Абсолютные и относительные интернетадреса
Абсолютные и относительные интернет-адреса
А поговорим мы об интернет-адресах. Точнее, о разных способах задания интернет-адресов.
Снова откройте главную страницу сайта default.htm. Поместите текстовый курсор на слово "Macromedia" в первом абзаце (если помните, это гиперссылка, указывающая на сайт фирмы). В поле ввода Link редактора свойств вы увидите следующее:
Это Web-адрес сайта Macromedia. Теперь давайте рассмотрим еще один интернет-адрес, на этот раз воображаемый:
http://www.somesite.ru/folderl/folder2/page.html
Этот адрес указывает на файл page.html, находящийся на сервере http://www.somesite.ru в папке /folderl/folder2. Как видите, все основные части интернет-адреса здесь присутствуют. В результате адрес указывает прямо на нужный файл. Такой интернет-адрес называется абсолютным.
Теперь переместим текстовый курсор на первую строку списка ("о моих увлечениях"). В поле ввода Link мы увидим следующее:
HTMLs/Passions.htm.
Этот адрес также указывает на нужный файл, но не непосредственно, а относительно какого-то другого файла, а именно относительно адреса главной страницы нашего сайта. Такой адрес называется относительным.
Относительные интернет-адреса могут быть заданы относителБно файла и корневой папки сайта. Проиллюстрируем это на примере. Откройте страни-
цу About.htm и щелкните мышью по фотографии Ивана Ивановича, чтобы ее выделить. В поле ввода Src вы увидите:
../Pics/Ivanov.gif
Этот интернет-адрес указан относительно файла Web-страницы. Две точки в начале обозначают ссылку на папку верхнего уровня.
А вот так будет выглядеть адрес, указанный относительно корневой папки сайта:
/Pics/Ivanov.gif
Способ задания относительных интернет-адресов выбирается с помощью раскрывающегося списка Relative To (Рисунок 6.15) диалогового окна Select File: пункт Document задает адрес относительно файла, а пункт Site Root — относительно корневой папки сайта. В таком случае в поле ввода URL появляется результирующий интернет-адрес.
Активы
Активы
Другой замечательной возможностью, предоставляемой Web-дизайнеру Dreamweaver, являются активы. Это список всех внедренных элементов, цветов и гиперссылок, использованных вами на всех страницах вашего сайта. Активы помогут вам быстро найти нужный элемент при одном условии: вы уже создали сайт и использовали этот элемент на ваших страницах.
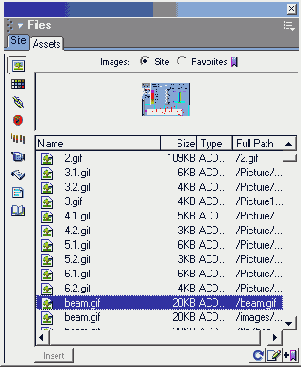
Активы отображаются в панели Assets (Рисунок 6.29), которую вы можете найти в доке. Если же ее там нет, выберите пункт Assets меню Window или нажмите клавишу <F11>.
Библиотека
Библиотека
Не кажется ли вам, что список избранных элементов — всего лишь полумера? Конечно, полезно иметь несколько "любимых" изображений, гиперссылок, цветов и фильмов, чтобы быстро помешать их на страницы. Но иногда очень нужно сохранить таким образом не отдельный элемент, а целый кусок текста. Может ли это Dreamweaver?
Конечно, может. Для таких случаев он предоставляет в ваше распоряжение так называемую библиотеку.
Библиотека доступна из панели Assets. Вызовите эту панель (проще всего нажать клавишу <F11>) и щелкните по самому нижнему из значков категорий. Все — теперь вы просматриваете содержимое своей пока еще пустой библиотеки (Рисунок 6.36).
Дополнительные возможности поиска и замены
Дополнительные возможности поиска и замены
В главе 2 мы узнали о мощных возможностях текстового поиска и замены, предоставляемых Dreamweaver. Однако мы рассмотрели их не все.
Взгляните на Рисунок 2.27. Видите раскрывающийся список Find In? А ведь мы о нем так ничего и не сказали.
Этот раскрывающийся список задает файлы, где будет выполняться поиск и замена. Здесь доступны четыре пункта:
Entire Local Site — поиск и замена осуществляются в файлах всего сайта;
Selected Files In Site — поиск и замена производятся в выбранных в окне сайта файлах;
Folder — поиск и замена в файлах, находящихся в заданной папке. Если выбран этот пункт, справа от раскрывающегося списка появляется поле ввода, в котором вы должны указать имя папки. Вы также можете щелкнуть на значке папки, расположенном справа от поля ввода, и выбрать нужную папку в появившемся на экране диалоговом окне.
При выполнении поиска Dreamweaver будет последовательно открывать страницы, где встретилась введенная подстрока. Вы также можете выполнить глобальный поиск, нажав кнопку Find All. Результаты поиска будут отображены в уже знакомой вам панели Search (см. Рисунок 2.30).
Дополнительные возможности работы
Дополнительные возможности работы с Web-страницами и Web-сайтами
Напоследок рассмотрим еще некоторые интересные возможности, предлагаемые Dreamweaver для работы со страницами и сайтами. Они помогут вам лучше организовать работу. Учтите, однако, что эти возможности доступны только для сайта и не доступны для простого набора страниц.
Другие возможности
Другие возможности
Кроме примечаний, активов и библиотеки, Dreamweaver таит еще много приятных для Web-дизайнеров сюрпризов. И со временем мы их изучим. Однако будьте готовы к тому, что все они потребуют, чтобы вы прежде создали сайт, а уж потом приступали к разработке страниц.
В частности, в главе 3 мы изучили так называемые HTML-стили — предопределенные наборы установок параметров текста, которые вы можете использовать для его форматирования. Так вот, HTML-стили требуют, чтобы вы сначала создали сайт. А все потому, что записи о заданных HTML-стилях сохраняются в виде файлов в корневой папке сайта.
В дальнейшем, когда мы будем рассматривать табличный дизайн Web-страниц, вы познакомитесь с шаблонами. Чтобы использовать шаблоны, нам опять-таки понадобится создать сайт. Так что, в Dreamweaver без сайта никуда.
Физическая структура Webсайта
Физическая структура Web-сайта
Физическая структура сайта описывает размещение файлов и папок на диске компьютера.
Когда мы сохраняли все файлы Web-страниц и связанных с ними графических изображений в одну папку, мы не думали о какой-то там физической структуре. И правильно! В подавляющем большинстве случаев такой подход приемлем для небольших сайтов, вроде нашего. В таких случаях можно не ломать себе голову, в какой папке поместить тот или иной файл, — лучше сосредоточиться на содержании. Все равно, если сайт состоит из двух-трех десятков файлов, от сложной физической структуры вы не получите никаких преимуществ.
Но когда количество файлов вырастает до сотни, лучше потратить время и разложить их по полочкам, то бишь по папкам.
Правильная организация файлов и папок файловой системы поможет вам в дальнейшем держать все это хозяйство в порядке. В самом деле, намного проще найти GIF-файл среди нескольких десятков других GIF-файлов, лежащих в отдельной папочке, чем рыться среди сотен разнородных файлов,
сваленных как попало в одну папку. К тому же, вам будет проще обновлять файлы сайта, если вы "разбросаете" их по отдельным папкам.
Существует своего рода типовая физическая структура, которой более или менее строго придерживаются все Web-дизайнеры. Она представлена в следующем листинге. Имена папок отличаются от имен файлов тем, что первые не имеют расширения. В квадратных скобках дается необязательный текст.
<Корневая папка вашего сайта> default.htm download[s]
programl.exe
program2.zip
somefile.rar html[s]
pagel.htm
page2.html media
filml.avi
film2.swf
backgroundsound.mid pic[s]
picturel.gif
picture2.jpg
Вот такая структура. Как видите, файлы, в основном, организованы по типу: Web-страницы — в одной папке, графические файлы — в другой, мультимедийные — в третьей и т. д.
Корневой называется папка, в которой помещается ваш сайт. Запомните этот термин — мы часто будем использовать его в этой главе.
Файл default.htm, как вы поняли, — главная страница сайта. Этот файл почти всегда помещают в корневой каталог сайта.
В папке download[s] находятся файлы, не являющиеся ни Web-страницами, ни изображениями, ни мультимедийными данными. Это могут быть программы, файлы данных, архивные файлы и пр. Когда пользователь щелкает на гиперссылке, указывающей на такой файл, Web-обозреватель предлагает открыть его или сохранить на диске для последующего открытия. В любом случае, сам Web-обозреватель такие файлы не обрабатывает.
В папке html[s] помещаются сами Web-страницы.
В папке media находятся все мультимедийные файлы, используемые на страницах. Это фильмы в форматах AVI, Macromedia Flash и др., фоновая музыка в формате WAV, MIDI и т. п.
В папке pic[s] располагаются все графические изображения.
Иногда используется более сложная структура, когда внутри каждой папки создаются дополнительные подпапки. Это может выглядеть, например, таким образом:
html[s] chepterl
pagel.htm
page2.htm chapter2
pagel.htm
page2.htm
pic[a]
chapter1
picturel.gif
picture2.jpg chapter2
picture1.gif
picture2.fla
Однако такая структура оправдана для достаточно больших сайтов. В противном случае вы рискуете заблудиться среди огромного количества подпа-пок, содержащих по одному файлу. Не стоит усложнять себе жизнь — организуйте физическую структуру сайта так, как вам удобно.
Иногда встречается и принципиально иной способ физического структурирования сайта. Во главу угла при этом ставится не тип файла, а логическая структура.
Корневая папка вашего сайта> default.htm chapter1
pagel.htm
page2.htm
picturel.gif
picture2.jpg
chapter2
page1.htm
page2.htm
picturel.gif
picture2.fla
program1.exe
Может быть, вы найдете удобным структурировать ваш файл именно так. Но повторим, что такой способ весьма малоупотребителен.
Логическая структура Webсайта
Логическая структура Web-сайта
Итак, что мы сейчас имеем? Несколько разрозненных Web-страниц и сопутствующие им файлы графических изображений. Именно разрозненных страниц — они никак не связаны друг с другом. А важнейшим признаком Web-сайта является как раз тесная взаимосвязь отдельных его страниц. И не просто взаимосвязь, а взаимосвязь в соответствии с разработанной заранее структурой. Такая структура, называемая логической, описывает взаимосвязь различных страниц сайта.
Каким же образом связываются друг с другом страницы? Собственно, это уже зависит от того, как организована на сайте информация. То есть для каждого отдельного сайта нужно придумывать свою структуру. Конечно, есть общие принципы структуризации сайта, которым нужно следовать всегда. Сейчас мы их и рассмотрим. Вот примерный план хорошо продуманного сайта:
Заставка Главная страница
Новости сайта
Раздел 1 Страница 1 Страница 2
Раздел 2 Страница 1 Страница 2
Сведения о разработчиках Контактные данные Карта сайта
Теперь поговорим о каждой составляющей сайта более подробно.
Заставка — это небольшая Web-страничка, появляющаяся на экране, как только пользователь набирает "домашний" адрес сайта, перед его главной страницей. Обычно на такой страничке помещается графический логотип сайта или его владельца. Часто такой логотип выполнен в виде фильма в формате Macromedia Flash. Поскольку такая заставка может загружаться очень долго, нужно предусмотреть небольшую, но заметную гиперссылку, щелкнув на которой посетитель сразу перейдет на главную страницу сайта.
Заставка — необязательный элемент сайта. Подавляющее большинство сайтов не содержат заставок, а те, которые их имеют, — обычно развлекательные или рекламные сайты. Подумайте, прежде чем создавать заставку для своего сайта, нужна ли она вам, подходит ли вашему сайту по концепции. Помните, что в большинстве случаев пользователь не дожидается окончания загрузки заставки и переходит дальше.
Главная страница отображается, когда пользователь набирает "домашний" адрес сайта без указания имени файла какой-либо страницы (например, http://www.macromedia.com. Она содержит краткую вводную информацию о сайте, новости (необязательно) и набор гиперссылок, ведущих на другие страницы сайта. Также иногда на главной странице помещаются сведения о разработчиках и их правах и сведения о контакте с разработчиками и другими лицами и организациями, упомянутыми на сайте.
Главная страница — обязательный элемент любого сайта. Как правило, главную страницу стремятся делать не слишком большой, чтобы посетитель не ушел с сайта, не дождавшись ее загрузки. Но не следует впадать в другую крайность — делать главную страницу настолько "спартанской" по содержанию, что посетитель не сможет даже понять, куда он попал. Запомните, что главная страница должна давать посетителю достаточно информации о сайте, но при этом не перегружать его излишними сведениями и не выводить из себя ожиданием окончания загрузки. А это довольно сложная задача, и
даже известные ресурсы часто страдают катастрофическим "раздутием" главной страницы.
Главная страница нашего сайта— 3.1.htm. Давайте переименуем ее в default.htm — такое название чаще всего дают главным страницам.
Новости сайта часто помещают на отдельной странице. Они представляют собой хронологический список всех дополнений и обновлений, сделанных на сайте. Как правило, выводятся только новости за некоторый период (месяц, квартал, год, в зависимости от того, насколько часто обновляется сайт). Для доступа к более старым новостям ("старостям") предусматривается так называемый архив новостей, на который ведет специальная гиперссылка.
Иногда, правда, новости помещают на главной странице. Этот подход тоже оправдан: посетитель сайта сразу видит, что на нем изменилось. Но, опять же, не стоит перебарщивать с объемом главной страницы, а новости зачастую занимают много места. В общем, решайте сами, куда поместить новости вашего сайта: на отдельную страницу или в особый отдел главной. Здесь уместно дать еще один совет: если вы поместили новости сайта на отдельной странице, каким-либо образом выделите гиперссылку, ведущую на эту страницу. В этом случае постоянному посетителю вашего сайта не надо будет долго ее искать, чтобы выяснить, какие изменения произошли на сайте во время его отсутствия.
Иногда, если сайт обновляется совсем редко или имеет небольшой объем, новости вообще не предусматриваются. Как, например, на нашем сайте.
Полезное содержимое сайта — это та информация, ради которой он был создан. Структурируется она так же, как в книге: отдельные абзацы, посвященные какой-либо теме, объединяются в главы, а главы в свою очередь — в более крупные единицы, разделы. Таким образом, посетитель сайта сразу сможет найти нужную информацию, двигаясь от разделов к главам, а от глав — к абзацам, пока не найдет то, ради чего сюда пришел.
Полезное содержимое нашего сайта — это страницы 5.4.htm, 5.5.htm и Links.htm. Переименуем первые две страницы в Passions.htm и Projects.htm соответственно.
Сведения о разработчиках могут помещаться как на отдельной странице, так и в особом отделе главной. Если разработчиков немного (или вообще один), более предпочтителен второй вариант. В таком случае сведения о них помещаются в самом низу главной страницы, рядом со сведениями об авторских правах. Если же разработчиков много или сведения о них достаточно объемные, лучше поместить их на отдельную страницу. Обязательно при этом укажите адрес электронной почты, по которому посетитель сайта сможет написать о проблемах, с которыми он столкнулся (незагружающиеся файлы, "пустые" изображения, "оборванные" ссылки, ошибки в тексте и т. п.). Иногда на странице вместе с остальными данными также помещаются фотографии разработчиков, но это уже, как говорится, на вкус и цвет.
Сведения о разработчике нашего сайта помещены на странице 4.1.htm. Переименуем ее в About.htm.
Сведения о контакте с владельцем сайта нужны, если данный сайт преследует рекламные цели. Например, если это торговый сайт, необходимо обязательно указать контактные данные, иначе никто из потенциальных клиентов ничего не сможет купить. В этом случае необходимы адреса как обычной ("бумажной" или, как говорят американцы, snail mail - "улиточной почты"), так и электронной почты, а также телефон, факс и пейджер. В общем, все данные, по которым могли бы обратиться потенциальные клиенты.
Так как наш сайт не принадлежит к торговым, более того, он некоммерческий, сведений для контакта он не содержит. Хотя Иван Иванович мог бы разместить на нем список своих профессиональных достоинств, чтобы потенциальные работодатели смогли сразу их оценить. Но он не догадался сделать этого, а мы за него не будем этим заниматься.
Карта сайта — это страница, на которой изображена вся логическая структура сайта, показанная нами выше. Карта сайта служит для того, чтобы посетитель, точно знающий, что ему нужно, но не желающий продираться через иерархию ссылок, мог сразу добраться до необходимой информации. Карта помещается на всех достаточно больших сайтах.
Так как наш сайт невелик по размерам, карты у него нет.
Начала сайтостроения
Начала сайтостроения
Но прежде чем мы начнем создавать наш первый настоящий сайт, выясним, что же такое Web-сайт и как он публикуется в Сети. В главе 1 мы немного коснулись этих вопросов, а сейчас рассмотрим их более подробно.
Настройка проксисервера или брандмауэра
Настройка прокси-сервера или брандмауэра
А теперь давайте поговорим о настройке прокси-сервера или брандмауэра, если таковой используется в вашей организации. Если же вы не настроите Dreamweaver на использование прокси-сервера, вы не попадете в Интернет и не сумеете подключиться к FTP-серверу для отправки файлов сайта.
Сначала, конечно же, дадим определение прокси-сервера. Прокси-сервер (или сервер полномочий) — это программа (и одновременно компьютер, на котором она выполняется), в чьи задачи входит:
кэширование просмотренных Web-страниц на жестком диске с тем, чтобы при позднейшем просмотре можно быстро загрузить их оттуда, а не принимать повторно по медленному каналу;
ограничение доступа из Интернета к локальной сети организации. В частности, прокси-сервер блокирует хакерские атаки и нежелательное содержимое Web-страниц (насилие, порнография и т. п.);
разграничение прав доступа в Интернет для пользователей, в частности запрет некоторых сайтов для определенных пользователей, либо ограничение времени работы в Сети.
Как видите, прокси-сервер выполняет много функций. Однако часто используются программы, аналогичные прокси-серверу, но выполняющие не все его задачи, а только некоторые. В большинстве случаев, это обеспечение защиты локальной сети от доступа извне. Такие программы называются брандмауэрами (или сетевыми экранами, по-английски — firewall). В дальнейшем мы все такие программы будем называть прокси-серверами.
Если доступ в Интернет производится через прокси-сервер, все работающие с Интернетом программы должны быть соответствующим образом настроены.
А для того, чтобы их можно было настроить, они должны поддерживать работу через прокси-сервер. Большинство серьезных программ это поддерживают. А поскольку Dreamweaver — серьезная программа, то он тоже поддерживает прокси-сервер.
Но как его настроить?
Прежде всего, убедитесь, что в диалоговом окне Site Definition, на вкладке Remote Info (если выбран режим отправки сайта по протоколу FTP), включен флажок Use Firewall. Возможно, вам также придется включить флажок Use Passive FTP, если прокси-сервер этого требует (выяснить это можно у администратора прокси-сервера). Но это еще не все настройки — таким образом мы только дадим знать Dreamweaver, что для отправки такого-то сайта на сервер ему придется "общаться" с прокси-сервером.
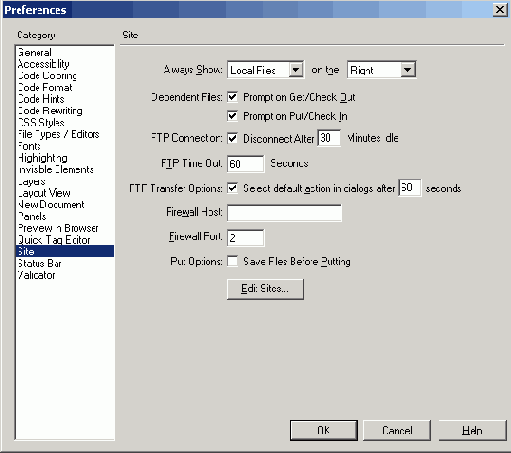
А теперь — главное. Нажмите кнопку Firewall Settings. На экране появится знакомое вам диалоговое окно Preferences, уже переключенное на вкладку Site. Эта вкладка изображена на Рисунок 6.6.
Здесь нас интересуют в настоящий момент только поля ввода Firewall Host и Firewall Port. В первом вводится интернет-адрес прокси-сервера в вашей локальной сети, во втором — номер порта TCP/IP, своеобразного канала, по которому происходит пересылка данных того или иного протокола. Оба этих параметра вы можете выяснить у вашего сетевого администратора. Задав их, нажмите кнопку ОК.
Основные этапы планирования сайта
Основные этапы планирования сайта
Вообще, этап планирования — важнейший в разработке любого сайта. Это справедливо и для простейшей домашней странички, и для гигантского сайта транснациональной суперкорпорации, такой как Intel или Coca-Cola. Поэтому, начиная планирование будущего сайта, лучше закройте Dreamweaver и даже выключите компьютер, чтобы не возникло соблазна сразу же засесть за "ваяние". На этом этапе вам понадобятся только карандаш и бумага или, если вы все-таки предпочтете компьютер, программа текстового редактора или специальный пакет проектирования сайта, наподобие Microsoft Visio.
Итак, что же нужно решить для себя перед началом работы над сайтом?
Определить, какая конкретно информация должна на сайте присутствовать. Что вы хотите рассказать о себе или что вам нужно рассказать о заказчике. И ничего лишнего!
Собрать эту информацию, чтобы не искать ее потом, во время работы над сайтом, когда у вас будут совсем другие заботы. Все тексты, изображения, файлы, которые вы намерены выложить в Сеть, должны быть на вашем компьютере. Только так — и никаких ссылок на собственное разгильдяйство!
Решить, в каком ключе будет выполнен дизайн сайта. Будет ли он консервативным, строгим или затейливым. Соответственно, домашняя страничка должна отражать эстетические наклонности автора, рекламный сайт лучше сделать повеселее, а новостной — поскромнее, чтобы пестрота дизайна не заслоняла главное — информацию. На этом этапе лучше всего будет набросать на бумаге, как должна выглядеть та или иная страница.
Придумать логическую структуру сайта и — желательно — нарисовать ее. Здесь лучше не изобретать самому велосипед, а посетить какой-нибудь уже существующий и популярный Web-сайт и посмотреть, как он организован. Например, для домашнего сайта идеальна такая структура: начальная ("домашняя") страница с краткими сведениями о хозяине, приглашением посетить другие страницы сайта и набором ссылок на них; а на других страницах размещаются информация об увлечениях, проектах, разработках (если это программист, музыкант, художник, то список ссылок на файлы программ, аудиоклипов или картин), фотогалерея и странички с набором "дружественных" ссылок и более подробными сведениями об авторе, с почтовым адресом и фотографией.
Придумать физическую структуру сайта, т. е. как отдельные файлы, составляющие сайт, будут "раскиданы" по папкам.
Проверить, ничего ли вы не забыли. Это последний этап планирования сайта, но не менее важный, чем остальные.
Вот и все основные этапы проектирования сайта. Теперь осталось рассмотреть подробнее, что такое логическая и физическая структуры сайта.
Панель Site
Панель Site
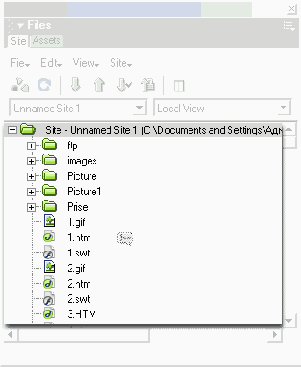
Все манипуляции с сайтом выполняются в панели Site. Поищите эту панель в доке. Если ее там нет, выберите пункт Site меню Window или нажмите клавишу <F8>. Также вы можете выбрать пункт Site Map меню Site.
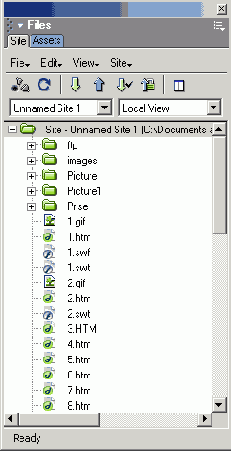
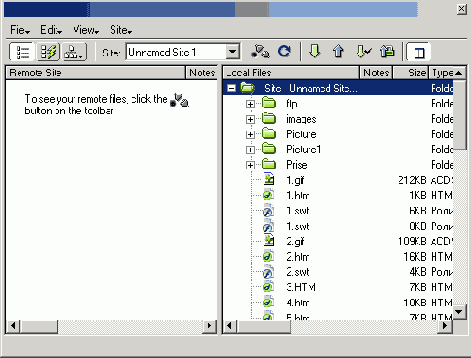
Панель Site показана на Рисунок 6.7. Как видите, эта панель отличается от уже рассмотренных нами панелей Dreamweaver. Она имеет свой инструментарий с элементами управления, предоставляющими быстрый доступ к наиболее часто употребляемым командам, строку меню и строку статуса. Правда, строка статуса здесь не столь сложна, как у окна документа, и только показывает сведения о выбранном в списке файле.
Большую часть панели Site занимает список файлов. Изначально в ней отображается только список файлов локальной копии сайта. Файлы и папки, отображаемые в списке, организованы в виде "дерева", совсем как в Проводнике Windows. При этом узлами "дерева" служат папки: корневая папка сайта и вложенные в нее подпапки. Вы можете сворачивать и разворачивать ветви "дерева", как в Проводнике, чтобы посмотреть содержимое той или иной папки.
Планирование сайта
Планирование сайта
Каждое дело начинается с планирования. В самом деле, прежде чем что-то делать, нужно твердо уяснить, что же мы хотим получить в результате. И спланировать это нужно в самом начале, перед тем, как приниматься за дело. Ведь когда дело сделано, менять что-либо значительно труднее, чем сразу делать все как надо.
Когда мы начинали создавать наши страницы, мы не задумывались о том, что когда-нибудь объединим их в сайт, и, соответственно, не спланировали его. Конечно, поскольку наш будущий сайт очень прост и состоит всего из пяти Web-страниц, для нас это не очень страшно. Но основные этапы планирования сайта никто не отменял. И сейчас мы их рассмотрим.
мы рассмотрели так называемые
Примечания
В главе 3 мы рассмотрели так называемые комментарии HTML, позволяющие разместить внутри HTML-кода страницы произвольный текст. Обычно Web-дизайнеры создают таким образом небольшие заметки, примечания, напоминания, что нужно сделать, и т. п. В частности, мы с вами поместили в тексте главной страницы default.htm небольшое напоминание ("незабудку") с тем, чтобы не забыть сделать гиперссылки на другие страницы нашего сайта. Такие комментарии не отображаются Web-обозревателем, а в окне Dreamweaver выводятся в виде небольшого значка, практически не влияющего на внешний вид страницы.
Всем хороши HTML-комментарии, но и у них есть недостатки. Первый недостаток: код такого комментария увеличивает размер Web-страницы, не принося при этом никакой пользы конечному пользователю (такой вот каламбур). Второй недостаток: после выполнения всех работ, о которых напоминает нам комментарий-"незабудка", последний нужно удалить. А поскольку Web-дизайнер — человек, а не программа, то он имеет досадное свойство забывать сделать элементарнейшие вещи. Как, например, забыли это сделать и мы.
Но Dreamweaver приходит на помощь забывчивым Web-дизайнерам. Он предоставляет возможность, называемую примечаниями. Вы можете создавать примечания как для отдельной страницы, так и для любого размещенного на ней внедренного элемента. Эти примечания сохраняются в файлах в специальных подпапках корневой папки сайта, поэтому вам перед тем, как использовать примечания, необходимо создать сам сайт.
Давайте посмотрим, что же это за чудо техники и как его можно использовать.
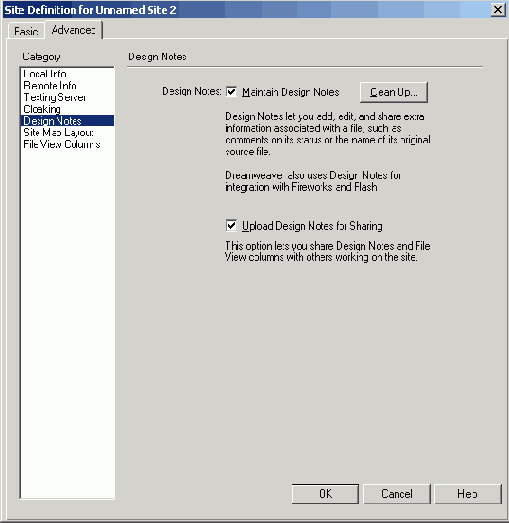
Но, прежде всего, давайте проверим настройки. Откройте диалоговое окно Site Definition для нашего сайта Sample site 1. (Выберите пункт Edit Sites меню Site панели Site, потом в списке сайтов появившегося диалогового окна Edit Sites выберите пункт Sample site 1 и нажмите кнопку Edit.) Переключитесь на вкладку Design Notes. Ее содержимое показано на Рисунок 6.25. Удостоверьтесь, что флажок Maintain Design Notes включен (он должен быть включен по умолчанию). Если он выключен, Dreamweaver не будет поддерживать примечания.
Проверка правильности ссылок и HTMLкода
Проверка правильности ссылок и HTML-кода
Теперь-то, спросите вы, можно публиковать сайт? Нет, еще рано. Потерпите — осталось совсем чуть-чуть! Вот проверим корректность HTML-кода и гиперссылок — и опубликуем сайт в Сети.
При разработке Web-страниц в их HTML-коде постепенно накапливаются ошибки, для удаления которых в Dreamweaver существует функция "чистки" кода, рассмотренная нами в главе 3. Однако не все ошибки кода могут быть таким образом выявлены и исправлены. Скорее, функция "чистки" служит для оптимизации кода путем удаления и совмещения тегов, которые могут быть удалены и совмещены без ущерба для Web-страницы. Однако многие ошибки (в частности, типичные ошибки начинающего Web-дизайнера) Dreamweaver "вычистить" не может — чтобы их исправить, требуется вмешательство самого Web-дизайнера.
Но чтобы исправить код, нужно знать, что исправлять. И в этом Dreamweaver снова вам поможет.
Публикация сайта
Публикация сайта
Прежде чем публиковать сайт, проверьте его настройки. В частности, особое внимание обратите на настройки FTP-сервера — если вы допустите ошибку, выявить ее позднее, во время работы с удаленной копией сайта, будет очень трудно. Попробуйте, используя программу FTP-клиента, соединиться с FTP-сервером, отправить в корневую папку вашего сайта какой-нибудь ненужный файл и сразу же удалить его. Если все пройдет нормально, значит, у вас есть все необходимые права доступа; в противном случае обратитесь к администратору сервера.
Чтобы соединиться с FTP-сервером, нажмите кнопку Connect to remote host, расположенную на инструментарии панели Site (см. Рисунок 6.11). Вы также можете выбрать пункт Connect в меню Site панели Site или нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<F5>. Если в настройках сайта вы отказались от сохранения пароля (отключили флажок Save на вкладке Remote Info диалогового окна Site Definition), Dreamweaver выведет небольшое диалоговое окно с полем ввода, где вы должны будете ввести пароль, и кнопками ОК (соединение) и Cancel (отказ от соединения).
В любом случае, после этого правый список панели заполнится. Поначалу он будет, правда, содержать одну-единственную строчку — название вашей удаленной корневой папки. Собственно, так оно и должно быть — ведь мы пока еще ничего туда не скопировали.
Простейший способ опубликовать наш сайт — это выбрать корневую папку в списке файлов локальной копии и нажать кнопку Put File(s) инструментария панели (Рисунок 6.20). Данная кнопка запускает процесс копирования файлов на FTP-сервер. Также вы можете выбрать пункт Put меню Site панели или контекстного меню или нажать комбинацию клавиш <Ctrl>+<Shift>+
Публикация Webсайта
Публикация Web-сайта
После того как сайт создан, его нужно опубликовать на Web-сервере. И сделать это можно тремя различными способами.
Первый способ самый простой, но далеко не всегда самый легкоосуществимый. Заключается он в том, что все файлы сайта переписываются на дискету или более емкий носитель информации (дискета Iomega Zip, магнитооптический диск, перезаписываемый диск CD-RW, лента стримера, обычный жесткий диск, в конце концов) и относится администратору Web-сервера. Администратор просто переписывает содержимое вашего носителя в соответствующую папку сервера и настраивает программное обеспечение. Вот и все.
Преимущество данного способа — исключительная простота. В самом деле, что может быть проще, чем переписать несколько папок и файлов на дискету и перенести ее в другое место. (А если Web-сервер находится в собственности вашей организации, можно просто скопировать информацию по сети или отправить по электронной почте.) Недостаток не менее серьезен, чем достоинство: вы должны иметь личный доступ к Web-серверу и его администратору. А для этого опять же нужно быть знакомым с администратором либо иметь свой Web-сервер.
Второй способ распространен очень мало. Некоторые бесплатные Web-серверы позволяют пользователю загрузить файлы его сайта через Web-обозреватель. Этот способ имеет всего одно довольно призрачное преимущество: простота загрузки. Пользователь вводит в поля ввода имена нужных файлов и нажимает кнопку Submit (Отправить). Недостатки: невозможность отправки количества файлов больше определенного лимита (обычно пяти), невозможность контролировать отправку файлов и крайняя ненадежность соединения при плохой связи.
Третий способ самый распространенный. На нем давайте остановимся подробнее.
Уже говорилось, что существует интернет-протокол FTP, используемый для передачи в сети файлов. Причем по FTP можно организовать передачу файлов как от FTP-клиента FТР-серверу, так и наоборот, от сервера клиенту. Особенностью протокола FTP является то, что клиент работает с FTP-сервером как с локальным диском своего компьютера; он может создавать, изменять и удалять файлы и папки, копировать и переносить файлы откуда угодно и куда угодно. (Правда, для этого нужно иметь разрешения на выполнение на дисках сервера каждой из этих операций.)
Эта особенность протокола FTP и легла в основу третьего и самого распространенного способа публикации Web-сайтов.
Заключается он в следующем. Администратор Web-сервера запускает и настраивает на компьютере программу FTP-сервера. После этого по запросу автора, которому нужно опубликовать на сервере свой сайт, он создает корневую папку для этого сайта и дает автору права на доступ ТОЛЬКО к этой папке. Автор сайта с помощью программы FTP-клиента (например, CuteFTP) подключается к FTP-серверу и копирует во вновь созданную корневую папку файлы своего сайта. После этого администратор конфигурирует Web-сервер так, чтобы он "узнал" о существовании нового сайта. В дальнейшем, если автору сайта понадобится обновить какие-то файлы, он снова подключается к FTP-серверу и просто копирует на его диск обновленные файлы, затирая старые. (Реально этот процесс несколько сложнее, но мы опустим эти малозначительные сложности.)
Для того чтобы подключиться к FTP-серверу, пользователю нужно ввести свои имя и пароль. Пользователь получает их у администратора сервера. Для публикации сайта используется только именной вход — такая мера предосторожности не дает добраться до сайта злоумышленникам и просто посторонним людям.
Этот способ публикации сайтов используется на большинстве бесплатных и корпоративных Web-серверов. Сейчас давайте опишем последовательность действий для осуществления публикации сайта на сервере по РТР-протоколу.
Автор с помощью программы FTP-клиента подключается к серверу и, как правило, сразу попадает в свою корневую папку. Если подключение не произошло, нужно проверить, правильно ли введены имя и (или) пароль. Если все введено правильно, но подключения все равно не происходит, автор должен обратиться к администратору сервера.
Автор копирует на диски сервера файлы своего сайта. Если автору нужно всего лишь кое-что изменить, он копирует на сервер только измененные файлы, а также манипулирует файлами на сервере: удаляет, переименовывает, копирует и переносит из папки в папку. Если изменения, которые необходимо сделать, значительны по объему, проще удалить все содержимое корневой папки и скопировать все файлы заново.
Автор отключается от РТР-сервера. Это обязательно следует сделать, ведь РТР-сервер для поддержания соединения с клиентом забирает ресурсы компьютера, которые отнюдь не безграничны.
Автор запускает Web-обозреватель и тестирует свой сайт. Если обнаружатся ошибки, он вносит исправления и повторяет все шаги со 2 по 5.
Хорошая программа Web-редактора, обладающая функциями управления сайтом, сама предоставляет возможность публикации по протоколу РТР.
Dreamweaver — хорошая программа, поэтому все вышесказанное применимо и к нему. Более того, Dreamweaver сам ведет учет, какие файлы были изменены пользователем, и копирует на сервер только измененные файлы. Также он автоматически удалит ненужные файлы на сервере. Вам необходимо будет только правильно ввести данные о FTP-сервере.
Работа с файлами сайта
Работа с файлами сайта
Итак, с панелью Site в общих чертах мы познакомились. Теперь пора приниматься за файлы, которые отображаются в списках. Давайте посмотрим, что мы можем с ними делать.
A Dreamweaver позволяет сделать с файлами многое. Фактически вы можете управлять ими так же, как в окне Проводника Windows или другой программы управления файлами. Давайте рассмотрим все файловые операции, поддерживаемые Dreamweaver.
Чтобы удалить выбранный в списке файл, нажмите клавишу <Del>. Вы также можете выбрать пункт Delete меню File или контекстного меню. После этого Dreamweaver спросит вас, действительно ли вы хотите удалить названный файл; нажмите кнопку Yes или No. Точно так же вы можете удалить любую папку.
Работа с копиями сайта
Работа с копиями сайта
Теперь давайте рассмотрим дополнительные возможности, предлагаемые Dreamweaver для работы с разными копиями сайта.
Выше говорилось, что можно не только публиковать отдельные файлы (и весь сайт) на сервере, но и, при необходимости, скопировать их с сервера на локальный диск. Для этого можно воспользоваться кнопкой Get File(s) (Рисунок 6.24); просто выберите нужные файлы в одном из списков и нажмите на данную кнопку. Кроме того, вы можете выбрать пункт Get меню Site, нажать комбинацию клавиш <Ctrl>+<Shift>+<D> или просто перетащить файлы из списка удаленной копии в список локальной.
Работа с сервером
Работа с сервером
Итак, настал тот желанный миг, когда наш сайт совсем готов! Мы создали все страницы, связали их друг с другом, исправили ошибки в HTML-коде и даже проверили на корректность интернет-адреса гиперссылок. То есть сделали все, что очень часто забывают сделать даже довольно опытные Web-дизайнеры. И, конечно же, помог нам в этом Dreamweaver.
Теперь наш сайт действительно можно публиковать в Сети.
Регистрация сайта в Dreamweaver
Регистрация сайта в Dreamweaver
Но прежде, чем начать управлять сайтом, его необходимо зарегистрировать в Dreamweaver. Пока что Dreamweaver не знает, что набор страниц, которые мы создали во время предыдущих занятий, — на самом деле сайт. И, соответственно, он ведет себя, будто никакого сайта нет.
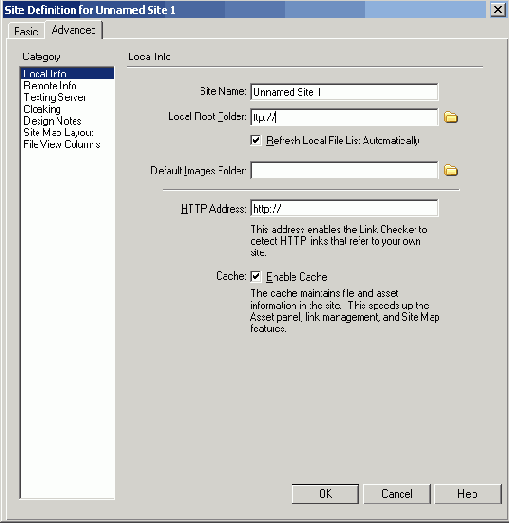
Для того чтобы создать новый сайт, воспользуйтесь пунктом New site меню Site. После его выбора на экране появится диалоговое окно Site Definition, состоящее из двух вкладок. Если оно открыто на вкладке Basic, переключитесь на вкладку Advanced — она предоставляет больше возможностей по настройке вашего сайта. Вы увидите то, что показано на Рисунок 6.2.
Как видите, в левой части этого окна находится список вкладок второго уровня. Переключитесь на вкладку Local Info, где задается информация о файлах вашего сайта, находящихся на жестком диске вашего компьютера (локальной копии сайта).
В поле ввода Site Name вводится имя сайта. Оно служит только для того, чтобы вам самим было удобно с этим сайтом работать. Назовите сайт "Sample site1".
В поле ввода Local Root Folder указывается путь к корневой папке локальной копии сайта. Вы также можете щелкнуть по значку папки, расположенному справа от этого поля ввода, и выбрать нужную папку в появившемся на экране диалоговом окне.
Флажок Refresh Local File List Automatically включает или отключает автоматическое обновление списка файлов локальной копии сайта. Если вы оставите его включенным, список файлов сайта всегда будет обновляться автомагически, как только Dreamweaver становится активным. Это может быть полезным, если вы работаете с файлами сайта, используя Проводник Windows или другие программы управления файлами (например, FAR Commander), однако снижает быстродействие программы. Если же вы выключите вышеназванный флажок, вам самим придется обновлять список файлов сайта, но Dreamweaver будет активизироваться быстрее.
В поле ввода Default Images Folder вводится имя папки, в которой по умолчанию будут располагаться все графические изображения, помещаемые вами на Web-страницы сайта. Вы также можете щелкнуть по значку папки, расположенному справа от этого поля ввода и выбрать нужную папку в появившемся на экране диалоговом окне. Не вводите в это поле ничего.
В поле ввода HTTP Address вводится интернет-адрес вашего сайта. Это нужно, чтобы Dreamweaver смог проверить на правильность ссылки.
Диалоговое окно Site
Рисунок 6.2. Диалоговое окно Site Definition (вкладка Local Info)

Флажок Enable Cache включает или отключает кэширование файлов сайта. Кэширование позволяет ускорить операции с файлами сайта, но отнимает память компьютера. И все же лучше пожертвовать памятью и оставить кэширование включенным, иначе многие замечательные возможности Dreamweaver останутся для вас недоступными.
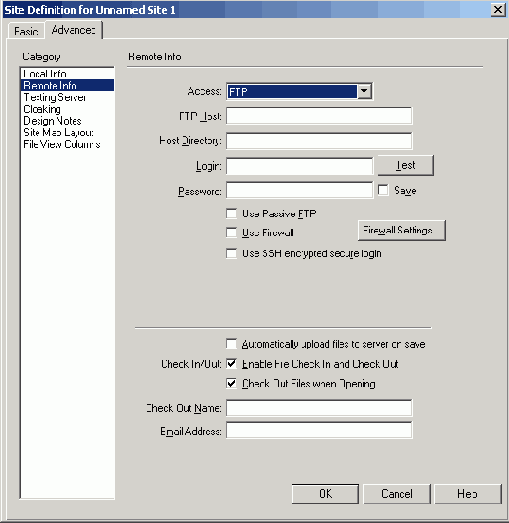
Покончив с вкладкой Local Info, перейдите к вкладке Remote Info, где задаются параметры удаленной копии сайта (файлов сайта, находящихся на дисках сервера). Эта вкладка показана на Рисунок 6.3.
Диалоговое окно Site
Рисунок 6.3. Диалоговое окно Site Definition (вкладка Remote Info, выбран режим отправки файлов по протоколу FTP)

Прежде всего необходимо выбрать режим отправки сайта на сервер. Выбирается он в раскрывающемся списке Access. Давайте рассмотрим, какие возможности предлагает нам Dreamweaver:
FTP — отправка сайта по протоколу FTP;
Local/Network — отправка сайта по локальной сети. Также пригодится, если Web-сервер работает на вашем компьютере;
RDS, SourceSafe Database и WebDAV — использование системы управления версиями. Пригодятся только в том случае, если вы — член большой группы разработчиков сайтов, использующих одну из этих систем.
Если вы выбрали пункт None, диалоговое окно Site Definition останется пустым. Никаких параметров удаленной копии вы ввести не сможете, т. к. никакой удаленной копии в этом случае создано не будет.
В случае выбора пункта FTP вам нужно будет ввести следующие параметры (см. Рисунок 6.3):
Host Directory — имя корневой папки вашего сайта (или "/", если корневая папка вашего сайта совпадает с корневой папкой FTP-сервера);
Login — имя пользователя, под которым вы подключаетесь;
Password — пароль (при его вводе в поле отображаются звездочки).
По умолчанию Dreamweaver сохраняет введенный вами пароль и автоматически вводит его при подключении к FTP-серверу. Если вы из соображений безопасности не желаете хранить этот пароль, а хотите вводить его при каждом подключении, отключите флажок Save.
Нажав кнопку Test, вы можете проверить, сможете ли подключиться к заданному FTP-серверу, используя заданные имя и пароль. После нажатия этой кнопки Dreamweaver выведет окно-предупреждение с текстом, сообщающим об удачной попытке подключения или описывающим возникшую проблему.
Если FTP-сервер, с помощью которого вы копируете файлы сайта на диски сервера, поддерживает только пассивный протокол FTP, включите флажок Use Passive FTP.
Если ваша организация для доступа в Интернет использует прокси-сервер или брандмауэр, включите флажок Use Firewall. О его настройке будет рассказано чуть ниже.
Включите флажок Use SSH encrypted secure login, если для входа на FTP-сервер используется защищенный протокол SSH (Secure Socket Layer -слой защищенных сокетов).
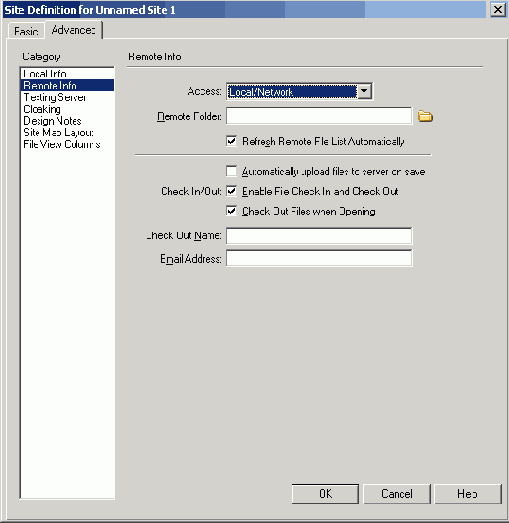
В случае если сайт будет отправляться по локальной сети, или если Web-сервер работает на вашем же компьютере, выберите пункт Local/Network раскрывающегося списка Access. Окно Site Definition снова изменит свой вид (Рисунок 6.4).
Диалоговое окно Site
Рисунок 6.4. Диалоговое окно Site Definition (вкладка Remote Info, выбран режим отправки файлов по локальной сети)

В поле ввода Remote Folder вводится путь к корневой папке удаленной копии сайта (вы также можете щелкнуть значок папки, расположенный справа от поля ввода, и выбрать нужную папку в появившемся на экране диалоговом окне).
Флажок Refresh Remote File List Automatically включает или отключает автоматическое обновление списка файлов удаленной копии сайта. Отключите его, если хотите увеличить быстродействие системы, но в этом случае вам придется обновлять его вручную.
Если вы включите флажок Automatically upload files to server on save,
Dreamweaver будет копировать файлы на сервер сразу же после их сохранения. Вероятно, имеет смысл включать этот флажок, только если вы отправляете файлы на сервер по локальной сети или имеете постоянное подключение к Интернету. Если же вы подключаетесь к Интернету по телефонной сети, лучше отключить его и запускать копирование файлов вручную.
Вы уже заметили, что мы не стали рассматривать элементы управления, расположенные в нижней части окна. Они служат для работы в рабочей группе; описание их вы можете найти в интерактивной справке Dreamweaver. А пока что отключите флажок Enable File Check In and Check Out.
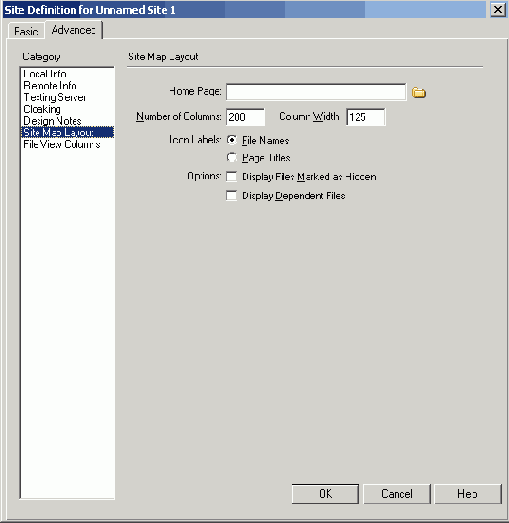
Остается переключиться на вкладку Site Map Layout, кое-что проверить и задать кое-какие дополнительные настройки. Эта вкладка показана на Рисунок 6.5.
Диалоговое окно Site
Рисунок 6.5. Диалоговое окно Site Definition (вкладка Site Map Layout)

Прежде всего, проверьте, подставил ли Dreamweaver в поле ввода Ноте Page имя файла главной страницы сайта. Если нет (хотя должен был), введите его или щелкните по значку папки справа от поля ввода и выберите нужный файл в появившемся на экране диалоговом окне.
Остальные элементы управления вам на первых порах не очень-то пригодятся, а если вы ими заинтересуетесь, то сможете найти информацию о них в интерактивной справке. Рассмотрим только некоторые, которые могут вам пригодиться уже сейчас.
Прежде всего, скажем, что список файлов удаленной копии сайта может отображаться в двух режимах: как обычный список файлов и как "дерево" файлов. Во втором случае выводится иерархическая структура, показывающая как различные файлы, составляющие сайт, связаны друг с другом. Сами файлы изображаются в виде пиктограмм с подписями. Так вот, в качестве подписей могут выступать как имена файлов, так и названия Web-страниц (содержимое парного тега <TITLE>). Для выбора подписей служит группа переключателей Icon Labels; переключатель File Names задает вывод в качестве подписей имен файлов (включен по умолчанию), a Page Titles — названий Web-страниц. Вы можете включить любой из переключателей, в зависимости от ваших предпочтений.
Группа флажков Options позволяет задать следующие параметры:
Display Dependent Files — включает или отключает вывод всех файлов, не являющихся Web-страницами (изображения, мультимедийные, программы, архивы и т. п.). Конечно, без этих файлов ваш список будет неполным, поэтому включите данный флажок. Но если ваш сайт очень велик, лучше его отключить, чтобы не загромождать список файлов.
Закончив ввод параметров вашего сайта, нажмите кнопку ОК диалогового окна Site Definition. На этом регистрацию сайта можно считать законченной.
Диалоговое окно Preferences (вкладка Site)
Рисунок 6.6. Диалоговое окно Preferences (вкладка Site)

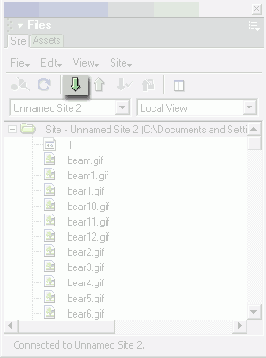
Панель Site
Рисунок 6.7. Панель Site

Дерево"
Рисунок 6.8. "Дерево" файлов, отображаемое в панели Site

Вы можете выбрать любой из файлов в списке, щелкнув по нему мышью. Если вы хотите выбрать несколько файлов, щелкайте по ним, удерживая нажатой клавишу <Ctrl>. Если вы хотите выбрать все файлы списка, то воспользуйтесь пунктом Select All меню Edit панели Site или нажмите комбинацию клавиш <Ctrl>+<A>. Вы также можете воспользоваться пунктом Invert Selection того же меню; тогда все выделенные файлы станут невыделенными, а все невыделенные — выделенными.
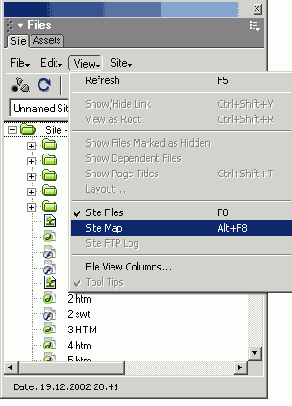
Список файлов панели Site может работать в двух режимах. Первый режим — это показ обычного списка файлов (режим списка), а второй — отображение иерархического "дерева" со всеми взаимозависимостями между страницами и связанными с ними файлами (режим "дерева", показан на Рисунок 6.8). Для переключения этих режимов вы можете воспользоваться пунктами Site Files (показывает список файлов) и Site Map (показывает "дерево") меню Window главного окна Dreamweaver или одноименными пунктами меню View панели Site. Но проще всего нажать, соответственно, клавишу <F8> или комбинацию клавиш <Alt>+<F8>.
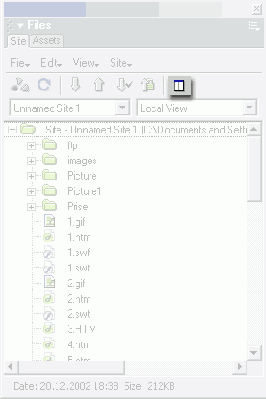
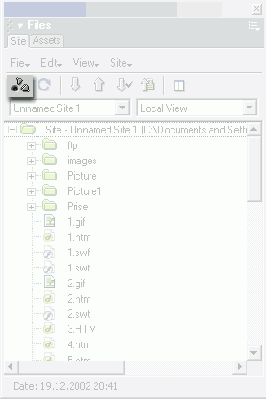
Если вы хотите просмотреть файлы удаленной копии сайта, вам нужно нажать кнопку-выключатель Expand/Collapse (Рисунок 6.9), расположенную в инструментарии панели. После этого панель Site раздвинется и займет все главное окно Dreamweaver (Рисунок 6.10). В левой половине рабочей области появится список файлов удаленной копии сайта. Чтобы вернуть панель Site к своему обычному виду, снова нажмите кнопку Expand/Collapse.
Кнопка Expand/Collapse
Рисунок 6.9. Кнопка Expand/Collapse инструментария панели Site

Панель Site в расширенном виде
Рисунок 6.10. Панель Site в расширенном виде

В данный момент может быть активен только один из списков. Активизировать необходимый список вы можете, щелкнув по нему мышью; вы также можете переключаться между списками, нажимая клавишу <Таb>.
Примечание 1
Примечание 1
Dreamweaver можно настроить так, что список файлов удаленной копии будет выводиться справа, а список файлов локальной копии — слева. Для этого на вкладке Site диалогового окна Preferences в раскрывающемся списке Always Show выберите пункт Remote Files, а в раскрывающемся списке on the — пункт Left.
Вообще-то, если вы используете отправку файлов по протоколу FTP, список файлов удаленной копии изначально будет пустым. Чтобы просмотреть все файлы удаленной копии сайта, вам нужно будет подключиться к серверу FTP. Для этого нажмите кнопку-выключатель Connect to remote host (Рисунок 6.11), находящуюся в инструментарии панели Site. (Эта кнопка доступна, только если вы используете отправку файлов по протоколу FTP.) После этого Dreamweaver подключится к серверу FTP и загрузит список файлов. Чтобы отключиться от сервера FTP, еще раз щелкните эту кнопку.
Кнопка Connect to
Рисунок 6.11. Кнопка Connect to remote host инструментария панели Site

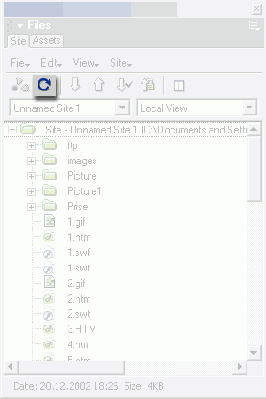
Кнопка Refresh инструментария панели Site
Рисунок 6.12. Кнопка Refresh инструментария панели Site

Если вы в диалоговом окне Site Definition отключили флажки Refresh Local File List Automatically и Refresh Remote File List Automatically, то, как мы уже говорили, вам придется обновлять эти списки вручную. Чтобы обновить активный список, выберите пункт Refresh меню View панели Site или нажмите клавишу <F5>. Если вы предпочитаете пользоваться мышью, щелкните кнопку Refresh инструментария панели Site (рис 6.12).
В инструментарии панели Site вы также можете увидеть два раскрывающихся списка. Они тоже могут быть полезны нам.
Раскрывающийся список, расположенный слева, позволяет быстро выбрать любой из зарегистрированных в Dreamweaver сайтов для отображения в панели. Это значит, что вы можете задать сколько угодно сайтов в Dreamweaver и с легкостью переходить от одного к другому.
Правый раскрывающийся список позволит вам выбрать режим отображения списка. В нем доступны четыре пункта:
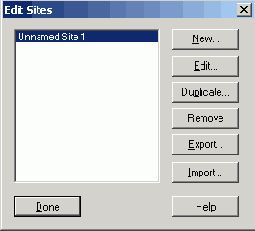
Пункт New Site меню Site панели позволяет ввести в Dreamweaver сведения о новом сайте. А на пункте Edit Sites этого же меню мы остановимся подробнее. При его выборе на экране появляется диалоговое окно Edit Sites, показанное на Рисунок 6.13. С помощью этого окна вы можете зарегистрировать в программе новые сайты, изменить сведения об уже существующих или совсем удалить ненужные сайты. Кстати, вызвать это окно вы можете, выбрав пункт Edit Sites раскрывающегося списка сайтов, находящегося в инструментарии панели.
Диалоговое окно Edit Sites
Рисунок 6.13. Диалоговое окно Edit Sites

В списке, занимающем большую часть этого окна, перечислены все зарегистрированные в Dreamweaver сайты. Вы можете выбрать любой и произвести с ним различные манипуляции.
Нажав кнопку Edit, вы сможете отредактировать сведения о выделенном в списке сайте в диалоговом окне Site Definition.
Нажав кнопку Remove, вы получите возможность удалить сведения о ненужном сайте (но не сами файлы, входящие в этот сайт!). При этом Dreamweaver спросит вас, действительно ли вы хотите удалить эти сведения; нажмите кнопку Yes или No.
Нажав кнопку New, вы сможете ввести новый сайт в диалоговом окне Site Definition.
А при нажатии кнопки Duplicate в программе будет автоматически зарегистрирована полная копия выбранного сайта. После этого вы, если хотите, сможете изменить ее параметры. Это удобно, если вы собираетесь работать с двумя копиями одного и того же сайта.
Если же вы просто нажмете кнопку Done, закрывая диалоговое окно, Dreamweaver автоматически активизирует выбранный в списке сайт и выведет его содержимое в своем окне сайта.
Диалоговое окно Update Files
Рисунок 6.14. Диалоговое окно Update Files

Чтобы открыть выбранный файл Web-страницы в окне документа Dreamweaver, дважды щелкните по нему или нажмите клавишу <Enter>. Вы также можете выбрать пункт Open меню File или контекстного меню. Если у вас установлена программа Web-графики Macromedia Fireworks, вы можете открыть не только файл Web-страницы, но и любой графический файл.
Чтобы создать новую Web-страницу, выберите пункт New File меню File или контекстного меню или нажмите комбинацию клавиш <Ctrl>+<Shift>+<N>. После этого в самом низу списка появится новый файл по имени untitled.htm, которое вы сразу же можете (и должны) изменить; изменив его, нажмите клавишу <Enter>, после чего вы можете открыть его в окне документа для того, чтобы ввести содержимое страницы.
Новая папка создается аналогично, только нужно выбрать пункт New Folder или нажать комбинацию клавиш <Ctrl>+<Shift>+<Alt>+<N>. После этого в самом низу списка появится новая папка по имени untitled, имя которое вы должны будете изменить; нажмите клавишу <Enter>. Запомните при этом, что названная папка будет вложена в ту, в которой вы сейчас находитесь. Например, если вы находитесь в корневой папке сайта, новая папка будет вложена в нее. А если вы выбрали какой-либо файл в папке второго уровня (или ее саму), новая папка будет вложена в папку второго уровня.
Создайте в корневой папке нашего сайта папки второго уровня HTMLs и Pics. Впоследствии мы поместим в них все Web-страницы, кроме главной, и все графические изображения.
Вы можете переносить файлы (и папки) из одной папки в другую, просто перетаскивая их мышью. Если же вы во время перетаскивания будете удерживать нажатой клавишу <Ctrl>, будет выполнено копирование файла или папки.
Другой способ переноса файлов — это использование буфера обмена. (Таким же способом можно копировать файлы.) Выделите нужные файлы и нажмите комбинацию клавиш <Ctrl>+<X> (можно также выбрать пункт Cut в меню Edit или контекстном меню). После этого выбранные файлы будут помещены в буфер обмена Windows. Чтобы вставить их в нужную папку, поместите курсор на один из файлов, содержащийся в ней, или на саму папку и нажмите комбинацию клавиш <Ctrl>+<V> (или выберите пункт Paste в меню Edit или контекстном меню). Файлы будут вставлены из буфера обмена в данную папку. Если вы хотите скопировать файлы в выбранную папку, вам нужно будет не переместить, а скопировать файлы в буфер обмена, нажав комбинацию клавиш <Ctrl>+<C> (или выбрав пункт Сору меню Edit или контекстного меню).
Когда вы перемещаете файлы из папки в папку, Dreamweaver стоит на страже корректности гиперссылок. Как только файл, на который ссылаются какие-либо Web-страницы, переносится в другую папку, на экране появляется уже знакомое вам диалоговое окно Update Files, показанное на Рисунок 6.14. Это относится как к страницам, так и к графическим и прочим файлам сайта.
Теперь сделайте следующее. Переместите все файлы Web-страниц, кроме главной (файл default.htm), в папку HTMLs, а все без исключения файлы графических изображений — в папку Pics. Если Dreamweaver спросит вас, обновлять ли гиперссылки, указывающие на перемещенные файлы, нажмите кнопку Update. Теперь физическая структура нашего сайта примет более приличный вид.
Кроме того, любую Web-страницу вы сможете просмотреть в Web-обозревателе. Для этого выделите ее в списке файлов и нажмите клавишу <F12>, чтобы вызвать первичный Web-обозреватель, или комбинацию клавиш <Ctrl>+<F12>, чтобы вызвать вторичный Web-обозреватель. Вы также можете выбрать соответствующий пункт подменю Previews in Browser меню File или контекстного меню.
Если вы при регистрации нового сайта ошиблись в задании файла главной страницы (или если ошибся Dreamweaver — ведь он пытается автоматически определить ее), вы можете исправить эту ошибку. Для этого выделите нужный HTML-файл в списке файлов и выберите пункт Set as Home Page меню Site или контекстного меню.
Раскрывающийся список
Рисунок 6.15. Раскрывающийся список Relative To и поле ввода URL диалогового окна Select File

Как вы уже поняли, абсолютный интернет-адрес применяется, если нужный файл находится на другом сайте. Внутри сайта используются относительные адреса: они значительно компактнее и не создают лишней путаницы.
Но какой способ задания относительных адресов выбрать? Это зависит от того, где находится файл, на который вы хотите сослаться. Если он располагается в той же папке, что и файл текущей страницы, или в одной из подпапок этой папки, лучше задать адрес относительно файла, т. к. он будет компактнее. Если же нужный файл находится в другой папке, не вложенной в ту, где расположен файл текущей страницы, лучше задать адрес относительно корневой папки.
Проиллюстрируем вышесказанное на примере. Предположим, есть сайт с такой физической структурой:
<Корневая папка> default.htm folder1 page1.htm folder2
page2.htm
folder3 раgе3.htm
И предположим, что нужно разместить на странице pagel.htm ссылки на страницы page2.htm и page3.htm. В таком случае правильно заданные интернет-адреса будут выглядеть следующим образом:
folder2/page2.htm /folder3/page3.htm
т. е. адреса задаются относительно файла — для pag62.htm и относительно корневой папки — для page3.htm. Если же мы поступим наоборот:
/folder1/folder2/page2.htm ../folder3/page3.htm
то смотрите сами, насколько громоздкими и запутанными стали адреса.
И еще. Если вы собираетесь публиковать сайт на Web-сервере, можете задавать относительные адреса как от файла, так и от корневой папки сайта. Но если ваш сайт будет существовать только в виде локальной копии (например, чисто учебный сайт, который никогда не будет опубликован в Сети, или сайт-прототип, предварительная версия), задавайте относительные адреса только от файла страницы. Адреса, заданные относительно корневой папки сайта, будут работать только под управлением программы Web-сервера; операционная система вашего компьютера просто не сможет их найти, поскольку будет отсчитывать адреса от корневой папки диска.
Для примера давайте сравним два наших интернет-адреса:
/folder3/page3.htm ../folder3/page3.htm
Предположим также, что локальная копия сайта находится в папке
с:\Projects\Sites\Sample1
Первый интернет-адрес задан относительно корневой папки сайта. Операционная система, однако, будет отсчитывать его от корневой папки диска, и результирующий путь будет таков:
с:\Folder3\page3.htm
что не соответствует действительности. Поэтому вы не сможете перейти на данную страницу, щелкнув по гиперссылке — операционная система не найдет этот файл, и Web-обозреватель выдаст сообщение об ошибке. В то же время, второй интернет-адрес, заданный относительно файла страницы, будет интерпретирован правильно:
c:\Projects\Sites\Samplel\Folder3\page3.htm
и операционная система без труда найдет нужный файл.
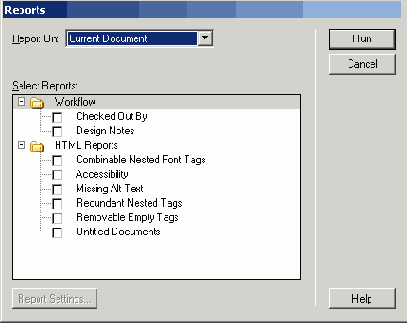
Диалоговое окно Reports
Рисунок 6.16. Диалоговое окно Reports

Раскрывающийся список Report On позволяет задать, по каким страницам сайта будет выводиться отчет. Здесь доступны четыре пункта:
Selected Files in Site — по всем страницам, выделенным в списке файлов; Folder — по всем страницам, содержащимся в какой-либо папке.
Если вы выбрали последний пункт, ниже раскрывающегося списка Report On появится поле ввода, где вы должны будете ввести путь к нужной папке. Вы также можете щелкнуть мышью по значку папки справа от этого поля ввода и выбрать нужную папку в появившемся на экране диалоговом окне.
Задав необходимые параметры, нажмите кнопку Run. Через некоторое время Dreamweaver выведет панель Site Reports, показанную на Рисунок 6.17.
В списке, находящемся в этой панели, перечислены все найденные ошибки в HTML-коде. Вы можете выбрать любую из них. Дважды щелкнув по нужному пункту списка, вы откроете файл, в котором найдена ошибка; при этом окно документа откроется в режиме показа HTML-кода, причем ошибочный фрагмент будет выделен. Чтобы получить сведения о найденной ошибке, нажмите кнопку More Info (с изображением восклицательного знака) — откроется окно справки Dreamweaver с нужными сведениями. А, нажав кнопку Save Report (с изображением дискеты), вы можете сохранить этот отчет в файле формата XML.
Панель Site Reports
Рисунок 6.17. Панель Site Reports

Исправьте найденные Dreamweaver ошибки, после чего закройте все окна документов, не забыв сохранить их содержимое. Не годится, чтобы наш сайт, даже и первый, содержал на своих страницах ошибки. Закройте панель Site Reports. Можете сделать это без сохранения.
Проверим теперь корректность гиперссылок.
Но что может случиться с гиперссылками? А случиться может, например, следующее. Предположим, вы поместили на свою Web-страницу гиперссылку, указывающую на другую страницу (неважно, принадлежит она тому же сайту или совсем другому). Теперь переименуйте или удалите файл той страницы, на которую указывает гиперссылка, Что получится, если посетитель вашего сайта щелкнет по такой гиперссылке? Web-сервер не сможет ее найти и отправит Web-обозревателю, запросившему несуществующую страницу, сообщение об ошибке. (Это так называемая "ошибка 404", печально известная ошибка, чей код равен 404. Да вы и сами, наверное, не раз с ней сталкивались.) А гиперссылка, указывающая на несуществующий файл, называется "оборванной" или "мертвой".
Конечно, Dreamweaver делает все, чтобы не допустить появления "оборванных" ссылок. Но, как говорится, и на старуху бывает проруха. Поэтому в него включены мощные средства выявления некорректных интернет-адресов, будь то адрес Web-страницы, изображения или файла архива.
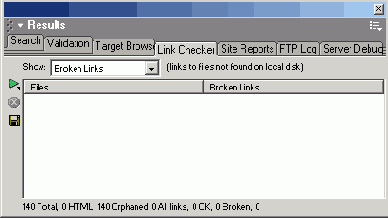
Проверить корректность гиперссылок можно как на отдельной странице, так и во всем сайте. Чтобы проверить гиперссылки на отдельной странице сайта, сначала откройте ее. После этого выберите пункт Check Links подменю Check Page меню File главного окна или нажмите комбинацию клавиш <Shift>+<F8>. Если вы хотите проверить ссылки на всех страницах сайта, просто выберите пункт Entire Site подменю Check Links контекстного меню панели Site. Также вы можете использовать пункт Check Links Sitewide меню Site панели или комбинацию клавиш <Ctrl>+<F8>. В любом случае после этого на экране появится панель Link Checker, показанная на Рисунок 6.18.
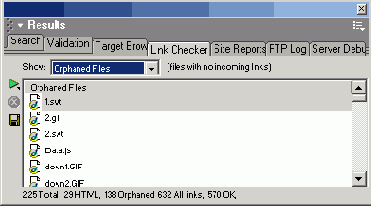
Панель Link Checker
Рисунок 6.18. Панель Link Checker

В верхней части этой панели находится раскрывающий список Show, где можно выбрать, что будет показано в списке, занимающем панель. В этом списке доступны три пункта:
External Links — "внешние" ссылки, т. е. ссылки, указывающие на другие сайты;
Orphaned Files — файлы-"сироты", т. е. файлы, на которые не указывает ни одна гиперссылка. В списке таких файлов должен быть только один пункт — default.htm (наша главная страница).
Как видите, каждый пункт списка содержит адрес страницы, на которой была найдена ссылка, и саму гиперссылку. Щелкнув по любой позиции этого списка, вы откроете соответствующую Web-страницу в окне документа, причем подсвечена будет как раз выбранная гиперссылка. Нажав кнопку Save Report (с изображением дискеты), вы сможете сохранить этот список в виде обычного текстового файла.
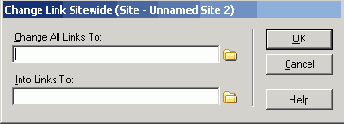
Также Dreamweaver предлагает мощное средство быстрой замены одной гиперссылки на другую по всему сайту. Это может быть полезно, если вы собираетесь изменить один адрес на другой, но не помните, на каких страницах он был указан. Для этого выберите пункт Change Links Sitewide в меню Site панели. На экране появится диалоговое окно Change Link Sitewide, показанное на Рисунок 6.19.
Диалоговое окно Change Link Sitewide
Рисунок 6.19. Диалоговое окно Change Link Sitewide

В поле ввода Change All Links To введите адрес, который вы хотите заменить, в поле ввода Into Links To — адрес, на который вы меняете, и нажмите кнопку ОК. Dreamweaver выведет на экран уже знакомое вам окно Update Files, показанное на Рисунок 6.14; вам будет нужно только щелкнуть кнопку Update.
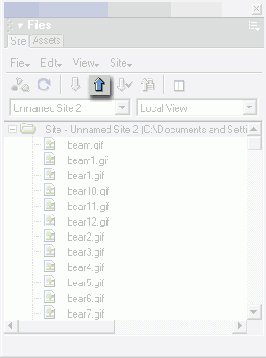
Кнопка Put File(s) инструментария панели Site
Рисунок 6.20. Кнопка Put File(s) инструментария панели Site

Так как вы выбрали корневую папку, т. е. фактически весь сайт, Dreamweaver переспросит вас, действительно ли вы хотите скопировать весь сайт на сервер. Нажмите кнопку Yes.
Во время отправки сайта на сервер Dreamweaver будет отображать ход отправки файлов в небольшом диалоговом окне. Вы можете прервать отправку, щелкнув по кнопке Cancel этого окна.
Вот мы и дождались окончания отправки! Наш сайт опубликован на сервере. Просто? Даже слишком.
Кстати, если вы перед публикацией сайта на сервере все-таки забыли к нему подключиться — не беда. Dreamweaver сам подключится к серверу. (Правда, отключаться вам придется все-таки вручную.)
Протестируйте свежеопубликованный сайт в Web-обозревателе. Посмотрите, все ли работает. Хотя, мы вроде бы исправили все ошибки...
Но давайте предположим, что вам что-то не понравилось, и вы все-таки внесли некоторые изменения и усовершенствования в некоторые Web-страницы. После этого вам будет необходимо опубликовать измененные файлы на сервере, перезаписав их удаленные копии. Как это сделать? Так же просто, как мы только что опубликовали сайт целиком. А именно, выделите нужные файлы и нажмите кнопку Put file(s). Если вы открыли какие-либо страницы, изменили их и не сохранили, Dreamweaver предложит вам сохранить данные файлы; в этом случае нажмите кнопку Yes для сохранения соответствующего файла, кнопку No — для отказа от сохранения или кнопку Cancel — для отказа от его публикации.
Также возможно, что при этом Dreamweaver спросит вас, обновлять ли на сервере зависимые файлы, т. е. те, на которые ссылается публикуемая Web-страница. Нажмите кнопку Yes для публикации зависимых файлов или кнопку No — для отказа от их обновления (например, если на сервере уже есть все необходимые файлы, а вы просто хотите обновить саму страницу) или кнопку Cancel — для отказа от публикации страницы со всеми ее файлами.
А можно опубликовать файлы на сервере еще проще, для чего достаточно перетащить их из списка файлов локальной копии в список копии удаленной. Точно так же, как вы перемещали файлы локальной копии из папки в папку.
Да, все это просто. Если вы точно знаете, какие файлы хотите опубликовать. Но что делать, если вы не помните, какие файлы изменяли? Публиковать заново весь сайт? А если сайт очень велик?
Дело в том, что операционная система Windows (как и многие другие операционные системы) хранит дату и время последнего изменения каждого файла. Сравнивая две даты, можно выяснить, какой файл новее. Скажем, если два файла на локальном диске и сервере имеют идентичные имена, но дата последнего изменения первого файла позднее, значит, этот файл новее. И, следовательно, его нужно скопировать на сервер, чтобы поддержать актуальность удаленной копии сайта.
Именно на таком принципе основан механизм синхронизации копий сайта. Dreamweaver проверяет даты разных копий файлов и принимает решение, какие из них нужно скопировать на сервер, а какие, наоборот, с сервера на локальный диск (бывает и так). Более того, основываясь на этом механизме, Dreamweaver копирует на сервер вновь созданные файлы и удаляет удаленные файлы локальной копии. Механизм прост и надежен, если, конечно, встроенные часы и календарь вашего компьютера установлены правильно.
Чтобы запустить синхронизацию файлов, выберите пункт Synchronize меню Site или контекстного меню. На экране появится диалоговое окно Synchronize Files, показанное на Рисунок 6.21.
Диалоговое окно Synchronize Files
Рисунок 6.21. Диалоговое окно Synchronize Files

Раскрывающийся список Synchronize позволяет задать, какие файлы вы хотите синхронизировать. Пункт Selected Local File Only позволяет синхронизировать только выбранные файлы из локальной копии. (Если в данный момент активна удаленная копия сайта, в списке показан пункт, который носит название Selected Remote Files Only и позволяет синхронизировать выбранные файлы удаленной копии.) А пункт Entire <название сайта> Site позволяет синхронизировать весь сайт целиком.
А вот раскрывающийся список Direction мы рассмотрим подробнее. Здесь находятся три пункта, с помощью которых задается направление переноса файлов.
Пункт Put newer files to remote позволяет скопировать новые файлы на сервер, заменив ими устаревшие файлы удаленной копии. Если при этом включен флажок Delete remote files not on local drive, файлы удаленной копии, для которых не будут найдены соответствующие файлы локальной копии, будут удалены.
Пункт Get newer files from remote позволяет получить новые файлы с сервера, заменив ими устаревшие файлы локальной копии, это может быть полезно, если вы потеряли локальную копию сайта. Если при этом включен флажок Delete local files not on remote server, файлы локальной копии, для которых не будут найдены соответствующие файлы удаленной копии, будут удалены.
Пункт Get and Put newer files позволяет осуществить "взаимовыгодный обмен" новыми файлами. При этом будут синхронизированы и локальная и удаленная копии сайта. А если какому-либо файлу одной копии не будет найден соответствующий файл другой копии, он будет не удален, а скопирован в другую копию сайта.
Установив нужные параметры синхронизации (в основном, это будет, как мы полагаем, копирование новых файлов на сервер), нажмите кнопку Preview. Если вы хотите отказаться от синхронизации копий сайта, нажмите кнопку Cancel.
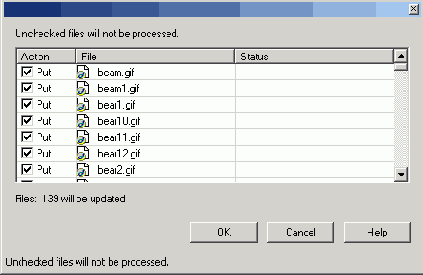
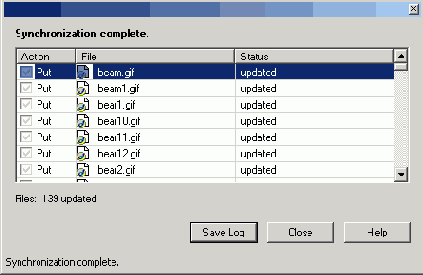
После запуска процесса синхронизации на экране появится окно списка синхронизируемых файлов, показанное на Рисунок 6.22. Здесь вы сможете указать, какие файлы необходимо синхронизировать, а какие — нет.
Как видите, большую часть этого окна занимает собственно список синхронизируемых файлов. Список организован в виде таблицы с тремя колонками.
Put — копирование на сервер;
Get — копирование с сервера на локальный диск;
Delete — удаление.
Слева от названия действия находится флажок, по умолчанию включенный. Отключив его, вы сможете отменить действие над этим файлом (фактически, его синхронизацию).
Status — состояние синхронизации. Показывается после ее завершения.
Окно списка синхронизируемых файлов
Рисунок 6.22. Окно списка синхронизируемых файлов

Синхронизация запускается нажатием кнопки ОК. Нажав кнопку Cancel, вы сможете от нее отказаться. Если какие-либо файлы в результате синхронизации должны быть удалены, Dreamweaver предупредит об этом; нажмите кнопку ОК для удаления этих файлов и кнопку Cancel — для отказа от удаления.
По завершении синхронизации Dreamweaver выведет в то же самое окно результаты синхронизации, заполнив колонку Status (Рисунок 6.23). Закройте окно, нажав кнопку Close. Нажав кнопку Save Log, вы можете сохранить отчет о результатах синхронизации в виде обычного текстового файла.
Dreamweaver только что закончил синхронизацию
Рисунок 6.23. Dreamweaver только что закончил синхронизацию

Закончив работу, не забудьте отключиться от FTP-сервера. Для этого просто щелкните еще раз кнопку Connect to remote host. Вместо этого вы можете выбрать пункт Disconnect в меню Site панели или нажать комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<F5>.
Кнопка Get File(s) инструментария панели Site
Рисунок 6.24. Кнопка Get File(s) инструментария панели Site

Dreamweaver также поможет вам узнать, какие файлы локальной или удаленной копии изменились после последней синхронизации. Если вы выберете пункт Select Newer Local меню Edit панели, будут выделены новые файлы локальной копии, если пункт Select Newer Remote — новые файлы удаленной копии. Вам остается только перенести эти файлы в другой (удаленный или локальный) список файлов.
Еще одна полезная возможность, предлагаемая Dreamweaver, — поиск выбранного в одном из списков файла в другом списке. Например, выбрав файл в списке файлов удаленной копии, вы можете найти соответствующий ему файл в списке файлов локальной копии. Достаточно выбрать пункт Locate in Remote Site для поиска выбранного файла в списке удаленной копии и пункт Locate in Local Site — для поиска в списке локальной копии. Оба эти пункта находятся в меню Edit и контекстном меню панели Site.
Диалоговое окно Site
Рисунок 6.25. Диалоговое окно Site Definition (вкладка Design Notes)

Теперь обратите внимание на флажок Upload Design Notes for Sharing. Если он включен (а он также включен по умолчанию), Dreamweaver будет отправлять файлы, где хранятся примечания, на сервер вместе с другими файлами сайта. В принципе, это может быть удобно: вам не нужно хранить в своем жестком диске файлы локальной копии сайта, при необходимости что-то исправить вы можете просто загрузить их с сервера. Однако если вы не хотите, чтобы кто-то рылся в ваших примечаниях, можете отключить этот флажок. (Хотя посетители вашего сайта и так не смогут добраться до примечаний. А если все-таки доберутся, виноват будет администратор Web-сервера.)
Если вы сделали какие-либо изменения в настройках сайта, нажмите кнопку ОК; в противном случае нажмите кнопку Cancel. Закройте также окно Edit Sites, нажав кнопку Done.
Прежде всего, откройте страницу default.htm. Именно к ней мы-и привяжем наши первые примечания.
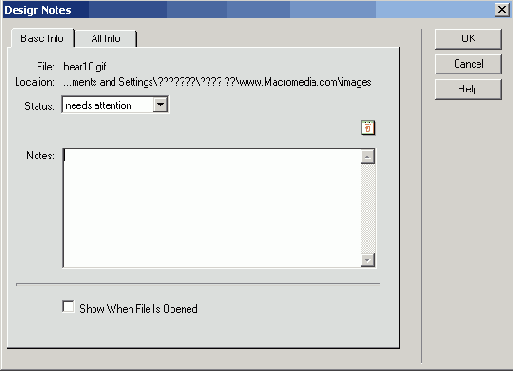
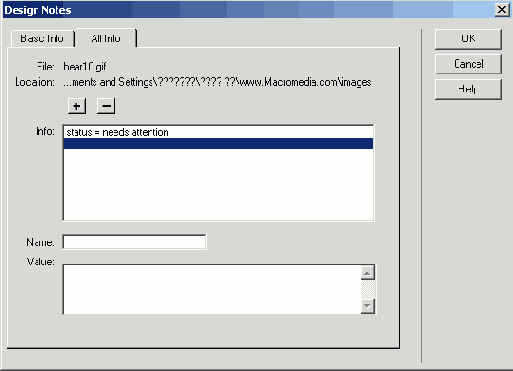
Выберите пункт Design Notes меню File или аналогичный пункт Design Notes for Page контекстного меню страницы. На экране появится диалоговое окно Design Notes, показанное на Рисунок 6.26. Переключитесь на вкладку Basic Info.
Диалоговое окно Design
Рисунок 6.26. Диалоговое окно Design Notes (вкладка Basic Info)

С помощью раскрывающегося списка Status выбирается состояние, на котором находится текущая страница. Здесь доступны следующие пункты:
alpha — альфа-версия (предварительная версия, предназначенная для тестирования самими разработчиками сайта;
beta — бета-версия (предварительная версия, предназначенная для широкого тестирования конечными пользователями);
final — окончательная версия;
need attention — странице следует уделить внимания.
Само примечание вводится в текстовое поле Notes. К сожалению, из-за ошибки Dreamweaver не поддерживает русские предложения с пробелами, так что придется писать по-английски или по-русски с транслитерацией.
Возле правого верхнего угла поля Notes находится небольшая кнопка, имеющая вид страницы календаря. Если вы щелкнете по ней мышью, в содержимое поля Notes будет вставлена сегодняшняя дата.
Если вы хотите, чтобы введенные вами примечания показывались при открытии этой Web-страницы, включите флажок Show When File Is Opened. Автор советует вам включить его, чтобы не пропустить важные примечания, введенные вами или вашими коллегами.
На вкладке All Info (Рисунок 6.27) вы можете ввести более подробную информацию о данной странице. Эта информация вводится в виде набора строк, имеющих формат:
<Имя>=<Значение>
В частности, несколько таких строк вы можете видеть в списке Info на Рисунок 6.27.
Диалоговое окно Design Notes (вкладка All Info)
Рисунок 6.27. Диалоговое окно Design Notes (вкладка All Info)

Чтобы ввести новую строку, нажмите кнопку со знаком "плюс", введите в поле ввода Name левую часть строки ("имя"), а в поле Value — правую ("значение").
Чтобы изменить существующую строку, выберите ее в списке Info, после чего в поле ввода Name измените ее левую часть (имя), а в поле Value — правую (значение).
Чтобы удалить ненужную строку, выберите ее в списке Info и нажмите кнопку со знаком "минус".
Закончив ввод примечаний, нажмите кнопку ОК.
Теперь вы можете проверить примечания. Для этого снова откройте страницу default.htm. Если вы включили флажок Show When File Is Opened, окно Design Notes (см. Рисунок 6.26) появится сразу же после открытия этой страницы.
Теперь рассмотрим, как можно привязывать примечания к внедренным элементам страницы (изображениям, фильмам Flash и т. п.). Это важное условие — элемент страницы должен быть сохранен в отдельном файле. Привязать примечание, скажем, к таблице или гиперссылке вы не сможете. (Но вы можете привязать соответствующие примечания к самой Web-странице.)
Откроем страницу About.htm, где есть изображение, к которому можно добавить примечание, — портрет нашего мифического героя. Выделим портрет и... А вот теперь будьте внимательны: чтобы привязать к внедренному элементу примечание, нужно воспользоваться пунктом Design Notes контекстного меню графического изображения. Пункт Design Notes меню File позволяет привязать примечание только к самой странице.
Диалоговое окно Design Notes для внедренного элемента страницы ничем не отличается от окна, показанного на Рисунок 6.26. И это правильно: незачем лишний раз запутывать пользователя множеством разнокалиберных окон, выполняющих схожие задачи. К сожалению, флажок Show When File Is Opened в этом случае работать не будет — даже если вы его включите, окно Design Notes при открытии страницы не появится.
Введите что-нибудь в качестве примечания и нажмите кнопку ОК. Закройте все окна документа Dreamweaver, разверните панель Site на весь экран и обратите внимание на список файлов локальной копии (Рисунок 6.28).
Значки примечаний в списке файлов панели Site
Рисунок 6.28. Значки примечаний в списке файлов панели Site

Вы видите, что в столбце Notes в строках, описывающих файлы default.htm и Ivanov.gif, появились некие значки. Это значки примечаний; они сигнализируют, что к таким-то файлам привязаны примечания. Вы можете дважды щелкнуть по такому значку мышью, и на экране появится окно Design Notes.
Выше мы описали, как задаются примечания в окне документа. То же самое вы можете сделать и в панели Site. To есть вы можете либо выбрать пункт Design Notes меню File, либо воспользоваться аналогичным пунктом контекстного меню панели. Но проще всего дважды щелкнуть по столбцу Notes списка файлов, даже если там и нет значка примечания.
Окно активов
Рисунок 6.29. Окно активов

Большую часть данного окна занимает список элементов, относящихся к той или иной категории. Вы можете выбрать любой элемент в списке; при этом он будет показан в расположенной над списком панели предварительного просмотра. На Рисунок 6.29 вы видите, что в списке выбран и в панели предварительного просмотра показан файл Email.gif. В нижней части окна активов находятся четыре кнопки, выполняющие различные действия над выбранными в списке элементами.
Чтобы сменить категорию выводимых в списке элементов, необходимо щелкнуть по одному из значков, расположенных на вертикальной серой полосе слева от списка. Перечислим их сверху вниз и расскажем, за какую категорию какой из них отвечает:
П графические изображения (имеются в виду "классические" форматы Интернета — GIF и JPEG и "новичок" PNG);
гиперссылки;
изображения и фильмы Flash;
изображения и фильмы Shockwave;
фильмы "классических" форматов, в частности AVI и MOV;
сценарии, написанные на языках JavaScript и VBScript (будут рассмотрены в главе 13);
шаблоны (будут рассмотрены в главе 9);
элементы библиотеки Dreamweaver (будет рассмотрена в конце этой главы).
Пощелкайте мышью на этих значках и посмотрите, что получится. Как видите, Dreamweaver ведет строжайший учет всему, что вы помещаете на свои страницы.
Но как же использовать это неописуемое богатство? Очень просто.
Графические изображения, фильмы и гиперссылки вы можете просто перетащить мышью на свою страницу, в то место, где они должны находиться. При этом Dreamweaver сам вставит в нужное место соответствующий HTML-код. Этого же можно достичь, выбрав пункт Insert (для цветов -пункт Apply) контекстного меню списка или дополнительного меню панели Assets или нажав кнопку Insert в левом нижнем углу этой панели.
Dreamweaver также предусматривает возможность изменить графическое изображение формата GIF, JPEG, PNG, Flash или Shockwave, если у вас установлено соответствующее приложение (а именно, Flash и Shockwave для "своих" форматов и Fireworks — для форматов GIF, JPEG и PNG). Для этого достаточно дважды щелкнуть по нужной позиции списка или выбрать пункт Edit контекстного или дополнительного меню. Также можно нажать кнопку Edit в правом нижнем углу панели Assets (Рисунок 6.30).
Кнопка Edit панели Assets
Рисунок 6.30. Кнопка Edit панели Assets

Также для внедренных объектов поддерживается поиск соответствующего файла и копирование его в другой сайт. Чтобы найти файл, где сохранено изображение или фильм, выберите пункт Locate in Site контекстного меню, и Dreamweaver активизирует окно сайта с выделенным в списке файлом. Чтобы скопировать файл, соответствующий внедренному элементу, в другой сайт, выберите нужный пункт в подменю Copy to Site контекстного меню. Запомните, что при этом Dreamweaver просто копирует файл в другой сайт, но никак не связывает его с другими файлами — об этом вы должны позаботиться сами.
Цвета вы можете применить к любому тексту. Для этого достаточно просто перетащить необходимый цвет на выделенный текст. Но, вероятно, значительно удобнее будет выбрать пункт Apply в контекстном меню или нажать кнопку Apply внизу окна активов.
Как видите, иметь под рукой активы очень удобно. Не надо вспоминать, как называется файл графического изображения, вставленный вами на другую страницу неделю назад. Но если у вас достаточно большой сайт, обилие позиций в списке окна активов начинает раздражать. Хочется отобрать некоторые из них, чтобы работать с ними постоянно, а к остальным возвращаться только время от времени. Создать список избранных элементов, этаких "любимчиков" или, по-английски, "favorites".
Кнопка Add to Favorites панели Assets
Рисунок 6.31. Кнопка Add to Favorites панели Assets

Вы можете помещать на страницы выбранные элементы простым перетаскиванием, выбрав пункт Insert (или пункт Apply — для цветов) в контекстном или дополнительном меню или нажав одноименную кнопку в левом нижнем углу панели. Вы можете открывать элементы для редактирования, дважды щелкнув нужную позицию в списке, выбрав пункт Edit в контекстном или дополнительном меню или нажав кнопку Edit в правом нижнем углу панели (см. Рисунок 6.30). Также вы можете искать соответствующие файлы в текущем сайте и копировать их в другие сайты — вы знаете, как это делается.
На этом сходство заканчивается. Далее начинаются различия.
Панель Assets отображающая
Рисунок 6.32. Панель Assets, отображающая список избранных элементов

Элементам, помещаемым вами в "любимчики", присваиваются "прозвища" (по-английски — nicknames). Изначально они совпадают с именем файла без расширения, что не всегда удобно. Вы можете дать элементу вразумительное "прозвище", щелкнув по нему, введя новое "прозвище" в появившемся поле ввода и нажав клавишу <Enter>. Аналогичную функцию выполняет пункт Edit Nickname контекстного или дополнительного меню.
Список избранных элементов может быть организован наподобие файловой системы, т. е. в виде папок и вложенных в них файлов. Создать папку можно, выбрав в контекстном или дополнительном меню пункт New Favorites Folder или нажав кнопку New Favorites Folder в правом нижнем углу панели (Рисунок 6.33). В списке появится новая папка, причем вместо ее имени будет показано поле ввода, в которое вы сможете ввести имя новой папки, после чего не забудьте нажать клавишу <Enter>.
Кнопка New Favorites
Рисунок 6.33. Кнопка New Favorites Folder панели Assets (режим отображения списка избранных элементов)

Создав папку, вы можете переместить в нее любые элементы простым перетаскиванием, как вы работаете с файлами в окне Проводника или в панели Site. Вы также можете вкладывать папки в другие папки и таким образом создавать многоуровневую структуру. Посмотрите, что получилось у нас — Рисунок 6.34.
Многоуровневая структура
Рисунок 6.34. Многоуровневая структура папок в списке избранных элементов

Ну и, разумеется, Dreamweaver предоставляет вам возможность удалить любой элемент, "впавший в опалу", из списка избранных. Для этого выделите элемент и нажмите клавишу <Del>, выберите пункт Remove from Favorites контекстного или дополнительного меню или нажмите на одноименную кнопку в правом нижнем углу панели (Рисунок 6.35). Элемент списка избранных удаляется без предупреждения, поэтому будьте внимательны. Таким же образом вы можете удалить любую папку, только учтите, что папка удаляется сразу со всем содержимым. Поэтому, если какие-либо файлы, входящие в эту папку, вам еще нужны, сначала переместите их в какое-нибудь другое место.
Кнопка Remove from
Рисунок 6.35. Кнопка Remove from Favorites панели Assets (режим отображения списка избранных элементов)

Чтобы вернуться в список активов, включите переключатель Site в верхней части панели Assets.
Список содержимого библиотеки
Рисунок 6.36. Список содержимого библиотеки

Поместить новый элемент в библиотеку очень просто. Достаточно выделить нужный фрагмент Web-страницы и перетащить его в окно библиотеки. Откройте страницу default.htm, выделите заголовок, первый абзац и горизонтальную линию, отделяющую его от остального текста, и добавьте выделенный фрагмент в библиотеку. Вы также можете выбрать пункт Add Object to Library в подменю Library меню Modify или нажать комбинацию клавиш <Ctrl>+<Shift>+<B>. В списке появится новая позиция, вместо имени ко-торой будет показано поле ввода. Введите туда имя вновь созданного элемента библиотеки, например "Header", и нажмите клавишу <Enter>. Вот и все.
Содержимое выбранного в списке элемента библиотеки вы можете просмотреть в уже знакомой вам панели предварительного просмотра. Правда, чтобы просмотреть в этой панели достаточно большой элемент (например, наш заголовок "Header"), вам придется прокручивать его во всех направлениях.
Вот мы и положили начало нашей библиотеке. Теперь вы можете вставить этот элемент куда угодно, перетащив его мышью на страницу, выбрав пункт Insert контекстного или дополнительного меню или нажав кнопку Insert в левом нижнем углу панели.
Но что нам может дать использование библиотеки, кроме облегчения вставки повторяющихся фрагментов текста? А вот что. Дело в том, что элемент библиотеки — это нечто большее, чем просто кусок текста, приправленный
HTML-тегами и внедренными элементами. Вы можете изменить любой элемент библиотеки — и Dreamweaver обновит все содержащие его Web-страницы. Это достигается тем, что Dreamweaver помечает HTML-код вставленного библиотечного элемента особыми комментариями.
Представляете, что это дает! Вы можете создавать страницы, скажем, с одинаковым заголовком, который будете вставлять из библиотеки. И при необходимости что-то в нем измелить вы просто меняете заголовок, находящийся в библиотеке, и даете Dreamweaver команду повторить это изменение на всех соответствующих страницах.
Давайте, например, изменим цвет шрифта слова "Здравствуйте!". Выделите наш единственный элемент библиотеки и либо выберите пункт Edit контекстного или дополнительного меню, либо нажмите на кнопку Edit в правом нижнем углу панели (см. Рисунок 6.30). На экране появится новое окно документа, содержащее элемент библиотеки.
Измените цвет слова "Здравствуйте!" на темно-красный и закройте окно. Dreamweaver спросит вас, сохранять ли этот элемент; нажмите кнопку Yes. После этого на экране появится диалоговое окно Update Library Items, в точности совпадающее с уже знакомым вам окном Update Files (см. Рисунок 6.14). Нажмите кнопку Update и закройте появившееся на экране другое диалоговое окно, нажав кнопку Close. Если вы теперь откроете страницу default.htm, то увидите, что цвет слова "Здравствуйте!" изменился.
Что еще вы можете сделать с элементами библиотеки? Да практически то же, что и с избранными элементами, т. е.:
удалить, нажав клавишу <Del>, выбрав пункт Delete контекстного или дополнительного меню или нажав на кнопку Delete в правом нижнем углу панели (Рисунок 6.37). Dreamweaver выдаст предупреждение; нажмите кнопку Yes для удаления элемента и кнопку No для отказа от удаления При этом элементы, помещенные на страницы, будут сохранены;
найти на сайте соответствующий файл, выбрав пункт Locate in Site контекстного меню. Элементы библиотеки сохраняются в файлах под введенными вами именами и расширением Ibi в подпапке Library корневой папки сайта;
скопировать этот файл в библиотеку другого сайта, выбрав соответствующий пункт подменю Copy to Site контекстного меню.
Кнопка Delete панели
Рисунок 6.37. Кнопка Delete панели Assets (режим отображения содержимого библиотеки)

Но, кроме уже знакомых вам действий над файлами, библиотека предоставляет и новые. Это обновление Web-страниц, содержащих библиотечные элементы, после их изменения.
Для того чтобы обновить открытую в активном окне документа страницу, выберите пункт Update Current Page контекстного меню элемента библиотеки, дополнительного меню панели или подменю Library меню Modify главного окна. Dreamweaver сразу же обновит ее.
Другое дело, если вам нужно обновить страницы во всем сайте. Для этого выберите пункт Update Site. На экране появится диалоговое окно Update Pages, показанное на Рисунок 6.38. Это окно уже вам знакомо — Dreamweaver выводит его при каждом удобном случае.
Диалоговое окно Update Pages
Рисунок 6.38. Диалоговое окно Update Pages

Если же вам необходимо обновить все страницы сайта, выберите в раскрывающемся списке Look in пункт Entire Site, а в раскрывающемся списке, расположенном справа от него, — название сайта. Если требуется обновить только те страницы, на которых вы поместили тот или иной библиотечный элемент, выберите в том же раскрывающемся списке Look in пункт Files That Use, а в раскрывающемся списке, расположенном справа от него, -имя необходимого библиотечного элемента. Проверьте, включен ли флажок Library Items в группе Update. И нажмите кнопку Start.
Если вы оставили включенным флажок Show Log, Dreamweaver будет отображать ход процесса просмотра и обновления файлов в расположенном в нижней половине окна текстовом поле. После того как процесс обновления закончится, закройте это окно, нажмите кнопку Close.
Иногда бывает необходимо преобразовать элемент библиотеки, помещенный на Web-страницу, в обычный фрагмент кода HTML. Для этого выделите его в окне документа и выберите в контекстном меню пункт Detach from Original. После этого Dreamweaver выдаст вам небольшое окно-предупреждение; нажмите кнопку Yes, чтобы открепить элемент от библиотеки, и кнопку No, если вы почему-то передумали делать это.
Список избранных элементов
Список избранных элементов
И такую возможность поддерживает Dreamweaver. А именно — вы можете создать список избранных элементов, своего рода "любимчиков".
Поместить нужный элемент активов в список избранных очень просто: достаточно выделить необходимую позицию в списке панели Assets и выбрать пункт Add to Favorites контекстного или дополнительного меню или щелкнуть кнопку Add to Favorites внизу окна активов (Рисунок 6.31). Dreamweaver выдаст вам небольшое предупреждение, сообщающее, что выбранный элемент будет добавлен в список ваших "любимчиков". И, предупреждая ваш вопрос, подскажет, где его искать. Закройте окно-предупреждение, нажав кнопку ОК. Последуйте доброму совету: включите переключатель Favorites в верхней части панели Assets. Как видите, панель Assets после этого практически не изменится (Рисунок 6.32) — изменится только содержимое списка элементов. Также в ней останутся панель предварительного просмотра, значки категорий и набор кнопок, выполняющих разные задачи.
Управление Webсайтом в Dreamweaver
Управление Web-сайтом в Dreamweaver
Ну все, хватит теории! Пора переходить к практике. Здесь мы пошагово рассмотрим публикацию сайта и возможности, предлагаемые Dreamweaver для управления сайтом.
Но сначала сделайте следующее. Найдите все файлы, составляющие наш небольшой сайт, и поместите их в отдельную папку. (Это файлы About.htm, default.htm, Links.htm, Passions.htm, Projects.htm, Email.gif, Email2.gif, Ivanov.gif и Wb02049_.gif.) Назовите эту папку, например, Sample 1. Каждый сайт должен находиться в своей папке — таково требование Dreamweaver.
в корзину Windows. Однако пустые
Внимание
Dreamweaver выполняет удаление файлов и папок с файлами в корзину Windows. Однако пустые папки удаляются бесследно.
Чтобы переименовать выбранный файл, щелкните по нему еще раз мышью или нажмите клавишу <F2>. Вы также можете выбрать пункт Rename меню File или контекстного меню. После этого на месте имени данного файла появится небольшое поле ввода, где будет подставлено его старое имя. Введите новое имя в это поле ввода или отредактируйте старое в нем же, после чего нажмите клавишу <Enter> для сохранения нового имени или клавишу <Esc> — для отказа от сохранения.
Если на Web-страницах присутствуют гиперссылки на переименованный файл, Dreamweaver предложит вам исправить их. На экране появится диалоговое окно Update Files, показанное на Рисунок 6.14. В списке Update links in the following files? находится список Web-страниц, где найдены гиперссылки, указывающие на переименованный файл. Нажмите кнопку Update, чтобы обновить их, или Don't Update, чтобы отказаться от обновления. В последнем случае вам придется сделать это вручную.
за ошибки Dreamweaver при проверке
Внимание
Из- за ошибки Dreamweaver при проверке не может прочитать файлы, пути доступа к которым содержат русские буквы. Поэтому лучше всего помещать файлы ваших сайтов в папки, чьи имена состоят только из английских букв и цифр.
Итак, проверим правильность HTML-кода. Закройте все открытые окна документов, чтобы они вам не мешали. Выберите пункт Reports в меню Site панели Site. На экране появится диалоговое окно Reports, показанное на Рисунок 6.16.
Большую часть этого окна занимает иерархический список Select Reports, позволяющий выбрать данные, включаемые в отчет. Он состоит из двух "ветвей": Workflow и HTML Reports. Параметры, предлагаемые первой "ветвью", нужны для рабочей группы, так что мы сосредоточимся на второй "ветви", предлагающей нам задать параметры отчета по HTML. Это "дерево" содержит следующие пункты:
Combinable Nested Font Tags — включает поиск вложенных тегов <FONT>, которые могут быть безболезненно объединены;
Accessibility - - включает проверку на корректность задания различных элементов страницы (все ли таблицы имеют заголовок, задана ли правильная кодировка и т. п.);
Missing Alt Text -- включает поиск незаполненных атрибутов ALT тегов
Redundant Nested Tags — включает поиск ненужных вложенных тегов;
Removable Empty Tags -- включает поиск пустых тегов, которые могут быть безболезненно удалены;
Untitled Documents — включает поиск Web-страниц без названия (без тега <TITLE>).
Каждый из этих пунктов представляет собой флажок, который вы можете установить или сбросить.
сервера после того, как закончите
Внимание
Обязательно отключайтесь от FTP- сервера после того, как закончите работу с удаленной копией сайта! Помните, что на поддержание каждого соединения с клиентом FTP-сервер расходует ресурсы компьютера, на котором работает. А значит, другому клиенту этих ресурсов может не хватить. Уважайте других клиентов!
Взаимодействие панели Site и окна документа
Взаимодействие панели Site и окна документа
Однако публиковать сайт в Сети еще рано. Ведь полноценного Web-сайта у нас еще нет — просто набор Web-страниц, никак не связанных между собой. Ведь мы еще не связали страницы друг с другом, не расставили на главной странице гиперссылки, с помощью которых посетитель сможет перейти на другие страницы сайта. Давайте же сделаем это!
Вы уже знаете несколько способов создания гиперссылок. Сейчас мы рассмотрим с вами еще один способ. И в этом нам поможет панель Site.
Откройте главную страницу сайта default.htm в окне документа. Для этого достаточно дважды щелкнуть по названию файла в списке файлов локальной копии. Давайте сначала поместим на главной странице гиперссылку, указывающую на страницу списка увлечений — страницу Passions.htm.
Выделите в окне документа текст "о моих увлечениях" (первая строка списка) и посмотрите на редактор свойств, а именно на поле ввода Link, где указан интернет-адрес гиперссылки. Справа от него находятся два значка. Один, уже знакомый нам, находится справа и имеет вид папки, и при щелчке по нему открывает диалоговое окно Select File. А второй, находящийся слева и имеющий вид мишени, нам пока еще не знаком. Сейчас самое время с ним познакомиться.
Странный значок, не правда ли? На щелчок мышью он не откликается. Зачем он нужен?
Дело в том, что его не надо щелкать. Его необходимо перетаскивать на требуемый файл в панели Site. Давайте так и сделаем. Перетащим этот значок на файл Passions.htm в списке файлов этой панели и "бросим" его. В поле ввода Link редактора свойств тотчас появится адрес страницы Passions.htm.
Вы можете поступить и по-другому — перетащить файл Passions.htm из окна сайта прямо в поле ввода Link редактора свойств. Попробуйте сделать это с файлом Projects.htm, только прежде выделите вторую строку списка ("о выполненных мной проектах").
Осталось лишь создать последнюю гиперссылку, указывающую на страницу ссылок (Links.htm), и исправить ссылку, указывающую на страницу сведений об авторе (About.htm). Выделите слово "здесь" в предпоследнем абзаце и создайте гиперссылку одним из рассмотренных нами способов. Далее поставьте курсор на текст "подробнее обо мне любимом" и также выполните операцию создания гиперссылки — Dreamweaver поймет, что вы хотите сделать, и исправит адрес уже существующей гиперссылки.
Вот и все. Сайт готов. Закройте окно документа, не забыв сохранить его содержимое. Теперь сайт можно публиковать в Сети.
Но не спешите делать этого. Давайте поговорим еще кое о чем, что вам обязательно следует знать.
