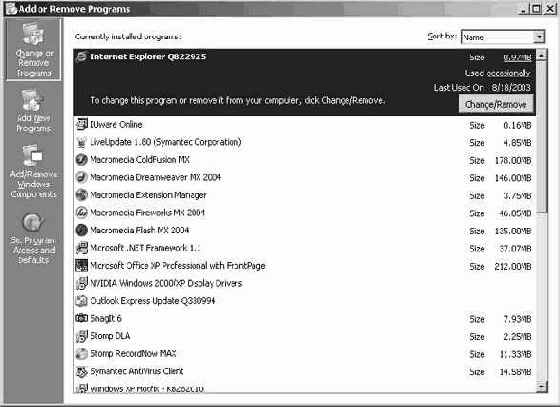
В папке Control Panel (Панель управления) (Windows) откройте диалоговое окно Add or Remove Programs (Установка и удаление программ). Щелкните на кнопке Add/Remove Windows Components (Добавление и удаление компонентов) (Windows) (см. рис. вверху следующей страницы).
При щелчке на кнопке Add/Remove Windows Components (Добавление и удаление компонентов) (Windows) откроется второе диалоговое окно – Windows Components Wizard (Мастер компонентов) (Windows).
Диалоговое окно Add/Remove Programs (Установка и удаление программ), помимо управления установленными программами, позволяет управлять установкой и настройками Windows. Поскольку IIS является частью Windows 2000 или XP, это диалоговое окно дает возможность добавить недостающие компоненты или удалить уже установленные.

увеличить изображение
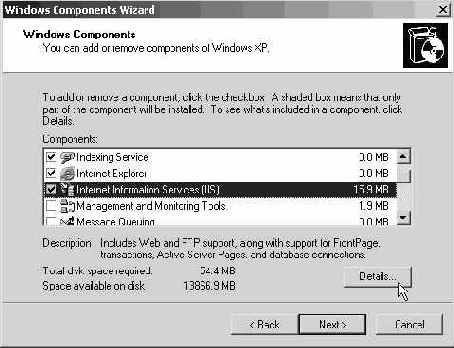
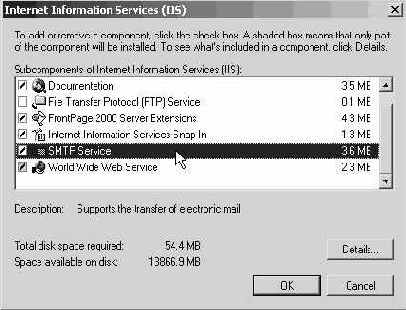
В диалоговом окне Windows Components Wizard (Мастер компонентов Windows) выделите пункт Internet Information Services (IIS) и нажмите кнопку Details (Состав).

Откроется диалоговое окно Internet Information Services (IIS). Оно позволяет устанавливать и удалять компоненты IIS, в том числе, службу SMTP.
При необходимости прокрутите список вниз и убедитесь, что установлен флажок SMTP Service (Служба SMTP).
Если флажок установлен, то это означает, что служба исходящей электронной почты SMTP уже установлена.
Если флажок снят, значит, служба SMTP не установлена. Если установить флажок, тогда Windows инсталлирует и запустит ее.

Нажмите OK, чтобы подтвердить изменения, выполненные в диалоговом окне Internet Information Services (IIS), а затем нажмите Next (Далее), чтобы завершить установку.
Итак, служба исходящей почты SMTP установлена. Следует перейти к разделу "Написание кода для отправки сообщения".
Настройка системы для отправки сообщений по протоколу SMTP
Прежде чем отправлять сообщения посредством веб-приложения, следует убедиться в том, что сервер, на котором работает приложение, способен отправлять электронную почту. Кто-то использует локальную версию IIS для создания ASP-страниц, кто-то — локальную версию ColdFusion, кто-то — локальную версию Apache, а некоторые пользователи подключаются к удаленным серверам, на которых установлены ASP, ColdFusion или Apache/PHP. В зависимости от способа подключения к серверу, в этом задании нужно следовать различным последовательностям шагов, как описано в приведенном ниже списке:
разработчикам ASP-приложений, использующим локальный сервер IIS (Windows 2000 или Windows XP), следует прочитать раздел "Настройка IIS для отправки электронной почты (пользователям ASP)";разработчикам, применяющим ColdFusion на локальном компьютере, необходимо ознакомиться с разделом "Настройка ColdFusion для отправки электронной почты";к сожалению, разработчики PHP, использующие локальный сервер Apache, не имеют возможности протестировать созданные страницы, поскольку Apache не поддерживает протокол SMTP. В любом случае, следует выполнять упражнения для этого урока, но отправить сообщения не удастся. Однако если в будущем появится возможность загрузить приложение на удаленный веб-сервер, страницы будут работать надлежащим образом. В этом случае следует прочитать раздел "Написание кода для отправки сообщения";разработчикам ASP, ColdFusion и PHP-приложений, применяющим удаленные серверы (подключенный сетевой диск или FTP-протокол), нужно уточнить у администратора сервера, поддерживается ли на сервере возможность использования SMTP-протокола, а также убедиться, что для каталога сайта на сервере есть разрешение на отправку электронных сообщений по протоколу SMTP. После этого следует перейти к разделу "Написание кода для отправки сообщения".
Объекты, методы и свойства
Языки программирования разрабатывались не на пустом месте. Каждый их них предназначался для решения конкретных задач или обеспечения конкретных функций. В частности, язык ActionScript для Flash был создан, чтобы разработчики могли воспользоваться большинством возможностей и особенностей Flash. По этой причине некоторые возможности ActionScript характерны только для Flash и отличают ActionScript от других похожих языков, таких как JavaScript.
ASP, ColdFusion и PHP имеют одинаковую природу. Эти технологии разрабатывались для того, чтобы обеспечить работу динамичных веб-сайтов в рамках протокола HTTP. Разработчики этих программных продуктов знали, что потребуется выполнение определенных задач, – например, пересылка данных между страницами, подключение к базе данных и генерация электронных сообщений. Для ускоренного выполнения этих задач каждый язык содержит встроенные объекты. Объекты – это обобщенные элементы, предназначенные для более простого решения конкретных задач. Например, объект ASP Message облегчает создание и отправку новых электронных сообщений в рамках ASP.
Совет. Строго говоря, объект Message относится не только к ASP, а к гораздо большему классу объектов, встроенных в операционные системы Windows 2000 и XP и используемых сервером IIS. В контексте книги это не имеет особого значения и приводится исключительно для полноты изложения.
Чтобы использовать объект, следует создать его экземпляр (instance). Те, кто работал с диалоговым окном Library (Библиотека) в программах Macromedia Flash, Fireworks или Dreamweaver, знакомы с древовидной структурой построения объектов и их инициализацией. Объект, а, чаще всего, класс, существует чисто умозрительно – в виде некоего абстрактного элемента (в первом случае) или абстрактного типа данных (для класса), – так что класс использовать нельзя. При создании экземпляра генерируется уникальная копия (клон) класса, но при этом он настраивается согласно окружению. Для наглядности можно привести аналогию, в которой в качестве абстрактного класса представлен вид homo sapiens, а в качестве его конкретной реализации (экземпляра) – человек. У всех, кто относится к homo sapiens, есть, как известно, антропометрические данные, – в частности, рост, цвет волос, вес и т.д. Однако у каждого человека эти данные различны.
Большинство классов имеют встроенные функции. Обычно они делятся на две категории: свойства (properties) и методы (methods). Некоторые объекты содержат дочерние объекты со своими свойствами и методами. Свойства применяются для описания объекта. К примеру, в случае с видом homo sapiens свойствами являются рост, цвет волос, дата рождения, местонахождение, вес и пр. К методам относятся действия, которые объект может выполнять. Так, люди могут ходить, танцевать, петь, спать и т. д., – все эти действия являются методами класса homo sapiens. При создании экземпляра объекта часто требуется определить его свойства. Когда нужно какое-то действие, следует вызвать один или несколько методов объекта.
Наконец, при создании уникального экземпляра объекта ему обычно присваивается идентификатор (ID) или имя. Это имя позволяет обработчику сценария отслеживать экземпляр, поскольку нередко в одном и том же сценарии или документе могут использоваться несколько экземпляров одного и того же объекта. По той же причине каждый человек имеет свое имя, позволяющее его идентифицировать и упоминать о нем в разговоре.
Итак, для вызова в сценариях определенных функций применяются встроенные объекты. Для использования объекта следует создать его экземпляр. Для того чтобы дать сценарию возможность идентифицировать экземпляр, нужно присвоить ему уникальное имя. Наконец, для того чтобы использовать экземпляр (и выполнить поставленную задачу), требуется задать его свойства и вызвать методы.
В приведенных ниже шагах пользователи ASP создадут сценарий, в котором предусмотрено выполнение каждого из этапов. Пользователи ColdFusion и PHP обнаружат, что в этих языках большая часть кода, связанная с наиболее сложными моментами в программировании, скрыта, хотя ее следы все равно заметны.
Процедура решения назначенной задачи поделена на шаги согласно нескольким этапам использования объектов.
Примечание. Нумерация шагов продолжается с предыдущего задания "Написание кода для отправки сообщения". В области кода поместите курсор в начало строки 2 (перед открывающим тегом <html>) и несколько раз нажмите (Enter)/(Return).
На этом шаге на страницу добавляется место для нового сценария.
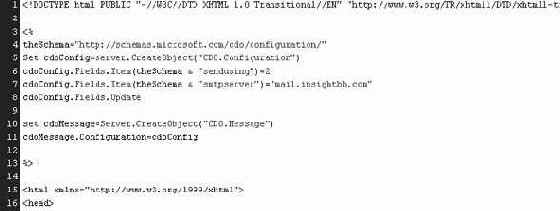
Только для ASP и ColdFusion. Чтобы создать новый экземпляр почтового объекта и присвоить ему идентификатор, введите следующий код:
Для ASP:
<% theSchema=http://schemas.microsoft.com/cdo/configuration/ Set cdoConfig=server.CreateObject("CDO.Configuration") cdoConfis.Fields.Item(theSchema & "sendusing") = 2 cdoConfid.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com" cdoConfig.Fields.Update set cdoMessage=Server.CreateObject("CDO.Message") cdoMessage.Configuration=cdoConfig %>
Для ColdFusion:
<cfmail> </cfmail>
Пользователям ASP следует заменить выделенный код "your.SMTP.server.com" именем или IP-адресом реального SMTP-сервера. Лучше всего, если это будет сервер исходящей почты, указанный в клиенте электронной почты, например, в Outlook Express.
Код ColdFusion говорит сам за себя. Два приведенных тега служат указанием ColdFusion создать новый почтовый объект. Прежде чем он станет работать, требуется добавить еще немного кода, тем не менее, он хотя бы уже создан. Помимо прочего, ColdFusion автоматически присваивает почтовому объекту уникальный идентификатор. Таким образом, одним простым действием выполняется несколько задач.
Код ASP несколько сложнее, что неудивительно. В первом разделе кода приводится информация, которая требуется для того, чтобы обработчик кода ASP действительно соединился с почтовым сервером. Во втором разделе, который будет введен на следующем шаге, создается экземпляр объекта Message.

увеличить изображение
После этого следует добавить еще две строки кода:
Set cdoMessage=Nothing Set cdoConfig=Nothing
При использовании ColdFusion в теге <cfmail> нужно добавить следующий код (yourname@yourserver.com следует заменить на действующий электронный адрес):
<cfmail from="yourname@yourserver.com" to="yourname@yourserver.com" subject="This is the Message Subject">
После этого между открывающим и закрывающим тегами <cfmail> надо добавить следующий текст:
This is the message body.
Для PHP вводится код:
<? mail('yourname@yourserver.com', 'This is the message subject', 'This is the message body.'); ?>
ASP и ColdFusion требуют указывать, от кого и кому отправлено сообщение, а также тему сообщения и его текст (message body – тело сообщения).
В ColdFusion используется легкий для чтения синтаксис вида атрибут="значение". Само сообщение располагается между тегами <cfmail> (остальные параметры указываются внутри открывающего тега <cfmail>). Действие для сообщения, то есть отправка, в ColdFusion определяется автоматически.
Примечание. В ASP для отправки сообщения вызывается метод Send. Перед этим требуется указать ряд параметров объекта Message, включая электронные адреса отправителя и получателя, а также тему сообщения и его текст. После вызова метода Send объекты cdoConfig и cdoMessage уничтожаются. Это позволяет впоследствии отправить другое сообщение при помощи тех же объектов.
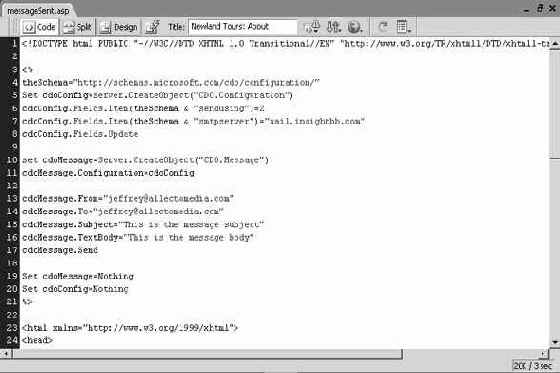
В итоге сценарий для ASP должен выглядеть таким образом:
<% theSchema=http://schemas.microsoft.com/cdo/configuration/ Set cdoConfig=server.CreateObject("CDO.Configuration") cdoConfis.Fields.Item(theSchema & "sendusing") = 2 cdoConfid.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com" cdoConfig.Fields.Update
set cdoMessage=Server.CreateObject("CDO.Message") cdoMessage.Configuration=cdoConfig cdoMessage.From=yourname@yourserver.com cdoMessage.To=yourname@yourserver.com cdoMessage.Subject="This is the message subject" cdoMessage.TextBody="This is the message body" cdoMessage.Send
Set cdoMessage=Nothing Set cdoConfig=Nothing %>

увеличить изображение
Сценарий для ColdFusion должен выглядеть следующим образом:
<cfmail from="yourname@yourserver.com" to="yourname@yourserver.com" subject="This is the Message Subject"> This is the message body. </cfmail>>
Так же, как в ASP и ColdFusion, в PHP необходимо указывать адрес получателя, тему и текст сообщения. Однако адрес отправителя указывать не требуется. Более того, возможность указания адреса отправителя зависит от внешних факторов, основными из которых являются операционная система и почтовый сервер, с которыми взаимодействует сценарий PHP. В книге адрес отправителя указывать не требуется. Более подробная информация об указании отправителя в функции mail() языка PHP расположена по адресу: http://www.php.net/manual/en/function.mail.php.
Сохраните файл и загрузите его на удаленный сервер. Щелкните в любом месте документа и нажмите клавишу (F12), чтобы протестировать его.
При открытии страницы в браузере появится сообщение об отправке сообщения. Если вместо этого отображается сообщение об ошибке, а код написан правильно, значит, неверно настроен почтовый сервер. При использовании промежуточного или рабочего сервера следует связаться с его администратором и проконсультироваться по поводу исправления ошибок.
В случае применения автономного компьютера с IIS придется исправлять ошибки самостоятельно. Здесь исправление проблемы может обернуться еще большими проблемами. Суть в том, что следует понимать код и знать, что он будет действовать на рабочем сервере, и его настройки позволяют отправлять электронную почту. Но прилагать так много усилий, чтобы провести несколько часов в состоянии стресса для поиска ошибок на сервере – не самый эффективный способ обучения разработке динамических веб-приложений. Иногда лучше просто перейти к следующему шагу.
Для выполнения контрольного теста нужно проверить почту по указанному электронному адресу. Полученное сообщение должно выглядеть так же, как на примере, за исключением электронного адреса. Понятно, что это не самое интересное электронное сообщение, а поскольку его текст жестко вписан в код страницы, изменить содержимое нельзя.

Если сообщение не получено, значит, произошла одна из возможных ошибок. Вероятнее всего, сервер неправильно настроен на отправку электронных сообщений по протоколу SMTP. Поэтому следует выполнить команды Control Panel\Administrative Tools\Services (Панель управления\Администрирование\Службы) и убедиться, что Simple Mail Transport Protocol помечен состоянием Started (Работает). Другой способ – это воспользоваться командами Control Panel\Administrative Tools\Internet Information Services (Панель управления\Администрирование\ Internet Information Services) (XP) или Internet Service Manager (Windows 2000), а потом выбрать компьютер с сервером и посмотреть свойства Default SMTP Virtual Server (Виртуальный сервер SMTP по умолчанию).
Если используется ColdFusion, то, скорее всего, не было введено правильное доменное имя или IP-адрес сервера исходящей почты SMTP.
Закройте документ messageSent.asp.
После того, как механизм отправки сообщения налажен, требуется сделать его полезным, добавив в сообщение осмысленное содержимое. Для этого будет создана форма получения от посетителя данных для сообщения, после чего данные будут переданы почтовому объекту, который, в свою очередь, отправит их (как бы) сотрудникам Newland Tours.
Пересылка динамических значений формы
Знание действий, описанных в уроках 4 и 5, позволяет завершить упражнение, не следуя тем полезным сведениям, которые приведены в этом разделе. Рекомендую так и сделать, но если возникают проблемы или тупиковые ситуации, лучше подстраховаться и внимательно прочесть представленные здесь материалы. После этого можно перейти к последнему разделу "Проверка правильности заполнения формы".
Вначале мне хотелось бы отметить всю сложность того, что предстоит сделать. В предыдущих уроках было рассказано о том, как получать и отправлять данные, используя различные способы –файлы cookie, формы, строки запроса и т.д. Говорилось и о том, как отображать динамический текст при помощи функций Response.Write() (ASP), <cfoutput> (ColdFusion) и echo (PHP). В этом уроке говорилось об объектах и, частично, о том, как объекты применяются серверной моделью для отправки электронного сообщения по протоколу SMTP. Сами по себе, пересылка данных между страницами и почтовые объекты никак не взаимодействуют.>
Но в последнем задании урока эти две несопоставимые вещи будут использованы вместе для создания особого механизма, не встроенного в ASP или ColdFusion. Создаваемое приложение является результатом сочетания различных инструментов и технологий (HTML, HTTP-запросов, а также объектов ASP, ColdFusion и PHP, отвечающих за передачу данных по каналу связи). В определенной степени, такой симбиоз является моделью всего процесса разработки динамичных веб-сайтов, – различные объекты и приемы употребляются совместно, чтобы пользователь мог свободно использовать инструменты для передачи информации и общения.
Откройте файл messageSent.asp в режиме Code (Код).
Режим Design (Дизайн) здесь бесполезен, поскольку код, который следует модифицировать, никак не отражается на странице.
Найдите электронный адрес отправителя в коде сообщения и замените его соответствующей переменной формы, как показано ниже.
При использовании ASP следует заменить электронный адрес на следующий код: Request.Form("emailAddress").
В случае применения ColdFusion целесообразно заменить код from="yourname@yourserver.com" кодом from="#form.emailAddress#".
Как упоминалось ранее, в PHP не существует простого и понятного способа указать отправителя. В любом случае для PHP указывать отправителя не обязательно, – так что этот шаг можно пропустить. Тем не менее, способы указать отправителя существуют и зависят от применяемого сервера. Чтобы узнать их, следует связаться с хостинг-провайдером.
Теперь в строке From вместо одного и того же электронного адреса будет указываться значение, указанное посетителем в форме.
Замените содержимое строки с указанием темы – subject и текст в теле сообщения – body на значения соответствующих переменных формы.
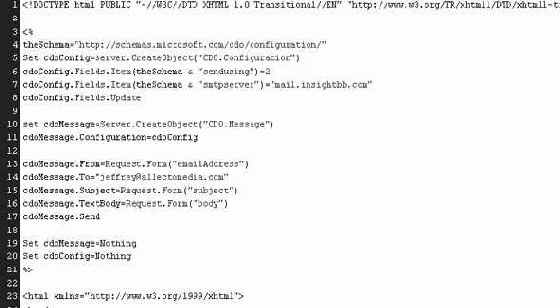
Поскольку в форме нет поля для ввода электронного адреса получателя и, кроме того, сообщение для тестирования должно приходить на ваш адрес, следует оставить адрес получателя, указанный прежде в коде. В итоге, код должен выглядеть следующим образом.
Для ASP:
<% theSchema=http://schemas.microsoft.com/cdo/configuration/ Set cdoConfig=server.CreateObject("CDO.Configuration") cdoConfis.Fields.Item(theSchema & "sendusing") = 2 cdoConfid.Fields.Item(theSchema & "smtpserver") = "your.SMTP.server.com" cdoConfig.Fields.Update set cdoMessage=Server.CreateObject("CDO.Message") cdoMessage.Configuration=cdoConfig cdoMessage.From=Request.Form("emailAddress") cdoMessage.To=yourname@yourserver.com cdoMessage.Subject=Request.Form("subject") cdoMessage.TextBody=Request.Form("body") cdoMessage.Send Set cdoMessage=Nothing Set cdoConfig=Nothing %>

увеличить изображение
Для ColdFusion:
<cfmail from="#form.emailAddress#" to="yourname@yourserver.com" fisubject="#form.subject#"> #form.body# </cfmail>
Для PHP:
<? mail('yourname@yourserver.com', $_POST['subject'], $_POST['body']); ?>
Сохраните страницу, загрузите ее на сервер и протестируйте работу приложения. Для этого заполните форму, а затем нажмите кнопку Submit и проверьте электронную корреспонденцию.

Если вместо указанной в форме темы сообщения отображается тема form.subject или вместо введенного текста отображается текст form.body, то это означает, что вокруг динамических переменных не удалены кавычки (ASP и PHP) или не добавлены знаки # # (ColdFusion).
Почтовый сервис SMTP
Повсюду в уроке применяется почтовый сервис SMTP. SMTP (Simple Mail Transfer Protocol – простой протокол пересылки электронной почты) является сетевым стандартом для пересылки электронных сообщений, которые затем принимаются и интерпретируются различными клиентами, в том числе, POP3 и IMAP.
Возможно, ключевая особенность протокола SMTP состоит в том, что он употребляется только для отправки, а не для получения сообщений. Таким образом, настройка сервера для использования протокола SMTP дает возможность отправлять сообщения при помощи приложений (которые, однако, не будут завершенными почтовыми сервисами). Существуют возможности, позволяющие настроить локальный компьютер как на отправку, так и на получение сообщений, но в этой книге они не рассматриваются.
Целью урока является создание веб-приложения, генерирующего сообщения и пересылающего их по сети. Как вскоре станет ясно, подобные приложения очень полезны.
Проверка правильности заполнения формы
Поскольку форма не проверяет правильность введенных данных, ошибки при ее заполнении могут вызвать проблемы. Например, если ввести в поле для электронного адреса что-то другое, то введенные данные не будут проверены на соответствие, в частности, такому формату, как username@domain.com. Но сотрудники Newland Tours не смогут ответить на сообщение посетителя, если он введет электронный адрес не полностью. В результате, компания может понести убытки.
В этом задании применяется простая модель поведения, которая проверяет корректность введенной пользователем информации. Проверка правильности заполнения формы бывает двух видов: проверка на стороне клиента и на стороне сервера:
при тестировании на стороне клиента данные, введенные в форму, проверяются на соответствие странице непосредственно браузером – после нажатия кнопки Submit и до отправления HTTP-запроса;проверка на стороне сервера проводится при выполнении сценария на сервере, после отправки HTTP-запроса. У каждой формы, предназначенной для тестирования, есть свои сильные стороны и ограничения.
В этом задании при помощи модели поведения Dreamweaver будет реализована проверка правильности заполнения формы, выполняемая на стороне клиента. Эта модель поведения создает сценарий JavaScript, который проверяет, ввел ли пользователь правильную информацию. Если нет, появляется окно с предупреждением, и отправка запроса отменяется. Если введена верная информация, сценарий позволяет странице отправить запрос.
Откройте файл contact.asp и в режиме Design (Дизайн) щелкните на кнопке Submit.
Нужно, чтобы сценарий проверки формы запускался, как только посетитель нажмет кнопку Submit. Поэтому модель поведения будет привязана к кнопке Submit. При щелчке на этой кнопке происходит событие, запускающее указанный сценарий.

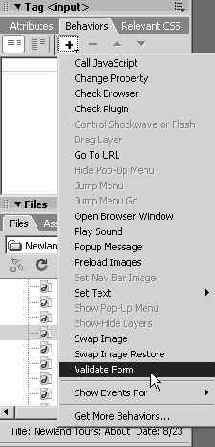
На панели Behaviors (Модели поведения) (после выполнения команд Window\Behaviors (Окно\)Модели поведения) щелкните на кнопке Add Behavior (Добавить модель поведения) ("+") и выберите в списке пункт Validate Form (Проверка допустимости формы).
Эта модель поведения позволяет указать в диалоговом окне несколько параметров, после чего запускается соответствующий сценарий JavaScript.
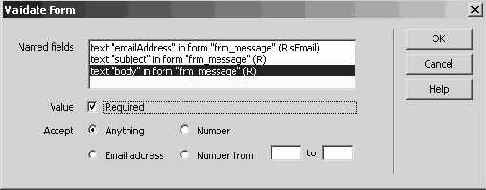
В диалоговом окне Validate Form (Проверка допустимости формы) выберите первый пункт списка, установите флажок Required (Обязательная), а после этого в разделе Accept (Принимаю) активируйте переключатель Email address (Адрес электронной почты).
Здесь указывается, что пользователю необходимо заполнить поле emailAddress, и что введенная информация должна быть в формате, соответствующем электронному адресу.

Примечание. Модель поведения выполняет только проверку синтаксиса электронного адреса. Она не проверяет, существует ли на самом деле указанный пользователем электронный адрес и принадлежит ли он данному пользователю. После этого поочередно выберите два оставшихся в списке пункта и для каждого установите флажок Required (Обязательный). В разделе Accept (Принимаю) выберите переключатель Anything (Все).
Пользователь обязательно должен ввести тему сообщения и его текст, однако здесь он не обязан придерживаться какого-то формата.
В итоге, в диалоговом окне в конце первой опции должна появиться надпись "RisEmail", а в конце двух других – буква "R".

Нажмите OK.
Теперь выбранная модель поведения будет присоединена к кнопке Submit.
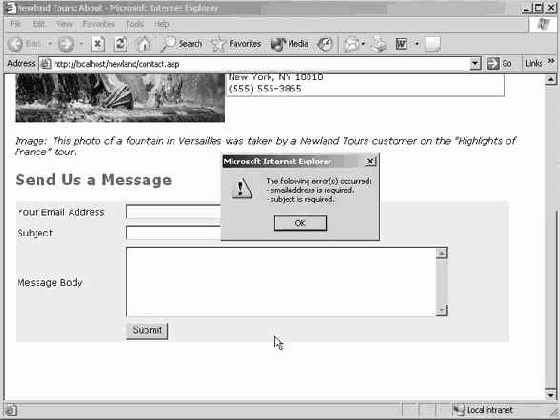
Сохраните страницу, загрузите ее на сервер и протестируйте работу приложения. Для этого необходимо оставить поля незаполненными или ввести в поле Email address (Адрес электронной почты) обычный текст, а затем нажать кнопку Submit.
Если нарушено одно из правил заполнения, появится диалоговое окно с предупреждением. После этого следует исправить ошибки заполнения формы, подтвердить заполнение и проверить электронную почту.

увеличить изображение
В этом уроке вы узнали,
В этом уроке вы узнали, как:
настраивать сервер для использования службы сообщений SMTP;работать с объектами, методами и свойствами;использовать два объекта ASP (CDO.Configuration и CDO.Message), тег ColdFusion, позволяющий создавать экземпляр объекта (<cfmail>) и функцию PHP (mail());генерировать электронное сообщение с жестко заданными значениями;создавать форму для получения от посетителя данных сообщения;выполнять динамическую загрузку указанных пользователем данных в электронное сообщение;реализовать проверку формы на стороне клиента для обеспечения целостности сообщения.
Создание веб-формы
В этом упражнении будет создана форма для получения данных от посетителя, которые затем пересылаются на страницу messageSent.asp. Прежде чем переходить к практическим шагам, предлагаю проверить полученные знания. Каким образом следует отправлять данные на страницу messageSent.asp? Какой метод следует использовать для этого: GET или POST? Из каких полей должна состоять форма?
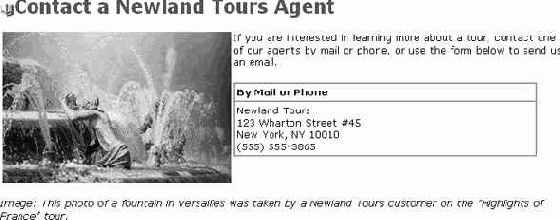
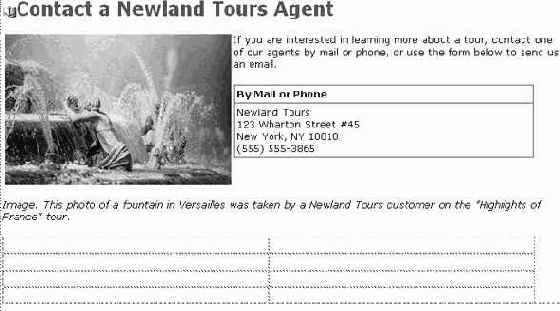
Откройте страницу contact.asp. Измените таблицу с контактными данными так, чтобы она выглядела так же, как на рисунке. Помимо этого, измените текст в первом абзаце, чтобы он отражал новую структуру страницы.
Одно из преимуществ включения электронного адреса внутрь кода, выполняемого на стороне сервера, заключается в том, что спамеры не получат к нему доступа. Если поместить электронный адрес на страницу, как в текущей версии сайта, автоматические программы для сбора электронных адресов легко получат к нему доступ и добавят его в соответствующие списки (спам-листы). Использование формы для отправки почты позволяет защитить электронный адрес.

увеличить изображение
Поместите курсор ниже подписи к изображению и выполните команды Insert\Form\Form (Вставка\Форма\Форма), чтобы вставить новую форму. Не меняя положение курсора, воспользуйтесь командами Insert\Table (Вставка\Таблица) и заполните новую таблицу указанными ниже данными. Нажмите OK.
Rows: 4 (Строк: 4) Columns: 2 (Столбцов: 2) Width: 95 Percent (Толщина: 95 процентов) Border thickness: 0 (Толщина границы: 0) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками: 0)
Многие часто забывают, что таблицы могут содержать любые HTML-теги. Таблица позволяет представить форму в более структурированном виде.

увеличить изображение
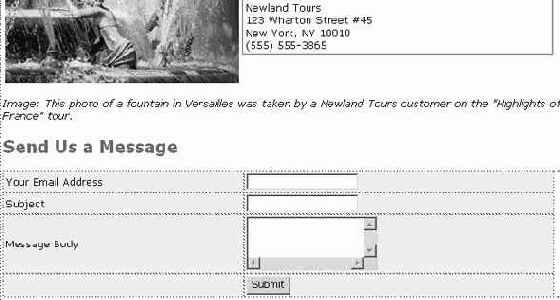
В правый столбец таблицы вставьте два текстовых поля (text field), одну текстовую область (text area) и кнопку Submit (button). В первые три ячейки левого столбца введите текст "Your Email Address, Subject, Message Body" ("Ваш электронный адрес, тема и текст сообщения").
На этом шаге формируется внешний вид страницы. Работа с данными предполагает, в частности, присвоение имен полям или назначение определенных действий для заданных полей формы. Все это будет сделано в одном из следующих шагов.
Совет. Иногда при добавлении в ячейки таблицы или при удалении из них большого количества данных возникают проблемы с отображением страницы в Dreamweaver. К примеру, во время выполнения этого шага пунктирная линия формы может перекрыть таблицу. Однако следует помнить, что проблема относится исключительно к отображению страницы на экране, а в соответствующем коде ошибок нет. Для того, чтобы увидеть, как страница будет выглядеть на самом деле, следует в селекторе тегов щелкнуть на крайнем левом теге <table>, после чего Dreamweaver перерисует таблицу.В селекторе тегов щелкните на теге <table>, после чего на панели Property Inspector (Инспектор свойств) измените значение атрибута bgcolor (цвет фона) на #eeeeee (светло-серый).

увеличить изображение
Серый цвет фона отделяет форму от остального содержимого страницы, при этом привлекая внимание к текстовым полям, которые имеют более светлый оттенок.
Поместите над таблицей заголовок второго уровня (тег h2), содержащий текст "Send Us a Message" ("Пришлите нам сообщение").
Итак, форма уже имеет достаточно привлекательный вид, но без заголовка ее предназначение остается неясным.
Результат предыдущих действий показан на приведенном рисунке.

увеличить изображение
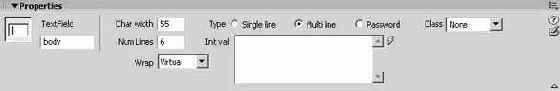
Поочередно выделите два первых текстовых поля и назовите их emailAddress и subject, соответственно. Выделите текстовую область, назовите ее body, а также присвойте параметру Char width значение 55, параметру Num Lines – значение 6, а параметру Wrap – значение Virtual.
На этом шаге каждому полю присваивается осмысленный идентификатор, что облегчает задачу получения данных на странице messa-geSent.asp.
Настройка текстовой области позволяет посетителям вводить более длинные сообщения, чем позволяют значения параметров, заданные по умолчанию.

увеличить изображение
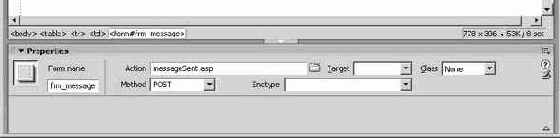
В селекторе тегов выделите тег <form#form1>, после чего на панели Property Inspector (Инспектор свойств) присвойте выделенной форме имя frm_message. В поле Action (Действие) введите "messageSent.asp". В поле со списком Method (Метод) выберите вариант POST.
В одном из предыдущих уроков при создании форм уже выполнялись настройки для полей Action (Действие) и Method (Метод). Выбранные настройки означают, что при нажатии кнопки Submit форма отправляет HTTP-запрос на страницу messageSent.asp, а введенные в форму данные помещаются в тело этого запроса.

увеличить изображение
Сохраните и закройте файл contact.asp, а после этого загрузите его на сервер.
Итак, создание формы завершено. Теперь, чтобы она заработала, требуется передать полученные значения почтовому объекту.
Получение, обработка и отображение данных
Итак, подготовительный этап завершен успешно, и пришла пора реализовать расчет стоимости на основе данных, введенных пользователем в форму. Поскольку о получении и отображении на странице данных формы говорилось достаточно, в этом упражнении внимание будет уделено сценарию расчета.
Откройте файл tourprice_processor.asp. При необходимости переключитесь в комбинированный режим Split (Режим разделения) или режим Code (Код).
Для проведения расчета требуются данные, доступные на странице, которая загружается после заполнения формы (атрибут Action [Действие[).
Поскольку кодировать вручную в режиме Design (Дизайн) невозможно, необходимо использовать режим Code (Код).
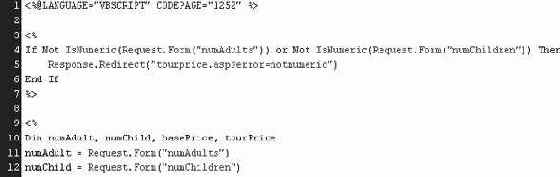
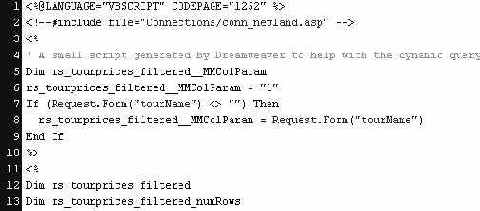
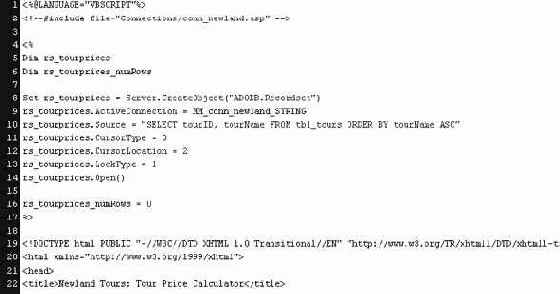
Только для ASP. Поместите курсор в начале документа перед открывающим тегом <!DOCTYPE…>, дважды нажмите (Enter)/(Return), вернитесь к строке 1 и введите:
<%@LANGUAGE="VBSCRIPT"CODEPAGE="1252" %>.
Эта строка нужна по двум причинам. Во-первых, она сообщает серверу, что в сценарии применяется язык VBScript. Как говорилось ранее, в ASP используется несколько языков. Чаще всего, это VBScript и JScript, а в случае с ASP.NET выбор еще богаче. При употреблении ColdFusion нет необходимости указывать язык, поскольку эта технология поддерживает только язык разметки ColdFusion Markup Language (CFML), и недоразумений возникнуть не может.
Второй атрибут, CODEPAGE, определяет язык страницы. Значение 1252 указывает на применение английского языка.
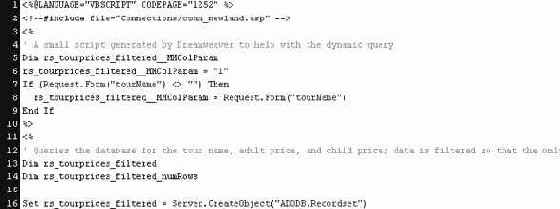
Только для ASP. Поместите курсор в строку 2 и дважды нажмите (Enter)/(Return), чтобы добавить места. Начиная со строки 3, введите следующий код:
<% Dim numAdult, numChild, basePrice, tourPrice %>
Как известно из предыдущих уроков, <% используется для указания кода ASP, который должен обработать сервер. Перед завершающей частью тега %> следует оставить пустую строку для кода, который будет добавлен в следующем шаге.
Вторая строка выглядит несколько непривычно. В ASP для создания новой переменной следует вначале ее объявить. Для объявления переменных применяется оператор Dim. Таким образом, вторая строка кода сообщает серверу, что нужно создать четыре новые переменные. Переменным еще не присвоено никаких значений, но в скором времени это будет исправлено.
Примечание. В некоторых языках не требуется объявлять переменные перед тем, как присваивать им значения. Ни в ColdFusion, ни в PHP объявлять переменные не нужно, поэтому строка с оператором Dim свойственна только ASP.
К концу этого шага область кода у пользователей ASP должна выглядеть так же, как на приведенном ниже рисунке. Пользователи ColdFusion и PHP начнут написание кода в следующем шаге.

увеличить изображение
Всем пользователям. Присвойте трем переменным numAdult, numChild иbasePrice значения, указанные в полях формы numAdults, numChildren и tourName.
Для ASP, начиная с пустой строки, идущей после строки с оператором Dim, следует ввести следующий код:
numAdult = Request.Form("numAdults") numChild = Request.Form("numChildren") basePrice = Request.Form("tourName")
Для ColdFusion в начале документа перед открывающим тегом <!DOCTYPE…> требуется ввести следующий код:
<cfset numAdult = form.numAdults> <cfset numChild = form.numChildren> <cfset basePrice = form.tourName>
Для PHP в начале документа перед строкой с открывающим тегом <!DOCTYPE…> следует ввести указанный код:
$numAdult = $_POST['numAdults']; $numChild = $_POST['numChildren']; $basePrice = $_POST['tourName'];
Код Request.Form("имя_поля"), form.имя_поля и $_POST['имя_поля'] уже применялся в предыдущих уроках. На этот раз, вместо того, чтобы как можно скорее вывести значения на страницу, их нужно сохранить в новых переменных. Причина заключается в том, что на страницу должен выводиться результат расчетов. Сохранение этих значений в переменных с осмысленными названиями облегчает написание и чтение сценария для проведения расчетов.
Следует обратить внимание, что в коде ColdFusion вокруг переменных формы отсутствуют знаки ##, как в предыдущем уроке. Эти знаки употребляются только при выведении динамических данных в исходный код итоговой страницы, например, в HTML. Без них на страницу будет выведено имя переменной, а не ее значение. Но в данном случае знаки ## не требуются, поскольку значения переменных используются во внутренних процессах ColdFusion и никуда не выводятся.
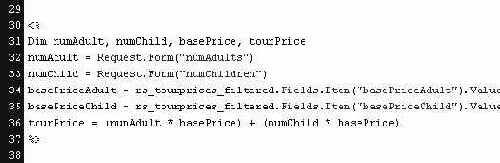
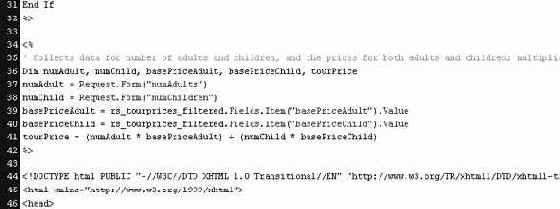
Установите значение четвертой переменной tourPrice, в которой сохраняется результат расчетов.
Для ASP ниже строки с переменной basePrice необходимо ввести следующий код:
tourPrice = (numAdult * basePrice) + (numChild * basePrice)
Для ColdFusion ниже строки с переменной basePrice целесообразно ввести приведенный ниже код:
<cfset tourPrice = (numAdult * basePrice) + (numChild * basePrice)>
Для PHP ниже строки с переменной basePrice следует ввести такой код:
$tourPrice = ($numAdult * $basePrice) + ($numChild * $basePrice);
Приведенный код присваивает переменной tourPrice значение, получаемое в результате несложных математических действий. Скобки, как и принято при выполнении расчетов, используются для того, чтобы указанные операции выполнялись в требуемом порядке.
После выполнения этого кода на сервере переменная tourPrice будет содержать итоговую стоимость. Остается поместить это значение в HTML-код вместо заменителя XXX, после чего посетители смогут увидеть нужную информацию.

увеличить изображение
Оставаясь в режиме Code (Код), переместитесь к заменителю XXX (приблизительно строка 34 в ASP, строка 30 в ColdFusion и строка 33 в PHP). Удалите заменитель XXX, а вместо него введите следующий код, выводящий на страницу значение переменной tourPrice.
Для ASP:
<% Response.Write(tourPrice) %>
Для ColdFusion:
<cfoutput>#tourPrice#</cfoutput>
Для PHP:
<?php echo $tourPrice; ?>
Основное различие между выводом значения переменной в данном случае и в уроке 5 состоит в том, что сейчас не требуется определять совместимую с протоколом HTTP область видимости переменной (строка запроса, форма, файл cookie и т.д.). Область видимости этой переменной ограничивается самой страницей во время обработки в ASP, ColdFusion или PHP. Таким образом, переменная будет использована и удалена до отправления кода браузеру по протоколу HTTP.

увеличить изображение
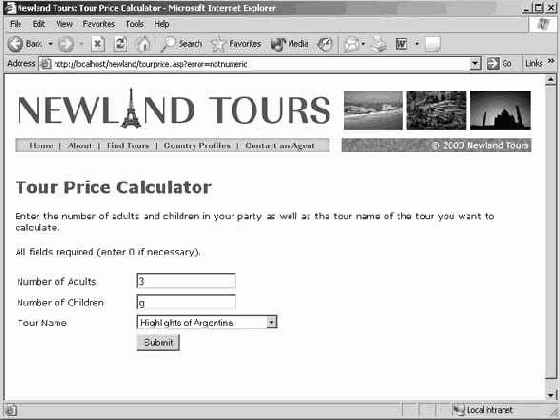
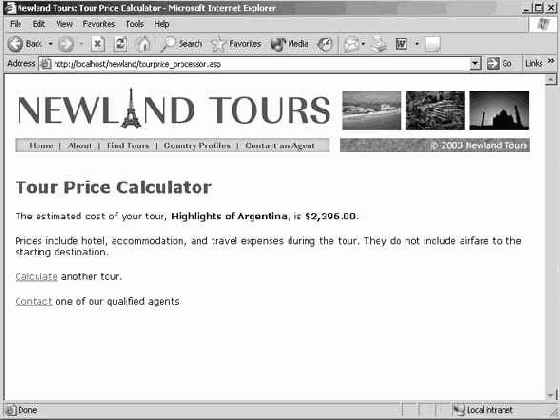
Сохраните документы tourprice.asp и tourprice_processor.asp, а после этого загрузите их на сервер. На панели Site (Сайт) выделите файл tourprice.asp и нажмите клавишу (F12), чтобы протестировать его.
Следует проверять работу страницы при каждом удобном случае. Эти две страницы готовы для тестирования. Позже в приложение будет внесено несколько улучшений, но в основе своей оно работает или, по крайней мере, должно работать.
Для тестирования рекомендуется вводить несколько различных вариантов. В каждое поле требуется ввести числовое значение, выбрать какой-либо тур и нажать кнопку Submit. В результате появится итоговая страница, содержащая рассчитанную стоимость, выделенную с помощью полужирного начертания. Сумма рассчитывается в долларах, однако нигде не указано, что это именно доллары. На следующем шаге будет устранен и этот недочет. ASP, ColdFusion и поздние версии PHP содержат встроенные функции, позволяющие выводить числа в формате нужной валюты.

увеличить изображение
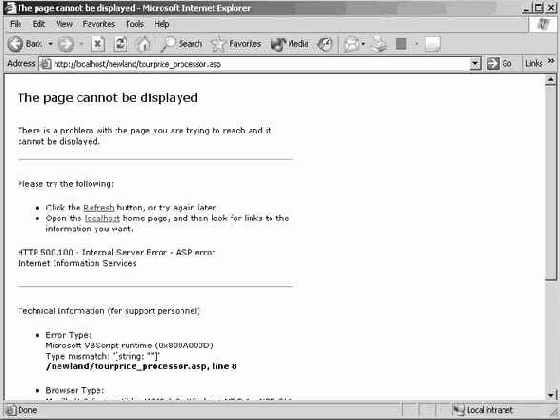
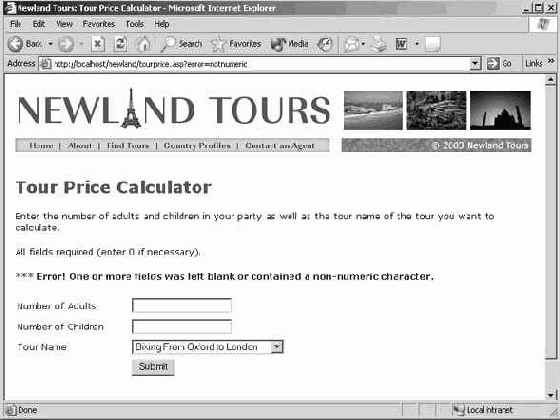
Если при вводе числовых значений страница работает без ошибок, следует указать неверные данные (к примеру, оставить одно из полей незаполненным или ввести букву, например, "D").

увеличить изображение
Страница выдаст сообщение об ошибке или попытается выполнить расчет, в любом случае возвращая бессмысленное значение. Причина заключается в том, что сценарий использует в математических действиях значения полей формы. Если эти поля содержат нечисловые символы или остались незаполненными, сценарий не сможет произвести необходимые расчеты. Этот недостаток будет устранен при введении проверки правильности заполнения формы, проводимой перед расчетом стоимости.
Откройте в Dreamweaver документ tourprice_processor.asp и добавьте функцию, отображающую выводимое значение в формате долларов США.
Для ASP:
<% Response.Write(FormatCurrency(tourPrice)) %>
Для ColdFusion:
<cfoutput>#DollarFormat(tourPrice)#</cfoutput>
Для PHP:
<?php echo number_format($tourPrice,2,’.’,’,’); ?>
Примечание. В версиях PHP 4.3 и выше присутствует функция money_format(), но она недоступна в ранних версиях PHP, в том числе, в версиях, предустановленных в Mac OS X. В данном случае единственный недостаток применения функции number_format() состоит в том, что она не выводит знак доллара ($). Чтобы добавить его вручную, следует ввести знак доллара $ между тегом <strong> (или <span class="author">, если он не был изменен) и тегом <?php echo…>.
Функции задаются при разработке языка и указывают интерпретатору выполнить то или иное действие. Языки программирования, как правило, содержат десятки встроенных функций для выполнения типичных задач. Преобразование чисел в формат валюты является такой стандартной задачей, поэтому многие языки содержат функцию для ее решения.
Обычно функции имеют следующий вид: Имя_функции(Параметр). В некоторых случаях функция не имеет параметров, но скобки остаются (в частности, функция ColdFusion Now(), возвращающая текущее время на сервере). В случае с функциями FormatCurrency() (ASP) и DollarFormat() (ColdFusion) в скобках указывается форматируемое число. Поскольку число содержится в переменной tourPrice, в качестве параметра в функцию помещается эта переменная.
Функция number_format() (PHP) имеет четыре параметра: форматируемое число ($tourPrice), количество десятичных цифр после запятой (2), знак, отделяющий целые числа от десятичных (.) и знак, отделяющий тысячи (,). Поскольку точка и запятая в последних двух параметрах не являются частью синтаксической конструкции функции, а представляют собой текст, который выводится на страницу, они заключены в одинарные кавычки. Без одинарных кавычек интерпретатор PHP будет ошибочно пытаться использовать точку как символ конкатенации (объединения), а запятую – как разделитель между параметрами. Это может привести к ошибке.

увеличить изображение
В этом уроке вы узнали,
В этом уроке вы узнали, как:
создавать формы при помощи текстового поля и элементов раскрывающегося списка или ниспадающих меню;создавать сценарий, обрабатывающий данные, введенные пользователем;выводить полученные значения на страницу и форматировать их при помощи встроенной функции;создавать сценарий, проверяющий корректность заполнения формы на стороне сервера;перенаправлять пользователя на первую страницу с одновременным добавлением в адрес строки запроса;создавать и активировать условную область в зависимости от результата проверки заполнения формы;форматировать текст внутри условной области при помощи класса CSS.
Создание формы
В этом упражнении будет создана форма для ввода данных, необходимых для расчета стоимости тура с помощью сценария. При создании формы следует обратить внимание на два момента. Форма содержит вложенную таблицу, используемую для форматирования. Этот прием применялся в уроке 6 при создании формы для отправки сообщений. Второй момент – это использование раскрывающегося списка.
Откройте файл tourprice.asp. Поместите курсор в конец строки с текстом All fields required (Все обязательные поля) – сразу после точки. В разделе Forms (Формы) на панели Insert (Вставка) щелкните на кнопке Form (Форма). После этого на панели Property Inspector (Инспектор свойств) присвойте форме имя frm_tourprice, а затем в раскрывающемся списке Action (Действие) укажите файл tourprice_processor.asp, а в поле со списком Method (Метод) выберите POST.
Поскольку форма не содержит полей и кнопки Submit, она совершенно бесполезна, – но это только начало.

увеличить изображение
Пунктирной линией обозначены границы формы.
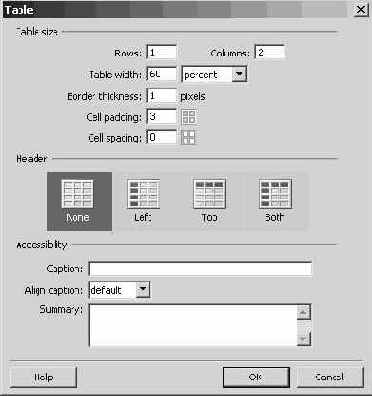
Поместите курсор внутри формы, а в категории Tables (Таблицы) на панели Insert (Вставка) щелкните на кнопке Table (Таблица). В открывшемся диалоговом окне укажите следующие параметры:
Rows: 4 (Строк: 4) Columns: 4 (Столбцов: 4) Width: 60 Percent (Толщина: 60 процентов) Border: 0 (Толщина границы: 0) Cell Padding: 3 (Заполнение ячейки: 3) Cell Spacing: 0 (Расстояние между ячейками: 0)
После этого форма растянется, чтобы вместить созданную таблицу.

увеличить изображение
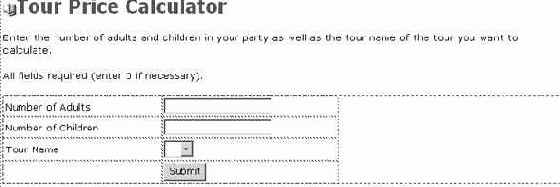
В три верхние ячейки левого столбца введите следующие надписи: "Number of Adults" ("Количество взрослых"), "Number of Children" ("Количество детей"), "Tour Name" ("Название тура"). В ячейки правого столбца при помощи категории Forms (Формы) на панели Insert (Вставка) сверху вниз вставьте текстовое поле (text field), а затем другое текстовое поле. Кроме этого, добавьте раскрывающийся список или ниспадающее меню (list/menu), а после этого – кнопку Submit (button).
Категория Forms (Формы) позволяет создавать формы в считанные секунды. Однако каждый элемент формы нужно еще настроить.

увеличить изображение
Выделите первое текстовое поле и на панели Property Inspector (Инспектор свойств) присвойте ему имя numAdults. Таким же образом следует назначить имя второму текстовому полю numChildren.
Следует помнить, что имена полей – это имена переменных, которые применяются в динамических сценариях для извлечения данных из формы. Поэтому важно присваивать полям осмысленные имена.
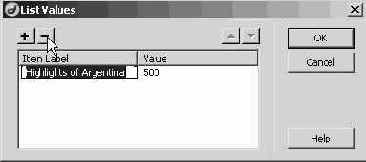
Выделите список и на панели Property Inspector (Инспектор свойств) присвойте ему имя tourName, а потом щелкните на кнопке List Values (Значения списка). В одноименном диалоговом окне List Values щелкните в строке под надписью Item Label (Надпись элемента) и введите текст "Highlights of Argentina" ("Достопримечательности Аргентины"). Нажмите клавишу (Tab) и введите "500". Нажимая (Tab) для перехода между полями, введите "Highlights of Western Canada", "700", "Egyptian Pyramids and More" и "900".

увеличить изображение
Проще всего понять действия, произведенные в этом шаге, сравнив меню форм с текстовыми полями. При создании текстового поля ему присваивается имя. После того, как пользователь вводит данные в текстовое поле, они становятся значением этого поля. Так, например, текстовое поле firstName, создаваемое в предыдущих уроках, перемещало любое введенное пользователем значение на вторую страницу, в которой происходит сбор и отображение данных формы.
Меню работают по несколько другому принципу. Как и в случае с текстовыми полями им присваиваются имена, в которых хранятся соответствующие данные. Так, на странице, обрабатывающей эту форму, данные меню будут извлечены кодом Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP).
На этом сходство заканчивается. Ниспадающие меню не дают столько свободы, сколько текстовые поля. Здесь пользователь выбирает из ограниченного числа вариантов, определенного разработчиком. Варианты, из которых будет выбирать пользователь, задаются в столбце Item Label (Надпись элемента) диалогового окна List Values (Значения списка). В столбце Value (Значение) указываются соответствующие вариантам значения, которые пересылаются вместе с остальными данными формы. Таким образом, если посетитель выберет вариант Egyptian Pyramids and More (Египетские пирамиды и прочие достопримечательности), при использовании кода Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP) будет извлечено значение 900. Значения в списке будут использоваться при создании сценария расчетов.
Надпись к элементу списка ( item label) не пересылается на следующую страницу вместе с данными формы. Она применяется в форме для того, чтобы посетитель мог сделать выбор. Надписи к элементам и сами значения отделены друг от друга, поскольку нередко требуется переслать в сценарий значение, отличное от надписи по типу. При проведении математических расчетов требуется не строковое, а числовое значение.
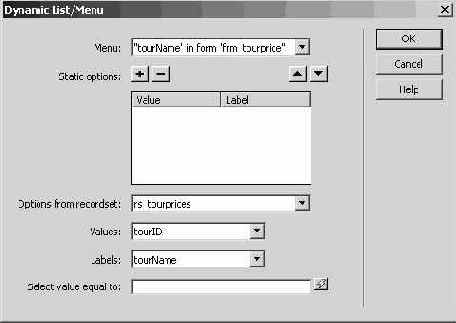
На самом деле, Newland Tours проводит гораздо больше путешествий. Вводить каждое по отдельности было бы довольно утомительно. Помимо этого, каждый раз для добавления или удаления путешествия приходится открывать диалоговое окно List Values (Значения списка) и производить нужные изменения. Существует более приемлемый вариант – это динамическая загрузка надписей и их значений для автоматического формирования этого меню при загрузке страницы. О том, как это сделать, говорится в уроке 9. Но сейчас, при создании основного механизма приложения, эти значения останутся жестко заданными.
Существует еще одна проблема. Если в этот момент посетитель выберет вариант Egyptian Pyramids and More, то на обработку будет отправлено только значение 900. Это значение можно умножить на число взрослых и детей, но нет возможности отправить отдельные значения для каждой группы. Вообще итоговая стоимость должна рассчитываться на основе цен отдельно для взрослых и для детей. Эта проблема также будет решена в уроке 9 путем извлечения соответствующих значений из базы данных.
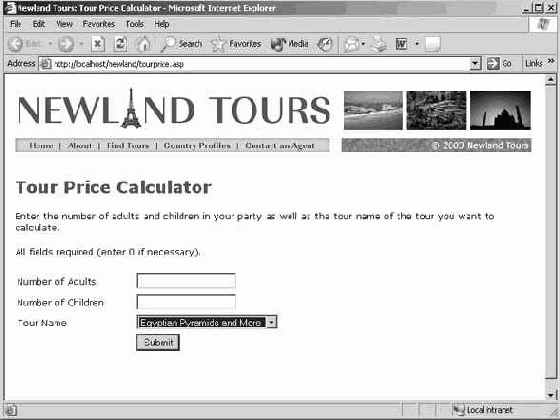
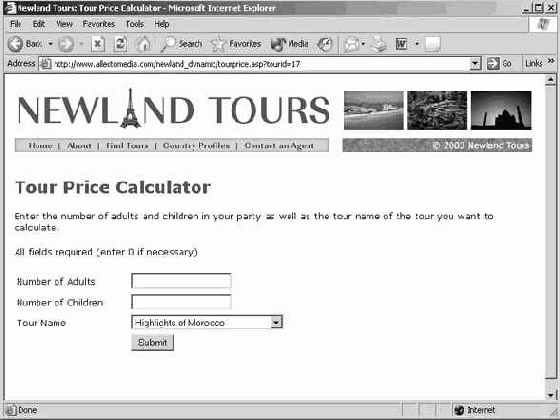
Сохраните страницу tourprice.asp и нажмите клавишу (F12), чтобы протестировать ее в браузере.
Форма готова к использованию. Однако прежде, чем переходить к созданию кода, выполняемого на стороне сервера, следует проверить в браузере ее внешний вид. Если нажать кнопку Submit, откроется страница tourprice_processor.asp, но она все еще статична.
По завершении закройте документ tourprice.asp.

увеличить изображение
Создание и применение класса CSS
Для того чтобы сделать сообщение об ошибке более приметным, следует поработать над стилем оформления страницы. В XHTML для управления внешним видом страницы уместно использовать CSS. Для тегов разметки XHTML, определяющих заголовки, обычный текст, списки и другие элементы, определены готовые стили. Тем не менее, в XHTML нет тега <errormessage>, при использовании которого можно было бы переопределить дизайн страницы при помощи CSS. К счастью, CSS позволяет создавать собственные стили, которые могут применяться к стандартным элементам XHTML, например, к тегу <p>.
В этом задании специально для сообщений об ошибках будет создан пользовательский стиль, также называемый классом.
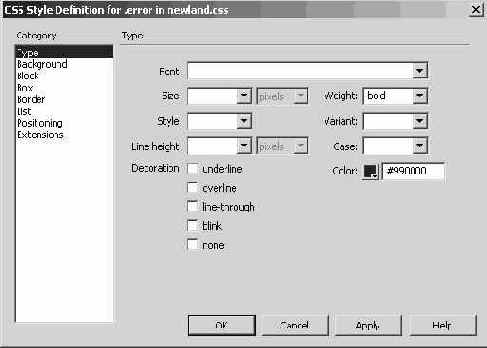
На панели CSS Styles (CSS-стили) щелкните на кнопке New CSS Style (Создать CSS-стиль). В диалоговом окне выберите вариант Class (can apply to any tag) (Класс [можно применить к любому тегу]), а в качестве имени в поле Name (Имя) введите ".error". Для добавления нового стиля во внешнюю таблицу стилей, в поле Define in (Определить в) должно быть выбрано имя newland.css.
Наличие точки перед словом "error" в названии стиля обязательно.
В предыдущих уроках новые стили создавались не один раз, так что этот процесс должен быть знакомым. Следует помнить, что в данный момент происходит не переопределение существующего тега, а создание нового класса.

В диалоговом окне CSS Style Definition (Определение CSS-стиля) в качестве значения атрибута Weight (Начертание) выберите вариант bold (полужирное), а для атрибута Color (Цвет) выберите цвет #990000 (темно-красный). По окончании нажмите OK.
Одно из преимуществ стилей CSS заключается в том, что они наследуют атрибуты других стилей (в том случае, если эти атрибуты не конфликтуют). Созданный класс будет прикреплен к тегу <p>, содержащему сообщение об ошибке. Стиль для тега <p> уже определен, то есть ему соответствует определенный шрифт, определенный размер и т.д. Все это наследует и класс .error. Таким образом, при создании класса CSS достаточно определить только атрибуты, свойственные именно этому классу. В данном случае это выделение текста с помощью полужирного начертания и красного цвета.

Примечание. В зависимости от настроек ( диалоговое окно Preferences) при создании класса в Dreamweaver может открыться таблица стилей. В этом случае ее можно закрыть.
После того, как стиль создан, следует применить его.
С помощью панели Site (Сайт) загрузите файл newland.css на удаленный сервер.
Так как новый стиль .error был сохранен только на локальном компьютере, поэтому если не загрузить таблицу стилей, то при тестировании файла ничего не изменится.

В режиме Code (Код) переместитесь к строке, содержащей код Response.Write, <cfoutput> или <?php echo, выводящий сообщение об ошибке и замените тег <p> на <p class="error">.
Для применения стиля CSS к тегу применяется атрибут class. Следует обратить внимание на то, что в имени класса точка опускается.
Только пользователям ASP и PHP. Перед каждой кавычкой около имени класса добавьте еще одну кавычку (ASP) или обратный слэш (PHP).
В ASP тег должен выглядеть следующим образом: <p class=""error"">, а в PHP – <p class=\"error\">.
Второй набор кавычек (ASP) и обратный слэш (PHP) необходимы по той причине, что вся строка HTML-кода заключена в кавычки. При использовании обычных кавычек ASP и PHP неправильно обработают код. Дополнительные кавычки или обратный слэш сообщают интерпретатору кода, что указанные кавычки следует рассматривать как часть текстовой строки, а не как ее границы.
При использовании ColdFusion необходимость в этом шаге отпадает, поскольку в том случае выводимый текст ограничивается не кавычками, а тегами <cfoutput>.

увеличить изображение
Сохраните файл, загрузите его на сервер и протестируйте.
Для создания такого простого приложения было проделано довольно много работы. Но после некоторых дополнений становится заметно, что приложение оказалось полезным и удобным. Теперь, когда оно работает, следует удалить виртуальные цены и использовать реальные данные. Для этой цели применяются базы данных, о которых говорится в следующем уроке.
Создание серверного сценария для проверки формы
Из предыдущего упражнения известно, что указанная форма работает правильно, когда числа введены в оба поля. Но если посетитель оставит одно из полей незаполненным или введет нечисловой символ, то при нажатии кнопки Submit появится неприятное сообщение об ошибке. Сообщения об ошибках, подобные указанным ранее, создавались, чтобы помочь разработчикам отлаживать работу приложений. В идеале, посетители совсем не должны их видеть.
Для предотвращения ошибок вводится сценарий, проверяющий, все ли необходимые данные были введены в форму. В уроке 6 проводилась проверка электронного адреса, введенного в форму. Эта проверка выполнялась на стороне клиента – в виде встроенного в Dreamweaver сценария JavaScript, который запускался при нажатии пользователем кнопки Submit. Сценарий было довольно просто добавить, однако окно с предупреждением, появляющееся в том случае, если форма была заполнена некорректно, было не слишком информативным.
В этом задании будет написан код для ASP, ColdFusion или PHP, проверяющий, введены ли в поля формы числа. Этот код выполняется на стороне сервера. Если поля не заполнены или введенные значения не являются числами, появится изначально скрытая часть HTML-страницы, содержащая сообщение об ошибке. Поскольку сообщение создается при помощи HTML-кода, в него можно ввести любую информацию и как угодно настроить его внешний вид.
Весь процесс выглядит следующим образом. Пользователь заполняет форму и нажимает кнопку Submit. На сервер отправляется запрос на страницу tourprice_processor.asp. В верхней части этой страницы расположен небольшой сценарий ASP, ColdFusion или PHP, проверяющий правильность заполнения формы. Если в обоих полях формы введены числа, страница обрабатывается и отправляется клиенту в обычном порядке. Если хотя бы одно поле не содержит число, пользователь перенаправляется обратно на страницу tourprice.asp, на которой появляется скрытая ранее область с сообщением об ошибке.
Для создания этого механизма требуется написать сценарий проверки правильности заполнения формы. О том, как это сделать, говорится в данном упражнении. В следующем упражнении показано, как создать и скрыть фрагмент HTML-кода с сообщением об ошибке. Наконец, введенный в область текст следует отформатировать при помощи CSS.
Итак, общая картина ясна, пора прикинуть, как должен работать сценарий проверки формы. Во-первых, сценарий будет управлять передачей данных. То есть, в зависимости от того, правильные ли данные ввел посетитель, сценарий должен продолжить расчеты или вернуть посетителя на страницу tourprice.asp. Для реализации управления данными обычно применяются условные инструкции вида if…else. Приведенный ниже псевдокод демонстрирует схему работы сценария.
if пользователь вводит в поле нечисловое значение или оставляет его незаполненным направить пользователя обратно на tourprice.asp else продолжать в обычном порядке end if
Сценарий будет выполнен поэтапно – в два приема. На первом этапе для обработки страницы в обычном порядке инструкция else не потребуется. Нужна только первая часть сценария с инструкцией if.
На втором этапе пользователь будет перенаправлен обратно на страницу tourprice.asp. Для изменения видимости скрытой области на страницу передается переменная запроса. Затем следует добавить новый сценарий, проверяющий наличие этой переменной и отображающий скрытую область, если переменная присутствует. В противном случае, область останется невидимой. Не страшно, если поначалу это покажется абстрактным. В ходе выполнения упражнений все должно проясниться. В итоге псевдокод сценария проверки формы будет выглядеть следующим образом:
if пользователь вводит в поле нечисловое значение или оставляет его незаполненным направить пользователя обратно на tourprice.asp с помощью строки запроса end if
План готов, пора написать код.
Откройте файл tourprice_processor.asp. В начале документа перед сценарием расчета стоимости оставьте немного места для нового сценария.
Поскольку для проведения расчетов требуется точно знать, введены ли в форму верные данные, сценарий проверки заполнения помещается в самом начале документа.
Пользователям ASP следует поместить новый сценарий ниже кода <%@LANGUAGE="VBSCRIPT" CODEPAGE="1252"%>, который всегда должен оставаться в новой строке.
Совет. При создании нескольких сценариев рекомендуется оставлять между ними пустые строки, чтобы визуально отделить их друг от друга.Создайте внешний командный процессор сценария, который проверяет, содержатся ли числа в переменных формы.
Для ASP:
<% If Not IsNumeric(Request.Form("numAdults")) or Not IsNumeric(Request.Form("numChildren")) Then End If %>
Для ColdFusion:
<cfif> Not IsNumeric(form.numAdults) or Not IsNumeric(form.numChildren)> </cfif>
Для PHP:
<?php if (is_numeric($_POST['numAdults']) == false or is_numeric($_POST['numChildren']) == false) ?>
Пустая строка в каждом участке оставлена для кода, который будет добавлен на следующем шаге.
Все три языка содержат функцию IsNumeric() или is_numeric(), которая проверяет, является ли параметр числом. Если да, функция возвращает значение true (истина). Если нет – значение false (ложь). Поскольку перенаправить посетителя требуется в том случае, если значение не является числовым, добавляется оператор Not (ASP, ColdFusion) или применятся операция сравнения == false (PHP), чтобы инвертировать значение, возвращаемое функцией IsNumeric() или is_numeric(). Поскольку в условии поверяются две переменные, для каждой вызывается своя функция. Соединяет их оператор or (или).
Добавьте внутреннее действие, которое выполняется, если в результате логической операции возвращается значение true.
Для ASP (с отступом в пустой строке, после инструкции if):
Response.Redirect("tourprice.asp?error=notnumeric")
Для ColdFusion (с отступом в пустой строке между открывающим и закрывающим тегами <cfif>):
<cflocation url="tourprice.cfm?error=notnumeric">
Для PHP (с отступом в пустой строке после инструкции if):
{ header("Location: tourprice.php?error=notnumeric"); exit; }
Функция ASP Response.Redirect() переводит пользователя по указанному адресу. Точно так же действуют тег <cflocation> (ColdFusion) и функция header("Location:…") (PHP). Помимо самого URL-адреса указана и переменная запроса. На страницу tourprice.asp будет добавлен сценарий, проверяющий наличие этой переменной при помощи условной конструкции if…else и управляющий отображением области с сообщением об ошибке.

увеличить изображение
Сохраните файл tourprice_processor.asp и загрузите его на сервер. Протестируйте страницу tourprice.asp.
Если не ввести число хотя бы в одно из полей, на экране останется страница tourprice.asp. При этом в адресной строке к адресу страницы будет добавлена переменная запроса. Она пока не применяется, но уже существует. Ее наличие или отсутствие позволяет серверному сценарию и пользователю различать ситуации, когда страница загружается впервые, а когда – из-за ошибки.

увеличить изображение
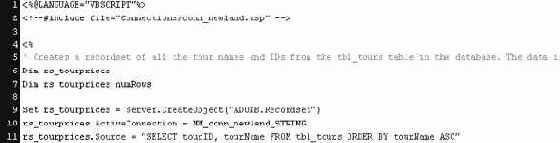
Создание страниц
Для создания приложения необходимы две страницы, наполненные статическим содержимым. В дальнейшем вместо статического кода постепенно будет добавляться динамический. Однако в этом упражнении на страницу помещается обычный HTML-код.
Откройте файл generic_template.asp и сохраните его как tourprice_processor.asp, а затем сохраните его снова как tourprice.asp.
В итоге, будут получены две страницы, выполненные на основе шаблона. Страница tourprice.asp остается открытой.
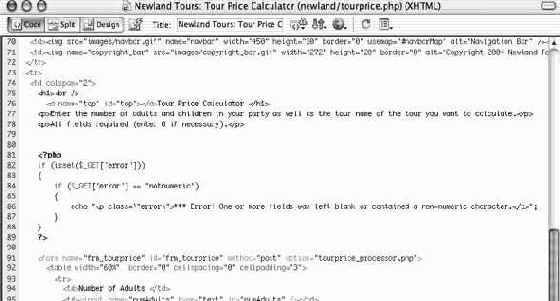
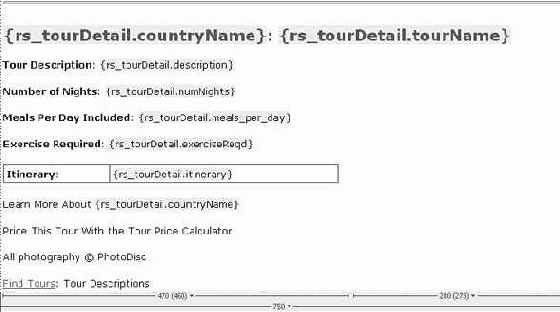
На панели инструментов измените заголовок страницы (текстовое поле Title [Заголовок]) на "Newland Tours:Tour Price Calculator" ("Newland Tours: Калькулятор для расчета стоимости тура"). На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста страницы введите следующий текст:
Enter the number of adults and children in your party as well as the tour name of the tour you want to calculate. (Введите количество взрослых и детей для тура, стоимость которого вы хотите рассчитать.)
All fields required (enter 0 if necessary). (Все поля являются обязательными [при необходимости введите 0]).
Ниже будет создана форма, но в данный момент все необходимые действия над страницей завершены.

увеличить изображение
Сохраните и закройте tourprice.asp. Откройте tourprice_processor.asp.
Изменения для второй страницы подобны изменениям для первой.
На панели инструментов измените заголовок страницы на "Newland Tours:Tour Price Calculator". На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста поместите следующий текст:
The estimated cost of your tour is XXX. (Стоимость вашего тура составляет XXX.)
Prices include hotel, accommodation, and travel expenses during the tour. They do not include airfare to the starting destination. (В стоимость включены расходы на оплату отеля [включая питание и разные услуги], а также путевые расходы. В эту стоимость не входит стоимость авиабилетов.)
Calculate another tour. (Рассчитайте стоимость другого тура.)
Contact one of our qualified agents. (Свяжитесь со специалистами нашей компании.)
Позже в этом уроке вместо замещающего текста в виде литеральной строки "XXX" будет помещена итоговая сумма, вычисленная с помощью сценария ASP, ColdFusion или PHP.

увеличить изображение
Выделите замещающий текст "XXX" и нажмите кнопку B на панели Property Inspector (Инспектор свойств), чтобы выделить текст с помощью полужирного начертания.
Тот факт, что значение будет динамически генерироваться при помощи ASP, не означает, что выводимый текст нельзя форматировать.
Как ни удивительно, вместо того, чтобы как обычно поместить текст между тегами <strong>, Dreamweaver поместит его между тегами <span class="author">. Для выделения текста посредством полужирного начертания Dreamweaver предлагает применить созданный до этого класс. Хотя в данном случае это изменение довольно безвредно, оно может запутать пользователей, использующих экранный диктор. Поскольку сайт не будет открыт для общего доступа, можно оставить все без изменений, а для того, чтобы исправить неточность, следует в области кода заменить <span class="author"> и </span> на <strong> и </strong>.
Выделите слово "Calculate" ("Вычислить"), а затем при помощи панели Property Inspector (Инспектор свойств) присоедините к нему ссылку на страницу tourprice.asp. Выделите слово "Contact" и прикрепите к нему ссылку на страницу contact.asp.
Так, за исключением вставки вместо заменителя требуемого текста, визуальный макет страницы практически готов. Позже в этом уроке к ней будут добавлены два важных участка кода – сценарий проверки правильности заполнения формы, выполняемый на стороне сервера, и калькулятор для расчета стоимости, однако этот код будет невидим для посетителей.

увеличить изображение
Сохраните и закройте tourprice_processor.asp.
Создание условной области
Использование участка HTML-кода, который отображается в зависимости от ситуации, может показаться необычным, тем не менее, навыки, полученные в этом уроке, делают это возможным. Требуется просто поместить обычный HTML-код внутрь условной конструкции. При выполнении условия HTML-код будет добавлен на страницу. В противном случае, страница отобразится без него.
Откройте tourprice.asp. Поместите курсор перед открывающим тегом <form> и несколько раз нажмите (Enter)/(Return), чтобы освободить место для нового кода.
Открывающий тег <form> находится внутри строки 38. Условная область, отображающаяся при перезагрузке страницы, в этом месте будет особенно заметна.
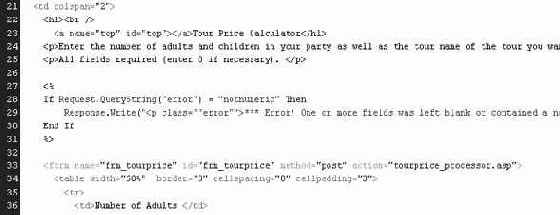
Как и в предыдущем упражнении, начните с написания условия.
Для ASP:
<% If Request.QueryString("error") = "notnumeric" Then End If %>
Для ColdFusion:
<cfif url.error is "notnumeric"> </cfif>
Для PHP:
<? if ($_GET['error'] == "notnumeric") ?>
В условном выражении проверяется, присутствует ли в запросе переменная с именем error и если это так, содержит ли она значение notnumeric. При первой загрузке страницы такой переменной нет, так что в результате проверки условия будет возвращено значение false. Однако если страница tourprice.asp загружается в процессе проверки формы со страницы tourprice_processor.asp, в запрос добавляется переменная с нужным значением.
Между строками, открывающими и закрывающими условие, поместите код, выводящий на страницу HTML.
Для ASP:
Response.Write("<p>*** Error! One or more fields was left blank or contained a non-numeric character.</p>")
Для ColdFusion:
<cfoutput><p>*** Error! One or more fields was left blank or contained a non-numeric character.</p></cfoutput>
Для PHP:
{ echo "<p>*** Error! One or more fields was left blank or contained a non-numeric character.</p>"; }
Функции Response.Write, <cfoutput> и echo применяются для вывода статического или динамического кода. До этого на страницу выводился только динамический код, а

увеличить изображение
Только пользователям ColdFusion. Поместите все условное выражение <cfif> внутри другого условного выражения <cfif>, чтобы первое выражение обрабатывалось только в том случае, если переменная запроса действительно существует.
<cfif isDefined("url.error")> <cfif url.error is "notnumeric"> <cfoutput><p>*** Error! One or more fields was left blank or contained a non-numeric character.</p></cfoutput> </cfif> </cfif>

увеличить изображение
Функция isDefined работает по тому же принципу, что и isNumeric, только вместо того, чтобы проверять, является ли значение числовым, она проверяет наличие того или иного параметра.
В данном случае добавление кода необходимо, поскольку ColdFusion подразумевает, что если в коде производится проверка переменной ( <cfif url.error = "notnumeric">), следовательно, эта переменная существует. Если переменной на самом деле нет, то при ее проверке ColdFusion выдаст сообщение об ошибке. Переменная error появляется только в том случае, если страница загружается в результате перевода пользователя со страницы tourprice_processor.cfm при проверке правильности заполнения формы. Таким образом, при первой загрузке страницы непременно появится безобразное сообщение об ошибке. Для решения этой проблемы вводится дополнительный код, проверяющий, действительно ли существует переменная url.error. Если нет, ColdFusion игнорирует остальной код, проверяющий, является ли значение числовым. Если переменная url.error существует, ColdFusion продолжает проверку.
В этом плане ASP и PHP отличаются от ColdFusion. Если переменная querystring.error не определена, интерпретатор делает вывод, что ее значение не может быть notnumeric и просто продолжает обработку кода страницы.
Сохраните файл tourprice.asp, загрузите его на сервер и протестируйте в браузере.
Теперь при попытке ввести в поля формы значения, отличные от числовых, на странице появляется сообщение об ошибке.
Осталась одна проблема – сообщение не слишком заметно.
Базы данных в сети
После описания основных компонентов и функций баз данных пора рассказать о том, как они работают в сети.
Существует множество вариантов для применения содержимого баз данных в сети. Самый простой способ, который будет реализован к концу урока – это отображение содержимого поля на веб-странице. Но, помимо отображения простой строки текста, существуют возможности выводить несколько полей сразу, динамически заполнять меню элементами и производить аутентификацию пользователей. Кроме отображения на странице полученная информация нередко помещается на хранение в таблицы базы данных. Благодаря этому реализованы средства для регистрация пользователей, заполнения опросников, тестов и систем управления контентом.
Совет. Системы управления контентом дают пользователям возможность добавлять или изменять содержимое сайта. При этом пользователю не нужно знать HTML, применять дополнительные программы или беспокоиться о загрузке файлов на сайт. Пользователь вводит содержимое файла в веб-форму, после чего оно сохраняется в базу данных и выводится на нужную страницу.
Если сравнить веб-страницы, управляемые базами данных, с объектами баз данных в Access, речь о которых шла выше, станет понятно, что веб-страницы и веб-формы могут служить эффективной заменой отчетов и форм базы данных. Веб-страницы точно так же, как и отчеты, выводят и отображают данные, а веб-формы выполняют ту же функцию, что и формы баз данных. Достоинство такой системы заключается в том, что для обновления ее содержимого пользователям не требуется Access или MySQL (или любая другая реляционная СУБД). К тому же, пользователи могут находиться в любой точке земного шара, но при этом иметь доступ к базе благодаря Интернету. Более того, поскольку пользователи не имеют прямого доступа к базе данных, снижается вероятность утечки данных (умышленной или случайной).
С плюсами все ясно, осталось выяснить, как же все это работает. Владелец сайта имеет доступ к файлам, размещенным на жестком диске сервера. Посетители сайта не имеют прав на изменение файлов на сервере, так как это подорвало бы систему безопасности сервера. Но можно предоставить права доступа к определенным файлам на сервере конкретным приложениям.
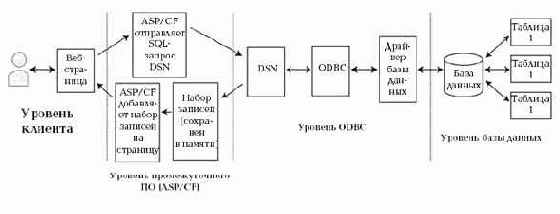
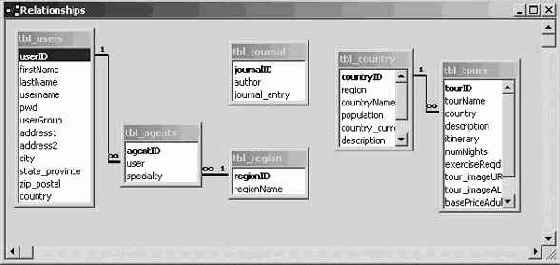
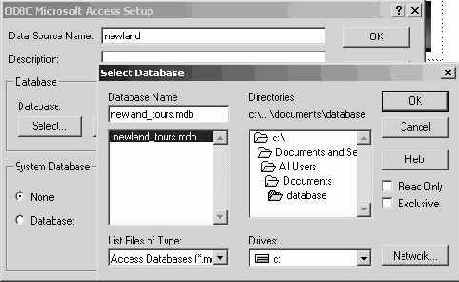
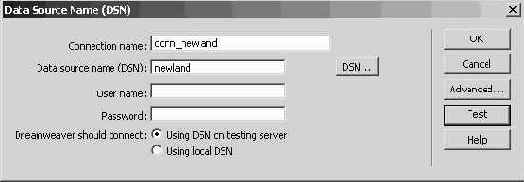
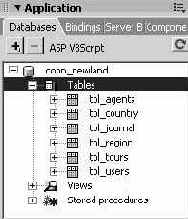
Один из способов – это использование интерфейса ODBC (Windows), позволяющего создать имя источника данных (DSN – Data Source Name), позволяющее ASP или ColdFusion обмениваться данными с базой данных Access. Эта взаимосвязь отображена на приведенной ниже схеме.

увеличить изображение
Эта схема дает наглядное представление о многих процессах при работе с базами данных. Следует обратить внимание на то, как много промежуточных ступеней отделяют пользователя от реальных данных. Эта сложная последовательность позволяет пользователю получить доступ к данным, но защищает данные от прямого доступа, тем самым обеспечивая определенный уровень безопасности.
Схема состоит из четырех частей, характеризующих уровень клиента, уровень промежуточного ПО, уровень ODBC и уровень базы данных.
К уровню клиента относится статический HTML-код, обрабатываемый браузером. Изначально код страницы может быть как статическим, так и динамическим, но, как известно, к моменту передачи страницы браузеру она состоит полностью из статического HTML-кода.
В ODBC есть вся информация, необходимая для доступа к базе данных, включая сведения о драйвере базы данных и путь к базе. Эти два параметра хранятся в ODBC и вызываются при помощи DSN.
Наконец, SQL-запрос достигает самой базы данных, ищет нужные таблицы и извлекает соответствующую информацию.
Но это только первый этап. На обратном пути данные идут по тому же маршруту, что и запрос, пока не достигают уровня промежуточного ПО. В этот момент извлеченные из базы данные сохраняются в оперативной памяти сервера (RAM). Данные еще не достигли страницы, хотя уже почти у цели. Сохраненные в памяти данные, которые получены в результате запроса, называются набором записей (recordset). Для вывода набора записей (или любого его подмножества) в HTML-код применяется ASP или ColdFusion. Принцип здесь тот же, что и при выводе переменных формы. В итоге, пользователь может просмотреть извлеченные данные на странице.
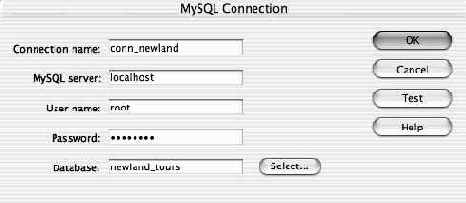
Связка PHP/MySQL работает по другой схеме, главное отличие которой заключается в том, что в ней отсутствует интерфейс ODBC. Вместо этого информация, необходимая для доступа к базе данных, помещается непосредственно в код. Подробнее об этом будет рассказано позже, но основной идеей является то, что PHP содержит специальную функцию (mysql_connect()), которая используется для подключения к базе данных MySQL. В случае применения этой функции указывается путь к серверу баз данных, а также имя пользователя и пароль для доступа. После этого вызывается другая функция (mysql_select_db()), позволяющая указать имя базы данных, к которой требуется получить доступ. В MySQL может содержаться несколько баз данных, в отличие от Access, где каждая база данных хранится в отдельном файле с расширением .mdb. Несмотря на то, что в PHP и MySQL употребляется несколько иной подход, в общих чертах процесс остается прежним.
Примечание. Существуют драйверы ODBC для MySQL, но поскольку Dreamweaver не подключает PHP-страницы к MySQL через ODBC, устанавливать эти драйверы не нужно.
Безопасность баз данных и сеть
Безопасность является главной проблемой динамических приложений, подключающихся к источникам данных. Сохранность и конфиденциальность данных жизненно важны для любой компании. В новостях нередко сообщается о том, что злоумышленники взломали базу данных той или иной организации. Но ирония заключается в том, что угроза исходит вовсе не от злоумышленников, а от сотрудников, которые с самыми благими намерениями совершают ошибки во время работы.
В книге вопросы безопасности не рассматриваются, однако ниже приведено несколько советов по обеспечению конфиденциальности информации, хранящейся в базах данных, ее защиты как от сотрудников компании, так и от конечных пользователей. Более подробные сведения приведены на бесплатном сайте Macromedia Security Development Center, содержащем десятки статей, технические руководства, советы, упражнения и многое другое. Сайт размещен по адресу: http://www.macromedia.com/devnet/security/.
Для защиты данных следует:
проверять тип и формат всех вводимых посетителями данных. Например, если поле предназначено для ввода телефонного номера, следует убедиться, что данные, введенные в это поле, состоят из цифр и соответствуют формату представления телефонных номеров;по возможности, оставлять управление данными за базой данных (использовать SQL-запросы), а не за приложением;задавать необходимые ограничения в таблицах и полях для предотвращения ввода неправильных данных;в формах, при малейшей возможности, вместо текстовых полей использовать списки с ограниченным набором вариантов.
Следование этим советам не гарантирует полную сохранность данных, однако это уже значительный шаг в правильном направлении. Так что при разработке любого проекта одной из основных задач является создание системы безопасности для защиты данных.
Извлечение наборов записей и отображение информации из базы данных
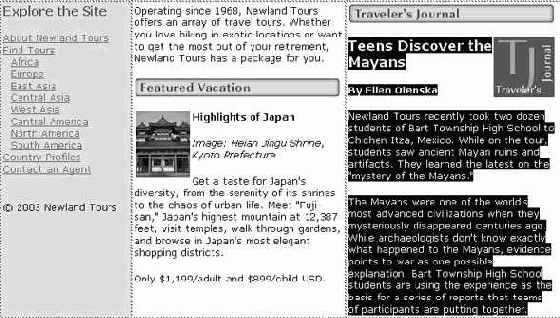
Последние изменения по усовершенствованию дизайна и структуры сайта производились довольно давно – в предыдущем уроке. После этого были представлены только материалы теоретического плана и упражнения по настройке. Но на страницы сайта никаких изменений пока не вносилось. В последнем упражнении этого урока колонка "Traveler’s Journal" будет динамически загружаться из базы данных. В браузере страница будет выглядеть так же, как раньше, но в Dreamweaver изменения будут заметны.
Откройте index.asp и в области Design (Дизайн) выделите текст, начиная с "Teens Discover…" и заканчивая "…putting together" в нижней части. Не следует удалять желтый значок рядом с буквой "T" в слове "Teens" (если он отображается). Нажмите Delete (Удалить).
На освободившееся место будет помещен динамический текст.

увеличить изображение
Щелкните на изображении с надписью "Traveler’s Journal", чтобы выделить его. В селекторе тегов (в нижнем правом углу окна документа) щелкните правой кнопкой мыши на теге <h3>, слева от тега <img> и выберите пункт Remove Tag (Удалить тег).
Текст для колонки, содержащийся в базе данных, уже размечен HTML-тегами. Если не удалить тег <h3>, то теги разметки окажутся некорректно вложенными внутрь тега <h3>.
На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [Запрос]).
Поскольку сайт подключен к источнику данных, Dreamweaver может генерировать код, извлекающий данные из базы. В этом и следующем шагах создается набор записей, который, как говорилось в начале урока, представляет собой набор данных, соответствующих определенному критерию отбора и извлеченных из базы данных при помощи SQL-запроса.

Цель упражнения – отобразить конкретную запись журнала, однако требуются не все записи, а только самая последняя. По этой причине каждой записи соответствует особый идентификатор (первичный ключ). При этом значение идентификатора для каждой новой записи увеличивается. Таким образом, запись с самым высоким значением поля journalID является самой последней. Для выполнения задачи требуется отсортировать данные и извлечь содержимое последней записи.
В поле Name (Имя) диалогового окна Recordset (Набор записей) введите имя rs_journal. В меню Connection (Соединение) выберите пункт conn_newland (или newland – в случае с ColdFusion). В меню Table (Таблица) выберите пункт tbl_journal. В разделе Columns (Столбцы) укажите вариант Selected (Выделенные) и, удерживая нажатой клавишу (Ctrl) (Windows) или (Command) (Macintosh), выделите пункты journalID и journal_entry.
В этом диалоговом окне создается набор записей rs_journal. Данные для него извлекаются на основе критерия, заданного в SQL-запросе. Формирование SQL-запроса незаметно началось уже на этом шаге.
Во-первых, указано, что источнику данных соответствует соединение conn_newland (задающее DSN newland). Во-вторых, указана таблица tbl_journal, расположенная внутри этого источника данных. В-третьих, указано, что из таблицы требуется извлечь только поля journalID и journal_entry.

В списке Sort (Отсортировать) выберите пункт journalID, а в списке справа – пункт Descending (По убыванию). По окончании нажмите OK.
Теперь в SQL-запрос будет добавлено инструкция для сортировки записей по убыванию – в зависимости от времени ввода данных. Итак, информация, необходимая для создания набора записей, введена.

После нажатия OK набор записей отобразится на панели Bindings (Привязки) (так же, как в предыдущих уроках отображались переменные формы и переменные запроса).
На панели Bindings раскройте пункт Recordset (rs_journal) (Набор записей [rs_journal]), перетащите journal_entry на страницу так, чтобы курсор находился справа от изображения, а затем отпустите кнопку мыши.

Правильное размещение динамического текста относительно изображения может оказаться несколько проблематичным. В итоге, значок изображения, динамический текст и само изображение должны располагаться так же, как на приведенном примере.

В главном меню в меню View (Вид) выполните команду Live Data (Оперативные данные).
Как известно, для тестирования динамической страницы следует нажать клавишу (F12), после чего она загрузится в браузере. Но, помимо этого, существует удобная возможность наблюдать изменения на странице непосредственно из Dreamweaver. Речь идет о функции Live Data (Оперативные данные). Особенно она полезна при форматировании динамического содержимого, когда псевдокода Dreamweaver недостаточно для того, чтобы понять, как страница будет выглядеть в итоге.

увеличить изображение
Если данные из базы отображаются в Dreamweaver, создание набора записей и использование функции Live Data прошло успешно. Текст должным образом отформатирован, поскольку в базу данных добавлялись и HTML-теги. При добавлении данных на страницу, браузер (или в данном случае Dreamweaver) правильно обработал и отобразил теги.
Примечание. Чтобы было понятно, что текст является динамическим и не может быть отредактирован наравне с обычным, он выделен желтым цветом. В браузере желтый цвет не отображается, а используется только в Dreamweaver в качестве визуальной поддержки.

увеличить изображение
Снова в меню View (Вид) выполните команду Live Data (Оперативные данные), чтобы отключить эту функцию. Сохраните страницу index.asp и загрузите ее на сервер. Нажмите клавишу (F12), чтобы протестировать страницу в браузере.
Если на странице отображается то же, что и на рисунке, то система полностью настроена, и с этого момента речь пойдет исключительно о коде.
Обзор базы данных Newland Tours
DSN, SQL, ODBC, связи, таблицы, запросы, формы, отчеты, наборы записей – все это нужно знать, однако не следует волноваться, если поначалу такой объем информации не умещается в голове. До конца книги будет достаточно практики. Главное – понимать общую картину: данные хранятся в таблицах, сеть используется как интерфейс для чтения и записи данных в эти таблицы, а таблицы могут быть связаны друг с другом. А также надо учитывать, что связь между сетью и базой данных осуществляется посредством сочетания сценариев ASP, ColdFusion или PHP с SQL-кодом и информацией для подключения к базе данных (в случае с ASP и ColdFusion – применение ODBC, а в случае с PHP/MySQL – указание данных для подключения в самом коде).
В этом упражнении приведен краткий обзор базы данных newland_tours, которая и будет управлять сайтом Newland Tours. Для начала более внимательно ознакомимся с возможностями программы Microsoft Access, поскольку с помощью ее интерфейса гораздо проще понять структуру и компоненты базы данных.
Примечание. Хотя в MySQL отсутствует такой интерфейс, как в Access, структура базы и сами данные остаются такими же. Поэтому при использовании MySQL тоже следует прочитать этот раздел (но не выполнять шаги).Только для пользователей ASP и ColdFusion. Полностью скопируйте папку Lesson08/Start/newland-asp/ в соответствующее место на сервере (подробнее см. ниже).
Если ASP или ColdFusion применяются на локальном компьютере под управлением Windows XP, следует скопировать папку с базой данных в папку Shared Documents (Общие Документы), которая запускается через окно My Computer (Мой Компьютер). После размещения папки с базой данных в формате Access (newland_tours.mdb) в общие документы, ASP, ColdFusion и Dreamweaver получают доступ к базе данных.
Если ASP или ColdFusion применяется на базе сервера IIS на локальном компьютере под управлением Windows 2000, необходимо скопировать папку с базой данных в каталог C:\Inetpub\wwwroot\newland. Как известно, все, что находится в папке wwwroot, находится на локальном веб-сервере и доступно по адресу localhost.
Если ColdFusion используется в качестве автономного сервера на локальном компьютере под управлением Windows 2000, нужно поместить папку с базой данных в каталог C:\CFusionMX\wwwroot\newland.
Если ASP и ColdFusion расположены на удаленном сервере в локальной сети или на сервере хостинг-провайдера, следует поместить файл newland_tours.mdb в место для баз данных, указанное администратором сервера. В данном случае все зависит от настроек сервера.
Если на компьютере установлена программа Access, откройте файл newland_tours.mdb, расположенный внутри скопированной на предыдущем шаге папки.
Если приложение Access не установлено, достаточно просто прочесть текст и ознакомиться с представленными в этом уроке рисунками.
При открытии файла с базой данных отобразится окно, в левой части которого перечислено несколько категорий объектов, а в правой части расположены сами объекты. Эти категории были описаны в начале урока.

Поочередно щелкните на каждой категории в списке слева, чтобы просмотреть объекты, уже существующие в базе данных.
В категории Tables (Таблицы) есть шесть таблиц и столько же форм в категории Forms (Формы). Остальные категории пусты.

Выберите категорию Tables (Таблицы) и дважды щелкните на каждой таблице, чтобы просмотреть содержимое.
Некоторые таблицы включают гораздо больше данных, чем остальные. Самые объемные таблицы tbl_country и tbl_tours будут использованы для наполнения разделов "Country Profile" (содержащего данные по каждой стране) и "Find a Tour" (используемого для поиска нужных путешествий).

увеличить изображение
Таблица tbl_journal включает текст, используемый в разделе "Traveller’s Journal", расположенном на главной странице.
Таблица tbl_agents имеет непривычный вид, поскольку в ней присутствуют только числа, а не имена, как можно было предположить. Причина заключается в том, что числа, в действительности, являются внешними ключами: пользователь – это userID из таблицы tbl_users, а область деятельности – regionID из таблицы tbl_region.
Таблица tbl_user содержит информацию, используемую для аутентификации пользователей на сайте. После регистрации пользователя соответствующая ему информация помещается в таблицу. Следует обратить внимание, что в поле userGroup существует две категории: admin и visitor. Эти категории определяют, на какие страницы сайта имеет право заходить посетитель.
Закройте окна таблиц, чтобы вернуться к основному экрану.
В категории Forms (Формы) поочередно откройте каждую форму и, перемещаясь между записями, просмотрите их содержимое.
Как говорилось, формы служат удобными интерфейсами, через которые данные вводятся в таблицы. На сайте Newland Tours формы применяться не будут, поскольку в сети программа Access недоступна. Вместо этого будут созданы специальные веб-формы, выполняющие те же функции. Но при создании таблиц в базе данных применялись формы Access, поэтому стоит с ними ознакомиться.

Щелкните на кнопке Relationships (Схема данных), расположенной на панели инструментов.
Access включает удобный интерфейс, позволяющий просматривать и изменять связи между таблицами.

Просмотрите связи между различными таблицами.
В каждой таблице с помощью полужирного начертания выделен ее первичный ключ. Внешние и первичные ключи соединены линиями. При анализе связей становится понятно, почему в таблице tbl_agents содержались только числа. Таблица состоит из первичного ключа (agentID) и из двух внешних (user и specialty). Таблица tbl_journal не связана ни с одной таблицей. Наличие связей не является обязательным условием при формировании таблиц.

увеличить изображение
Не меняя данные в базе, продолжайте ее изучение, после чего закройте все открытые окна, а потом и главное окно приложения Access.
На этом знакомство с действующей базой данных и краткий курс по Access будут закончены.
Подключение к базе данных
Итак, теории и созерцания достаточно, – пора заняться реальным делом и подключить базу данных к страницам сайта. Для этого пригодятся все полученные ранее знания и умения. Шаги будут отличаться в зависимости от способа подключения к серверу и применяемой серверной технологии (ASP, ColdFusion или PHP).
Пользователи ASP и ColdFusion подключаются к базе данных в два этапа. Во-первых, требуется зарегистрировать на сервере имя источника данных (DSN), позволяющее использовать преимущества подключения к базе через ODBC. DSN служит указателем на базу данных. Во-вторых, необходимо настроить программу Dreamweaver, чтобы она видела DSN, и проверяла, могут ли сценарии на страницах получить с помощью DSN доступ к базе данных.
В технологии PHP/MySQL не употребляются ODBC и DSN. Вместо этого информация, необходимая для подключения (расположение и имя базы данных, а также имя пользователя и пароль) указывается непосредственно в коде PHP. Dreamweaver предлагает указать эту информацию в диалоговом окне, а затем создает общий файл для подключения, к которому обращается каждый раз при создании страницы, ссылающейся на базу данных.
Варианты настройки базы данных настолько отличаются, что вместо общего набора инструкций приводятся несколько разных.
Пользователям ASP (локальное или удаленное использование IIS)
Этот раздел предназначен для всех пользователей ASP вне зависимости от способа подключения к серверу.
В представленных здесь материалах производится настройка Dreamweaver на подключение к существующему DSN. При работе с локальным сервером придется предварительно установить DSN (указания по установке также приводятся). Затем производится подключение к DSN.
Пользователям ASP, подключающимся к удаленному серверу, системное имя DSN должен создать администратор сервера. За основу следует взять следующую информацию: в качестве DSN используем "newland". Кроме того, применим базу данных на основе Microsoft Access (с драйвером JET), которая расположена в папке newland/database. Поскольку папка с базой данных скопирована в этот каталог, администратор сервера имеет достаточно информации для создания DSN. К сожалению, до тех пор, пока DSN не будет создано, продолжить выполнение упражнения нельзя. После того, как все будет готово, следует подключить Dreamweaver к этому DNS, следуя шагам, описанным в разделе.
Откройте файл index.asp.
При первом подключении не имеет значения, какая именно страница сайта открыта, так как Dreamweaver создает соединение для всего сайта. Выбор остановлен на странице index.asp, поскольку вскоре на нее будет добавлено динамическое содержимое.
Откройте панель Databases (Базы данных), расположенную в группе панелей Applications (Приложения). Щелкните на кнопке Connection (Подключение) ("+") и в раскрывшемся списке выберите пункт Data Source Name (DSN) (Имя источника данных [DSN]).
Это действие откроет диалоговое окно Data Source Name (Имя источника данных), которое применяется для создания соединения сайта с базой данных.

Пользователям, подключающимся к удаленному серверу, следует перейти к шагу 8. Только для пользователей, применяющих IIS на локальном компьютере: нажмите кнопку Define (Определить), чтобы начать процесс создания системного DSN.
Откроется диалоговое окно ODBC Data Source Administrator (Администратор источника данных ODBC). Это диалоговое окно относится к Windows, а не к Dreamweaver, и оно доступно также в папке Control Panel (Панель управления).

Щелкните на вкладке System DSN (Системный DSN).
Для получения сетевого доступа к источнику данных следует добавить DSN, используя не вкладку User DSN (Пользовательский DSN), которая активирована по умолчанию, а вкладку System DSN.

Нажмите кнопку Add (Добавить). В диалоговом окне Create New Data Source (Создать новый источник данных) выберите пункт Microsoft Access Drive (*.mdb) (Драйвер Microsoft Access [*.mdb]), после чего нажмите Finish (Готово).
Для создания DSN требуется указать три компонента: драйвер, необходимый для взаимодействия с базой данных, имя для DSN и путь к базе данных на сервере. В этом диалоговом окне указывается драйвер.

В диалоговом окне ODBC Microsoft Access Setup (Установка Microsoft Access) в поле Data Source Name (Имя источника данных) введите имя newland. Нажмите кнопку Select (Выбрать), а затем в диалоговом окне Select Database (Выбор базы данных) укажите файл newland_tours.mdb, который находится в папке C:\Documents and Settings\All Users\ Documents\database (Windows XP) или C:\Inetpub\wwwroot\newland\ database (Windows 2000).
На этом шаге задается имя для DSN и указывается путь к базе данных.

Трижды нажмите OK, чтобы закрыть окна и вернуться в диалоговое окно Data Source Name (Имя источника данных).
После создания DSN следует вернуться в Dreamweaver и использовать DSN для подключения к источнику данных.
В группе выбора (внизу диалогового окна) выберите вариант Using DSN or testing server (Применение DSN или сервера тестирования), что приведет к удалению всего содержимого диалогового окна (но не повлияет на созданное DSN). В текстовое поле Connection name (Имя соединения) введите имя "conn_newland". В поле Data source name (DSN) (Имя источника данных [DSN]) введите имя "newland". Нажмите кнопку Test (Проверить), чтобы убедиться в том, что соединение работает, и нажмите OK.
Заполнение этого диалогового окна предоставляет Dreamweaver достаточную информацию для подключения к базе данных посредством ODBC.

При закрытии диалогового окна Dreamweaver создаст на сайте папку Connections (Соединения), внутри которой будет помещен файл conn_newland.asp. Помимо этого, следует обратить внимание на панель Databases (Базы данных), в которой теперь отображается структура базы данных со всеми элементами.

На панели Files (Файлы) выберите папку Connections (Соединения) и нажмите кнопку Put (Поместить), чтобы загрузить ее на сервер.
Для создания набора записей и прикрепления данных на страницу следует перейти к упражнению "Извлечение наборов записей и отображение информации из базы данных".
Пользователям ColdFusion (локальное или удаленное применение ColdFusion)
Этот раздел предназначен для всех пользователей ColdFusion вне зависимости от способа подключения к удаленному серверу.
Пользователям ColdFusion, компьютеры которых подключены к удаленному серверу, потребуется, чтобы администратор сервера предоставил им пароль для доступа к службе RDS. Без RDS дальнейшее выполнение упражнений не представляется возможным.
Откройте файл index.cfm.
При первом подключении не имеет значения, какая именно страница сайта открыта, так как Dreamweaver создает соединение для всего сайта. Выбор предоставлен на странице index.asp, поскольку в следующем упражнении на нее будет добавлено динамическое содержимое.
Откройте панель Databases (Базы данных), расположенную в группе панелей Applications (Приложения). Щелкните на ссылке Specify the RDS login for your ColdFusion server (Задать регистрационное имя RDS для сервера ColdFusion), введите пароль и нажмите OK.
Пароль дает разработчикам права доступа к серверу ColdFusion, который необходим для определения и использования источников данных.

Если на сервере ColdFusion уже существуют источники данных, к концу этого шага все они отобразятся на панели Databases (Базы данных).
Единственная проблема заключается в том, что среди них нет базы данных Newland Tours.
Щелкните на ссылке Create a ColdFusion data source (Создать источник данных ColdFusion) (если она доступна) или нажмите кнопку Modify Data Sources (Изменить источники данных), расположенную в правой части панели Databases (Базы данных).
Вне зависимости от того, использовалась кнопка или ссылка, в браузере на странице Data Sources (Источники базы данных), откроется приложение для администрирования ColdFusion. Теперь для доступа к приложению потребуется ввести пароль.

увеличить изображение
В разделе Add New Data Source (Добавить новый источник данных) в качестве имени источника данных (поле Data Source Name [Имя источника данных] введите "newland". В раскрывающемся списке Driver (Драйвер) выберите пункт Microsoft Access. После этого нажмите Add (Добавить).
DSN содержит имя, драйвер для работы с базой данных и путь к ней. На этом шаге определены имя и драйвер.

В появившемся окне Microsoft Access Data Source (Источник данных Microsoft Access) нажмите первую кнопку Browse Server (Сервер просмотра) и выберите файл newland_tours.mdb, расположенный на сайте. По окончании нажмите кнопку Submit.
Пользователям Windows XP следует перейти в папку C:\Documents and Settings\All Users\Documents\database\. Это путь к папке, на которую ссылается ярлык Shared Documents (Общие документы).
Пользователям Windows 2000, использующим автономную версию ColdFusion, следует перейти в папку C:\CFusionMX\wwwroot\newland\ database\.Пользователям Windows 2000, применяющим ColdFusion совместно с IIS, надо перейти в папку C:\Inetpub\wwwroot\newland\database\.
На этом шаге ColdFusion получает информацию, необходимую для подключения к базе данных.

Закройте веб-страницу ColdFusion Data Sources (Источники данных ColdFusion), чтобы вернуться в Dreamweaver. На панели Databases (Базы данных) щелкните на кнопке Refresh (Обновить), расположенной рядом с кнопкой Modify Data Sources (Изменить источники данных), которая использовалась ранее. В списке появится имя newland. Щелкните на значке со знаком "+" рядом с именем, чтобы развернуть и просмотреть список с источниками данных.

Если на панели отображается содержимое базы данных newland_tours.mdb, это означает, что программа Dreamweaver успешно завершила соединение с базой данных. Пора создать набор записей и прикрепить к коду страницы данные из базы.
Для этого следует перейти к разделу "Извлечение наборов записей и отображение информации из базы данных".
Пользователям PHP (локальное или удаленное применение PHP/MySQL)
Поскольку в PHP не используются ODBS и DSN, то вся информация для доступа к MySQL задается непосредственно в Dreamweaver.
Откройте файл index.php.
Поскольку соединение будет доступно для всех страниц сайта, не имеет значения, какой файл открыт при его создании. Однако для создания соединения с MySQL должен быть открыт как минимум один файл.
На панели Databases (Базы данных) щелкните на кнопке "+" и выберите пункт MySQL Connection (Соединение MySQL), чтобы создать новое соединение с MySQL.
Откроется диалоговое окно MySQL Connection.
Чтобы программа Dreamweaver реализовала доступ страниц сайта к источнику данных MySQL, задайте название для подключения.
Connection name: conn_newland.
MySQL server: localhost (в случае применения локального сервера) или имя, данное администратором сервера (в случае разработки на удаленном сервере).
User name и Password – имя пользователя и пароль для доступа к учетной записи MySQL.

Database: newland_tours.
В случае разработки на удаленном сервере данные доступа к MySQL может сообщить только администратор сервера. При использовании локального сервера следует просто указать информацию, заданную при установке MySQL. Если MySQL установлена на локальном компьютере, а пароль от нее утерян, следует попробовать ввести в качестве имени пользователя root, а поле для пароля оставить незаполненным.
Совет. Для того, чтобы убедиться в том, что Dreamweaver действительно подключается к базе данных, следует нажать кнопку Test (Проверить).Нажмите OK.
Dreamweaver создаст на сайте папку Connections, а внутри нее — файл conn_newland.php. В нем содержится информация, необходимая страницам для доступа к MySQL. При каждом обращении сценария PHP к базе данных Dreamweaver использует этот файл.
В списке на панели Databases (Базы данных) раскройте все данные для соединения conn_newland, чтобы в Dreamweaver просмотреть структуру базы данных newland_tours.
Dreamweaver действительно получает доступ к базе данных, расположенной внутри MySQL, и предоставляет информацию о ней. Помимо этого, программа предоставляет ограниченные возможности для управления MySQL.

На панели Files (Файлы) щелкните на папке Connections, а затем нажмите кнопку Put (Поместить), чтобы загрузить ее на сервер.
Соединение PHP/MySQL не будет работать до тех пор, пока папка не загрузится на сервер.
об объектах, из которых состоит
В этом уроке вы узнали:
об объектах, из которых состоит база данных;о связях между таблицами в базе данных;о механизме, позволяющем использовать содержимое баз данных в сети;об установке MySQL на Mac или PC (только для пользователей PHP, использующих локальный сервер);о том, как просматривать базы данных Newland Tours в Access;о настройке системы для подключения Dreamweaver к базе данных;о динамическом отображении содержимого базы данных.
Связи между таблицами
В основе современных баз данных лежит понятие связей (relationships). Они позволяют разработчикам связывать несколько таблиц в базе посредством общих данных. При помощи взаимосвязей разработчики баз данных моделируют таблицы, отражающие взаимодействие объектов в реальности и позволяющие эффективно обновлять данные даже по прошествии длительного времени. На диске содержится готовый файл базы данных, который и будет использоваться в книге. Он тоже включает много связей между таблицами. При выполнении упражнений создавать дополнительные связи не потребуется, однако нередко придется извлекать и использовать данные сразу из нескольких таблиц. Без понимания роли связей в базах данных этого сделать невозможно.
Связи не относятся к какой-то конкретной системе управления базами данных, это обязательный компонент не только для Access и MySQL, но и для любой базы данных и, в частности используются при веб-разработке, например, Microsoft SQL Server, Oracle или PostgreSQL.
Понять принцип работы связей проще всего на примере. Для хранения информации о продажах компании применяется электронная таблица Excel. Каждая операция должна храниться в отдельной строке, поэтому электронная таблица содержит следующие столбцы:
f_name l_name str_add city state/prov country postal cred_card subtotal tax totalСо временем в таблице накапливаются сотни записей. Многие из них соответствуют покупкам, совершенным одними и теми же клиентами. Проблема состоит в том, что при совершении повторной покупки информация об адресе клиента снова сохраняется. Со временем некоторые клиенты переезжают. Их новые адреса вводятся в электронную таблицу, но во всех прошлых записях остается прежний адрес. Существует вероятность, что рано или поздно кто-то случайно использует для отправки товара неверный адрес. Обновление адресов становится довольно непростой задачей из-за их невероятного количества. К сожалению, в Excel нет средств, позволяющих устранить эту проблему.
При формировании базы данных логичнее отделить все записи о клиентах от записей, относящихся к совершенным ими покупкам. В этом случае в одной таблице будут отслеживаться покупки, а в другой – храниться информация о клиентах. В таблице клиентов каждому будет соответствовать только одна запись. При переезде клиента потребуется обновить только одну соответствующую ему запись, а не все записи о его покупках. В таблице, содержащей записи о покупках, вместо перечисления всей информации о покупателе будет указан уникальный идентификатор, соответствующий определенной записи в таблице клиентов. Такой тип связи между таблицами позволяет создавать базы данных.
Примечание. В электронных магазинах и компаниях, распространяющих товар по каталогам, используются идентификаторы для товара или покупателей. Эти идентификаторы являются уникальными номерами в базе данных компании, соответствующими конкретному покупателю или товару.
На этот раз таблица клиентов будет выглядеть следующим образом:
cust_ID F_name l_name str_addcitystate/provpostalcredit_card
transaction_IDcust_IDsubtotal tax total
В таблице покупок одно и то же значение cust_ID, напротив, может повторяться больше одного раза — в зависимости от того, сколько покупок совершил тот или иной клиент. Когда первичный ключ одной таблицы применяется в качестве поля другой, он называется внешним ключом (foreign key). При использовании внешних ключей между таблицами образуются связи (relationships). Они позволяют избавиться от избыточной (дублирующей) информации и сохранить целостность данных.
Примечание. В приведенном примере таблицы являются достаточно простыми. Например, в порядке вещей будет использование третьей таблицы для хранения информации о товаре (инвентарная таблица) с полем product_ID, добавленным в таблицу покупок в качестве внешнего ключа. Помимо этого, в примере подразумевается, что клиент пользуется только одной кредитной картой. Для подгонки базы данных под все эти требования добавляются новые таблицы, поля и связи.
На приведенном ниже рисунке показана взаимосвязь между двумя таблицами, описанными в этом примере. Линия между таблицами обозначает существование между ними связи. Число 1, расположенное слева, означает, что в таблице tbl_customers параметр cust_ID является уникальным, а знак бесконечности, находящийся справа, указывает, что в таблице tbl_transactions одно и то же значение параметра cust_ID может повторяться сколько угодно. Это взаимосвязь относится к типу связи с отношением "один-ко-многим".

Возможности связей между таблицами не ограничены уменьшением избыточности данных. Они также позволяют создать SQL-запрос, извлекающий данные из обеих таблиц на основе определенного критерия. Например, запрос, выводящий имена и фамилии всех клиентов, совершивших покупки на сумму свыше 100 долларов. Формы, предназначенные для записи сразу в несколько таблиц, тоже функционируют на основе взаимосвязей.
Совет. Файл с приведенным примером базы данных можно найти на компакт-диске в папке Lesson08/Start/transaction.mdb. Файл сохранен в формате Microsoft Access.
Ускоренный курс по базам данных
При работе с книгой, целью которой является активное обучение на основе выполнения практических упражнений, требуется действовать достаточно оперативно, – поэтому длинных абстрактных рассуждений в уроке нет. Но без уверенного знания баз данных далеко в разработке динамических веб-сайтов продвинуться не получится (хотя и экспертом быть тоже не обязательно). В этом разделе описываются основные принципы и терминология баз данных. В качестве примера задействовано офисное приложение Microsoft Access. Компоновка данных в MySQL (включая и сами данные) не отличается от Access. Однако пользовательский интерфейс в Access несколько удобнее, – так что все примеры заимствованы из этой программы. Прежде чем приступить к разработке динамических веб-сайтов, настоятельно рекомендуется потратить время на приобретение ценного опыта работы с базами данных. Для начала будет достаточно этого раздела.
Хотя внешний вид MySQL заметно отличается от Access, основные принципы остаются прежними. Некоторые из указанных ниже возможностей доступны только в Access и не имеют аналогов в MySQL. Об этом будет сказано отдельно.
Установка базы данных Newland Tours на удаленный сервер
К сожалению, для установки базы данных Newland Tours на удаленном сервере не существует универсального рецепта. Все зависит от особенностей сервера, поэтому за информацией о деталях установки следует обращаться к хостинг-провайдеру.
На многих серверах под управлением Linux существует возможность работать с базами данных удаленно при помощи сетевого интерфейса phpMyAdmin. phpMyAdmin обеспечивает отображение все базы данных, к которым имеет доступ учетная запись. Интерфейс позволяет просматривать данные в базах, показывает SQL-код, использованный при генерации каждой таблицы, а также предоставляет набор функций облегчающих добавление новых таблиц, изменение существующих и даже удаление таблиц и целых баз данных. Ниже приведен пример интерфейса phpMyAdmin.

увеличить изображение
Одно из преимуществ phpMyAdmin заключается в том, что он позволяет создавать таблицы с помощью SQL-кода, содержащегося в отдельном текстовом файле. Эта возможность полезна при установке базы данных newland_tours на удаленный сервер с интерфейсом phpMyAdmin. Перед тем, как это сделать потребуется скопировать на жесткий диск компьютера файл newland_tours.sql из папки Lesson08/Start на компакт-диске. После этого следует открыть файл и удалить следующие две строки кода:
CREATE DATABASE newland_tours; USE newland_tours;
Теперь первая строка должна начинаться с кода DROP TABLE IF EXISTS.
Поскольку база данных создается напрямую в phpMyAdmin, эти две строки кода не нужны.
После подготовки файла следует установить базу данных через phpMyAdmin. После ввода имени и пароля нужно задействовать интерфейс и создать новую базу данных newland_tours. При необходимости, следует открыть эту базу данных в phpMyAdmin, щелкнув на ссылке. Далее нужно щелкнуть на вкладке SQL, после чего внизу страницы нажать кнопку Choose File (Выбрать файл) и найти файл newland_tours.sql, расположенный в папке Lesson08/Start на компакт-диске. После подтверждения выбранного файла начнется наполнение базы данных.
Примечание. При использовании MySQL на локальном компьютере phpMyAdmin можно бесплатно загрузить по адресу http://www.phpmyadmin.net.
Установка и запуск MySQL
Этот раздел предназначен только для тех, кто применяет локальную версию PHP как для Windows, так и для Mac OS X. При использовании ASP или ColdFusion (как локально, так и удаленно) или при использовании PHP на удаленном сервере (например, через Intranet или FTP), нужно перейти к следующему разделу "Обзор базы данных Newland Tours".
Процесс установки MySQL для компьютеров с Windows отличается от установки на машинах с Mac OS, поэтому для каждой операционной системы написан отдельный раздел.
Установка и запуск MySQL для Mac OS X
Процесс установки MySQL для машин с Mac OS X гораздо проще, поскольку программы для инсталляции уже доступны. Однако для запуска базы данных потребуется ввести немного кода в командную строку окна Terminal.
Перейдите на сайт http://www.mysql.com и загрузите установочный файл для Macintosh OS X.2.
Файл будет сохранен на рабочем столе и автоматически распакован.
Дважды щелкните на значке mysql-standard-4.0.14.
Версия может отличаться.
В окне Finder дважды щелкните на файле mysql-standard-[версия].pkg, чтобы начать установку.
Файлы устанавливаются в папку /usr/local/mysql-[версия], но при этом создается символьная ссылка (или ярлык), позволяющая получить доступ к MySQL из папки /usr/local/mysql/. Файлы, используемые для запуска и поддержки MySQL, содержатся в подкаталоге bin.

Продолжайте перемещение между экранами в окне Мастера до тех пор, пока программа не будет установлена.
Для перемещения достаточно подтверждать значения, заданные по умолчанию, а после установки следует запустить MySQL.

Для запуска MySQL откройте окно Terminal (Applications/Utilities/Terminal).
До тех пор, пока для MySQL не будет установлен интерфейс, взаимодействовать с программой придется посредством командной строки.
Войдите в систему как привилегированный пользователь. Для этого введите "su", нажмите (Return), а затем введите пароль.
Для запуска MySQL требуется иметь неограниченные права доступа привилегированного пользователя. Для этого шага необходимы навыки работы с реализацией системы Unix в Mac OS X.
Для перехода в каталог MySQL введите "cd /usr/local/mysql".
Если ввести команду ls, на экране отобразится список всех файлов и папок, расположенных в текущем каталоге.
Для запуска MySQL введите bin/mysqld_safe &.

Команда mysqld_safe & применяется для запуска процесса (демона) MySQL в фоновом режиме. Если она не сработает, следует ввести ./bin/mysqld_safe &. Если не сработает и этот вариант, следует ввести cd bin/, чтобы перейти в каталог bin, а после этого ввести mysqld_safe & or ./mysqld_safe &.
Если описанные выше действия производились привилегированным пользователем, MySQL запустится. MySQL отключается при выходе из системы, а также выключении или перезапуске компьютера. Чтобы запустить ее, придется снова зайти в Terminal, войти в качестве привилегированного пользователя и перейти в папку usr/local/mysql, после чего из каталога bin выполнить команду mysqld_safe &.
Примечание. Чтобы при каждом входе в систему команда выполнялась автоматически, нередко используются простые сценарии. При быстром поиске в сети будет найдено немалое количество примеров.Скопируйте файл newland_tours.sql из папки Lesson08/Start на компакт-диске на рабочий стол.
Место на жестком диске, где сохранен файл, не имеет большого значения, однако в последующих шагах подразумевается, что файл сохранен именно на рабочем столе.
В окне Terminal запустите командную строку mysql. Для этого перейдите в каталог mysql (/usr/local/mysql), введите приведенную ниже команду и нажмите (Return). После этого введите пароль и снова нажмите (Return).

./bin/mysql -p
В результате, появится командная строка mysql>.

Введите в командную строку source /Users/[имя_пользователя]/Desktop/newland_tours.sql и нажмите (Enter).

Параметр [имя пользователя] следует заменить конкретным именем. Также важно помнить, что система UNIX чувствительна к регистру.
Команда source применяется для запуска одной или нескольких команд SQL, хранящихся в отдельном документе. Если открыть файл newland_ tours.sql в текстовом редакторе, отобразится весь код, необходимый для того, чтобы создать базу данных, начать использование базы, предоставить инструкции для создания всех шести таблиц и, наконец, заполнить каждую таблицу данными.
После нажатия (Enter) MySQL начнет работу. На экране появятся десятки сообщений об успешном завершении операции, которые будет перемещаться до тех пор, пока программа не дойдет до конца.

База данных newland_tours установлена и запущена в MySQL. Пора переходить к разделу "Обзор базы данных Newland Tours".
Установка и запуск MySQL для Windows
Самый простой способ запустить MySQL для машин с Windows – это загрузить и запустить инсталлятор MySQL. После установки программы MySQL требуется просто запустить ее и начать пользоваться.
Зайдите на сайт http://www.mysql.com, перейдите на страницу downloads и загрузите инсталлятор для Windows на жесткий диск.
В случае необходимости следует распаковать заархивированный файл в папку на жестком диске.
Дважды щелкните на файле setup.exe, чтобы запустить процесс установки. Для этого используйте путь, заданный по умолчанию, C:\mysql.
Для установки можно указать и другую папку, однако при этом придется создать конфигурационный файл, указывающий на выбранную папку. Если выбрано значение, заданное по умолчанию, конфигурационный файл создавать не требуется.

Продолжайте процесс установки, оставляя все параметры, заданные по умолчанию, без изменения.
После инсталляции будет установлен интерфейс phpmyadmin. Однако он еще не запущен. Для машин с Windows MySQL запускается в качестве службы. Для активации службы применяется утилита WinMySqlAdmin.
В менеджере файлов перейдите по адресу c:\mysql\bin.
В этой папке содержатся приложения, связанные с MySQL, в том числе и WinMySQLAdmin.

Дважды щелкните на файле winmysqladmin.exe.
Появится окно с запросом имени пользователя и пароля.
После введения этой информации WinMySQLAdmin запустит MySQL как одну из служб Windows. На панель задач будет помещен значок с изображением светофора. Если горит зеленый свет, то это значит, что служба запущена.

увеличить изображение
Если щелкнуть на значке правой кнопкой мыши и в контекстном меню выбрать пункт Show Me (Покажите мне), появится панель управления WinMySqlAdmin, в которой есть информация о MySQL, а также различные настройки.
После установки и запуска MySQL следует создать и заполнить базу данных Newland Tours, после чего начать использовать ее для разработки сайта.
Скопируйте файл newland_tours.sql из папки Lesson08/Start в папку C:\mysql.
Точное расположение файла не имеет особого значения, однако вскоре потребуется ввести путь к этому файлу, поэтому лучше скопировать его в доступную папку.
В менеджере файлов перейдите в папку C:\mysql\bin и дважды щелкните на файле mysql.exe.
Появится командная строка mysql>.
Чтобы создать базу данных newland_tours введите в командной строке mysql> приведенный ниже код и нажмите (Enter).
source C:\mysql\newland_tours.sql

увеличить изображение
Команда source применяется для запуска одной или нескольких команд SQL, хранящихся в отдельном документе. Если открыть файл newland_ tours.sql в текстовом редакторе, отобразится весь код, необходимый для того, чтобы создать базу данных и использовать ее, а также предоставить инструкции для создания всех шести таблиц и, наконец, заполнить каждую таблицу данными.
После нажатия (Enter) MySQL начнет работу. На экране появятся десятки сообщений об успешном завершении операции, которые будет перемещаться до тех пор, пока программа не завершит свою работу до конца.

увеличить изображение
База данных newland_tours установлена и запущена в MySQL. Теперь пора переходить к разделу "Обзор базы данных Newland Tours".
Введение в объекты баз данных
Проще говоря, база данных – это система для хранения данных. Но сегодня под понятием "база данных", как правило, подразумевается гораздо больше, разумеется, если речь идет о Microsoft Access, MySQL или более мощных системах промышленного уровня, таких как Microsoft SQL Server или Oracle. Каждая из них является системой управления реляционными базами данных или реляционной СУБД (Relational Database Management System – RDBMS). Модель реляционной СУБД была разработана в 70-80 годы XX века, чтобы администраторы баз данных могли хранить данные с учетом взаимосвязи различных типов данных. О принципе взаимосвязи еще будет рассказано, но прежде следует изучить объекты, из которых состоят базы данных.
Данные базы хранятся в таблицах (tables). На первый взгляд, эти таблицы подобны электронным таблицам Excel, поскольку они тоже состоят из строк и столбцов. Столбцы называются полями (fields) и содержат определенную категорию информации. Строки именуются записями (records). В одной строке хранится один набор информации, содержащий по одному элементу данных на каждое поле. Например, в таблице tbl_customers содержатся поля для имени, адреса, города, штата, почтового индекса, номера телефона и т.д. Для каждого клиента будет создана отдельная запись.
На приведенном рисунке представлена таблица из базы данных Newland Tours, открытая в программе Access. В таблице содержится основная информация о странах. В поле countryName перечислены названия стран. В остальных полях приведены другие данные для каждой страны, при этом каждое поле включает определенный тип данных. Для редактирования таблиц достаточно щелкнуть на нужной ячейке и изменить ее содержимое нужным образом, однако удобнее использовать интерфейс, например, формы в программе Access или веб-формы.

увеличить изображение
Таблицы –не единственный тип объектов, из которых состоят базы данных. Помимо таблиц, существуют формы, отчеты и запросы. Формы (forms) применяются для добавления новых данных и изменения уже существующих. Форма для создания таблицы с информацией о странах, показанной в предыдущем примере, приводится на следующем рисунке. Формы облегчают добавление и редактирование информации, а также позволяют изменять тип введенных данных, что помогает поддерживать их однородность. Внизу формы расположены кнопки навигации. Они используются для доступа к записи, в которую требуется внести изменения, или для создания новой записи с нуля.
Примечание. В MySQL нет графического интерфейса, команды передаются в MySQL посредством командной строки. Существует возможность установить графический интерфейс для MySQL, например, phpmyadmin. Однако ни один из интерфейсов MySQL не сравнится по функциональности и сложности с интерфейсом Access. Скорее всего, с хранением данных и обеспечением доступа к ним MySQL справляется лучше, чем Microsoft Access, однако интерфейс MySQL в лучшем случае можно назвать минималистским.
Точно так же, как формы связаны с вводом данных в таблицы, отчеты (reports) связаны с их выводом. Ознакомиться со всей информацией, хранящейся в таблице, невозможно по той причине, что текст не умещается в полях целиком. Для отображения данных в удобном для чтения виде используются отчеты. Существует возможность включать в отчет не все данные, а только некоторые, что значительно повышает удобство использования отчетов (см. рис. вверху следующей страницы).

Для вывода в отчеты определенных данных применяются запросы (queries). Использование запросов похоже на процесс поиска, – задаются конкретные критерии отбора, на основе которых база данных формирует и возвращает отчет. Например, если отправить в базу данных Newland Tours запрос на страны, начинающиеся на букву "T", будет возвращен отчет о Тайване и Таиланде –Taiwan и Thailand. Запросы записываются на языке SQL (Structured Query Language — язык структурированных запросов). Начиная с этого урока, в упражнениях, в значительно мере, будет использован язык SQL, поскольку для извлечения данных из базы и их дальнейшей передачи на веб-страницы (в том числе, для ASP, ColdFusion или PHP) применяется именно этот язык. SQL является основным средством для взаимодействия разработчиков с базами данных. Визуальный SQL-редактор содержится в Access, но в Dreamweaver его использовать нельзя. В Dreamweaver есть собственный SQL-редактор, который также позволяет кодировать SQL-запросы вручную.

увеличить изображение
Знание SQL для разработчиков динамических веб-приложений является обязательным. О многом рассказывается в этой книге, но в качестве простого и исчерпывающего введения в SQL рекомендуется книга SQL: Visual Quick Start Guide (Peachpit Press) (SQL: визуальное руководство для быстрого старта).
Фрагмент SQL-кода, приведенный на рисунке, извлекает все записи из полей countryName (Название_страны), population (Численность населения), country_currency (Денежная единица_страны) и description (описание), содержащихся в таблице tbl_country.

Добавление динамических данных в сценарий расчета
До этого момента (дважды), данные из базы помещались напрямую в HTML-код. В первый раз на главную страницу index.asp выводилась запись "Traveler’s Journal", а во второй — в качестве элементов списка формы были указаны пары значений tourName-tourID. Стоимость туров для взрослых и для детей следует не отображать на странице, а вставлять в сценарий расчета. В код сценария данные добавляются тем же способом, что и в XHTML.
Но вначале необходимо добавить на страницу еще код для вывода названия путешествия, для которого рассчитывалась стоимость – на случай, если посетитель забудет о сделанном выборе или, напротив, пожелает выбрать другой тур.
В документе tourprice_processor.asp переключитесь в режим Design (Дизайн). После слова "tour" в первом предложении введите следующие символы: ", XX,". На панели Property Inspector (Инспектор свойств) выделите знаки XX с помощью полужирного начертания.
Снова символ "X" применяется для замены текста. Достоинство использования заменителя текста заключается в возможности форматировать его так, как должно выглядеть динамическое содержимое (в данном случае – выделение посредством полужирного начертания).

Выделите знаки XX. В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Data (Динамические данные) и в раскрывающемся списке выберите опцию Dynamic Text (Динамический текст).
Вкладка Application (Приложение) применяется для добавления общих динамических элементов, например, динамического текста.

В диалоговом окне Dynamic Text (Динамический текст) разверните список Recordset (rs_tourprices_filtered) и выберите пункт tourName. Нажмите OK.

Выполненное действие аналогично перетаскиванию переменной из панели Bindings (Привязки) на страницу. В область кода будет добавлен еще один фрагмент кода.
При использовании ASP вместо символов XX будет добавлен следующий код:
<%=(rs_tourprices_filtered.Fields.Item("tourName").Value)%>.
Как известно из предыдущих уроков, <%= (в отличие от <%) означает <% Response.Write, – теперь код предназначен для вывода данных. Остальной код позволяет догадаться, что выводится значение поля tourName из набора отфильтрованных записей rs_tourprices_filtered.
При использовании ColdFusion появится такой код:
<cfoutput>#rs_tourprices_filtered.tourName#</cfoutput>
Тег <cfoutput> эквивалентен функции ASP Response.Write(), а выводит он определенное значение в поле tourName, хранящееся в отфильтрованном наборе записей rs_tourprices_filtered.
При использовании PHP код будет следующим:
<?php echo $row_rs_tourprices_filtered['tourName']; ?>
Команда echo выполняет те же действия, что и Response.Write() (ASP) или <cfoutput> (ColdFusion). Так же, как в случае ASP и ColdFusion, этот код выводит значение в поле tourName, хранящееся в наборе записей rs_tourprices_filtered.
Важно просмотреть и понять этот код, поскольку на следующем шаге придется создать код вручную.
В режиме Code (Код) найдите сценарий расчета. Удалите строку, устанавливающую значение переменной basePrice равным значению переменной tourName.
В ASP код, который следует удалить, выглядит следующим образом: basePrice=Request.Form("tourName"). Находится он в строке 34.
В ColdFusion код выглядит так: <cfset basePrice = form.tourName>. Он размещен в строке 14.
В PHP код выглядит таким образом: $basePrice = $_POST['tourName']; и расположен в строке 12.
Эта строка больше не нужна, поскольку теперь стоимость тура передается не из формы, а из базы данных. Вдобавок требуется использовать два вида цен: для взрослых и для детей.

увеличить изображение
Добавьте две новые строки кода, в которых задается значение двух новых переменных: basePriceAdult и basePriceChild.

Для ASP:
basePriceAdult=rs_tourprices_filtered.Fields.Item("basePriceAdult").Value basePriceChild=rs_tourprices_filtered.Fields.Item("basePriceChild").Value
Для ColdFusion:
<cfset basePriceAdult = rs_tourprices_filtered.basePriceAdult> <cfset basePriceChild = rs_tourprices_filtered.basePriceChild>
Для PHP:
$basePriceAdult = $row_rs_tourprices_filtered['basePriceAdult']; $basePriceChild = $row_rs_tourprices_filtered['basePriceChild'];
Все три участка кода создают две новые переменные и устанавливают их значения равными соответствующей стоимости тура (извлеченной из базы данных) для взрослых и для детей.
Только пользователям ASP. Удалите из строки с объявлением переменных (начинается с ключевого слова Dim) переменную basePrice и добавьте новые переменные basePriceAdult и basePriceChild.
Поскольку в ASP требуется явно объявлять любую переменную, важно обновлять этот список при каждом создании или удалении переменных.
В строке, содержащей выражение для расчета стоимости тура, замените переменные basePrice на новые.
Для ASP:
tourPrice = (numAdult * basePriceAdult) + (numChild * basePriceChild)
Для ColdFusion:
<cfset tourPrice = (numAdult * basePriceAdult) + (numChild * basePriceChild)>
Для PHP:
$tourPrice = ($numAdult * $basePriceAdult) + ($numChild * $basePriceChild);
Теперь выражение для расчета стоимости туров включает значения, извлекаемые из базы данных.

Сохраните страницу tourprice_processor.asp и загрузите ее на сервер. На панели Site (Сайт) выберите файл tourprice.asp и нажмите клавишу (F12) для тестирования приложения.
Приложение работает как запланировано. На основе введенной пользователем информации выводится правильная стоимость. Самое лучшее, что для поддержки приложения достаточно обновлять данные в базе данных. Если будет повышена стоимость туров и в базу будет добавлено новое значение, то это немедленно будет учтено и в сценарии расчета. Точно так же приложение будет корректно работать и при удалении существующих или добавлении новых туров.

увеличить изображение
Добавление к коду комментариев
Чтобы приложения для расчета стоимости заработало должным образом, было добавлено совсем немного кода. Результаты проведенной работы отображаются на всех веб-страницах. Например, в моем варианте страницы tourprice_processor.asp содержимое XHTML-документа начинается только на строке 39, а остальное место занимают ASP-сценарии. При использовании ColdFusion XHTML-документ начинается в строке 18. По большей части в этом коде содержатся те же сценарии, выполняющие те же функции, – просто код ColdFusion занимает гораздо меньше места. PHP располагается где-то между ними, – контент XHTML-документа начинается со строки 28.
Если просмотреть код страниц tourprice.asp и tourprice_processor.asp до верхней строки, можно объяснить все сценарии, расположенные в нем (в случае с ASP и PHP существует одно исключение, о котором позже будет рассказано). Сценарии будут понятными не только потому, что вы приобрели опыт их написания, но и потому, что упражнения выполнялись недавно, и в голове остались свежие воспоминания о сценариях. Но если вернуться к ним хотя бы через несколько месяцев или показать кому-нибудь в первый раз, то понять, для чего нужен тот или иной участок кода, будет не очень просто.
Это довольно серьезная проблема, поскольку подобные документы нередко используются в течение нескольких лет, и разработчики успевают позабыть об их содержимом. Именно поэтому важно документировать код сценариев, чтобы он был понятен – как для вас, так и для тех, кто будет заниматься сайтом впоследствии.
Код документируется при помощи комментария – поясняющего текста, который добавляется в код и позволяет понять его назначение. Интерпретаторами, обрабатывающими код, комментарии игнорируются. В этом упражнении в коде страниц tourprice.asp и tourprice_processor.asp будут добавлены комментарии.
Откройте документ tourprice.asp. Добавьте комментарий над кодом запроса.
Для ASP следует добавить строку ниже открывающего тега <% в самом начале кода (до объявления переменной Dim rs_tourprices) и ввести в нее следующий комментарий, поясняющий, что создается набор записей на основе названий и идентификаторов туров из таблицы tbl_tours в базе данных. Кроме того, в этом комментарии объясняется, что данные используются в дальнейшем для заполнения раскрывающегося списка в форме:
' Creates a recordset of all the tour names and IDs from the tbl_tours table in the database/ the data is used later to populate the form drop-down menu.
Для ColdFusion вверху документа следует ввести следующее:
<!--- Creates a recordset of all the tour names and IDs from the tbl_tours table in the database/ the data is used later to populate the form drop-down menu. - -->
Для PHP перед строкой, расположенной строке 3 и начинающейся с кода my_sql_select_db, следует ввести комментарий:
// Creates a recordset of all the tour names and IDs from the tbl_tours table in the database/ the data is used later to populate the form drop-down menu.
Во всех трех языках комментарии обозначаются особым образом. В языке VBScript (ASP) применяется одинарная кавычка (‘). Все, что расположено между этой кавычкой и концом строки, считается комментарием и игнорируется интерпретатором. В ColdFusion комментарий заключается в специальные теги. Они подобны тегам комментариев в HTML, за исключением того, что в HTML используются два дефиса, а в ColdFusion – три. Комментарий ColdFusion может включать несколько строк. В PHP однострочные комментарии могут обозначаться двумя косыми чертами (//) или знаком # в начале строки. Для создания многострочных комментариев в PHP применяется следующая синтаксическая конструкция: /* комментарий */.
Поскольку комментарии пишутся с учетом синтаксиса языка, используемого на сервере (VBScript, ColdFusion Markup Language или PHP), а не по правилам синтаксиса HTML, они удаляются из документа перед отправкой страницы клиенту. Это означает, что документировать код можно произвольным образом и при этом не волноваться, что комментарии увидят посетители.

увеличить изображение
Сохраните и закройте tourprice.asp, а потом откройте tourprice_ processor.asp.
Большинство сценариев, используемых при работе приложения, содержатся в документе tourprice_processor.
Только пользователям ASP и PHP. К первому участку кода после объявления <%LANGUAGE (только ASP) и к участкам <!—include (ASP) или require_once (PHP) добавьте приведенный ниже комментарий, не упуская одиночной кавычки ' (ASP) или двойного слэша // (PHP) в начале строки. В этом комментарии указывается, что созданный небольшой сценарий, сгенерированный Dreamweaver, предназначен для облегчения работы с динамическим запросом:
A small script generated by Dreamweaver to help with the dynamic query
Комментарии ASP и PHP всегда должны находиться, соответственно внутри тегов <% %> и <?php ?>.
Этот сценарий не упоминался в упражнениях, поскольку Dream-weaver автоматически добавил его при создании динамического запроса (а точнее, в момент создания критерия для фильтрации данных: tourID = form variable tourName). Этот комментарий поясняет, для чего предназначен участок кода и каким образом он попал на страницу.
В ColdFusion этот сценарий отсутствует, поскольку он реализован несколько иным (и более простым) способом.

Отыщите сценарий, создающий набор записей, и добавьте к нему следующий комментарий "Queries the database for the tour name, adult price, and child price; data is filtered so that the only record retrieved corresponds to what the user entered the form". (В этом комментарии поясняется, что в базу данных направлен запрос на поиск названия тура, а также его стоимости для взрослых и для детей. Данные фильтруются таким образом, чтобы только одна извлеченная запись соответствовала значению, указанному пользователем в форме.)
В ASP сценарий запроса начинается с объявления используемых в нем переменных: Dim rs_tourprices_filtered.
В ColdFusion сценарий запроса найти довольно легко, поскольку он размещен внутри тегов <cfquery>.
В PHP сценарий начинается со строки mysql_select_db.
Следует помнить о применении правильного синтаксиса при вставке комментариев.

увеличить изображение
Найдите сценарий для проверки правильности заполнения формы и добавьте следующий комментарий "Form validation script; redirects user back to tourprice.asp if form fields do not have numeric values". (В комментарии поясняется, что данный участок кода является сценарием, проверяющим правильность заполнения формы. Помимо этого указывается, что после выполнения сценария посетитель вернется обратно на страницу tourprice.asp, если поля формы не будут содержать числовых значений)
В ASP этот сценарий начинается с кода If Not IsNumeric. В ColdFusion – с кода <cfif Not IsNumeric. В PHP – с кода if (is_numeric.

увеличить изображение
Найдите сценарий для расчета стоимости путешествий и добавьте следующий комментарий "Collects data for number of adults and children, and the prices for both adults and children; multiplies data to calculate total". (В комментарии указывается, что после выполнения сценария будут получены данные о количестве взрослых и детей, а также стоимость выбранного тура для взрослых и детей. Помимо этого, уточняется, что для получения итоговой стоимости будут проведены соответствующие расчеты.)
После такой интенсивной работы над этим сценарием в предыдущих упражнениях найти его самостоятельно не составит особого труда.
Теперь, после завершения полного цикла по созданию указанного сценария, следует лишь сохранить файлы и загрузить их на сервер.

увеличить изображение
Фильтрация наборов записей
В этом и предшествующем уроках уже дважды использовались наборы записей. В обоих случаях из базы данных извлекалась вся информация и выводилась на страницу. С этим связана одна проблема. Для правильной работы калькулятора требуется извлечь стоимость (для взрослых и детей) не на все путешествия и не на первое в списке, а на то, которое выбрал посетитель.
Что для этого нужно? Пользователь выбирает в списке тур и подтверждает корректность заполнения формы. Значение tourID, соответствующее этому путешествию, добавляется на страницу tourprice_processor.asp в качестве переменной формы. Таким образом, при отправлении запроса в базу данных следует составить приблизительно такую конструкцию (псевдокод):
Извлечь цену_для_взрослых (basePriceAdult) и цену_для_детей (basePriceChild) из tbl_tours, где tourID равно tourID, выбранному посетителем в форме.
Прежде чем приступить к созданию кода на каком-либо языке, полезно четко сформулировать действия, даже если программирование (в данном случае – создание SQL-кода) скрыто за графическим интерфейсом и, в частности, за диалоговым окном Recordset (Набор записей).
Откройте страницу tourprice_processor.asp. С помощью панели Bindings (Привязки) откройте диалоговое окно Recordset.
Набор записей, создаваемый в Dreamweaver, действует только в рамках одной страницы.
В поле Name (Имя) введите имя "rs_tourprices_filtered". В списке Connection (Соединение) выберите пункт conn_newland, а в списке Table (Таблица) – пункт tbl_tours. В разделе Columns (Столбцы) укажите вариант Selected (Выделенные) и подсветите следующие поля для идентификатора и названия тура, базовой стоимости тура для взрослых и детей: tourID, tourName, basePriceAdult и basePriceChild.
Запрос возвращает значения четырех указанных полей из всех 19 записей таблицы tbl_tours (чтобы это проверить, следует нажать кнопку Test [Проверить]). Но от запроса требуется, чтобы он возвращал только данные путешествия, выбранного посетителем в форме.

В разделе Filter (Фильтр) введите следующую формулу: tourID = From Variable tourName, выбрав соответствующие значения для каждого из четырех полей.
На этом шаге к запросу добавляется дополнительный критерий для отбора данных. Введенная формула означает, что необходимо извлечь всю указанную информацию, но только из записи, соответствующей значению, указанному посетителем в форме.

Нажмите кнопку Test (Проверить). Введите число "9" в диалоговое окно Please Provide a Test Value (Пожалуйста, обеспечьте контрольное значение) и нажмите OK.
Тест будет выполняться иначе, чем в предыдущий раз. На этот раз требуется указать контрольное значение для проверки. Причина состоит в том, что для выполнения запроса требуется значение, полученное из формы, но в среде разработки этого значения не существует. Поэтому и появляется диалоговое окно, в которое вводится значение.

Полученный в итоге список будет состоять из одного пункта – Machu Picchu (если указано число 9). Если вернуться и указать другие контрольные значения для проверки, то из базы данных будет извлечена информация о других турах.
Нажмите OK, чтобы завершить работу с диалоговым окном после получения результатов проверки, затем снова вновь нажмите OK, чтобы сохранить набор записей.
И снова внешний вид и функции страницы не изменились, поскольку набор записей только извлекает данные и сохраняет их в памяти сервера. Однако эти данные пока не используются.
В этом уроке вы узнали,
В этом уроке вы узнали, как:
заполнять список данными из базы данных;создавать набор записей с применением динамической фильтрации;выводить итоговые данные в HTML и непосредственно в сценарий сервера;добавлять к коду комментарии.
Создание динамически наполняемого списка
Как известно из урока 7, после заполнения формы на странице tourprice.asp серверу пересылаются три значения: число взрослых и детей, а также виртуальная стоимость турпоездки. После этого сценарий ASP, ColdFusion или PHP перемножает ее на количество взрослых и детей, а затем складывает полученные значения и помещает итоговую сумму в HTML-код.
Для замены умозрительных значений реальными потребуется кое-что сделать. Для начала следует заполнить раскрывающийся список формы реальными данными. Как известно, раскрывающийся список может пересылать только одно значение, в то время как требуется два: стоимость турпоездки для взрослых и для детей. Таким образом, вместо стоимости будет отправляться уникальный идентификатор путешествия. На странице tourprice_processor.asp по этому идентификатору формируется запрос на получение стоимости тура для взрослых и для детей, после чего он направляется в базу данных. На основе полученных данных рассчитывается итоговая стоимость, которая и выводится на странице.
Теперь следует более детально рассмотреть раскрывающийся список формы. Очевидно, что каждая опция в списке должна иметь два атрибута: надпись (label) (предназначена для просмотра посетителями и не пересылаемая после заполнения формы) и данные (data) (информация, которая пересылается в виде значения переменной формы). Несложно догадаться, что надпись должна включать название тура. Поскольку в базе данных названиям туров выделено отдельное поле, с их извлечением проблем не возникнет. В качестве пересылаемого значения, как говорилось ранее, должен выступать уникальный идентификатор путешествия. В данном случае это будет первичный ключ таблицы tbl_tours. Из предыдущего урока известно, что почти каждая таблица в базе данных содержит поле для первичного ключа, в каждой строке которого содержится уникальное значение (как правило, оно автоматически увеличивается на единицу при добавлении новой строки). Итак, в качестве названия для опции списка должно быть название тура, а в качестве данных – первич ный ключ tourID. Оба значения содержатся в таблице tbl_tours.
Откройте страницу tourprice.asp. На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [Запрос]).
Прежде чем настроить опции списка, следует сформировать набор записей, позволяющий прикрепить к форме нужные данные. В первую очередь, при работе с данными из базы данных всегда создается набор записей.

В поле Name (Имя) диалогового окна Recordset (Набор записей) введите имя "rs_tourprices". В раскрывающемся списке Connection (Соединение) выберите опцию conn_newland, а в списке Table (Таблица) – опцию tbl_tours. В разделе Columns (Столбцы) активируйте переключатель Selected (Выделенные), а затем, удерживая нажатой клавишу (Ctrl) (Windows) или (Control) (Macintosh), выделите пункты tourID и tourName.
Примечание. Пользователям ColdFusion в поле со списком Connection (Соединение) следует выбрать вариант newland. Для подключения к базе данных ColdFusion не использует файл соединения conn_newland, подобно ASP или PHP. Другими словами, в то время как ASP и PHP для соединения с DSN newland сначала ссылаются на файл conn_newland.asp/php, ColdFusion подключается напрямую к DSN.
Теперь в диалоговом окне указана большая часть информации, необходимая для заполнения списка. После подтверждения выполненных настроек будет сгенерирован сценарий, по которому через соединение conn_newland производится поиск нужной базы данных, в которой отыскивается таблица tbl_tours. Из нее извлекаются все значения, содержащиеся в полях tourID и tourName, и записываются в набор записей rs_newland. Значения tourName будут использоваться в качестве надписей к элементам соответствующего списка, а значения tourID — в качестве данных.

В списке Sort (Сортировать) выберите пункт tourName, а в списке справа, — пункт Ascending (По возрастанию).
Если не указан другой вариант, данные выводятся в том порядке, в котором содержатся в базе данных. Сортировка поля tourName по возрастанию позволяет упорядочивать все туры в алфавитном порядке, что, безусловно, облегчит посетителям поиск нужных записей.

Нажмите кнопку Test (Проверить).
При нажатии отобразится содержимое набора записей в указанном порядке. При создании запросов нередко возникает необходимость проверить их на практике. На рисунке показано, что созданный запрос извлекает все 19 поездок и располагает их в алфавитном порядке (в поле tourName).

увеличить изображение

увеличить изображение
Нажмите OK, чтобы вернуться в диалоговое окно, и снова нажмите OK.
Внешний вид документа не изменится, но в коде появится новый фрагмент, содержащий сценарий для создания запроса. Он находится в верхней части документа. В дальнейшем этот сценарий будет рассмотрен более подробно. На рисунке приведен код для ASP. При использовании ColdFusion код будет более понятным и компактным.

увеличить изображение
В режиме Design (Дизайн) щелкните в форме на списке, чтобы выделить его. После этого на панели Property Inspector (Инспектор свойств) щелкните на кнопке List Values (Значения списка). Откроется диалоговое окно одноименного списка List Values. Поочередно выделите каждый элемент и нажмите кнопку Remove Value (Удалить значение) ("-").
В итоге, диалоговое окно не должно содержать элементов.
Виртуальные данные для тестирования работы калькулятора были добавлены в список в уроке 7. На этом шаге выдуманные значения будут удалены. На их место будут помещены реальные данные, содержащиеся в наборе записей rs_tourprices.

Не снимая выделения со списка, на панели Property Inspector (Инспектор свойств) нажмите кнопку Dynamic (Динамический).
В результате, будет открыто диалоговое окно Dynamic List/Menu (Динамический список/меню), в котором к списку формы будут прикреплены динамические данные.
В раскрывающемся списке Options from recordset (Опции из набора записей) выберите пункт rs_tourprices. В списке Values (Значения) укажите пункт tourID, а в списке Labels (Надписи) – пункт tourName. Нажмите OK.
На страницу будет добавлен код, формирующий элементы меню. Важно заметить, что полученный сценарий ASP, ColdFusion или PHP поочередно перебирает все значения, извлеченные из базы данных. Другими словами, подобно тому, как в уроке 7 для каждого элемента требовалось задавать поочередно надпись и значение, так и сценарий за один прием загружает в список одну из 19 пар "надпись-значение". С помощью обычной циклической структуры сценарий ASP, ColdFusion или PHP проходит через каждую пару tourName-tourID в наборе записей и добавляет ее к элементу списка.
Описанная выше процедура не требует вводить вручную 19 пар надписей и значений, что существенно ускоряет процесс разработки. Кроме того, при внесении изменений в базу данных они сразу же отобразятся и в списке. Это значит, что поддержка веб-страницы будет осуществляться автоматически – достаточно заниматься базой.

Сохраните страницу, загрузите ее на сервер и протестируйте.
Если раскрыть список, то отобразятся 19 поездок, отсортированных по алфавиту в порядке возрастания.
Пользователям PHP. Если при тестировании страницы появляется сообщение об ошибке "undefined index" ("неопределенный индекс") (cм. рис.), следует исправить код, как показано ниже.

увеличить изображение
Теперь попробуйте найти на странице tourprice.php следующий участок кода:
<?php if ($_GET['error'] == "notnumeric") { echo "<p class=\"error\">*** Error! One or more fields was left blank or contained a non-numeric character.</p>"; } ?>
Замените его на указанный код:
<?php if (isset($_GET['error'])) { if ($_GET['error'] == "notnumeric") { echo "<p class=\"error\">*** Error! One or more fields was left blank or contained a non-numeric character.</p>"; } } ?>
Эта ошибка появляется только в некоторых реализациях PHP. Ее причина заключается в том, что проверка переменной ($_GET['error']) на соответствие определенному значению notnumeric выполняется без первоначального контроля существования переменной.
Решение заключается в применении структуры вложенных условных операторов if. Внешнее условие проверяет, существует ли в запросе переменная error. Если существует, то производится проверка равенства переменной значению notnumeric. Но если переменной error в запросе нет, выполнение операции прекращается, что позволяет не учитывать источник возникновения проблемы.

увеличить изображение
Заполните форму и подтвердите корректность выполнения этой процедуры.
Загрузится страница tourprice_processor.asp с учетом введенных сведений и рассчитанных на их основе данных. Причем стоимость поездки будет неожиданно низкой. Причина заключается в том, что при расчете стоимости тура используются значения в поле tourID, каждое из которых меньше 20.

увеличить изображение
Блок ASP
Для ASP был сгенерирован приведенный ниже код:
<% While ((Repeat1_numRows <> 0) AND (NOT rs_countryNames.EOF)) %> <a href="profiles_detail.asp?countryid=<%=(rs_countrynames.Fields.Item ("countryid").Value)%>"><%=rs_countrynames.Fields.Item ("countryName").Value)%> </a> <% Repeat1_index=Repeat1_index+1 Repeat1_numRows=Repeat1_numRows-1 rs_countryNames.MoveNext() Wend %>
Для тех, кто раньше не занимался программированием, многое может показаться не совсем понятным, но все же важно иметь хотя бы общее представление о том, что происходит в этом коде. Интересующий нас фрагмент содержит два блока ASP (расположенных между открывающим и закрывающим тегами <% %>). В верхнем блоке содержится оператор while, используемый для запуска цикла, а в скобках заключено условие, при выполнении которого цикл завершается. В языке VBScript метка EOF указывает на конец файла, так что цикл будет прерван, когда в наборе закончатся все записи. В нижнем блоке содержится код, в котором и осуществляется переход от одной записи к другой, а также завершение цикла (Wend).
Между этими блоками содержится код ссылки, который повторно выводится на страницу. Следует обратить внимание, что после закрывающего тега </a> отсутствует тег <br />, добавляющий после ссылки разрыв строки. Для правильного отображения страницы следует самостоятельно добавить этот тег в конец строки (что и будет сделано в следующем шаге).
Блок ColdFusion
Как и ожидалось, код ColdFusion намного проще.
<p><a href="profiles_detail.cfm?countryID=<cfoutput> #rs_countryNames.countryID# </cfoutput>"> <cfoutputquery="rs_countryNames"> #rs_countryNames.countryName#</cfoutput></a></p>
Первое, на что следует обратить внимание (подразумевается, что вы проанализировали код на ASP): в коде отсутствует явная конструкция цикла. На самом деле, цикл применяется и здесь, но ColdFusion скрывает его для упрощения синтаксиса. Каждый раз при использовании тега <cfoutput> и указании запроса в качестве его атрибута (query), автоматически создается цикл. Условие завершения цикла (достижение конца набора записей) точно так же подразумевается.
Особой проблемой является то, что цикл выполняется только в рамках тегов <cfoutput>, но между ними нет тегов <br /> или <p>, создающих разрыв строки. Вторая проблема заключается в том, что Dreamweaver сгенерировал два блока тегов <cfoutput>, в то время как требуется только один.
Через некоторое время обе проблемы будут решены.
Блок PHP
Код PHP в основном подобен коду ASP:
<?php do { ?> <p><a href="profiles_detail.php?countryID=<?php echo $row_rs_countryNames['countryID']; ?>"><?php echo $row_rs_countryNames['countryName']; ?></a></p> <?php while ($row_rs_countryNames = mysql_fetch_assoc($rs_countryNames)); ?>
В PHP для создания цикла применяется условная конструкция do…while. Участок кода, связанный с выполнением тела цикла, следующий за ключевым словом do, содержится в первой строке блока, а участок после ключевого слова while, включающий условие, – в последней. Между ними присутствует код, формирующий строку с именем и ссылкой, содержащей в качестве параметра URL-адреса значение поля countryID.
Для определения необходимого количества повторений цикла в код добавляется ссылка на набор записей (функция mysql_fetch_assoc()). При отправке запроса в базу данных с помощью функции mysql_query() и оператора SELECT PHP получает возвращаемые данные, однако это происходит не сразу. Для получения данных требуется извлечь их при помощи одной из предназначенных для этой цели функции PHP. В данном случае это функция mysql_fetch_assoc(). За каждое прохождение цикла она возвращает одну запись (или строку) из массива данных, который в предшествующем блоке кода записан в переменную $row_rs_countryNames. Таким образом, для возвращения всех строк следует перебрать набор записей при помощи циклической структуры. Каждый раз значение переменной $row_rs_countryNames меняется и, соответственно, выводится в HTML-код.
Примечание. При первом прохождении цикла используется значение, присвоенное переменной $row_rs_countryNamesпо умолчанию. Это значение задается в блоке формирования запроса, расположенном в верхней части документа (в моем случае, это строка 6).
После того, как мы проанализировали действие ключевых блоков кода, стало понятным решение проблемы отображения списка на странице: при каждом прохождении цикла на страницу добавляется абзац, который помещается внутри тегов <p></p>. Как известно, тег <p> является блоковым элементом HTML, следом за которым всегда добавляются отступы. Следовательно, для уменьшения расстояния между названиями стран следует заменить теги <p> на теги <br />, применение которых приводит к принудительному переходу на следующую строку. Вскоре это изменение будет внесено.
Таким образом, при обработке цикла все три серверные модели (ASP, ColdFusion и PHP) выводят не совсем то, что нужно, и в результате страница отображается не вполне корректно. В любом случае, требуется изменить код так, чтобы добавляемая ссылка не помещалась в отдельный абзац, и чтобы после каждой ссылки присутствовал тег разрыва строки. Это решение является простым и очевидным, но только в том случае, если потратить время на изучение кода.
В зависимости от серверной модели решение будет разным.
Для всех пользователей. Найдите внутри цикла закрывающий тег </a> и сразу после него добавьте тег <br />.
На этом проблема корректного отображения страницы для ASP и PHP оказывается решенной. Пользователям ColdFusion потребуется выполнить еще один шаг.

увеличить изображение
Только пользователям PHP. Переместите открывающий тег <p> таким образом, чтобы он находился перед <?php do. Точно так же переместите закрывающий тег </p>, чтобы он находился после строки <?php } while, но перед закрывающим тегом </td>.
В этом шаге решается проблема вложенности. Теперь все элементы, выводимые на страницу при выполнении цикла, будут расположены внутри одного абзаца и отделены друг от друга разрывами строки (<br />).
В итоге, код PHP должен выглядеть следующим образом:
<p<?php do { ?> <a href="profiles_detail.php?countryID=<?php echo $row_rs_countryNames['countryID']; ?>"><?php echo $row_rs_countryNames['countryName']; ?></a><br /> <?php while ($row_rs_countryNames = mysql_fetch_assoc($rs_countryNames)); ?> </p></td>

увеличить изображение
Только пользователям ColdFusion. Перепишите код, чтобы он выглядел таким образом (весь код помещался в одной строке):
<p><cfoutput query="rs_countryNames"><a href="profiles_detail.cfm?countryID=#rs_countryNames.countryID#"> #rs_countryNames.countryName#</a><br /></cfoutput></p></td>
В код внесено два изменения. Во-первых, два блока <cfoutput> объединены в один. Поскольку <cfoutput> позволяет выводить на страницу как статический HTML, так и переменные ColdFusion, нецелесообразно использовать два отдельных блока. Теперь весь участок, который выводится при каждом прохождении цикла, заключен между тегами <cfoutput>.
После внесения указанных правок значительно проще устранить проблему, связную с корректным отображением списка. Как и в случае с ASP и PHP, цель заключается в том, чтобы поместить весь код, полученный в результате выполнения цикла, внутри одного абзаца (между тегами <p></p>) и поместить в цикл тег <br /> для создания разрывов строки.
Сохраните файл, загрузите его на сервер и протестируйте.
Теперь страница работает и отображается надлежащим образом.

увеличить изображение
Динамическое формирование URL-адресов
В этом задании будет создан список ссылок, по которым посетитель сможет перейти на страницу с информацией о нужной стране. Поскольку список должен формироваться динамически и так как все ссылки указывают на одну страницу (различия заключаются только в параметрах URL-адреса), в этом упражнении следует позаботиться о некоторых моментах. Для этого все названия стран должны выводиться на страницу таким образом, чтобы посетитель смог их прочитать. Для каждого из этих названий следует назначить ссылку, указывающую на страницу profiles_detail.asp. И, наконец, требуется прикрепить к каждому URL-адресу соответствующие значения полей countryID и countryName, необходимые при формировании страницы profiles_detail.asp.
Поместите курсор в строке, расположенной под текстом страницы (в случае необходимости, создайте новый абзац). На панели Bindings (Привязки) разверните список из наборов записей для разных стран Recordset (rs_countryNames) и выберите в нем вариант countryName (НазваниеСтраны), а потом нажмите Insert (Вставить).
Подобные операции уже производились ранее. Значение поля countryName прикрепляется к текущему абзацу на странице.
Совет. Существует и другой способ прикрепления динамических данных на страницу. Нужный элемент просто перетаскивается из панели Bindings (Привязки) на страницу. Единственный недостаток этого метода заключается в вероятности случайного прикрепления данных к другому элементу HTML, так что применение этого подхода требует повышенного внимания и осторожности.

увеличить изображение
Выделите динамический текст "{rs_countryNames.countryName}", а затем в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) введите "abc" (или другой набор символов).
В ближайшее время к URL-адресу будут добавлены динамические данные. После этого любая информация, введенная в поле, будет заменена другой. Однако, если оставить поле Link (Ссылка) незаполненным, Dreamweaver не сможет добавить динамический параметр к тегу <a>, поскольку тег не будет создан. Другими словами, значение abc вводится в поле в качестве обходного маневра.

увеличить изображение
Не снимая выделение с динамического текста, щелкните на теге <a> в селекторе тегов, а затем на панели Bindings (Привязки) щелкните на варианте countryID, а в меню Bind To (Прикрепить к) выберите пункт a.href и нажмите кнопку Bind Прикрепить).
На этом шаге значение поля countryID прикрепляется к атрибуту href тега <a>. Значение abc, введенное на предыдущем шаге, удалено.
Совет. Иногда на этом шаге список Bind To (Прикрепить к) оказывается недоступным (особенно при работе с ColdFusion). Для решения этой проблемы перед выделением countryID на панели Bindings (Привязки), следует в селекторе тегов выбрать тег <a>.
Единственная проблема состоит в том, что в качестве значения атрибута href теперь выступают значения поля countryID, такие как 6 или 9. Поскольку на данный момент на сайте не существует страниц с такими названиями, ссылка оказывается неработоспособной.

Поместите курсор в поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) перед <% = в ASP, <cfoutput> в ColdFusion или <?php в PHP, а затем введите следующее:
profiles_detail.asp?countryID=
Теперь текст должен следовать за кодом ASP, ColdFusion или PHP. При открытии страницы, в результате обработки кода ASP, PHP или ColdFusion, получится одно число, – так что ссылка, например, на информацию об Аргентине будет содержать следующий URL-адрес: profiles_detail.asp?countryID=15.
Совет. .Следует помнить, что для ColdFusion и PHP указанное в адресе расширение .asp должно заменяться соответственно на .cfm и .php.

увеличить изображение
Сохраните файл, загрузите его на сервер и нажмите клавишу (F12), чтобы протестировать. Наведите указатель мыши на ссылку (но не щелкайте).
На данный момент о странице можно сказать следующее. Во-первых, в списке присутствует только одна Аргентина. Требуется изменить код таким образом, чтобы на страницу выводились все страны, а не только первая (по алфавиту).
Если при наведении указателя мыши на ссылку в нижнем левом углу браузера отобразится правильный URL-адрес, значит, добавленный код, динамически формирующий адреса ссылок, работает надлежащим образом.
Примечание. В браузере Internet Explorer для Windows XP или в Safari для Mac OS X строка состояния может не отображаться, поэтому в левом нижнем углу не будет URL-адреса. В обоих браузерах для ее просмотра следует в меню View (Вид) выполнить команду Status Bar (Строка состояния).

увеличить изображение
Вернитесь в Dreamweaver на указанную страницу и вновь выделите динамический текст. Щелкните на теге <a> в селекторе тегов, а затем на панели Server Behaviors (Модели поведения серверов) (после выполнения команд Window\Server Behaviors [Окно\Модели поведения серверов]) щелкните на кнопке Add Server Behaviors (Добавить модели поведения серверов) ("+") и выберите в списке пункт Repeat Region (Повторяющаяся область).
При выборе модели поведения сервера Repeat Region (Повторяющаяся область) на страницу будет добавлен код, необходимый для того, чтобы при отображении списка выводилась не только первая запись, но и все остальные.

В диалоговом окне Repeat Region (Повторяющаяся область) оставьте без изменения опцию в поле со списком Recordset (Набор записей), а в группе переключателей Show (Показать) установите переключатель All records (Все записи).
Активная опция в раскрывающемся списке Recordset (Набор записей) указывает значение набора записей, которое следует повторять. На этой странице существует только один набор записей, так что заданную опцию менять не требуется.
Выбор переключателей в группе Show (Показать) позволяет задать для просмотра определенное количество записей (# # Records at a time [Записи за определенное время]), так и отображение всех записей (All records [Все записи]). Эта возможность называется постраничным выводом наборов записей (recordset paging). Порой для размещения наборов записей на странице требуется выводить так много строк или данных, что со страницей становится невозможно работать. Поэтому на одну страницу выводится, как правило, по 10 или 25 результатов. Этот способ применяется большинством поисковых систем. В данном случае список из 16 стран вполне умещается на одной странице, поэтому можно отобразить все данные сразу.

Сохраните файл, загрузите его на сервер и протестируйте.
В списке отобразятся 16 стран, и, если навести указатель мыши на ссылку (но не щелкать), то в строке состояния будет отображаться адрес с отдельным значением countryID для каждой страны.
Единственная проблема заключается в форматировании. Все страны последовательно размещаются в строке, одна за другой (ASP и ColdFusion), либо в одном столбце, но довольно далеко друг от друга (PHP).

увеличить изображение

увеличить изображение
В сценариях ASP, ColdFusion и PHP используются циклы. В программировании циклы – это конструкции, в которых определенные действия в теле цикла повторяются многократно заданное число раз до тех пор, пока какое-то событие не прервет этот цикл. Циклы применяются для управления данными, точно так же, как и условный оператор выбора (if…else). Разница заключается в том, что в условных конструкциях все действия выполняются однократно, если выполняется какое-то условие, а в циклах действие повторяется, пока не будет выполнено условие. Цикл был создан в момент добавления на страницу модели поведения Repeated Region (Повторяющаяся область). Повторяющаяся область – это участок кода для вывода текста, расположенный внутри цикла, в результате чего определенная область выводится на страницу несколько раз. В данном случае в область входят название страны и соответствующая ему ссылка. Условие, которое должно выполняться для прерывания цикла и перехода к дальнейшей обработке страницы заключается в том, что должны отобразиться все записи набора.
Вернитесь в Dreamweaver и переключитесь в режим Code (Код), затем найдите динамический код, расположенный прямо под абзацем, начинающимся со слов "The following list shows…" ("В следующем списке показаны…")
Чтобы понять, почему список отображается не так, как нужно, следует посмотреть код цикла и попытаться выявить причину. Рекомендуется разобраться со всеми тремя участками кода, а не только с кодом, соответствующим выбранной модели.
Добавление динамических изображений и форматирование численности населения
К этому моменту создание основной части страницы с информацией о стране завершено. Осталось немного приукрасить внешний вид. В этом задании на страницу будет добавлен код, динамически открывающий то или иное изображение, а также будет применена функция для форматирования численности населения. Эта функция подобна функции форматирования валюты, которая использовалась ранее. Проблема с названием региона будет устранена позже в этом же уроке.
Наверняка возникает вопрос, как динамически отобразить нужное изображение, если базы данных (Access или MySQL) не могут включать файлы с изображениями. Для этого следует поместить в базу данных адрес изображения. Все адреса уже содержатся в базе. Каждой стране и каждому туру соответствует свое изображение. Все они содержатся в папке Images. Адреса изображений содержатся в отдельном поле базы данных. Чтобы отобразить изображение, следует динамически поместить соответствующий URL-адрес внутри статического HTML-элемента <img>.
В документе profiles_detail.asp переключитесь в режим Design (Дизайн) и поместите курсор перед тегом <h2>, соответствующим элементу {rs_countries.countryName}.
Теперь в данной позиции будет добавлено изображение.
В главном меню выполните команды Insert\Image (Вставка\Изображение). Вверху (Windows) или внизу (Macintosh) диалогового окна Select Image Source (Выбор источника изображения) выберите вариант Data Sources (Источники данных).
Обычно для добавления изображения следует указать нужный файл, после чего Dreamweaver автоматически вставит путь к изображению. Но поскольку в данном случае добавляется динамическое изображение, указать путь заранее невозможно. Вариант Data Sources позволяет получить доступ к набору записей, в котором содержится путь к динамическому изображению.

Выберите в списке пункт imageURL и нажмите OK.
На страницу будет вставлен значок, соответствующий динамическому изображению. Прежде чем продолжать, нужно хотя бы бегло просмотреть код.
В случае с ASP добавляется следующий код:
<img src="<%=(rs_countries.Fields.Item("imageURL").Value)%>" />
В случае с ColdFusion код будет таким:
<img src="<cfoutput>#rs_countries.imageURL#</cfoutput>" />
В случае с PHP добавляется код:
<img src="<?php echo $row_rs_countries['imageURL']; ?>" />
Несмотря на то, что при добавлении кода на страницу не использовалась панель Bindings (Привязки), код получился таким же. Dreamweaver создает тег <img> с атрибутом src. В качестве значения атрибута src не указан жестко заданный путь. Вместо этого, ASP, ColdFusion или PHP извлекает путь из набора записей. Как видно из приведенного рисунка, путь представляет собой простую строку текста.

увеличить изображение
В режиме Design (Дизайн) щелкните на значке динамического изображения и на панели Property Inspector (Инспектор свойств) измените опцию в поле со списком Alignment (Выравнивание) на Right (По правому краю).
После этого значок динамического изображения переместится к правому краю страницы, а желтый значок изображения передвинется на исходную позицию, чтобы указать первоначальную позицию для вставки изображения.
Прежде чем потестировать действие внесенных изменений, следует немедленно позаботиться об отображении чисел. Пользователи ASP и ColdFusion смогут выполнить эту задачу с помощью интерфейса Dreamweaver, однако пользователям PHP придется вручную добавить соответствующий код.
Пользователям ASP и ColdFusion. Выделите и удалите динамический текст под заголовком "Population" (Численность населения). Поместите курсор в освободившейся строке. В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Text (Динамический текст).
Добавление динамического текста посредством панели Insert идентично добавлению текста при помощи панели Bindings (Привязки), но в данном случае предоставляется возможность выбрать способ форматирования данных (см. рис. вверху следующей страницы).

увеличить изображение
Пользователям ASP и ColdFusion. В диалоговом окне Dynamic Text (Динамический текст) выберите из списка пункт population. В раскрывающемся списке Format (Формат) укажите пункт Number – Rounded to Integer (Число, округленное до целого). Нажмите OK.
В уроке 7 функция форматирования [FormatCurrency() или DollarFormat()] вводилась напрямую для развития навыков работы с кодом. На этом шаге сходная функция добавляется в код страницы посредством визуального интерфейса Dreamweaver.

увеличить изображение
После выполнения этого шага страница в Dreamweaver будет выглядеть точно так же, как до удаления динамического текста, указывающего численность населения.

Пользователям PHP. Переключитесь в режим Code (Код) и найдите строку, предназначенная для отображения численности населения: <?php echo $row_rs_countries['population']; ?>.
В результате выполнения этого кода на страницу выводится неотформатированное число. На следующем шаге в код будет добавлена функция форматирования.

увеличить изображение
Пользователям PHP. Измените найденную строку так, чтобы она выглядела следующим образом:
<?php echo number_format($row_rs_countries['population'],0,'.',','); ?>
Функция number_format() содержит четыре параметра, каждый из которых отделен запятой. Первый параметр – это число, которое требуется отформатировать, – здесь помещается извлеченное из базы данных значение. Второй – это количество десятичных цифр после запятой (здесь задается 0). Третий – это знак, отделяющий десятичные значения от целых. Поскольку десятичные дроби использоваться не будут, этот параметр является чисто формальным, однако указана точка. Важно, чтобы точка была заключена в одинарные кавычки, чтобы PHP обрабатывал ее как текстовую строку. Наконец, четвертый параметр – это символ, использованный для отделения тысяч. В данном случае в качестве разделителя применяется запятая. Она точно так же заключена в кавычки, поскольку является строкой.

увеличить изображение
Сохраните файл, загрузите его на сервер и протестируйте.
Теперь на страницу выводится изображение, а численность населения отформатирована должным образом (см. рис. вверху следующей страницы).
Не закрывая браузер, протестируйте работу обеих на панели навигации, а затем щелкните на любой стране из списка.
Теперь, по крайней мере, понятно, что Канада – не единственная страна в базе данных (см. рис. внизу следующей страницы).
Наполнение страницы динамическими данными
До этого момента все динамические данные, которые выводились на страницу, были довольно простыми и обычно сводились к доработке одного элемента. Но сейчас требуется вывести исчерпывающую информацию о стране, которая включает различные виды данных. Для этого следует дополнить динамически выводимые данные статическим кодом, который уже был вставлен на страницу в предыдущем упражнении.
Поместите курсор после надписи "Country Name", а затем на панели Bindings (Привязки) разверните пункт Recordset (rs_countries) (Набор записей [rs_countries]) и выберите поле countryName, после чего нажмите кнопку Insert (Вставить). В окне документа удалите статический текст "Country Name" и оставьте только динамический текст.
В результате, название страны, взятое из указанной в динамическом коде записи, будет отображаться на странице в виде заголовка второго уровня (<h2>).

увеличить изображение
Поместите курсор после двоеточия в строке с текстом "World Region" ("Регион") и нажмите комбинацию клавиш (Shift)+(Enter) (Windows) или (Shift)+(Return) (Macintosh), чтобы вставить разрыв строки. Выделите текст "World Region", а затем щелкните на кнопке Bold (Полужирный) на панели Property Inspector (Инспектор свойств).
Примечание. Если Dreamweaver поместит вокруг текста тег <span class="author">, как в одном из предыдущих уроков, следует удалить этот тег, а потом в режиме Code (Код) вручную добавить теги <strong>.
Динамические данные будут размещены строкой ниже, а полужирное начертание отделяет название от самих данных.
Строка, расположенная ниже строки с надписью "World Region" не должна быть выделена с помощью полужирного начертания.

увеличить изображение
Таким же образом поочередно отформатируйте остальные четыре категории, добавляя после каждой разрыв строки и выделяя посредством полужирного начертания только первую строку.
Теперь на странице есть место для всех динамических данных.

увеличить изображение
Поочередно прикрепите поле region (регион) к строке, расположенной под заголовком "World Region"; поле imageALT – под "ImageCaption", population – под "Population", а country_currency – под "Local Currency".
Добавление динамических данных на страницы – довольно легкое занятие (см. рис. вверху следующей страницы).
Сохраните файл, загрузите его на сервер и протестируйте.
Для начала неплохо, но остается несколько проблем, с которыми надо разобраться.
Во-первых, почему на странице отображается именно Канада? (Не забудьте, что в данном случае речь идет об англоязычном варианте написания этой страны – Canada.) Причина заключается в том, что при создании запроса программа Dreamweaver установила значение параметра URL-адреса по умолчанию равным 1 (для ASP, ColdFusion и PHP), а в базе данных это значение соответствует именно Канаде. Если бы Dreamweaver не добавил значение по умолчанию, при загрузке страницы появилось бы сообщение об ошибке или о том, что на странице отсутствуют какие-либо данные (в зависимости от серверной модели), поскольку запрос зависит от параметра URL-адреса, которого в этом случае бы не существовало. При переходе по ссылке со страницы profiles.asp передается правильный параметр URL-адреса.

увеличить изображение
В качестве значения в поле World Region указано число 1, которое ни о чем не говорит. Почему для Канады в качестве региона вместо названия региона, скажем, Северной Америки, указано числовое значение 1? Это связано с устройством баз данных. Как известно, нередко в полях реляционных баз данных вместо действительных значений содержатся соответствующие им внешние ключи. В данном случае используются именно они. Поскольку большинство стран расположено на одних и тех же континентах, в базе данных применяется отдельная таблица для континентов, а первичный ключ (uniquieID) таблицы tbl_region употребляется в качестве внешнего ключа в таблице tbl_country. В результате, вместо названия региона на странице отображается значение ключа – в данном случае 1. Для того, чтобы исправить это, следует найти название региона, соответствующего идентификатору 1 в таблице tbl_region.
Наконец, численность населения (Population) отображается в виде числа 30007094, хотя для чтения удобнее формат 30,007,094. С целью форматирования чисел для этой категории будет использована специальная функция, встроенная в серверную модель.

увеличить изображение
Подготовка страницы ввода
На данный момент на странице Country Profiles (profiles.asp) содержится список, состоящий из многих стран, в которые компания Newland Tours организует турпоездки. Список составлен на основе статического HTML-кода. Следует уточнить, что названия стран будут перечислены на второй странице, которую еще потребуется добавить. Это значит, что все содержимое этой страницы (кроме заголовка) является лишним, так что его нужно удалить.
После удаления содержимого следует добавить список ссылок, по которым посетители смогут перейти к профилю нужной страны. Поскольку список должен генерироваться динамически, требуется добавить набор записей с данными, необходимыми для создания ссылок, в том числе, поля countryName и countryID. Таким образом, в этом задании будет удалено устаревшие сведения и добавлен набор записей, позволяющий создать список динамических URL-адресов.
Откройте страницу profiles.asp в режиме Design (Дизайн).
Проще удалить ненужные записи в режиме Design (Дизайн), чем отыскивать их в коде стараясь при этом не удалить лишние теги.
Выделите все содержимое страницы, начиная с горизонтальной линии над словом "Namibia" и включая всю таблицу.
Не следует выделять желтый значок (соответствующий карте ссылок) внизу страницы за пределами таблицы.

увеличить изображение
Нажмите клавишу (Del).
Содержимое будет удалено, а размер таблицы изменится.

увеличить изображение
Замените текст заголовка страницы на Select a Country Profile. Первую строку текста замените на текст "The following list shows all of the countries to which we currently offer tours. To learn more about a country, follow its link". (В следующем списке показаны все страны, туры по которым мы сейчас можем предложить. Чтобы узнать больше о конкретной стране, воспользуйтесь соответствующей ссылкой.)
Заголовок и текст на странице должны соответствовать назначению создаваемого приложения.

увеличить изображение
На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [запрос]).
Процесс добавления нового набора записей должен быть уже привычным.
Присвойте набору записей имя rs_countryNames. В качестве соединения укажите conn_newland. Выберите таблицу tbl_country и задайте поля countryName и countryID. Помимо этого отсортируйте записи по полю countryName в алфавитном порядке по возрастанию.
Как говорилось ранее, если результат работы создаваемого запроса вызывает сомнения, следует протестировать полученные данные, щелкнув на кнопке Test (Проверить). В данном случае будет получен список из 16 стран, упорядоченных по алфавиту в порядке возрастания, начиная с Argentina и заканчивая United States.

Сохраните файл.
Подготовка страницы вывода
Страница ввода готова, но все ее ссылки предназначены для перехода на страницу, которой еще не существует. Новая страница будет создана в этом упражнении. Также будет сформирован набор записей, содержащий данные, извлеченные из базы данных на основе переменной URL-адреса, которая пересылается, когда посетитель переходит по ссылке с предыдущей страницы.
Откройте страницу generic_template.asp. В поле Title (Заголовок) на панели инструментов введите заголовок "Newland Tours: Country Profiles" и сохраните страницу как profiles_detail.asp.
И снова на основе шаблона можно быстро и легко создать основной каркас страницы.
В режиме Design (Дизайн) введите на странице заголовок "Country Profiles: Individual Profiles". После этого добавьте приведенный ниже текст, чтобы каждая строка размещалась в отдельном абзаце:
Country Name: (Название страны:)
World Region: (Регион:)
Description: (Описание:)
Image Caption: (Надпись к рисунку:)
Population: (Численность населения:)
Local Currency: (Денежная единица:)
На этом и нескольких последующих шагах создается общая структура (макет) страницы, к которой в дальнейшем будут добавлены динамические данные.

увеличить изображение
Один раз щелкните на "Country Name", а потом в поле Format (Формат) на панели Property Inspector (Инспектор свойств) выберите пункт H2.
В соответствии с заданным ранее стилем CSS шрифт в тексте "Country Name" должен стать крупным и фиолетовым. Остальные поля будут отформатированы в следующем упражнении.
Создайте на панели Bindings (Привязки) новый набор записей на основе указанной информации:
Name: rs_countries (Название: rs_countries)
Connection: conn_newland (Соединение: conn_newland)
Table: tbl_country (Таблица: tbl_country)
Columns: All (Столбцы: все)
Filter: countryID = URL Parameter countryID (Фильтр: countryID = URL параметр countryID)
Sort: None (Сортировка: отсутствует)

Как говорилось ранее, если нет уверенности в том, какой должен получиться результат, следует нажать кнопку Test (Проверить). Поскольку фильтрация производится на основе параметра URL-адреса, потребуется указать контрольное значение для проверки. Если ввести 3, то отобразится информация о Тайване.
По завершении на панели Bindings (Привязки) появится новый набор записей, который предназначен для наполнения страницы.
Поиск данных внешней таблицы при помощи SQL
Все разделы на странице объединены, однако проблема отображения региона (вместо географического названия отображается число) осталась нерешенной. В этом упражнении проблема будет устранена при помощи изощренного SQL-запроса.

увеличить изображение

увеличить изображение
До того, как приступать к решению проблемы, рекомендуется повторить основные теоретические положения. Связи между таблицами являются краеугольным камнем большинства систем управления базами данных, в частности, Microsoft Access и MySQL. Они позволяют наиболее эффективно распределить данные по таблицам, устранить избыточность и упростить поддержку данных. Для создания связей разработчики помещают уникальный первичный ключ из одной таблицы в другую в качестве внешнего ключа. Благодаря этому разработчики получают возможность при помощи запроса объединять информацию из связанных между собой таблиц. В таблице tbl_country содержится поле region (регион), значением которого является первичный ключ, взятый из уникального поля regionID (КодРегиона), расположенного в таблице tbl_region.
Пора перейти к более конкретным данным. В таблице tbl_region первичный ключ записи, содержащей название North America, имеет значение 1. Записи, содержащей название East Asia, соответствует первичный ключ 4. В таблице tbl_country первичный ключ записей, содержащих информацию о Канаде и Соединенных Штатах, равен 1. Это означает, что обе страны находятся в Северной Америке. Японии (Japan), Таиланду (Thailand) и Тайваню (Taiwan) соответствует регион со значением, равным 4. Это значит, что страны находятся в Восточной Азии (East Asia). Связь между таблицами показана рисунке.

Загвоздка заключается в том, первичный ключ таблицы tbl_region не несет смысловой нагрузки для посетителей, и, в то же время, это поле является общим для таблиц. Требуется скомбинировать все данные из двух таблиц (tbl_country и tbl_region) по общему полю. Так, если пользователь выберет Канаду, запрос извлечет не только строку с информацией о Канаде из таблицы tbl_country, но и данные, соответствующие значению поля region (1). В случае с Канадой это North America.
К сожалению, встроенный в Dreamweaver генератор SQL-запросов предназначен для создания относительно простых запросов, а не для создания, скажем, перекрестного запроса для извлечения данных из двух связанных таблиц. Это означает, что часть SQL-кода придется ввести вручную. Dreamweaver содержит расширенное окно для создания SQL-запросов, однако для приобретения опыта работы с SQL рекомендуется отредактировать код непосредственно в документе.
В документе profiles_detail.asp переключитесь в режим Code (Код). Найдите следующий SQL-код:
Для ASP:
SELECT * FROM tbl_country WHERE countryID = " + Replace (rs_countries__MMColParam, "'", ",,") + ""
Для ColdFusion:
SELECT * FROM tbl_country WHERE countryID = #URL.countryID#
Для PHP:
SELECT * FROM tbl_country WHERE countryID = %s", $colname_rs_countries);
Все три выражения хоть и отличаются внешне, но содержат одни и те же указания: извлечь из таблицы tbl_country все поля, в которых значение в поле countryID равно значению countryID, переданному на страницу в качестве параметра URL-адреса.
Как упоминалось ранее, чтобы предотвратить появление сообщений об ошибке в случае, если на страницу не передан параметр URL-адреса, Dreamweaver присваивает переменной значение по умолчанию. В ASP это значение хранится в переменной MMColParam, в ColdFusion – в переменной URL.countryID, а в PHP – в переменной $colname_rs_countries.
Пока все идет хорошо, – ненужных данных код не извлекает. Другое дело, что извлеченных данных недостаточно.

увеличить изображение
Совет. Несмотря на то, что код ColdFusion и PHP отличается от кода ASP, приведенного на рисунках, при использовании любой серверной модели нужно следовать приведенным шагам.В запросе замените tbl_country на tbl_country, tbl_region. Следует делать это осторожно, чтобы не повредить код.
Изначально запрос извлекал все поля из таблицы tbl_country. После этого изменения он будет извлекать все поля из таблиц tbl_country и из tbl_region.
Поместите курсор после оператора WHERE и добавьте код, приведенный ниже, стараясь при этом не изменить последующий код.
tbl_region.regionID = tbl_country.region AND

увеличить изображение
Этот код создает новый критерий для отбора, согласно которому следует извлечь из таблицы tbl_region только те записи, которые соответствуют записям, извлеченным из таблицы tbl_country. Другими словами, если из таблицы tbl_country извлечена только Канада, из таблицы tbl_region будет извлечена только запись, имеющая то же значение поля regionID (в случае с Канадой – 1).
Дополнительный оператор AND, добавленный в конце, означает, что запрос должен соответствовать как новому критерию, так и исходному, согласно которому следует извлекать только записи, соответствующие параметру URL-адреса.
Если говорить конкретнее, измененный запрос добавит в набор записей два новых поля из таблицы tbl_regions: regionID (КодРегиона) и regionName (НазваниеРегиона). Поля связаны таким образом, что извлекаются только значения полей regionID и regionName, соответствующие выбранной стране.
На панели Bindings (Привязки) щелкните на кнопке Refresh (Обновить), чтобы убедиться в том, что поля regionID и regionName прикреплены к списку.
Несмотря на то, что визуальный интерфейс программы не способен сгенерировать такой код, Dreamweaver все равно понимает его.

В режиме Design (Дизайн) удалите динамический текст rs_countries.regionName, расположенный под строкой World Region, а вместо него поместите поле regionName из панели Bindings (Привязки).
На этом шаге на страницу выводится текст с названием региона. Благодаря только что записанному SQL-коду, выводимое название будет правильным (так, Канада не окажется в Восточной Азии).

увеличить изображение
Сохраните файл, загрузите его на сервер и протестируйте.
На этот раз, в разделе "World Region" вместо числа отображается название региона, в котором находится страна.

увеличить изображение
В этом уроке вы узнали,
В этом уроке вы узнали, как:
создавать набор записей для извлечения данных, на основе которых динамически формируется список ссылок;создавать список динамически генерируемых ссылок;создавать набор записей для извлечения информации о странах;сочетать статический HTML и код ASP, ColdFusion или PHP для отображения информации о стране;открывать динамически сформированные страницы и форматировать большие по значению числа;вручную исправлять SQL-код для комбинации и фильтрации данных из двух разных таблиц.
Добавление изображений и атрибутов alt
Как и в случае с профилями стран, описанию каждого путешествия соответствует свое изображение. В этом задании изображения будут динамически добавлены на страницу вместе с альтернативным текстом, описывающим изображение на основе информации, содержащейся в базе данных.
Поместите курсор перед названием путешествия {rs_tourDetail.count-ryName}, содержащимся в заголовке вверху страницы.
Изображение будет размещаться в правом верхнем углу описания так же, как в случае с профилями стран.
Выполните команды Insert\Image (Вставка\Изображение). В диалоговом окне Select Image Source (Выбор источника изображений) щелкните на кнопке выбора Data Sources (Источники данных). Разверните набор записей и укажите в списке поле tour_imageURL. Нажмите OK.

Как и в прошлый раз, в базе данных содержатся текстовые строки с URL-адресами изображений. Вместо динамических изображений на страницу добавляется динамический текст, содержащий элемент <img>, внутри которого указан адрес изображения.
В том месте, где только что находился курсор, появится значок изображения.
Не снимая выделения со значка изображения, на панели Property Inspector (Инспектор свойств) выровняйте его по правому краю страницы (Align Right).
Значок изображения переместится к правому краю.
Для того, чтобы проверить изображение в действии, следует включить опцию Live Data (Оперативные данные). На странице должна отобразиться фотография чудесного пейзажа с озером на переднем плане на фоне радуги и водопадов.
Примечание. Если вместо, скажем, озера появится изображение гор, покрытых льдом, значит, вместо поля tour_imageURL в диалоговом окне Select Image Source (Выбор источника изображений) было выбрано поле imageURL. В поле imageURL содержатся ссылки на изображения для профилей стран. Для путешествий предназначаются особые картинки, и пути к ним хранятся в поле tour_imageURL.

увеличить изображение
Выделите изображение на странице, а затем на панели Bindings (Привязки) выберите поле tour_imageALT.
При выборе tour_imageALT в нижней части панели станет доступным меню Bind To (Прикрепить к). Обычно, по умолчанию в нем выбрано значение img.src.

В списке Bind To (Прикрепить к) выберите вариант img.alt. Нажмите Bind (Прикрепить).

Теперь подпись прикреплена к изображению в качестве альтернативного описания. Для того, чтобы убедиться в этом, следует выделить изображение, а потом на панели Property Inspector (Инспектор свойств) проверить поле Alt. В поле должен содержаться динамический код, в котором будет ссылка rs_tourDetail.tour_imageALT.

увеличить изображение
Сохраните файл, загрузите его на сервер и протестируйте.

увеличить изображение
К этому моменту в браузере страница выглядит замечательно. В некоторых браузерах при наведении указателя мыши на изображение появится экранная подсказка с альтернативным описанием. Отметим также, что следует внимательно проверить правильность всех динамических полей. Например, под таблицей с расписанием маршрутов должна располагаться надпись "Learn More About Argentina" ("Дополнительные сведения об Аргентине").
Передача данных другим приложениям
Теперь посетители имеют возможность просматривать все разделы с информацией о турах, в частности, одновременно пять из них. Все сведения упорядочены и отформатированы, а панель навигации облегчает перемещение между ними. Прежде чем закончить урок, требуется добавить еще две дополнительные функциональные возможности.
Внизу каждого из разделов должны быть две ссылки. Первая ссылка – это название страны, с помощью которой осуществляется переход на страницу profiles_detail.asp, содержащую информацию о стране. Вторая ссылка позволяет перейти к приложению с калькулятором для расчета стоимости путешествий (tourprice.asp). Однако недостаточно просто создать ссылки на эти страницы. Требуется также передать им данные, чтобы приложения могли определить, с каким из разделов ознакомился пользователь во время перехода по ссылке.
В случае с профилями стран реализовать этот механизм несложно. Как известно из предшествующего урока, чтобы определить, о какой именно стране следует показывать информацию, приложение использует параметр URL-адреса countryID. Этот параметр появляется в тот момент, когда посетитель переходит по ссылке со страницы profiles.asp. Для получения такого же эффекта следует прикрепить соответствующий параметр URL-адреса к ссылке на странице tours_detail.asp.
Создание ссылки на приложение для расчета стоимости путешествий окажется гораздо сложнее. На этой странице содержится динамически генерируемый список, в котором перечислены все путешествия. Но если посетитель просматривает описание путешествия Highlights of Italy (Достопримечательности Италии), а затем по ссылке Price This Tour With the Tour Price Calculator переходит на страницу с формой для расчета стоимости, он предполагает узнать стоимость тура Highlights of Italy (а не выбранного в списке по умолчанию Biking from Oxford to London). Решение почти такое же, как в случае со ссылкой на профиль страны, когда требуется просто передать на страницу дополнительные данные. Но приложение для расчета стоимости путешествия несколько сложнее, потому что оно не готово к получению и использованию этих данных, в отличие от страницы с профилями стран, которая уже ожидает передачи параметра URL-адреса countryID. В этом задании эта проблема (а также пара других) будет успешно решена.
Во-первых, следует уделить внимание ссылке, ведущей на страницу с профилем страны.
Выделите динамический текст в конце абзаца "Learn more about" ("Дополнительные сведения о"). На панели Property Inspector (Инспектор свойств) прикрепите к нему ссылку, указав в качестве заменителя адреса значение abc.
Так же, как в уроке 10, заменитель адреса будет удален сразу после прикрепления к ссылке динамических данных. Но для создания ссылки нужно обязательно указать какое-нибудь значение.

увеличить изображение
Не снимая выделение с динамического текста, на панели Bindings (Привязки) щелкните на поле countryID и выберите в раскрывающемся списке Bind To (Прикрепить к) пункт a.href, а после этого нажмите Bind (Прикрепить).
Значение countryID окажется прикрепленным к URL-адресу. На данный момент атрибут ссылки href содержит только число. Следует ввести основной URL-адрес, а также имя переменной для URL-параметра.

Не снимая выделение со ссылки, поместите курсор в самое начало поля Link (Ссылка) (на панели инспектора свойств), – перед динамическим кодом, и введите profiles_detail.asp?countryID=.
Это ссылка на страницу. После того, как сервер обработает весь код, значение поля countryID будет добавлено после знака равенства. Теперь страница profile_details.asp работает правильно. Чтобы убедиться в этом, достаточно протестировать страницу tours_detail.asp в браузере и щелкнуть на одной из ссылок, прикрепленных к названию страны.

увеличить изображение
В последнем абзаце описания выделите слова "Tour Price Calculator" ("Калькулятор дл расчета стоимости тура"). В поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) введите значение abc, чтобы привязать к выделенному тексту ссылку. Так же, как и раньше, на панели Bindings (Привязки) выберите поле tourID, и в списке Bind To (Прикрепить к) прикрепите его к атрибуту a.href. Нажмите Bind (Прикрепить).
Текст abc будет заменен значением поля tourID. Осталось вернуться на панель инспектора свойств и ввести остальную часть адреса.

На панели инспектора свойств поместите курсор в начало строки Link (Ссылка) и введите перед динамическим текстом следующий URL-адрес: "tourprice.asp?tourID=". Сохраните и закройте документ tours_detail.asp.
На этом шаге был создан механизм для отправки значения поля tourID на страницу tourprice.asp. К сожалению, на странице tourprice.asp нет кода, способного обработать это значение, – так что ничего не происходит.
Откройте файл tourprice.asp. На панели Bindings (Привязки) добавьте новую переменную Request.Querystring (ASP) или URL (ColdFusion и PHP) и присвойте ей имя tourID.

После этого переменная, присланная в составе URL-адреса со страницы tours_detail.asp, становится доступной. На следующем шаге эта информация будет прикреплена к списку, после чего нужное путешествие будет выбираться автоматически.
Совет. В серверных моделях ColdFusion и PHP переменные URL-адреса, форм и файлов cookie, определенные в прошлом, остаются на месте в течение длительного времени, что может оказаться полезным, а может надоесть – в зависимости от регулярности использования тех или иных переменных. Например, переменная myPet из небольшого приложения, созданного в уроке 5, до сих пор находится в списке на панели Bindings (Привязки). Прежние переменные, подобные этой, не приносят вреда, но, чисто в эстетических целях, когда беспорядок начинает надоедать, можно принять решение об их удалении. Чтобы удалить прикрепленную переменную, следует просто выделить ее и нажать клавишу (Del) (или кнопку удаления переменной в виде знака минус "–"). Если удаляемая переменная является последней или единственной переменной в категории (например, cookie), будет удалена вся категория. Удаление переменной на панели не повлияет на переменные, уже добавленные на страницы.
Как известно из урока 9, объект списка определяется двумя основными видами информации: надписью, которую видят посетители (в качестве надписей в данном случае используются названия путешествий) и ее значениями, которые пересылаются в составе переменных формы (в качестве значений применяются идентификаторы путешествий). В данном шаге выбранное значение (а, следовательно, и надпись) устанавливается равным полученному значению параметра URL-адреса.

увеличить изображение
Сохраните страницу tourprice.asp и загрузите ее на сервер. На панели Site (Сайт) выберите страницу tours_detail.asp и нажмите клавишу (F12), чтобы ее протестировать. Выберите любое путешествие и щелкните на ссылке с названием страны (которая приведет к соответствующему профилю), а затем на ссылке Tour Price Calculator (которая приведет на страницу с соответствующим названием путешествия, выбранным по умолчанию в меню формы).
При наведении указателя мыши на ссылку Tour Price Calculator (Калькулятор для расчета стоимости тура) в строке состояния отображается адрес страницы с прикрепленным к нему параметром. Механизм работает превосходно, но за одним исключением.

увеличить изображение
Не закрывая браузер, щелкните на ссылке Tour Price Calculator из любого раздела с описанием путешествия. Не вводя значения в поля Number of Adults (Количество взрослых) и Number of Children (Количество детей), нажмите кнопку Submit.
Запускается сценарий для проверки формы, и страница загружается снова – с сообщением об ошибке. Все работает правильно. Но в списке Tour Name (Название тура) вновь выбран пункт Biking from Oxford to London (Байкинг от Оксфорда до Лондона). При повторной загрузке страницы параметр tourID пропадает, поэтому форма не может отобразить нужный тур и выводит первый запись из набора.
В идеале, сценарий проверки правильности заполнения формы, находящийся на странице tourprice_processor.asp, при повторной загрузке страницы tourprice.asp должен отправлять обратно и значение параметра tourID.

увеличить изображение
Закройте страницу tourprice.asp и откройте tourprice_processor.asp. В режиме Code (Код) в верхней части документа найдите комментарий "Form validation script; redirects user back to tourprice.asp if form fields…" В сценарии, к которому относится комментарий, найдите следующий код:
Для ASP:
Response.Redirect("tourprice.asp?error=notnumeric")
Для ColdFusion:
<cflocation url="tourprice.cfm?error=notnumeric">
Для PHP:
header("Location: tourprice.php?error=notnumeric"
Этот участок кода отвечает за перенаправление на страницу tourprice.asp. Как видно из кода, здесь уже задан один параметр URL-адреса. Для улучшения работы приложения достаточно добавить еще один параметр.
Измените найденный код так, чтобы он выглядел следующим образом:
Для ASP:
Response.Redirect("tourprice.asp?error=notnumeric&tourID=" &Request.Form("tourName"))
Для ColdFusion:
<cflocation url="tourprice.cfm?error=notnumeric&tourID=#form.tourName#">
Для PHP:
header("Location: tourprice.php?error=notnumeric&tourID=".$_POST['tourName']);
Несложно догадаться, для чего предназначен добавленный код. При перенаправлении на страницу tourprice он прикрепляет к запросу переменную URL-адреса tourID. Значение этой переменной равно значению переменной формы form.tourName, которое было выбрано в списке к моменту нажатия кнопки Submit. Как известно из шагов 6, 7 и 8, при загрузке страницы tourprice.asp значение в списке по умолчанию выбирается на основе переменной URL-адреса tourID.
Сохраните все файлы, загрузите их на сервер и снова протестируйте.
На этот раз все должно работать без сбоев. Данные незаметно передаются от одного приложения другому, и страница реагирует соответствующим образом благодаря простым операциям по пересылке и подготовке данных.
Планирование приложения
Перед разработкой любого приложения следует подробно разобраться в том, как оно должно работать. В процессе создания непременно потребуется что-либо усовершенствовать и принять новые решения, и идея будет развиваться дальше. Но прежде, чем начинать, следует точно знать, что именно будет построено. Нередко я рисую блок-схемы как с помощью программы Freehand MX, так и на бумаге.
В случае с этим приложением рекомендуется снова посетить онлайновую версию сайта и посмотреть окончательную версию приложения. После того, как станет ясно, к чему следует стремиться, все шаги станут намного понятнее.
Откройте в браузере страницу, расположенную по адресу: http://www.allectomedia.com/newland_dynamic/tours.asp, для идентификации пользователя введите "osiris@allectomedia.com", в качестве пароля – "osiris", а затем нажмите кнопку для регистрации Submit.
Процедура регистрации для входа в систему будет реализована через несколько уроков.
Не нажимая кнопку мыши, наведите указатель на ссылки с названиями географических регионов и на ссылку View all tours (Просмотр всех туров) у нижнего края страницы.
Cтраница содержит три различных способа для доступа к описаниям путешествий. Во-первых, туры отображаются по выбранному региону. Во-вторых, можно показать все путешествия для выбранной страны. Если щелкнуть на ссылке View all tours, то на странице будут представлены все путешествия (без всякой фильтрации).
При наведении указателя мыши на ссылки, фильтрующие данные по региону, окажется, что к URL-адресу прикреплен параметр regionID=1 (или другое значение). Неудивительно, что SQL-оператор на странице с описаниями (tours_details.asp) использует для фильтрации именно этот параметр. Но при наведении указателя на ссылку View all tours к адресу не добавляются параметры. Поскольку при переходе по этой ссылке данные не фильтруются, нет необходимости пересылать на следующую страницу какие-то переменные.
Если выбрать в меню отдельную страну и нажать кнопку Submit, данные будут отправлены в качестве переменной формы и использованы для фильтрации выбранных записей на следующей странице. Конечно, список стран в этом меню формируется динамически, поэтому список всегда отображает самые последние изменения (см. рис. вверху следующей страницы).
Щелкните на нескольких разных ссылках и пару раз воспользуйтесь формой, чтобы представить, как происходит совместная работа страниц для поиска и отображения нужных туров.
Особое внимание следует уделить URL-адресу. Он содержит параметры только при щелчке на одной из ссылок с названием региона. При переходе на страницу при помощи формы или ссылки View all tours параметры URL-адреса не передаются. Также следует обратить внимание, что все три способа позволяют просмотреть информацию о путешествиях в любой из выбранных стран (см. рис. внизу следующей страницы).
Из любого раздела с описанием путешествия щелкните на ссылке Tour Price Calculator (Калькулятор для расчета стоимости поездки).

увеличить изображение

увеличить изображение
Следует обратить внимание на то, что в раскрывающемся списке с названиями путешествий, отображается именно тот тур, описание которого было на экране во время перехода по ссылке. Так, например, если щелкнуть на ссылке Tour Price Calculator, расположенной в разделе с описанием путешествия "Highlights of Morocco" ("Достопримечательности Марокко"), то в списке окажется выбранным именно это название. Отчасти, это возможно благодаря параметру URL-адреса (в случае с "Highlights of Morocco" — это tourID=17).
Во введении к уроку говорилось, что приложение для поиска и отображения разделов с описанием путешествий будет настроено на совместную работу с приложением для расчета стоимости путешествий. Настройка будет произведена позднее в этом уроке.
И еще, как говорилось ранее, сайт показывает все путешествия, предоставляемые Newland Tours на данный момент, даже при внесении изменений в базу данных. При этом, отображение соответствует критерию отбора нужной записи, который выбирает пользователь для поиска нужной информации.
Завершив изучение приложения, следует закрыть браузер и вернуться в Dreamweaver.

увеличить изображение
Реализация постраничного вывода наборов записей
Если не считать двух ссылок внизу страницы, каждая из которых ведет к другим приложениям (к приложению с профилями стран и приложению для расчета стоимости путешествий), формирование описания завершено. Единственная заметная проблема заключается в том, что на странице отображается только одно путешествие (в Аргентину). Требуется создать цикл, с помощью которого на страницу будут выводиться информация для всех путешествий, а не только для первого в списке.
Модель поведения сервера Repeat Region (Повторяющаяся область) была задействована в уроке 10 при выводе названий стран на страницу profiles.asp. Эта модель поведения будет использована снова для вывода на страницу нескольких разделов с описанием туров. Сложность заключается в том, что вместо того, чтобы выводить только названия стран, как в случае со страницей profiles.asp, требуется выводить подробные сведения с изображениями. Следствием этого могут стать большие размеры страницы и значительное время загрузки.
Страница станет более функциональной, если ограничить количество показанных записей так, чтобы, например, за один раз отображалось пять записей, а пользователи могли перемещаться между ними. Это возможно, и довольно просто, если использовать набор встроенных в Dreamweaver моделей поведения серверов. Модель поведения Repeat Region (Повторяющаяся область) позволяет ограничить число отображаемых на странице записей (в данном случае, разделов с описанием путешествий). Другая модель поведения Recordset Navigation Bar (Панель навигации для перемещения между записями) автоматизирует процесс добавления на страницу ссылок (или кнопок) First (Первая), Previous (Предыдущая), Next (Следующая) и Last (Последняя) для перемещения между записями, относящимися к разным разделам с писанием туров. В этом задания для обеспечения необходимой функциональной гибкости будут использованы обе модели поведения.
Перетаскивая указатель мыши, выделите все описание, начиная с горизонтальной линейки (включительно) и заканчивая абзацем "Price this tour with the Tour Price Calculator" ("Расчет стоимости тура с помощью калькулятора").
Выделенная область будет повторяться при выполнении цикла. Информация об авторском праве и вторая ссылка Find Tours (Поиск туров) не входят в повторяющуюся область, поскольку они должны отображаться ниже всех описаний.

увеличить изображение
C помощью панели Server Behaviors (Модели поведения серверов) добавьте к выделенной области модель поведения Repeating Region (Повторяющаяся область). В одноименном диалоговом окне Repeat Region укажите, что за один раз должны отображаться 5 записей. Нажмите OK.

Повторяющаяся область будет отмечена границей.
Сохраните документ, загрузите его на сервер и нажмите клавишу (F12), чтобы протестировать страницу в браузере.
На странице будет показано пять записей, перечисленных в алфавитном порядке по названиям стран. Первый раздел с описанием – это вновь вариант "Highlights of Argentina" ("Достопримечательности Аргентины"), а последний – "Highlights of France" (см. рис. вверху следующей страницы).
Однако в данный момент на странице не существует способа перейти к следующим пяти записям или в самый конец набора. Посетитель ограничен только пятью первыми описаниями.

увеличить изображение
Вернитесь в Dreamweaver и вставьте пустую строку под повторяющейся областью. Поместите курсор в этой пустой строке и выполните команды Insert\Application\Objects\Recordset Paging\Recordset Navigation Bar (Вставка\Приложение\Объекты\Постраничный вывод набора записей\Панель навигации для перемещения между записями).
Добавляемый "объект приложения" на самом деле является группой серверных моделей поведения. Он создает ссылки (или кнопки – на выбор) First (Первая), Previous (Предыдущая), Next (Следующая) и Last (Последняя). При щелчке на каждой из этих ссылок ASP, ColdFusion или PHP получает информацию о том, какие пять наборов записей следует отобразить. Вдобавок, если посетитель просматривает первый набор записей, ссылки/кнопки First и Previous будут скрыты, поскольку в них нет необходимости. Точно так же окажутся невидимыми и ссылки/кнопки Next и Last, если посетитель находится на странице с последним набором записей. Все четыре ссылки/кнопки отображаются на страницах посередине – между первой и последней.
В диалоговом окне Recordset Navigation Bar (Панель навигации для перемещения между записями) подтвердите значения, заданные по умолчанию (набор записей rs_tourDetail и активный переключатель Text (Текст) в группе Display using [Отображение]), а затем нажмите OK.

По завершении на страницу будет добавлена новая таблица, содержащая четыре ссылки. Обратите внимание, что в нижней части панели Server Behaviors (Модели поведения серверов), отобразится несколько новых моделей поведения, в том числе несколько начинающихся со слов "Show if not…" ("Показать, если не..."), и несколько "Move to XXX Record" ("Перейти к XХX записи"). Все это отдельные модели поведения, созданные в момент добавления навигационной панели для перемещения между записями.

увеличить изображение
Существует возможность создать подобную навигационную панель вручную. Все необходимые серверные модели поведения доступны на панели Server Behaviors (Модели поведения серверов) – в опциях Recordset Paging (Постраничный вывод набора записей) и Show Region (Показать область).
Щелкните в любом месте внутри таблицы с четырьмя ссылками, выберите в селекторе тегов крайний справа тег <table>, а потом на панели Property Inspector (Инспектор свойств) установите значение CellPad (Заполнение ячейки) равным "3", значение CellSpacе (Расстояние между ячейками) равным "0", а значение Border (Обрамление) равным "1".

увеличить изображение
По умолчанию сама таблица, в которой содержатся ссылки, не отображается. Обычно требуется именно это. Однако, поскольку в данном случае на странице расположено очень много привлекающих внимание объектов, навигационная панель остается незаметной. Граница позволяет немного выделить ее.
Сохраните страницу, загрузите ее на сервер и нажмите клавишу (F12), чтобы протестировать. Используйте навигационную панель для перемещения между записями.
Навигационная панель работает должным образом. Единственная проблема заключается в том, что на первой и последней страницах таблица навигационной панели выглядит не совсем правильно. Причиной такого некорректного отображения является правило HTML, по которому ячейки таблиц обязательно должны что-то содержать. Поскольку на первой и последней страницах отсутствуют соответственно ссылки First/Previous (Первая/Предыдущая) и Next/Last (Следующая/Последняя), то ячейки остаются пустыми. Для решения проблемы следует добавить в каждую пустую ячейку неразрывный пробел.

увеличить изображение
Поочередно щелкните в конце каждой ссылки и выполните команды Insert\HTML\Special Characters\Non-Breaking Space (Вставка\ HTML\Специальные символы\Неразрывный пробел) (пользователям ASP и PHP). Пользователям ColdFusion следует в режиме Code (Код) добавить в любое место между открывающим и закрывающим тегами <td> и </td>, но за пределами блоков <cfif>, расположенных там же, код (в HTML это код символа неразрывного пробела).
Хотя пробел останется невидимым, он считается достаточным для заполнения ячейки. Если снова протестировать файл, таблица будет выглядеть должным образом.
Неважно, расположен ли пробел до или после участка кода, содержащего условие. Самое главное, чтобы он находился за пределами этого участка. Если щелкнуть в конце ссылки при использовании ColdFusion, курсор будет помещен внутри области с условием. Именно поэтому пользователям ColdFusion требуется ввести символ неразрывного пробела вручную.


увеличить изображение
В этом уроке вы узнали
В этом уроке вы узнали о:
синтаксисе SQL-инструкции для объединения данных из разных таблиц и о создании таких объединений;разметке страницы по разделам с описанием путешествий на основе комбинации статического HTML-кода и динамических данных;динамическом добавлении изображений и динамическом формировании альтернативного текста для них;применении серверной модели поведения Repeated Region (Повторяющаяся область) для одновременного вывода на страницу нескольких разделов;установке навигационной панели для перемещения между записями;объединении трех разных приложений путем внесения разумных изменений в механизм отправки и получения данных.
Создание наборов записей из объединенных таблиц
В этом упражнении будет создана страница, на которой показаны путешествия. Поскольку это новая страница, то ее разработку следует начать с шаблона generic_template.asp. На странице используется довольно много SQL-запросов (не меньше трех), и самый простой из них будет создан в этом уроке. Этот запрос извлечет из базы всю информацию обо всех путешествиях, без применения фильтрации.
После создания запроса будет использована инструкция SQL, которая называется объединением. Как известно, реляционная база данных разбита на несколько таблиц, связанных между собой. Иногда требуется использовать данные одновременно из двух связанных таблиц. Для получения этой информации применяется операция объединения. Как ни странно, объединение уже создавалось в предыдущем уроке, на странице с информацией о стране при изменении SQL-инструкции так, чтобы кроме идентификатора (кода) региона она извлекала из таблицы еще и его название (с помощью предложения WHERE).
Cинтаксическая конструкция, использованная в уроке 10, была записана на основе предложения WHERE, на сегодняшний день это не самый удобный способ для создания объединений, однако он самый простой для понимания и будет поддерживаться в большинстве СУБД (например, Access и MySQL) в ближайшем будущем, так что ее использование вполне уместно. Но существует более эффективный способ объединения таблиц. Мы рассмотрим его в этом упражнении.
Откройте файл generic_template.asp. На панели инструментов присвойте странице заголовок "Newland Tours: Tour Descriptions" (поле Title [Заголовок]). На самой странице вместо заменителя заголовка поместите надпись "Tour Descriptions" ("Описания туров"). Сохраните файл как tours_detail.asp.

увеличить изображение
В первой строке области, предназначенной для отображения текста, введите "Find Tours: Tour Descriptions". Выделите слова "Find Tours", а затем на панели Property Inspector (Инспектор свойств) прикрепите к этим словам ссылку на страницу tours.asp. Поместите курсор в конец слова "Descriptions" и дважды нажмите (Enter)/(Return), чтобы добавить две новые строки. Скопируйте строку "Find Tours" и поместите ее в нижнюю строку.
В этих двух шагах создается статическая часть страницы. Информация с описанием путешествий будет помещена между двумя ссылками Find Tours, чтобы пользователи могли без труда вернуться с подчиненной страницы с детальной информацией на страницу поиска.

увеличить изображение
Добавьте на страницу новый набор записей с указанными параметрами:
Name: rs_tourDetail (Имя: rs_tourDetail) Connection: conn_newland (Соединение: conn_newland) Table: tbl_tours (Таблица: tbl_tours) Columns: All (Столбцы: все)
Требуется создать запрос, который будет извлекать из таблицы tbl_tours всю информацию для создания разделов с описанием путешествий. Как и в случае с информацией о странах, одно из полей (country) содержит внешний ключ, что означает, что будет извлечено произвольное число (первичный ключ, соответствующий стране), а не название страны, которое действительно требуется. Для извлечения этой информации будет использоваться объединение таблиц, но средствами программы Dreamweaver сделать это не представляется возможным, – так что на этом шаге создается часть SQL-запроса, которая в дальнейшем послужит основой более сложного запроса.

Нажмите кнопку Advanced (Расширенный), чтобы открыть расширенный вариант диалогового окна Recordset (Набор записей).
Этот вариант диалогового окна содержит SQL-код, заданный на предыдущем шаге. Недостающий код будет введен в этом окне.
Совет. Чтобы вернуться к простому варианту диалогового окна, следует нажать кнопку Simple (Простой).

увеличить изображение
В диалоговом окне измените SQL-инструкцию так, чтобы она выглядела следующим образом:
SELECT * FROM tbl_tours INNER JOIN tbl_country ON tbl_country.countryID=tbl_tours.country ORDER BY tbl_country.countryName
Многим синтаксис, используемый для объединения, покажется сложным. Однако этот код выполняет те же действия, что и приведенный ниже запрос (более легкий для чтения):
SELECT * FROM tbl_tours, tbl_country WHERE tbl_country.countryID=tbl_tours.country ORDER BY tbl_country.countryName
Этот код извлекает из обеих таблиц все записи и поля. При объединении двух таблиц проверяется соответствие значения поля country в таблице tbl_tours значению первичного ключа countryID в таблице tbl_countryName. Благодаря этому к каждому путешествию добавляется правильная информация о стране. Например, Аргентина и все соответствующие ей данные из таблицы tbl_country будут связаны с туром Highlights of Argentina (Достопримечательности Аргентины).
После объединения двух таблиц по общему полю (или полям) country и/или countryID в качестве критерия для объединения, извлеченные записи сортируются по названиям стран.
Совет. После ввода этого SQL-кода вернуться в режим Simple (Простой) для отображения диалогового окна с простым набором записей Recordset невозможно, поскольку такой способ не позволяет создать такую сложную SQL-инструкцию (см. рис. вверху следующей страницы).
Нажмите кнопку Test (Проверить).

увеличить изображение

увеличить изображение
В диалоговом окне Test SQL-statement (Проверка SQL-инструкции) появится большое число записей. Для того, чтобы увидеть большинство данных, придется прокрутить окно вправо, поскольку изначально они находятся за пределами экрана (см. рис. внизу следующей страницы).
Обратите внимание на два момента. Во-первых, в столбце country (четвертый слева) содержатся только числа. Если не выполнить объединение и попытаться вывести название страны на странице с описанием путешествия, то вместо названия появится соответствующее число из этого столбца. Справа, за пределами окна, расположен столбец countryName. В нем в алфавитном порядке перечислены все страны. Этот столбец был добавлен в набор записей благодаря объединению. Это позволяет выводить на страницу не числа, а названия стран.
В результате проделанная операция ничем не отличается от манипуляций с названием региона, производимых в уроке 10. Единственное различие состоит в том, что для извлечения данных была использована более эффективная синтаксическая конструкция (INNER JOIN…ON…).
Дважды нажмите OK, чтобы закрыть сначала окно для проверки SQL-инструкции, а затем диалоговое окно Recordset (Набор записей).
Новый набор записей отобразится на панели Bindings (Привязки). Как говорилось ранее, несмотря на то, что с помощью простого варианта диалогового окна Recordset (Набор записей) невозможно обработать этот SQL-запрос, в программе Dreamweaver эта проблема вполне разрешима. На панели Bindings (Привязки) данные отображаются правильно.
Совет. Если на панели Bindings дважды щелкнуть на наборе записей, чтобы его отредактировать, то диалоговое окно Recordset (Набор записей) откроется в расширенном режиме (Advanced), поскольку упрощенный режим (Simple) не способен отобразить код.
Данные доступны для использования на странице, – так что пора начинать разметку страницы для создания разделов с описанием путешествий.

Создание разделов с информацией о путешествиях
В этом упражнении на странице будет подготовлено место для описаний путешествий. Как и в случае с информацией о странах, будет применена комбинация статических и динамических элементов.
В режиме Design (Дизайн) поместите курсор в строке, расположенной между двумя строками со ссылкой Find Tours (Поиск туров), а затем выполните команды Insert\HTML\Horizontal Rule (Вставка\HTML\ Горизонтальная линейка).
Теперь в качестве разделителя фреймов с информацией о путешествиях будет использована горизонтальная линейка.
Введите на страницу следующий текст:
XX Country Name: Tour Name XX (Название страны: название тура XX)
Tour Description: (Информация о турах)
Number of Nights: (Число ночей)
Meals Per Day Included: (Питание)
Exercise Required: (Обязательные экскурсии)
Itinerary: (Маршрут)
Learn More About XX Country Name XX (Дополнительные сведения о стране)
Price This Tour With the Tour Price Calculator (Расчет стоимости поездки с помощью калькулятора)
All Photographs У Photo Disc (Все фотографии)
Как и прежде, сначала на страницу добавляется статическое содержимое, для того, чтобы наметить приблизительную структуру. В последующих шагах в соответствующие участки страницы добавляется динамическое содержимое.
Для добавления знака авторского права У следует выполнить команды Insert\HTML\Special Characters\Copyright (Вставка\HTML\ Специальные символы\Авторское право).

увеличить изображение
Один раз щелкните на строке "XX Country Name: Tour Name XX" и на панели Property Inspector (Инспектор свойств) в списке Format (Формат) выберите пункт Heading 2 (Заголовок 2). Поочередно в каждом из последующих пяти абзацев выделите текст до двоеточия (не выделяя двоеточие), и в категории Text (Проверить) на панели Insert (Вставка) нажмите кнопку Strong (Полужирный).
В этом шаге производится форматирование статического каркаса страницы, созданного в предыдущем шаге.
Поскольку при нажатии кнопки Bold (Полужирный) на панели Property Inspector (Инспектор свойств) вместо тегов <strong> Dreamweaver добавляет на страницу теги <span class="author">, следует добавить теги <strong> вручную (см. рис. вверху следующей страницы).
Выделите текст "XX Country Name" в заголовке и замените его динамическим значением countryName из панели Bindings (Привязки).
Dreamweaver заменит введенный ранее текст собственным псевдокодом, указывающим на источник динамического текста (см. рис. внизу следующей страницы).
В той же строке выделите надпись "Tour Name XX" и замените ее значением tourName из панели Bindings (Привязки). Выполните команды View\Live Data (Вид\Оперативные данные), чтобы проверить правильность отображения названия страны и путешествия. После проверки отключите функцию Live Data (Оперативные данные).

увеличить изображение

увеличить изображение
При разработке я нередко включаю и выключаю опцию Live Data, чтобы убедиться в том, что на странице нет никаких неожиданностей. В заголовке должна отобразиться надпись "Argentina: Highlights of Argentina" ("Аргентина: достопримечательности Аргентины"). Интересно отметить не только то, что для одного заголовка извлечены данные из двух разных полей, но и то, что эти поля, в свою очередь, получены из двух разных таблиц базы данных. Название страны извлечены из таблицы tbl_country, а название путешествия – из таблицы tbl_tours. То, что страна (Argentina) оказалась правильно связана с описанием тура (Highlights of Argentina) служит подтверждением успешного выполнения запроса.

увеличить изображение
Прикрепите динамические данные к последующим пяти строкам (те самые строки, которые были выделены полужирным шрифтом на шаге 3 так, как показано ниже):
Tour Description: description Number of Nights: numNights Meals Per Day Included: meals_per_day Exercise Required: exerciseReqd Itinerary: itinerary
Это ключевой шаг, в котором на страницу добавляется большая часть динамического содержимого. Подобные действия производились и раньше (см. рис. вверху следующей страницы).
Снова включите опцию Live Data (Оперативные данные).
Теперь, в основном, все выглядит замечательно. Однако часть с расписанием маршрута (Itinerary) выглядит несколько неряшливо, поскольку данные содержатся в двух строках, а вторая строка не выровнена относительно первой. Чтобы это исправить, достаточно простой таблицы.

увеличить изображение
Отключите опцию Live Data (Оперативные данные) и создайте таблицу, состоящую из одной строки и двух столбцов, чтобы отделить статический текст от динамического. При создании таблицы укажите параметры, приведенные на рисунке. После этого перетащите Itinerary в первую ячейку, а блок динамического текста – во вторую.

Теперь, если при выводе полученное значение займет несколько строк, все они будут выровнены так, как требуется. Чтобы посмотреть на результат, следует снова включить опцию Live Data.

увеличить изображение
В абзаце, расположенном под созданной таблицей, выделите текст "XX Country Name XX0" и замените его значением countryName из панели Bindings (Привязки).
После этого на страницу будет добавлено еще одно название страны. В одном из последующих упражнений к этому названию будет прикреплена ссылка на страницу с информацией о стране.

увеличить изображение
