Гиперссылки в шаблонах
Гиперссылки в шаблонах
Чтобы вы лучше поняли, о чем вам хочет поведать автор, ниже приведена физическая структура нашего сайта. Как и раньше, имена папок не имеют расширения, а имена файлов — имеют. Эта структура приведена не полностью, чтобы не загромождать текст книги и не запутывать вас, а ровно настолько, чтобы вы поняли.
<Корневая папка сайта> default.htm HTMLs
archive.htm
Pics NAVBAR
spacer.gif
Templates main.dwt
Возьмем страницу default.htm. Все гиперссылки, находящиеся на ней, даны относительно файла default.htm. Например, гиперссылка, ссылающаяся на страницу списка проектов, имеет следующий адрес:
HTMLs / Projects.htm
Проверьте по вышеприведенной схеме — он правилен.
Теперь мы создали на основе этой страницы шаблон Main.dwt. Как вы уже знаете, все шаблоны сохраняются в специальной вложенной папке Templates корневой папки сайта, поэтому гиперссылки, содержащиеся в этом шаблоне, по идее, должны "осиротеть". Однако Dreamweaver автоматически скорректирует все ссылки, чтобы они указывали на те же файлы. И ссылка, указывающая на страницу списка проектов, будет иметь такой адрес:
../HTMLs/Projects.htm
При создании страницы на основе этого шаблона (пусть это будет страница Archive.htm) Dreamweaver опять же корректирует интернет-адреса всех гиперссылок. Таким образом, наша многострадальная гиперссылка будет иметь вид:
Projects.htm
Проверьте по вышеприведенной структуре сайта — она корректна.
Все это справедливо не только для гиперссылок. Имена файлов графических изображений, фильмов и прочих внедренных объектов корректируются точно так же. Dreamweaver следит за тем, чтобы ни одна ссылка не стала "сиротой".
Конечно, мы рассматривали только те гиперссылки, адреса которых задавались относительно файла страницы. Гиперссылки с адресами, заданными относительно корневой папки сайта, всегда останутся корректными, несмотря на любые перемещения между папками.
Из этого следуют два важнейших правила, которые вам всегда следует соблюдать при использовании шаблонов и интернет-адресов, заданных относительно файлов страницы.
Если вы создаете гиперссылку в шаблоне, задавайте ее адрес относительно файла шаблона. Dreamweaver автоматически выполнит преобразование адресов при создании страниц на основе этого шаблона.
Использование шаблонов
ГЛАВА 9. Использование шаблонов
Вот мы и закончили наш третий Web-сайт. Все работает, все страницы нормально загружаются и отображаются в Web-обозревателе. Казалось бы, нет поводов для беспокойства.
Нет, но только до поры до времени.
Представим себе такую ситуацию. Мы вдруг решили добавить в наш сайт новую страницу. Чтобы это сделать, нам нужно изменить полосу навигации во всех страницах, а для этого придется открыть каждую из них в окне документа, добавить ссылку и сохранить страницу. Наш сайт невелик по размеру, и мы выполним эту работу довольно быстро. А если бы он был велик?
Конечно, мы можем воспользоваться встроенными средствами Dreamweaver. Например, вызвать диалоговое окно Find and Replace — средство исключительно мощное. (О возможностях по поиску и замене подстрок см. в главе 2.) Или запустить замену гиперссылок, вызвав пункт Change Link Sitewide меню Site панели Site (см. главу 6). Во многих случаях это поможет нам быстро заменить целые фрагменты содержимого страницы или ее HTML-кода. Большую помощь нам могут дать активы и библиотека элементов, также описанные в главе 6.
Но что делать, если мы хотим произвести какие-нибудь значительные изменения, например, радикально поменять структуру таблицы разметки? Поиск и замена нам вряд ли помогут, а уж автоматическая замена гиперссылок — тем более. Даже активы с библиотекой нам в этом случае не помогут. Неужели придется переделывать заново все страницы?!
Если бы вы работали не в среде Dreamweaver, вероятно, так бы и пришлось делать. Но нам повезло. Dreamweaver поддерживает такое мощное средство, как шаблоны. Они уже упоминались в главе 3. Сейчас мы их рассмотрим подробнее.
Изменяемые атрибуты
Изменяемые атрибуты
Dreamweaver MX позволяет вам сделать некоторые атрибуты любых тегов HTML-кода шаблона изменяемыми. Вы можете изменять значения этих атрибутов в страницах, созданных на основе шаблона, содержащего этот тег. Например, вы можете менять цвет фона тех или иных страниц или цвет какой-либо надписи.
Чтобы сделать какой-то атрибут тега изменяемым, сначала откройте в окне документа нужный шаблон. После этого выберите элемент страницы, атрибут тега которого вы хотите сделать изменяемым. Пусть, например, это будет заголовок нашего сайта (текст "Иван Иванович Иванов" в верхней части страницы). Выделите весь заголовок или просто щелкните по тегу <FONT> в секции тегов. Теперь все готово.
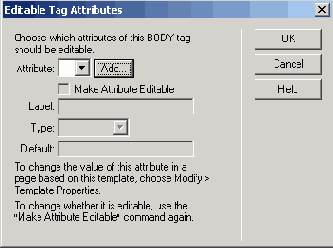
Выберите пункт Make Attribute Editable подменю Templates меню Modify. На экране появится диалоговое окно Editable Tag Attributes (Рисунок 9.19).
Экспорт Webстраниц основанных на шаблонах
Экспорт Web-страниц, основанных на шаблонах
Иногда бывает так, что вам нужно преобразовать страницы сайта, основанные на шаблонах, в обычные. Иначе говоря, вам нужно "очистить" HTML-код таких Web-страниц от всех служебных тегов, атрибутов и комментариев, которые поместил туда Dreamweaver. В терминологии последнего такое действие называется экспортом.
К сожалению, Dreamweaver позволяет экспортировать только сайт целиком, но никак не отдельную страницу. Хотя, это может быть оправдано. В самом деле, экспортировать стоит лишь уже законченные сайты, когда вносить изменения в страницы уже не нужно. (Вспомните, что шаблоны и были созданы как раз для облегчения создания страниц и внесения в них изменений.) Если же страница не закончена, то ее необходимо прежде всего доделать, а уже потом экспортировать.
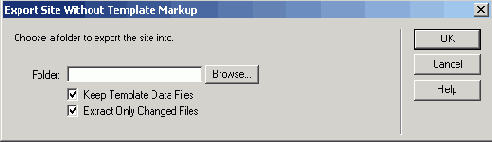
Чтобы экспортировать сайт, сначала откройте одну из его страниц в окне документа. Далее выберите пункт Export without Markup в подменю Templates меню Modify. После этого на экране появится диалоговое окно Export Site Without Template Markup (Рисунок 9.16).
Недостатки шаблонов и их преодоление
Недостатки шаблонов и их преодоление
С преимуществами шаблонов мы уже знакомы. Перечислим их еще раз.
Используя шаблоны, вы не должны создавать всякий раз на каждой странице общие элементы: полосу навигации, заголовок, сведения об авторских правах и т. п. Вам даже не нужно создавать разметку для любой страницы. Все это вы можете сделать один-единственный раз, когда создаете шаблон, и потом Dreamweaver сам будет копировать эти общие элементы на каждую создаваемую на основе этого шаблона страницу. Таким образом, вы экономите время, повторно используя общие элементы ваших страниц.
Если вы что-то изменили в шаблоне, все сделанные вами изменения автоматически или по специальной команде переносятся во все созданные на основе измененного шаблона страницы. Dreamweaver сам определяет, какие страницы и какой именно код в этих страницах надо обновить, т. е. Dreamweaver берет заботы по синхронизации кода шаблона и страниц на себя.
А уж если добавить ко всему этому новые возможности, предлагаемые Dreamweaver MX, то ваши возможности по созданию шаблонов становятся практически безграничными. Необязательные и повторяющиеся области и вложенные шаблоны дают вам в руки невиданную гибкость.
Теперь сдобрим эту огромную бочку меда капелькой дегтя: упомянем о недостатках шаблонов.
Недостатков у них всего два, но не очень серьезных. Поэтому наша капля дегтя не так уж и велика.
Первый недостаток — собственно, даже не недостаток, а, как иногда говорят, "продолжение достоинств" шаблонов. Шаблон — штука очень статичная, он жестко навязывает вам определенный дизайн страниц, загоняет вас в рамки, выйти из которых очень трудно, если вообще возможно. Мы не можем произвольно менять содержимое страниц, основанных на шаблонах, т. к. шаблон, как вы помните, представляет собой сплошную нередактируемую область. Мы даже вынуждены специально указывать места, где мы хотим что-то вставить в дальнейшем.
Второй недостаток — дополнительный код HTML, добавляемый Dreamweaver для собственного удобства. Правда, этот код не слишком велик, но для "пуритан" HTML, "вылизывающих" свой код до байта, может оказаться чрезмерно большим.
Так использовать шаблоны или продолжать все делать вручную? Вы сами должны решить этот вопрос для себя.
Когда мы начинаем делать страницы на основе шаблона, мы теряем часть своей свободы. Готовы ли вы расстаться даже с этой частью? Не окажется ли эта часть для вас слишком велика? Задумайтесь над этими вопросами перед тем, как начать работу над сайтом.
Автор рекомендует вам все же использовать шаблоны везде, где это возможно. В конце концов, Dreamweaver MX продвинулся в деле "шаблонизации" труда Web-дизайнера куда дальше предыдущих версий, и рамки, навязываемые вам шаблонами, стали не такими жесткими. К тому же, не забывайте, что не кто иной, как вы сами задаете эти рамки. И, если они станут для вас слишком тесными, вы всегда можете изменить шаблоны, добавить необязательные и повторяющиеся области, создать изменяемые атрибуты, одним словом, сделать все, чтобы вам было удобнее.
Что касается "раздувшегося" HTML-кода... Вы помните, что Dreamweaver MX поддерживает экспорт сайтов с удалением всей специальной разметки? Так что вы можете создать свой сайт на основе шаблонов, а опубликовать на Web-сервере его "очищенную" копию, не содержащую вставленный Dreamweaver HTML-код. Даже пуритане HTML должны быть этим довольны, тем более что шаблоны действительно здорово облегчают работу.
Одним словом, шаблоны — это замечательно!
Необязательные изменяемые области
Необязательные изменяемые области
Далеко не всегда приходится создавать такие сложные структуры областей, наподобие той, что мы только что сделали. Часто нужно просто создать в шаблоне необязательную область и поместить в нее изменяемую область. Для таких случаев Dreamweaver предоставляет возможность сделать все это за один раз, т. е. создать необязательную изменяемую область.
Откройте созданный нами в начале этой главы пустой шаблон Sample. С ним-то мы и будем экспериментировать.
Чтобы создать необязательную изменяемую область, нажмите кнопку Editable Optional Region (Рисунок 9.32) на вкладке Templates панели объектов. Также вы можете выбрать пункт Editable Optional Region подменю Template Objects меню Insert.
Необязательные области
Необязательные области
Эх, ну до чего же хорош Dreamweaver MX! Что он позволяет сделать! Другие программы Web-дизайнеров, да и старые версии Dreamweaver ему и в подметки не годятся!..
Вы спросите: что это автор так расхваливает этот Dreamweaver, который и так уже у вас в печенках сидит? Ну нравится он автору, и ничего не поделаешь.
Давайте еще раз посмотрим на страницы нашего нового сайта Sample site 3. Вроде, все неплохо. Почти все страницы созданы на основе шаблона Main. Это хорошо: нам не нужно вносить исправления во все повторяющиеся элементы на всех страницах сайта — это сделает за нас Dreamweaver. Уже одно это — повод для восхищения этой замечательной программой.
Но одна страница нашего сайта не основана на шаблоне. Да-да, она самая — главная страница default.htm. Она сильно отличается от остальных тем, что содержит колонку новостей, которой нет в шаблоне. Вносить эту колонку в шаблон смысла нет — на остальных страницах она отсутствует. А даже если мы это сделаем, на страницах сайта появится дополнительный HTML-код, увеличивающий размер файлов и — абсолютно ненужный.
Вот если бы имелась возможность создавать необязательные области, которые, в зависимости от некоего условия, присутствовали бы или не присутствовали бы на странице...
Но такая возможность есть! Она появилась именно в Dreamweaver MX. Он может создавать необязательные области (они так и называются), которые могут либо быть, либо не быть. И ответ на риторический вопрос "быть или не быть" даете вы.
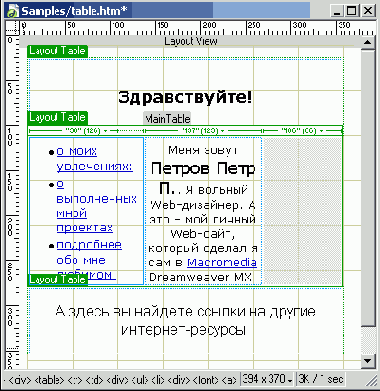
Давайте создадим необязательную область, которая будет содержать колонку новостей. Для этого откроем шаблон Main в окне документа. Изменим размеры ячейки основного содержимого, чтобы справа осталось место под колонку новостей. Поместим в нее новую таблицу разметки с тремя ячейками, расположенными вертикально; они будут содержать соответственно заголовок, собственно новости и ссылку на страницу архива новостей. Как это сделать, вы уже знаете, а если забыли, посмотрите главу 8. Далее поместим в ячейки заголовка и ссылки на страницу архива новостей соответствующий текст, а ячейку новостей оставим пустой. То, что у нас должно получиться, показано на Рисунок 9.22.
Новые возможности шаблонов
Новые возможности шаблонов
Здесь мы рассмотрим некоторые весьма полезные возможности, появившиеся в Dreamweaver MX. Конечно же, эти возможности касаются поддержки шаблонов.
Обновление страниц созданных на основе шаблонов
Обновление страниц, созданных на основе шаблонов
Теперь представим себе такую ситуацию. Вам понадобилось что-то изменить в созданном ранее шаблоне. Может быть, это простая орфографическая ошибка или опечатка, а может, неверная гиперссылка или неудачная расцветка текста в неизменяемой области. Это не важно. Важно то, что вы открыли этот шаблон (вы знаете, как это сделать) и соответственно изменили его. Как перенести эти изменения во все созданные на его основе Web-страницы?
Как правило, вам не нужно об этом заботиться. Dreamweaver берет на себя контроль за актуальностью страниц, созданных на основе измененного шаблона. И едва вы сохраните этот шаблон, он сразу переносит все сделанные изменения в соответствующие страницы. При этом на экране появляется диалоговое окно Update Files, показанное на Рисунок 6.14. Вам останется только нажать кнопку Update (рекомендуется) или Don't Update (может иногда пригодиться). Далее на экране появится диалоговое окно со статистикой (сколько страниц было обновлено); закройте его щелчком по кнопке Close.
Но иногда может понадобиться обновить страницы сайта вручную.
Чтобы обновить страницу, открытую в активном окне документа, просто выберите пункт Update Current Page подменю Templates меню Modify. Страница будет тотчас обновлена. Если у вас активна панель Assets, вы также можете выбрать пункт Update Current Page контекстного меню.
Если вы хотите обновить все страницы сайта или все страницы, основанные на каком-либо шаблоне, выберите пункт Update Pages подменю Templates меню Modify или пункт Update Site контекстного или дополнительного меню панели Assets. На экране появится диалоговое окно Update Pages, показанное на Рисунок 6.38. Использование этого диалогового окна описано в главе 5, поэтому здесь ограничимся лишь минимальными рекомендациями. Включите флажок Templates, установите другие параметры и нажмите кнопку Start. После того как Dreamweaver закончит обновление страниц, закройте это окно, нажав кнопку Close.
Вот и все об обновлении страниц.
Повторяющиеся области
Повторяющиеся области
Кроме необязательных, Dreamweaver MX позволяет также создавать повторяющиеся области. Повторяющаяся область может содержать сколько угодно содержимых (пунктов). В качестве примера такой области можно привести
описание новости в колонке на странице default.htm — их может быть много, но в шаблоне для него создана только одна область.
Давайте создадим такую область.
Откройте шаблон Main и поместите текстовый курсор в ячейку новостей внутренней таблицы разметки. После этого нажмем кнопку Repeating Region (Рисунок 9.26) на вкладке Templates панели объектов. Также можно выбрать пункт Repeating Region подменю Template Objects меню Modify или одноименный пункт подменю Templates контекстного меню. На экране появится диалоговое окно New Repeating Region, показанное на Рисунок 9.27.
Применение шаблонов к уже созданным Webстраницам
Применение шаблонов к уже созданным Web-страницам
Хорошо! Создавать страницы на основе шаблонов "с нуля" мы научились. Но в Web-дизайне, как и во многих других областях человеческой жизни, далеко не всегда приходится создавать что-то с чистого листа. Возникает необходимость использовать чьи-то наработки, часто дорогостоящие, а иной раз и уникальные, неповторимые и невосстановимые. Например, очень часто приходится переделывать дизайн целых сайтов, а это как раз такой случай.
В частности, у нас уже есть набор страниц нашего второго сайта Sample site 2, сделанного на основе фреймов. Нам нужно быстро преобразовать их в новый вид для третьего сайта, который мы создаем сейчас. Как это сделать?
Очень просто!
Давайте преобразуем в новый вид страницу Projects.htm сайта Sample site 2. (Остальные страницы данного сайта преобразуются аналогично.) Для этого найдите соответствующий файл во вложенной папке HTMLs корневой папки второго сайта и скопируйте его во вложенную папку HTMLs нового сайта.
Далее в панели Site откройте папку HTMLs сайта Sample site 3 и найдите страницу Projects.htm. Откройте ее в окне документа.
Последующие наши действия будут зависеть от того, активизирована ли у вас панель Assets со списком шаблонов. Если она активизирована, применение шаблона к странице выполняется очень просто. Для этого выберите в списке шаблонов нужный и нажмите кнопку Apply в левом нижнем углу панели, либо вызовите контекстное или дополнительное меню и выберите пункт Apply, либо просто перетащите нужный шаблон из списка в окно документа. После этого на экране появится диалоговое окно Inconsistent Region Names, показанное на Рисунок 9.14.
Большую часть этого диалогового окна занимает список, состоящий из двух колонок: в левой отображаются имена изменяемых областей, имеющихся в открытой странице, а в правой — имена изменяемых областей шаблона, куда будет перемещено их содержимое. В нашем случае страница Projects.htm старого сайта не имеет изменяемых областей, поэтому в списке будет присутствовать только один значимый пункт — Document body (тело страницы). В правой колонке списка против этого пункта будет стоять надпись <Not Resolved>, обозначающая, что Dreamweaver не знает, куда поместить содержимое страницы.
Работа с шаблонами
Работа с шаблонами
С теорией мы закончили. Пора переходить к практике.
Редактирование шаблона
Редактирование шаблона
Пустой шаблон необходимо наполнить содержимым. Шаблон, созданный на основе Web-страницы, нужно отредактировать: убрать уникальное для этой страницы содержимое, оставив только общие для всех страниц сайта элементы. Для этого вам надо будет открыть шаблон для редактирования в окне документа, как обычную Web-страницу.
Сделать это можно тремя способами:
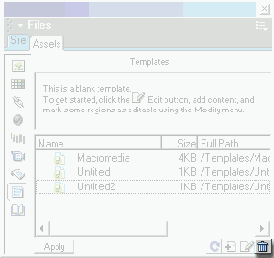
выбрать нужный шаблон в списке и нажать кнопку Edit в правом нижнем углу панели Assets (Рисунок 9.5);
дважды щелкнуть по нужному шаблону в списке.
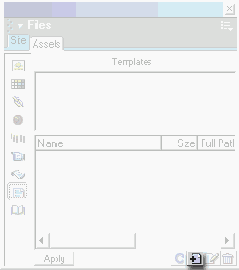
Кнопка New Template
Рисунок 9.1. Кнопка New Template

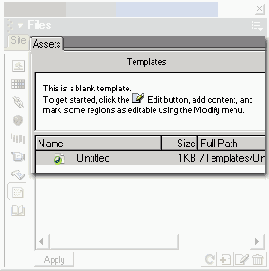
Поскольку ваш шаблон в данный момент ничего не содержит, Dreamweaver предупредит вас об этом, выведя соответствующий текст на панели предварительного просмотра (Рисунок 9.2). Вам нужно будет поместить в этот шаблон cодержимое. Но об этом будет рассказано позже.
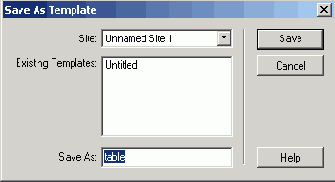
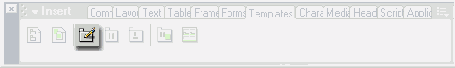
Создать новый шаблон на основе существующей Web-страницы еще проще. Для этого откройте нужную Web-страницу, например default.htm, и выберите в меню File пункт Save as Template. Также вы можете нажать кнопку Make Template (Рисунок 9.3) вкладки Templates панели объектов. На экране появится диалоговое окно Save As Template, показанное на Рисунок 9.4.
Новый пустой шаблон в списке шаблонов
Рисунок 9.2. Новый пустой шаблон в списке шаблонов

Кнопка Make Template панели объектов
Рисунок 9.3. Кнопка Make Template панели объектов

Диалоговое окно Save As Template
Рисунок 9.4. Диалоговое окно Save As Template

В раскрывающемся списке Site выбирается сайт, в котором сохраняется шаблон. (Шаблоны являются неотъемлемой собственностью сайта, помните?) По умолчанию там выбран текущий сайт.
В списке Existing Templates перечислены уже сохраненные в этом сайте шаблоны. В нашем случае там есть только один шаблон — созданный нами ранее пустой шаблон Sample. Вы можете выбрать в этом списке любой шаблон и перезаписать его; в этом случае Dreamweaver переспросит вас, действительно ли вы хотите перезаписать существующий шаблон.
Само имя шаблона вводится в поле ввода Save As. Давайте назовем наш новый шаблон Main ("главный"), поскольку это наш главный шаблон, на основе которого мы построим наш сайт.
Введя все нужные данные, нажмите кнопку Save для сохранения шаблона или Cancel — для отказа от этого. Поскольку мы нуждаемся в шаблоне, нам нужно нажать кнопку Save.
После того как мы создадим новый шаблон, последний появится в списке шаблонов. А поскольку мы создали этот новый шаблон на основе существующей Web-страницы, т. е. он имеет содержимое, мы можем просмотреть его на панели предварительного просмотра панели Assets. Правда, эта панель очень мала, и, чтобы получить представление о содержимом шаблона, нам придется открыть его в окне документа.
Кнопка Edit панели Assets
Рисунок 9.5. Кнопка Edit панели Assets

В любом случае на экране появится окно документа, в котором будет открыт выбранный нами шаблон (Рисунок 9.6). Как видите, сейчас он ничем отличается от Web-страницы default.htm, на основе которой был создан.
Что вы можете сделать с шаблоном? Все что угодно. Можете считать, что это обычная Web-страница с некоторыми особенностями. (Эти особенности будут описаны ниже.) Вы можете набирать текст, форматировать его, размещать изображения, фильмы, таблицы, гиперссылки, переключаться в режим разметки и создавать таблицы и ячейки разметки, создавать наборы фреймов, пользоваться активами и библиотекой, "чистить" HTML-код и т. д. В общем, делать все то, что вы уже знаете.
Но все-таки шаблон — не Web-страница и имеет некоторые особенности. Вспомните, ведь, помимо всего прочего, вам необходимо разместить на нем изменяемые области, в которых впоследствии будет размещено содержимое сраниц. Более того, вам обязательно нужно это сделать, иначе шаблон вам, фактически, так и не пригодится. Сейчас вы узнаете, как это сделать.
Откройте шаблон Main, который мы создали на основе страницы default.htm (если вы его еще не открыли). Уберите текст основного содержимого и
Открытый в окне документа шаблон Main
Рисунок 9.6. Открытый в окне документа шаблон Main

Отредактированный
Рисунок 9.7. Отредактированный шаблон Main (включен режим разметки)

колонку новостей, оставьте только заголовок, полосу навигации и сведения об авторских правах. Проще всего это сделать, переключившись в режим разметки. Проверьте, является ли ячейка основного содержимого "саморастягивающейся". В результате у вас должно получиться нечто, похожее на Рисунок 9.7.
Сохраните шаблон. При этом Dreamweaver предупредит вас, что шаблон не содержит ни одной изменяемой области, выведя небольшое окно-предупреждение. Нажмите кнопку ОК, чтобы все-таки сохранить шаблон, или Cancel — для отказа от этого. Если вы не хотите, чтобы это окно появлялось в дальнейшем, перед тем, как нажать кнопки ОК или Cancel, включите флажок Don't warn me again.
Теперь нам нужно разместить на шаблоне изменяемые области. В нашем случае изменяемая область будет всего одна — основное содержимое страницы. И располагаться она будет в самой большой ячейке нашей таблицы разметки.
Кнопка Editable Region панели объектов
Рисунок 9.8. Кнопка Editable Region панели объектов

В единственном поле ввода Name, находящемся в этом окне, вводится уникальное имя вновь создаваемой изменяемой области. Каждая созданная вами в шаблоне изменяемая область должна иметь уникальное имя, иначе Dreamweaver не сможет ее обработать. Это имя может содержать любые символы, кроме букв русского алфавита, кавычек, апострофа и знаков "<", ">" и "&". После этого нажмите кнопку ОК, чтобы создать изменяемую область, или Cancel — для отказа от этого.
Диалоговое окно New Editable Region
Рисунок 9.9. Диалоговое окно New Editable Region

Вновь созданная изменяемая область
Рисунок 9.10. Вновь созданная изменяемая область

Когда вы нажмете кнопку ОК, вы увидите следующее — см. Рисунок 9.10. Так выглядит в окне документа Dreamweaver изменяемая область, в которую мы превратили основное содержимое нашей страницы. Вверху вы видите небольшой голубой ярлычок — заголовок, содержащий имя изменяемой области; он похож на заголовок таблиц разметки. Щелкнув его, вы выделите изменяемую область. Ниже, в синей рамке, находится содержимое изменяемой области, в нашем случае — текст основного содержимого. (Если вы создали пустую изменяемую область, она будет содержать только текст ее имени.) При выборе изменяемой области содержимое области будет выделено.
Чтобы поместить в изменяемую область новый текст, сначала выделите все то, что содержится в синей рамке, но не удаляйте, иначе будет удалена сама изменяемая область. После этого вы можете набирать там другой текст — он заменит собой старое содержимое изменяемой области. Также вы можете разместить внутри изменяемой области все, что предлагают вам HTML и Dreamweaver: таблицы, гиперссылки, изображения и т. п. При вводе текста или иного содержимого в изменяемую область окружающая его синяя рамка будет растягиваться, чтобы вместить его полностью.
Запомните, что при редактировании шаблона вы можете изменять все, что угодно. В том числе, вы можете поместить в редактируемые области любое содержимое, а потом изменить его в создаваемых на базе данного шаблона Web-страницах. Но когда вы создаете сами страницы, то изменять можете только содержимое изменяемых областей.
Чтобы выбрать нужную изменяемую область, вы можете щелкнуть по ее заголовку. Но если шаблон достаточно велик и полностью не помещается в окне документа, вам придется постоянно прокручивать его содержимое в поисках нужной изменяемой области. Для такого случая Dreamweaver припас вам приятный сюрприз. Вызовите на экран контекстное меню, откройте подменю Templates, а в нем — подменю Editable Regions. В нем будут перечислены все созданные в этом шаблоне изменяемые области. Вам останется только выбрать нужный пункт этого подменю, и Dreamweaver покажет вам соответствующую изменяемую область.
Кроме подменю Editable Regions, список всех созданных в шаблоне изменяемых областей находится также внизу подменю Templates меню Modify.
Если вы поместили изменяемую область не в то место, куда хотели, это можно исправить. Выделите нужную изменяемую область, щелкнув мышью по ее заголовку. После этого "ухватите" ее мышью за содержимое и перетащите на нужное место. Вот и все.
Однако, если вы ошиблись в наборе имени, вам придется править HTML-код шаблона. Как уже говорилось, чтобы отделить неизменяемое содержимое шаблона от содержимого изменяемой области, Dreamweaver вставляет в HTML-код специальные комментарии. Они имеют такой вид:
<!— TemplateBeginEditable name="Main" —> { Содержимое изменяемой области } <!— TemplateEndEditable —>
Как видите, здесь всего два комментария: первый исполняет функцию открывающего тега, второй — закрывающего. Имя изменяемой области находится в первом комментарии; оно выделено полужирным шрифтом. Измените его на нужное.
Диалоговое окно New
Рисунок 9.11. Диалоговое окно New Document (вкладка Templates)

Если вам нужно создать страницу, чье содержимое будет значительно отличаться от шаблона, отключите этот флажок. После этого вы сможете изменять ее как угодно.
Чтобы создать новую страницу на основе выбранного шаблона, нажмите кнопку Create. Чтобы отказаться от создания страницы, нажмите кнопку Cancel.
Второй способ создания новой страницы на основе шаблона намного проще. Откройте панель Assets, переключитесь на список шаблонов, выберите в списке нужный шаблон и в контекстном или дополнительном меню -пункт New from Template.
Как бы то ни было, на экране появится окно документа, содержащее в себе новую Web-страницу (Рисунок 9.12). Созданная нами изменяемая область выделена синей рамкой. Кроме ее содержимого, ни один другой элемент страницы не может быть изменен; при наведении на него курсора мыши последний меняет форму на перечеркнутый круг. Мы даже не можем их выделить. Также невозможно изменить параметры таблицы или ее элементов. Шаблон надежно защищен от редактирования.
Только что созданная
Рисунок 9.12. Только что созданная Web-страница, основанная на шаблоне Main

В правом верхнем углу находится небольшой желтый ярлычок, показывающий имя шаблона, на котором базируется создаваемая Web-страница. Таким образом, вы не забудете его имя.
Для поиска изменяемых областей на странице вы также можете пользоваться уже знакомым вам подменю Editable Regions, находящемся в подменю Templates контекстного меню. Там перечислен список всех имеющихся в шаблоне изменяемых областей; вам нужно будет только выбрать соответствующий пункт. Помните также, что список изменяемых областей приведен внизу подменю Templates меню Modify.
Если вы переключитесь в режим отображения HTML-кода, вы также не сможете изменять код нередактируемой области вручную. Хотя сможете его просмотреть; HTML-код, принадлежащий шаблону (нередактируемый), выделен в окне документа тускло-серым цветом.
Но хватит созерцать разноцветный HTML-код. Давайте создадим Web-страницу архива новостей. Введите в единственную изменяемую область какой-либо текст. Придумайте какие-нибудь старые1 новости или просто напишите, что архива пока нет, поскольку нет новостей. Сохраните страницу под именем Archive.htm во вложенной папке HTMLs. В свое время на начальной странице мы поместили гиперссылку, ссылающуюся на эту страницу.
Взгляните на Рисунок 9.13. Там показано, что у нас должно получиться в результате. Как видите, изменяемые области также выделяются голубым цветом, как при редактировании шаблона.
Изменяемая область
Рисунок 9.13. Изменяемая область на создаваемой странице Archive.htm

Итак, новая страница, базирующаяся на шаблоне, создана! Что можно сделать с ней еще?
Если вам вдруг понадобилось изменить шаблон (например, вы обнаружили в нем ошибку), то вы сможете легко вызвать его на редактирование. Для этого выберите пункт Open Attached Template подменю Templates меню Modify или аналогичный пункт контекстного меню. На экране тотчас появится окно документа, где будет открыт этот шаблон.
Иногда возникает необходимость создать страницу, чей дизайн сильно отличается от предоставляемого шаблоном. В этом случае вы можете создать на основе данного шаблона страницу, а потом "отвязать" ее от этого шаблона. Для этого выберите пункт Detach from Template подменю Templates меню Modify. Страница будет "откреплена" от шаблона; и желтый ярлычок, мозолящий вам глаза в правом верхнем углу окна документа, пропадет.
Диалоговое окно Inconsistent Region Names
Рисунок 9.14. Диалоговое окно Inconsistent Region Names

Под списком находится раскрывающийся список Move Content to New Region, в котором задается изменяемая область шаблона, куда будет перемещено содержимое страницы. Среди пунктов этого списка будут перечислены все изменяемые области шаблона. Если же вы выберете пункт Nowhere, содержимое страницы будет потеряно. Чтобы переместить содержимое всех изменяемых областей открытой страницы в какую-то одну, чье имя выбрано в списке Move Content to New Region, нажмите кнопку Use for All.
Выделите единственный пункт списка и выберите в раскрывающемся списке Move Content to New Region нужную изменяемую область шаблона, в нашем случае Main. После чего нажмите кнопку ОК для перемещения в нее содержимого страницы или Cancel — для отказа от этого.
Полученный после нажатия кнопки ОК результат показан на Рисунок 9.15. Как видите, Dreamweaver прекрасно справился со своей задачей. Теперь вы можете, если хотите, подредактировать содержимое страницы и сохранить ее.
Теперь преобразуем в новый вид страницу Links.htm сайта Sample site 2. Найдите ее в папке HTMLs корневой папки второго сайта, скопируйте его в папку HTMLs нового сайта и откройте в окне документа. Предположим теперь, что панель Assets у вас закрыта.
Готовая страница списка проектов Projects htm
Рисунок 9.15. Готовая страница списка проектов Projects.htm

Выберите пункт Apply Template to Page подменю Templates меню Modify. На экране появится диалоговое окно Select Template, похожее на окно Save as Template (см. Рисунок 9.4). Выберите нужный шаблон в списке Templates и нажмите кнопку ОК. После этого опять появится диалоговое окно Inconsistent
Region Names (см. Рисунок 9.14), где вы будете должны выбрать изменяемую область, куда будет помещено содержимое страницы, и еще раз нажать кнопку ОК.
Заметьте, что все параметры страниц Projects.htm и Links.htm (цвет фона, текста и гиперссылок) пропадут после применения к странице шаблона. Точнее, они не пропадут, а станут такими же, как у шаблона, поскольку параметры страниц задаются шаблоном и в отдельных страницах не могут быть изменены.
Как видите, можно очень просто подогнать под один шаблон все существующие у вас Web-страницы. Скопируйте остальные страницы предыдущего (второго) сайта в третий (напомним, что все они содержатся во вложенной папке HTMLs корневой папки сайта) и переделайте их так же, как и страницы Projects.htm и Links.htm. После этого можно считать, что наш новый сайт почти готов.
Но что, если страница, которую вы хотите "подогнать" под шаблон, уже основана на каком-то шаблоне? Да ничего сложного! Dreamweaver выполнит за вас львиную часть работы — вам же останется только указать ему, что куда распихивать.
Когда вы применяете шаблон к странице, которая базируется на другом шаблоне, Dreamweaver сравнивает имена изменяемых областей этих двух шаблонов. Если у каких-то изменяемых областей, находящихся в разных шаблонах, эти имена равны, то содержимое одной области переносится в другую. Это может вам сильно помочь в том случае, если вы не слишком радикально меняете дизайн своего сайта. Для этого просто создайте в новом шаблоне изменяемые области с теми же именами, что и в старом, а остальное — как говорится, дело техники.
Если же в старом шаблоне встретится изменяемая область, для которой Dreamweaver не найдет "достойной" пары в новом шаблоне, понадобится ваша помощь. В этом случае Dreamweaver выведет на экран диалоговое окно Inconsistent Region Names (см. Рисунок 9.14). Здесь вы должны будете выбрать изменяемую область нового шаблона, куда будет перемещено содержимое изменяемой области старого шаблона, не имеющей пары. После нажатия кнопки ОК все будет сделано в лучшем виде.
Если вы случайно применили к странице не тот шаблон или что-то напутали с изменяемыми областями и их содержимым, Dreamweaver предоставляет вам возможность "отката". Для этого воспользуйтесь "волшебной палочкой" всех изучающих новые программы методом "научного тыка" - - комбинацией клавиш <Ctrl>+<Z> или пунктом Undo меню Edit.
А теперь рассмотрим еще один очень важный вопрос. Он касается гиперссылок, используемых в шаблонах, и поддержания их корректности.
Диалоговое окно Export
Рисунок 9.16. Диалоговое окно Export Site Without Template Markup

В поле ввода Folder введите имя и путь папки, куда будет экспортирован ваш сайт. (Эта папка станет корневой для нового сайта.) Также вы можете нажать кнопку Browse и выбрать нужную папку в появившемся на экране диалоговом окне выбора папки.
Если вы хотите экспортировать файлы шаблонов, включите флажок Keep Template Data Files (впрочем, он включен по умолчанию). Если вы перед этим уже экспортировали в выбранную папку сайт, и теперь хотите только обновить его файлы, включите флажок Extract Only Changed Files (он также включен по умолчанию).
Задав нужные данные, нажмите кнопку ОК. Если вы хотите отказаться от экспорта сайта, нажмите кнопку Cancel.
Кнопка Delete панели Assets
Рисунок 9.17. Кнопка Delete панели Assets

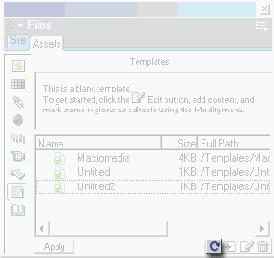
Кнопка Refresh Site List панели Assets
Рисунок 9.18. Кнопка Refresh Site List панели Assets

Хорошо подумайте, прежде чем удалять шаблон. Ведь если вы его удалите, основанные на нем страницы потеряют с ним связь, а значит, вы лишитесь всех преимуществ, предоставляемых шаблонами.
Как уже неоднократно говорилось, шаблоны — неотъемлемая собственность сайта. Конечно, вы можете создать страницу на основе шаблона, находящегося в другом сайте, но этого лучше не делать. Ведь после того, как вы закончите работу над сайтом, откуда был взят шаблон, вы его (сайт) удалите, чтобы освободить место на жестком диске. И страница, созданная на базе этого шаблона, потеряет с ним связь со всеми вытекающими отсюда последствиями. Так что лучше следовать всем известному принципу "все свое несу с собой", т. е. скопировать нужный шаблон в текущий сайт.
Скопировать нужный шаблон можно в окне Проводника Windows или аналогичной программе управления файлами (например, FAR). Но проще сделать это в самом Dreamweaver. Для этого, прежде всего, в панели Site активизируйте сайт, где находится нужный шаблон. Далее откройте панель Assets, если она не открыта, переключитесь на список шаблонов, выберите необходимый шаблон в списке и щелкните по нему правой кнопкой мыши, чтобы открыть контекстное меню. В подменю Copy to Site будут перечислены все введенные в Dreamweaver сайты; просто выберите нужный.
Также Dreamweaver может показать вам, в каком файле сохранен тот или иной шаблон. Для этого выберите пункт Locate in Site контекстного или дополнительного меню. После этого будет активизирована панель Site, в списке файлов которого будет выбран найденный файл шаблона.
Иногда после манипуляций в панели Site Dreamweaver или окне Проводника Windows список шаблонов отображает неверную информацию. В частности, в нем могут быть перечислены уже удаленные шаблоны. Чтобы обновить содержимое списка шаблонов, выберите пункт Refresh Site List контекстного или дополнительного меню или нажмите кнопку Refresh Site List, расположенную в правом нижнем углу панели Assets (Рисунок 9.18).
Диалоговое окно Editable Tag Attributes
Рисунок 9.19. Диалоговое окно Editable Tag Attributes

В раскрывающемся списке Attribute выберите нужный атрибут (впрочем, там он один — COLOR). Если же вы его там не найдете, нажмите кнопку Add, введите в единственном поле ввода диалогового окна добавления нового атрибута (Рисунок 9.20) имя нужного атрибута и нажмите кнопку ОК.
Чтобы сделать выбранный атрибут изменяемым, включите флажок Make Attribute Editable. После этого станет доступной группа элементов управления, находящаяся ниже.
Диалоговое окно добавления нового атрибута
Рисунок 9.20. Диалоговое окно добавления нового атрибута

В поле ввода Label введите имя созданного изменяемого атрибута. Вообщето, Dreamweaver создаст его сам, и нам в большинстве случаев не придется вводить его самим.
Раскрывающийся список Туре задает тип значения атрибута. В нем доступны пять пунктов:
URL — интернет-адрес;
Color — значение цвета;
True/False — значение типа "да-нет";
Number — числовое значение.
Выберите пункт Color, т. к. атрибут COLOR тега <FONT> задает именно цвет шрифта.
В поле ввода Default введите значение изменяемого атрибута по умолчанию. Dreamweaver сам подставит туда текущее значение атрибута выбранного вами тега, но вы, конечно, можете его изменить.
Закончив ввод данных, нажмите кнопку ОК. Если вы передумали делать атрибут изменяемым, нажмите кнопку Cancel.
Теперь сохраните шаблон и закройте его. Dreamweaver выведет диалоговое окно Update Files; нажмите кнопку Update, чтобы обновить все созданные на основе этого шаблона Web-страницы.
Теперь давайте откроем какую-нибудь Web-страницу, основанную на этом шаблоне, и изменим значение только что созданного атрибута. Пусть это будет страница Links.htm.
Чтобы задать значение изменяемого атрибута, выберите пункт Template Properties в меню Modify. На экране появится диалоговое окно Template Properties (Рисунок 9.21).
Большую часть данного окна занимает список изменяемых атрибутов, заданных в шаблоне, на основе которого создана эта страница. В левой колонке списка отображается имя атрибута, а в правой — его текущее значение. Если вы выберете какой-либо атрибут в списке, под ним появятся элементы управления, с помощью которых вы сможете задать его новое значение. В нашем случае это будет селектор цвета color.
Диалоговое окно Template Properties
Рисунок 9.21. Диалоговое окно Template Properties

Задайте для атрибута color темно-красный цвет шрифта. После этого нажмите кнопку ОК. И посмотрите на результат. Нет смысла приводить здесь рисунок, т. к. черно-белая иллюстрация не передает цвет. Но, если вы все сделали правильно, шрифт заголовка должен стать темно-красным.
Шаблон Main с колонкой новостей
Рисунок 9.22. Шаблон Main с колонкой новостей

Теперь поместим всю таблицу разметки, в которой находится колонка новостей, в необязательную область. Для этого сначала выделим эту таблицу. Далее нажмем кнопку Optional Region (Рисунок 9.23) на вкладке Templates панели объектов. Также можно выбрать пункт Optional Region подменю Template Objects меню Modify или одноименный пункт подменю Templates контекстного меню. На экране появится диалоговое окно New Optional Region, показанное на Рисунок 9.24.
Кнопка Optional Region панели объектов
Рисунок 9.23. Кнопка Optional Region панели объектов

Диалоговое окно New Optional Region
Рисунок 9.24. Диалоговое окно New Optional Region

В поле ввода Name введем имя создаваемой необязательной области — News. Отключим флажок Show by Default, т. к. мы не хотим, чтобы она отображалась по умолчанию. И нажмем кнопку ОК. То, что у нас должно получиться, показано на Рисунок 9.25.
Скорее всего, вам придется подредактировать HTML-код. Проверьте — он должен выглядеть так (служебные комментарии, созданные Dreamweaver для выделения необязательной области, выделены полужирным шрифтом):
<!— TemplateBeginlf cond="_document['News']" —>
<TD WIDTH="5"> </TD>
Это ячейка внешней таблицы, задающая просвет между основным содержимым и колонкой новостей
<TD WIDTH="98" VALIGN="TOP">
<TABLE WIDTH="100%" BORDER="0" CELLPADDING="0" CELLSPACING="0">
Содержимое внутренней таблицы разметки </TABLE> </TD>
<!-- TemplateEndlf -->
Необязательная область
Рисунок 9.25. Необязательная область, включающая в себя внутреннюю таблицу разметки страницы default.htm

Внутри необязательной области должны оказаться ячейка просвета и ячейка, в которой находится колонка новостей. Если это не так, отредактируйте HTML-код.
Вот, собственно, и все. Мы создали необязательную область.
Теперь, если вы создаете страницу на основе шаблона Main, то можете задать присутствие или неприсутствие в ней колонки новостей. Сделать это можно с помощью уже знакомого вам диалогового окна Template Properties (см. Рисунок 9.21). Выберите пункт Template Properties в меню Modify — и вы увидите, что в списке этого окна присутствует пункт News, т. е. параметр, задающий присутствие созданной нами необязательной области. А в нижней части диалогового окна находится флажок Show News, включив который вы зададите присутствие области на странице.
На этом все? Увы, нет.
Дело в том, что необязательная область Dreamweaver по своей природе не является изменяемой. Нам нужно поместить в нее изменяемую область, чтобы мы смогли задать содержимое колонки новостей.
Но мы сделаем лучше. И Dreamweaver нам поможет.
Кнопка Repeating Region панели объектов
Рисунок 9.26. Кнопка Repeating Region панели объектов

Диалоговое окно New Repeating Region
Рисунок 9.27. Диалоговое окно New Repeating Region

Введите имя создаваемой повторяющейся области в единственном поле ввода этого окна. Давайте назовем ее NewsList. После этого нажмите кнопку ОК. Результат показан на Рисунок 9.28.
Повторяющаяся область
Рисунок 9.28. Повторяющаяся область

Теперь отформатируйте содержимое этой области как обычный текстовый абзац, выбрав в раскрывающемся списке Format редактора свойств пункт Paragraph. Если хотите, уменьшите шрифт текста на одну ступень. На этом создание повторяющейся области можно считать законченным.
Но проблема в том, что повторяющаяся область Dreamweaver также не является изменяемой. Поэтому нам нужно поместить внутрь нее еще и изменяемую область. Таким образом, получится троекратная вложенность "необязательная область — повторяющаяся область — изменяемая область".
Сложно, конечно, зато очень интересно.
Поставьте текстовый курсор внутри содержимого повторяющейся области. И создайте изменяемую область. Вы уже знаете, как это делается. Назовите ее News item. После этого удалите остатки содержимого повторяющейся области, не входящего в изменяемую область. И поправьте HTML-код — он должен выглядеть так:
<P><EM><FONT SIZE="-1">
<!— TemplateBeginEditable name="NewsItem" —>
Содержимое изменяемой области NewsItern
<!— TemplateEndEditable —>
</FONT></EM></P>
Внутри изменяемой области должен находиться только текст описания новости, без всех форматирующих тегов. (Вставленные Dreamweaver служебные комментарии помечены полужирным шрифтом.) Результат показан на Рисунок 9.29.
Окончательный вид
Рисунок 9.29. Окончательный вид колонки новостей в шаблоне Main

Но не торопитесь теперь применять шаблон Main к странице default.htm. Если вы это сделаете, Dreamweaver запихает в изменяемую область Main все содержимое этой страницы, и вам придется ее долго редактировать. Лучше удалите страницу default.htm и создайте ее заново на основе шаблона Main. Поскольку текст приветствия уже имеется в шаблоне, вам даже не нужно будет ничего вводить с клавиатуры. Не забудьте только сохранить новую главную страницу сайта в файле default.htm.
Но как же колонка новостей? Сейчас мы ей займемся.
Откройте новую страницу default.htm, если вы ее уже закрыли. Выберите пункт Template Properties в меню Modify и в появившемся на экране диалоговом окне Template Properties задайте для параметра News значение true, для чего просто включите флажок Show News. После этого нажмите кнопку ОК.
Теперь вы видите, что правее основного содержимого страницы появилась колонка новостей. В ней находятся уже знакомые вам повторяющаяся и изменяемая области, вложенные друг в друга. Выделите содержимое изменяемой области Newsitem, удалите его и введите описание какой-либо новости. У вас должно получиться нечто, похожее на Рисунок 9.30.
Текст описания первой
Рисунок 9.30. Текст описания первой новости, введенный в колонку

Так, одна новость у нас есть. Но как добавить остальные? Очень просто!
Для работы с пунктами повторяющихся областей Dreamweaver предоставляет набор особых кнопок, появляющихся в заголовке повторяющейся области, и набор пунктов меню. Эти пункты меню находятся в подменю Repeated Entries, вложенного в подменю Templates меню Modify, а также в подменю Templates контекстного меню. Все они перечислены в табл. 9.1.
Готовая главная страница
Рисунок 9.31. Готовая главная страница сайта Sample site 3 с готовой колонкой новостей

Кнопка Editable Optional Region панели объектов
Рисунок 9.32. Кнопка Editable Optional Region панели объектов

Необязательная изменяемая
Рисунок 9.33. Необязательная изменяемая область, представляющая собой комбинацию из необязательной и изменяемой областей

На экране появится уже знакомое вам диалоговое окно New Optional Region. Введите имя создаваемой области в поле ввода Name, если хотите, отключите флажок Show by Default и нажмите кнопку ОК. После этого Dreamweaver создаст необязательную изменяемую область (Рисунок 9.33).
Как видите, Dreamweaver просто вкладывает изменяемую область внутрь необязательной. Вдобавок он еще и называет изменяемую область по-своему, не спрашивая нас. Но все равно это весьма удобно.
Кнопка Repeating Table панели объектов
Рисунок 9.34. Кнопка Repeating Table панели объектов

Большинство элементов управления этого окна знакомо вам по диалоговому окну Insert Table. Поэтому здесь они рассматриваться не будут. Представим только элементы управления, находящиеся в группе Repeat row of table, которые нам пока еще незнакомы.
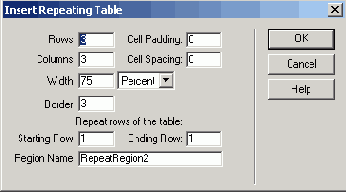
Диалоговое окно Insert Repeating Table
Рисунок 9.35. Диалоговое окно Insert Repeating Table

Поля ввода Starting Row и Ending Row позволяют задать номера соответственно первой и последней строк таблицы, которые будут помещены в создаваемую повторяющуюся область. (Это строки, которые станут пунктами повторяющейся области.) Если вы не хотите вносить в повторяющуюся область первую и последнюю строки, в которых часто помещают заголовок и "поддон" таблицы, задайте соответствующие номера.
В поле ввода Region Name вводится имя создаваемой повторяющейся области.
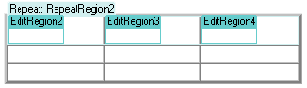
Табличная повторяющаяся область будет создана после нажатия кнопки ОК. Эту область вы можете увидеть на Рисунок 9.36.
Табличная повторяющаяся
Рисунок 9.36. Табличная повторяющаяся область — комбинация таблицы, повторяющейся области и изменяемых областей

Как видите, Dreamweaver и в этом случае особо не мудрствует: он просто создает таблицу, помещает указанные вами строки в повторяющуюся область и создает в каждой ячейке этих строк изменяемые области. Это, кстати, очень удобно; мы могли бы создать такую область для нашей колонки новостей. Попробуйте, если хотите, — это будет вашей самостоятельной работой.
Кнопка Make Nested Template панели объектов
Рисунок 9.37. Кнопка Make Nested Template панели объектов

Теперь удалим все содержимое изменяемой области Main. Сейчас мы создадим для нее новое содержимое в виде повторяющейся и изменяемой областей.
Прежде всего, введите текст "Архив новостей" и отформатируйте его как заголовок. После этого поместите текстовый курсор ниже этого текста и создайте там повторяющуюся область. Назовите ее News Archive.
Вы, наверно, уже заметили, что изменяемая область Main базового шаблона изменила свой вид — ее граница стала оранжевой. Так Dreamweaver показывает, что вы начали создание вложенного шаблона.
Теперь поместите внутрь повторяющейся области изменяемую область. Назовите ее NewsArchiveitem. На этом работу можно считать законченной. Сохраните готовый шаблон.
Создайте на основе шаблона NewsArchive новую Web-страницу. Введите текст архивных новостей, точнее, "старостей". Сохраните ее под именем Archive.htm.
Теперь, если вы измените что-либо в шаблоне NewsArchive, будет изменена единственная страница, созданная на его основе, — Archive.htm. Если же вы измените какой-либо элемент шаблона Main, будут изменены как все страницы, созданные на его основе, так и шаблон NewsArchive. Как видите, Dreamweaver MX следит за вложенными шаблонами как за обычными Web-страницами.
Создание изменяемых областей
Создание изменяемых областей
Как и в случае с самим шаблоном, вы можете создать изменяемые области двумя способами. Во-первых, вы можете создать пустую изменяемую область на пустом месте страницы. Во-вторых, вы можете преобразовать фрагмент текущего содержания страницы в изменяемую область. Первый способ лучше всего подходит, если создали шаблон "с нуля", а второй -если вы преобразовали в шаблон существующую страницу.
Поместить в шаблон пустую изменяемую область очень просто. Для этого сначала поставьте текстовый курсор в то место, где вы хотите создать изменяемую область. Если же вы хотите преобразовать в изменяемую область фрагмент содержимого страницы, просто выделите этот фрагмент (в нашем случае — основное содержимое страницы).
После этого выберите в подменю Template Objects меню Modify окна документа пункт New Editable Region или нажмите комбинацию клавиш <Ctrl>+ +<Alt>+<V>. Вы можете также выбрать пункт New Editable Region подменю Template контекстного меню. Если вы предпочитаете пользоваться панелью объектов, то можете нажать кнопку Editable Region на вкладке Templates (Рисунок 9.8). На экране появится диалоговое окно New Editable Region, показанное на Рисунок 9.9.
Создание шаблона
Создание шаблона
Есть два способа создать шаблон Dreamweaver. Во-первых, его можно создать "с нуля", а потом заполнить содержимым, как обычную Web-страницу. Во-вторых, существующую страницу можно сохранить как шаблон, а потом отредактировать, удалив полезное содержимое и оставив только общие элементы. И то, и другое сделать одинаково легко.
Прежде всего, активизируйте панель Assets и переключитесь на список шаблонов, щелкнув вторую снизу кнопку в списке категорий. Список шаблонов ничем не отличается от списков других видов активов, знакомых вам по главе 6. Поэтому мы не будем приводить его рисунок.
Чтобы создать новый шаблон "с нуля", либо нажмите кнопку New Template в правом нижнем углу панели Assets (Рисунок 9.1), либо выберите пункт New Template в контекстном или дополнительном меню этой панели. В списке появится новый пункт, вместо названия которого будет находиться поле ввода с текстом Untitled. Введите в него имя вновь создаваемого шаблона и нажмите клавишу <Enter>. Имейте при этом в виду, что имя шаблона есть на самом деле имя файла, в котором сохраняется шаблон, поэтому оно должно удовлетворять соглашениям по именованию файлов. (Автор, например, назвал новый шаблон Sample.) Все, вы только что создали новый пустой шаблон.
Создание Webстраниц на основе шаблонов
Создание Web-страниц на основе шаблонов
Создать Web-страницу на основе шаблона можно тремя способами.
Первый способ заключается в том, чтобы использовать уже знакомый вам пункт New меню File окна документа Dreamweaver. При этом на экране появится диалоговое окно New Document, показанное на Рисунок 3.1. Переключитесь на вкладку Templates — и вы увидите то, что показано на Рисунок 9.11.
В списке Templates For выбирается сайт, из которого будет взят шаблон. Это значит, что вы можете создать страницу на основе шаблона, который принадлежит другому сайту.
В списке Site <имя сайта> выбирается нужный шаблон. Выберите шаблон Main. После этого в расположенной справа панели предварительного просмотра появится изображение выбранного шаблона.
Если флажок Update Pages when Template Changes включен (а он включен по умолчанию), при изменении шаблона, на основе которого создается Web-страница, она будет соответственно изменена. Если же этот флажок отключить, то в новую страницу будет просто скопировано содержимое выбранного шаблона. В этом случае она не будет содержать ни изменяемых, ни неизменяемых областей и при изменении шаблона изменяться не будет. Фактически это будет независимая страница, просто содержащая все содержимое шаблона.
Кнопки и пункты меню
Таблица 9.1. Кнопки и пункты меню, предназначенные для работы с пунктами повторяющихся областей
| Пункт меню |
Назначение |
||
| New Entry After Selection |
Добавляет новый пункт ниже (правее) |
||
| |
выделенного |
||
| New Entry Before Selection |
Добавляет новый пункт выше (левее) |
||
| |
выделенного |
||
| New Entry at End |
Добавляет новый пункт в самый конец |
||
| New Entry at Beginning |
Добавляет новый пункт в самое начало |
||
| Delete Repeating Entry |
Удаляет выделенный пункт |
||
| Move Entry Up |
Перемещает выделенный пункт выше |
||
| Move Entry Down |
Перемещает выделенный пункт ниже |
||
| Move Entry to Beginning |
Перемещает выделенный пункт в самый |
||
| |
верх |
||
| Move Entry to End |
Перемещает выделенный пункт в самый низ |
||
| Cut Repeating Entry |
Вырезает выделенный пункт в буфер обмена |
||
| Copy Repeating Entry |
Копирует выделенный пункт в буфер обмена |
||
Как вы уже заметили, в табл. 9.1 не указан пункт Paste Repeating Entry, который осуществлял бы вставку пункта из бушеоа обмена. Это выполняется как обычно, вызовом пункта Paste меню Edit или нажатием комбинации клавиш <Ctrl>+<V>.
С помощью этих пунктов вы можете добавлять, удалять и перемещать пункты повторяющейся области. Создайте еще два или три пункта и впишите в них текст новостей. Результат вы можете увидеть на Рисунок 9.31.
Dreamweaver MX — настоящий король шаблонов!
Табличная повторяющаяся область
Табличная повторяющаяся область
Еще одна весьма удобная возможность Dreamweaver — создание табличных повторяющихся областей. Это обычная повторяющаяся область, пункты которой организованы в виде таблицы. При этом каждая ячейка такой таблицы содержит изменяемую область, т. е. вы можете вводить данные в каждую ее ячейку.
Как и в случае с необязательной изменяемой областью, табличную повторяющуюся область можно создать только с помощью кнопки панели объектов. Это кнопка Repeating Table (Рисунок 9.34) вкладки Templates. Также вы можете выбрать пункт Repeating Table подменю Template Objects меню Insert. После этого на экране появится диалоговое окно Insert Repeating Table (Рисунок 9.35).
Управление шаблонами в окне шаблонов
Управление шаблонами в окне шаблонов
Вы можете управлять шаблонами так же легко, как управляете содержимым библиотеки (см. главу 5).
Вы можете переименовать любой шаблон. Для этого выберите его в списке и либо щелкните мышью по его имени, либо выберите пункт Rename в контекстном или дополнительном меню. Вместо имени данного шаблона появится поле ввода, где вы сможете ввести новое имя. После этого нажмите клавишу <Enter> для сохранения введенного имени или <Esc> — для отказа от него и возврата старого имени.
Чтобы удалить ненужный шаблон, выберите его в списке и либо нажмите клавишу <Del>, либо выберите пункт Delete контекстного или дополнительного меню, либо нажмите кнопку Delete (Рисунок 9.17), расположенную в правом нижнем углу панели. Dreamweaver спросит вас, действительно ли вы хотите удалить этот шаблон; нажмите кнопку Да (Yes) или Нет (No). Если вы нажмете кнопку Да, шаблон будет безвозвратно удален.
Вложенные шаблоны
Вложенные шаблоны
Последняя возможность работы с шаблонами, предоставляемая Dreamweaver MX, которую мы рассмотрим, — это вложенные шаблоны. Вложенный шаблон — это шаблон, созданный на основе другого шаблона (так называемого базового шаблона). При создании вложенного шаблона используются изменяемые области базового шаблона: в них вносится новое неизменяемое содержимое и создаются новые изменяемые области.
Давайте создадим вложенный шаблон, на основе которого будет сделана страница архива новостей Archive.htm. Мы создадим повторяющуюся область, в которой и будет помещаться текст новостей. За основу возьмем колонку новостей нашего основного шаблона Main.
Сначала удалим старую страницу Archive.htm. После этого создадим на основе шаблона Main новую страницу. Сохраним ее как шаблон, выбрав пункт Save as Template меню File. (Также можно нажать кнопку Make Nested Template (Рисунок 9.37) вкладки Templates панели объектов.) В поле ввода Save As диалогового окна Save As Template (см. Рисунок 9.4) введем имя нового шаблона — NewsArchive. После этого нажмем кнопку Save. Готовый шаблон NewsArchive будет в точности похож на шаблон Main. Пока...
Вы не можете дать изменяемой
Внимание
Вы не можете дать изменяемой области имя doctitle. Почему, будет рассказано позже.
После того, как на основе
Внимание
После того, как на основе шаблона были созданы какие-либо Web-страницы, вы не сможете переименовать ни одну из имеющихся в нем изменяемых областей.
И, наконец, может случиться так, что вы захотите удалить изменяемую область. Сделать это можно двумя способами: простым и очень простым. Очень простой способ заключается в том, чтобы выбрать изменяемую область щелчком по заголовку и нажать клавишу <Del>. Простой способ — поставить текстовый курсор куда-либо внутрь содержимого изменяемой области и выбрать пункт Remove Editable Markup подменю Templates меню Modify или контекстного меню. Учтите, что после удаления изменяемой области ее содержимое остается в шаблоне. Так что, если вы хотите удалить всю изменяемую область, вам также придется удалить ее содержимое.
А теперь — небольшой сюрприз. Дело в том, что Dreamweaver при создании любого шаблона автоматически создает небольшую изменяемую область doctitie. (Вот поэтому вы и не можете дать изменяемой области имя doctitie — такая изменяемая область уже существует!) Эта изменяемая область включает в себя содержимое тега <TITLE>, иначе говоря, название Web-страницы. Это невидимая изменяемая область — она не отображается ни в подменю Editable Regions подменю Templates контекстного меню, ни внизу подменю Templates меню Modify.
Если вы удалите скрытую изменяемую
Внимание
Если вы удалите скрытую изменяемую область doctitie, то потеряете возможность менять названия Web-страниц, основанных на этом шаблоне. В данном случае все эти страницы будут иметь одно название, совпадающее с названием шаблона.
Введение в шаблоны Dreamweaver
Введение в шаблоны Dreamweaver
Шаблон — это своеобразный образец, "скелет" Web-страницы, содержащий общие для всех страниц элементы. Когда вы создаете новую страницу на основе шаблона, вам остается только вписать в нужные места уникальное содержимое этой самой страницы и сохранить ее. Впоследствии вы можете изменить шаблон — и Dreamweaver сам обновит все созданные на его основе страницы.
В этом смысле шаблоны схожи с элементами библиотеки (см. главу 6). Отличие в том, что шаблон — это заготовка для целой страницы, а библиотека хранит только ее отдельные элементы. Однако разработчики Dreamweaver считают, что шаблоны ближе всего по "родству" активам (см. главу 6), и поместили список шаблонов в панели Assets.
Изначально шаблон изменить нельзя, т. е. когда вы создаете на его основе страницу, вы можете помещать содержимое только в специально отведенных для этого местах — изменяемых областях. Элементы самого шаблона вы редактировать не можете, т. к. они являются неизменяемыми областями. Если же вы хотите что-то исправить, то вам придется открыть в окне документа сам шаблон. Таким образом, Dreamweaver спасает вас от ошибочного изменения шаблона и, соответственно, от искажения созданных на его основе Web-страниц.
Можно сказать, что шаблоны — это обычные Web-страницы. При редактировании вы можете обращаться с шаблонами, как с обычными Web-страницами, и использовать те же инструменты. Также вы можете задавать параметры страницы, которая будет создана на основе этого шаблона (название, цвет фона, текста и гиперссылок). Однако при создании HTML-кода шаблонов Dreamweaver использует множество собственных тегов и атрибутов, поэтому говорить о том, что шаблон — обычная Web-страница, не совсем корректно.
Шаблоны сохраняются в файлах с расширением dwt в папке Templates, находящейся в корневой папке локальной копии сайта. Из этого следует, что шаблоны — неотъемлемая часть вашего сайта, как и библиотека. Чтобы использовать какой-либо шаблон в другом сайте, вы будете должны скопировать его в тот сайт, использовав стандартные средства Dreamweaver (см. главу 6). В одном сайте могут применяться несколько шаблонов.
Шаблоны более всего пригодятся вам, если вы создаете страницы на основе табличного дизайна. Такие страницы практически всегда содержат множество повторяющихся элементов, обновлять которые вручную крайне трудоемко. Но вы можете заготовить шаблоны и для "обычных" страниц. Это может понадобиться, например, если вы создаете страницы с одинаковым оформлением для какого-то большого фирменного сайта.
Вместе с Dreamweaver поставляется довольно много шаблонов, созданных профессиональными Web-дизайнерами. Вы можете использовать эти шаблоны для создания своих страниц; как это делается, было рассмотрено в главе 3. Попробуйте — возможно, вы найдете что-нибудь, для вас подходящее.