Абсолютные и относительные адреса
Абсолютные и относительные адреса
Полный адрес объекта в Интернете, который включает в себя название протокола, имя сервера и полное путевое имя файла, иногда называют абсолютным адресом. Этот способ адресации задает положение объекта с исчерпывающей полнотой, без привязки к какой-либо заранее выбранной точке сети.
Абсолютные адреса обладают двумя заметными недостатками. Во-первых это громоздкость. Адреса объектов, расположенных на нижних этажах разветвленной файловой системы, могут состоять из нескольких десятков символов. Их трудно запоминать и вводить. Во-вторых, абсолютная адресация не обладает достаточной устойчивостью. Любое переименование приводит к необходимости внесения изменений во все связанные адреса. Если изменено имя сервера, то обновлять надо все ссылки на его объекты; для каталога должны быть изменены путевые имена, в которых упомянуто его имя

Детальные указания, которые обеспечивает абсолютная адресация, требуются не всегда. Во многих случаях удобнее работать с относительными адресами файлов.
Если ссылки некоторого документа указывают на объекты, расположенные в соподчиненных, нижних разделах иерархии каталогов, то можно считать адрес документа относительным началом координат и отсчитывать адреса файлов от этой точки.
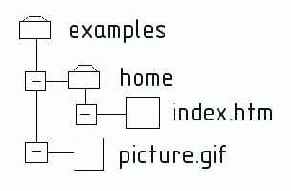
Пусть, например, в документе index.htm требуется сослаться на рисунок picture.gif, который расположен том же каталоге home (Рисунок 2.5). Используя метод относительной адресации, достаточно указать только имя файла picture.gif. Так, для вставки картинки достаточно ввести в коды разметки документа дескриптор следующего вида <IMG SRC="picture.gif">. Приведем для сравнения абсолютный эквивалент адреса (название протокола и имя сервера опушены): examples/home/picture.gif.

Адресация для
Адресация для
WWW
Для адресации ресурсов во всемирной паутине используются так называемые адреса URL ( Uniform Resource Locator). Адрес URL записывается по строгому формату (Рисунок 2.4).

Диспетчер узла
2.3. Диспетчер узла
Программа Dreamweaver имеет специальное средство для работы с локальными и удаленными узлами. Для платформы Windows это, по сути дела, самостоятельное приложение, интегрированное с редактором и связанное с ним общими командами и файлами. С помощью этого средства легко добавлять и удалять документы, менять структуру узла, обновлять ссылки, приводить в соответствие различные версии и выполнять множество других операций по поддержке и обновлению Web-узла.
При помощи Диспетчера узла можно передавать файлы локального узла на удаленный сервер. При этом программа воспроизводит структуру каталогов оригинала, для чего может создавать новые каталоги, которые копируют название и расположение каталогов локальной версии. Эта программа располагает мощными средствами поддержки Web-узла. Например, операция синхронизации позволяет привести в соответствие текущие версии локального и удаленного сайтов. В процессе синхронизации Диспетчер узла, в общем случае, передает свежие версии файлов в обоих направлениях: с локального компьютера на сервер и в обратную сторону.
Диспетчер узла имеет два основных режима работы. Первый, в документации на программу и в системе меню он называется Site Map (Карта сайта), предназначен для обслуживания локальных сайтов; второй, в программе он носит имя Site Files (Файлы сайта), объединяет функции и команды обработки локальной и удаленной версий.
Для вызова Диспетчера узла следует выполнить команду Site > Site Map (Сайт > Карта сайта) или воспользоваться комбинацией клавиш ALT+F8. То же самое можно выполнить еще двумя способами: при помощи палитры и панели быстрого запуска. На кнопке вызова Диспетчера узла нарисована стилизованная система каталогов. Переключение режимов можно выполнить
многими разными способами, например: по команде Window > Site Files (Окно > Файлы сайта), при помощи клавиши F8 или щелчком на самой левой кнопке панели инструментов в окне диспетчера (Рисунок 2.12).

Карта узла
Карта узла
Карта узла - это удобное интерактивное средство разработки, которое многие технически сложные задачи создания локального узла представляет в наглядной и доступной графической форме.
В режиме отображения карты сайта окно Диспетчера узла разделено на две области. В левой выводится карта текущего узла, где значки с изображением страничек обозначают файлы HTML, а стрелки показывают гипертекстовые связи между документами. В правой области приводится перечень файлов и каталогов узла в форме обычного списка.
Изображение карты узла напоминает своим видом организационную диаграмму — наглядное представление состава и соподчиненности различных административных или военных структур. По умолчанию выводятся только два уровня карты. Верхнюю позицию занимает основная страница узла. Если какой-либо документ имеет в своем непосредственном подчинении другие документы, то рядом с его значком выводится прямоугольный маркер. Он помечается знаком +, если отходящая ветвь не раскрыта; в том случае, когда показаны все подчиненные документы, ставится знак —.
Вот еще несколько соглашений, касающихся изображений карты узла. Ссылки на гипертекстовые документы узла отображаются зеленым цветом. Если ссылка указывает на существующий файл, расширение имени которого отличается от .HTM, .HTML и т. п., она отображается синим цветом. Если ссылка некорректная, тупиковая или разорванная, используется красный цвет. Соответствующие связи помечаются специальным значком, который выглядит как стилизованное изображение разорванной связи. Внешние файлы, файлы, расположенные на других сайтах, и специальные ссылки (например, mailto: или javascript:) получают специальный значок в виде глобуса. Если включен режим контроля обращения файлов (Check In/Out), то на карте узла галочкой красного цвета помечаются все файлы, взятые на обработку сторонними исполнителями. Зеленая галочка — это признак того, что данный файл заблокирован самим разработчиком. Значок в виде замка выделяет файлы, доступные только для чтения.
Создание структуры узла
Сложные узлы, состоящие из десятков страниц и множества гипертекстовых связей, легче создавать в последовательности, которую в инженерной практике принято называть нисходящим проектированием. Это значит, что генерация глобальных проектных решений, относящихся к системе в целом, должна предшествовать решению частных задач. При нисходящем проектировании Web-узла его структура должна быть разработана раньше, чем информационное наполнение всех связанных страниц и документов.
Преимущества подобной стратегии хорошо известны, об этом много написано в литературе, посвященной методологии инженерного творчества. Напомним лишь несколько очевидных тезисов. Генерация структуры узла позволяет оценить необходимое количество разработчиков и распараллелить работу. Существенно упрощается создание навигационной системы и создается основа для унификации дизайнерских решений.
Программа Dreamweaver поддерживает нисходящую стратегию разработки сайтов. Чтобы начать создание структуры, достаточно иметь только один файл — обычно это файл основной страницы узла.
Рассмотрим основные шаги процедуры создания структуры.
Откройте Диспетчер узла и перейдите в режим отображения карты узла. Напомним, что для этого достаточно дать команду Site > Site Map (Сайт > Карта сайта) (эквивалентная клавиатурная комбинация — ALT+F8) в окне документа или команду Window > Site Map (Окно > Карта сайта) в окне Диспетчера узла.
Выберите значок основной страницы.
Дайте команду Site > Link to New File (Сайт > Ссылка на новый файл) (эквивалентная клавиатурная комбинация — CTRL+SHIFT+N). Откроется диалоговое окно Link to New File (Ссылка на новый файл) (Рисунок 2.13).
В поле File Name (Имя файла) введите имя файла вместе с одним из допустимых для гипертекстовых документов расширений, например: .НТМ, .HTML и др.
В поле Title (Заголовок) задайте заголовок страницы. Это произвольная строка текста, которая заносится в раздел заголовков гипертекстового документа между дескрипторами <title> и </title>.
В ноле Text of Link (Название ссылки) введите наименование ссылки. Вес ссылки такого рода располагаются в нижней части документа-родителя. По сути дела, они представляют собой напоминание о подчиненных документах и выделяются цветом и подчеркиванием. В процессе доработки узла черновые ссылки обычно заменяют ссылками, оформленными в стиле данного узла: текстовыми или графическими.
Щелкните на кнопке ОК или нажмите клавишу ENTER.
После завершения процедуры на карте сайта появляется значок нового документа, связанный стрелкой с родительской страницей. При добавлении страниц-потомков положение странницы-предка не имеет значения. Это значит, что она может занимать произвольный уровень иерархии в узле — описанная процедура не изменяется.

Ссылки на существующие документы
Создавать ссылки на существующие документы даже легче, чем на новые. Единственная проблема, с которой может столкнуться пользователь, — это обилие приемов и способов выполнения этой операции. Целесообразно выделить три ситуации, когда создается ссылка на документ или страницу. Они зависят от положения целевого файла и немного отличаются по технике исполнения.
Документ, на который требуется сослаться, является зарегистрированным объектом узла. Это значит, что его имя представлено на карте узла и на панели, содержащей список файлов и папок. Для создания ссылки на такой файл следует выбрать родительский документ, зацепить мышкой маркер-указатель и перетащить его на целевой документ. Маркер-указатель — это специальное интерактивное средство для задания ссылок; он изображается в виде кружка справа от значка выбранного документа. Разрешается перетаскивать маркер на любую панель Диспетчера узла: на карту или в список файлов.
Целевой документ входит в состав сайта, но не зарегистрирован в нем, Это значит, что его имя присутствует в списке файлов на правой панели, но его нет на карте узла. В этом случае следует перетащить маркер-указатель на правую панель и бросить его на имя файла.
Целевой документ не принадлежит сайту. В этом случае следует использовать перетаскивание в обратном направлении. А именно, разыщите целевой файл, например, при помощи программы Проводник, затем перетащите его значок на карту узла — на изображение родительского документа.
При обилии раскрытых окон метод перетаскивания может потерять все свои преимущества и оказаться слишком громоздкой процедурой. В программе есть специальная команда, которую можно применить в любой ситуации. Для этого выберите родительский документ и дайте команду Site > Link to Existing File (Сайт > Ссылка на существующий файл) (эквивалентная клавиатурная комбинация — CTRL+SHIFT+K). Откроется диалоговое окно Select HTML File (Выбрать гипертекстовый файл), в котором, используя стандартные приемы навигации Windows, надо разыскать файл целевого документа. Эту команду можно дать и из контекстного меню, которое открывается при щелчке правой кнопкой мыши на значке документа.
Все описанные приемы создания ссылок совместимы снизу вверх. То есть если способ можно применить для внешних файлов, то он применим и для файлов узла, зарегистрированных и еще не получивших такой статус.

По умолчанию маркеры-указатели появляются только у внутренних гипертекстовых файлов узла, расположенных на первых двух уровнях иерархии. Какие настройки программы следует изменить, чтобы метод перетаскивания стал доступен для глубоко вложенных файлов? Выберите гипертекстовый файл на карте узла и дайте команду View as Root (Показать как корневой). Эта команда доступна из контекстного меню, кроме того, ей соответствует клавиатурная комбинация CTRL+SHIFT+R.
Выбранный документ объявляется на время основной страницей сайта, все верхние уровни структуры узла становятся скрытыми.
В третьей строчке окна Диспетчера узла в поле Site Navigation (Навигация по сайту) выводится путь доступа к корневому документу узла. Чтобы развернуть все скрытые ветви, надо просто щелкнуть мышкой по значку основной страницы, которая обычно именуется index.htm. Описанный прием работает только для внутренних HTML-файлов узла.
Изменение ссылок
Создание сложных сайтов с разветвленной системой ссылок между страницами — это итерационный процесс, подразумевающий возврат к готовым фрагментам и их переделку.
Хотя изменить ссылку можно, удалив старую и создав новую, программа Dreamweaver располагает специальными средствами для модификации существующих связей.
Выберите значок документа-источника на карте узла.
Дайте команду Site > Change Link (Сайт > Изменить ссылку) в окне Диспетчера узла. Клавиатурный эквивалент этой команды — CTRL+L; кроме того, она представлена в контекстном меню.
Откроется диалоговое окно Select HTML Files (Выбор гипертекстовых файлов), в котором следует указать имя и расположение нового файла ---адресата ссылки.
После окончания стандартной для системы Windows процедуры выбора файла программа Dreamweaver открывает диалоговое окно Update Files (Обновление файлов), показанное на Рисунок 2.13. Чтобы обновить все ссылки, щелкните на кнопке Update (Обновить). Для выборочного обновления выберите нужные файлы и подтвердите операцию щелчком на той же кнопке. Групповой выбор удобно выполнять, удерживая клавиши CTRL или SHIFT.
Если несколько различных документов ссылаются на один документ, который требуется изменить, то лучше воспользоваться специальной командой, которая вносит глобальные изменения во все связанные объекты. Она фактически выполняет замену имени файла во всех гипертекстовых ссылках.

Категория
Категория
Local Info
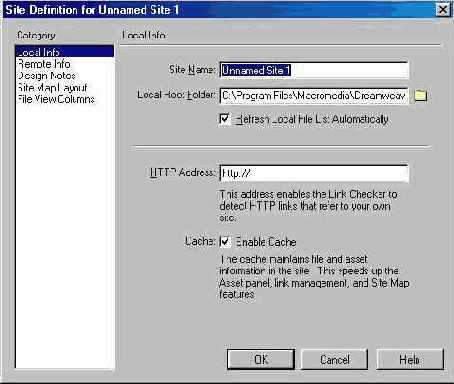
Здесь задается информация о локальном узле и его расположении в вычислительной системе.
В поле Site Name (Имя сайта) ввести имя создаваемого сайта.
В поле Local Root Folder (Корневой каталог локального узла) введите или выберите, щелкнув на навигационной кнопке, имя корневого каталога локального узла. В нем будет храниться все информационное обеспечение проекта: файлы, шаблоны, библиотеки и пр. Выбранный корневой каталог — это естественная среда обитания проекта, выход за его пределы может повлечь за собой ошибки.
Установите флажок Refresh Local File List Automatically (Автоматически обновлять файлы локального узла). В этом случае программа автоматически учитывает все изменения, которые претерпевают файлы, входящие в область определения локального узла. Отключение флажка способно ускорить работу программы, в некоторых случаях существенно. Но н этом случае все заботы по актуализации файлового хозяйства ложатся на плечи пользователя. Принудительное обновление выполняется командой View > Refresh (Вид > Обновить), которая запускается в окне Диспетчера узла.
В ноле HTTP Address (Адрес HTTP) введите полный адрес удаленной версии Web-сайта Интернете. Это требуется для того, чтобы программа была в состоянии проверить ссылки локальной версии, записанные с использованием абсолютных адресов.
Флажок Cache (Кэш) управляет локальным кэшем. Для ускорения работы программы целесообразно включить его. Кроме того, некоторые палитры программы вообще не работают при отключенной локальной кэш-памяти.
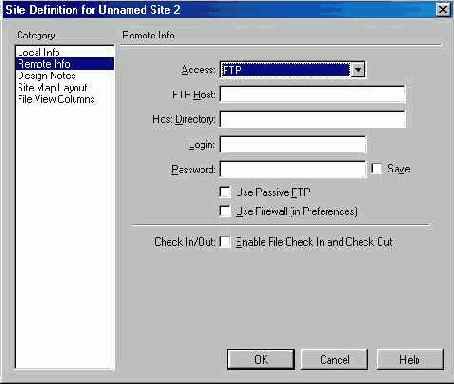
Категория
Remote Info
Эта категория служит для задания параметров сервера, на котором хранится удаленная версия сайта, и способа доступа к нему. Первоначально диалоговое окно содержит единственный список Access (Доступ к серверу), содержащий пять пунктов: None (Нет), FTP, Local/Network (Локальная сеть), SourceSafe Database (База данных SourceSafe), WebDAV (Web Distributed Authoring and Versioning). Рассмотрим их подробнее.
None (Нет). Этот пункт отменяет выбор параметров сервера. Его следует выбирать в тех случаях, когда сайт не предназначен для публикации в Сети.
Local/Network (Локальная сеть). Этот пункт предназначен для создания сайтов, размещаемых в локальной сети. Он открывает доступ к немногочисленным сетевым настройкам, основной из которых является сетевой каталог. Он выбирается в поле Remote Folder (Сетевой каталог). Кроме имени сетевого каталога, пользователю предлагается выбрать значение переключателя Refresh Remote File List Automatically (Автоматически обновлять файлы удаленного узла).
Наиболее многочисленные настройки открываются в случае выбора пункта FTP. В этом разделе расположены все параметры, управляющие доступом к удаленному серверу по протоколу FTP (File Transfer Protocol — протокол передачи файлов).
Пункт SourceSafe Database (База данных SourceSafe) позволяет настроить доступ к любым базам данных SourceSafe.
WebDAV ( Web Distributed Authoring and Versioning — распределенное создание документов и управление версиями). Это расширение протокола НТТР/1.1, которое предоставляет расширенные возможности по управлению версиями документов и организации распределенной работы. В данном разделе можно настроить немногочисленные параметры протокола WebDAV. Диспетчер узла позвляет организовать взаимодействие по этому протоколу только с теми серверами или приложениями, которые его поддерживают.
Настройки удаленного доступа по протоколу FTP
Самым распространенным способом доступа к удаленному серверу является связь по протоколу FTP. Рассмотрим настройки для этого протокола более подробно.
FTP Host (Имя сервера). В этом поле следует набрать имя сервера или его IР-адрес. Например, это может быть строчка вида ftp.microsoft.com. Набор имени в виде ftp://ftp.microsoft.com или microsoft.com будет ошибкой. Точный адрес предоставляет поставщик сетевых услуг провайдер.
Host Directory (Каталог). В этом поле следует указать имя каталога, и котором располагаются все публикуемые документы. Эта информация также предоставляется провайдером. В некоторых случаях это поле следует оставить пустым.
Login (Логин). Входное имя — идентификатор, который используется для доступа к удаленной системе.
Password (Пароль). При вводе пароля следует обращать внимание на регистр букв.
Save (Сохранить). Программа Dreamweaver автоматически устанавливает этот флажок после ввода первых букв пароля. Целесообразно после ввода пароля сбросить этот флажок — отключить его сохранение.
Use Passive FTP (Использовать пассивный режим FTP). Эта опция используется для систем с сетевой защитой (брандмауэром). В этом случае порядок установки соединения по протоколу FTP изменяется. О необходимости использования данного режима надо проконсультироваться у системного администратора.
Use Firewall (Использовать сетевую защиту). Если вычислительная система использует брандмауэр, следует установить этот флажок.
Check In/Out (Контроль обращения). Этот флажок включает режим контроля использования файлов. Если разработка узла ведется несколькими исполнителями на различных рабочих местах или одним исполнителем, работающим на разных системах, этот режим позволяет избежать конфликтов доступа и версий. После установки флажка в диалоговом окне появляются дополнительные элементы управления.
Check Out Files When Opening (Блокировать открытые файлы). Если этот флажок установлен, то одновременный доступ к открытым файлам Web-узла становится невозможным.
Check Out Name (Контрольное имя). В этом поле вводится идентификатор, которым помечаются все файлы, затребованные разработчиком. Этот идентификатор выводится в окне Диспетчера узла напротив имени заблокированного файла.
Email Address (Адрес электронной почты). Адрес электронной почты разработчика. Если в это поле введен корректный адрес, то имя разработчика, которым помечаются блокированные файлы, становится ссылкой. Двойной щелчок по этой ссылке вызывает почтовую программу, используемую на данном компьютере по умолчанию. С ее помощью можно послать сообщение члену команды разработчиков, который работает с данным файлом.

Комментирование документа
Комментирование документа
Пусть документ загружен в окно редактора. Связать с ним комментарии разработчика можно следующим образом.
Дайте команду File > Design Notes (Файл > Комментарии разработчика). Эта команда доступна и в окне Диспетчера узла. Еще один способ вызова этой команды - двойной щелчок на столбце Notes (Комментарии) в окне Диспетчера узла. Если требуется прокомментировать файл, расположенный на удаленном компьютере, то сначала надо выполнить одну из команд Check Out (Заблокировать) или Get (Получить) и дождаться его загрузки.
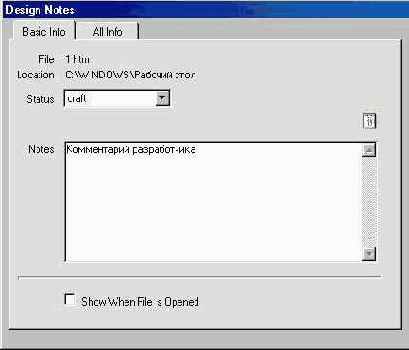
Введите необходимую информацию в диалоговое окно Design Notes (Комментарии разработчика) (Рисунок 2.18). Рассмотрим элементы управления в этом окне.
Вкладка Basic Info (Основные сведения). В этом разделе разработчик может создать текстовый комментарий любой длины и произвольного содержания. Раскрывающийся список Status (Статус) содержит перечень названий версий, упорядоченных по степени готовности. Крайние позиции занимают версии с названиями draft (черновик) и final (финальная). В поле Notes (Комментарии) можно ввести любой текстовый комментарий. Кнопка Date (Число) позволяет вставить в комментарий текущую дату.
Вкладка All Info (Все сведения). Этот раздел позволяет разделять вводимую информацию по рубрикам. Вся введенная информация отображается в разделе Info (Сведения). Информация, введенная в последующих полях, представляется здесь в виде <имя>=<значение>, где часть <имя> вводится в поле Name (Имя), а часть <значение> — в поле Value (Значение). Чтобы добавить новую рубрику, щелкните на кнопке со знаком +; чтобы удалить рубрику — на кнопке со знаком -.
Щелкните на кнопке ОК, чтобы завершить работу с диалоговым окном и сохранить комментарии.

Контроль обращения файлов
Контроль обращения файлов
Коллективное творчество в технике — жанр далеко не бесспорный, и часто можно оценить как неизбежное зло. Не случайно в среде конструкторов популярен афоризм, утверждающий, что верблюд — это лошадь, созданная коллективом. Коллективная разработка, выигрывая по скорости и глубине отработки проектных решений, может потерять свои преимущества на этапе согласования частных решений и сведения их в общий проект. Задача создания программных средств, поддерживающих параллельную работу нескольких исполнителей, не решена полностью по сию пору. Программа Dreamweaver располагает двумя наиболее популярными средствами поддержки распределенного проектирования — это механизмы синхронизации и контроля обращения файлов.
После установки соединения FTP с удаленным сервером все перемещаемые файлы помечаются в окне Диспетчера узла специальным значком галочкой. Ее цвет позволяет различить файлы, которые находятся в работе у данного пользователя, и файлы, передаваемые другими членами коллектива разработчиков. Зеленая галочка присваивается документам пользователя, красная — чужим документам. Кроме того, имя пользователя, взявшего данный файл на обработку, выводится напротив его имени в колонке Checked Out By (Заблокирован). Эти простые по сути системные соглашении позволяют избежать взаимных блокировок и тупиковых ситуаций, возможных при одновременном обращении разных пользователей к одному файлу, Доступны для обработки только файлы, не отмеченные галочкой в окне Диспетчера узла. Снять пометку, то есть разблокировать файл может только его временный владелец при помощи специальной команды. После этого файл поступает в свободное обращение и может быть затребован для обработки любым членом команды разработчиков.
После того как в файл внесены все правки, он опубликован на сервере и разблокирован, его локальная версия получает атрибут Read only (Только чтение). Эта дополнительная степень защиты должна, по замыслу разработчиков программы, запретить соисполнителям доступ к данной версии документа. Страховка работает, если пользоваться для доступа по протоколу FTP только теми средствами, которые предоставляет Диспетчер узла. Однако существует множество программ, выполняющих функции клиентов FTP Для них блокировка записи не имеет силы, и пользователь может случайно или по злому умыслу перезаписать защищенный файл на локальном узле.
Программа предлагает еще уровень защиты, рассчитанный только на добропорядочного пользователя. Для каждого блокированного файла на компьютере-клиенте и сервере создается текстовый файл с тем же именем и расширением .LCK. В него записывается имя пользователя, заблокировавшего файл, а также дата и время блокировки. Такие файлы не отображаются в окне Диспетчера узла, но они доступны любому постороннему клиенту FTP.
К сожалению, программа Dreamweaver не располагает средствами защиты файлов па удаленном сервере от записи. Это значит, что любой член команды разработчиков способен перезаписать файл на удаленном сервере при помощи любой программы, способной работать по протоколу FTP.
Механизм контроля обращения и блокировок не будет работать, если он не активизирован. Все немногочисленные настроечные параметры контроля обращения рассмотрены в разделе “Создание локального узла”. Эти настройки доступны в течение всего цикла разработки сайта. Если возникла необходимость внести изменения в настройки контроля обращения, то придется проделать длинный путь по системе меню и диалоговых окон программы.
По команде Site > Define Sites (Сайт > Задать сайты) выведите на экран одноименное диалоговое окно и выберите в нем нужный сайт. Далее, щелчком на кнопке Edit (Изменить) откройте диалоговое окно Site Definition (Определение сайта) и выберите в нем категорию Remote Info (Сведения об удаленном сервере).
Блокирование одного или нескольких файлов выполняется следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
Выберите все нужные файлы.
Дайте команду Site > Check Out (Сайт > Блокировать). Программа располагает и другими способами выдачи этой команды: одноименная кнопка на панели инструментов, комбинация клавиш CTRL+ALT+SHIFT+D, пункт контекстного меню. Кроме того, заблокировать отдельный файл можно непосредственно из окна документа при помощи точно такой же команды.
Чтобы разблокировать файлы, действуйте следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
Выберите на правой панели диспетчера нужные файлы. Напомним, что заблокированные пользователем документы помечаются зеленой галочкой, файлы, затребованные на обработку сторонними исполнителями, имеют пометку в виде галочки красного цвета.
Дайте команду Site > Check In (Сайт > Разблокировать). Эту команду так
же можно дать при помощи кнопки панели инструментов, из контекстного меню или с помощью клавиатурной комбинации CTRL+AIT+SHIFT+U.

Если требуется отменить блокировку документа без переноса изменений на сервер, надо сделать следующее.
Выберите файл в окне Диспетчера узла.
Дайте команду Site > Undo Check Out (Сайт > Отменить блокировку). Ее можно также выдать из контекстного меню или из окна документа. Команда снимает с файла значки защиты и присваивает его локальной версии статус Только чтение.
Команды блокировки и ее снятия разрешается выполнять и из окна документа. В этом случае они относятся только к тому документу, который открыт в данный момент. После выполнения команды блокировки текущая версия заменяется удаленной. Последствия, которые влечет за собой снятие блокировки, могут быть различными. Они зависят от параметра Savе Files Before Putting (Сохранять файлы перед отсылкой), который входит в число настроек протокола FTP. Если соответствующий флажок установлен, то снятие блокировки автоматически сохраняет текущую версию документа на диске локального компьютера.

Настройка диспетчера
Настройка диспетчера
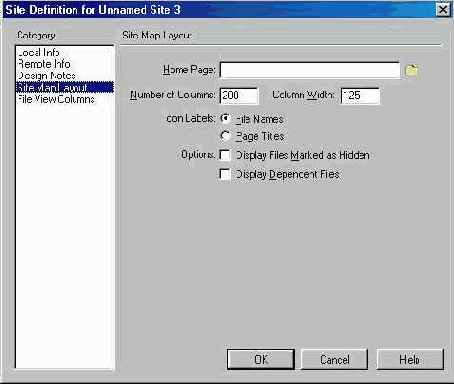
Основные параметры работы Диспетчера узла расположены в разделах Site Map Layout (Планировка карты узла), и File View Columns (Столбцы отображения файлов) диалогового окна Site Definition (Определение сайта). Самый быстрый способ открыть это окно — это команды View > Layout (Вид > Размещение) и View > File View Columns (Столбцы отображения файлов).
Настройки категории Site Map Layout (Планировка карты узла), от которых за висит внешний вид карты, подробно рассматривались в главе, посвященной созданию локального узла. Напомним наиболее важные параметры.
Number of Columns (Число колонок). По умолчанию карта сайта отображается горизонтально. Значение данного поля ограничивает число страниц, отображаемых в одном ряду. Если ввести в качестве значения этого параметра единицу, то карта сайта будет расположена по вертикали.
Column Width (Ширина столбца). Числовое поле задает ширину одного столбца в пикселях.
Icon Labels (Подписи значков). Здесь выбирается содержание подписи под значком файла. Переключатель File Names (Имена файлов) выбирает имена файлов, Page Titles (Заголовки страниц) — заголовки страниц.
Options (Параметры). Настройка режимов отображения. Флажок Display Files Marked as Hidden (Отображать скрытые файлы) включает режим показа скрытых файлов HTML', флажок Display Dependent Files (Отображать зависимые файлы) управляет отображением таких файлов, связанных со страницами, как изображения, внешние сценарии и другие тины файлов, не основанные на гипертекстовой разметке.
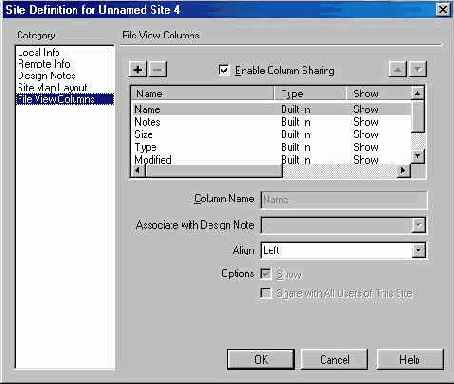
От настроек раздела File View Columns (Столбцы отображения файлов) (Рисунок 2.15) зависит внешний вид файловой панели Диспетчера узла. Рассмотрим эти настройки.
Центральное место в диалоговом окне занимает панель, на которой перечислены все атрибуты файлов, отображаемые на панели Диспетчера узла. Порядок строк по вертикали соответствует расположению столбцов файловой панели по горизонтали. Предопределенные атрибуты имеют тип Built in (Встроенные), новые, введенные пользователем, помечаются как Personal (Собственные). Видимые столбцы получают метку Show (Показать), скрытые — Hide (Скрыть).
Кнопки со стрелками служат для изменения порядка столбцов, представленных на файловой панели. Для этого достаточно выбрать строку с названием атрибута и, щелкая на этих кнопках, изменить ее положение.
Column Name (Имя столбца). Новое название столбца для выбранного атрибута.
Associate with Design Note (Связать с комментариями разработчика).
Align (Выравнивание). Выбор типа выравнивания текста в данном столбце.
Show (Показать). Управляет отображением данного столбца.
Share with All Users of This Site (Совместное использование столбца). Разрешает или запрещает коллективный доступ нескольких разработчиков к данному файловому атрибуту.
Для удаления атрибута выберите его и щелкните на кнопке с изображением знака -.
Чтобы добавить на файловую панель новый столбец, щелкните на кнопке со знаком +, а потом задайте нужные параметры в нижней части диалогового окна.

Настройка параметров соединения
Настройка параметров соединения
FTP
Некоторые настройки соединения FTP и внешний вид окна Диспетчера узла входят в число основных параметров программы и задаются в диалоговом окне Preferences (Настройки). Доступ к этим настройкам выполняется следующим образом.
Дайте команду Edit > Preferences (Правка > Настройки).
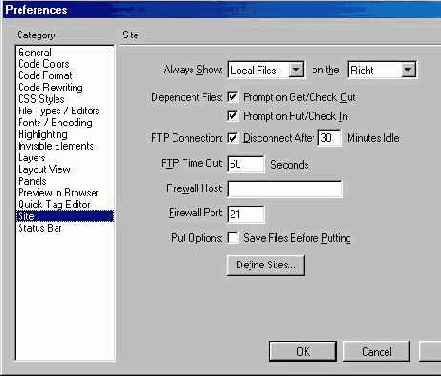
На левой панели диалогового окна Preferences (Настройки) выберите категорию Site (Сайт). Окно примет вид, показанный на Рисунок 2.16.

Пересылка документов
Пересылка документов
Пересылка документов с локального компьютера на удаленный сервер и в обратном направлении выполняется средствами диспетчера узла.

Получение
Копирование файла с удаленного компьютера на локальный выполняется следующим образом.
Откройте окно Диспетчера узла.
Откройте нужный сайт.
.3. Установите соединение с удаленным сервером. Если используется связь по протоколу FTP, то для этого достаточно щелкнуть на кнопке Connect (Установить соединение), расположенной на панели инструментов.
Выберите имя файла на одной из панелей окна Диспетчера узла. Если выбрать файл на панели сервера, то на локальный компьютер передается его копия. Выбор файла на другой панели приводит к тому, что на диск локального компьютера записывается версия выбранного файла, расположенная на сервере.
Дайте команду Get (Получить). Для этого можно щелкнуть на кнопке панели инструментов или воспользоваться контекстным меню.
Если у данного сайта активизирована система контроля обращения файлов, то команда Get (Получить) перешлет на локальный компьютер выбранный файл, который получит атрибут Только чтение. Удаленная версия остается доступной для редактирования любым членом коллектива разработчиков. Если контроль обращения отключен, то переданный файл открыт для внесения любых изменений.
Передача
Диспетчер узла располагает двумя командами для загрузки файла на удаленный сервер. Это команды Put (Передать) и Check In (Заблокировать). Первую команду используют в тех случаях, когда система контроля обращения файлов не активизирована. Если узел находится в коллективной разработке и данная система включена, эта команда дает возможность продолжить работу над данным файлом и после его передачи. Команда Check In (Заблокировать) закрывает локальную версию файла для записи после его загрузки на сервер.
Рассмотрим техническую сторону операции.
Откройте окно Диспетчера узла (ALT+F8).
Откройте узел командой Site > Open Site (Сайт > Открыть сайт) или про сто выберите имя узла в списке, расположенном в левой части панели инструментов.
Выберите разделы локального узла, предназначенные для пересылки на сервер.
Дайте команду Site > Put (Сайт > Передать). Имеется еще несколько способов запуска процесса пересылки файлов: кнопка панели инструментов Put (Передать) и клавиатурная комбинация CTRL+SHIFT+U.
Иногда проще скопировать отдельный документ прямо из окна редактирования. Для этого надо воспользоваться такой же командой Site > Put (Сайт > Передать).

Проектирование
2.1. Проектирование
Как создать привлекательный посещаемый сайт, пользующийся успехом у сетевой общественности? На этот вопрос ответить так же трудно, как предложить рецепт написания бестселлера или придумать методику создания шлягера. Оставим вопросы алгоритмизации творческих процессов психологам и создателям искусственного интеллекта. Приведем лишь несколько простых ч рекомендаций технического характера, позволяющих избежать
грубых ошибок в процессе планирования структуры Web-узла и его наполнения.
Недостатка в рецептах, посвященных созданию содержательных узлов и страничек, нет. Многие книги по Web-дизайну и руководства, посвященные программным продуктам, изобилуют рекомендациями такого сорта: “Информационное наполнение документа должно быть полным и непротиворечивым”, — или: “Чтобы сделать данные доступными, их следует хорошо систематизировать”. Все это верно по сути, но прикладное значение подобных тезисов сравнимо с применимостью основных законов диалектики.
Точка зрения на Web-дизайн гуру и законоучителей Интернета широко представлена в компьютерной литературе и в самой сети. Если посмотреть на процесс создания виртуальных документов глазами инженера, то можно провести многочисленные параллели между сайтами и техническими системами, дизайном и инженерным проектированием. Разработка масштабного Web-узла — это во многом инженерная задача, по крайней мере в той части, которая связана с выбором структуры, распределением информации по страницам, созданием и поддержкой базы данных, обеспечением сохранности данных, криптографической защитой приватных сведений и пр.
Методология инженерного творчества — это достаточно глубоко разработанная дисциплина с устоявшимся терминологическим аппаратом и обширной библиографией. Многие ее наработки, приемы и методики можно использовать при создании сложных узлов и виртуальных документов.
Вместо того чтобы повторять трюизмы о гармонии формы и содержания, сошлемся на глубокую по содержанию и доступную по форме книгу, посвященную общей методологии проектирования — Дж. К. Джонс “Методы проектирования”, Москва, “Мир”, 1986.
Просмотр в броузерах
2.8. Просмотр в броузерах
Программа Dreamweaver относится к классу визуальных редакторов HTML Такие программы принято обозначать очень громоздкой, но получившей признание аббревиатурой WYSIWYG, что можно приблизительно перевести как “что видишь, то и получишь”. Вместо трудоемких и требующих знания языковых конструкций операций кодирования пользователь визуального редактора выполняет операции над текстовыми или графическими объектами и их форматирование. Он оперирует в отчасти знакомой рабочей среде, которая многими элементами управления и приемами работы напоминает широко распространенные офисные программы и текстовые редакторы.
При визуализации страниц HTML программа Dreamweaver использует очень мало упрощающих соглашений. Он показывает гипертекстовые документы в виде, который очень близок к натуральному изображению. Тем не менее, увидеть страницу без искажений и упрощений можно только в специальных программах просмотра.
Для просмотра страницы в броузере надо дать команду File > Preview in Browser (Файл > Просмотр в броузере). Выберите броузер в открывшемся меню.Эта команда присутствует и в окне документа, и в окне Диспетчера узла. Ей соответствуют две клавиатурные комбинации. Для вызова основного броузера служит клавиша F12, для вызова вспомогательного — CTRL+F12.
Настройка параметров программ просмотра и выбора основного и вспомогательного броузеров выполняется следующим образом.
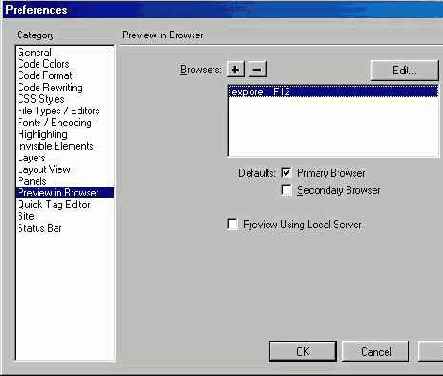
Дайте команду File > Preview in Browser > Edit Browsers List (Файл > Просмотр в броузере > Изменить список броузеров) или команду Edit > Preferences (Правка > Настройки). В любом случае на экране появится диалоговое окно Preferences (Настройки). Выполните все необходимые настройки в этом диалоговом окне и введите их в действие щелчком на кнопке ОК.Рассмотрим эти настройки (Рисунок 2.21):

Проверка ссылок
2.6.Проверка ссылок
Контроль целостности гипертекстовых связей — это, видимо, самая ответственная и трудоемкая часть процедуры тестирования Web-узла. Потерянная ссылка, ссылка, ведущая в никуда, разорванная связь — такой сорт ошибок встречается в гипертекстовых документах с такой же удручающей регулярностью, как грамматические ошибки в обычных текстах. Сообщение error 404, которое выдает сервер, не нашедший файла по указанному адресу, стало знаковым, вошло в сетевой обиход как часть виртуального фольклора.
Файлы, на которые не указывает ни одна ссылка, принято называть “висячими”, или “потерянными”. Они занимают дисковое пространство локального компьютера и сервера, требуют времени на обновление и пересылку, но не вплетены в живую ткань гипертекстового документа и поэтому не могут выполнять информационные функции, возложенные на них разработчиком. Каковы бы ни были причины возникновения потерянных файлов: забывчивость автора или ошибки проектирования — это одна из форм нарушения целостности гипертекстовых связей.
Программа Dreamweaver располагает специальной командой, которая позволяет проверить корректность внутренних ссылок и обнаружить изолированные файлы. Областью применения команды может быть Web-узел, отдельная страница, выделенная папка, содержащая фрагмент узла. После ревизии заданной области команда выдает отчет о разорванных ссылках, ссылках на внешние файлы и потерянных файлах.
Рассмотрим все варианты этой команды в последовательности увеличения масштабов применения. Проверка связей одного гипертекстового документа выполняется следующим образом.
Сохраните документ в той части диска, которая подчинена корневому каталогу сайта В окне документа дайте команду File > Check Links (Файл > Проверить связи) или просто нажмите клавиши SHIFT+F8.Контроль связей в пределах отдельного фрагмента узла осуществляется так.
Откройте окно Диспетчера узла. Откройте сайт при помощи списка на панели инструментов или с помощью команды Site > Open Site (Сайт > Открыть сайт). Выберите на правой панели Диспетчера узла файлы или папку. Дайте команду File > Check Links (Файл > Проверить ссылки). Та же команда может быть выбрана в контекстном меню: Check Links > Selected Files/ Folders (Проверка ссылок > Выбранные файлы и папки) — или с помощью комбинации клавиш SHIFT+F8.Чтобы проверить связи всего узла, дайте в окне Диспетчера узла команду Site > Check Links Sitewide (Сайт > Проверить связи сайта) или нажмите клавиши CTRL+F8. Можно воспользоваться и контекстным меню, где эта команда доступна как Check Links > Entire Site (Проверка ссылок > Весь сайт).
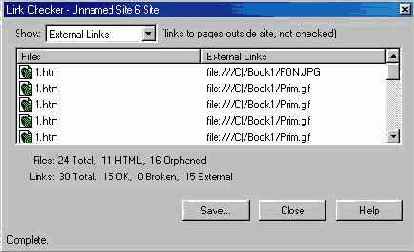
После окончания проверки программа Dreamweaver выводит на экран диалоговое окно Link Checker (Проверка ссылок) (Рисунок 2.19), содержащее сводку результатов проверки. Рассмотрим содержание этого окна.
Список Show (Показать) содержит три пункта: Broken Links (Разорванные связи), External Links (Внешние связи), Orphaned Files (Потерянные файлы). От выбора пункта в этом списке зависит остальное содержание диалогового окна. Если выбрать раздел, отвечающий за разорванные связи (Рисунок 2.19), то в средней части окна показываются файлы узла вместе с разорванными связями. Исправить ошибку можно непосредственно в окне Link Checker (Проверка ссылок) (щелчок по имени ссылки делает ее доступной для редактирования) или в окне документа. Двойной щелчок на значке файла запускает программу Dreamweaver, загружает в нее документ и выбирает источник дефектной ссылки: текст или рисунок. Информация, которую программа сообщает о потерянных файлах, ограничивается только их названиями. Двойной щелчок на значке
Работа с удаленным узлом
2.4. Работа с удаленным узлом
Программа Dreamweaver располагает удобным инструментарием для создания и обслуживания удаленных Web-узлов. Только средствами программы, без помощи специальных клиентов FTP можно установить соединение по протоколу FTP и скопировать содержимое локального сайта на сервер. Если успешно выполнены все работы по верификации проекта и локальная версия представляет собой отлаженный продукт, то на сервере будет создана полностью работоспособная версия с гарантированной целостностью ссылок.
Жизненный цикл большинства сложных проектов не заканчивается после публикации на сервере. Это действие только начинает протяженный этап но вживлению проекта в виртуальную ткань всемирной Сети. Регистрация на поисковых машинах и в каталогах, реклама, обмен рекламными знаками, регулярные обновления контента — без этих мероприятий нельзя рассчитывать на коммерческий успех проекта.
Программа Dreamweaver предоставляет все необходимые средства для внесения изменений и синхронизации локальной и удаленной версий Web-узла.
Программа поддерживает режим коллективной работы над проектом, когда несколько исполнителей способны открывать и редактировать разные вспомогательные файлы и гипертекстовые документы.
Основные параметры, требуемые для задания удаленного узла, устанавливаются при создании локальной версии. Они были рассмотрены в разделе, посвященном определению нового локального узла. Большая их часть расположена в разделе Remote Info (Сведения об удаленном сервере). В любой момент работы над проектом настройки удаленного узла можно уточнить или изменить.
Дайте команду Site > Define Sites (Сайт > Определить сайты). Это можно сделать из окна документа или окна Диспетчера узла.
В диалоговом окне Define Sites (Определить сайты) выберите имя сайта.
Щелкните на кнопке Edit (Изменить).
В диалоговом окне Site Definition (Определение сайта) выберите раздел Web Server Info (Сведения о Web-сервере) и внесите необходимые изменения.
Распределение материала
Распределение материала
Распределение материала по разделам Web-узла должно быть логичным. Каждая страница обязана содержать однородный по смыслу материал, oбладать свойством относительной тематической независимости и давать по возможности полное описание предмета или темы. Эти простые принципы трудно оспорить; на них, в частности, основываются все хорошие школьные учебники.
Их чистое воплощение на страницах HTML-документов сталкивается с рядом существенных ограничений. Во-первых, это ограничения, вытекающие из ограниченной пропускной способности существующих каналов связи. Простые расчеты показывают, что даже при самом качественном соединении по коммутируемой телефонной линии размеры страницы не должны превышать 100 Кбайт. В противном случае риск потери потенциальных посетителей катастрофически увеличивается.
А что если разделить большой документ на несколько разделов и распределить по отдельным страничкам? Это разумное предложение нельзя рассматривать как панацею — рецепт с неограниченной применимостью. Во-первых, членение гипертекстового документа приводит к усложнению связей, а каждый щелчок мышкой по навигационной кнопке — это акт принятия решения, который требует от посетителя сайта определенных затрат. Кроме того, документы, насыщенные графикой, мультимедийными роликами или анимацией, не всегда допускают разумную декомпозицию.
Есть определенная корреляция между степенью членения документов и частотой их обновления. Чем динамичнее содержимое узла, чем чаще обновляются информационные источники, тем более мелким становится его деление на разделы и подразделы.
Раздел
Раздел
Design Notes
Web-узел — это часто весьма сложная система гипертекстовых документов и вспомогательных файлов. В их разработке могут участвовать коллективы, объединяющие специалистов разного профиля: дизайнеров, программистов, менеджеров и др. Продуктивная работа коллектива подразумевает наличие координации. Программа Dream weaver предоставляет для этого простое, но часто довольно эффективное средство — комментарии разработчика. Это текстовая информация, которая может быть присоединена к гипертекстовому документу или связана с внедренными в него объектами. В комментарии можно внести любую текстовую информацию, относящуюся к странице, например: данные об авторе, замечания об требуемых доработках, сведения об обновлении, пожелания соисполнителям и пр.
Категория Design Notes (Комментарии разработчика) содержит два флажка.
Maintain Design Notes (Поддерживать комментарии разработчика). Если этот флажок установлен, включается поддержка комментариев для всех страниц узла.
Upload Design Notes for Sharing (Загружать комментарии вместе с источником). Если этот флажок установлен, то комментарии передаются по сети вместе с источником. Кроме того, они выводятся в одном из столбцов окна Диспетчера узла.
Удаление гипертекстовых страниц средствами программы Dreamweaver влечет за собой автоматическое удаление всех ассоциированных комментариев. Если файл HTML ликвидирован внешними средствами, то заметки разработчика сохраняются. Щелчок на кнопке Clean Up (Очистка) запускает поиск и удаление всех потерянных комментариев.
Раздел
Site Map Layout
Программа Dreamweaver включает несколько полезных служебных средств, которые выполняют вспомогательные операции по созданию страниц и обслуживанию Web-узла. Некоторые из них интегрированы в основную оболочку настолько тесно, что воспринимаются как команды редактора. Относительно автономным средством является Диспетчер узла. Это средство предназначено для работы с локальными и удаленными сайтами. Оно подробно обсуждается в следующей главе.
Диспетчер узла обладает множеством полезных свойств и функций. В частности, это средство имеет возможность отображать в графическом, наглядном виде сайт со всеми документами и связями. Такое представление называется картой узла, а данный раздел объединяет настройки этой карты.
Рассмотрим их:
Home Page (Основная страница). По умолчанию программа считает основной страницей узла страницу с одним из следующих названий (в порядке убывания приоритета): index.html, index.htm, default.htm. В этом поле можно задать другое имя для основной страницы узла. Number of Columns (Число столбцов). По умолчанию карта сайта отображается горизонтально. Значение данного поля ограничивает число страниц, отображаемых в одном ряду. Если ввести значение этого параметра, равное единице, то карта сайта располагается по вертикали. Column Width (Ширина столбца). Значение этого поля задает ширину отдельного столбца в пикселах. Icon Labels (Подписи значков). Здесь выбирается способ обозначения значков страниц, отображаемых на карте узла. Если установлен переключатель File Names (Имена файлов) — отображаются имена файлов, при выборе переключателя Page Titles (Заголовки страниц)- заголовки страниц, то есть содержимое дескрипторов <title>. Options (Параметры). Этот раздел содержит два флажка, управляющих режимом отображения файлов. Если установлен флажок Display Files Marked as Hidden (Отображать скрытые файлы), то скрытые файлы HTML также отображаются. Флажок Display Dependent Files (Отображать зависимые файлы) управляет отображением файлов, связанных со страницами, таких, как изображения, внешние сценарии и другие типы файлов, не содержащих гипертекстовой разметки.
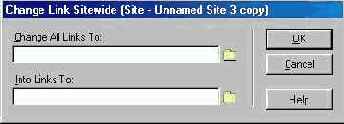
Рисунок Глобальное изменение ссылок
Рисунок . 2.14. Глобальное изменение ссылок
Имя выбранного файла отображается в поле Change All Links To (Изменить все ссылки на). Имя нового файла надо ввести в поле Into Links To (На ссылки на) или выбрать при помощи стандартной навигационной процедуры.
Щелкните на кнопке ОК или нажмите клавишуENTER.
Откроется диалоговое окно Update Files (Обновление файлов), в котором отображаются имена файлов, содержащих ссылки, которые требуют обновления. Выберите файлы и обновите нужные ссылки. Как сделать это, рассказывалось выше.
Замененный файл становится “висячим”. Это значит, что никаких ссылок, указывающих на него, не остается, но сам файл автоматически с сайта не удаляется. Сказанное относится и к локальной, и к удаленной версии узла.
Команда Change Link Sitewide (Изменить связи по всему сайту) очень удобна и тех случаях, когда необходимо провести масштабные замены во всех документах сайта. Часто такой замены требуют адреса электронной почты, внешние ссылки, сценарии и пр. В таком случае следует действовать так.
В поле Change All Links To (Изменить все ссылки на) введите полностью ссылку, требующую изменения.
В поле Into Links To (На ссылки на) введите полностью новую ссылку.
Щелкните на кнопке ОК.
Удаление ссылок
Существует несколько способов удаления ссылок. Например, можно открыть документ, являющийся источником ссылки, и удалить ее вручную. Этот способ может оказаться неудобным, хотя и предоставляет максимальную точность и свободу. Перечислим приемы удаления ссылок, которыми располагает Диспетчер узла.
Откройте окно Диспетчера узла.
На карте узла выберите значок документа, на который указывает ссылка.
Дайте команду Site > Remove Link (Сайт > Удалить ссылку). Команда имеет два клавиатурных эквивалента: комбинация клавиш CTRL+SHIFT+L и стандартная клавиша удаления DELETE.
Изменение заголовков
Программа Dreamweaver позволяет менять заголовки документов HTML непосредственно в окне Диспетчера узла. Напомним, что заголовком гипертекстового документа называется содержимое дескриптора <title>. Эта строка текста считается названием документа и выполняет важные функции при индексации документов поисковыми машинами. Самые популярные броузеры Internet Explorer и Netscape Navigator выводят заголовок в строке заголовка окна программы.
Чтобы изменить заголовок, надо сделать следующее.
Откройте Диспетчер узла (ALT+F8).
Дайте команду View > Show Page Titles (Вид > Показать заголовки страниц). Эту команду можно дать и при помощи клавиатурной комбинации CTRL+SHIFT+T. В результате на карте узла вместо названий гипертекстовых файлов будут выведены их заголовки.
Выберите документ и дайте команду File > Rename (Файл > Переименовать) или нажмите клавишу F2.
Введите новый заголовок и нажмите клавишу ENTER.
Работа со страницами
После разработки и верификации структуры узла начинается этап создания контента. Этим “угловатым” американизмом принято в наше время называть информационное наполнение страниц. Какие полезные функции может выполнять Диспетчер узла на этом этапе? С его помощью можно открывать выбранные страницы и источники ссылок на гипертекстовые документы и внешние объекты. Кроме того, диспетчер располагает специальными командами для замены основной, корневой страницы узла.
Чтобы открыть несколько страниц при помощи диспетчера, действуйте следующим образом.
Выберите значки страниц.
Дайте команду File > Open Selection (Файл > Открыть выбранные файлы) или нажмите клавиатурную комбинацию CTRL+ALT+SHIFT+O.
В результате открывается новое окно программы (или несколько окон), в которое загружается выбранный документ. Открытие одного файла проще выполнить двойным щелчком на его значке. Чтобы выбрать несколько объектов, надо удерживать нажатой клавишу SHIFT (для выбора файлов, идущих подряд) или CTRL (для выбора файлов в произвольном порядке).
Очень удобное средство, облегчающее работы по отладке развитой системы гипертекстовых ссылок, — это команда Open Source of Link (Открыть источник ссылки). Она выводит на экран окно программы, загружает в него документ HTML, являющийся источником ссылки, и выбирает активную область ссылки: текст или изображение.
I Откройте Диспетчер узла.
Выберите на карте узла значок документа, на который указывает ссылка.
Дайте команду Site > Open Source of Link (Сайт > Открыть источник ссылки). Эту команду можно вызвать и из контекстного меню.
Диспетчер узла располагает специальными командами для изменения корневой страницы узла. Новым корнем можно объявить любую из существующих страниц или создать нужную страницу заново.
К этой операции приходится прибегать не часто. Корневая страница — это не только витрина узла, она должна давать представление о его устройстве и облегчать навигацию в сложной системе связанных гипертекстовых документов. Если структура сайта или его дизайн претерпели значительные изменения, то это может повлечь за собой необходимость обновления основной страницы.
Создание новой корневой страницы выполняется следующим образом.
Дайте команду Site > New Home Page (Сайт > Новая главная страница). Команда доступна только из той панели Диспетчера узла, на которой отображается карта узла.
В диалоговом окне New Home Page (Новая основная страница) заполните поля File Name (Имя файла) и Title (Заголовок).
Щелкните на кнопке ОК.
Что происходит при выполнении этой команды? Во-первых, создается новая основная страница с выбранным пользователем названием и заголовком. Во-вторых, все информационное обеспечение узла сохраняется, но связи от нового корня к существующим документам придется создавать заново.
Чтобы объявить существующий документ главным документом узла, действуйте следующим образом.
Откройте Диспетчер узла.
Перейдите на правую панель и выберите гипертекстовый файл.
Дайте команду Site > Set as Home Page (Сайт > Сделать основной страницей). Команда доступна и из контекстного меню (щелкните правой кнопкой мыши на значке файла).
Выбранный документ становится главным и на левой панели диспетчера выводится ранее созданный фрагмент сайта, для которого документ является корнем.
Эта команда предоставляет самый простой способ превратить часть существующего сайта в самостоятельный новый узел.
Визуализация карты
Изображение документов и связей в виде дерева удобно только для сайтов небольшого масштаба. По мере увеличения числа узлов и ссылок картинка теряет свою наглядность и становится все более громоздкой и запутанной. Какими средствами настройки карты располагает программа Dreamweaver?
Любой файл, отображаемый на карте узла, программа способна объявить скрытым. Есть и специальная команда, убирающая с экрана скрытые файлы и все связанные с ними объекты. Кроме того, программа позволяет им выводить только одну ветвь карты узла, корнем которой служит выбранный документ.
Следует упомянуть и о команде масштабирования карты. Все эти средства позволяют выполнить тонкую настройку внешнего вида карты узла: показать ее информативные ветви и скрыть второстепенные в данной ситуации фрагменты.
Порядок скрытия файла документа следующий.
Откройте Диспетчер узла.
Перейдите на панель с изображением карты.
Выберите значок документа.
Дайте команду View > Show/Hide Link (Вид > Показать/Спрятать ссылку). Она также доступна из контекстного меню и имеет клавиатурный эквивалент CTRL+SHIFT+Y.
Имя документа, соответствующего скрытому файлу, изображается на карте узла курсивом.
Скрытым становится не только выбранный документ, но и все связанные с ним файлы.
Отобразить на экране скрытые файлы можно следующим образом.
Перейдите на панель с изображением карты узла.
Дайте команду View > Show Files Marked as Hidden (Вид > Показать скрытые файлы). Эта команда работает по принципу переключателя. Ее повторное выполнение влечет за собой показ всех скрытых объектов карты узла.
Отдельная команда программы управляет визуализацией зависимых файлов. Таковыми считаются файлы, хранящие изображения, внешние таблицы стилей, объекты мультимедиа и др. По умолчанию они не отображаются на карте узла. Их можно вывести на экран командой View > Show Dependent File (Вид > Показать зависимые файлы). Повторное выполнение команды убирает все зависимые файлы с карты узла.
Если усилия дизайнера направлены на отработку отдельного фрагмента сайта, целесообразно показать на карте только этот участок, скрыв остальные области. Так можно получить не только определенные преимущества за счет удобного представления обрабатываемой области, но и защитить законченные ветви узла от случайных изменений.
Для вывода на экран ограниченной области карты узла выполним следующее.
Перейдите на панель с изображением карты и выберите документ, который будет новым временным корнем.
Дайте команду View > View as Root (Вид > Показать как корень). Другие способы обращения к этой команде — это клавиатурная комбинация CTRL+SHIFT+R и контекстное меню.
Последствия операции легко предсказуемы. Программа выводит на экран только часть карты узла с выбранным документом в качестве временного корня. В верхней части карты на панели Site Navigation (Навигация по сайту) отображается путь от действительного корня к временному. Щелчок на любом значке в этом символическом изображении пути делает соответствующий документ новым корнем сайта и выводит на экран все его подчиненные объекты.

Содержание данной главы — это, по сути дела, развернутый аргумент в пользу выполнения всех файловых операций средствами Диспетчера узла. Если, например, удалить, переименовать или переместить файл документа, используя посторонний редактор или файловый менеджер то целостность ссылок будет нарушена. В результате придется вручную выполнять трудоемкую работу по восстановлению утерянных гипертекстовых связей. Программа Dreamweaver освобождает дизайнера от подобной рутины — она автоматически отслеживает и обновляет ссылки на измененные страницы и документы.
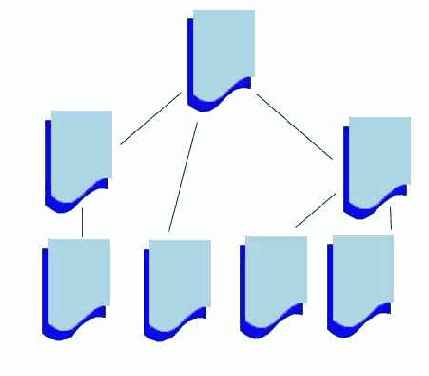
Рисунок Иерархическая структура
Рисунок . 2.2. Иерархическая структура
Обновление иерархических структур не связано с глобальной перестройкой всей топологии узла. Все изменения ограничиваются некоторым фрагментом — поддеревом; связи и вершины, выходящие за его пределы, не затрагиваются. Часто иерархическая древовидная структура узла является естественной формой представления информации, поскольку многие информационные источники или предметные области организованы по принципу соподчиненности. Представители точных наук называют подобное соотношение оригинала и его представления гомоморфизмом.
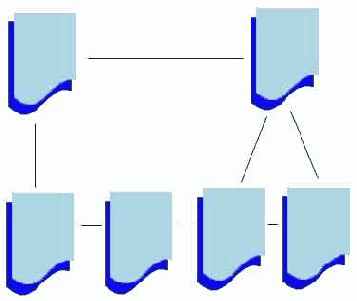
Многосвязная структура
Многосвязными принято называть такие структуры, на топологию которых не накладывается никаких ограничений. У Web-узлов с подобной топологией каждая страница может быть связана с каждой. На первый взгляд, такие структуры удобны для пользователя, поскольку позволяют быстро перейти по любому локальному адресу, минуя промежуточные пункты узла. Это предположение оправдывается только для сайтов небольшого размера продуманной системой навигационных подсказок. С увеличением числа границ и команд перехода поддержка и навигация в многосвязных сайтах становятся все более трудными. Локальные корректировки, вносимые и сдельные страницы, имеют тенденцию к распространению по всему узлу. И самом деле, простая замена страницы требует провести полную “инвентаризацию” и обновить все ссылки, в которых она участвует как источник или приемник.
Большие сайты должны быть оснащены специальной системой индексации или навигационной картой, которая упрощает ориентировку посетителей.

Рисунок Линейная структура
Рисунок . 2.1. Линейная структура
Точкой входа узла с линейной структурой служит первая страница. Эта главная страница обычно называется index.htm или main.htm. Она играет роль, которая в печатных изданиях отводится обложке, титульному листу, аннотации и заглавию. Это парадная, представительская страница, которая должна быть одновременно привлекательной и информативной. Однако поисковые машины могут индексировать каждую страницу сайта независимо от других. Поэтому целесообразно снабдить все внутренние страницы узла навигационными кнопками, указывающими страницу.
Иерархическая структура
Цепочечный принцип организации сайтов накладывает жесткие ограничения на положение страниц и допустимые переходы между ними. Намного большей гибкостью обладают узлы, построенные по принципу иерархической соподчиненности. Достоинства и недостатки иерархических структур хорошо изучены, поскольку многие организации, учреждения, производства построены по этой схеме.
Иерархические, или, как их иногда называют, древовидные структуры, имеют одну главную, корневую страницу, которая является точкой входа для всего сайта. Любая внутренняя страница может использоваться в качестве информационного источника и служить входом, заглавной страницей для логически связанной и относительно обособленной совокупности страниц нижнего яруса.

Рисунок Многосвязная структура
Рисунок . 2.3. Многосвязная структура
Рисунок Настройка файловой панели диспетчера
Рисунок .2.15.Настройка файловой панели диспетчера
Рисунок Настройка локального узла
Рисунок .2.9.Настройка локального узла
Рассмотрим перечисленные категории подробнее.
Рисунок Отчет о проверке целостности связей
Рисунок . 2.19. Отчет о проверке целостности связей
файла запускает приложение, связанное в операционной системе Windows с файлами данного типа, и загружает файл в эту программу.Кнопка Save (Сохранить) сохраняет сводку результатов проверки к текстовом файле.

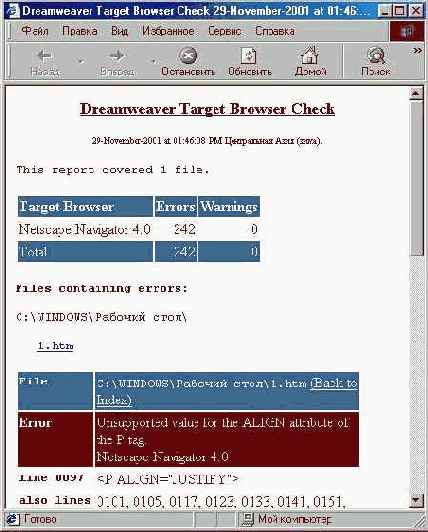
Рисунок Отчет о проверке на совместимость
Рисунок . 2.20. Отчет о проверке на совместимость
Программа Dreamweaver имеет специальную команду проверки совместимости со старыми версиями программ просмотра. Такую проверку можно применять к отдельным документам, части проекта, расположенной в пределах папки, и ко всему проекту.
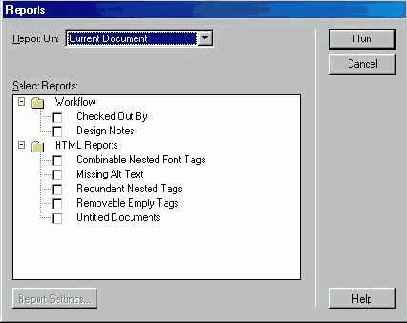
Откройте окно Диспетчера узла и загрузите в него нужный сайт. Сохраните документы, поскольку проверяются только последние сохраненные версии. Выберите папку или несколько файлов на правой панели диспетчера узла. Дайте команду File > Check Target Browsers (Файл > Проверить на совместимость с броузерами). На экране появится одноименное диалоговое окно. Выберите броузеры, на совместимость с которыми следует проверить документы. Разрешается выбрать несколько программ. Для группового выбора надо удерживать нажатыми клавиши CTRL или SHIFT. Щелкните на кнопке Check (Проверить).Результаты проверки на совместимость программа записывает в виде файла HTML и выводит на экран в той программе просмотра, которая установлена па компьютере как броузер, используемый по умолчанию.
Рисунок Относительная адресация одного уровня
Рисунок . 2.5. Относительная адресация одного уровня
Значительная экономия достигается за счет того, что название протокола, имя сервера и часть пути поиска файла могут быть опущены. По сути дела, полный адрес картинки реконструируется программой. Для этого в абсолютном адресе документа имя файла HTML заменяется именем файла, хранящего изображение.
Соглашение об отсчете относительных адресов от адреса документа действует не только для файлов, размещенных в одном каталоге с документом. В таком виде можно задать положение любого файла, независимо от его прописки в файловой системе. Для примера, показанного на рис, 2.6, относительный адрес картинки имеет вид images/picture.gif, а вставка рисунка задается дескриптором <IMG SRC="images/picture.gif">.

Рисунок Параметры соединения FTP
Рисунок . 2.16. Параметры соединения FTP
Рассмотрим содержание этого раздела.
Always Show (Всегда показывать). Два раскрывающихся списка позволяют задать расположение панелей удаленной и локальной версий сайта в окне Диспетчера узла. Dependent Files (Зависимые файлы). Здесь можно включить или выключить режим выдачи запроса на пересылку связанных файлов, таких как изображения, внешние таблицы стилей и пр. По умолчанию оба флажка: Prompt on Get/Check Out (Запрашивать при приеме) и Prompt on Put/Check In (Запрашивать при передаче) — установлены.
Важная настройка, от которой зависит режим передачи файла, не вошла в описанное диалоговое окно. Ее можно изменить при помощи прямого редактирования конфигурационного файла с именем FTPExtensionMap.txt. Он расположен в папке Dreamweaver\Configuration. В этом файле указываются режимы передачи данных разного формата (Binary или ASCII). Если формата передаваемого файла в списке не оказалось, то он автоматически передается в двоичном формате.
Режимы передачи

В режиме передачи ASCII, или, как его иногда называют, в текстовом режиме, пересылаемые объекты рассматриваются как наборы символов. Программа-клиент и программа-сервер пытаются сделать так, чтобы пересылаемые ими символы имели на принимающем компьютере тот же смысл, что и на компьютере-отправителе.
Коды символов первой половины кодовой таблицы — это один из немногих действующих в информатике стандартов. Он сохраняется на подавляющем числе существующих в настоящее время компьютерных платформ. Если файл, который состоит из набора литер (это может быть обычный текст, исходный текст программы, закодированное при помощи символов изображение, содержимое электронного письма и пр.), переслать с компьютера Macintosh в текстовом режиме, то и на платформе BeOS он будет успешно прочитан.
При выборе режима передачи следует учитывать тип передаваемой информации и совместимость платформ клиента и сервера. Кодирование данных — это область, где действует слишком много разных стандартом и нет унификации, поэтому часто бывает трудно установить соответствие между способом кодирования и типом информации. Так, например, исполняемые коды программ всегда кодируются в двоичном виде, а программы, написанные на языке сценариев, могут иметь и текстовое представление. Файлы, хранящие документы HTML, передаются в режиме ASCII; некоторые вычислительные системы представляют в двоичном виде даже простые символьные цепочки, не включающие в себя управляющие символы и команды форматирования.
При передаче в режиме ASCII способ кодирования конца строк, установленный в основных настройках программы, игнорируется. Программа Dreamweaver выбирает такой способ обозначения, который принят на платформе компьютера-клиента. Так, если документ разрабатывается под управлением операционной системы Windows, то концы строк помечаются символами перехода на новую строку и возврата каретки.
Рисунок Повторное использование символических имен
Рисунок . 2.8. Повторное использование символических имен
Перед вставкой относительных адресов в документ, созданный в программе Dreamweaver, его следует сохранить. Если этого не сделать, программа выдает предупреждение и создает ссылку, в которой соединяет абсолютный адрес объекта с префиксом file://. Подобная ссылка может выглядеть следующим образом file:///C|examples/image/picture.gif.
Документы с такими адресами, публикованные на удаленном сервере, работают неправильно!
Между сайтами и серверами, на которых они работают, взаимно однозначное соответствие существует далеко не всегда. Один узел может быть расположен на нескольких серверах, а сервер может хранить и обслуживать несколько различных сайтов. В такой ситуации относительный адрес, отсчитываемый от положения текущего документа, может привести к путанице. Кроме того, если документы с относительной адресацией часто меняют прописку, то достоинства таких ссылок превращаются в недостатки. После переноса странички или документа в другой каталог все относительные адреса становятся фиктивными. Только ручная корректировка способна восстановить целостность ссылок и сделать документ работоспособным.
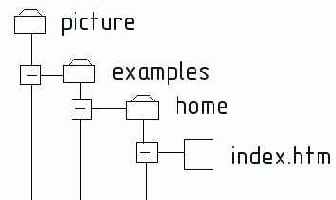
В программе Dreamweaver существует способ адресации, в котором в качестве точки отсчета принимается корневой каталог сайта. В документации на программу этот способ носит название root-relative или site root-relative. Адреса, образуемые по подобной схеме, начинаются с символа косой черты, за которой следует полный путь поиска файла. Так, для примера, представленного на Рисунок 2.8, адрес документа может быть задан следующим образом /host/examples/home/index.htm, а адрес рисунка — /host/picture.gif.
Какие преимущества дает этот метод? Во-первых, достигается экономия за счет названия протокола и имени сервера. Во-вторых, и это важнее, с помощью этого метода удобно ссылаться на служебные файлы, которые хранятся в определенных местах сервера и используются несколькими сайтами. Облегчается и перенос сайта на другие серверы, и создание его зеркальных версий.
Статус объектов, на которые заданы ссылки от корневого каталога, должен быть устойчивым. Любые изменения имени или положения влекут за собой необходимость обновления всех внешних ссылок на подобные объекты.

Рисунок Создание комментариев
Рисунок . 2.18. Создание комментариев

Комментариями можно снабдить не только отдельный документ, но и по чти любые самостоятельные объекты, составляющие его содержание. Для этого достаточно щелкнуть на объекте правой кнопкой мыши и выбрать из открывшегося контекстного меню команду Design Notes (Комментарии разработчика). Все последующие действия по заполнению полей диалогового окна совпадают с уже рассмотренными (пункты 1-3).
Комментарии можно передавать вместе с документом на удаленный сайт. Чтобы запретить подобный обмен, достаточно снять флажок Upload for Sharing (Передача для совместного использования) в категории Design Notes (Комментарии разработчика) диалогового окна Define Site (Определение сайта)
Рисунок Структура адреса URL
Рисунок . 2.4. Структура адреса URL
Рассмотрим основные составляющие адреса.
Протокол. Часть, которая описывает способ связи клиентов и серверов WWW. Обычно используется специальный протокол передачи гипертекста HTTP (HyperText Transfer Protocol). В адресе записывается строчными буквами (http://). Этот протокол принимается в среде WWW по умолчанию, поэтому его описание можно опустить. Имя сервера. Здесь указывается имя вычислительной системы, которая хранит искомую информацию. Эту вычислительную систему принято называть сервером. Имя сервера может быть записано как имя домена, с префиксом www или без него, например www.macromedia.com. Другой способ — представление имени в виде так называемого IP-адреса, например 199.227.52.143. Порт. Указание номера порта требуется для адресации процессом в пределах одного сервера. Часто используется порт по умолчанию, номер которого можно опустить. Путь поиска. Цепочка каталогов и подкаталогов, ведущая к месту расположения файла. Элементы этой цепочки разделяются символами косой черты /. Файл. Имя файла вместе с его расширением (на тех платформах, где расширение является обязательным). Если имя файла пропущено, то Web-броузер ищет файл, предоставляемый по умолчанию. Имя такого файла часто выглядит как index.htm или index.html. От расширения имени файла зависит реакция броузера и его последующие действия. Так, расширения графических файлов (.GIF или JPG) инициируют загрузку изображений в программу просмотра, а расширения, ассоциированные с архивами (.ZIP, .RAR и пр.), — сохранение файла на клиентском компьютере. Фрагмент. Это факультативная часть адреса URL. Она начинается со специального символа # (решетка), за которым следует имя якоря, или, как его иногда называют, символа привязки. Это специальная метка, которая помечает фрагмент гипертекстового документа. Введение в состав имени символа привязки позволяет адресоваться не ко всей странице, а к определенной ее части.Связь по протоколу HTTP является не единственной, хотя и самой распространенной возможностью в сети Интернет. Адреса объектов Интернета могут включать в себя и другие способы связи и протоколы. Перечислим некоторые из них.
Имя протокола Правило записи Область применения
| FTP |
ftp:// |
Протокол передачи файлов. Используется для связи с FTR-серверами |
| File |
file:// |
Протокол доступа к файлам заданного компьютера или локальной сети. Мало полезен в глобальной сети |
| Gopher |
gopher:// |
Протокол доступа к серверам Gopher. В настоящее время почти вышел из употребления |
| JavaScript |
javascript: |
Вызов программ, написанных на языке JavaScript |
| Mallto |
mailto: |
Адрес электронной почты |
| Newt |
news: |
Протокол доступа к телеконференциям |
| Telnet |
telnet; |
Протокол доступа к удаленному компьютеру |
Одной из причин, объясняющих сегодняшнюю популярность WWW, является потенциал протокола HTTP. Некоторые протоколы предыдущих поколений он поглощает целиком, а некоторые просто вытесняет, предоставляя лучшие возможности, поддержанные наглядным графическим интерфейсом.
Рисунок унок Настройка отображения карты узла

Рисунок унок Настройка протокола FTP
Клиент FTP, встроенный в программу Dreamweaver, отличается от обычных программ этого класса несколькими особенностями. Перечислим их,
Он может некорректно работать с некоторыми прокси-серверами и многоуровневыми брандмауэрами, а также в других случаях, когда требуется непрямой доступ к серверу.
Программы, предоставляющие доступ к удаленному компьютеру по протоколу FTP, обычно позволяют выполнить навигацию по файловой системе удаленного компьютера, естественно, в пределах, санкционированных сетевым администратором. Встроенный клиент FTP открывает пользователю только доступ к корневому каталогу удаленной версии сайта. Он не может свободно перемещаться по системе вложенных каталогов сервера.
Время, которое отводится программе на установку соединения с сервером, ограничено. Длительность интервала ожидания по умолчанию устанавливается равной 60 секундам. Иногда, при медленной связи, этого промежутка оказывается недостаточно. Чтобы увеличить время ожидания, надо выполнить команду Edit > Preferences, выбрать категорию Site (Узел) и изменить значение поля FTP Time Out (Время ожидания FTP). Обычно это число лежит в диапазоне от 30 до 120 секунд.
Программа регистрирует в специальном журнале все операции по установке связи и передачи файлов по протоколу FTP. Если передача окончилась неудачей (программа в этом случае выводит сообщение “cannot put file”), то журнал может помочь диагностировать вероятную причину неуспеха операции. Чтобы посмотреть записи журнала, надо выполнить команду Window > Site FTP Log (Окно > Журнал передачи). Эта команда выдается из окна Диспетчера узла; для перехода в него из окна документа достаточно нажать клавишу F8.
Рисунок унок Обновление ссылок
Откройте окно Диспетчера узла.
Выберите документ, который требуется изменить.
Дайте команду Site > Change Link Sitewide (Сайт > Изменить связи по всему сайту). Откроется одноименное диалоговое окно (Рисунок 2.14).

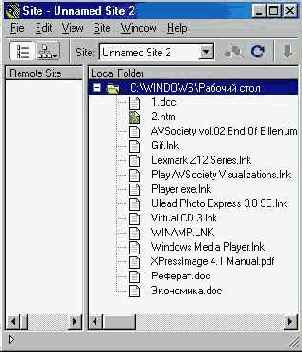
Рисунок унок Окно диспетчера узла
Диспетчер узла по сложности и многообразию выполняемых функций представляет собой полноценное приложение. Рассмотреть все его ресурсы не представляется возможным, поэтому обсудим только основные возможности.
Строка меню Диспетчера узла содержит следующие пункты.
File (Файл). Группа команд для работы с отдельными документами. Она полностью дублирует команды аналогичного меню в окне документа. Кроме того, здесь есть несколько команд, выполняющих различные операции над картой сайта. Еще две важные команды позволяют проверить целостность ссылок и создать примечания разработчика. Edit (Правка). Здесь сосредоточены команды, предназначенные для работы с буфером обмена, команды выбора, поиска и замены, а также вызов диалогового окна настройки программы. View (Вид). Группа команд, управляющих отображением карты сайта и обновлением локальной и удаленной версий. Site (Сайт). Здесь находятся команды для работы с сайтами, средства создания и просмотра ссылок, команда синхронизации, команда установки соединения по протоколу FTP и некоторые другие ресурсы, относящиеся к локальным и удаленным узлам. Window (Окно). Это меню содержит команды переключения режимов работы диспетчера, вывода протокола сеанса FTP, а также команды, управляющие открытыми окнами. Help (Справка). Здесь находятся вспомогательные команды и средства: вызов интерактивной справки, запуск электронного учебника, регистрация программы и пр.Самые востребованные команды программы представлены в виде кнопок, расположенных на панели инструментов Диспетчера узла (вторая строка окна). Рассмотрим эти команды в том порядке, в котором они размещены на панели инструментов.
Site Files (Файлы сайта). Эта кнопка выбирает режим отображения файлов. В этом режиме на левой и правой панелях Диспетчера узла отображается содержимое локальной и удаленной версий узла. Если Диспетчер узла работает в автономном режиме без подключения к сети, левая панель остается пустой. Site Map (Карта сайта). Эта кнопка активизирует режим отображения карты узла. В этом режиме на левой панели выводится карта локальной версии узла, а на правой — список файлов и каталогов. Если задержать указатель на этой кнопке, то откроется меню с командами Map Only (Только карта) и Map and Files (Карта и файлы). Первая команда разворачивает карту во все окно Диспетчера узла. В режиме отображения карты и файлов очень удобно редактировать или создавать узлы. Пользователь может удалять и добавлять связи, вводить в состав узла новые документы, переименовывать или перемещать документы, создавать новые каталоги. Все операции, затрагивающие структуру ссылок, отслеживаются Диспетчером узла, который обрабатывает внесенные изменения и автоматически обновляет гипертекстовые связи. Site (Сайт). В этом списке перечислены имена всех локальных узлов. Для выбора одного из них достаточно выбрать в этом списке его имя. Пункт Define Sites (Задать сайты) дублирует одноименную команду строки меню. Connects to Remote Host (Установить соединение с удаленным компьютером). Эта кнопка служит для установки связи по стандартному протоколус удаленным сервером. Она доступна, если выбран один из следующих типов связи: FTP, WebDAV или SourceSafe. Во время сеанса связи эта кнопка представляет команду Disconnects (Разорвать соединение). Сеанс связи протоколируется и записывается в журнал. Для просмотра журнала надо выполнить команду Window > Site FTP Log (Окно > Журнал передачи).
Refresh (Обновить). Кнопка обновляет содержимое выбранной папки удаленного или локального узла. Команда позволяет актуализировать все внесенные изменения в процессе распределенного проектирования узла несколькими разработчиками. Файлы и папки, добавленные другими исполнителями, отображаются на панелях Диспетчера узла. Если при задании параметров локального узла выбран режим автоматического обновления (Refresh Local Files Automatically), то команда Refresh (Обновить) корректирует только файлы удаленного сайта. Следует отметить, что в программе есть два специальных средства для обновления сайтов. Это команды View > Refresh Local (Вид > Обновить локальный сайт) и View > Refresh Remote (Вид > Обновить удаленный сайт). Get (Получить). Кнопка запускает передачу выбранных файлов или папок с удаленного узла на локальный. Следует отметить, что программа предлагает несколько различных способов загрузки файлов. Во-первых, это стандартный для приложений Windows прием перетаскивания. Надо просто перетащить мышкой файлы с левой панели на правую. Во-вторых, то же самое можно сделать при помощи клавиатурной комбинации CTRL+SHIFT+D (передаваемые файлы следует предварительно выбрать). И наконец, это команда меню Site > Get (Сайт > Получить). Put (Передать). Кнопка активизирует команду передачи выбранных файлов локального узла на удаленный сервер. Операция передачи файлов имеет несколько альтернативных способов выполнения. Это перетаскивание объектов (файлов или папок) с одной панели на другую, комбинация клавиш CTRL+SHIFT+U и команда Site > Put (Сайт > Передать). Stop Current Task (Остановить задачу). Эта кнопка прерывает передачу файлов, инициированную командами Put (Передать) или Get (Получить), Она появляется только во время выполнения обмена файлами. Кнопка располагается в строке состояния Диспетчера узла и имеет форму красного восьмиугольника. Collapse/Expand (Свернуть/Развернуть). Кнопка треугольной формы, расположенная в левой части строки состояния, управляет количеством панелей Диспетчера узла.Если вид передаваемых документов зависит от дополнительных файлов, например изображений или апплетов Java, то программа выдает диалоговое окно Dependent Files (Зависимые файлы), в котором требуется подтвердить передачу связанных файлов.
Рисунок унок Относительная адресация с использованием символического имени
Символы, подобные двум точкам, называются метасимволами, поскольку они способны представлять и заменять реальные имена каталогов.
Каждый использованный метасимвол позволяет перейти на один уровень вверх. Например, чтобы обратиться к рисунку, расположенному в родительском каталоге каталога examples (Рисунок 2.8), следует задать относительный адрес следующего вида: ../../picture.gif.

Рисунок унок Относительная адресация в случае вложенных каталогов
Для записи относительных адресов файлов, размещенных в одном поддереве с исходным документом, надо просто перечислить имена всех вложенных подкаталогов, разделяя их символами косой черты. Чтобы обратиться таким образом к файлам из других фрагментов файловой системы, следует использовать символическое обозначение родительского каталога.
В языке HTML для этого применяется способ, заимствованный из операционной системы UNIX: родительский каталог обозначается двумя точками. Так, для примера, показанного на Рисунок 2.7, относительный адрес рисунка выглядит следующим образом ../picture.gif. Его вставка задается фрагментом кода <IMG SRC="../picture.gif">.

Рисунок унок Создание отчета Комментарии разработчика
2.5.Комментарии разработчика
Комментарии разработчика (design notes) — это вспомогательный документ, который может быть ассоциирован с любой гипертекстной страницей. В процессе Web-проектирования эти документы выполняют функции, которые при традиционном проектировании возложены на сопроводительные записки и технические требования. Они способны хранить любую дополнительную информацию об объекте, правилах его эксплуатации, процедуре приемки и пр. В комментарии разработчика обычно помещают сведения о версиях гипертекстового документа, информацию о требуемых доработках, данные о разработчике, технические тонкости установки и настройки и многое другое. Файлы с присоединенными комментариями имеют специальную пометку в одном из столбцов Диспетчера узла. Это небольшой значок желтого цвета с изображением стилизованных строчек. Двойной щелчок на этом значке открывает специальное диалоговое окно, в котором можно прочитать или отредактировать комментарии.
Практически любой файл, участвующий в создании гипертекстовой страницы, можно при необходимости снабдить комментариями, например: изображения, Flash-объекты, апплеты и пр. Комментарии разработчика - это ресурс, управление которым выполняется на уровне всего узла. Чтобы сделать его доступным для всех документов, надо при создании узла включить флажок Maintain Design Notes (Поддерживать комментарии разработчика). Подробнее об этом говорится в разделе “Создание локального узла”. Если режим поддержки комментариев не включен при создании узла, это можно сделать в любой момент его разработки и эксплуатации.
Откройте окно Диспетчера узла (ALT+F8 или F8). Загрузите в него нужный сайт, например командой Site > Open Site (Сайт > Открыть сайт). Дайте команду Site > Define Sites (Сайт > Задать сайты). В одноименном диалоговом окне щелкните на кнопке Edit (Изменить). В диалоговом окне Site Definition (Определение сайта) откройте раздел Design Notes (Комментарии разработчика) и внесите в него все необходимые изменения.Рисунок унок Выбор программ просмотра
кнопка со знаком + позволяет добавить новый броузер в список зарегистрированных программ просмотра; кнопка со знаком - удаляет выбранный броузер из списка; кнопка Edit (Изменить) позволяет изменить параметры зарегистрированного броузера; флажок Primary Browser (Первичный броузер) делает выбранную в списке программу просмотра первичным броузером (напомним, что он вызывается по нажатию клавиши F12); флажок Secondary Browser (Вторичный броузер) выбирает вторичный броузер, который вызывается при помощи комбинации клавиш CTRL+F12; флажок Preview Using Local Server (Просмотр нелокальном сервере) задает или снимает режим просмотра страниц с помощью локального сервера. Все необходимое серверное программное обеспечение должно быть заранее установлено на локальный компьютер.
Синхронизация
Синхронизация
Как правило, работа над сложным узлом не заканчивается его публикацией на сервере; любой перспективный Интернет-проект требует поддержки и сопровождения. Если в работе над проектом занято несколько исполнителей (программистов, дизайнеров и администраторов), которые обновляют содержимое удаленного узла асинхронно и с разных компьютером, то даже сайты с продуманной концепцией и отшлифованной структурой очень скоро рискуют превратиться в информационную свалку, заполненную копиями, версиями, дубликатами и вариантами.
Программа Dreamweaver располагает специальными средствами для приведения в соответствие содержимого удаленной и локальной версий сайта. Синхронизация файлов выполняется следующим образом.
Откройте окно Диспетчера узла и в нем — обновляемый сайт.
Если требуется обновить только некоторые объекты, выберите нужные файлы или папки локального узла.
Дайте команду Site > Synchronize (Сайт >Синхронизировать) — на экране появится диалоговое окно Synchronize Files (Синхронизация файлов). Средствами этого окна следует задать способ и объект обновления.
Выберите область обновления в списке Synchronize (Синхронизировать). Это может быть весь проект (Entire... Site) или только выбранные файлы (Selected Local Files Only).
Уточните направление передачи файлов в раскрывающемся списке Direction (Направление). Здесь имеется три варианта: Put newer files to remote (Отправить свежие версии файлов на сервер), Get newer files from remote (Получить свежие версии файлов с сервера) и Get and Put newer files (Обменяться свежими версиями файлов).
Можно также установить флажок Delete remote files not on local drive (Удалить файлы, которых нет в локальной версии проекта). Каковы последствия установки этого флажка? Если выбрано направление передачи от локального узла к удаленному (Put newer files to remote), то программа уда лит с сервера все документы, у которых нет аналогов в локальной версии. Если выбрано обратное направление передачи — от удаленного узла к локальному, то программа уничтожит все документы локального проекта, которые не имеют эквивалента на удаленном сервере.
Операция удаления, которая выполняется при синхронизации, не может быть отменена, поэтому при установке флажка Delete remote files not on local drive (Удалить файлы, которых нет в локальной версии проекта) следует соблюдать особую осторожность.
Щелкните на кнопке ОК. Программа Dreamweaver выполнит сравнение локального и удаленного узлов, а сводку обнаруженных разночтений выведет в диалоговом окне Site (Сайт). Если программа не найдет разночтений, будет выдано сообщение, что необходимости в синхронизации нет.
Диалоговое окно Site (Сайт) предоставляет пользователю возможность вмешаться в процедуру синхронизации и исключить из нее определенные файлы. Для этого надо сбросить флажок в столбце Action (Действие) напротив имени файла. В столбце Status (Состояние) при этом появится метка skip (Пропустить).
Начните процедуру синхронизации, щелкнув на кнопке ОК диалогового окна Site (Сайт).
После завершения синхронизации программа выведет отчет о результатах синхронизации в столбце Status (Состояние). Для сохранения этой информации надо щелкнуть на кнопке Save Log (Сохранить в журнале) Если этого не требуется, то диалоговое окно закрывают щелчком на кнопке Close (Закрыть).
Создание
2. Создание
Web-узла
Все многообразие информационных источников всемирной паутины WWW ( World Wide Web) принято делить на два больших подкласса: страницы и узлы, или сайты.
Web-страницами называют простые, преимущественно текстовые документы без сложной системы ссылок и мультимедийного оснащения. Подобные документы обычно не рассчитаны на массовую аудиторию и не содержат важной информации, пользующейся повышенным спросом.
Web-узлы, или, как их иногда называют, сайты, представляют собой систему связанных между собой страниц, сходных по теме, оформлению, назначению и близкому (по меркам Интернета) расположению. Тематика, сложность и размеры сайтов могут значительно различаться. Под это определение попадают как узлы небольших фирм, рекламирующих продукцию или услуги родительской организации, так и виртуальные гиперсистемы, состоящие из тысяч разнородных документов и мультимедийных файлов, связанных многочисленными перекрестными ссылками.
Пакет Dreamweaver— это многоцелевая программа. Его можно использовать как простой редактор гипертекстовых документов для создания отдельных страниц. Кроме того, программа располагает необходимым инструментарием, позволяющим проектировать и поддерживать Web-узлы любой сложности.
Создание локального узла
2.2. Создание локального узла
Программа Dreamweaver поддерживает различные стратегии разработки сайтов и страниц. Видимо, самая естественная и популярная технология создания состоит из следующих этапов:
разработка локальной версии сайта;
публикация локальной версии в сети Интернет.
Локальный узел — это версия “настоящего” виртуального Web-узла, которая располагается на компьютере разработчика или разработчиков. Она не видна из сети; доступ к ней имеют только ее авторы.
Данные локального узла размещаются на диске внутри определенного каталога. Таковым, в принципе, может быть любой каталог файловой системы компьютера, но существуют веские основания не совмещать корневые каталоги диска и сайта.
Для определения нового локального узла требуются следующие действия.
Выполните команду Site > New Site (Сайт > Создать). На экране появится диалоговое окно Site Definition (Определение сайта), показанное на Рисунок 2.9.
В левой части окна выберите категорию Local info (Информация о локальном узле). Задайте значения полей и флажков в правой части диалогового окна.
Выберите категорию Remote Info (Сведения об удаленном сервере) и введите сведения о сервере, хранящем удаленную версию сайта.
Перечисленные категории диалогового окна должны быть заполнены обязательно. Настройка остальных трех категорий диалогового окна не является обязательной, но весьма желательна. Это категории Site Map Layout (Планировка карты узла), Design Notes (Комментарии разработчика) и File View Columns (Колонки отображения файловых атрибутов).
После ввода всей необходимой информации щелкните на кнопке ОК или нажмите клавишу ENTER.

Создание отчета
Создание отчета
Тестирование и отладка большого сайта — это сложная процедура, которая в некоторых случаях по своей трудоемкости сопоставима с этапом разработки. Для этих работ пакет Dreamweaver не может предложить такой же разнообразный и мощный инструментарий, как для создания гипертекстовых страниц. Справедливости ради следует сказать, что теоретическая сторона проблем тарификации исследована не так глубоко, как для задач проектирования. Разработчики программных средств в разных областях информатики не выходят за пределы обязательного набора, состоящего из средств генерации отчетов и развитых команд поиска. Подобными командами располагает и система Dreamweaver.
Программа способна создавать отчеты, содержащие подробную информацию о самых разнообразных сторонах и аспектах Web-узла и составляющих его гипертекстовых документах. Специальная команда сканирует область определения узла и/или документа и собирает сведения об избыточных дескрипторах, потерянных связях, пропущенных заголовках, вложенных тегах и пр.
Для правильной организации коллективной работы разработчики должны располагать информацией о блокировках файлов и иметь доступ к комментариям других авторов. Для этого можно воспользоваться командой создания отчетов, которая может собрать такие сведения для всех документов сайта или некоторой его части.
Получить отчет по блокировкам и комментариям можно следующим образом.
Откройте нужный узел в окне Диспетчера узла.
Дайте команду Site > Reports (Сайт > Отчеты). На экране появится диалоговое окно, показанное на Рисунок 2.17.
Выберите область, которую требуется включить в отчет. Для этого надо раскрыть список Report On (Отчет по) и выбрать в нем один из пунктов. Программа предлагает следующий выбор:
Current Document (Текущий документ);
Entire Local Site (Весь локальный узел);
Selected Files in Site (Выбранные файлы узла);
Folder (Папка).
В поле Select Report (Выбрать отчет) выберите категорию отчета. После выбора раздела, требующего дополнительной настройки, активизируется кнопка Report Setting (Параметры отчета). Перечислим все типы отчетов:
Checked Out By (Заблокирован);
Design Notes (Комментарии разработчика);
Combinable Nested Font Tags (Вложенные дескрипторы);
Missing Alt Text (Пропуск альтернативного текста);
Redundant Nested Tags (Избыточные вложенные дескрипторы);
Removable Empty Tags (Лишние пустые дескрипторы);
Untitled Document (Документы без заголовков).
Щелкните на кнопке Report Setting (Параметры отчета) и в диалоговом окне, которое выведет программа, настройте параметры отчета.
Запустите генерацию отчета щелчком на кнопке Run (Выполнить).

Структура каталогов
Структура каталогов
Существуют разные стратегии разработки больших Интернет-проектов, но самый естественный путь включает два этапа. Первый заключается в со здании Web-узла, расположенного на жестком диске. Это так называемая локальная версия сайта (local site). После окончания ее разработки и верификации локальная версия публикуется в сети Интернет и становится доступной для посетителей. По терминологии, принятой в пакете Dreamweaver, вариант узла, опубликованный на сервере провайдера, называется удаленной версией (remote site).
Следует отметить, что в программе Dreamweaver термин “сайт” используется не только как синоним слова Web-узел, но и для обозначения местонахождения файлов, принадлежащих к одной структуре.
Программа Dreamweaver поддерживает такой способ организации информационного обеспечения, который требует размещать все наполнение сайта внутри одного каталога, называемого корневым каталогом узла (root folder) Если разработчик выполняет это логичное и совсем необременительное ограничение, то программа способна автоматически синхронизировать
файловые системы разных версий одного сайта. Только в этом случае пакет может отслеживать изменения, внесенные в структуру узла, и обновлять. гипертекстовые ссылки и команды. Это соглашение нельзя считать, надуманным или жестким стандартом, поскольку в ведении разработчика остался большая часть атрибутов файловой системы сайта: схема подкаталогом, их связи и названия, распределение информационных файлов и пр.
Как должна строиться система каталогов Web-узла? Громадная практика “сайтостроения” не смогла выработать четких указаний на этот счет. Принято считать, что структура подкаталогов должна приблизительно соответствовать разбиению сайта на разделы — его смысловой планировке, Например, если на узле, посвященном медицинским услугам, существуют разделы, относящиеся к диагностике, терапии и хирургии, то корневой каталог обязан включать три подкаталога с их информационным обеспечением.
Это логичное предложение нарушают файлы, которые используются несколькими разделами сайта. В самом деле, где хранить общие кнопки, меню, сценарии или логотипы? Древовидная структура файловых систем не даст возможности подчинить один подкаталог нескольким каталогам верхнего уровня (объявить его потомком нескольких предков). Одним из способов работы с разделяемыми элементами является использование технологии SSI (Server Side Include).
Технология SSI

Какова же польза от технологии SSI? Ответ очевиден. Разделяемые данные широкого применения готовятся один раз и по специальным директивам включаются во все страницы, которые их используют. Кандидаты на оформление в виде вставок — это колонтитулы, повторяющиеся элементы оформления, стандартные таблицы, играющие роль монтажных элементов страниц, метадескрипторы, списки разделов, управляющие кнопки и многое другое.
Серверные вставки представляют собой страницы HTML. Чтобы отличить их от других гипертекстовых документов, им присваивают расширение .SHTML Документы-потребители должны содержать специальную директиву на включение документов SSI. Она может выглядеть следующим образом:
<!–#include virtual="share.shtml"–>

Некоторые провайдеры запрещают использование технологии SSI из опасения, что та относительная свобода, которую она предоставляет пользователю, может быть использована в неблаговидных целях.
Структура узла
Структура узла
Концепция гипертекста, впервые предложенная в начале шестидесятых годов, оказалась очень плодотворной и нашла широкое применение в сети Интернет, локальных сетях и при создании мультимедийных документов.
Гипертекстом называется набор документов, связанных системой перекрестных ссылок — гиперсвязей, которые разрешают пользователю быстро перемещаться из одной части документа в другую или выполнять инструкции некоторого управляющего языка. Структура даже самого сложного печатного текста с развитой архитектоникой разделов и рубрик представляет собой цепочку. Гиперсвязи позволяют снабдить документы более развитой, нелинейной структурой, что влечет за собой значительные изменения законов композиции таких информационных источников и способов общения с ними.
Управляющие цепочки, информационные связи, семантические отношения, существующие между отдельными страницами и источниками данных, складываются в некоторую целостность, самостоятельное образование, которую принято называть структурой. Можно выделить три основных типа узловых структур: линейные, иерархические и многосвязные.
Линейная структура
Этот способ организации источников информации абсолютно доминировал в докомпьютерную эпоху. Преимущественно линейную структуру имеют все объемные печатные издания: художественные книги, учебники, справочники, технические руководства и др. В наши дни такой способ построения применяется при создании мультимедийных учебников и электронных руководств. В линейную цепочку выстраиваются шаги оформления заказа в электронном магазине, сложные процедуры регистрации или оформления доступа к некоторым сетевым ресурсам.

Тестирование на совместимость
2.7. Тестирование на совместимость
Программа Dreamweaver не накладывает почти никаких ограничений на свободу самовыражения дизайнера и программиста. Автор волен создать про стой гипертекстовый документ, ограничиваясь вставками рисунков и регулярных таблиц. При необходимости он может использовать весь арсенал изобразительных средств и инструментов, которым располагает язык гипертекстовой разметки документов четвертой версии (HTML 4.0). Работая со слоями, таблицами стилей и т. п., не следует забывать, что еще не вышли из обращения старые версии броузеров, которые не поддерживают многие новации последних спецификаций языка HTML.