Обновление запроса и комментирование кода с целью тестирования и отладки
Ссылки с названиями регионов пересылают на страницу tours_detail.asp переменные URL-адреса, однако эта страница не способна обработать полученные переменные. В этом упражнении на страницу будет добавлен необходимый сценарий. Но здесь есть одна загвоздка.
Обычно, если страница должна получить переменную URL-адреса, но при загрузке страницы эта переменная не была передана, то появляется сообщение об ошибке. Но в данном случае, когда посетитель щелкает на ссылке View All (Просмотр всей информации), на страницу не передается никаких переменных. В будущем, после того, как на страницу будет добавлена форма, позволяющая выбрать страну из списка, появится другой способ для перехода на страницу tours_detail.asp без использования параметров URL-адреса. Таким образом, страница не должна зависеть от наличия переменных URL-адреса.
При создании приложений (даже таких простых, как это) разработчику необходимо приложить максимум усилий, чтобы предотвратить появление сообщений об ошибках. Порой для этого требуется выработать определенную стратегию, поэтому, прежде, чем двигаться дальше, следует обдумать описанные ниже моменты. Цель веб-дизайнера состоит в том, чтобы страница отображала нужные результаты на основе полученного типа данных (или на основе их отсутствия).
Если на страницу переданы данные (например, переменные формы или URL-адреса), они будут использоваться только в одном месте: в SQL-запросе для фильтрации записей. Больше ничего на странице не зависит от этих данных. Чтобы избежать ошибок, требуется предотвратить запуск кода, который зависит от несуществующих на странице переменных. Как известно, для управления запуском или блокирования возможности для выполнения тех или иных участков кода прекрасно подходят условные конструкции (if…else). Таким образом, одно из решений проблемы заключается в размещении нескольких SQL-инструкций внутри условной конструкции – по одному запросу на каждый тип поиска. На основе наличия или отсутствия указанных переменных, условная конструкция обеспечит корректное выполнение запроса.
Условная конструкция будет записана к концу этого урока. Но в данный момент требуется создать SQL-инструкцию, которая будет выполняться в том случае, если на страницу передана переменная URL-адреса regionID. Эта инструкция отличается от существующей SQL-инструкции, которая извлекает из базы данных все записи. Запрос, созданный ранее, тоже нужен, поскольку он соответствует варианту, когда на страницу не передано ни одной переменной. Итак, следует скопировать существующую SQL-инструкцию и настроить ее на работу с переменными URL-адреса.
Но это приведет к другой проблеме, когда в коде появятся два несовместимых запроса. Эта проблема будет решена позднее при помощи условной конструкции. Но как быть во время создания и отладки нового запроса? Для этого потребуется временно отключить существующий запрос. Запрос перестанет обрабатываться, однако код останется на странице, и впоследствии снова будет активирован. Чтобы воспользоваться этой возможностью, следует закомментировать код существующего запроса. Как говорилось ранее, интерпретаторы кода ASP, ColdFusion и PHP игнорируют комментарии, так что код останется на странице, но не повлияет на процесс тестирования. Этот прием, как уже упоминалось, называется комментированием кода и при разработке сложных приложений является исключительно полезным средством.
Совет. При написании кода многие программисты используют следующую стратегию – на каждом из этапов решать по одной четко определенной задаче. Если попытаться одновременно создать и новый запрос, и условную конструкцию, то в случае возникновения проблем будет непонятно, какой участок кода включает ошибку. Поэтапное выполнение одной конкретной задачи одновременно облегчает отладку кода.
В этом упражнении исходный запрос будет скопирован, закомментирован, после чего будут внесены изменения в копию запроса и проверена ее работа.
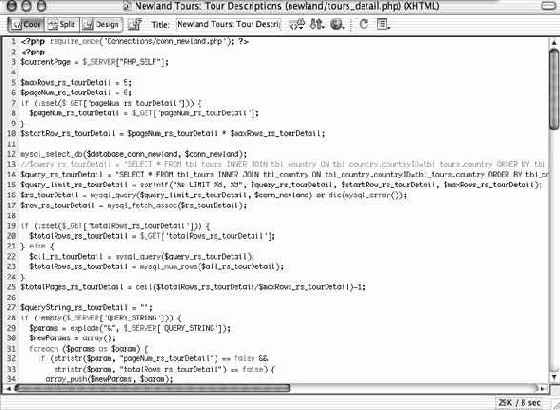
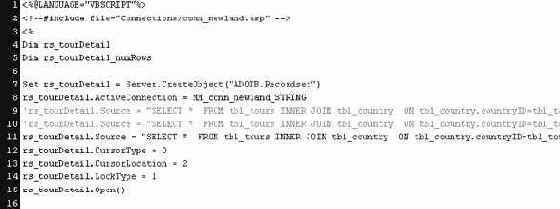
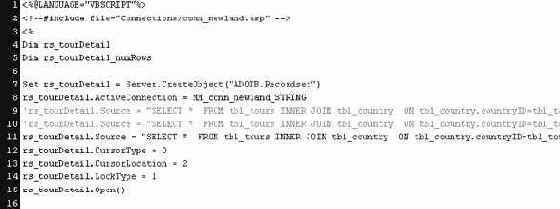
Откройте страницу tours_detail.asp. В режиме Code (Код) найдите код запроса, расположенный в верхней части документа.
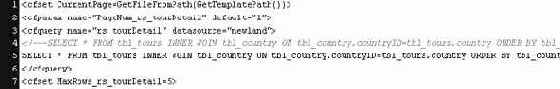
В моем случае в документах ASP и ColdFusion код запроса начинается со строки 4. В документе PHP он расположен немного ниже, в строке 12 [mysql_select_db()]. Цель данного шага заключается в том, чтобы изолировать код SQL-запроса (который начинается со строки SELECT * FROM tbl_tours) и в то же время в минимальной степени повредить код ASP, ColdFusion или PHP.
Веб-дизайнерам, программирующим на ASP, ColdFusion и PHP рекомендуется выполнить предлагаемые ниже действия:
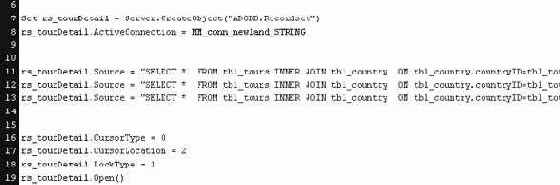
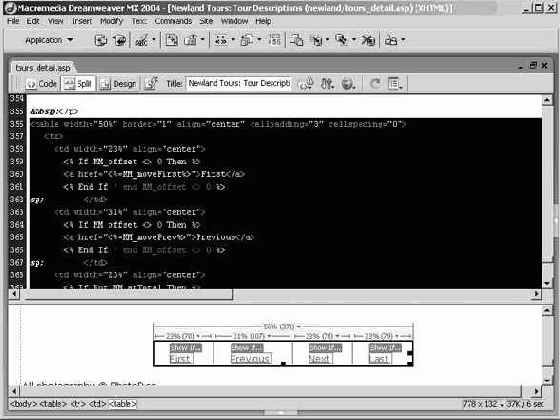
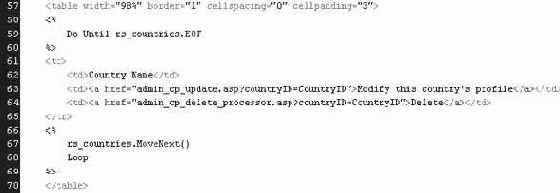
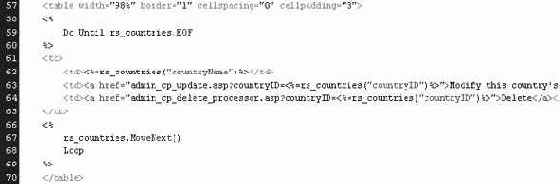
Пользователям ASP. Полностью выделите строку, начинающуюся с кода rs_tourDetail.Source =. Скопируйте ее и вставьте в следующую строку, так, чтобы получилось две одинаковые копии. Поместите курсор в начало первой строки и добавьте одинарную кавычку (‘), чтобы закомментировать строку.

увеличить изображение
Итак, исходный запрос скопирован и временно заблокирован. Теперь можно изменять и проверить копию.
Пользователям ColdFusion. Найдите SQL-инструкцию, расположенную между тегами <cfquery>. Если потребуется, удалите все разрывы строки так, чтобы инструкция помещалась в одной строке. Поместите курсор перед первой SQL-инструкцией и введите <!- - -. После этого перейдите в конец строки и введите - - ->.
Исходный запрос скопирован и временно заблокирован. Теперь можно изменить и проверить копию.

увеличить изображение
Пользователям PHP. Полностью выделите строку, начинающуюся с кода $query_rs_tourDetail = "SELECT. Скопируйте ее и вставьте в следующую строку так, чтобы получилось две одинаковые копии. Поместите курсор в начало первой строки и добавьте две косые черты (два слэша) (//), чтобы добавить комментарий к этой строке.
Первоначальный запрос скопирован и временно заблокирован. Теперь можно изменить и тестировать копию.

увеличить изображение
В этом упражнении исходный запрос будет скопирован, закомментирован, после чего будут внесены изменения в копию запроса и проверена ее работа.
Откройте страницу tours_detail.asp. В режиме Code (Код) найдите код запроса, расположенный в верхней части документа.
В моем случае в документах ASP и ColdFusion код запроса начинается со строки 4. В документе PHP он расположен немного ниже, в строке 12 [mysql_select_db()]. Цель данного шага заключается в том, чтобы изолировать код SQL-запроса (который начинается со строки SELECT * FROM tbl_tours) и в то же время в минимальной степени повредить код ASP, ColdFusion или PHP.
Веб-дизайнерам, программирующим на ASP, ColdFusion и PHP рекомендуется выполнить предлагаемые ниже действия:
Пользователям ASP. Полностью выделите строку, начинающуюся с кода rs_tourDetail.Source =. Скопируйте ее и вставьте в следующую строку, так, чтобы получилось две одинаковые копии. Поместите курсор в начало первой строки и добавьте одинарную кавычку (‘), чтобы закомментировать строку.

увеличить изображение
Итак, исходный запрос скопирован и временно заблокирован. Теперь можно изменять и проверить копию.
Пользователям ColdFusion. Найдите SQL-инструкцию, расположенную между тегами <cfquery>. Если потребуется, удалите все разрывы строки так, чтобы инструкция помещалась в одной строке. Поместите курсор перед первой SQL-инструкцией и введите <!- - -. После этого перейдите в конец строки и введите - - ->.
Исходный запрос скопирован и временно заблокирован. Теперь можно изменить и проверить копию.

увеличить изображение
Пользователям PHP. Полностью выделите строку, начинающуюся с кода $query_rs_tourDetail = "SELECT. Скопируйте ее и вставьте в следующую строку так, чтобы получилось две одинаковые копии. Поместите курсор в начало первой строки и добавьте две косые черты (два слэша) (//), чтобы добавить комментарий к этой строке.
Первоначальный запрос скопирован и временно заблокирован. Теперь можно изменить и тестировать копию.

увеличить изображение
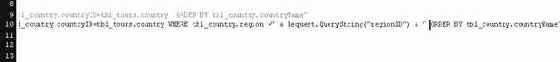
Непосредственно перед предложением ORDER BY, расположенным ближе к концу SQL-инструкции, введите следующий код:
Для ASP:
WHERE tbl_country.region=" & Request.QueryString("regionID") & "
Для ColdFusion:
WHERE tbl_country.region = #url.regionID#
Для PHP:
WHERE tbl_country.region =". $_GET['regionID'] ."

увеличить изображение
После закрывающих кавычек (") в ASP и PHP, а также после закрывающего знака # в ColdFusion должен стоять пробел. Другими словами, предложение ORDER BY не должно без пробела примыкать к кавычкам или знаку #.
Совет. Как говорилось ранее, в ASP оператор & применяется для конкатенации (или объединения) текстовых строк. С той же целью используется точка (.) в PHP. Конкатенация необходима в обоих случаях, поскольку смешиваются литеральные строки (составляющие большую часть SQL-запросов), которые ASP или PHP должны передать без изменения, и специальный код ASP или PHP, который требуется оценить, например, Request.QueryString () (ASP) или $_GET() (PHP). Строки заключаются в кавычки, а выражения нет. Для их совместного употребления следует объединить участки кода при помощи оператора & или точки. При использовании ColdFusion такой проблемы не возникает, поскольку в этом случае выражения, которые требуется оценить, помещаются между знаками #…#.
Итак, для чего предназначен добавленный в запрос код? Он создает дополнительный критерий для отбора, который значительно сужает первоначально заданную область поиска. При выполнении первого варианта поиска из базы данных извлекается вся информация, необходимая для отображения всей информации о турах. Новый запрос делает то же самое, но при этом извлекает только те путешествия, которым соответствует значение поля regionID, равное значению переданного на страницу параметра URL-адреса.
Приведем конкретный пример. Каждому путешествию соответствует поле, в котором можно указать страну. Как известно из предшествующих уроков, в этом поле содержится внешний ключ, указывающий на таблицу tbl_country. Таким образом, двум турам, проводимым во Франции, соответствует одно и то же значение внешнего ключа countryID. Это общее поле связывает таблицу путешествий с таблицей стран (в данном случае все туры, проводимые во Франции, посредством этого поля связаны со значением France в таблице tbl_country).
Переключение между SQL-запросами в зависимости от переменных среды
После проверки запросов стало очевидно, что каждый из них работает, когда два других закомментированы. Такие условия вполне подходят для тестирования, когда существует возможность в любой момент открыть документ и закомментировать тот или иной участок кода. Но при открытии сайта, предназначенного для общего доступа, в код необходимо внести дополнительные изменения. Несложно понять, что требуется реализовать автоматическое переключение между запросами, осуществляемое в зависимости от выбранного посетителем типа поиска. Во-первых, следует определить, как страница tours_detail.asp определит способ поиска, который был выбран. Затем на основе этого следует перейти к соответствующему SQL-запросу. Для создания такого перехода идеально подходит условная конструкция if… else, – вопрос только в том, как с ее помощью выявить тип поиска, выбранный посетителем?
В одном из предыдущих уроков был создан сценарий, проверяющий корректность заполнения формы. При выполнении сценария производилась проверка того, существуют ли переменные numadults и numchildren, а также являются ли их значения числовыми. Если хотя бы одно условие не выполнялось, посетитель переводился обратно на страницу с формой для устранения проблемы. Подобная стратегия позволяет определить, какой тип поиска выбрал посетитель. Проверка наличия или отсутствия конкретных переменных должна производиться в следующем порядке:
если не существует переменных формы или URL-адреса, то это означает, что посетитель перешел на страницу по ссылке View All (Просмотр всей информации);если в памяти присутствует переменная URL-адреса, значит посетитель перешел на страницу по одной из ссылок с названиями регионов;если в памяти существует переменная формы, следовательно, посетитель выбрал страну в списке формы.
Этой информации достаточно для определения логической структуры сценария, который требуется написать. Логика наглядно продемонстрирована в приведенном ниже псевдокоде. Фразы, отделенные косыми чертами (слэшами), поясняют причину возникновения того или иного условия. В итоговый сценарий они добавлены не будут.
Если переменной формы не существует // посетитель щелкнул либо на ссылке View All Tours (Просмотр всех туров), либо на ссылке с названием региона Если не существует переменных URL-адреса // посетитель щелкнет на ссылке View All Tours. Запустить первый запрос Иначе переменная URL-адреса существует // пользователь щелкнул на ссылке с названием региона Запустить второй запрос Иначе переменная формы существует // пользователь выбрал страну из списка формы Запустить третий запрос
При анализе этого псевдокода становится понятно, что для его реализации требуются две условные конструкции if…else, вложенные одна в другую. Это необходимо, так как одно из условий (отсутствие переменной формы) может выполняться по двум разным причинам: поскольку посетитель щелкнул на ссылке View All (Просмотр всей информации), и на странице нет переменных URL-адреса. Помимо этого, возможен вариант, при котором посетитель щелкнул на ссылке с названием региона, вследствие чего на страницу передана переменная URL-адреса.
Откройте страницу tours_detail.asp. В режиме Code (Код) найдите три строки SQL-кода и удалите символы комментариев, в которые заключена часть из них. Выше и ниже этих строк добавьте несколько разрывов строки, чтобы отделить запросы от остального кода.
На этом шаге производится подготовка к добавлению запросов в условную конструкцию if…else. При этом невозможно повредить код в соседних строках. После того, как обработчик сценария ASP или ColdFusion определит, какой запрос выполнять, остальные два будут полностью проигнорированы.

увеличить изображение
Над верхней строкой запроса введите строку кода, проверяющую существование переменной формы.
Для ASP:
If IsEmpty(Request.Form("tourCountry")) Then
Для ColdFusion:
<cfif Not IsDefined("form.tourCountry")>
Для PHP:
if (!isset($_POST['tourCountry'])) {
Результатом обработки этого условия (как и любого другого) будет значение true (истина) или false (ложь). Если возвращается значение true (то есть переменной формы не существует), сценарий должен определить, существует ли переменная URL-адреса. Если возвращается значение false, становится ясно, что посетитель выбрал страну из списка формы, а, следовательно, нужно выполнять третий запрос.
С помощью клавиши (Tab) установите отступ от края для всех трех SQL-запросов. Над строкой с третьим запросом создайте новую строку и введите в ней код, благодаря которому будет запускаться третий запрос.
Для ASP:
Else
Для ColdFusion:
<cfelse>
Для PHP:
} else {
Если после проверки условия возвращается значение false, обработчик будет проводить в коде поиск операторов else if или else. Когда он их находит, они выполняются. Добавление этого кода обеспечивает запуск запроса, производящего фильтрацию на основе переменной формы, в том случае, если она существует.
Добавьте приведенный ниже код после строки третьего запроса, чтобы закрыть блок if…else.
Для ASP:
End If
Для ColdFusion:
</cfif>
Для PHP:
}

увеличить изображение
Итак, половина задачи решена. Если сейчас загрузить страницу на сервер и запустить ее через форму, выбрав страну из списка и нажав кнопку Submit, она будет работать надлежащим образом. Но если попытаться перейти на страницу другими способами, то появится сообщение об ошибке, поскольку обработчик будет пытаться одновременно выполнить два остальных запроса.
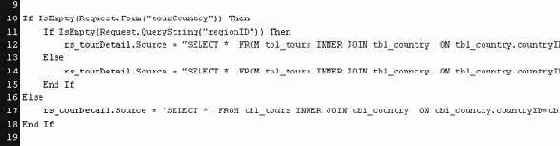
Еще раз установите отступ для двух верхних строк с SQL-запросами. Над строкой с первым запросом добавьте условие, которое проверяет наличие переменной URL-адреса.
Для ASP:
If IsEmpty(Request.QueryString("regionID")) Then
Для ColdFusion:
<cfif Not IsDefined("url.regionID")>
Для PHP:
if (!isset($_GET['regionID'])) {
Если при проверке этого условия тоже будет возвращено значение true (истина), значит, не существует ни переменных формы, ни переменных URL-адреса, и должен выполняться первый SQL-запрос – наименее строгий. Этот запрос расположен под строкой с условием, так что если условие выполняется, будет запущен запрос.
Если возвращается значение false (ложь), то это означает, что переменная URL-адреса существует, и должен выполняться второй запрос.
В строке между двумя верхними запросами введите код, необходимый для запуска второго запроса.
Для ASP:
Else
Для ColdFusion:
<cfelse>
Для PHP:
} else {
Этот запрос может быть запущен только в том случае, если не существует переменной формы, но имеется переменная URL-адреса.
После второго SQL-запроса добавьте новую строку, чтобы закрыть блок с вложенным условием.
Для ASP:
End If
Для ColdFusion:
</cfif>
Для PHP:
}
Этот код завершает блок с вложенным условием, урок и приложение для поиска и отображения путешествий.

увеличить изображение
Сохраните файл и загрузите его на сервер. Откройте страницу tours.asp в браузере и опробуйте все доступные виды поиска.
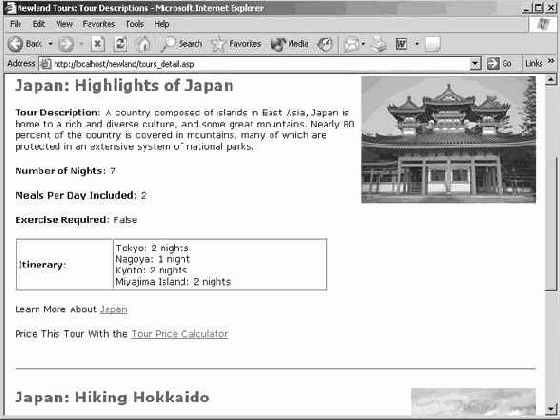
Завершенное приложение работает в любых критических ситуациях. Отображаются все (и только те) путешествия, которые соответствуют критериям поиска. Навигационная панель для перемещения между записями будет скрыта или видима в зависимости от количества записей, извлеченных из базы во время поиска. При щелчке на названии страны загрузится страница с информацией о ней. Если щелкнуть на ссылке Tour Price Calculator (Калькулятор для расчета стоимости тура), загрузится приложение для расчета стоимости, а в списке будет выбрано название соответствующего тура. Итак, посетители получают возможность работать с удобным и функциональным интерфейсом, позволяющим подробнее узнать о том, что предлагает компания Newland Tours.
Подготовка страницы поиска и создание ссылки для поиска без фильтрации
В этом упражнении приступаем к реализации подготовительного этапа по созданию страницы поиска. Для этого следует удалить устаревший контент со страницы tours.asp. На данный момент на странице tours.asp содержится статический список всех путешествий. После создания динамического списка туров (tours_details.asp) содержимое страницы tours.asp теряет свою актуальность. Однако, поскольку навигационные панели по всему сайту содержат ссылку Find Tours (Поиск туров), которая указывает на tours.asp, эта страница идеально подходит для размещения на ней поискового интерфейса.
Неудивительно, что в первую очередь требуется удалить весь статический список путешествий. В дальнейшем будет намечена основная структура страницы. Наконец, будет создан первый из трех поисковых интерфейсов, хотя в данном случае термин "поисковый интерфейс", несомненно, является преувеличением – это простая гиперссылка, при переходе по которой на странице tours_detail.asp отображаются все путешествия.
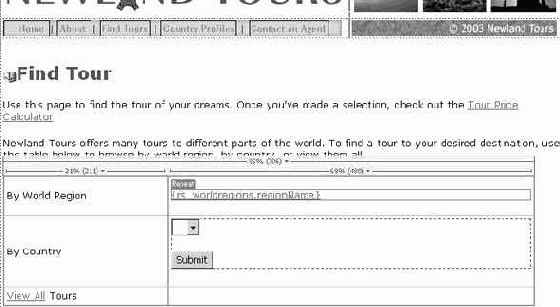
Откройте страницу tours.asp и измените заголовок "Choose Tour" ("Выберите тур") на Find Tour. Выделите все содержимое ниже заголовка (включая и таблицу). После этого нажмите клавишу (Del). Под заголовком "Find Tours" ("Поиск туров") введите следующий текст:
Use this page to find the tour of your dreams. Once you’ve made a selection, check out the Tour Price Calculator. (На этой странице можно найти тур Вашей мечты. После выбора тура проверьте калькулятор для расчета стоимости путешествия.)
Newland Tours offers many tours to different parts of the world. To find a tour to your desired destination, use the table below to browse by world region, by country, or view them all. (Компания Newland Tours предлагает много туров по разным странам. Для поиска нужной информации по туру, Воспользуйтесь таблицей (внизу страницы, чтобы просмотреть интересующие Вас сведения по регионам и по странам.)
Несмотря на то, что к концу этого шага страница заметно изменилась, сделано было немного: вместо устаревшего статического HTML на страницу добавлен модернизированный статический HTML.

увеличить изображение
К словам "Tourprice Calculator" ("Калькулятор для расчета стоимости тура") прикрепите ссылку на страницу tourprice.asp.
Поскольку эта ссылка не относится ни к одному путешествию, прикреплять к ней параметры URL-адреса не требуется. Несмотря на это при переходе по этой ссылке приложение для расчета стоимости путешествия все равно будет работать, просто при загрузке страницы в раскрывающемся списке не будет выбран какой-то определенный тур.
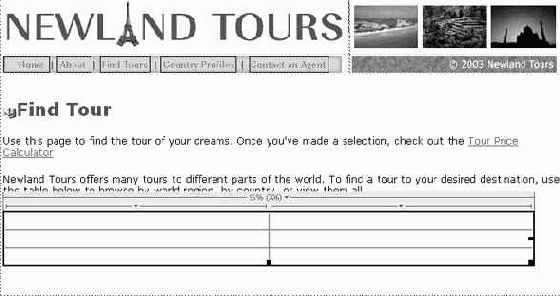
Под вторым абзацем создайте новую строку и вставьте в нее таблицу со следующими параметрами:
Rows: 3 (Строк: 3) Columns: 2 (Столбцов: 2) Width: 95 Percent (Толщина: 95 процентов) Border thickness: 1 (Толщина границы: 1) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками:0)
Таблица состоит из трех строк – по одной для каждого вида поиска. В левый столбец будут помещены описания для каждого способа поиска, а в правом – ссылки и форма.

увеличить изображение
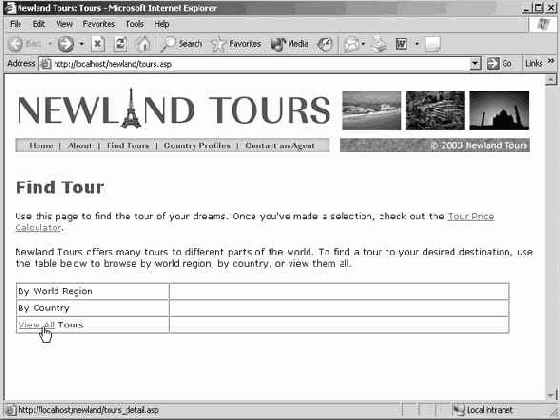
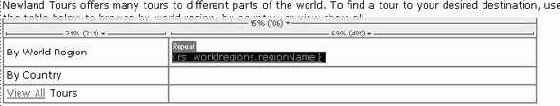
В три ячейки, находящиеся в левом столбце, снизу вверх введите следующий текст: "By World Region" ("По регионам"), "By Country" ("По странам") и "View All Tours" ("Просмотр всех туров"). Перетащите разделитель между столбцами влево так, чтобы правый столбец был шире левого.
Точно так же, как и раньше, прежде чем добавить динамическое содержимое на страницу, потребуется создавать статическую основу. После этого в отдельные места на странице будет добавлен динамический контент.

увеличить изображение
Выделите слова "View All" в ячейке View All Tours (Просмотр всех туров), и прикрепите к нему ссылку на страницу tours_detail.asp.
При переходе по этой ссылке загрузится страница tours_detail.asp в своем первоначальном виде, – именно такой она была в конце урока 11.
Сохраните файл, загрузите его на сервер и протестируйте в браузере.
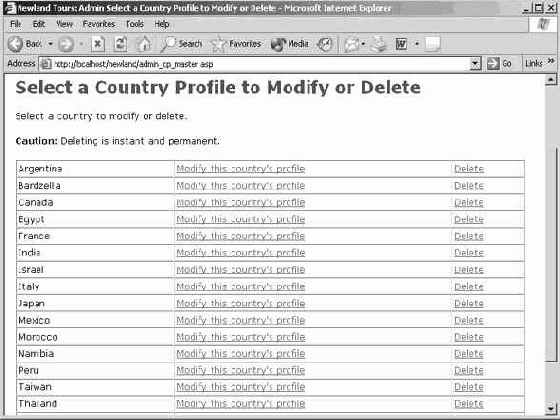
При щелчке на ссылке View All (Просмотр всей информации) загрузится страница tours_detail.asp, которая будет работать точно так же, как прежде. На будущее важно запомнить, что когда пользователи переходят по этой ссылке, на страницу не передается никаких дополнительных переменных.

увеличить изображение
Поиск по регионам: создание интерфейсов
Пора реализовать первый из двух оставшихся вариантов поиска: поиск путешествий по регионам. После завершения работы на странице появится список, состоящий из восьми регионов, к каждому из которых прикреплена ссылка на страницу tours_detail.asp, к которой прикреплена строка запроса, содержащая уникальное значение переменной regionID. На страницу tours_detail.asp будут переданы только те записи, которые были извлечены после выполнения SQL-запроса, фильтрующего данные с заданным значением для поля regionID. После этого тот же процесс будет повторен на странице index.asp, чтобы пользователи могли перейти к выбранным турам непосредственно с главной страницы. При выполнении упражнения на странице index.asp рекомендуется, не пользуясь книгой, по памяти воспроизвести указанные шаги, что позволит лучше усвоить описанные выше операции.
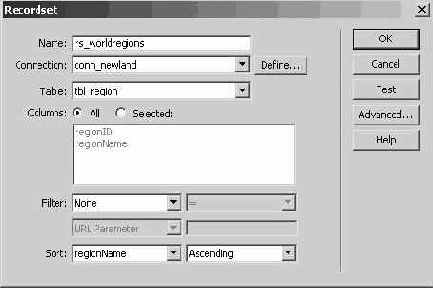
На странице tours.asp создайте новый набор записей со следующими параметрами:
Name: rs_worldregions (Название: rs_worldregions) Connection: conn_newland (Соединение: conn_newland) Table: tbl_region (Таблица: tbl_region) Columns: All (Столбцы: Все) Filter: None (Фильтр: отсутствует) Sort: regionName, Ascending (Сортировка: regionName, по возрастанию)
этот набор записей извлекает из базы все названия регионов и соответствующие им идентификаторы. Названия регионов будут использованы для создания списка регионов, а идентификаторы – передаваться в качестве значений параметров URL-адреса. Похожая стратегия применялась при работе с профилями стран.

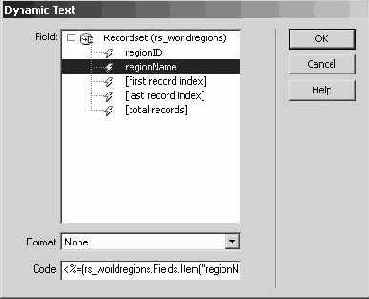
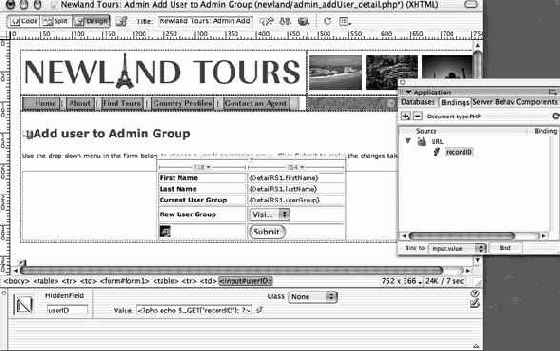
Поместите курсор в пустой ячейке, расположенной справа от надписи "By World Region" ("По регионам"). В категории Application (Приложение) на панели Insert (Вставка) щелкните на кнопке Dynamic Text (Динамический текст). В одноименном диалоговом окне Dynamic Text выберите поле regionName (НазваниеРегиона) и нажмите OK.
Если протестировать страницу сейчас, на ней отобразится первое в наборе записей название региона или страны (Africa). Остальные названия не будут выведены, поскольку к динамическому тексту не применялась модель поведения Repeat Region (Повторяющаяся область). Однако до этого требуется прикрепить к динамическому тексту гиперссылку.

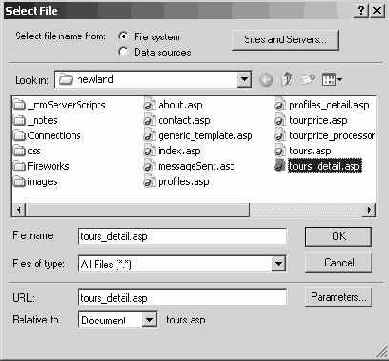
Выделите динамический текст (в псевдокоде Dreamweaver – {rs_worldregions.regionName}) . На панели Property Inspector ( Инспектор свойств) щелкните на значке папки, расположенном справа от поля Link (Ссылка), чтобы открыть диалоговое окно Select File (Выбор файла). Выберите файл tours_detail.asp.
На этом шаге создается ссылка на страницу tours_detail.asp. Безусловно, проще указать файл tours_detail.asp при помощи инструмента Point to File (Указать файл). Однако поиск файла в диалоговом окне имеет полезную особенность, – в этом случае Dreamweaver упрощает создание ссылки, к которой прикрепляются переменные запроса/URL-адреса.

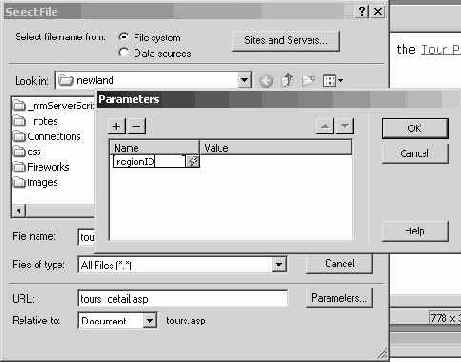
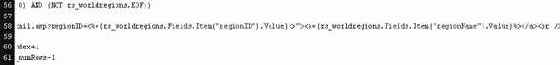
Не закрывая диалоговое окно Select File (Выбор файла), нажмите кнопку Parameters (Параметры) в правом нижнем углу. В столбце Name (Название) диалогового окна Parameters (Параметры) введите regionID.

Итак, на этом шаге задается переменная regionID. Теперь Dreamweaver имеет достаточно информации, чтобы сгенерировать следующий код: <a href="tours_detail.asp?regionID=">. Разумеется, этого недостаточно. Переменная regionID должна иметь какое-то значение, в данном случае – текущее значение поля regionID.
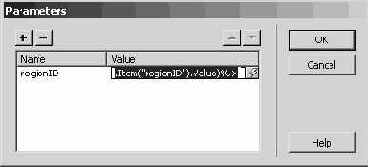
Щелкните на значке с изображением молнии в столбце Value (Значение). Выберите в списке поле regionID и нажмите OK, чтобы вернуться в диалоговое окно Parameters (Параметры). Нажмите OK еще два раза, чтобы вернуться в документ.

На данном шаге указывается значение переменной запроса/URL-адреса regionID.
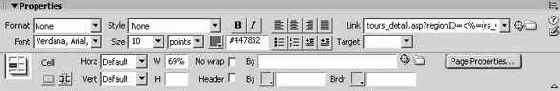
В поле Link (Ссылка) на панели Property Inspector (Инспектор свойств) появится динамический адрес tours_detail.asp?regionID=<%=(rs_worldregions.Fields. Item("regionID").Value)%>, либо аналогичный код для ColdFusion или PHP.

увеличить изображение

увеличить изображение
Не снимая выделение с динамического текста, переключитесь в комбинированный режим Split (Режим разделения) (если необходимо). Пользователям ASP и PHP рекомендуется найти закрывающий тег </a>, расположенный после выделенного кода. Сразу после него введите тег разрыва строки <br />. Пользователям ColdFusion следует удалить весь код между тегами <td> и </td> (не удаляя эти теги) и вместо него ввести новый код:
<cfoutput query="rs_worldregions"><a href="tours_detail.cfm?regionID= #rs_worldregions.regionID#">#rs_worldregions.regionName#</a><br /> </cfoutput>
Подобная проблема уже возникала прежде: без разрыва строки все регионы будут расположены в одной строке. Для правильного форматирования списка достаточно вставить внутри цикла тег <br />. К сожалению, в случае с ColdFusion Dreamweaver генерирует неподходящий код цикла, поэтому вместо простого добавления тега <br /> потребовалось переписать всю строку кода.

увеличить изображение
После добавления разрыва строки в нужное место, записи будут выводиться на странице в виде списка.
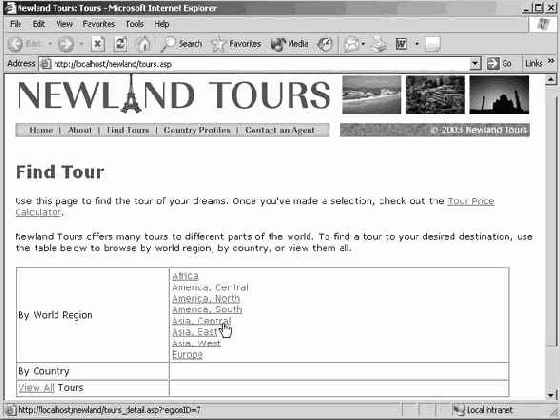
Сохраните файл, загрузите его на сервер и протестируйте в браузере.
На странице будут показаны все восемь регионов. При щелчке на любом из них загрузится страница tours_detail.asp, которая, несмотря на новый параметр URL-адреса, выглядит и функционирует как и прежде.
Записи не фильтруются, поскольку на странице не был изменен запрос, который в данный момент извлекает из базы все путешествия.

увеличить изображение
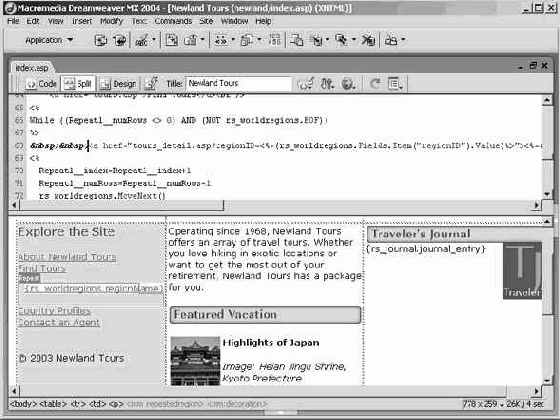
Повторите шаги с 1 по 7, чтобы создать динамический список на главной странице, – вместо существующего списка регионов. Обратите внимание на дополнения и изменения, приведенные ниже.
Рекомендуется выполнить все перечисленные действия по памяти, просматривая этот раздел книги только в случае, если воспроизвести какие-либо шаги будет затруднительно. Это позволить проверить степень усвоения полученных знаний. Вот некоторые моменты, которые следует учитывать.
Следует создать на странице набор записей и присвоить ему имя rs_worldregions. На странице может присутствовать несколько наборов записей, если у них разные имена.При добавлении модели поведения Repeat Region (Повторяющаяся область), следует убедиться, что в диалоговом окне Repeat Region был указан правильный набор записей (rs_worldregions). По умолчанию, скорее всего, будет выбран неправильный набор записей. Если выбран неверный набор записей, то при тестировании файла в браузере появится сообщение об ошибке.Помимо добавления тега <br />, внутри цикла после закрывающего тега </a> (при необходимости нужно исправить код ColdFusion) следует также вставить два неразрывных пробела (для этого в режиме Code (Код) надо дважды ввести ) перед открывающим тегом <a>, чтобы список регионов слегка отступал от левого края.Во время выполнения данного шага навигационная панель страницы в Dreamweaver будет выглядеть не слишком привлекательно, поскольку для оформления страницы будут добавлены псевдокод и блок повторяющейся области. При загрузке страницы в браузере эти элементы отображаться не будут.

увеличить изображение
После завершения указанных действий следует сохранить страницу, загрузить ее на сервер и протестировать в браузере добавленные ссылки. Важно убедиться, что при щелчке на ссылке загружается страница tours_detail.asp, и что каждая ссылка передает на страницу свой параметр URL-адреса.

увеличить изображение
Поиск по стране: фильтрация по переменной формы
Сценарий для поиска путешествий по регионам готов. Поиск по странам аналогичен поиску туров, но с некоторыми отличиями. Вместо ссылок и параметров URL-адреса будут применяться формы и переменные формы. Как и прежде, для реализации поиска используется SQL-инструкция.
Откройте страницу tours.asp. В режиме Design (Дизайн) поместите курсор во второй строке правого столбца и добавьте здесь форму, состоящую из одного раскрывающегося списка и кнопки Submit.
К этому моменту добавление элементов на страницу не должно вызывать затруднений.

увеличить изображение
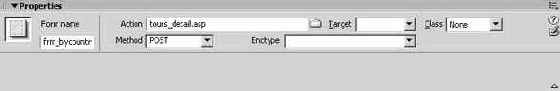
В селекторе тегов выберите тег <form>, а затем на панели Property Inspector (Инспектор свойств) присвойте форме имя frm_bycountry. В качестве значения атрибута в поле со списком Action (Действие) укажите страницу tours_detail.asp. В качестве метода в поле со списком выберите POST.
Эти настройки относятся к форме в целом. Теперь она готова к использованию. Конечно, требуется еще настроить ее элементы, в первую очередь, список.

увеличить изображение
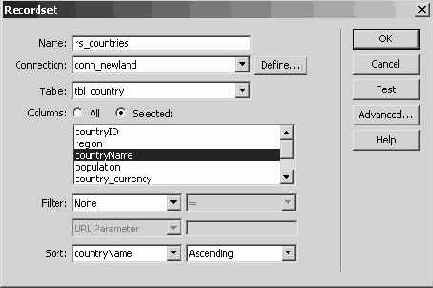
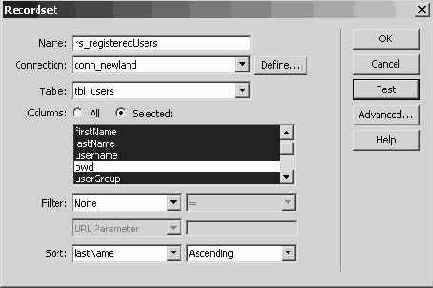
На панели Bindings (Привязки) создайте новый набор записей, используя следующие параметры:
Name: rs_countries (Название: rs_countries) Connection: conn_newland (Соединение: conn_newland) Table: tbl_country (Таблица: tbl_country) Columns: Selected, countryName (Столбцы: выделенные, countryName) Filter: None (Фильтр: отсутствует) Sort: countryName, Ascending (Сортировка: countryName, по возрастанию)
Если нажать кнопку Test (Проверить), станет видно, что набор записей включает список всех стран из таблицы tbl_country, упорядоченных по алфавиту в порядке возрастания. Этот список будет использован для заполнения раскрывающегося списка формы.

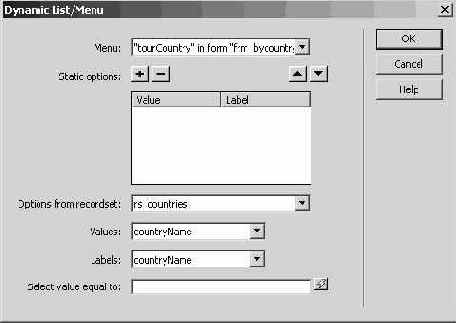
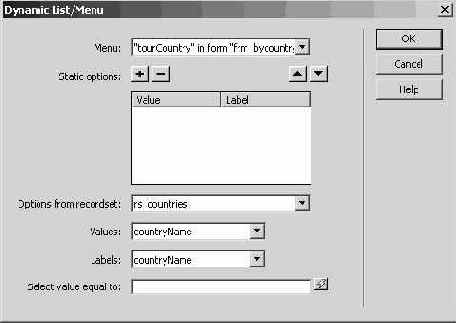
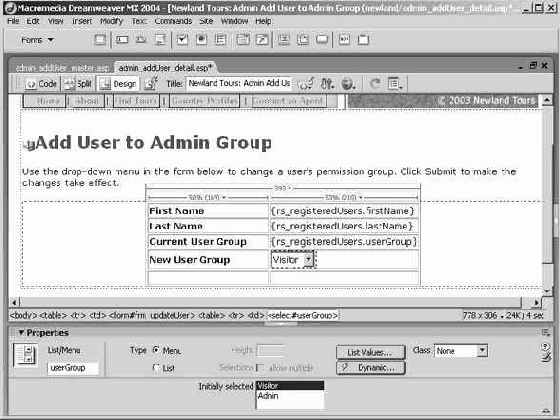
Щелкните на поле со списком, чтобы выделить его, и на панели Property Inspector (Инспектор свойств) присвойте ему имя tourCountry. Нажмите кнопку Dynamic (Динамический), чтобы открыть диалоговое окно Dynamic List/Menu (Динамический список/меню). В меню Options from recordset (Параметры из набора записей) выберите пункт rs_countries. В списках Values (Значения) и Labels (Надписи) оставьте одинаковое значение по умолчанию (countryName), а после этого нажмите OK.
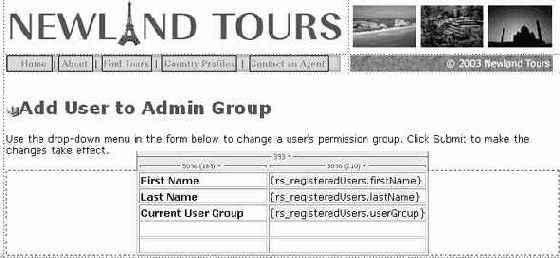
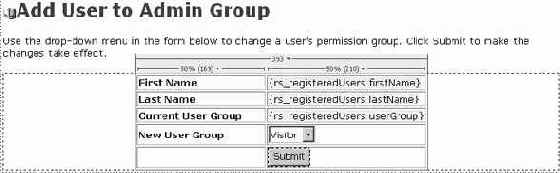
Это диалоговое окно использовалось и раньше, так что последствия выполненных действий являются предсказуемыми. При отображении страницы в браузере список окажется заполнен названиями стран, отсортированных по алфавиту в порядке возрастания. При нажатии кнопки Submit загрузится страница tour_detail.asp (которая была указана в качестве значения атрибута Action (Действие) при настройке формы). Теперь атрибут и выбранное значение (например, tourCountry=Argentina или другая выбранная страна) будут переданы форме в качестве ее переменной (см. рис. вверху следующей страницы).
Рекомендуется сохранить страницу и протестировать ее в браузере, просто чтобы убедиться в том, что названия стран действительно добавляются в список. Если при проверке нажать кнопку Submit, появится сообщение об ошибке, поскольку страница tours_detail.asp настроена не на получение переменной формы countryName, а на получение переменной URL-адреса regionID.

Откройте страницу tours_detail.asp. Найдите два запроса (один из которых закомментирован). Скопируйте второй запрос и вставьте его в следующую строку. Закомментируйте и второй запрос.
Это снова дает возможность внести изменения в копию и протестировать новый SQL-инструкцию, которая будет обрабатывать данные, переданные формой.

увеличить изображение
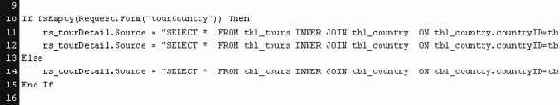
В запросе измените только условие, задаваемое предложением WHERE, так, чтобы код выглядел следующим образом:
Для ASP:
WHERE tbl_country.countryName=' "& Request.Form("tourCountry") & " '
Для ColdFusion:
WHERE tbl_country.countryName = '#form.tourCountry#'
Для PHP:
WHERE tbl_country.countryName =' ". $_POST['tourCountry'] ." '
Как и в прошлый раз, следует убедиться, что между закрывающей одинарной кавычкой (') и следующим предложением ORDER BY установлен пробел.
В значительной степени, смысл этого выражения должен быть понятен. Здесь указано, что из базы данных должны извлекаться только те туры, которым соответствует название страны, равное значению, переданному из формы (хотя для доступа к этому названию вновь требуется задействовать связь между таблицами tbl_tours и tbl_country).
Недоумение могут вызвать одинарные кавычки, в которые заключено все динамическое содержимое во всех трех участках кода. Это особенность языка SQL. Каждый раз, когда задается строка (в отличие от выражения или числового значения), она должна быть заключена в одинарные кавычки. В противном случае, база данных попытается обработать полученный текст как функцию или одну из специальных команд базы данных. При добавлении одинарных кавычек база данных получит указание не интерпретировать и не оценивать код, а сравнить его с текстом, хранящимся в указанном поле.

увеличить изображение
Это диалоговое окно использовалось и раньше, так что последствия выполненных действий являются предсказуемыми. При отображении страницы в браузере список окажется заполнен названиями стран, отсортированных по алфавиту в порядке возрастания. При нажатии кнопки Submit загрузится страница tour_detail.asp (которая была указана в качестве значения атрибута Action (Действие) при настройке формы). Теперь атрибут и выбранное значение (например, tourCountry=Argentina или другая выбранная страна) будут переданы форме в качестве ее переменной (см. рис. вверху следующей страницы).
Рекомендуется сохранить страницу и протестировать ее в браузере, просто чтобы убедиться в том, что названия стран действительно добавляются в список. Если при проверке нажать кнопку Submit, появится сообщение об ошибке, поскольку страница tours_detail.asp настроена не на получение переменной формы countryName, а на получение переменной URL-адреса regionID.

Откройте страницу tours_detail.asp. Найдите два запроса (один из которых закомментирован). Скопируйте второй запрос и вставьте его в следующую строку. Закомментируйте и второй запрос.
Это снова дает возможность внести изменения в копию и протестировать новый SQL-инструкцию, которая будет обрабатывать данные, переданные формой.

увеличить изображение
В запросе измените только условие, задаваемое предложением WHERE, так, чтобы код выглядел следующим образом:
Для ASP:
WHERE tbl_country.countryName=' "& Request.Form("tourCountry") & " '
Для ColdFusion:
WHERE tbl_country.countryName = '#form.tourCountry#'
Для PHP:
WHERE tbl_country.countryName =' ". $_POST['tourCountry'] ." '
Как и в прошлый раз, следует убедиться, что между закрывающей одинарной кавычкой (') и следующим предложением ORDER BY установлен пробел.
В значительной степени, смысл этого выражения должен быть понятен. Здесь указано, что из базы данных должны извлекаться только те туры, которым соответствует название страны, равное значению, переданному из формы (хотя для доступа к этому названию вновь требуется задействовать связь между таблицами tbl_tours и tbl_country).
Недоумение могут вызвать одинарные кавычки, в которые заключено все динамическое содержимое во всех трех участках кода. Это особенность языка SQL. Каждый раз, когда задается строка (в отличие от выражения или числового значения), она должна быть заключена в одинарные кавычки. В противном случае, база данных попытается обработать полученный текст как функцию или одну из специальных команд базы данных. При добавлении одинарных кавычек база данных получит указание не интерпретировать и не оценивать код, а сравнить его с текстом, хранящимся в указанном поле.

увеличить изображение
Сохраните файл и загрузите его на сервер. На панели Site (Сайт) выберите страницу tours.asp и нажмите клавишу (F12), чтобы протестировать ее. Выберите в списке любую страну и нажмите кнопку Submit.
В большинстве стран есть только один тур, который и отобразится после выбора страны. Если выбрать страну, в которой проводится несколько путешествий (France, Japan, United Kingdom и United States), все они будут выведены на странице (см. рис. вверху следующей страницы).

увеличить изображение
Если выбрать Тайвань (Taiwan), то загрузится пустая страница, поскольку, несмотря на то, что эта страна содержится в таблице tbl_country, в ней не проводится ни одного путешествия. Чисто гипотетически такое несоответствие вряд ли бы имело место. Однако в реальности путешествие по Тайваню может оказаться в стадии разработки. Менеджер, ответственный за добавление информации о странах, уже занес данные по Тайваню в базу данных, но полностью ввод всей информации о туре еще не завершен. Во многих базах данных, в том числе, в Microsoft Access (но не в MySQL), для учета этой ситуации в запрос добавляется условие для отбора только тех стран, в которых проводится как минимум одно путешествие.
Только пользователям ASP и ColdFusion. Откройте файл tours.asp. На панели Bindings (Привязки) дважды щелкните на наборе записей Recordset (rs_countries), чтобы отредактировать его. В диалоговом окне Recordset (Набор записей) нажмите кнопку Advanced (Расширенный). Между строками FROM tbl_country и ORDER BY countryName ASC введите приведенный ниже код. Пользователям PHP выполнять этот шаг не нужно, однако рекомендуется прочитать последующий текст.
В этом уроке вы узнали,
В этом уроке вы узнали, как:
готовить страницу tours.asp к добавлению трех видов поиска;создавать динамический список/меню, пересылающего данные на страницу tours_detail.asp при помощи динамически сформированных переменных URL-адреса;создавать такой же список/меню на другой странице;использовать комментарии для временной блокировки участков кода для проведения тестирования и отладки;создавать форму, содержащую список, наполняемый динамическими данными;отображать или скрывать навигационную панель для перемещения между записями – в зависимости от количества извлеченных из базы записей;создавать SQL-запрос, фильтрующий данные из двух объединенных таблиц на основе значения переменной URL-адреса, а также запрос, производящий фильтрацию на основе переменной формы; создавать SQL-запрос, использующий предикат EXIST и содержащий подчиненный запрос;динамически переключаться между запросами в зависимости от наличия или отсутствия переменных среды при помощи условных конструкций if…else и функций IsEmpty() (ASP), IsDefined() (ColdFusion) и isset() (PHP).
Скрытие навигационной панели
Как обычно, прежде чем приступить к созданию кода, требуется четко понять, что именно следует делать. Навигационная панель для перемещения между записями, размещенная внутри таблицы, должна отображаться, если количество извлеченных из базы данных записей больше пяти (то есть шесть, семь и т.д.). Как известно, на странице одновременно выводится по пять записей. Однако если из базы данных извлечено не более пяти записей, навигационная панель не будет работать, следовательно, в этом случае она появиться не должна.
Как всегда, код ASP, ColdFusion и PHP отличается внешне, но он построен по одним и тем же принципам.
На странице tours_detail.asp в комбинированном режиме Split (Режим разделения) при помощи селектора тегов выделите таблицу, в которой содержится навигационная панель для перемещения между записями.
Таблица окажется выделенной как в режиме Code (Код), так и в режиме Design (Дизайн). Режим кода будет применяться на следующем шаге, а в данный момент требуется определить границы таблицы, поскольку выше и ниже таблицы необходимо добавить код, управляющий ее отображением. Это один из тех случаев, когда комбинированный режим облегчает поиск элемента, скрытого в коде.
Чтобы выделить таблицу от остального кода, достаточно добавить несколько пустых строк выше и ниже таблицы (см. рис. вверху следующей страницы).
В режиме Code (Код), непосредственно перед открывающим тегом таблицы, введите первую часть сценария, управляющего отображением таблицы в зависимости от количества записей.
Для ASP:
<% If (MM_atTotal = false Or Not IsEmpty(Request.QueryString("offset"))) Then %>
Для ColdFusion:
<cfif rs_tourDetail.recordcount gt 5>
Для PHP:
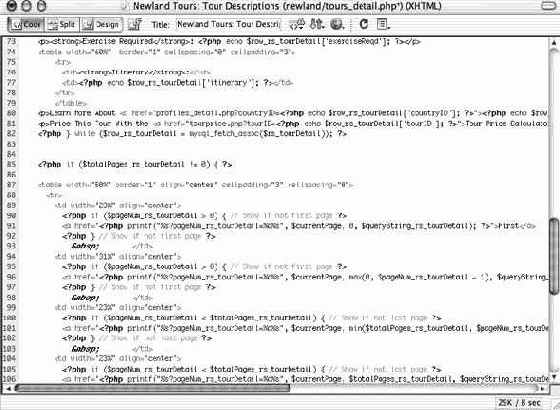
<?php if ($totalPages_rs_tourDetail != 0) { ?>
При создании набора записей в памяти сервера сохраняются не только сами данные, извлеченные из базы, но и некоторая необходимая информация об этих данных. К такой информации (доступной на ASP, ColdFusion и PHP) относится количество записей, извлеченных при помощи запроса. В ASP и ColdFusion переменная, в которой хранится общее число записей, называется RecordCount. Для доступа к ней применяется код rs_myQuery.recordcount. В PHP для получения этой информации применяется функция mysql_num_rows(). Используют ее в следующем виде:mysql_num_rows($rs_myQuery). В обоих примерах название rs_myQuery является вымышленным, и в реальном коде вместо него следует подставлять название используемого набора записей.

увеличить изображение
Во время работы с циклами или при разбиении набора записей на страницы переменная RecordCount (ASP и ColdFusion) или функция mysql_num_rows() (PHP) может оказать неоценимую помощь. Но в данной ситуации возникает одна проблема. В сценариях, сгенерированных с помощью примененных серверных моделей поведения, эти переменные уже используются. Если применить их вновь, между сценариями могут возникнуть непредсказуемые конфликты. В сценариях ASP и PHP, во избежание таких проблем, применяются переменные, уже созданные серверными моделями поведения.
Теперь обратим внимание на сами сценарии. В версии сценария для ColdFusion (кстати, самой простой из всех) сервер получает указание, что если количество записей больше пяти (количество записей, которые одновременно могут отображаться на экране), следует выполнять весь код, идущий после этой строки. Этим кодом является таблица, в которой содержится навигационная панель для перемещения между записями. Если количество записей меньше пяти (так что условие возвращает значение false [ложь]), сценарий переходит к коду, закрывающему конструкцию (он еще не написан), после чего продолжается дальнейшая обработка страницы. Другими словами, если количество записей меньше пяти, таблица, содержащая навигационную панель для перемещения между записями, не отображается. Эта гибкая структура довольно удобна, поскольку вне зависимости от того, что происходит в базе данных (имеется в виду удаление или добавление туров), навигационная панель для перемещения между записями окажется доступной только в случае, если в ней возникнет необходимость.
версии кода для ASP вызывается пара переменных, сгенерированных объектом Recordset Navigation Bar (Навигационная панель для перемещения между записями), добавленным на страницу в предыдущем уроке. Для полного понимания назначения этой строки требуется понимать код VBScript, выводимый на страницу объектом Recordset Navigation Bar, а также около 300 строк кода, благодаря которым работает сама модель поведения. Все это не является целью этой книги. Короче говоря, сценарий определяет, умещаются ли возвращенные записи на одной странице. В первом случае таблица с навигационной панелью отображается, и, напротив, если записи не помещаются на странице, таблица будет скрыта.

Версия сценария для PHP несколько проще. Добавленная ранее серверная модель поведения создала переменную $totalPages_rs_tourDetail, которая используется сценарием, чтобы отследить общее количество страниц с записями. Это количество рассчитывается на основе общего количества записей и количества записей, выводимых на страницу. Переменная проверяется на равенство нулю. Если существует только одна страница с записями, то значение переменной равно нулю, а если три страницы, – значение равно 2 (это может показаться странным). Таким образом, известно, что если значение переменной не равно нулю (оператор != означает "не равно"), следовательно, записи распределены по двум страницам или более, и требуется навигационная панель для перемещения между ними. Если же значение равно 0, весь код в теле условия пропускается, и навигационная панель не отображается.

увеличить изображение
После закрывающего тега </table>, относящегося к таблице, выделенной в шаге 6, поместите код, закрывающий условный блок, созданный на предыдущем шаге.
Для ASP:
<% End If %>
Для ColdFusion:
</cfif>
Для PHP:
<?php } ?>
Это внешняя граница условной конструкции. Если при обработке условия, расположенного в открывающей строке, возвращается значение false (ложь), обработчик ASP, ColdFusion или PHP сразу переходит в конец блока.

Если теперь протестировать страницу (как говорилось ранее, проверять ее следует при переходе по ссылке региона со страниц tours.asp или index.asp), то навигационная панель для перемещения между записями отображаться не будет. Для полной уверенности в правильности работы страницы нужно закомментировать второй участок SQL-кода и удалить символы комментариев, добавленных вокруг первого, снова потом вновь проверить страницу, на этот раз без фильтрации. При этом будут показаны все путешествия, а для перемещения между ними загрузится навигационная панель. В этом случае после завершении тестирования нужно снова закомментировать первый запрос и активировать второй.
Сохраните и закройте страницу tours_detail.asp.
Активация управления сессиями (только пользователям PHP с Windows)
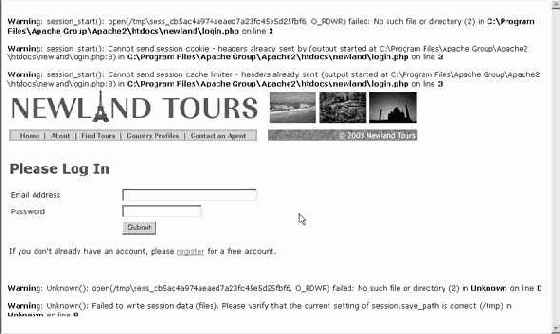
Когда PHP устанавливается с настройками по умолчанию, управление сессиями включено. Когда код PHP действительно начинает использовать сессии, он сохраняет информацию о производимых посетителем операциях в текстовом файле. Этот текстовый файл устанавливается во время установки PHP или, по крайней мере, должен. К сожалению, в некоторых версиях PHP для Windows по умолчанию присутствует неправильный путь к этому файлу. В результате появляются неприятные сообщения об ошибках (см. рис. вверху следующей страницы).
Если при тестировании страницы login.php сообщение об ошибке не появляется, значит, все в порядке и следует перейти к разделу "Ограничение доступа на страницы".
Если присмотреться к сообщению об ошибке более внимательно, станет очевидно, что страница пытается открыть файл с неправильным путем, – что-то вроде /tmp\sess_sess_6002c7a1f3cba0838a25d6e86e596b15, 0_RDWR). Путь необычен тем, что начинается с косой черты (/), в то время как для записи пути для Windows применяется символ обратной косой черты (\). Скорее всего, эта ошибка происходит из PHP для Unix, поскольку все пути в Unix-системах (в том числе, и в Mac OS X) обозначаются косыми чертами. Но хуже всего то, что папки, поиск которой проводит сценарий (tmp), не существует.

увеличить изображение
Исправить эту проблему относительно просто. Для этого требуется выполнить два шага:
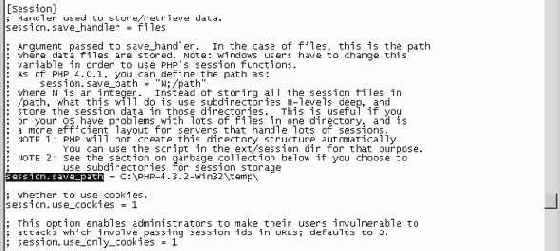
изменить .ini-файл, в котором указан путь, используемый PHP для подключения к каталогу сессии;создать каталог, на который будет указывать .ini-файл.Найдите файл, расположенный по адресу C:\windows\php.ini . Дважды щелкните на нем, чтобы открыть его в программе NotePad (Блокнот).
В файле содержится множество указаний по настройке PHP. Как известно, в Unix наиболее распространенным интерфейсом является не диалоговое окно или Мастер, а текстовый файл.
При помощи функции поиска (при выполнении команд Edit\Find [Правка\Найти]) найдите надпись session.save_path. В той же строке найдите путь, определяющий расположение каталога для сохранения данных.

Все строки, в начале которых присутствует точка с запятой, закомментированы. В большинстве таких строк содержатся инструкции и описания. Таким образом, скорее всего, первый найденный экземпляр session.save_path будет содержаться в составе комментария, а не в самом коде.
В нужной строке после разыскиваемого экземпляра указан путь. Путь может отличаться от указанного на рисунке. Тем не менее, проблема заключается именно в нем.

увеличить изображение
Измените путь так, чтобы он соответствовал указанной записи:
C:\php-[номер_версии]-Win32\temp\
Этот адрес следует ввести без изменений, но вместо [номер_версии] нужно задать номер используемой версии PHP.
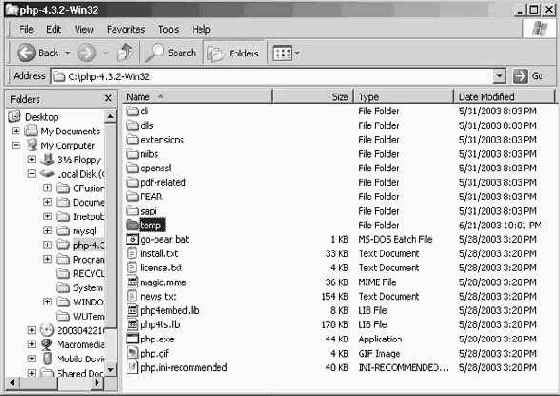
Если версия PHP неизвестна, следует перейти в каталог C:\ и посмотреть имя папки, в которой хранятся файлы PHP. Как правило, в имени папки содержится и номер версии.

Сохраните и закройте файл php.ini.
Информация о месте хранения данных сессии будет обновлена.
При помощи значка Apache, расположенного на панели задач, остановите и снова запустите Apache.
При этом информация из файла php.ini. будет перезагружена, и новые данные вступят в силу.

Откройте окно Windows Explorer (Проводник) (или другой менеджер файлов), перейдите в папку C:\php-[номер_версии]-Win32\ и убедитесь, что внутри нее содержится папка под названием temp.
Если такой папки не существует, следует ее создать.

увеличить изображение
Аутентификация пользователя в веб-приложении
Как обычно, прежде чем начинать работу с серверными моделями поведения, на основе которых можно разработать программные средства для аутентификации, важно понять принципы их работы. Пользователь может зайти на страницу с ограниченным доступом только в том случае, если он ввел правильные данные доступа. Обычно подобные данные состоят из имени пользователя и пароля. После их ввода в базу отправляется запрос ASP, ColdFusion или PHP, проверяющий, содержатся ли в какой-нибудь записи введенные имя пользователя и пароль. Если ответ положительный, проверка завершается успешно, и пользователь регистрируется как вошедший в систему (как правило, незамедлительно). Если в базе данных нет записей, в которых бы одновременно присутствовали введенные имя пользователя и пароль, вход в систему завершается, и посетитель переводится на страницу, содержащую сообщение о том, что вход в систему завершен неудачно.
В начале кода любой страницы с ограниченным доступом содержится сценарий, проверяющий, вошел ли пользователь в систему. Если результат проверки оказывается положительным, страница обрабатывается дальше и отображается в браузере. Если же пользователь не вошел в систему, он, как правило, переводится на страницу, позволяющую ввести данные пользователя, но страница с ограниченным доступом не загружается.
За одним исключением, полученных в книге знаний достаточно, чтобы понять, как процедура регистрации реализуется в ASP, ColdFusion или PHP. Этим исключением является понятие о маркировке пользователя как вошедшего в систему и проверка при переходе с одной страницы на другую. Поскольку сервер забывает посетителя при загрузке каждой новой страницы, установка отметки в виде флажкового индикатора (флага) и проверка ее существования являются проблематичными. "Забывчивость" сервера преодолевалась в предыдущих уроках путем пересылки переменных URL-адреса (или запроса) и переменных формы между страницами. Но эти решения являются временными, и для их реализации необходимо вручную пересылать данные на каждую страницу, которой они требуются. Поэтому целесообразно отыскать более предпочтительное и эффективное средство, которое бы устраняло указанный недостаток.
В книге уже появлялся один вид продолжительно существующих переменных – переменные файла cookie. Как известно, переменная файла cookie – это имя и соответствующее ему значение, которые хранятся в файле на жестком диске компьютера у посетителя и пересылаются на сервер вместе с HTTP-запросом. Употребление этого приема позволяет серверу "помнить" пользователя при переходе между страницами. Это выражается в том, что страницы используют данные, хранящиеся в файле cookie, и реагируют на них.
Чтобы облегчить создание приложений, в которых требуется постоянно отслеживать перемещение посетителей и данных, ASP, ColdFusion и PHP содержат встроенные возможности, которые выполняют значительную часть рутинной работы за разработчика. Среди этих возможностей существуют два типа переменных, каждый со своей областью видимости: переменные приложения (application variables) и переменные сессии (session variables).
Переменные, существующие в рамках приложения, содержат любую изменчивую информацию, которая должна использоваться всеми страницами приложения, вне зависимости от пользователя. К примеру, чтобы добавить на каждую страницу сайта информацию о респонденте, с которым следует связаться по тем или иным вопросам, достаточно присвоить значения имени и контактных данных переменной приложения и прикрепить эту переменную на каждую страницу. Это значительно проще, чем указывать одну и ту же информацию на всех страницах самостоятельно. Если впоследствии сведения о респонденте изменятся, достаточно внести коррективы в значения переменной приложения, после чего информация будет обновлена по всему сайту. Область видимости приложения реализована только в ASP и ColdFusion, однако ее легко сымитировать и в PHP.Переменные, существующие в рамках сессии, включают информацию для отдельного пользователя в специально создаваемой сессии. Если посетитель покидает сайт или закрывает браузер, то через определенное время (обычно 20 мин) сессия завершается и информация удаляется из памяти.Примечание. ColdFusion содержит также встроенную область видимости Client, позволяющую хранить данные одного клиента в течение нескольких сессий. В этой книге она не рассматривается.
Конечно, для хранения отметки с флагом о входе в систему переменная сессии является идеальным вариантом. То есть, после того, как пользователь успешно входит в систему, задается переменная сессии, означающая успешный вход. Каждая страница с ограниченным доступом при загрузке должна проверить наличие этой переменной и соответственно определить, открыть ли доступ к странице или перенаправить пользователя на другую страницу.
Ключевым понятием здесь является продолжительность существования переменной. При помощи более эффективных средств для создания приложений ASP, ColdFusion и PHP позволяют разработчикам создавать сайты, на которых данные сохраняются в течение определенного времени, что позволяет преодолеть ограничения, характерные для протокола HTTP, не использующего информацию о состоянии. Эта возможность долговременного хранения является решающим фактором не только в приложении для аутентификации пользователей, но и в работе многих других программ. Сложно представить Интернет-магазин, который забыл о своем покупателе при переключении со страницы, в которую был введен адрес доставки, на страницу для ввода данных кредитной карты. Если в такой ситуации оплатить покупку, ее могут доставить кому-нибудь другому.
Чтобы данные продолжали существовать в течение определенного времени, они должны где-то храниться. Место хранения зависит от области видимости переменной. Переменные приложения, как правило, хранятся в памяти сервера. По этой причине переменные приложений должны занимать как можно меньше места.
Переменные сессии, в свою очередь, хранятся в файлах cookie на компьютере пользователя и согласовываются с переменными сессии, хранящимися на сервере. Хранение данных в двух местах и их последующее сравнение обычно незаметно разработчику, то есть при установке и извлечении переменных сессии не придется устанавливать и извлекать также переменные сервера и файлов cookie, поскольку все это произойдет автоматически.
Для реализации этого механизма ASP, ColdFusion и (в определенной степени) PHP распознают набор страниц, из которых состоит сайт в качестве единого объекта – приложения. Разные страницы являются частью приложения, когда у них есть доступ к одним и тем же данным сессии и приложения. Несмотря на то, что увидеть приложение целиком невозможно – это не физический объект, – оно все же существует. Веб-приложения состоят из наборов файлов, которыми ASP, ColdFusion или PHP управляет как одной группой.
В ASP и ColdFusion есть специальные страницы, на которых задаются связанные с приложением данные и сценарии. В ASP – это global.asa, а в ColdFusion – application.cfm. Несмотря на то, что в деталях эти файлы сильно различаются, роли их сходны. Оба позволяют задавать переменные и события, видимые с любой страницы приложения, а также управлять сессиями. Любая переменная, сценарий или механизм, добавленный на страницу global.asa или application.cfm, становится доступным каждому сайту ASP и ColdFusion в рамках этого приложения. В большинстве случаев страницы global.asa и application.cfm хранятся в корневом каталоге сайта, поэтому областью видимости приложения становится весь сайт.
В PHP отсутствует прямой аналог страниц global.asa и application.cfm. Однако реализовать в PHP их действие довольно просто. Например, одной из самых важных особенностей страницы application.cfm является то, что она позволяет создавать сессии, переменные сессии, а так же управлять сессиями. Разработчик активирует управление сессиями в файл application.cfm, после чего ColdFusion автоматически приставляет этот файл к каждой странице, запрошенной в рамках приложения. Другими словами, управление сессиями в ColdFusion работает таким образом, что на завершающем этапе анализа, после того, как ColdFusion добавит к каждому файлу содержимое application.cfm, вверху каждой страницы будет вставлен код, разрешающий проведение сессии. В PHP (версии 4.1 и выше), чтобы разрешить использование сессий вверху страницы, вставляется метод session_start(). Другой способ – создать файл, содержащий только вызов этого метода, после чего включить файл в верхнюю часть каждой страницы. Таким образом, несмотря на то, что PHP значительно отличается от ASP и ColdFusion, сходные черты являются более весомыми, чем различия.
Даже столь краткий обзор позволяет понять, почему структура для управления сессиями так важна для аутентификации. Она позволяет предоставить посетителю доступ на множество страниц, не требуя от разработчика вручную создавать сценарии, отправляющие данные при каждом переходе между страницами , а после успешного прохождения через страницу для ввода данных доступа
Ограничение доступа на страницы
К этому моменту страницы регистрации и доступа при тестировании должны работать как нужно. Но поскольку доступ к страницам не ограничен, приложение для регистрации и получения доступа остается бесполезным. В этом упражнении в приложение будут добавлены модели поведения, запрещающие доступ на страницы до тех пор, пока посетитель не введет данные доступа.
Откройте файл profiles.asp.
Это одна из страниц, для доступа на которую посетитель должен ввести имя пользователя и пароль.
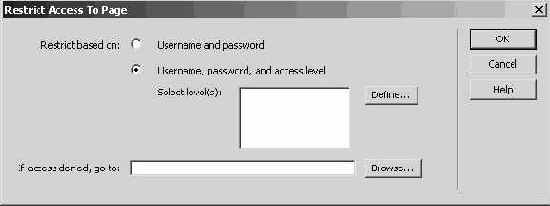
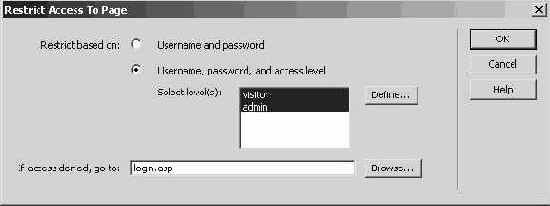
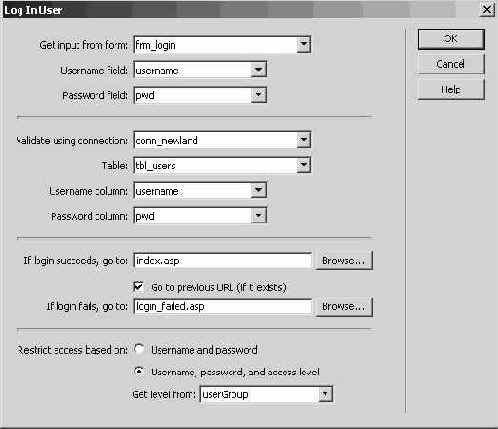
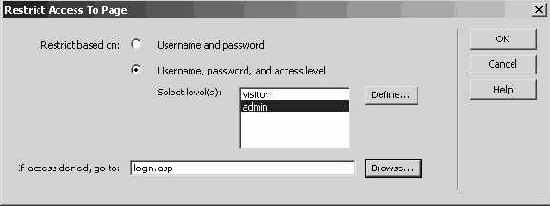
Щелкните в любом месте страницы и вставьте серверную модель поведения Restrict Access to Page (Ограничить доступ на страницу), расположенную в категории User Authentication (Аутентификации пользователя) на панели Server Behaviors (Модели поведения серверов). В группе Restrict based on (Ограничить на основе) включите переключатель Username, password, and access level (Имя пользователя, пароль и уровень доступа).
Диалоговое окно дает возможность не просто ограничить доступ на страницу. Оно позволяет вводить ограничения в зависимости от уровня доступа пользователя.
В области Select level(s) (Выбрать уровень) не указано ни одного уровня, так что их следует указать самостоятельно.

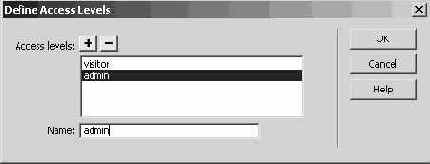
Нажмите кнопку Define (Определить). В диалоговом окне Define Access Levels (Определение уровней доступа) поместите курсор в поле Name (Имя), введите имя "visitor" и нажмите кнопку со знаком плюс ("+"). Повторите операцию, чтобы добавить имя admin. Нажмите OK.
Dreamweaver не проверяет, существуют ли указанные группы на самом деле, так что следует внимательно проверить правильность написания их имен. Эти имена соответствуют доступным значениям в поле userGroup таблицы tbl_users. Зная имена групп, Dreamweaver обеспечивает доступ на страницы пользователям, находящимся в обеих группах, и запрещает доступ пользователям, не состоящим ни в одной.

В диалоговом окне Restrict Access to Page (Ограничение доступа на страницу), удерживая клавишу (Ctrl) (Windows) или (Command) (Macin-tosh), выделите имена "visitor" и "admin", добавленные в область Select level(s) (Выбрать уровень [уровни]). В поле If access denied, go to (Если права доступа определены, перейдите к) укажите страницу login.asp. Нажмите OK.
На этом шаге решены еще две задачи. Во-первых, обеспечен доступ на страницы пользователям, которые относятся к группе visitor или admin. Если бы возникла необходимость обеспечить доступ на страницы только пользователям из одной группы, нужно было бы выбрать в диалоговом окне только одну группу. После создания раздела для администрирования права доступа к нему будут переданы только пользователям из группы admin – при помощи этого же диалогового окна.
Другая решенная задача – это перенаправление посетителя на страницу login.asp в случае, если доступ будет отклонен. Это похоже на загрузку страницы доступа при попытке посетителя, который не ввел данные доступа, попасть на закрытую страницу. После того, как данные доступа введены, загружается закрытая страница, на которую посетитель пытался попасть.

Повторите шаги с 1 по 4 для каждого из приведенных ниже файлов:
profiles_detail.asp
tourprice.asp
tourprice_processor.asp
tours.asp
tours_detail.asp
Для доступа на каждую из этих страниц требуется аутентификация.
Сохраните и загрузите на сервер все страницы, над которыми проводилась работа в этом уроке, и, открыв в браузере главную страницу index.asp, попытайтесь получить доступ на страницы с описаниями путешествий и информацией о странах.
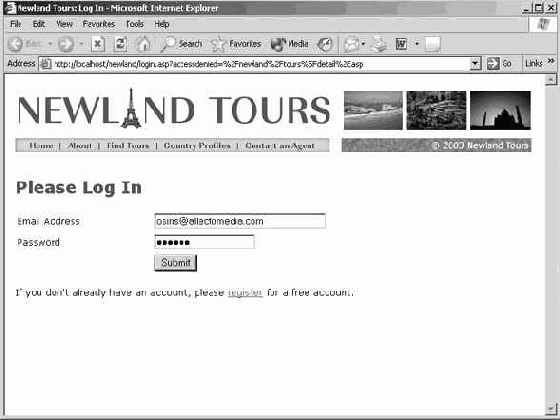
Теперь приложение для аутентификации полностью функционирует. При попытке попасть на закрытую страницу появляется окно доступа. Если при тестировании приложения ранее была зарегистрирована учетная запись, сейчас самое время ей воспользоваться. Для тестирования также подходят адрес электронный почты osiris@allectomedia.com и пароль "osiris". После получения прав доступа автоматически загрузится страница, которая была запрошена изначально.

увеличить изображение
Примечание. При использовании PHP версии 4.2 и выше окажется, что после ввода данных доступа вместо запрошенной изначально страницы загружается главная страница. Причина заключается в том, что для работы серверной модели поведения, которая переводит посетителя на запрошенную ранее страницу, требуется включенная настройка register_globals. В PHP 4.2 настройка register_globals отключена. Следует изменить значение настройки в файле php.ini (с off на on), после чего сайт будет работать надлежащим образом. Однако настройка отключена не зря, поскольку она создает потенциальную брешь в безопасности PHP. Таким образом, прежде чем заходить в php.ini и включать настройку, рекомендуется выйти в сеть и поискать решение проблемы.Откройте страницу index.asp и в нижнюю часть навигационной панели добавьте ссылки на страницы регистрации и доступа: Register (Free!) и Log In.
Несмотря на то, что при загрузке защищенных страниц посетители переводятся на страницу доступа, а также, что со страницы доступа на страницу регистрации ведет ссылка, посетители должны иметь возможность попасть на эти страницы более коротким путем. Добавление двух ссылок на главную страницу значительно облегчит просмотр сайта как посетителям, так и сотрудникам компании.

увеличить изображение
В этом уроке вы узнали
В этом уроке вы узнали о:
существовании долговременных данных;создании страницы регистрации при помощи серверных моделей поведения Insert Record (Вставить записи) и Check New Username (Проверить имя нового пользователя);разработке страницы доступа при помощи модели поведения Log In User (Регистрация пользователя);создании страниц, обрабатывающих ошибки регистрации и ввода данных доступа;добавлении на каждую защищенную страницу сайта серверной модели поведения Restrict Access to Page (Ограничить доступ к странице).
Создание файла application.cfm (только пользователям ColdFusion)
Одной из функций серверной модели поведения Log In User (Регистрация пользователя) в случае успешного доступа является создание переменной сессии. Проблема заключается в том, что по умолчанию область видимости сессии отключена, а, следовательно, страница доступа не будет работать. Для активации управления сессиями в приложении ColdFusion требуется просто создать новый файл (application.cfm) и ввести в него единственную строку кода.
Создайте новую страницу. В режиме Code (Код) удалите со страницы весь код, в том числе теги HTML, XML и прочие.
Файл application.cfm не является простой веб-страницей, но при создании он должен быть пустым.
В первой строке введите следующий код:
<cfapplication sessionmanagement="yes" setclientcookies="yes" name="newland_tours" sessiontimeout="#CreateTimeSpan(0, 0, 20, 0)#">
Тег <cfapplication> эффективно создает приложение и обеспечивает его работу. В нем содержится несколько атрибутов, многие из которых не-обязательны. Единственным обязательным атрибутом является name, значением которого может быть любое имя, присвоенное приложению. Остальные атрибуты, присутствующие в приведенном коде, активируют управление сессиями, позволяют создавать файлы cookie и задают время окончания сессии.
Как можно понять из кода, атрибут sessiontimeout, задающий период времени, содержит функцию CreateTimeSpan(). Эта функция имеет четыре параметра, соответствующих количеству дней, часов, минут и секунд. Таким образом, в данном случае значение sessiontimeout равно 20 мин. Другими словами, если пользователь не проявляет активности на сайте в течение 20 мин или покидает сайт и не возвращается в тот же промежуток времени, все переменные сессии, связанные с этим пользователем, удаляются. На практике это означает, что посетителю придется снова вводить данные доступа.

увеличить изображение
Сохраните файл application.cfm, закройте и загрузите на сервер.
После этого можно тестировать созданное приложение. Как говорилось выше, рекомендуется проверить реакции приложения на различные ошибки в заполнении формы.
Создание страниц для регистрации
Необходимость ввода данных доступа предполагает наличие в базе данных правильных имен пользователя и паролей. Лучшим способом записи этих сведений в базу данных является форма регистрации, которая и будет фиксировать их. Подобная задача не типична для тех манипуляций с базами данных, с помощью которых велась работа на протяжении нескольких последних уроков. В этих уроках данные извлекались из базы данных, фильтровались, обрабатывались и передавались пользователю. Теперь пользователь получает возможность записать информацию в базу данных самостоятельно. К счастью, Dreamweaver содержит модель поведения, которая позволяет с легкостью реализовать эту задачу.
Но простого добавления информации недостаточно. Также следует убедиться в том, что, по крайней мере, два человека не использовали одно и то же имя пользователя. Для предотвращения этой ситуации будет использована одна модель из целого набора серверных моделей поведения для проведения аутентификации – Check New Username (Проверить имя нового пользователя). Если в базе данных отсутствует пользователь с тем же самым именем, пользователь будет зарегистрирован и переведен на соответствующую страницу доступа. Если такое имя уже существует, пользователь переводится на страницу с сообщением о неудачной регистрации.
Откройте страницу generic_template.asp. Сохраните ее как register.asp. На панели инструментов присвойте ей заголовок "Newland Tours: Register" (поле Title). Вместо заменителя добавьте заголовок "Please Register to Use the Site" ("Пожалуйста, зарегистрируйтесь на сайте").
Страница готова к дальнейшей обработке.
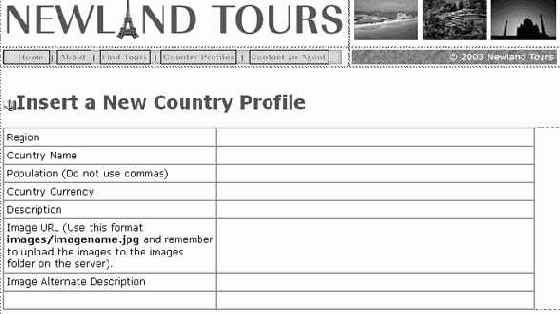
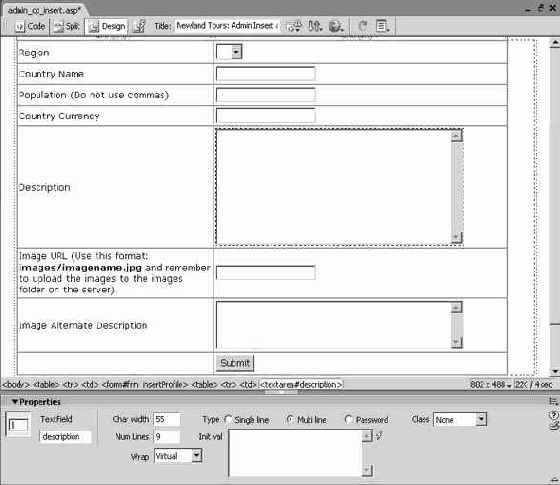
Удалите строку, заменяющую текст и вставьте на страницу форму. На панели Property Inspector (Инспектор свойств) присвойте форме имя frm_register (опции в списках Action [Действие] и Method [Метод] на этот раз оставьте без изменений). Поместите курсор внутри формы и вставьте таблицу со следующими параметрами:

увеличить изображение
Rows: 10 (Строк: 10) Columns: 2 (Столбцов: 2) Width: 95% (Ширина: 95%) Border thickness: 0 (Толщина границы: 0) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками: 0)
Таблица предназначена для упорядочения элементов формы.

увеличить изображение
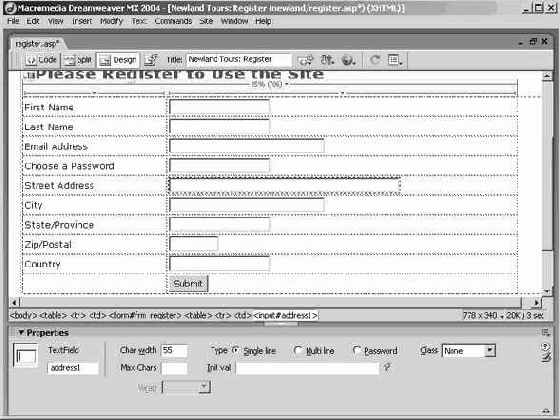
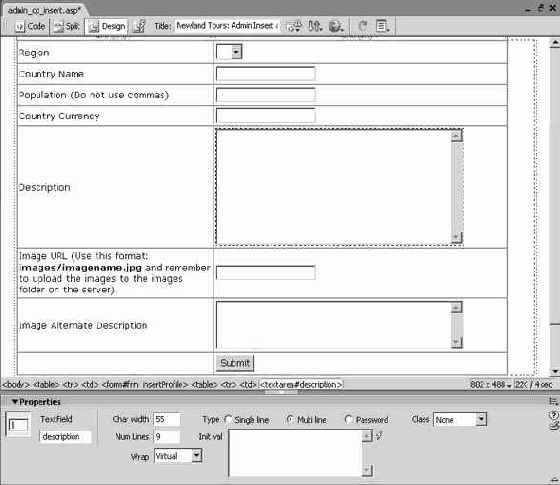
Вставьте в таблицу текстовые поля и кнопку Submit, как показано на рисунке. На панели Property Inspector (Инспектор свойств) присвойте полям следующие имена:
firstName (имя) lastName (фамилия) username (имя пользователя) pwd (пароль) address1 (адрес1) city (город) state_province (штат/область) zip_postal (почтовый индекс) country (страна)
Очень важно ввести все имена. Если оставить имена без изменений (textfield1, textfield2 и т.д.), очень скоро придется об этом пожалеть. Следует всегда присваивать текстовым полям осмысленные имена, в противном случае становится почти невозможным создавать сценарии, использующие данные из этих полей. Вдобавок, имена полей, приведенные выше, соответствуют именам полей в базе данных, куда будет записана вводимая в форму информация, – так что задача добавления серверной модели поведения, вставляющей записи в форму, значительно облегчается.
Для увеличения или уменьшения длины текстовых полей применяется настройка Char Width (Размер поля), расположенная на панели Property Inspector (Инспектор свойств). Например, чтобы добавить какой-либо адрес в поле address1, следует установить значение этого параметра равным 55.
Рекомендуется перетащить границу между столбцами влево, чтобы увеличить ширину правого столбца.

увеличить изображение
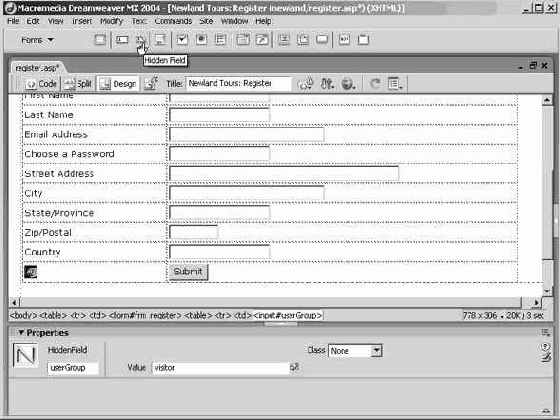
Поместите курсор в пустой ячейке слева от кнопки Submit. Нажмите кнопку Hidden Field (Скрытое поле), расположенную в категории Forms (Формы) на панели Insert (Вставка), чтобы вставить в ячейку скрытое поле. Присвойте ему имя userGroup, а в качестве значения укажите visitor.
Смысл этого шага прояснится после того, как станет понятно, что за этим последует.
Скрытые поля применяются в формах для того, чтобы пересылать заранее определенные данные. В данном случае, после подтверждения заполнения формы наряду с переменными, взятыми из полей (например, firstName=Lyra и lastName=Bellaqua), форма перешлет и переменную userGroup=visitor. В отличие от переменных firstName и lastName, переменная userGroup предназначена только для чтения, то есть пользователи не смогут изменить ее значение.

увеличить изображение
Для чего же предназначена переменная userGroup? Как говорилось ранее, сайт будет предназначен для трех групп посетителей – незарегистрированных посетителей, зарегистрированных посетителей и сотрудников компании Newland Tours. У двух групп пользователей – зарегистрированных посетителей и сотрудников компании будут разные права. Сотрудники будут иметь доступ ко всем функциям управления сайтом, в отличие от зарегистрированных посетителей. Сложность заключается в том, что обе группы пользователей будут вводить данные доступа в одну и ту же форму. Таким образом, сценарий доступа должен как-то различать разные типы пользователей. Для этого в базе данных он проверяет, к какой группе пользователей относится тот или иной посетитель. Нужный параметр расположен в записях пользователей, которые хранятся в таблице tbl_users. Понятно, что пользователи не должны иметь возможности самостоятельно изменять свою группу, поэтому сначала каждый, кто заполняет форму доступа, относится к группе посетителей (значение visitor).
Чтобы добавлять сотрудников в группу администраторов (значение admin) потребуется либо создать вторую страницу доступа, либо сотрудники, обладающие привилегированными правами, должны добавить в базу данных запись нового сотрудника. В следующем уроке в разделе по администрированию сайта будет создан простой интерфейс, позволяющий сотрудникам изменять профиль пользователя, для добавления его в группу администраторов.
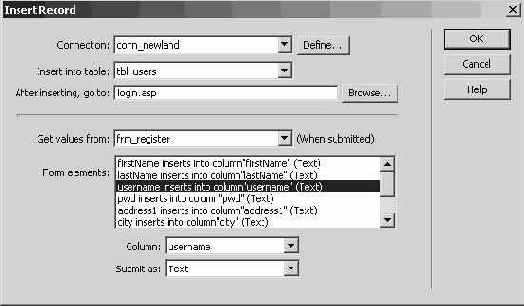
Нажмите кнопку Submit, а затем на панели Server Behaviors (Модели поведения серверов) щелкните на кнопке Add Server Behavior (Добавить модель поведения сервера) ("+"), чтобы добавить модель поведения Insert Record (Вставить запись).
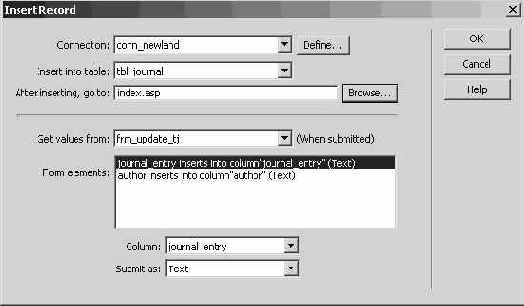
Модель поведения Insert Record сверяет данные, введенные в форму посетителем, с полями в базе данных, после чего создает в базе новую запись и наполняет введенными данными.
Эта форма добавляет запись в таблицу tbl_users, которая будет использоваться позднее в сценарии доступа, чтобы проверить, зарегистрирован ли посетитель, а также для определения группы пользователей, к которой он относится.

В отдельных разделах этой книги было создано достаточно много запросов, так что большая часть диалогового окна не представляет собой ничего нового (особенно настройки Connection [Соединение] и Insert into table [Вставить в таблицу]). Так же, как в случае с диалоговым окном Recordset (Набор записей), в диалоговом окне Insert Record создается SQL-запрос. Но в отличие от запросов, создаваемых ранее в диалоговом окне Recordset, запросы, которые создаются в этом окне, не извлекают данные из базы, а наоборот – вставляют их.
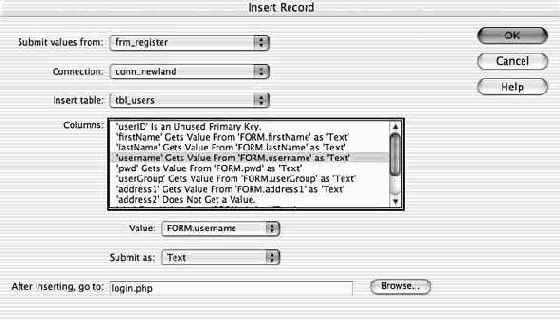
Примечание. В случае с ColdFusion и PHP диалоговое окно Insert Record (Вставка записи) несколько отличается от того, которое показано на примере и предназначено для ASP. Однако в значительной мере все различия носят поверхностный характер. Обо всех значимых отличиях в тексте говорится особо.

увеличить изображение
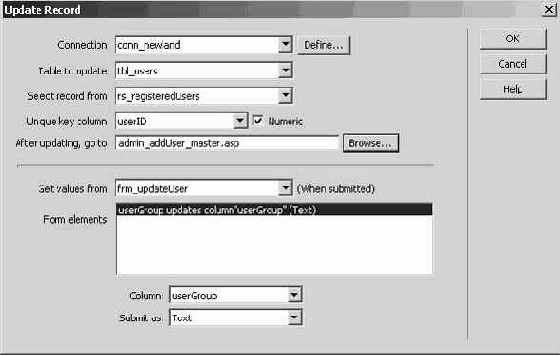
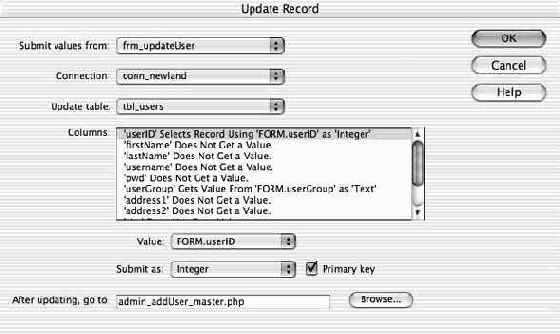
Как уже говорилось, добавление данных здесь необходимо для проведения операции сравнения. Один элемент данных из формы сравнивается с отдельным полем базы данных. Нижняя половина диалогового окна предназначена именно для сравнения соответствующих данных. Каждый элемент должен соответствовать следующему синтаксису: (для ASP) item_x inserts into column "item_x" (Text) или (для ColdFusion и PHP) item_x Gets Value From 'FORM.item_x' as 'Text'. Одним экземпляром элемента item_x является значение поля из формы (оно расположено слева в ASP и справа в ColdFusion и PHP). Другим является имя столбца в таблице (справа в ASP и слева в ColdFusion и PHP). Слово Text означает тип переменной (например, text (текстовый), date (дата), integer (число целого типа) и т.д.).
В диалоговом окне все элементы слева должны соответствовать элементам справа и все они должны относиться к одному типу. То есть, если ожидается, что в базу данных будет передано число, ASP, ColdFusion или PHP должны пересылать число, иначе появится сообщение об ошибке. В данном случае названия полей в формах соответствуют названиям полей в базе данных, однако это не обязательно. Названия полей в форме могут отличаться от названия полей в базе данных. Однако если они имеют одинаковые имена, сопоставление производится автоматически. Если имена отличаются, придется вручную сопоставить поля формы с соответствующими полями таблицы.
Если есть поля, не имеющие соответствующего столбца (кроме userID и address2, у которых не должно быть соответствующего столбца или значения, они будут использованы в ColdFusion и PHP), следует выделить их и выбрать правильное значение в раскрывающемся списке Column (ASP) или Value (ColdFusion и PHP), расположенном внизу диалогового окна. Если точно следовать всем шагам в этом упражнении, лишних полей оказаться не должно, за исключением случая если во время присвоения имен полям формы не была допущена опечатка.
Нажмите OK.
Серверная модель поведения применена. В результате форма окрасится голубым цветом. Это означает, что к ней была применена серверная модель поведения.
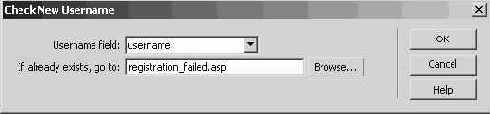
Снова выделите кнопку Submit и на этот раз добавьте серверную модель поведения Check New Username (Проверить имя нового пользователя), которая содержится в подменю раздела User Authentification (Аутентификация пользователя) нового меню Server Behavior (Модель поведения сервера).
Эта серверная модель поведения будет проверять, окажется ли введенное имя пользователя единственным в базе данных.
В диалоговом окне Check New Username (Проверить имя нового пользователя) в списке Username (Имя пользователя) выберите пункт username (в случае с ColdFusion – FORM.username). В поле If already exists, go to (если уже существует, перейти к) укажите страницу registration_failed.asp. Нажмите OK.
Это позволяет проверить, были ли данные, введенные в поле username, прежде добавлены в базу. Поскольку в качестве имени пользователя используется адрес электронной почты, для большинства посетителей это не будет проблемой.

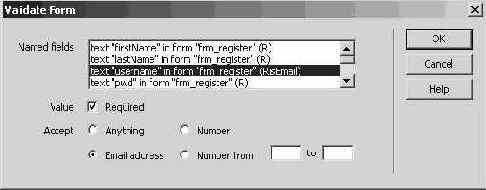
В окне документа снова выберите кнопку Submit и с помощью панели Behaviors (Модели поведения) (не Server Behaviors [Модели поведения серверов]) добавьте модель поведения Validate Form (Форма для оценки достоверности данных). Сделайте заполнение каждого поля обязательным, установив для всех полей флажок Required (Обязательный). Поле username должно принимать только адрес электронной почты (в группе Accept [Принимаю] следует включить переключатель Email address [Адрес электронной почты]).
Каждый раз при создании форм рекомендуется проводить проверку достоверности вводимых данных как при помощи сценария JavaScript, выполняемого на стороне клиента, как в данном случае, так и при помощи серверного сценария, подобно тому, который применялся в одном из предыдущих уроков.

Сохраните страницу register.asp и загрузите ее на сервер.
Тестировать страницу пока не нужно, поскольку вне зависимости от того, как пройдет регистрация, посетитель переводится на страницу, которой еще не существует.
Используя страницу generic_template.asp в качестве основы, создайте новую страницу registration_failed.asp. В поле Title (Заголовок), расположенном на панели инструментов, присвойте странице заголовок "Newland Tours: Registration Failed" ("Newland Tours: регистрация прошла неудачно"). Измените ее таким образом, чтобы она выглядела так же, как на приведенном ниже рисунке. Ссылка должна указывать на страницу register.asp.
Посетители будут направлены на эту страницу, если серверная модель поведения Check New Username (Проверить имя нового пользователя) обнаружит, что указанное имя пользователя уже имеется в базе данных.

увеличить изображение
Создание страницы доступа
После успешной регистрации пора создать страницу доступа. Ее задача заключается в том, чтобы посредством формы получить от посетителя имя пользователя и пароль. После этого полученные значения сравниваются с записями в таблице tbl_users. При нахождении соответствия сценарий доступа устанавливает переменную сессии, которая указывает, что посетитель получил доступ. Если соответствия не найдено, посетитель переводится на страницу с сообщением о том, что доступ отклонен.
Используя в качестве основы страницу generic_template.asp, создайте новый файл login.asp. На панели инструментов присвойте ему заголовок "Newland Tours: Log In". Вместо заменителя заголовка на странице введите текст "Please Log In" ("Зарегистрируйтесь, пожалуйста").
Основная часть страницы готова.

увеличить изображение
На место первой строки текста вставьте форму. Присвойте форме имя frm_login. Добавьте к ней таблицу со следующими параметрами:
Rows: 3 (Строк: 3) Columns: 2 (Столбцов: 2) Width: 95% (Ширина: 95%) Border thickness: 0 (Толщина границы: 0) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками: 0)
Добавленная таблица снова предназначена для упорядочения элементов формы. Как и в случае с предыдущей формой, менять опции в списках Action (действие) и Method (Метод) не требуется. Обе опции необходимы для работы формы, однако они настраиваются автоматически при добавлении серверной модели поведения.

увеличить изображение
Вставьте два текстовых поля и кнопку Submit. Текстовому полю рядом с надписью Email Address (Адрес электронной почты) присвойте имя username, а текстовому полю рядом с надписью Password (Пароль) – pwd. На панели Property Inspector (Инспектор свойств) для текстового поля pwd выберите тип Password.
Форма готова, но пока не работает.
Щелкните на кнопке Submit, затем в панели Server Behaviors (Модели поведения серверов) выполните команды User Authentication\Log In User (Аутентификацию пользователя\Регистрация пользователя).
Эта модель поведения проверяет, есть ли в базе данных пара значений, соответствующая введенным данным доступа; устанавливает переменную сессии в случае успешного получения доступа и в зависимости от результата аутентификации переводит посетителя на соответствующую страницу.
В верхней четверти диалогового окна Log In User (Регистрация пользователя) выберите форму frm_login, в поле со списком Username field (Поле для имени пользователя) выберите вариант username, а в поле со списком Password field (Поле для пароля) — вариант pwd. Во второй четверти диалогового окна в качестве соединения укажите conn_newland, задайте таблицу tbl_users. В поле со списком Username column (Столбец для имен пользователей) укажите username, а в поле со списком Password column (Столбец для паролей) –pwd.
В этой форме задаются параметры, необходимые сценарию, чтобы сравнить данные, введенные в форму доступа со списком зарегистрированных пользователей в базе данных.
В третьей четверти диалогового окна Log In User (Регистрация пользователя) в качестве страницы, на которую посетитель переводится в случае успешного доступа, укажите страницу index.asp, а в качестве страницы, загружаемой после неудачного доступа – страницу login_failed.asp. Флажок Go to previous URL (Перейти к предыдущему URL) должен быть установлен. В четвертой четверти диалогового окна выберите вариант Username, password and access level (Имя пользователя, пароль и уровень доступа), а в списке Get level from (Получить уровень от) выберите пункт userGroup. Нажмите OK.
На этом шаге решаются две задачи. Во-первых, указывается, на какую страницу должен быть переведен пользователь в зависимости от результата получения доступа.
Настройка Go to previous URL требует некоторого объяснения. Посетители попадают на страницу доступа двумя способами. Первый способ – это прямой переход по ссылке Log In, расположенной на главной странице. Но та же самая страница доступа загрузится и в том случае, если посетитель, который не ввел данные доступа, пытается зайти на закрытую страницу. Таким образом, страница доступа может задерживать перемещение посетителей по сайту. При вводе данных доступа посетитель не обязательно хочет попасть на главную страницу, например, если ранее он щелкнул на ссылке для просмотра информации о странах или путешествиях. Эта настройка добавляет в сценарий специальный код: после того, как посетитель введет данные доступа, он переводится на страницу, которую до этого пытался загрузить.Во-вторых, другая задача, которая решается на этом шаге, – это разделение пользователей, о котором говорилось ранее на группы. Это позволит различить зарегистрированных пользователей и сотрудников компании. Поскольку уровни доступа хранятся в поле userGroup таблицы tbl_users, эта информация задается в меню Get level from (Получить уровень от).

Щелкните на кнопке Submit и добавьте модель поведения Form Validation (Форма для оценки достоверности данных), которая делает обязательным заполнение обоих полей.
К каждой форме рекомендуется прикреплять сценарий для проверки заполнения.

Ниже формы добавьте абзац со следующим текстом: "If you don’t already have an account, please register for a free account" ("Если у вас еще нет учетной записи, введите ее"). К слову "register" прикрепите ссылку на страницу register.asp. Сохраните страницу и загрузите ее на сервер.
Поскольку загрузка страницы доступа может оказаться неожиданной для посетителя, и он может не знать, что для доступа на некоторые страницы требуется регистрация, краткий поясняющий текст со ссылкой на страницу регистрации может оказаться весьма кстати.

увеличить изображение
На основе шаблона generic_template.asp создайте страницу login_failed.asp. На панели инструментов присвойте ей заголовок "Newland Tours: Login failed" ("Newland Tours: Неудачная попытка регистрации"). Вместо заменителя заголовка, расположенного на странице, введите текст "Login Failed". Ниже введите следующий текст: "Your username and password combination was not recognized. Try again" ("Веденные Вами имя пользователя и пароль не опознаны. Повторите ввод еще раз"). Прикрепите к словам "Try again" ссылку на страницу login.asp.

увеличить изображение
Конечно, статические страницы устарели, но частично применяются и сегодня.
Пользователи ASP уже могут протестировать приложение. Для этого следует открыть страницу register.asp и заполнить форму. Для проверки реакции приложения на ошибки рекомендуется вводить в форму неправильные данные, например, дважды зарегистрировать одно и то же имя пользователя или указать неправильный пароль, либо вместо адреса электронной почты ввести номер телефона и т.д.
Пользователям ColdFusion прежде чем проверить работу приложения, потребуется выполнить еще одну небольшую процедуру: создать файл application.cfm, управляющий работой веб-приложения. Пользователям ASP о создании файла global.asa волноваться не следует, поскольку ASP прекрасно управляет сессиями и без него.
У пользователей PHP также может возникнуть необходимость совершить дополнительные действия. В зависимости от настроек управление сессиями может не функционировать. Эта проблема обычно касается пользователей PHP, у которых на машинах установлена операционная система Windows, а не Mac OS. Подробное описание проблемы приведено в разделе "Активация управления сессиями (только для пользователей PHP под Windows)".
Два подхода к форматированию записей, хранящихся в базе данных
После создания основы для административного раздела следует переходить к реализации его функций. В этом упражнении будет создана форма, позволяющая добавлять в раздел "Traveler’s Journal" новые записи, которые немедленно будут выводиться на страницу. Данные, вводимые в форму, сохраняются в таблице tbl_journal. Именно отсюда при загрузке страницы index.asp извлекается содержимое раздела "Tra-veler’s Journal".

Все элементы в колонке "Traveler’s Journal" соответствующим образом отформатированы. Заголовок заключен в теги <h3>, строка с именем автора заключена в тег <p>, к которому применен класс author. Кроме того, каждый абзац текста заключен в наборы тегов <p>. Чтобы вводимый в форму текст выводился на страницу размеченным и отформатированным, применяются два подхода.
Отделить каждый элемент. В этом случае в форме и в базе данных для заголовка создается отдельное поле. Затем элемент <h3> динамически наполняется данными из этой записи. После этого создается отдельная пара полей для имени автора и т.д. Такой подход позволяет точно отформатировать профили стран и описания путешествий.Вместе с текстом сохранить в таблице базы данных и теги разметки. Таким образом, разметка хранится в базе вместе с текстом и извлекается при его извлечении. После того, как этот текст будет динамически добавлен сервером на страницу и передан клиенту, браузер не отличит его от статического кода и отобразит как обычный HTML-код.
Каждый подход имеет свои преимущества и недостатки, при этом один подход не исключает другого, – так что в случае необходимости они могут сочетаться. Преимущество разделения элементов заключается в том, что HTML-теги остаются жестко прикрепленными к странице и не добавляются в базу данных. Недостатком подхода является необходимость использовать только элементы блокового уровня. То есть, сохранить весь заголовок и поместить его внутрь тега <h3> не представляется сложным, но затруднительно выделить курсивом одно слово в заголовке. Другой недостаток заключается в том, что для реализации подхода требуется большее количество полей, как в форме, так и в базе данных. Если запись для раздела "Traveler’s Journal" сделана в текстовом процессоре, то для того, чтобы перенести ее в форму, требуется вставлять каждый участок по отдельности.
Подход с HTML-тегами, внедренными в текст, имеет свои сильные стороны и ограничения. Основное преимущество заключается в возможности использовать при форматировании любые приемы, например, выделять слова курсивом или жирным шрифтом, изменять их цвет и размер. Слабость подхода состоит в том, что пользователь должен добавлять HTML-теги вручную. Одна из основных целей создания CMS – это возможность управлять содержимым без специальной подготовки, так что необходимость кодирования вручную сводит на нет ключевое предназначение CMS.
Во многих коммерческих CMS содержится простой графический интерфейс для форматирования, позволяющий добавлять HTML-теги, совершенно не зная о них. Например, когда пользователь щелкает на кнопке B, текст будет выделен с помощью полужирного начертания. Создание подобных функций не описывается в этой книге, но в этом нет ничего невозможного.
Примечание. Для обновления раздела "Traveler’s Journal" прекрасно подходит программа Macromedia Contribute: пользователи смогут добавлять новый текст легко и быстро, при этом совершая необходимое форматирование. Тем не менее, останавливаться на этом не стоит. В последующих упражнениях для раздела будет создана CMS, поскольку это продемонстрирует принципы и приемы, которые полезно использовать в будущем.
В этом упражнении будет реализован подход, при котором пользователи видят HTML-разметку, но при этом сами не должны создавать код. Вместо заменителей, расположенных по умолчанию между HTML-тегами, достаточно добавить необходимый текст.
Использование переменных сессии и скрытых полей для отслеживания пользователей
При использовании системы управления содержимым существует вероятность злоупотребления правами администратора. Если кто-то, скажем, использует доступ к форме для обновления раздела "Traveler’s Journal" с плохими намерениями, потребуется узнать, кто это сделал. А точнее, нужно будет узнать, какая учетная запись использовалась для этого. Это позволит выявить сотрудника, который несет ответственность (если это был сотрудник) или просто удалить учетную запись (если действия совершены кем-то другим). В этом упражнении будет вычислена учетная запись, использованная для получения доступа к административным страницам, после чего ее имя будет сохранено в поле, соответствующем полю journal_entry.
Суть приема заключается в том, чтобы захватить данные, идентифицирующие пользователя, которые хранятся в переменной сессии, и скопировать это значение в форму при помощи скрытого поля. Данные в скрытом поле будут отослано вместе с содержимым текстового поля и сохранено в базе данных.
В документ admin_update_tj.asp слева от кнопки Submit вставьте скрытое поле. Назовите его author.
В этом скрытом поле будет содержаться имя учетной записи, использованной для доступа на страницу. На данном шаге поле не имеет никакого значения, поскольку к нему не прикреплены никакие данные.

Вопрос заключается в том, как выяснить, кому принадлежит использованная учетная запись. Чтобы найти ответ, следует подумать, какие данные доступны на странице. К странице прикреплена модель поведения Restrict Access to Page (Ограничить доступ к странице). Эта модель поведения проверяет наличие переменной сессии, которая создается после того, как пользователь получает доступ. Если переменная существует, модель поведения проверяет, относится ли пользователь к группе admin. Другими словами, чтобы пользователь оказался на странице, ему требуется ввести администраторские данные доступа. При этом страница может отследить, какие именно данные были введены. Поскольку информация уже содержится на странице в составе переменной формы, все что нужно – это прикрепить это значение к скрытому полю, после чего оно будет записано в базу данных вместе с остальными данными при подтверждении заполнения формы.
С помощью панели Bindings (Привязки) прикрепите на страницу новую переменную сессии (session variable). В диалоговом окне Session Variable (Переменная сессии) введите имя "MM_Username" и нажмите OK.
MM_Username – это переменная сессии, которая создается после того, как пользователь получает доступ. Она создается автоматически при запуске серверной модели поведения Log In User (регистрация пользователя).
При работе с панелью Bindings (Привязки) следует помнить одну важную вещь: на панели содержатся только те переменные, которые указывались вручную. Другими словами, несмотря на то, что переменная MM_Username используется в качестве переменной сессии, как часть серверной модели поведения Restrict Access to Page (Ограничить доступ к странице), она не появится в списке панели Bindings, пока не поместить ее туда специально.

Выделите скрытое поле, если необходимо, а затем на панели Bindings (Привязки) выполните команды Session\MM_Username и нажмите Bind (Прикрепить).
Это действие прикрепляет значение переменной MM_Username (имя учетной записи, использованное для получения доступа на страницу) к скрытому полю. Данные автора теперь будут передаваться в базу данных вместе с введенным в форму текстом.

В этом уроке вы узнали,
В этом уроке вы узнали, как:
создавать административный раздел, который позволяет пользователям с легкостью решать задачи по администрированию сайта;вносить изменения в шаблон generic_template.asp в целях создания специального шаблона для страниц административного раздела;создавать форму, содержащую текстовую область с заданным по умолчанию текстом, который отформатирован при помощи HTML-тегов;создавать систему для идентификации пользователей, вносящих обновления в раздел "Traveler’s Journal";добавлять данные в базу при помощи серверной модели поведения Insert Record (Вставка записи).
Создание административного раздела
После завершения работы над сайтом сотрудники Newland Tours смогут выполнять ряд административных задач, в том числе, добавление новых статей в раздел "Traveler’s Journal", управление профилями стран и описаниями путешествий. Права на выполнение этих действий будут предоставлены пользователям, состоящим в группе admin. Для облегчения работы сотрудников необходима главная административная страница, на которой содержатся ссылки на все задачи, выполняемые администраторами сайта.
Помимо этого, для каждой функции CMS потребуется несколько новых страниц. Чтобы на них могли попасть только пользователи из группы администраторов, на каждую страницу требуется добавить серверную модель поведения Restrict Access to Page (Ограничить доступ к странице). Чтобы избежать повторения рутинных действий, следует создать шаблон административной страницы admin_template.asp, который отличается от шаблона generic_template.asp только тем, что на него уже добавлена модель поведения Restrict Access to Page.
Откройте файл generic_template.asp. На панели инструментов (поле Title [Заголовок]) измените заголовок страницы на "Newland Tours: Admin", и сохраните файл как admin_template.asp.
Шаблон позволяет создавать не только новые страницы, но и другие шаблоны.

увеличить изображение
При помощи панели Server Behaviors (Модели поведения серверов) добавьте на страницу серверную модель поведения Restrict Access to Page (Ограничить доступ к странице). В открывшемся диалоговом окне в разделе Restrict based on (Ограничить на основе) выберите вариант Username, password and access level (Имя пользователя, пароль и уровень доступа). В области Select level(s) (Выбрать уровень (уровни)) должен быть выбран только пункт admin. В поле If access denied, go to (Если права доступа определены, перейдите к) укажите файл login.asp и нажмите OK.
Каждая страница в административном разделе должна проверять принадлежность пользователя к группе admin, так что модель поведения Restrict Access to Page следует прикрепить непосредственно к шаблону.

В меню File (Файл) выполнить команду Save (Сохранить).
Теперь шаблон изменен, и его следует сохранить.
Выполните команды File\Save As (Файл\Сохранить как) и сохраните файл как admin_index.asp. На панели инструментов (поле Title [Заголовок]) измените заголовок документа на "Newland Tours: Admin Home", а вместо заменителя заголовка на самой странице введите "Admin Home".
Эта страница будет использоваться сотрудниками в качестве отправной точки для выполнения задач администрирования. При вводе данных доступа администраторы будут переводиться сразу на эту страницу.

увеличить изображение
Ниже заголовка введите следующий текст:
Choose an administrative task from the list below. If you have any questions or problems, please contact the webmaster(Из указанного ниже списка выберите административное задании. Если у Вас есть какие-либо вопросы или проблемы, просьба обратиться к веб-мастеру):
Update the Traveler’s Journal (Обновите рубрику "Traveler’s Journal");Add or remove a registered user to/from the Admin group (Добавьте или удалите зарегистрированного пользователя из группы Admin);Add a new tour description (Добавьте описание нового тура);Modify or remove an existing tour description (Измените или удалите описание существующего тура);Add a new country profile (Добавьте профиль новой страны);Modify or remove an existing country profile (Измените или удалите профиль существующей страны).
Это главное меню страницы. Ссылки будут добавлены впоследствии, а на этом шаге создается основа.

увеличить изображение
Прикрепите к слову "webmaster" ссылку на свой электронный адрес (обязательно с приставкой mailto:). Сохраните и закройте страницу admin_index.asp.
При создании системы управления содержимым следует обязательно оставлять точные указания и контактную информацию на случай, если у пользователей возникнут затруднения.
Совет. Разработчики часто помещают все файлы для администрирования в отдельную папку с особыми правами доступа. В данном случае, для простоты все файлы расположены в одном месте, а имена административных страниц начинаются с приставки admin_. Вопросы безопасности веб-приложений в этой книге не рассматриваются, но это не значит, что им не следует уделять внимание при разработке динамических приложений в будущем.Откройте index.asp и под ссылкой Log In (Регистрация) добавьте ссылку Admin, ведущую на страницу admin_index.asp.
Теперь все пользователи – как посетители, так и сотрудники – могут попасть в нужное место сразу с главной страницы сайта.

увеличить изображение
Не закрывая файл index.asp, нажмите клавишу (F12), и попытайтесь перейти по новой ссылке на страницу admin_index.asp, чтобы протестировать созданный механизм. На странице доступа для идентификации пользователя укажите zfrome@starknet.com, а в качестве пароля — "hypochondriac".
Несмотря на то, что в уроке 13 было создано несколько учетных записей, следует помнить, что они принадлежат пользователям из группы visitor. Для доступа на страницу admin_index.asp. эти записи пока не подходят. Указанные выше данные доступа уже содержатся в базе данных (в таблице tbl_users). В столбце userGroup им соответствует значение admin.
Чтобы убедиться в бесполезности попыток доступа, достаточно указать имя пользователя и пароль, созданные в уроке 13. Если при тестировании приложения в уроке 13 данные доступа не создавались, следует использовать адрес электронной почты пользователя osiris@allectomedia.com и пароль "osiris". Эта учетная запись также имеет статус visitor.
Создание интерфейса формы
Поскольку большинство CMS основано на формах, при их написании создается множество форм. При этом, в первую очередь, требуется проанализировать структуру базы данных, после чего соответствующим образом настроить формы. В данном случае в таблицу будет добавляться одна запись, состоящая из трех полей, одно из которых содержит первичный ключ. Таким образом, форма будет состоять всего из двух элементов и кнопки Submit. В этом упражнении будет создана видимая часть формы.
Откройте файл admin_template.asp, присвойте документу заголовок "Newland Tours: Admin Update Traveler’s Journal", а вместо заменителя заголовка на странице введите "Update Traveler’s Journal" и сохраните файл как admin_update_tj.asp.
Как обычно, создание страницы следует начинать с основных элементов.
Вместо заменителя обычного текста добавьте на страницу следующие два абзаца:
Use the form below to update the Traveler’s Journal. Be sure not to overwrite any of the HTML, only rewriting the content in between the HTML tags. Используйте форму, расположенную ниже для обновления раздела Traveler’s Journal. При этом следует изменять только содержимое, расположенное между HTML-тегами, но не сами теги.
To add a new paragraph on a new line, type <p>New Paragraph<p>. To remove a paragraph, remove not only the text, but also the <p> and </p> tags, that precede and follow it. Для добавления нового абзаца, наберите в новой строке <p> Текст абзаца</p>. Чтобы удалить абзац, следует удалить не только сам текст, но и теги <p> и </p>, между которыми он заключен.
Как уже говорилось, при создании CMS настоятельно рекомендуется сопровождать эту систему инструкциями по применению. Простые указания могут оказаться очень кстати, если пользователь будет испытывать затруднения.

увеличить изображение
Совет. При использовании базы данных Access в качестве типа поля, в которое сохраняется текст из текстовой области, следует указать Memo. Размер обычного поля типа Text в Access ограничен 255 символами, а по умолчанию равен 50. Тип Memo позволяет сохранять до 65535 символов.

увеличить изображение
Выделите текстовую область, а потом на панели Property Inspector (Инспектор свойств) назовите ее journal_entry, и присвойте значения следующим параметрам:
Char Width: 55 (Размер поля: 55) Num Lines: 9 (Число строк: 9) Wrap: Virtual (Перенос: автоматический)
Эти настройки присваивают текстовой области имя и немного увеличивают ее размер, чтобы пользователям было удобнее вводить текст. Помимо этого, текст будет переноситься автоматически после того, как достигнет конца строки.

увеличить изображение
Не снимая выделения с текстовой области, переключитесь в комбинированный режим отображения Split (Режим разделения) (в котором окно разбито на две области, представляющие содержимое в режимах Code [Код] и Design [Дизайн]). Между открывающим и закрывающим тегами <textarea> добавьте приведенный ниже HTML-код. В случае необходимости переключитесь обратно в режим Design (Дизайн).
<h3>Enter Headline Here</h3> <p class="author">By FirstName LastName</p> <p>First Paragraph</p> <p>Second Paragraph</p>
Этот HTML-код будет по умолчанию содержаться в текстовой области при загрузке страницы. Таким образом, пользователь должен ввести новый заголовок вместо текста "Enter Headline Here", и если теги, между которых он заключен, не будут изменены, новый заголовок отобразится на странице в виде заголовка третьего уровня (<h3>).
Примечание. Существует возможность задать текст, отображаемый по умолчанию непосредственно с помощью панели Property Inspector (Инспектор свойств). Для этого следует выбрать текстовую область и ввести текст в поле Init val. Эта возможность идеально подходит для двух или трех слов, однако для более длинного текста поле окажется очень тесным. Именно поэтому рекомендуется использовать режим Code (Код).
Вставка записи
Итак, создание формы завершено, за исключением того, что не установлено действие, которое происходит после нажатия кнопки Submit. В этом задании будет применена серверная модель поведения Insert Record (Вставка записи), которая вставляет данные из формы в таблицу tbl_journal, а также мгновенно запускает обновление всего сайта.
Благодаря серверной модели поведения Insert Record, встроенной в Dreamweaver, весь необходимый SQL-код написан заранее. Тем не менее, на случай, если когда-то возникнет необходимость отредактировать запрос, использующий оператор INSERT, рекомендуется ознакомиться с его синтаксисом.
INSERT INTO tbl_table( fieldname1 , fieldname2 , fieldname3) VALUES( 'value1' , 'value2' , 'value3');
Работу с диалоговым окном Insert Record (Вставка записи) (а в данном случае также с диалоговым окном Update Record [Обновление записи], хотя оно еще не использовалось) можно рассматривать как упражнение, в котором элементы формы приводятся в соответствие с полями таблиц. Приведенный SQL-код показывает, почему диалоговое окно работает по такому принципу. Таблица указывается в строке INSERT INTO, после чего в скобках поочередно перечисляются все поля таблицы в том порядке, в котором должны быть вставлены данные.
После этого при помощи оператора VALUES (тоже в скобках) указываются те данные, которые требуется вставить. Каждое текстовое значение (то есть не число, и не выражение) заключается в одинарные кавычки. Несколько значений отделяются друг от друга запятыми. Значения, находящиеся внизу, соответствуют полям, расположенным вверху, – поэтому требуется, чтобы совпало не только количество полей и значений, но и порядок их расположения в списках.
Совет. Одна из самых типичных опечаток при использовании SQL-выражения INSERT INTO – это добавление запятой, которая следует за последним именем поля или последним значением. В конце инструкции запятой не должно быть, в противном случае появится сообщение об ошибке.Щелкните на кнопке Submit, чтобы выделить ее и приступить к добавлению серверной модели поведения Insert Record (Вставка записи).
Эта модель поведения будет применяться для того, чтобы вставить текстовую область (journal_entry) и скрытое поле (author) в поля journal_entry и author, расположенные в таблице tbl_journal.
В диалоговом окне Insert Record (Вставка записи) задайте следующие параметры: Connection – conn_newland, Insert into table – tbl_journal, After inserting, go to – index.asp. В нижней половине диалогового окна должны содержаться инструкции, необходимые для того, чтобы Dream-weaver вставил значение journal_entry в поле journal_entry, а author – в author.
В этой части упражнения указываются поля таблицы и соответствующие им поля формы, из которых пересылаются данные. Поскольку полям формы были даны те же имена, что и полям таблицы, в которые записывается информация, Dreamweaver автоматически разбивает их на правильные пары.
После заполнения формы будет загружаться страница index.asp. Таким образом, пользователи смогут убедиться, что введенная ими информация теперь отображается на странице.
Как и прежде, пользователи ColdFusion и PHP увидят, что диалоговое окно лишь в малой степени отличается от изображенного на рисунке, хотя действует точно так же.

Протестируйте реализованный здесь механизм, предварительно добавив администраторские данные доступа.

увеличить изображение
После подтверждения заполнения формы на странице отобразится введенный текст, отформатированный в соответствии с заданными HTML-тегами.

увеличить изображение
Если открыть в базе данных таблицу tbl_journal, отобразится первая строка введенного текста (при просмотре таблиц в Access текст, расположенный после разрыва строки, не отображается), а также имя учетной записи, использованной для получения доступа, которое хранилось в переменной сессии, после чего через форму было передано в базу данных.

Добавление сценариев на детальную страницу
Помимо удобства использования готового объекта, для создания основной и детальной страниц в упражнениях этого урока не было сделано ничего нового, поскольку большая часть серьезных изменений, связанная с этими двумя страницами, уже фигурировала в предыдущих уроках. Но в этом упражнении решается новая задача: как при помощи отфильтрованного набора записей определить именно ту, которую следует обновить.
Упражнение может показаться простым, поскольку в нем требуется просто добавить простую серверную модель поведения в форму, состоящую из одного поля. Но все не так просто. Все три варианта серверных моделей поведения, по тем или иным причинам, не станут работать, как ожидается. Модель поведения для ASP отправляет избыточный параметр строки запроса, который вступает в конфликт с другой строкой запроса. А модели поведения для ColdFusion и PHP присваивают параметру URL-адреса неожиданное имя, которое может не сочетаться с некоторыми значениями.
Следует подчеркнуть, что при добавлении модели поведения Update Record на простую страницу таких проблем не случается. Но, как известно, страница admin_addUser_detail.asp является частью сложного механизма, состоящего из серверных моделей поведения и динамических элементов, в сумме составляющих объект приложения Master-Detail Page Set (Набор основной и детальной страниц).
Указанные проблемы довольно легко устранить. Здесь снова важно понять, что полностью полагаться на удобства, предоставляемые моделями поведения, не следует. Для того чтобы разработать сценарий, который не может создать Dreamweaver или для того, чтобы настроить (а в данном случае – исправить) код, сгенерированный моделью поведения, требуется работать непосредственно с кодом страницы.
На странице admin_addUser_detail.asp создайте форму frm_up-dateUser и поместите внутри нее таблицу.
В предыдущих уроках таблицы применялись для того, чтобы упорядочить содержимое формы. В данном случае в таблицу включены динамические данные, однако они никак не связаны с формой. Форма влияет только на элементы формы, которые пока не добавлены.

увеличить изображение
Поместите курсор в любую ячейку нижней строки. Выполните команды Modify\Table\Insert Rows or Columns (Модифицировать\Вставить\Вставить строки или столбцы). В диалоговом окне добавьте две строки под курсором (Number of rows: 2 [число строк: 2]; Where: Below the Selection [Где: ниже выделения]) и нажмите OK.
В новой, четвертой строке будет добавлен раскрывающийся список, позволяющий проводить изменения для групп пользователей, а в пятой строке – кнопка Submit.

увеличить изображение
В левой ячейке четвертой строки введите текст "New User Group" и выделите его полужирным шрифтом. В правую ячейку вставьте поле со списком. На панели Property Inspector (Инспектор свойств) присвойте ему имя "userGroup". Нажмите кнопку List Values и введите "Visitor" и "visitor" в качестве подписи и значения для первой строки, а затем "Admin" и "admin" – для второй. Нажмите OK. В области Initially selected (Первоначально выбранный) на панели инспектора свойств выберите вариант Visitor.
Этот список позволяет выбрать только одну из двух групп. Значения в списке являются статическими, и если компании Newland Tours потребуется добавить новую группу или переименовать существующую, изменять придется сам HTML-код. Конечно, существует возможность наполнять список динамически, но для этого в базу данных потребуется вставить новую таблицу и совершить несколько операций по извлечению ее значений. Иногда вместо написания динамического сценария целесообразно добавить на страницу статический, жестко заданный код.
Примечание. Следует внимательно проверить добавленные значения на наличие опечаток. Пользователь при наличии ошибок не сможет получить доступ на защищенные страницы сайта.


увеличить изображение
Поместите курсор в правую ячейку нижней строки и вставьте кнопку Submit.
Большинство форм без этой кнопки не функционирует.

увеличить изображение
Только пользователям ColdFusion и PHP. В ячейку, расположенную слева от кнопки Submit добавьте скрытое поле и назначьте ему имя userID. На панель Bindings (Привязки) добавьте новую переменную URL-адреса "recordID". Выделите скрытое поле и прикрепите к нему новую переменную.
В версиях серверной модели поведения Update Record (Обновление записи) для ColdFusion и PHP требуется передать в обновляемое поле первичный ключ. В версии для ASP это значение, напротив, передавать запрещено.
На первый взгляд, кажется, что параметр URL-адреса, передаваемый на эту страницу, должен называться userID, поскольку это и есть имя передаваемого значения, определенного в диалоговом окне Insert Master-Detail Page Set (Набор основной и детальной страниц). При использовании ASP переменной присваивается именно такое имя. Но почему-то версии модели поведения для ColdFusion и PHP присваивают параметру URL-адреса имя recordID, а не userID. Таким образом, после прикрепления параметра URL-адреса к скрытому полю userID, следует указать имя переменной, которую Dreamweaver добавил в код ColdFusion или PHP.

увеличить изображение
Версии диалогового окна Update Record (Обновление записи) для ASP, ColdFusion и PHP достаточно сильно различаются, поэтому лучше описать их по отдельности.
Только пользователям ASP. В диалоговом окне Update Record выберите следующие настройки: Connection (Соединение) – conn_newland; Table to update (Обновляемая таблица) – tbl_users; Select record from (Выбор записи из) – rs_registeredUsers; Unique key column (Столбец с уникальным ключом) – userID (флажок Numeric [Числовой] должен быть установлен); After updating, go to (После обновления перейти к) — admin_addUser_master.asp. В области Form Elements (Из элементов) должен содержаться текст: userGroup updates column "userGroup" (Text).
На основе этой информации Dreamweaver создаст SQL-запрос, который находит в таблице tbl_users запись, которой соответствует первичный ключ, извлеченный при помощи запроса rs_registeredUsers, после чего помещает в поле userGroup новое значение, содержащееся в элементе формы userGroup.
После нажатия кнопки Submit пользователи переводятся на страницу admin_addUser_master.asp, на которой содержится список пользователей и групп, к которым они относятся. Этот переход позволяет тут же убедиться в том, что изменения вступили в силу (см. рис. вверху следующей страницы).
Только пользователям ColdFusion и PHP. В диалоговом окне Update Record (Обновление записи) выберите следующие настройки: Data Source (Источник данных) – newland; Update table (Обновляемая таблица) – tbl_users. Убедитесь, что в области Columns (Столбцы) содержатся следующие операторы: 'userID' Selects Record Using 'FORM.userID' as 'Numeric' и userGroup Gets Value From ‘FORM.userGroup’ as ‘Text’. Во всех остальных записях присутстсвует текст Does Not Get a Value. В поле After updating, go to (После обновления перейти к) в нижней части диалогового окна укажите файл admin_addUser_master.cfm. Только пользователям ColdFusion: флажок Pass original query string (Передать первоначальную строку запроса) должен быть снят.

увеличить изображение
На основе этих данных Dreamweaver создаст SQL-запрос, который находит в таблице tbl_users запись, которой соответствует первичный ключ, хранящийся в элементе формы userID (скрытое поле), после чего помещает в поле userGroup новое значение, содержащееся в элементе формы userGroup.
После нажатия кнопки Submit пользователи переводятся на страницу admin_addUser_master.asp, на которой содержится список пользователей и групп, к которым они относятся. Этот переход позволяет тут же убедиться в том, что изменения вступили в силу.

увеличить изображение
Сохраните страницу и загрузите ее на сервер. Протестируйте набор страниц, начиная с основной.
Страницы позволяют выбрать пользователя, изменить его статус на детальной странице и проследить изменения после повторной загрузки основной страницы. К этому моменту приложение функционирует полностью. Осталась лишь проблема, касающаяся версии приложения, созданного при помощи ASP, а для пользователей ColdFusion и PHP урок окончен.
Данные доступа к административному разделу:
адрес электронной почты: zfrome@starknet.com;
пароль: hypochondriac.
Пользователям ASP. После первой проверки приложения выполните ее еще раз. При повторном тестировании появится сообщение об ошибке. Найти источник проблемы несложно – достаточно взглянуть на URL-адрес. По непонятным причинам в строке запроса содержатся два различных значения userID. Эта ошибка вызвана работой интерпретатора ASP. Если нажать кнопку браузера Back (Назад ), на основной странице снова будет только один экземпляр переменной userID. Однако он не должен быть там. Основная страница должна пересылать переменную URL-адреса, но не может иметь собственную. Почему же это происходит? После нажатия кнопки Submit на детальной странице, на основную страницу пересылается переменная URL-адреса. Флажок Pass Original Query String (Передать первоначальную строку запроса) (применяемый в случае с ColdFusion) позволяет разрешить или запретить передачу переменной URL-адреса обратно. Тем не менее, при использовании ASP Dreamweaver не дает подобного выбора и пересылает переменную обратно вне зависимости от замысла разработчика.
Планирование основной и детальной страниц
Как показывает практика разработки наборов основной и детальной страниц, отображающих информацию о странах и описания путешествий, для их создания нередко достаточно нескольких серверных моделей поведения и других динамических элементов, настроенных на совместную работу. Прежде чем приступить к решению этой задачи, следует учесть некоторые моменты:
создается набор записей, наполняющий меню на основной странице;поскольку записей может быть много, часто возникает необходимость в навигационной панели для перемещения между записями (Recordset Navigation Bar), которая, в свою очередь, работает на основе моделей поведения, в частности, из групп Show Region (Показать регион) и Recordset Paging (Постраничное разбиение наборов записей);записи выводятся при помощи динамического текста (Dynamic Text) и серверной модели поведения Repeat Region (Повторяющаяся область), которая позволяет вывести на страницу все записи;если к записям прикреплены ссылки, к каждому атрибуту href присоединяется соответствующая строка запроса (или параметр URL-адреса);SQL-запрос, использующий динамическое значение в операторе WHERE, фильтрует набор записей на основе критерия, выбранного пользователем на основной странице.
Создание основной и детальной страниц вручную может оказаться трудоемким и длительным процессом. Dreamweaver позволяет ускорить разработку этой популярной структуры при помощи специального объекта приложения (программного объекта), который добавляет все необходимые серверные модели поведения и создает сами страницы. Этот серверный объект называется Master-Detail Page Set (Набор главных страниц с детальной информацией) и вызывается в меню Insert при выполнении команд Application\Object (Приложение\Объект). Как скоро станет понятно, это крайне полезный инструмент.
Объект Master-Detail Page Set собирает всю важную информацию, необходимую для создания набора страниц. Часть информации извлекается из запроса, поэтому предварительно следует создать набор записей. Для работы объекта приложения требуется совсем немного информации, и любая незначительная ошибка может оказаться фатальной. Именно поэтому следует тщательно продумать все детали заранее. Во время написания материалов для этого урока мне пришлось несколько раз настраивать диалоговое окно, прежде чем все заработало, поскольку я попытался решить задачу без предварительной подготовки.
В первую очередь, требуется понять, какая информация должна отображаться на основной странице, а какая – на детальной. Поскольку информация извлекается из базы данных, для этого следует определить, какие именно записи должны извлекаться при помощи первого запроса.
В данном случае в меню на основной странице должна содержаться следующая информация, достаточная для того, чтобы сотрудник нашел и выбрал учетную запись нужного пользователя.
Last Name Фамилия First Name Имя Username Имя пользователя Current User Group Текущая группа пользователя
На детальной странице должна содержаться следующая информация.
Last Name First Name Current User Group
Как ни странно, на детальной странице меньше информации, чем на основной. Тем не менее, предназначение этой детальной страницы заключается не в отображении подробной информации о записи (как в случае с описанием товара в Интернет-магазине), а в обеспечении работы по обработке данных (в данном случае – обновление записи).
В дальнейшем потребуется вывести указанную выше информацию на страницу (посредством набора записей). Но четырех перечисленных элементов недостаточно, чтобы отобразить завершенный список необходимой информации из базы данных. В предшествующих уроках при создании приложений для вывода информации о странах и путешествиях при переходе по одной из ссылок к URL-адресу прикреплялся соответствующий параметр. Параметр URL-адреса позволяет отфильтровать запрос, отправляемый с детальной страницы таким образом, чтобы отображалась только нужная запись. Итак, для того, чтобы из базы данных извлекалась определенная запись, требуется указать конкретные данные. Для идентификации записей базы данных, как правило, применяется первичный ключ таблицы, в данном случае – userID.
В итоге, набор записей, на основе которого будет создан набор основной и детальной страниц, должен состоять из следующих полей таблицы tbl_users:
userID firstName lastName username userGroup
Кроме того, для облегчения работы со списком фамилии в нем должны быть расположены в алфавитном порядке, то есть все записи следует отсортировать по полю lastName, включающем фамилии пользователей, и расположить их в порядке возрастания (Ascending). Итак, пора создать этот набор записей.
На страницу admin_addUser_master.asp добавьте новый набор записей rs_registeredUsers. Для настройки используйте приведенные выше расчеты.
Создаваемый набор записей извлекает из базы данные, необходимые для создания набора основной и детальной страниц.
Не следует забывать о возможности убедиться в том, что все данные выводятся надлежащим образом и в правильном порядке. Для этого применяется кнопка Test (Проверить) в диалоговом окне Recordset (Набор записей).

Поместите курсор в новую строку под инструкциями и в меню Insert (Вставка) выполните команды Application Objects\Master-Detail Page Set (Программные объекты\Набор главных страниц с детальной информацией).
После этого откроется большое диалоговое окно.
В меню Recordset (Набор записей) диалогового окна Insert Master-Detail Page Set (Набор главных страниц с детальной информацией) выберите набор записей rs_registeredUsers. В разделе Master page fields (Поля главной страницы) выберите пункт userID и нажмите кнопку со знаком минус ("–"), чтобы исключить его из списка. В поле со списком Link to detail from (Связать с детализацией из) выберите опцию username. В поле Pass unique key (Передача уникального ключа) укажите ключ userID. В разделе Show (Показать) выберите 20 Records at a time (одновременно 20 записей).
Верхняя часть диалогового окна, в которой содержатся настройки, использованные в этом шаге, применяется для управления внешним видом и функциями основной страницы. В разделе Master page fields (Поля главной страницы) перечисляются все поля для каждой записи, которая выводится на страницу. В данном случае выбрано четыре поля, о которых шла речь во введении к этому упражнению. Таким образом, пункт меню на странице будет состоять из четырех столбцов – по одному для каждого поля.
Список Link to detail from (Связать с детализацией из) позволяет указать поле, данные из которого будут использоваться при создании ссылки на детальную страницу. Поскольку значения поля username не повторяются, оно вполне подходит для этой задачи.
После со списком Pass unique key (Передача уникального ключа) позволяет указать поле, которое будет использоваться для фильтрации данных, отображаемых на детальной странице. В этом случае значение поля также не должно повторяться, – так что первичный ключ таблицы userID будет наилучшим вариантом.
Указание отображать одновременно 20 записей на странице (Show 20 records at a time) позволяет Dreamweaver соответствующим образом настроить объект Recordset Navigation Bar (Навигационная панель для перемещения между записями). Поскольку количество зарегистрированных пользователей на сайте будет расти, навигационная панель окажется как нельзя кстати. В противном случае, сотрудникам придется одновременно загружать на страницу сотни записей.

В нижней половине диалогового окна Insert Master-Detail Page (Набор главных страниц с детальной информацией) укажите страницу admin_addUser_detail.asp. В списке полей выберите пункт userID и нажмите кнопку со знаком минус ("–"), чтобы исключить его из списка. Точно так же удалите из списка поле username. Нажмите OK.
При закрытии диалогового окна Dreamweaver добавит на две страницы несколько серверных моделей поведения, что может занять несколько секунд. После этого набор основной и детальной страниц будет завершен и готов к использованию.
Основная страница может оказаться шире, чем раньше, поскольку ячейки таблицы растягиваются, чтобы вместить псевдокод, добавленный Dreamweaver (например, rs_registeredUsers.lastName). Размер данных, которые будут помещаться в эти поля, гораздо меньше, чем размер псевдокода, и при просмотре в браузере страница не будет настолько растянутой, так что сейчас не следует обращать на это внимание. Очень важно не пытаться изменить размер таблицы.

Перейдите к документу admin_addUser_detail.asp. Переместите новую таблицу таким образом, чтобы она располагалась внутри основной таблицы – сразу после инструкций.
Место, в которое нужно поместить таблицу, следует определять самостоятельно, а для этого необходимо скорректировать действия программы Dreamweaver. Перемещение таблицы не влияет на функциональность страницы и относится только к ее оформлению.

увеличить изображение
адрес электронной почты: zfrome@starknet.com
пароль: hypochondriac
На основной странице содержится таблица, состоящая из четырех столбцов, которые соответствуют указанным ранее полям. Помимо этого, к каждому имени пользователя присоединена ссылка, при наведении на которую в строке состояния браузера (если она отображается), появляется URL-адрес детальной страницы с прикрепленным к нему параметром userID, уникальным для каждого имени пользователя.
Также на странице отображается надпись Records 1 to 6 of 6 (число зависит от количества записей, добавленных в базу данных). Эта надпись создается при помощи объекта приложения Recordset Navigation Status (Состояние навигации набора записей) (Insert\Application Objects\Recordset Navigation Status [Вставка\Объекты приложения\Состояние навигации набора записей]), который добавляется на страницу автоматически в составе объекта приложения Master-Detail Page Set (Набор основной и детальной страниц).
При щелчке на одном из имен пользователей загрузится детальная страница, на которой содержится небольшая таблица с информацией, определенной в диалоговом окне. Пока таблица предназначена только для чтения, – ее невозможно обновить, – но, по крайней мере, видно, что из базы данных извлечена правильная запись.

увеличить изображение
Единственная вещь, бросающаяся в глаза, заключается в том, что заголовки столбцов и строк на обеих страницах не выделяются и не совсем понятны.

увеличить изображение
На странице admin_addUser_master.asp поочередно выделите полужирным шрифтом заголовки firstName, lastName, username и userGroup. Затем замените их следующим образом:
firstName: First Name
lastName: Last Name
username: Email Address
userGroup: Current Permission Group
При формировании таблицы программа Dreamweaver по умолчанию в качестве заголовков таблицы задействует названия столбцов из базы данных. Но заголовки из базы данных предназначены для запросов и сценариев и не совсем подходят для применения в таблице. Внесенные изменения позволяют облегчить чтение и использование таблицы.
Совет. Изменять заголовки таблицы необходимо и для безопасности сайта. В противном случае, злоумышленники смогут получить представление о структуре базы данных, просто взглянув на заголовки таблицы. Конечно, если хакеры уже попали в административный раздел, у сайта возникнут большие проблемы с безопасностью и помимо этого. Но здесь имеется в виду, что скрытие от пользователей названий полей базы данных снижает вероятность взлома.

увеличить изображение
На странице admin_addUser_detail.asp, как в предыдущем шаге, выделите полужирным шрифтом заголовки трех строк и следующим образом замените текст:
firstName: First Name (Имя)
lastName: Last Name (Фамилия)
userGroup: Current User Group (Текущая группа пользователя)
Изменения в этом шаге производятся по тем же причинам, что и в предыдущем.
Теперь, чтобы создать больше места для заголовков, следует перетащить вправо разделитель между столбцами. Помимо этого, может возникнуть необходимость увеличить размер таблицы путем перемещения ее правой границы.

увеличить изображение
Снова сохраните страницы, загрузите их на сервер и протестируйте, чтобы убедиться в том, что они выглядят правильно.
Несмотря на то, что внесенные на страницы изменения носили чисто косметический характер, внимательная проверка никогда не бывает лишней.

увеличить изображение
Подготовка страниц
Для создания объекта основной и детальной страниц следует открыть страницу, которая будет основной. В процессе настройки диалогового окна, в котором создается набор страниц, также задается имя детальной страницы. Если детальной страницы не существует, Dreamweaver может создать ее автоматически, однако в этом случае придется добавлять на нее шаблон. Во избежание лишних действий в этом упражнении основная и детальная страницы для набора будут созданы заранее.
Откройте файл iadmin_template.asp и на панели инструментов (поле Title [Заголовок]) присвойте документу заголовок "Newland Tours Admin: Add User to Admin Group". Вместо заменителя заголовка поместите текст "Add User to Admin Group" ("Добавьте пользователя в группу Admin") и сохраните файл как iadmin_addUser_master.asp.
На этой основной странице будет содержаться общая информация обо всех зарегистрированных пользователях.
Под заголовком введите следующий текст: "To add a registered user to the Admin group, select her or his name from the list, and change the permission group to admin on the following page" ("Чтобы перевести зарегистрированного пользователя в группу администраторов, выберите в списке его имя и на следующей странице измените группу visitor на Admin"). Сохраните файл.
Как уже говорилось, инструкции повышают эффективность сайта и уменьшают количество расстроенных пользователей и звонков в службу поддержки.

увеличить изображение
Откройте файл admin_template.asp, присвойте документу заголовок "Newland Tours Admin: Add User to Admin Group", а вместо заменителя заголовка, расположенного на странице, введите "Add User To Admin Group" ("Добавьте пользователя в административную группу") и сохраните файл как admin_addUser_detail.asp.
На этой детальной странице будет расположена форма, при помощи которой сотрудники смогут переводить пользователя в другую группу (а, следовательно, изменять его права).
Под заголовком введите следующий текст: "Use the drop-down menu in the form below to change a user’s permission group. Click Submit to make the changes take effect" ("Для перемещения пользователя в другую группу используйте меню формы, расположенной ниже. Чтобы изменения вступили в силу, нажмите кнопку Submit"). Сохраните файл.
Создание макета страницы завершено. Осталось добавить к ним объект Master-Detail Page Set (Набор основной и детальной страниц).

увеличить изображение
На странице admin_index.asp прикрепите к строке "Add or remove a registered user" ("Добавить или удалить зарегистрированного пользователя") ссылку на файл admin_addUser_master.asp.
Теперь у пользователей есть удобный доступ к новому набору страниц.

увеличить изображение
В этом уроке вы узнали,
В этом уроке вы узнали, как:
на предварительном этапе создавать статическую основу для страниц;планировать данные, которые будут использоваться в наборе из основной и детальной страниц;создавать набор записей, достаточный для работы обеих страниц;добавлять объект приложения Master-Detail Page Set (Набор основной и детальной страниц) с применением данных из набора записей;добавлять формы на детальную страницу;применять серверную модель поведения Update Record (Обновление записи);вносить исправления в код ASP для обеспечения совместной работы серверной модели поведения Update Record и объекта приложения Master-Detail Page Set.
Что дальше
После создания системы управления контентом CMS завершается и обучающий курс этой книги. Обучение программированию и разработке динамичных веб-сайтов представляет собой не слишком тривиальную задачу, которую трудно реализовать в полной мере в рамках одного пособия. Однако эта книга дает представление об основах разработки динамических приложений, достаточных для самостоятельной разработки сайтов, управляемых базами данных.
Поскольку сайт и база данных Newland Tours создавались специально в учебных целях, их рекомендуется использовать для дополнительной практики. Например, для улучшения навыков создания CMS можно создать приложение для управления описаниями путешествий.
Для перехода к практической деятельности целесообразно просмотреть сайты, поддержкой которых вы занимаетесь, и попытаться определить способы повышения их эффективности и облегчения управления при добавлении динамических сценариев. Во время выполнения упражнений книги было написано немало кода ASP, ColdFusion и PHP, и, скорее всего, полученного опыта вполне достаточно для успешного устранения проблем. Решение более сложных задач описано в других книгах или учебных курсах по ASP, ColdFusion или PHP, которые можно найти в книжных магазинах или в сети. Нельзя не отметить, что после создания сайта Newland Tours работать с другими учебными материалами окажется намного проще.
Подготовка системы управления контентом
При разработке веб-приложений нередко возникает желание запустить Dreamweaver и сразу приступить к созданию страниц. Но для более эффективной работы предварительно следует точно определить, что именно требуется создать, и какие файлы необходимы для того, чтобы приложение работало. Создаваемая система управления содержимым должна состоять из группы страниц, позволяющей добавлять в базу новые профили стран, а также изменять или удалять старые.
Разница между этими двумя видами действий заключается в том, что при добавлении записи достаточно создать форму, в которую вводятся нужные данные, а для удаления или обновления существующей записи, необходимо предоставить пользователям возможность выбрать нужную запись. Другими словами, для добавления записи не требуется создавать основную и детальную страницу, а для обновления и удаления этот набор страниц необходим. При этом детальные страницы, которые отвечают за обновление и удаление записей, могут иметь общую основную страницу.
Для выполнения каждого из этих действий нужен свой сценарий, соответственно добавляющий, обновляющий и удаляющий записи. Проще всего поместить каждый сценарий на свою страницу, и добавить в ее название частицу _processor, которая использовалась в названиях многих файлов на сайте. После выполнения сценария пользователь будет переведен на основную страницу, чтобы убедиться в том, что необходимые изменения были внесены. Эти страницы будут скрыты, поскольку они загружаются на доли секунды, во время которых производится обработка сценария, после чего загружается другая страница.
Примечание. Несмотря на то, что поместить сценарий в отдельный файл совсем не сложно, многие разработчики помещают его на страницу, где расположена форма. Таким образом, после заполнения формы пользователем, страница передает полученные данные самой себе. В верхней части кода добавляется условная конструкция, проверяющая наличие переменных формы. Если переменные присутствуют, то запускается сценарий. В противном случае, сценарий игнорируется, и загружается страница с формой. Такой подход уменьшает количество файлов на сервере и позволяет хранить все сценарии, выполняющие общую задачу, в одном месте. Однако раздельное хранение сценариев тоже имеет свои достоинства. Во-первых, опытный программист может написать универсальный сценарий, который будет использоваться несколькими страницами. Во-вторых, если поместить все сценарии в отдельную папку и закрыть ее для общего доступа, это повысит защищенность сайта.
На приведенной ниже схеме отмечены все страницы, необходимые для создания приложения.
На странице admin_index.asp пользователи могут выбрать нужное действие: добавить информацию о новой стране (в этом случае загружается страница admin_cp_insert.asp) либо удалить или обновить существующий профиль (в этом случае загружается страница admin_cp_ master.asp).
На странице admin_cp_insert.asp содержится незаполненная форма. Пользователи заполняют ее, чтобы создать новый профиль страны. После заполнения формы данные пересылаются на страницу admin_cp_ insert_processor.asp, которая добавляет их в базу данных, после чего пользователь переводится на основную страницу. Наличие новой страны на основной странице служит доказательством того, что операция прошла успешно.

увеличить изображение
На той же странице admin_cp_master.asp пользователи могут перейти по ссылке для обновления существующей записи. При таком варианте развития событий они переводятся на страницу admin_cp_update.asp, на которой находится форма, содержащая уже существующие данные. После изменения данных и нажатия кнопки Submit сценарий на странице admin_cp_update_processor.asp внесет соответствующие изменения в базе данных, а затем снова загрузится основная страница. Чтобы убедиться в успешности операции обновления, достаточно вновь взглянуть на профиль страны.
Другая ссылка на основной странице служит для удаления профиля страны. При переходе по ней загружается страница admin_cp_delete_ processor.asp, содержащая сценарий, который удаляет выбранную страну, после чего снова загружается основная страница. Этот процесс занимает доли секунды, при этом пользователям может показаться, что они не покидали основной страницы, – просто после ее обновления в из списка была удалена выбранная страна.
Итак, основная схема системы управления содержимым ясна, и пора переходить к ее реализации.
На основе шаблона admin_template.asp создайте следующие видимые для пользователя страницы.
admin_cp_insert.asp
admin_cp_master.asp
admin_cp_update.asp
Эти страницы будут видимы для пользователя, поэтому не следует удалять их исходный код. Также требуется соответствующим образом настроить страницы. Для этого необходимо на панели инструментов изменить заголовки документов, а на месте заменителей заголовка (в верхней части страниц) следует ввести подходящий текст, например, Insert a new country profile ("Добавить профиль новой страны"), Select a country profile to modify or delete ("Выберите профиль страны, который требуется изменить или удалить") и Update a country profile ("Обновить профиль страны").

увеличить изображение
Создайте три скрытые страницы и сохраните их под приведенными ниже названиями. В режиме кода (не дизайна) удалите весь код этих страниц.
admin_cp_insert_processor.asp
admin_cp_update_processor.asp
admin_cp_delete_processor.asp
Эти страницы не будут видны пользователю, поэтому в них не должно быть HTML-кода. В них должен содержаться только код сценария, необходимый для выполнения нужной операции (добавление, обновление записи и т.д.).
Совет. Самый простой способ выполнения этого шага – создать новый файл, удалить и него весь код и трижды сохранить под разными именами.
Итак, создано шесть файлов. Несмотря на то, что они пусты, они существуют, поэтому гораздо легче создать на них ссылки, поскольку приложение создается вручную.

увеличить изображение
В этом уроке вы узнали,
В этом уроке вы узнали, как:
планировать системы управления содержимым с учетом всех ее страниц и перемещения данных между ними;создавать набор записей вручную, без использования диалогового окна Recordset;создавать сценарий, добавляющий в базу новую запись на основе данных, введенных в форму;формировать список для формы при помощи двух наборов записей, цикла и условной конструкции;создавать сценарий, обновляющий существующую запись на основе данных, введенных в форму;создавать сценарий, удаляющий существующую запись из таблицы в базе данных.
Создание детальной страницы для обновления записей
Итак, основная страница готова, осталось создать детальную страницу. В этом упражнении будет создана детальная страница, используемая для обновления записей. При удалении записей достаточно, не загружая дополнительной информации, выбрать страну, которую следует удалить. Поэтому для удаления записей детальная страница не нужна.
Страница для обновления окажется похожей на страницу для добавления новых стран. Все дело в том, что на новой странице будет использована измененная версия той же самой формы. Единственная разница заключается в том, что на странице для обновления поля формы содержат данные. И, конечно, после того, как пользователь внесет изменения в форму, вместо добавления новой записи будут модифицированы существующие.
Откройте документ admin_cp_insert.asp. В меню File (Файл) выполните команду Save As (Сохранить как) и сохраните его как admin_cp_ update.asp (заменив исходный файл). Поменяйте заголовок на странице на Update a Country Profile, а заголовок документа (поле Title [Заголовок] на панели инструментов) – на Newland Tours Admin: Update a Country Profile.
Таким образом, готовая форма, а также набор записей rs_regions, извлекающий из базы все регионы и их идентификаторы и заполняющий раскрывающийся список Region (Регион), полностью скопированы вместе со страницей.
С помощью этого приема следует учитывать все изменения, которые требуется внести на страницу. В данном случае каждое из полей формы должно заполняться данными, извлеченными из записи для выбранной страны. Для реализации таких изменений требуется создать новый набор записей. Атрибут action тега <form> должен указывать на страницу admin_cp_update_processor.asp, а не на admin_cp_insert_processor.asp, которая добавляет запись в базу данных. Помимо этого, необходимо переименовать саму форму.
В режиме Code (Код) найдите открывающий тег <form> и задайте для него следующие атрибуты.
action (ASP): admin_cp_update_processor.asp?countryID=<%=Request.QueryString("countryID")%> action (ColdFusion): admin_cp_update_processor.cfm?countryID=<cfoutput>#url.countryID#</cfoutput> action (PHP): admin_cp_update_processor.php?countryID=<?php echo $_GET['countryID']; ?> method: post (без изменений) name: frm_updateProfile id: frm_updateProfile

увеличить изображение
Об этих изменениях легко забыть, поэтому лучше всего внести их сразу.
Атрибут action требует пояснения. Как известно, при загрузке детальной страницы в состав URL-адреса добавляется переменная countryID, переданная с основной страницы. Ориентируясь на эту переменную, запрос извлекает данные той страны, которую выбрал пользователь. На этот раз, взаимодействующий с базой данных сценарий находится на другой странице: admin_cp_update_processor.asp. Однако и этому сценарию необходимо определить страну, данные которой требуется обновить. При помощи строки запроса или параметра URL-адреса, прикрепленного к атрибуту action формы, переменная передается на страницу со сценарием.
Совет. Другой способ передачи данных, предназначенных только для чтения, при помощи формы – это применение скрытых полей.Создайте новый набор записей rs_countryDetail, извлекающий из базы всю информацию о стране, выбранной пользователем на основной странице.
Для ASP внутри блока dbConn в новой строке, расположенной под строкой, начинающейся с кода Set rs_regions =, следует добавить следующий код:
Set rs_countryDetail = dbConn.Execute("SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=" & Request.QueryString("countryID"))
Для ColdFusion:
<cfquery name="rs_countryDetail" datasource="newland"> SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=#url.countryID# </cfquery>
Для PHP в конце блока запроса, созданного ранее, прямо перед закрывающим ?> следует ввести следующий код:
$query_rs_countryDetail = "SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=".$_GET['countryID']; $rs_countryDetail = mysql_query($query_rs_countryDetail); $row_rs_countryDetail = mysql_fetch_assoc($rs_countryDetail);

увеличить изображение

увеличить изображение
И снова основная часть кода окажется знакомой. Однако будет нелишним разобрать SQL-оператор. Как известно, в таблице tbl_country содержится большая часть информации о странах. Исключение составляют названия регионов, которые хранятся в отдельной таблице, которая, в свою очередь, связана с таблицей tbl_country. Поэтому для извлечения названия региона применяется ключевое слово JOIN. Также следует обратить внимание на то, что SQL-оператор извлекает не все профили стран, а только один, соответствующий идентификатору, сохраненному в переменной строки запроса (или URL-адреса) после того, как пользователь выбрал страну на основной странице.
Примечание. Пользователям ASP желательно также объявить переменную rs_countryDetail в верхней части документа при помощи оператора Dim. Код будет работать и без этого, но объявление всех переменных никогда не бывает лишним.
Итак, вся нужная информация о выбранной стране извлечена из базы данных. Осталось заполнить форму полученными данными. После того, как пользователь нажмет кнопку Submit, сценарий заменит существующую в базе запись данными, содержащимися в форме. Сейчас необходимо добавить данные в соответствующие элементы формы в качестве значений по умолчанию.
Пользователям ASP и PHP. В нижней строке документа добавьте код, необходимый для закрытия и уничтожения набора записей.
Для ASP:
<% rs_countryDetail.Close() Set rs_countryDetail = Nothing %>
Для PHP:
<?php mysql_free_result($rs_countryDetail); ?>
Как и раньше, этот код освобождает память севера после того, как набор записей становится ненужным.
В режиме Code (Код) найдите элемент формы countryName. Присвойте ему следующее значение:
value="XX"
Это статический HTML-код, поэтому он одинаков для ASP, ColdFusion и PHP. Если в этот момент протестировать страницу, в поле Country Name появятся буквыXX.
Примечание. При тестировании страницы во время урока следует помнить, что для ее корректной работы требуется параметр URL-адреса. Если его нет (например, при нажатии клавиши (F12) для проверки страницы параметру неоткуда взяться) появится сообщение об ошибке. Для решения этой проблемы следует после URL-адреса, содержащегося в адресной строке, добавить код ?countryID=3, после чего нажать (Enter)/(Return). С добавленным параметром на странице будет достаточно информации для выполнения запроса, и сообщение об ошибке пропадет.Вместо заменителя XX добавьте в код следующие динамические значения:
Для ASP:
<%=rs_countryDetail("countryName")%>
Для ColdFusion:
<cfoutput>#rs_countryDetail.countryName#</cfoutput>
Для PHP:
<?php echo $row_rs_countryDetail['countryName']; ?>
Благодаря этому коду при загрузке страницы в поле будет содержаться название выбранной страны. Если пользователь изменит его, название в базе данных будет обновлено. Если пользователь оставит его без изменений, значение в базе данных все равно будет заменено на значение поля, но поскольку они одинаковы, ничего не изменится.

увеличить изображение

увеличить изображение
Об этих изменениях легко забыть, поэтому лучше всего внести их сразу.
Атрибут action требует пояснения. Как известно, при загрузке детальной страницы в состав URL-адреса добавляется переменная countryID, переданная с основной страницы. Ориентируясь на эту переменную, запрос извлекает данные той страны, которую выбрал пользователь. На этот раз, взаимодействующий с базой данных сценарий находится на другой странице: admin_cp_update_processor.asp. Однако и этому сценарию необходимо определить страну, данные которой требуется обновить. При помощи строки запроса или параметра URL-адреса, прикрепленного к атрибуту action формы, переменная передается на страницу со сценарием.
Совет. Другой способ передачи данных, предназначенных только для чтения, при помощи формы – это применение скрытых полей.Создайте новый набор записей rs_countryDetail, извлекающий из базы всю информацию о стране, выбранной пользователем на основной странице.
Для ASP внутри блока dbConn в новой строке, расположенной под строкой, начинающейся с кода Set rs_regions =, следует добавить следующий код:
Set rs_countryDetail = dbConn.Execute("SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=" & Request.QueryString("countryID"))
Для ColdFusion:
<cfquery name="rs_countryDetail" datasource="newland"> SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=#url.countryID# </cfquery>
Для PHP в конце блока запроса, созданного ранее, прямо перед закрывающим ?> следует ввести следующий код:
$query_rs_countryDetail = "SELECT * FROM tbl_country INNER JOIN tbl_region ON tbl_region.regionID=tbl_country.region WHERE tbl_country.countryID=".$_GET['countryID']; $rs_countryDetail = mysql_query($query_rs_countryDetail); $row_rs_countryDetail = mysql_fetch_assoc($rs_countryDetail);

увеличить изображение

увеличить изображение
И снова основная часть кода окажется знакомой. Однако будет нелишним разобрать SQL-оператор. Как известно, в таблице tbl_country содержится большая часть информации о странах. Исключение составляют названия регионов, которые хранятся в отдельной таблице, которая, в свою очередь, связана с таблицей tbl_country. Поэтому для извлечения названия региона применяется ключевое слово JOIN. Также следует обратить внимание на то, что SQL-оператор извлекает не все профили стран, а только один, соответствующий идентификатору, сохраненному в переменной строки запроса (или URL-адреса) после того, как пользователь выбрал страну на основной странице.
Примечание. Пользователям ASP желательно также объявить переменную rs_countryDetail в верхней части документа при помощи оператора Dim. Код будет работать и без этого, но объявление всех переменных никогда не бывает лишним.
Итак, вся нужная информация о выбранной стране извлечена из базы данных. Осталось заполнить форму полученными данными. После того, как пользователь нажмет кнопку Submit, сценарий заменит существующую в базе запись данными, содержащимися в форме. Сейчас необходимо добавить данные в соответствующие элементы формы в качестве значений по умолчанию.
Пользователям ASP и PHP. В нижней строке документа добавьте код, необходимый для закрытия и уничтожения набора записей.
Для ASP:
<% rs_countryDetail.Close() Set rs_countryDetail = Nothing %>
Для PHP:
<?php mysql_free_result($rs_countryDetail); ?>
Как и раньше, этот код освобождает память севера после того, как набор записей становится ненужным.
В режиме Code (Код) найдите элемент формы countryName. Присвойте ему следующее значение:
value="XX"
Это статический HTML-код, поэтому он одинаков для ASP, ColdFusion и PHP. Если в этот момент протестировать страницу, в поле Country Name появятся буквыXX.
Примечание. При тестировании страницы во время урока следует помнить, что для ее корректной работы требуется параметр URL-адреса. Если его нет (например, при нажатии клавиши (F12) для проверки страницы параметру неоткуда взяться) появится сообщение об ошибке. Для решения этой проблемы следует после URL-адреса, содержащегося в адресной строке, добавить код ?countryID=3, после чего нажать (Enter)/(Return). С добавленным параметром на странице будет достаточно информации для выполнения запроса, и сообщение об ошибке пропадет.Вместо заменителя XX добавьте в код следующие динамические значения:
Для ASP:
<%=rs_countryDetail("countryName")%>
Для ColdFusion:
<cfoutput>#rs_countryDetail.countryName#</cfoutput>
Для PHP:
<?php echo $row_rs_countryDetail['countryName']; ?>
Благодаря этому коду при загрузке страницы в поле будет содержаться название выбранной страны. Если пользователь изменит его, название в базе данных будет обновлено. Если пользователь оставит его без изменений, значение в базе данных все равно будет заменено на значение поля, но поскольку они одинаковы, ничего не изменится.

увеличить изображение
На основе приведенной ниже информации (в виде псевдокода), используя правильный синтаксис ASP, ColdFusion или PHP, повторите шаги 5 и 6 для каждого из оставшихся текстовых полей, предназначенных для вывода на странице численности населения, денежной единицы и URL для картинки.
Population: rs_countryDetail.population Country Currency: rs_countryDetail.country_currency Image URL: rs_countryDetail.imageURL
Настройка текстовых полей завершена. Осталось разобраться с текстовыми областями.

увеличить изображение
Между двумя наборами открывающих и закрывающих тегов <textarea></textarea> (содержащих описание и альтернативный текст к изображению) поместите код, по умолчанию добавляющий в поля динамические значения.
Для ASP:
<%=rs_countryDetail("description")%> <%=rs_countryDetail("imageALT")%>
Для ColdFusion:
<cfoutput>#rs_countryDetail.description#</cfoutput> <cfoutput>#rs_countryDetail.imageALT#</cfoutput>
Для PHP:
<?php echo $row_rs_countryDetail['description']; ?> <?php echo $row_rs_countryDetail['imageALT']; ?>

увеличить изображение
Синтаксис для текстового поля отличается от синтаксиса других элементов формы. Значение не присваивается атрибуту value, а помещается между открывающим и закрывающим тегами >textarea>. В ASP, ColdFusion и PHP применяется один и тот же синтаксис текстового поля.
После этого следует сохранить файл, загрузить его на сервер и протестировать.
Создание формы и написание набора записей вручную
В этом упражнении создается форма, используемая сотрудниками для добавления новых профилей стран. Данные формы должны передаваться на страницу admin_cp_insert_processor.asp, в которой будет содержаться код, необходимый для добавления новой записи в базу.
В документе admin_cp_insert.asp создайте форму (Form Name [Имя формы]: frm_insertProfile; Action [Действие]: admin_cp_insert_processor.asp). Внутри нее вставьте таблицу, состоящую из семи строк (Rows), двух столбцов (Columns) и с границей толщиной в 1 пиксел (Border), как показано на рисунке.

увеличить изображение
Семь элементов, содержащихся в левом столбце, соответствуют семи из восьми полей в таблице tbl_country (восьмое поле – это создаваемый автоматически первичный ключ).
В правый столбец добавьте элементы формы, указанные в приведенной таблице.
Тип элементаИмя элемента Примечания| Список/Меню | region | На панели Property Inspector (Инспектор свойств) следует оставить выбранный по умолчанию тип Menu. |
| Текстовое поле | countryName | |
| Текстовое поле | population | |
| Текстовое поле | currency | |
| Текстовая область | description | Ввод описаний должен быть удобным, поэтому на панели инспектора свойств необходимо указать следующие параметры для размеров: Char Width (раз-мер поля) – 55; Num Lines (Число строк) — 9; Wrap (перенос) – Virtual (автоматический). |
| Текстовое поле | imageURL | |
| Текстовая область | imageALT | Эта текстовая область не должна быть такой большой, как область для описания. В этом случае следует указать параметры Char Width – 55 и Wrap — Virtual, а поле Num Lines оставить неза-полненным. |
Имена элементов и имена полей в соответствующей таблице снова совпадают, что облегчает их сопоставление. На этот раз SQL-запрос будет создаваться вручную без применения диалогового окна Insert Record (Вставка записи), тем не менее совпадающие имена полей формы и соответствующих полей базы данных даже в этом случае облегчают работу.
Форма практически готова, за исключением одного момента: в меню, расположенном вверху, не содержится никаких данных. Оно должно наполняться данными из таблицы tbl_region, а поэтому необходимо создать набор записей.

увеличить изображение
В режиме Code (Код) найдите участок кода, расположенный после серверной модели поведения Restrict Access to Page (Ограничить доступ к странице), но перед открывающим тегом <!DOCTYPE…>. Введите код, необходимый для подключения к базе данных.
Для ASP:
<% 'Create connection object Dim dbConn Dim rs_regions set dbConn = server.CreateObject("adodb.connection") 'Connect to database via DSN dbConn.open("newland") %>
Для ColdFusion:
<cfquery name="rs_regions" datasource="newland"> </cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); ?>
Этого кода достаточно для подключения к базе данных. Однако после подключения больше ничего не происходит. Для обеспечения дальнейших действий требуется добавить SQL-запрос.
Рассмотрим введенный код. Код для ColdFusion выделяется своей простотой: в нем используется тег <cfquery>, в котором запросу присваивается имя (rs_regions) и указывается источник данных (newland).
Для написания кода ASP требуется значительно больше усилий. Ключевое слово Dim употребляется для объявления новых переменных. В приведенном участке кода создано две переменные: dbConn и rs_regions. Переменная dbConn применяется для создания самого подключения, а rs_region предназначена для хранения набора записей. Вместо указанных имен вполне могут использоваться другие. Строка, идущая после объявления переменных и начинающаяся с кода dbConn =, включает указание для ASP создать новый объект подключения к базе данных, названный dbConn. В следующей строке содержится указание применить это подключение к DSN под названием "newland".
Примечание. Возникает вопрос: почему в коде ASP и PHP присутствуют (соответственно) названия "newland" и "newland_tours" вместо "conn_newland", которое использовалось в предыдущих разделах книги. В случае с ASP "newland" – это имя DSN, которое хранится на сервере и указывает на базу данных Newland Tours. В случае с PHP "newland_tours" – это имя базы данных, расположенной на сервере MySQL. В свою очередь, "conn_newland" – это соединение, созданное в Dreamweaver, которое просто ссылается на DSN newland (ASP) или на базу данных newland_tours (PHP), но при этом отделено от них. Поскольку в данном случае код пишется вручную, и серверные модели поведения Dreamweaver не применяются, DSN newland для ASP и база данных newland_tours для PHP задаются напрямую.

увеличить изображение
Помимо прочего, основу технологии ASP составляет группа готовых объектов, разработанных для выполнения типичных задач. Таких объектов довольно много, и некоторые из них использовались в предыдущих уроках (хотя и не всегда это было понятно). В частности, к объектам ASP относятся Request, Response, Session и Application. Объекты Connection и Recordset входят в состав ADO (ActiveX Data Objects – объекты данных технологии ActiveX). Объектно-ориентированное программирование (ООП) в этой книге не рассматривается, однако сейчас достаточно сказать, что код, созданный в этом уроке, в дальнейшем с уверенностью можно использовать в качестве шаблона для подключения к базе данных.
Несмотря на то, что участок кода для PHP оказался более объемным, чем остальные, его достаточно легко читать. Встроенная функция mysql_connect() позволяет обработчику PHP найти сервер MySQL. Как видно из кода, для нее требуется указать три параметра: адрес, имя пользователя и пароль от учетной записи, к которой требуется получить доступ. Имя пользователя и пароль должны быть теми же, что указывались в диалоговом окне MySQL Connection (Соединение MySQL) в одном из предыдущих уроков при настройке подключения к базе данных. Их следует ввести вместо участков кода [введите имя пользователя] и [введите пароль]. Поскольку обработчик PHP не может найти сервер MySQL, он должен провести поиск самой базы данных. Для этого применяется встроенная функция mysql_select_db(), единственным параметром которой является имя базы данных на сервере MySQL.

увеличить изображение
В режиме Code (Код) найдите участок кода, расположенный после серверной модели поведения Restrict Access to Page (Ограничить доступ к странице), но перед открывающим тегом <!DOCTYPE…>. Введите код, необходимый для подключения к базе данных.
Для ASP:
<% 'Create connection object Dim dbConn Dim rs_regions set dbConn = server.CreateObject("adodb.connection") 'Connect to database via DSN dbConn.open("newland") %>
Для ColdFusion:
<cfquery name="rs_regions" datasource="newland"> </cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); ?>
Этого кода достаточно для подключения к базе данных. Однако после подключения больше ничего не происходит. Для обеспечения дальнейших действий требуется добавить SQL-запрос.
Рассмотрим введенный код. Код для ColdFusion выделяется своей простотой: в нем используется тег <cfquery>, в котором запросу присваивается имя (rs_regions) и указывается источник данных (newland).
Для написания кода ASP требуется значительно больше усилий. Ключевое слово Dim употребляется для объявления новых переменных. В приведенном участке кода создано две переменные: dbConn и rs_regions. Переменная dbConn применяется для создания самого подключения, а rs_region предназначена для хранения набора записей. Вместо указанных имен вполне могут использоваться другие. Строка, идущая после объявления переменных и начинающаяся с кода dbConn =, включает указание для ASP создать новый объект подключения к базе данных, названный dbConn. В следующей строке содержится указание применить это подключение к DSN под названием "newland".
Примечание. Возникает вопрос: почему в коде ASP и PHP присутствуют (соответственно) названия "newland" и "newland_tours" вместо "conn_newland", которое использовалось в предыдущих разделах книги. В случае с ASP "newland" – это имя DSN, которое хранится на сервере и указывает на базу данных Newland Tours. В случае с PHP "newland_tours" – это имя базы данных, расположенной на сервере MySQL. В свою очередь, "conn_newland" – это соединение, созданное в Dreamweaver, которое просто ссылается на DSN newland (ASP) или на базу данных newland_tours (PHP), но при этом отделено от них. Поскольку в данном случае код пишется вручную, и серверные модели поведения Dreamweaver не применяются, DSN newland для ASP и база данных newland_tours для PHP задаются напрямую.

увеличить изображение
Помимо прочего, основу технологии ASP составляет группа готовых объектов, разработанных для выполнения типичных задач. Таких объектов довольно много, и некоторые из них использовались в предыдущих уроках (хотя и не всегда это было понятно). В частности, к объектам ASP относятся Request, Response, Session и Application. Объекты Connection и Recordset входят в состав ADO (ActiveX Data Objects – объекты данных технологии ActiveX). Объектно-ориентированное программирование (ООП) в этой книге не рассматривается, однако сейчас достаточно сказать, что код, созданный в этом уроке, в дальнейшем с уверенностью можно использовать в качестве шаблона для подключения к базе данных.
Несмотря на то, что участок кода для PHP оказался более объемным, чем остальные, его достаточно легко читать. Встроенная функция mysql_connect() позволяет обработчику PHP найти сервер MySQL. Как видно из кода, для нее требуется указать три параметра: адрес, имя пользователя и пароль от учетной записи, к которой требуется получить доступ. Имя пользователя и пароль должны быть теми же, что указывались в диалоговом окне MySQL Connection (Соединение MySQL) в одном из предыдущих уроков при настройке подключения к базе данных. Их следует ввести вместо участков кода [введите имя пользователя] и [введите пароль]. Поскольку обработчик PHP не может найти сервер MySQL, он должен провести поиск самой базы данных. Для этого применяется встроенная функция mysql_select_db(), единственным параметром которой является имя базы данных на сервере MySQL.
В пустой строке, оставленной на предыдущем шаге, введите код, необходимый для извлечения нужных записей.
Для ASP:
Set rs_regions = dbConn.Execute("SELECT * FROM tbl_region ORDER BY regionName")
Для ColdFusion:
Для ColdFusion:
Для PHP:
$query_rs_regions = "SELECT * FROM tbl_region ORDER BY regionName"; $rs_regions = mysql_query($query_rs_regions); $row_rs_regions = mysql_fetch_assoc($rs_regions);
На данный момент этот SQL-код не должен вызывать вопросов. Он извлекает все поля из всех записей таблицы tbl_region и упорядочивает их в алфавитном порядке по названию региона.
Код ASP и PHP снова может вызвать недоумение. Начнем с ASP. Как известно, dbConn – это не набор записей, а объект соединения. Для формирования набора записей в приведенной строке кода создается объект набора записей (Recordset), содержимое которого эквивалентно данным, извлеченным при помощи переданного через соединение запроса.

Первые две строки кода PHP отправляют запрос в базу данных. Можно предположить, что в результате отправления запроса обратно передается набор записей, который сохраняется в переменной $rs_regions. Но это не так. При отправлении запроса в базу данных MySQL при помощи функции PHP mysql_query() обратно передается не набор записей, а число, которое указывает на данные. Сами данные не возвращаются. Вместо этого они помещаются в нейтральную область, которая не относится ни к PHP, ни к MySQL. Чтобы получить эти данные, следует извлечь их при помощи функции mysql_fetch_assoc() (или одного из ее вариантов). Эта функция извлекает данные из нейтральной области и создает массив для их хранения. В данном случае этот массив назван $row_rs_regions. После размещения данных в этом массиве он начинает играть роль набора записей, как в ASP или ColdFusion. Для доступа к данным следует ссылаться на $row_rs_regions.
Этого кода достаточно для создания набора записей и помещения данных на страницу. На панели Bindings (Привязки) этот набор записей отображен не будет, поскольку Dreamweaver не осознает его наличие. К сожалению, это означает и то, что привязать набор записей к объектам формы невозможно. Придется делать это вручную.
В режиме Code (Код) прокрутите страницу вниз, пока не обнаружите форму. Несколькими строками ниже внутри таблицы расположен элемент <select>, который и является списком. Несколько раз нажмите (Enter) или (Return), чтобы с помощью пробелов добавить больше свободного места между открывающим и закрывающим тегами.
Тег <select> создает раскрывающийся список. Для добавления опций для списка используется тег <option>. Каждый тег <option> соответствует одной опции списка. Для его добавления применяется следующий синтаксис:
<option value="данные">Label</option>
Создание основной страницы
Для обновления и удаления данных необходимы основная и детальная страницы, поскольку для удаления или обновления данных пользователи должны выбрать страну. В этом упражнении будет создана несложная основная страница, на которой будет отображаться таблица, в каждой строке которой присутствует название страны, ссылка для изменения информации о ней и ссылка для удаления страны. Как и прежде, каждая из этих ссылок содержит параметр URL-адреса, указывающий на то, какая именно страна была выбрана.
Откройте документ admin_cp_master.asp и переключитесь в режим Code (Код).
Как обычно, перед тем, как вводить данные на странице, будет создан набор записей. Чтобы написать сценарий, формирующий набор записей, необходимо использовать режим Code (Код).
Между кодом серверной модели поведения Restrict Access (Ограниченный доступ) и началом документа (непосредственно перед тегом <!DOCTYPE>), введите код, необходимый для создания набора записей ("rs_countries"), который извлекает из каждой записи в таблице tbl_country имя и идентификатор страны.
Для ASP:
<% Dim dbConn Dim rs_countries set dbConn = Server.CreateObject("adodb.connection") dbConn.open("newland") Set rs_countries = dbConn.Execute("SELECT countryID, countryName FROM tbl_country ORDER BY countryName ASC") %>
Для ColdFusion:
<cfquery name="rs_countries" datasource="newland"> SELECT countryID, countryName FROM tbl_country ORDER BY countryName ASC </cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); $query_rs_countries = "SELECT countryID, countryName FROM tbl_country ORDER BY countryName ASC"; $rs_countries = mysql_query($query_rs_countries); $row_rs_countries = mysql_fetch_assoc($rs_countries); ?>

увеличить изображение
За исключением деталей в операторе SQL, приведенный код абсолютно идентичен коду, использованному ранее, так что здесь все должно быть понятно. Смысл запроса понять тоже несложно: он извлекает из базы данные с названиями стран и их идентификаторами и сортирует их по алфавиту (по названия).
Только пользователям ASP и ColdFusion. Добавьте в конец документа код, предназначенный для закрытия и уничтожения набора записей.
Для ASP:
<% rs_countries.Close() Set rs_countries = Nothing %>
Для PHP:
<?php mysql_free_result($rs_countries); ?>
Этот код, как и раньше, очищает память сервера от лишних данных.

В режиме Design (Дизайн) введите на странице две строки текста:
Select a country to modify or delete. Выберите страну, которую нужно изменить или удалить.
Caution: Deleting is instant and permanent. Внимание! Удаление производится сразу же и отменить его невозможно.
Как и прежде, четкие рекомендации несомненно повышают эффективность использования приложений.

увеличить изображение
В режиме Code (Код) под созданным на предыдущем шаге абзацем поместите код новой таблицы, состоящей из одной строки и трех столб-цов.
<table width="98%" border="1" cellpadding="3" cellspacing="0"> <tr> <td>XX</td> <td>XX</td> <td>XX</td> </tr> </table>
Этот код формирует каркас таблицы. По завершении страницы данные в таблице будут генерироваться автоматически, и каждая запись будет помещена в отдельную строку. Поскольку точное количество строк определить невозможно, будет создан цикл, создающий отдельную строку для каждой записи.
Введите код для создания цикла, внутри которого заключен тег <tr>. Участки кода должны располагаться перед открывающим тегом <tr> и после закрывающего тега </tr>.
Для ASP:
<% Do Until rs_countries.EOF %> <tr> <td>XX</td> <td>XX</td> <td>XX</td> </tr> <% rs_countries.MoveNext() Loop %>
Для ColdFusion:
<cfoutput query="rs_countries"> <tr> <td>XX</td> <td>XX</td> <td>XX</td> </tr> </cfoutput>
Для PHP:
<?php do { ?> <tr> <td>XX</td> <td>XX</td> <td>XX</td> </tr> <?php } while ($row_rs_countries = mysql_fetch_assoc($rs_countries)); ?>
На этом шаге без использования модели поведения Dreamweaver создается повторяющаяся область. Несмотря на незначительные различия в коде все три сценария выполняются по единой логике. В каждом сценарии перед повторяющимся участком и после него (область, ограниченная тегами <tr>) добавляется код. В каждом определяется набор записей и создается цикл, который прерывается только тогда, когда заканчиваются записи в наборе. В ASP для проверки этого условия применяется функция EOF, в ColdFusion цикл создается автоматически, когда внутри тега <cfoutput> определяется запрос (параметр query), а в PHP применяется функция mysql_fetch_assoc().
На следующем шаге в ячейки таблицы будет добавлено содержимое, состоящее из смешанного кода HTML и ASP, ColdFusion или PHP.

Между тегами <td>, поместите приведенный ниже HTML-код.
<td>Country Name</td> <td><a href="admin_cp_update.php?countryID=CountryID">Modify this country’s profile</a></td> <td><a href="admin_cp_delete_processor.php?countryID=CountryID">Delete </a></td>
Поскольку код представляет собой статический HTML, он подходит как для ASP, так и для ColdFusion и PHP (за исключением расширений файлов в атрибуте href — для ColdFusion и PHP соответственно .cfm и .php вместо .asp). Вместо динамического кода применяются заменители, что дает возможность проверить правильность написания HTML.

увеличить изображение
Замените статический код во всех трех ячейках динамическими данными, как показано ниже.
Для ASP:
<td><%=rs_countries("countryName")%></td> <td><a href="admin_cp_update.asp?countryID=<%=rs_countries("countryID")%>"> Modify this country’s profile</a></td> <td><a href="admin_cp_delete_processor.asp?countryID=< %=rs_countries("countryID")%>">Delete</a></td>
Для ColdFusion:
<td>#countryName#</td> <td><a href="admin_cp_update.cfm?countryID=#countryID#">Modify this country’s profile</a></td> <td><a href="admin_cp_delete_processor.cfm?countryID=#countryID#">Delete</a></td>
Для PHP:
<td><?php echo $row_rs_countries['countryName']; ?></td> <td><a href="admin_cp_update.php?countryID=<?php echo $row_rs_countries['countryID']; ?>">Modify this country’s profile</a></td> <td><a href="admin_cp_delete_processor.php?countryID=<?php echo $row_rs_countries['countryID']; ?>">Delete</a></td>
В книге встречалось немало кода ASP, ColdFusion и PHP, выводящего данные на страницу, так что чтение приведенных сценариев не должно вызывать затруднений, особенно если вспомнить, что в ASP код <%= означает <%Response.Write().

увеличить изображение
Сохраните файл, загрузите его на сервер и протестируйте в браузере.
На страницу выводится таблица, количество строк в которой равно количеству записей в наборе. Если навести указатель мыши на одну из ссылок, появится не только URL-адрес, но и прикрепленный к нему параметр countryID, соответствующий выбранной стране.

увеличить изображение
Закройте файл admin_cp_master.asp.
Создание сценария для добавления данных
Форма полностью готова. Вся проблема в том, что пока не существует сценария, который будет добавлять данные формы в базу данных. В этом упражнении такой сценарий будет создан. Он будет выполнять те же действия, что и модель поведения, но при этом окажется несколько меньше и на этот раз будет понятен.
Откройте документ admin_cp_insert_processor.asp в режиме Code (Код).
Файл не должен содержать никакого кода. Если код присутствует, следует его удалить.
Прежде, чем добавить сценарий, нужно подумать, какие действия он должен выполнять. Он должен извлекать данные, введенные в форму и вставлять их в виде новой записи в таблицу tbl_country. После этого он должен перевести пользователя на страницу admin_cp_master.asp.
Вставьте код, создающий подключение к базе данных.
Для ASP:
<% Dim dbConn set dbConn = server.CreateObject("adodb.connection") dbConn.open("newland") %>
Для ColdFusion:
<cfquery name="rs_insertCountry" datasource="newland"> </cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); ?>
Это практически тот же код, что использовался в предыдущем упражнении для создания набора записей, заполняющего список формы. Разница состоит в том, что в данном случае извлекать набор записей не требуется. Напротив, данные добавляются в базу.
Совет. Поскольку при подключении страниц к базе данных постоянно применяется один и тот же код, многие разработчики хранят шаблон кода для присоединения к базе данных в отдельном файле, который и включают в каждый документ. Это может быть специальный подключаемый файл, например, Application.cfm или обычный подключаемый файл, доступ к которому осуществляется при помощи функции, например, require_once() (PHP). Фактически именно это делает Dreamweaver в случае с ASP и PHP при "регистрации соединения". Другими словами, подключение conn_newland, которое применялось разработчиками ASP и PHP в других разделах книги, является обычным подключаемым файлом, содержащим основную информацию, необходимую для подключения к базе данных newland_tours.
В пустой строке, которая осталась на предыдущем шаге, добавьте код, который вставляет данные в таблицу.
Для ASP:
dbConn.Execute("INSERT INTO tbl_country (region, countryName, population, country_currency, description, imageURL, imageALT) VALUES ('" & Request.Form("region") & "', '" & Request.Form("countryName") & "', ' " & Request.Form("population") & "', '" & Request.Form("country_currency") & "', '" & Request.Form("description") & "', '" & Request.Form("imageURL") & "', '" & Request.Form("imageALT") & "');")
Для ColdFusion:
INSERT INTO tbl_country (region, countryName, population, country_currency, description, imageURL, imageALT) VALUES ('#form.region#', '#form.countryName#', '#form.population#','#form.country_currency#', '#form.description#', '#form.imageURL#', '#form.imageALT#')
Для PHP:
$query_rs_insertCountry = "INSERT INTO tbl_country (region, countryname, population, country_currency, description, imageURL, imageALT) VALUES ('".$_POST['region']."', '".$_POST['countryName']."', '".$_POST['population']."', '".$_POST['country_currency']."', '".$_POST['description']."', '".$_POST['imageURL']."', '".$_POST['imageALT']."');"; $rs_insertCountry = mysql_query($query_rs_insertCountry);

увеличить изображение
Понять этот код окажется проще, если вспомнить синтаксис SQL-оператора INSERT:
INSERT INTO tbl_table (field1,field2,field3) VALUES ('value1', 'value2', 'value3')
В сценариях для ASP, ColdFusion и PHP содержатся SQL-операторы, использующие этот синтаксис. Но поскольку переменным присваиваются действующие значения, требуется дать серверу указание извлекать значения из соответствующих выражений перед добавлением в базу данных. Для этого в код ColdFusion вставляется несколько знаков #, а в код ASP и PHP – много знаков конкатенации.
Совет. Пользователи ASP и PHP могут воспользоваться таким преимуществом, как выделение кода цветом. Если в коде есть ошибка, его цвет, как правило, меняется. Это помогает находить ошибки еще до тестирования страницы. В коде для ASP функция Request.Form всегда должна быть выделена фиолетовым цветом, а имена полей формы – зеленым. Знаки &, используемые для конкатенации, должны выделяться синим оттенком. В коде для PHP строковые литералы (в том числе, запятые и одинарные кавычки) всегда выделяются красным. $_POST всегда выделяется голубым, а точки и квадратные скобки – темно-синим цветом.
Примечание. В коде для ASP и PHP применяются как обычные ("), так и одинарные (') кавычки, что может показаться непонятным. Содержимое, заключенное в двойные кавычки относится к ASP или PHP, это, к примеру, строковые литералы, которые должны добавляться в код страницы в неизменном виде. Данные, заключенные в одинарные кавычки, относятся к SQL-запросу и представляют значения, которые добавляются в базу данных.
Добавьте код для перевода пользователя на основную страницу после добавления данных в базу.
Для ASP перед закрывающим %>:
Response.Redirect("admin_cp_master.asp") Для ColdFusion: <cflocation url="admin_cp_master.cfm"> Для PHP перед закрывающим ?>: header("Location: admin_cp_master.php");
Поскольку при возникновении проблем ASP, ColdFusion и PHP выдают сообщение об ошибке, код перевода на основную страницу будет выполнен, только если данные успешно добавлены в базу.
Чтобы убедиться в работоспособности страницы, необходимо протестировать ее (в форму можно ввести любые данные). После добавления данных загрузится страница admin_cp_master.asp, создание которой еще не завершено. Но кроме списка на основной странице есть и другой способ убедиться в успешности добавления данных. Для этого следует загрузить страницу с профилями стран. Поскольку приложение предназначено для отображения всей информации о странах, содержащейся в базе данных, добавленная страна тоже окажется здесь. Неважно, если данные профиля вымышлены, – чуть позже будет создано приложение для удаления данных и для его тестирования потребуется одна или две выдуманные страны, так что сейчас следует оставить добавленную страну в базе данных.

увеличить изображение
Примечание. При заполнении формы не следует использовать апострофы, так как в этом случае появится сообщение об ошибке. Эта проблема будет решена позже.
Примечание. Пока в папку images не будет загружено изображение с тем же именем, что и указанное в форме, ссылка на изображение не будет работать.
Создание сценария для обновления записей
По сравнению с предыдущим упражнением последние два покажутся слишком легкими. Сначала будет создана страница, содержащая сценарий обновления записи.
Откройте файл admin_cp_update.asp и в режиме Code (Код) удалите все его содержимое.
Так же, как и в прошлый раз, страница создается с нуля, так как содержит только сценарий.
Введите код, создающий соединение с базой данных.
Для ASP:
<% Dim dbConn set dbConn = server.CreateObject("adodb.connection") dbConn.open("newland")
%>
Для ColdFusion:
<cfquery name="update_cp" datasource="newland">
</cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); ?>
После создания соединения можно сформировать SQL-запрос.
В пустой строке, которая осталась на предыдущем шаге, введите код, необходимый для обновления базы данных.
Для ASP (весь код в одной строке):
dbConn.Execute("UPDATE tbl_country SET region='" & Request.Form("region") & "', countryName='" & Request.Form("countryName") & "', population='" & Request.Form("population") & "', country_currency='" & Request.Form("country_currency") & "', description='" & Request.Form("description") & "', imageURL='" & Request.Form("imageURL") & "', imageALT='" & Request.Form("imageALT") & "' WHERE countryID=" & Request.QueryString("countryID"))
Для ColdFusion (не запрещается разбивать код на строки):
UPDATE tbl_country SET region='#form.region#', countryName='#form.countryName#', population='#form.population#', country_currency='#form.country_currency#', description='#form.description#', imageURL='#form.imageURL#', imageALT='#form.imageALT#' WHERE countryID=#URL.countryID#
Для решения этой проблемы следует удалить из текста все апострофы. Но это решение не самое лучшее, поскольку синтаксическая конструкция для представления текста будет неверной.
В последующих шагах на страницу будет добавлен код, который перед добавлением измененного текста в базу данных автоматически заменяет знаки апострофа соответствующей последовательностью символов ('). SQL проигнорирует последовательность символов (что и требуется), а при выведении данных на странице браузер преобразует код последовательности обратно в знак апострофа. Ни конечный пользователь, ни сотрудник компании, управляющий контентом сайта Newland Tours, не будут даже знать о том, что происходит в коде. Единственное заметное изменение (только при использовании ASP) заключается в том, что в базе данных вместо апострофов появятся последовательности символов '.
Только пользователям ASP. Снова откройте страницу admin_cp_update_processor.asp.
Сценарий, предназначенный для поиска и замены, будет размещаться в самом начале страницы, а, следовательно, будет выполняться до обновления.
Только пользователям ASP. В верхней части страницы между открывающим элементом <% и строкой Dim dbConn добавьте следующий сценарий:
Dim description_fixed, imageALT_fixed description_fixed = Replace(Request.Form("description"),"'","'") imageALT_fixed = Replace(Request.Form("imageALT"),"'","'")

увеличить изображение
ASP содержит встроенную функцию Replace(), в которой указывается:
переменная, в которой следует вести поиск,строка, которую нужно найти, и строка, на которую следует заменить найденную.
Если сейчас протестировать файл, то сообщение об ошибке появится все равно, поскольку, несмотря на наличие переменных, в которых хранятся значения двух текстовых областей, содержимое этих переменныхне вставлено в форму. Для этого следует внести изменения в SQL код.
Только пользователям ASP. Замените две переменные в SQL-запросе, так, чтобы оператором UPDATE использовались их исправленные версии.
Следует заменить код description='" & Request.Form("description") & "' на description='" & description_fixed & "', а imageALT='" & Request.Form("imageALT") & "' на imageALT='" & imageALT_fixed & "'.
После завершения этого шага нужно обратить внимание на то, что после участка кода с переменной description стоит запятая, а после участка кода imageALT (который является последним) запятой нет.

увеличить изображение
Только пользователям ASP. Сохраните страницу, загрузите ее на сервер и протестируйте.
На этот раз обновляются все записи даже для стран, в описаниях и альтернативных текстах которых содержатся апострофы.
Поскольку способ решения проблемы апострофов теперь известен, следует устранить ее и на странице для добавления стран.
Только пользователям ASP. Откройте страницу admin_cp_insert_ processor.asp и устраните описанную выше проблему.
В код требуется внести те же изменения, что и на страницу admin_cp_update_processor.asp. SQL запросы страниц различаются, однако код, который необходимо заменить, остался прежним.
Для PHP:
//Update database $query_updateCountry = "UPDATE tbl_country SET region='".$_POST['region']."', countryName='".$_POST['countryName']."', population='".$_POST['population']."', country_currency='".$_POST['country_currency']."', description='".$_POST['description']."', imageURL='".$_POST['imageURL']." ', imageALT='".$_POST['imageALT']."' WHERE countryID=".$_GET['countryID']; $updateCountry = mysql_query($query_updateCountry);
И вновь выделение цветом облегчает работу с кодом, особенно при использовании ASP или PHP. Важно убедиться в том, чтобы в конце кода перед предложением WHERE случайно не была добавлена запятая.

увеличить изображение
Добавьте на страницу код, необходимый для перемещения пользователя на основную страницу.
Для ASP (строка над закрывающим элементом %>):
Response.Redirect("admin_cp_master.asp")
Для ColdFusion (строка после закрывающего тега </cfquery>):
<cflocation url="admin_cp_master.cfm">
Для PHP (перед закрывающим тегом ?>):
header("Location: admin_cp_master.php");
Код переводит пользователя на основную страницу, где он может убедиться в том, что изменения успешно сохранены.

увеличить изображение
Сохраните файл и загрузите его на сервер. Запустите основную страницу (F12), выберите страну, измените информацию о ней и нажмите кнопку Submit. Снова запустите страницу для обновления той же страны, чтобы восстановить первоначальное значение.
В результате создание сценария для обновления завершено. Следует отметить, что он замечательно работает, – по крайней мере, для некото рых стран. Но если с помощью ASP попытаться изменить данные для Аргентины, Таиланда, Индии и некоторых других стран, появится сообщение об ошибке. Причина ее возникновения состоит в том, что в тексте описаний (description) или в альтернативном тексте к изображению (imageALT) могут содержаться знаки апострофа, которые непонятны обработчику кода SQL (PHP и ColdFusion автоматически пропускают этот символ, поэтому в случае с ColdFusion и PHP ошибки не возникнет).
Для решения этой проблемы следует удалить из текста все апострофы. Но это решение не самое лучшее, поскольку синтаксическая конструкция для представления текста будет неверной.
В последующих шагах на страницу будет добавлен код, который перед добавлением измененного текста в базу данных автоматически заменяет знаки апострофа соответствующей последовательностью символов ('). SQL проигнорирует последовательность символов (что и требуется), а при выведении данных на странице браузер преобразует код последовательности обратно в знак апострофа. Ни конечный пользователь, ни сотрудник компании, управляющий контентом сайта Newland Tours, не будут даже знать о том, что происходит в коде. Единственное заметное изменение (только при использовании ASP) заключается в том, что в базе данных вместо апострофов появятся последовательности символов '.
Только пользователям ASP. Снова откройте страницу admin_cp_update_processor.asp.
Сценарий, предназначенный для поиска и замены, будет размещаться в самом начале страницы, а, следовательно, будет выполняться до обновления.
Только пользователям ASP. В верхней части страницы между открывающим элементом <% и строкой Dim dbConn добавьте следующий сценарий:
Dim description_fixed, imageALT_fixed description_fixed = Replace(Request.Form("description"),"'","'") imageALT_fixed = Replace(Request.Form("imageALT"),"'","'")

увеличить изображение
ASP содержит встроенную функцию Replace(), в которой указывается:
переменная, в которой следует вести поиск,строка, которую нужно найти, и строка, на которую следует заменить найденную.
Если сейчас протестировать файл, то сообщение об ошибке появится все равно, поскольку, несмотря на наличие переменных, в которых хранятся значения двух текстовых областей, содержимое этих переменныхне вставлено в форму. Для этого следует внести изменения в SQL код.
Только пользователям ASP. Замените две переменные в SQL-запросе, так, чтобы оператором UPDATE использовались их исправленные версии.
Следует заменить код description='" & Request.Form("description") & "' на description='" & description_fixed & "', а imageALT='" & Request.Form("imageALT") & "' на imageALT='" & imageALT_fixed & "'.
После завершения этого шага нужно обратить внимание на то, что после участка кода с переменной description стоит запятая, а после участка кода imageALT (который является последним) запятой нет.

увеличить изображение
Только пользователям ASP. Сохраните страницу, загрузите ее на сервер и протестируйте.
На этот раз обновляются все записи даже для стран, в описаниях и альтернативных текстах которых содержатся апострофы.
Поскольку способ решения проблемы апострофов теперь известен, следует устранить ее и на странице для добавления стран.
Только пользователям ASP. Откройте страницу admin_cp_insert_ processor.asp и устраните описанную выше проблему.
В код требуется внести те же изменения, что и на страницу admin_cp_update_processor.asp. SQL запросы страниц различаются, однако код, который необходимо заменить, остался прежним.
Создание сценария для удаления записей
Написать сценарий, удаляющий профили стран, гораздо проще, чем сценарий для обновления. Как и прежде, доступ к сценарию пользователи получают с основной страницы, создание которой уже завершено, поэтому осталось только добавить сценарий, удаляющий записи из базы данных.
Откройте файл admin_cp_delete_processor.asp и в режиме Code (Код) удалите все его содержимое.
Теперь страница будет содержать только короткий сценарий и код, переводящий пользователя на основную страницу, так что HTML кода на ней быть не должно.
Добавьте на страницу код, предназначенный для соединения с базой данных.
Для ASP:
<% Dim dbConn set dbConn = server.CreateObject("adodb.connection") dbConn.open("newland") %>
Для ColdFusion:
<cfquery name="delete_country" datasource="newland"> </cfquery>
Для PHP:
<?php // Set up connection to MySQL $host = "localhost"; $user = "[введите имя пользователя]"; $pwd = "[введите пароль]"; $dbConn = mysql_connect($host,$user,$pwd); // Connect to newland_tours database $database = "newland_tours"; mysql_select_db($database); ?>
Далее следует добавить код, отправляющий SQL запрос.
В пустой строке, оставленной в предыдущем шаге, добавьте код, удаляющий выбранную запись, на которую указывает параметр URL - адреса.
Для ASP (весь код в одну строку):
dbConn.Execute("DELETE FROM tbl_country WHERE countryID=" & Request.QueryString("countryID"))
Для ColdFusion (разрешено разбивать код на строки):
DELETE FROM tbl_country WHERE countryID=#URL.countryID#
Для PHP:
$query_deleteCountry = "DELETE FROM tbl_country WHERE countryID=".$_GET['countryID']; $deleteCountry = mysql_query($query_deleteCountry);
При использовании оператора DELETE не требуется указывать каждое поле, которое необходимо удалить, поскольку удаляются все поля записи. Это облегчает процесс написания кода. Но если при этом случайно забыть о предложении WHERE и не добавить его в код, то будет удалена вся таблица.
Добавьте на страницу код, необходимый для перехода пользователя на основную страницу.
Для ASP (строка над закрывающим элементом %>):
Response.Redirect("admin_cp_master.asp")
Для ColdFusion (строка после закрывающего тега </cfquery>):
<cflocation url="admin_cp_master.cfm">
Для PHP (перед закрывающим тегом ?>):
header("Location: admin_cp_master.php");
Этот код переводит пользователя на основную страницу, где он может убедиться в том, что удаление прошло успешно.

увеличить изображение
Сохраните файл и загрузите его на сервер. Нажмите клавишу (F12), чтобы открыть страницу admin_cp_master.asp в браузере и удалите страну, добавленную в одном из предыдущих упражнений урока.
Как и написано в инструкции, удаление производится сразу же, и отменить его невозможно – не поможет даже кнопка Back (Назад).

увеличить изображение
