Инспектор кода
Инспектор кода

Среди многочисленных представителей класса редакторов HTML, популяция которых в наши дни стремительно увеличивается, программа Dreamweaver отличается строгой работой с кодами гипертекстовых документов. Но даже эта глубоко продуманная и чисто реализованная программа не в состоянии полностью избавить пользователя от ручной корректировки кодов HTML.
Прямая работа с кодами — это не только неизбежное зло, но и возможное благо. Она позволяет идентифицировать скрытые ошибки, устранить избыточность кода, быстро внести локальные изменения в выбранные фрагменты гипертекста, оптимизировать структуру документа или его форматирование,
В состав пакета Dreamweaver входит специальное средство, предназначенное для просмотра и редактирования кодов разметки гипертекстовых документов. В документации на программу оно называется Code Inspector (Инспектор кода).
Существует несколько различных способов его вызова. Во-первых, это команда Window > Code Inspector (Окно > Инспектор кода), во-вторых, это клавиша F10. Кроме того, панель и палитра быстрого запуска располагают специальными кнопками активизации этого средства. Они изображаются в виде пары угловых скобок, повторяя обозначение дескрипторов, принятое и языке HTML.
Инспектор свойств
Инспектор свойств
Палитра Property inspector (Инспектор свойств)— это основной инструмент программы. Большую часть работы по заданию и изменению атрибутов объектов, расположенных на странице HTML, приходится выполнять с его помощью.
Инспектор свойств представляет собой плавающую палитру, обладающую свойством контекстной зависимости (Рисунок 1.8). Это значит, что ее содержимое может меняться в зависимости от выполняемой операции, положения курсора и типа выбранных объектов.
Интерфейс
1.3. Интерфейс
Под интерфейсом в информатике понимают совокупность средств и правил, обеспечивающих взаимодействие различных компонентов программы и пользователя. Способ общения, который предлагает пакет Dreamweaver, базируется на привычных для современного пользователя принципах графического оконного интерфейса. По своему внешнему виду программа далека от haute couture некоторых продуктов фирмы Microsoft Это, скорее, уровень добротного pret a porte со всем необходимым для результативной работы. По сравнению с другими программами того же класса и функционального назначения пакет Dreamweaver обладает более ясным, гибким и одновременно мощным интерфейсом. Его главными “несущими конструкциями” являются палитры, многочисленные клавиатурные комбинации и строка меню.
У [налоговые окна, которые остаются на экране после прекращения всех операций с ними, принято называть палитрами (palette) или панелями (panel). Окна, способные располагаться в любом месте экрана, а не только н специально отведенных для этого позициях, обычно называют плавающими палитрами (floatingpalette). Большинство диалоговых окон программы Dreamweaver выполнено в виде плавающих палитр.
Язык HTML
3.1. Язык HTML
Самое короткое и точное истолкование назначения языка HTML заключается в дословном переводе его названия: язык гипертекстовой разметки (HyperText Markup Language). Это не язык программирования и не коммуникативное средство, а набор инструкций или предписаний, которые задают способ представления текста и импортированных объектов на экране монитора. Элементы языка принято называть дескрипторами или тегами, от английского tag (ярлык, метка и пр.). Для записи дескрипторов используются символы первой половины кодовой таблицы, так называемые символы ASCII, поэтому разметку любого гипертекстового документа можно выполнить в любом простом текстовом редакторе — для этого достаточно даже возможностей реликтовой программы Блокнот.
Язык гипертекстовой разметки — это один из краеугольных камней World Wide Web — самой представительной и стремительно развивающейся отрасли всемирной Сети. На русском языке вышло множество изданий, в которых синтаксис языка описан достаточно подробно. Напомним лишь основные правила создания гипертекстовых документов.
Подобно знакам редакторской правки коды языка HTML являются частью текстового массива документа. Различают одиночные и парные дескрипторы, которые иногда называют контейнерами. Чтобы разделить содержимое документа и его разметку, коды языка HTML записываются в угловых скобках, например <br> или <р>. Контейнер представляет собой дескрипторную пару, которая состоит из открывающего (начального) и закрывающего (конечного) дескрипторов. Подобные пары записываются в виде <tag > </tag> и переносят свое значение на фрагмент документа, заключенный между ними. По сути дела, контейнер представляет собой своеобразные скобки, придающие заданное отличие своему содержимому по статусу или формату.
Одиночный дескриптор по своему принципу действия больше похож на знак препинания. Он не имеет закрывающего тега и привязан к положению в документе, а не к его содержимому. Например, дескриптор <hr> создает горизонтальную линию, a <br> — обрывает текстовую строчку. Одним из самых важных одиночных дескрипторов является <img> — специальный код, который помечает позицию вставки изображения и указывает его расположение.
Любой язык представляет собой избыточную конструкцию. В самом деле, по правилам русского языка конец предложения помечается точкой, пробелом и заглавной буквой первого слова следующего предложения. Чтобы справиться с поставнной задачей, достаточно одного из этих соглашений. Формальные лингвистические системы, используемые в программировании и создании гипертекстов, также обладают некоторым запасом выразительных средств.
Избыточность HTML позволяет записывать некоторые дескрипторы-контейнеры как одиночные: Например, дескриптор <p>, разделяющий текстовый массив на абзацы, по своей формальной спецификации является контейнером. Но поскольку конец одного абзаца — это начало другого фрагмента документа (абзаца, таблицы и пр.), то закрывающий тег </p> можно опустить.
Если создать в программе Dreamweaver новый документ на основе шаблона, принятого по умолчанию, то его код будет выглядеть так же, как на следующем листинге. Это гипертекстовая разметка самой простой, то есть совершенно пустой страницы.
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv-"Content-Type" content-"text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
</body> </html>
Дескриптор <html> обозначает границы гипертекстового документа. Сам документ разделен на две части: раздел заголовков и тело. Раздел заголовков — это фрагмент кода, заключенный между дескрипторами <head> и </head>. Здесь обычно записывается важная служебная информация о странице: название, вид кодировки, параметры фона и многое другое. Раздел заголовков не отображается на экране монитора непосредственно, хотя и оказывает существенное влияние на это процесс.
Тело документа — это та часть кода, которая расположена в обрамлении дескрипторной пары <body> и </body>. Это самая важная часть документа; она хранит, как принято сейчас выражаться в кругах продвинутой публики в Интернете, контент: текст, рисунки, анимацию, таблицы, ссылки и пр.
Экспрессредактор в режиме вставки
Если выбран однородный текстовый фрагмент или неформатированный набор символов, то выбирается режим замыкания кода. В этом случае редактор заключает выбранную часть документа в заданные дескрипторные скобки. Причем достаточно ввести только открывающий дескриптор — замыкание программа выполнит самостоятельно.
В режиме замыкания разрешается работать с любыми дескрипторами. Система Dreamweaver принимает и корректно обрабатывает даже коды, не входящие в спецификации наиболее распространенных языков гипертекстовой разметки.
Чтобы использовать редактор для редактирования кодов, требуется выбрать дескриптор вместе со всем его содержимым. Для этого лучше всего воспользоваться селектором разметки. Напомним, что это средство управления расположено в левой части строки состояния и является лучшим инструментом выбора кодов разметки. Возможен и более громоздкий путь: переход в режим отображения источника, выбор дескриптора и обратный переход к планировке страницы.
Программа Dreamweaver, в принципе, разрешает вызывать экспресс-редактор в режиме отображения кодов, но подобный стиль работы столь же логичен, как прием пищи китайскими палочками за по-европейски сервированном столом в визуальном режиме, когда программа выводит на экран планировку страницы.
Каким же образом вводятся дескрипторы в экспресс-редакторе? Код разметки вместе с надлежащими атрибутами можно просто ввести с клавиатуры. Если выдержать определенную паузу и не торопиться со вводом, то программа откроет меню, в котором представлены все коды разметки и их атрибуты, актуальные в данной ситуации. Остается только пролистать список и выбрать нужный пункт.
Приведем основные правила обращения с этим списком:
для перемещения по списку служат курсорные клавиши; выбор пунктов выполняется двойным щелчком мыши или нажатием клавиши ENTER; отказ от выбора осуществляется нажатием клавиши ESC.Содержимое списка можно редактировать. Оно хранится в файле TagAttributeList.txt, расположенном в папке Dreamweaver\Configuration. Это обычный текстовый файл, который можно открыть и отредактировать в любом текстовом редакторе, например в программе Блокнот. Этот файл не просто перечисление тегов и атрибутов. Он заполняется по строгим, хотя и простым правилам, разобраться в которых вполне по силам пользователю средней квалификации. Подробнее о работе с конфигурационными файлами говорится в главе, посвященной настройкам программы.
В режиме вставки кодов редактор разрешает задавать текстовое наполнение некоторых дескрипторов. После задания кода разметки надо просто нажать клавишу ВПРАВО и ввести необходимую текстовую строку.
Поведение экспресс-редактора допускает определенную настройку. Оно зависит от двух флажков, расположенных в категории Quick Tag Editor (Экспресс-редактор) диалогового окна Preferences (Настройки).
Apply Changes Immediately While Editing (Применять внесенные изменения немедленно). Если этот флажок установлен, внесенные изменения можно передать в документ, не заканчивая работу с экспресс-редактором. Для этого достаточно нажать клавишу TAB или SHIFT+TAB. Это соглашение действует только при редактировании дескрипторов в режиме Edit Tag (Редактирование кода). В режимах вставки и замыкания изменения переносятся в документ по нажатию клавиши ENTER. Enable Tag Hints (Включить контекстный список дескрипторов и атрибутов) Этот флажок управляет выводом контекстного выпадающего меню Выставить требуемую задержку перед появлением этого меню можно при помощи интерактивного движка.Последовательное нажатие комбинации клавиш CTRL+T выполняет циклическое переключение режимов экспресс-редактора.
Справочная панель (Reference panel) — это весьма удачное нововведение четвертой версии программы. Она представляет собой электронное справочное руководство по основным средствам создания гипертекстовых документов: дескрипторам языка HTML и их атрибутам, таблицам стилей (CSS) и языку JavaScript. Руководство лицензировано фирмой Macromedia у всемирно известного издательства O'Really & Associates. В его основу положена хорошо зарекомендовавшая себя серия справочных пособий по Web-дизайну и программированию; в их число входит фундаментальное руководство (Danny Goodman “Dynamic HTML: The Definitive Reference”), посвященное языку HTML.
Окно документа
Окно документа
Окно документа — это то рабочее пространство, где создаются гипертекстовые документы (Рисунок 1.2). Оно хранит текст, картинки, таблицы, формы и другие объекты, которые составляют содержимое страниц HTML. Программа Dreamweaver является редактором класса WYSIWYG. Эта громоздкая аббревиатура образована по первым буквам английской фразы What you see is what you get (что видите, то и получите). Это значит, что изображение страницы HTML в окне документа не сильно отличается от ее представления в наиболее популярных программах просмотра — броузерах Microsoft Internet Explorer и Netscape Navigator. Несмотря на то, что прямая работа с кодами HTML считается признаком высокого профессионализма, даже самый искушенный Web-дизайнер едва ли откажется от преимуществ, которые дает графический интерфейс и создание документов в режиме WYSIWYG.
Основы работы с программой
1. Основы работы с программой
Искушенный пользователь не найдет в процедуре установки программы ничего нового для себя. На дистрибутивном диске надо разыскать и запустить на выполнение программу Dreamweaver 4 lnstaller.exe (инсталлятор). Как и большинство приложений Windows, программа устанавливается в несколько этапов, каждый из которых представлен отдельным диалоговым окном.
Последовательно перечислим основные этапы работы программы установки.
Extracting Files (Извлечение файлов). На этом этапе из архивов извлекаются файлы, необходимые для работы программы-инсталлятора и установки системы Dreamweaver. Этап не требует вмешательства пользователя.
Welcome (Добро пожаловать). Первый этап собственно установки, на котором пользователь получает основные сведения о выбранной программе и правилах ее инсталляции.
License Agreement (Лицензионное соглашение). На втором этапе предлагается ознакомиться с лицензионным соглашением и авторскими правами на программный продукт. Пользователь должен принять предлагаемые обязательства или отвергнуть их.
Macromedia Dreamweaver Serialization (Регистрация программы). На третьем этапе появляется диалоговое окно, в которое следует ввести реквизиты пользователя и серийный номер программы.
Choose Destination Location (Расположение). На этом этапе требуется вы брать диск и папку для установки программы. Адрес, отличный от предлагаемого по умолчанию, можно задать при помощи стандартной для операционной системы Windows процедуры выбора активного диска и каталога. Запускается процедура щелчком на кнопке Browse (Обзор).
Default Editor (Редактор по умолчанию). На этом этапе работы процедуры установки предлагается выбрать типы файлов, для которых программа Dreamweaver будет основным редактором, используемым по умолчанию.
Select Program Folder (Выбрать папку программы). Здесь следует выбрать папку, в которой будет находиться ярлык для запуска программы. Напомним, что доступ к этой папке и ее содержимому можно получить при помощи кнопки Пуск и меню Программы. В нелокализованной версии операционной системы они обозначаются соответственно: Start и Programs. По умолчанию инсталлятор предлагает для этих целей папку \Macromedia Dreamweaver 4.
Все дальнейшие операции установки не требуют вмешательства пользователя. Инсталлятор распаковывает архивы, создает систему каталогов и подкаталогов, копирует в нее все необходимые для работы файлы и выводит на экран содержимое гипертекстового файла с описанием возможностей программы, ссылками на полезные информационные источники и краткими сведениями о фирменных программных продуктах. Для запуска программы Dreamweaver не требуется обычная в таких случаях перезагрузка операционной системы. Программа готова к работе сразу после установки.
Открытие файлов
1.4. Открытие файлов

Техника открытия файлов в программе ничем не отличается от тех шаблонных приемов, которыми располагают приложения Windows. Штатный способ — это команда File > Open (Файл >Открыть). Команда имеет клавиатурный эквивалент — сочетание клавиш CTRL+0. Кроме того, в программе поддерживается прием перетаскивания. Значок файла HTML можно перетащить и бросить в любом месте окна документа или на значок или ярлык неактивной программы.
По умолчанию новый файл открываются в собственном окне программы. Это не всегда удобное соглашение можно изменить. Для этого надо по команде Edit > Preferences (Правка > Настройки) получить доступ к основным настройкам программы и в разделе General (Общие) сбросить флажок Open Files in New Window (Открывать файлы в новом окне).
Число одновременно открытых окон программы ограничивается только свободной памятью компьютера. Если программа начала работу с пустой страницы, то новый файл в любом случае занимает ее место.
Программа Dreamweaver выполняет проверку синтаксиса открываемых страниц HTML. При обнаружении ошибок программа пытается самостоятельно внести в разметку необходимые коррективы. Обо всех неисправимых ошибках кода программа информирует пользователя в специальном окне под названием HTML Corrections (Исправления HTML).
Режим исправления ошибок и вывод протокола проверки допускают настройку. Для этого следует по команде Edit > Preferences (Правка > Настройки) вывести на экран диалоговое окно с основными параметрами программы и внести необходимые коррективы в раздел Code Rewriting (Переписывание кодов).
Программа способна открывать почти все документы, основанные на гипертекстовой разметке стандартного HTML и его расширений и версий.
Приведем далеко не полный перечень файловых форматов, доступных программе: .HTM, .HTML, .ASP, .CFM, .CFML, .TXT, .SHTM, .SHTML, .STM,
.LASSO,.ХМL,.CSS, .PHP.
Отмена и повторение
1.6. Отмена и повторение

Большинство физических процессов, протекающих в природных условиях или научных лабораториях, принято считать необратимыми. Это одно из фундаментальных допущений естествознания, формирующих всю научную картину мира. На этом базовом предположении основывается весь познавательный арсенал теоретической и экспериментальной физики. Современные вычислительные машины способны отчасти освободить человека от оков этой философской категории. Большинство современных программ дают возможность отменить неудачные действия, пересмотреть несостоятельные дизайнерские решения, вернуться к исходному состоянию документа. Отмену последовательности принятых решений иногда называют откатом.
В программе Dreamweaver для этого достаточно выполнить команду Edit > Undo (Правка > Отмена) или воспользоваться клавиатурной комбинацией CTRL+Z.
Программа допускает отмену нескольких последовательных действий. Глубина отката входит в число основных настроек программы; по умолчанию она равна 100.
Изменить это число можно следующим образом.
Дайте команду Edit>Preferences(Правка>Настройки)
Откройте категорию General (Общие).
Задайте значение глубины отката в поле Maximum Number of History Stеps (Максимальное число записей журнала).
Палитра объектов
Палитра объектов

Только самые простые гипертекстовые документы представляют собой фрагменты текста, размеченные командами перехода по ссылке. Большинство современных страниц HTML мультимедийные. Это значит, что в их состав входят внешние объекты: мультимедийные файлы, средства воспроизведения, картинки, файлы анимации и пр.
Палитра Objects (Палитра объектов) служит для вставки и создания внешних объектов. Все, что можно включить в состав страницы HTML, от растровых изображений до апплетов, написанных на языке Java, можно вставить при помощи палитры объектов.
Чтобы вывести палитру на экран, следует выполнить команду Window > Objects (Окно > Объекты). Клавиатурный эквивалент команды это комбинация CTRL +F2.Повторное выполнение команды убирает палитру с экрана.
Правила ввода дескрипторов
Правила ввода дескрипторов

Прямой ввод кодов разметки разрешается выполнять в специальном режиме отображения документа, в котором программа выводит на экран содержимое страницы вместе со всеми дескрипторами. Для перехода в этот режим программа предлагает несколько способов. Напомним некоторые из них.
Откройте Инспектор кода при помощи команды Window > Code Inspector (Окно > Инспектор кода). Кроме того, эту палитру можно вывести на экран при помощи клавиши F10, щелчком на кнопке с изображением угловых скобок на панели быстрого запуска или щелчком на такой же кнопке палитры быстрого запуска. Перейдите в режим отображения кодов щелчком на кнопке Code View (Режим разметки) в левой части панели инструментов. Разделите окно документа на две части щелчком на кнопке Code and Design View (Режим разметки и планировки), второй слева на панели инструментов.Приведем несколько простых правил ввода дескрипторов на примере Инспектора кода.
В Инспекторе кода отображается код текущего документа. Многие дескрипторы, используемые для разметки, имеют индивидуальную расцветку. Цвета дескрипторов входят в основные настройки программы и допускают изменение по выбору пользователя. Редактирование кода считается законченным, а сделанные изменения переносятся в основной документ после снятия активности с окна Инспектора кода. Проще всего для этого щелкнуть мышкой на любой точке основного окна документа.
Кроме того, есть специальная команда внесения в документ правок исходного текста. Для этого достаточно нажать клавишу F5 или дать команду View > Design View (Вид > Обновить).
Любые содержательные изменения, а также команды форматирования и вставки, выполненные в режиме планировки страницы, немедленно переносятся в окно Инспектора кода. Сказанное относится и к выбору — выделение текстового фрагмента или объекта одновременно отображается в обоих окнах.
Программа Dreamweaver следует принятому в языке HTML соглашению, согласно которому синтаксически правильные, но неизвестные программе дескрипторы игнорируются. Некорректная разметка и части кода, которые программа не смогла разобрать, помечаются желтым цветом. Все исправления возлагаются на пользователя, автоматическая корректировка не применяется.
Если выбрать дефектную часть кода, помеченную желтым цветом, то в окне Инспектора свойств можно прочитать претензии синтаксического анализатора и рекомендации по исправлению возможной ошибки.
История языка гипертекстовой разметки сравнительна коротка. Может быть, поэтому некоторые его правила и языковые конструкции выглядят недостаточно сбалансированными. Правила HTML жестко регламентируют применение одних средств и дают неоправданно большую свободу и использовании других. Рассмотрим базовые правила ввода гипертекстовых документов.
Толкование, или, как говорят, интерпретация документа HTML выполняется на основе алгоритмов синтаксического разбора текста и кодов разметки Программа обнаруживает и выполняет все команды и декларации форматирования документа только по расположению дескрипторов. Для правильного синтаксического разбора не требуется разделять элементы разметки пробелами, символами перехода на новую строку или пустыми строками Интерпретатор языка HTML рассматривает гипертекстовый документ как одну длинную строчку, состоящую из литер и спецсимволов. Все стандартные разделители, унаследованные от эпохи пишущих машинок и скоросшивателей, просто игнорируются.
Чтобы придать гипертекстовому документу хорошо обозримый структурированный вид, пользователь может вставлять между дескрипторами пустые строчки, пробелы и символы конца абзаца (ENTER) и перехода на новую строку (SHIFT+ENTER).
Следующие два фрагмента показывают разные способы оформления одного и того же гипертекстового документа. Первый фрагмент содержит отступы и пустые строки. Эти необязательные элементы подчеркивают структуру документа, соподчиненность разделов и облегчают восприятие документа человеком.
<html>
<head>
<title>Dreamweaver</title>
<meta charset="windows-1 251 ">
</head>
<body>
<p>Правила ввода кода HTML</p>
</body>
</html>
В следующем примере все языковые конструкции набраны в одну строку, что не влияет на отображение документа в программах просмотра.
<html><head><title>Dreamweaver</title><meta charset="windows-1 251 "></head><body><p>Правила набора кода HTML</p></body></html>
Дескрипторы HTML не зависят от регистра; они могут быть записаны прописными или строчными буквами. Допускается смешение регистров в пределах одного дескриптора и документа.
Имя дескриптора можно отделить пробелами от закрывающей угловой скобки. Между открывающей скобкой и именем дескриптора пробелы недопустимы. Многие параметры дескрипторов языка HTML записываются при помощи знака равенства. Стандарт языка допускает использование пробелов с обеих сторон этого спецсимвола, но самые ранние версии броузеров некорректно обрабатывают такие конструкции. Поэтому лучше ими не пользоваться.
Программа без комментариев становится непонятной ее автору сразу после завершения отладки. Неписаные стандарты программирования рекомендуют помещать одну строку комментария примерно на каждые десять строк программного кода. В языке HTML нет таких абстрактных и сложных для восприятия конструкций какими, например, обладает язык C++. Коды разметки привязаны к содержимому документа и поэтому часто обладают свойством, которое программисты называют самодокументируемостью, то есть они свидетельствует о себе без дополнительных комментарием. Тем не менее, при создании сложных гипертекстовых документов с большим количеством скриптов, форм, таблиц и внедренных объектов бывает трудно разобраться в источнике кода без дополнительных пояснений.
Комментарии в языке HTML записываются в виде:
<!— Текст комментария —>
Они видны только в режиме отображения кода; программы просмотра не обрабатывают последовательности символов, заключенные в такие скобки и не отображают их на экране.
Для вставки комментария можно воспользоваться командой Insert > Invisible Tags > Comment (Вставка > Скрытые коды > Комментарий).
Основной объем работы по разметке гипертекстового документа обычно выполняется средствами графической оболочки программы или при помощи Инспектора кода. Для тонкой, локальной настройки лучше использовать специальный экспресс-редактор кодов, встроенный в оболочку про граммы. В документации на программу он называется Quick Tag Editor (Экспресс-редактор). Это удобное оперативное средство впервые появилось в третьей версии программы, откуда почти без изменений перекочевало в ее четвертое издание.
Вызвать экспресс-редактор можно несколькими способами:
дайте команду Modify > Quick Tag Editor (Изменить > Экспресс-редактор); нажмите комбинацию клавиш CTRL+T; вызовите редактор при помощи Инспектора свойств. Для этого щелкните на кнопке с изображением карандаша, расположенной в правой части палитры Инспектора свойств.Редактор работает в трех режимах, имеющих незначительные отличия по технике и тактике использования.
Insert Tag (Вставка кода). Размещает выбранный дескриптор в позиции текстового курсора. Edit Tag (Редактирование кода). Редактирует существующий дескриптор. Wrap Tag (Замыкание кода). Заключает выбранный фрагмент документа в заданный контейнер.Работа с HTML
3.Работа с HTML
Многие разработчики визуальных редакторов HTML говорят о том, что пользователи программных продуктов данного класса избавлены от необходимости работать с дами разметки и что в режиме WYSIWYG можно создавать гипертекстовые документы любой сложности, не зная конструкций и правил языка HTML Это отчасти рекламное утверждение оказывается справедливым далеко не всегда. Авторы программы Dreamweaver в наибольшей степени преуспели в решении этой сверхзадачи. Программа располагает арсеналом средств визуального проектирования, достаточным для того, чтобы сверстать гипертекстовую страничку средней сложности, не прибегая к ручному кодированию и работе с Инспектором кода. Кодирование нельзя рассматривать как неизбежное зло. Многие операции редактирования и тонкой настройки гипертекстовых документов можно выполнить только при помощи прямой работы с дескрипторами HTML.
Работа с палитрой History
1.7. Работа с палитрой History

Шаги по созданию и форматированию текущего документа записываются в специальную палитру History (Предыстория). В ней сохраняются самые различные действия и команды: от ввода текста до вставки слоев. Палитра надежно страхует пользователя от возможных ошибок и неудач. С ее помощью можно отменить несколько последних действий по форматированию и редактированию документа, повторить удачную цепочку шагов, записать типовую последовательность операций в виде макрокоманды, чтобы использовать ее в другом документе.
Вывести палитру на экран можно по команде Window > History или при помощи комбинации клавиш SHIFT+F10 (Рисунок 1.11).

Рuс. 1.11. Палитра History (Предыстория)
Содержимое палитры — это протокол работы пользователя с редактором. В палитру заносятся команды и действия в порядке их выполнения и под типовыми именами, которые дает им программа.
Рассмотрим основные приемы работы с этим объектом
Для отмены нескольких последовательных
действий достаточно перетащить ползунок, расположенный в левой части палитры, вверх. Вес команды, расположенные в палитре ниже бегунка, отменяются ик знак этого помечаются серым цветом.
Вместо перетаскивания можно просто щелкнуть на левой полосе палитры напротив
названия последней действительной команды. Щелчок наименования команды просто выбирает ее, отмены при этом не происходит.
Отмененные команды можно вновь привести в исполнение. Для этого надо просто перетащить движок вниз или щелчком на левой полосе палитры выставить его напротив последней результативной команды.
Отмена отмены действует только до первого изменения в окне документа. После любой вставки или форматирования запись всех отмененных команд ликвидируется.
Чтобы повторить отдельную выполненную и записанную операцию, надо ее выбрать и нажать кнопку Replay (Воспроизвести) в левом нижнем углу палитры. Программа дает возможность повторно выполнить несколько различных операций. Для этого их надо выбрать и щелкнуть на той же кнопке палитры. Для выбора несмежных команд надо удерживать нажатой клавишу CTRL.
Емкость палитры — величина переменная, она задается в основных настройках программы. Откройте командой Edit > Preferences (Правка > Настройки) диалоговое окно с настройками, выберите раздел General (Общие) и введите в поле Maximum Number of History Steps (Максимальное число записей журнала) максимальное число шагов, записываемых в палитру. По умолчанию оно равно 100. Когда число команд палитры превысит установленную емкость, новые команды записываются за счет старых.

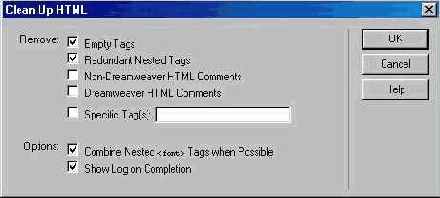
Рисунок Фильтрация кодов разметки
Рисунок . 3.3. Фильтрация кодов разметки

Рассмотрим настройки команды фильтрации.
Remove Empty Tag (Удалить пустые дескрипторы).Если этот флажок установлен, программа удаляет коды, которые не содержат текста между открывающим и закрывающим дескрипторами. Так, подлежит ликвидации кодовый фрагмент <b></b>. Remove Redundant Nested Tag (Удалить избыточные дескрипторы). Этот флажок позволяет ликвидировать избыточные вложенные коды. Например, при обработке фрагмента <i>Курсивный <i>текст</i></i> внутренняя пара дескрипторных скобок удаляется. Remove Non-Dreamweaver HTML Comments (Удалить комментарии сторонних программ). Убирает комментарии, вставленные в документ любыми программами, кроме Dreamweaver. Remove Dreamweaver HTML Comments (Удалить комментарии Dreamweaver). Ликвидирует все комментарии редактора. Remove Specific Tag(s) (Удалить указанные дескрипторы). Изымает из кода разметки все дескрипторы указанного вида. Образец вводится в текстовое поле, расположенное справа от флажка. Для удаления нескольких дескрипторов следует записать образцы, разделяя их запятыми, например: blink, font. Combine Nested <font> Tags when Possible (Объединить, если возможно, вложенные дескрипторы <font>). Этот флажок отвечает за консолидации” множественных вложенных дескрипторов форматирования шрифтом. Так, фрагмент, приведенный в начале раздела, после обработки командой фильтрации будет представлен в следующем виде:<font face-'Arial" size="4" Со!оr="rеd">
Форматированный текст</font>
Show Log on Completion (Показать протокол после выполнения команды). Выводит диалоговое окно, в котором представлен подробный отчет о выполненной фильтрации.Фильтрация кодов Microsoft Word
Программа Dreamweaver может открывать и импортировать документы, созданные в популярном текстовом редакторе Microsoft Word и сохраненные как файлы HTML. С ростом сети Интернет подобный стиль работы становится все более популярным. Многие пользователи, не являющиеся профессионалами в Web-дизайне, используют хорошо освоенное средство создания печатных документов для верстки простых страниц HTML. Платой за простоту и удобство работы является неэффективный и избыточный код, который порождает редактор Microsoft Word.
Выполнить его фильтрацию в программе Dreamweaver можно двумя разными способами, которые немного отличаются по технике исполнения, но дают одинаковые результаты.
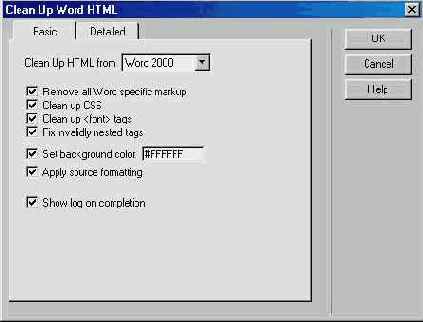
Откройте файл с расширением .НТМ, созданный в редакторе Microsoft Word. Для этого дайте команду File > Import > Import Word HTML (Файл > Импорт > Импорт кода HTML из редактора Word). Появится стандартное диалоговое окно, в котором надо найти и выбрать нужный документ HTML. После некоторой паузы, связанной с определением версии текстового редактора, программа Dreamweaver начнет фильтрацию. Ее настройки задаются в диалоговом окне Clean Up HTML Word File (Очистка файла HTML из редактора Word), показанном на Рисунок 3.4. Любой гипертекстовый документ, в том числе и файл, созданный в Microsoft Word, можно просто открыть в программе. Для этого следует воспользоваться стандартной командой File > Open (Файл > Открыть). В этом случае он обрабатывается программой Dreamweaver как файл собственного производства и не подвергается фильтрации. После этого надо дать команду Commands > Clean Up Word HTML (Команды > Очистить файл HTML редактора Word). На этом все различия в технике исполнении фильтрации заканчиваются.Рисунок Инспектор кода
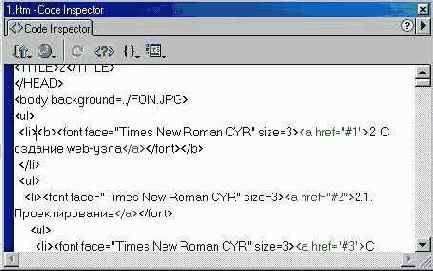
Рисунок . 1.10. Инспектор кода

Нa Рисунок 1.10 показано окно Инспектора кода. В четвертой версии программы Dreamweaver это средство реализовано в виде обычной плавающей палитры, которая по технике работы и возможностям почти не отличается от кодового режима окна документа (Code View). Пять кнопок во втором ряду — это дубликаты командных кнопок основной панели инструментов (см. Рисунок 1.5). Представлением кодов разметки в палитре управляют команды, доступ к которым открывает кнопка View Options (Параметры отображения). Рассмотрим эти команды.
Word Wrap (Перенос по словам). Режим переноса строк кода. Если он включен, то декларации языка HTML, длина которых превосходит текущие размеры окна редактора, автоматически переносятся на другую строчку. Никаких символов перехода на новую строку в исходный текст документа при этом не вставляется — речь идет лишь об особом режиме просмотра.
Line Numbers (Номера строк). Команда отображения нумерации. Если этот режим включен, каждая строка получает порядковый номер, что упрощает ориентацию и поиск в больших гипертекстовых документах.
Highlight Invalid HTML (Пометка некорректных кодов). Эта команда активизирует режим, в котором синтаксически ошибочные конструкции выделяются желтым цветом в Инспекторе кода и в окне документа. При этом Инспектор свойств выводит сообщение об ошибке и в некоторых случаях предлагает рецепты ее исправления.
Syntax Coloring (Раскраска синтаксических конструкций). В этом режиме различные по смыслу части кодовой разметки выделяются разным цветом, что помогает быстрее ориентироваться в исходном тексте документа. Более того, программа Dreamweaver дает возможность выбрать особое цветовое представление для каждого дескриптора языка HTML. Назначение цветов выполняется в основных настройках программы в разделе Code Colors (Цвета кода).
Auto Indent (Автоматический отступ). Команда активизирует режим автоматической установки отступов для дескрипторов разметки, вводимых в окне Инспектора кода. Виды дескрипторов и правила расстановки отступов задаются в специальном файле инициализации SourceFormat.txt.
В правой части окна Инспектора кода расположена безымянная кнопка треугольной формы. Она вызывает меню с командами обслужившим исходного текста документа. Перечислим эти команды.
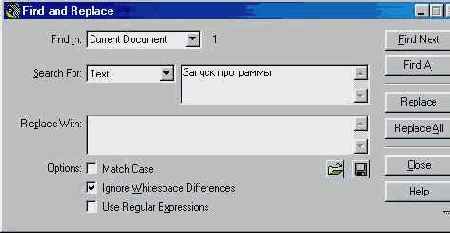
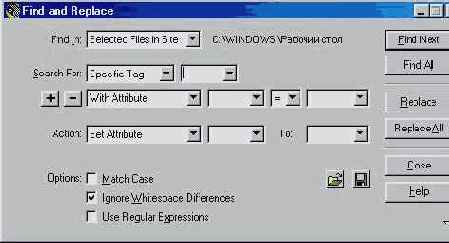
Find and Replace (Найти и заменить). Вызывает команду поиска и замены.
Find Next (Найти далее). Запускает процедуру поиска с ранее введенным образцом для поиска и текущими параметрами поиска. Диалоговое окно настройки поиска и замены не отображается.
Reference (Справочное руководство). Вызывает справочное руководство по ресурсам HTML, JavaScript и CSS. Set Breakpoint (Вставить контрольную точку). Устанавливает контрольную точку в позиции текстового курсора. Контрольные точки помогают при отладке встроенных программ. Remove All Breakpoint (Удалить все контрольные точки). Удаляет все контрольные точки из исходного текста документа.
Cut (Вырезать). Вырезает выбранный кодовый фрагмент в буфер обмена.
Сору (Копировать). Копирует выбранный кодовый фрагмент в буфер обмена.
Paste (Вставить). Выполняет вставку содержимого буфера обмена.
Рисунок Инспектор свойств
Рисунок . 1.8. Инспектор свойств

Перечислим основные поля и кнопки палитры. Эти элементы управлении относятся к форматированию текста и созданию гипертекстовых ссылок и присутствуют в Инспекторе свойств в большей части его состояний.
Список Format (Формат) предназначен для выбора одного из стандартных структурных типов текста (1).
Список Link (Ссылка) хранит перечень всех ссылок текущего документа. Каждая ссылка обладает неограниченной применимостью. Это значит, что однажды созданную ссылку можно использовать повторно вместе с другими активными областями (2).
Список, с помощью которого выбирается шрифтовое оформление выбранного текстового фрагмента. Пункты этого списка представляют собой шрифтовые семейства или наборы, которые объединяют несколько шрифтов и упорядочивают их по предпочтительности применения. Свои названия отдельные пункты получают по заглавным шрифтам наборов (3).
Список Size (Размер) предназначен для выбора размера шрифта (4).
Кнопка вызова стандартной цветовой палитры. Эта палитра служит для выбора цвета выбранного текстового фрагмента (5).
Поле, в котором отображается или задается шестнадцатеричный код выбранного цвета (6).
Стандартные по виду и функциям, выполняемым в различных программах, кнопки для выбора начертания шрифта (7).
Кнопки для выбора типа выравнивания (8).
Кнопка вызова интерактивной подсказки (9).
Маркер-указатель. Создает гипертекстовые ссылки при его перетаскивании на требуемый источник: файл или символ привязки (якорь) (10).
Кнопка открытия диалогового окна Select File (Выбрать файл). С помощью этого окна можно выполнить навигацию по файловой системе и выбрать документ, который будет служить целью гипертекстовой ссылки (11).
Список Target (Назначение) предназначен для выбора способа визуализации документа, на который указывает гипертекстовая ссылка. В этом разделе можно определить окно или фрейм, в котором следует выводить ссылочный документ (12).
Стандартные для большинства редакторов, текстовых и HTML, кнопки для создания маркированных и нумерованных списков (13).
Кнопка List Item (Раздел списка) служит для открытия диалогового окна List Properties (Свойства списка), предназначенного для редактирования списков всех типов (14).
Две кнопки, управляющие горизонтальным сдвигом текстовых фрагментов (15).
Кнопка вызова экспресс-редактора кодов (16).
Кнопка Expander arrow (Расширение) служит для изменения размером палитры. С ее помощью можно сворачивать и разворачивать палитру Property Inspector (Инспектор свойств) (17).
Большинство команд, выполняемых при помощи Инспектора свойств, немедленно переносятся на обрабатываемый объект: рисунок, текст или таблицу, Лишь в редких случаях требуется дополнительное подтверждение, которое может выполняться нажатием клавиши ENTER или TAB или щелчком мыши.
Для перемещения по разделам Инспектора свойств удобно использовать клавишу TAB. Ее нажатие приводит в действие выбранные установки текущего поля или списка и делает активным следующий элемент управления палитры.
Многие элементы управления Инспектора свойств представляют собой комбинацию текстовых или числовых полей и раскрывающихся списков. Это позволяет выбрать удобную тактику задания параметров. Требуемое значение можно просто набрать с клавиатуры или выбрать из меню. Меню открывается стандартным для системы Windows способом — щелчком на раскрывающей кнопке, расположенной справа от поля.
Инспектор свойств — это особое средство, разработчики программы наделили его рядом дополнительных возможностей, отсутствующих у других диалоговых окон программы. Инспектор свойств полностью автономен и не обладает способностью к стыковке с другими палитрами. Штатный прием перемещения окон в операционной системе Windows — перетаскивание за строку заголовка. Его можно применять к любой палитре или панели программы.
Редакторы HTML, работающие в режиме WYSIWYG, весьма расточительно расходуют свободное пространство экрана. Это вызвано отнюдь не нерадивостью разработчиков; тому есть объективные причины. Гипертекстовые документы требуют большего числа обрабатывающих функций, чем документы, выводимые на печать. Каждая утилита или команда должна быть представлена в интерфейсе редактора кнопкой или пунктом меню. Поэтому часто рабочий стол редакторов HTML завален палитрами и панелями, как ломберный стол отыгранными картами в азартной партии с большими ставками.
Большую часть времени Инспектор свойств приходится держать в раскрытом состоянии. Его окно требуется часто передвигать по экрану, чтобы получить доступ к скрытым частям документа. Эту операцию можно выполнить при помощи перетаскивания любой свободной точки фона палитры. Двойной щелчок на такой точке меняет размеры окна Инспектора свойств.
Рисунок Контекстное меню
Рисунок . 1.7. Контекстное меню

Для вывода палитры на экран надо выполнить команду Window > Properties (Окно > Свойства) или воспользоваться комбинацией клавиш CTRL+F3. Повторное выполнение этой команды убирает инспектора с экрана.
Рисунок Настройка фильтрации гипертекстовых документов созданных в MS Word
Рисунок . 3.4. Настройка фильтрации гипертекстовых документов, созданных в MS Word

Рассмотрим многочисленные настройки диалогового окна Clean Up HTML Word File (Очистка файла HTML из редактора Word).
Настройки вкладки Basic (Основные).
Remove all Word-specific markup (Удалить специфическую разметку). Удаление всех нестандартных дескрипторов, которые создает редактор Word. В их число входят коды языка XML, условные дескрипторы и др. Clean up CSS (Очистка стилей). Удаление нестандартных деклараций CSS созданных текстовым редактором. Clean up <font> tags (Очистка дескрипторов <font>). Удаление тегов вида <font size=2>. Fix invalidly nested tags (Коррекция неверно вложенных дескрипторов). Удаление дескрипторов шрифтового форматирования, окружающих абзацы. Set background color (Задать фоновый цвет). Задание цвета фона для всего документа, что в редакторе Word не используется. По умолчанию устанавливается белый цвет фона #FFFFFF. Apply source formatting (Форматирование исходного текста). Применение к импортированному документу форматирования, правила которого указаны в файле SourceFormat.txt. Show log on completion (Выдать отчет по завершении). Вывод на экран протокола о работе команды фильтрации.Настройки раздела Detailed (Подробные) соответствуют версиям Word 97 или Word 2000. Далее рассмотрим настройки, относящиеся к редактору Word 97.
Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора. Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>. Clean up <font> tags (Очистить дескрипторы <font>). Фильтрация избыточных дескрипторов типа <font>. Convert size [7—1] to (Преобразовать размеры шрифта). Задает способ замены дескрипторов вида <font size=n>. В качестве подстановки могут быть использованы заголовки разных уровней и шрифты стандартных размеров.Аналогичные настройки, относящиеся к редактору Word 2000, рассмотрены далее.
Remove Word specific markup (Удалить специфическую разметку). Удаление дескрипторов, специфичных только для данной версии текстового редактора. XML from <html> tags (Удалить разметку XML). Удаление кодов разметки языка XML из дескриптора <html>. Word meta and link tags from <head> (Удалить специфические дескрипторы из раздела заголовков). Удаление из раздела заголовков документа нестандартных дескрипторов вида <meta> и <link>. Word XML markup (Удалить разметку XML). Удаление кодов языка XML по всему документу. Conditional tags and their contents (Удалить условные дескрипторы и их содержимое). Ликвидация условных кодов и их содержимого. Remove empty paragraph and margins from styles (Удалить пустые абзацы и поля). Исключение из разметки документа одиночных кодов вида <р> всех дескрипторов абзацев, не имеющих замыкающих тегов </р>. Кроме того, удаляются описания CSS c атрибутами пустых полей, например style-'margin-top:0in'. Clean up CSS (Очистить стили). Повсеместное удаление лишних описаний CSS. Remove inline CSS styles when possible (Удалить встроенные стили). Удаление избыточной информации внутри вложенных стилевых спецификаций. Remove any style attribute when starts with mso (Удалить нестандартные атрибуты mso). Удаление нестандартных атрибутов стилевых специфика ций (mso), созданных текстовым редактором. Remove any non-CSS style declaration (Удалить все нестандартные описания стилей). Ликвидация всех нестандартных стилевых спецификаций документа. Remove all CSS styles from table rows and cells (Удалить стили из таблиц). Исключение стилевых спецификаций из разметки таблиц, более точно — из дескрипторов вида <table>, <tr>, <td>. Remove all unused style definitions (Удалить неиспользуемые стили). Удаление стилевых спецификаций, на которые нет ссылок из данного документа.Программа Dreamweaver выполняет глубокую переработку документов HTML, созданных средствами Word. Эти преобразования бывают настолько серьезны, что отфильтрованный документ не всегда удается открыть в текстовом редакторе. Поэтому перед обработкой целесообразно создать резервную копию документа и сохранить ее на диске.
Количество символов, используемых дизайнером в процессе создания документов, намного превышает тот стандартный набор, который унаследовала клавиатура персонального компьютера от эпохи печатных машинок и телетайпов. В электронных документах применяются литеры, не имеющие прямых клавишных аналогов. Для их вставки следует использовать специальные кодовые последовательности.
В спецификации языка HTML для наиболее востребованных символов предлагается легкая для запоминания мнемоническая запись. Код таких спецсимволов начинается со знака & (амперсанд), за которым следует его сокращенное название и точка с запятой. Например, знак копирайта обозначается как &сору;, а символ зарегистрированной торговой марки ®.
Некоторые старые версии популярных броузеров Internet Explorer и Netscape Navigator могут допускать ошибки в чтении именованных кодовых последовательностей.
Менее популярные символы, например диакритические знаки, символы псевдографики и пр., представляются более трудным для запоминания десятичным кодом. Такие кодовые последовательности всегда начинаются с двойного спецсимвола &#, за которым следует десятичный номер литеры. Так код символа амперсанд имеет вид &, а длинное тире записывается как—.
Десятичный номер может принимать любые значение в диапазоне от 0 до 255. Номера от 14 до 31 обозначают управляющие команды и не используются в разметке гипертекстовых документов. Диапазон от 127 до 159 не полностью используется в языке HTML.
Некоторые символические выражения записываются при помощи знаков “больше” или “меньше”, которые в языке HTML выделяют коды разметки. Чтобы избежать двусмысленности, в таких случаях следует применять именованные кодовые последовательности: > для кодирования символа “больше” (>) и < для записи символа меньше (<).
Именованные и десятичные кодовые последовательности, введенные в режиме просмотра страницы, рассматриваются программой как простые цепочки литер и не переводятся в специальные символы. Чтобы добиться правильной интерпретации таких последовательностей их, следует набирать в режиме отображения кодов, например в окне Инспектора кода.
Таблицы, в которых описаны все допустимые десятичные и именованные кодовые последовательности символов, обычно приводятся в руководствах по языку HTML. Пользователи Dreamweaver в значительной степени избавлены от необходимости обращаться к этим громоздким описаниям, поскольку в программе есть специальные команды для вставки спецсимволов.
Выберите позицию символа и поместите в нее текстовый курсор. Дайте команду Insert > Special Characters (Вставка > Специальные символы). Выберите нужный символ из меню. Это меню также содержит пункт Other (Другой), который выводит на экран диалоговое окно Insert Other Character (Вставка прочих символов), содержащее 99 дополнительных спецсимволов ограниченного применения.Рисунок Окно документа
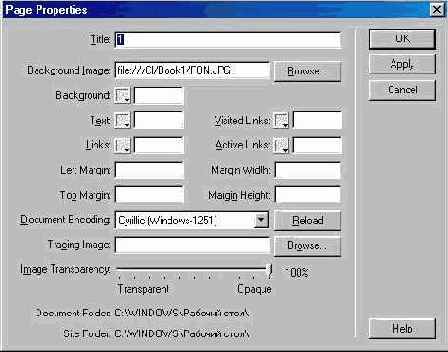
Рисунок . 1.2. Окно документа

Рисунок Окно документа в режиме разметки
Рисунок . 1.3. Окно документа в режиме разметки

Code and Design View (Режим разметки и планировки). Это комбинированный режим, в котором окно документа расщепляется на две секции. В одной секции отображаются коды гипертекстовой разметки, в другой программа показывает планировку страницы со всеми объектами и атрибутами форматирования. На Рисунок 1.4. показано расщепленное окно документа, в котором представлена пустая страница.)
Рисунок Палитра быстрого запуска
Рисунок . 1.6. Палитра быстрого запуска

Щелчок на кнопке палитры Launcher (Быстрый запуск) выводит на экран соответствующее диалоговое окно. Повторное нажатие командной кнопки закрывает раскрытую палитру, если она расположена на переднем плане экрана. Если активная палитра хотя бы частично загорожена другими объектами, она переводится на передний план.
По умолчанию палитра объединяет кнопки быстрого запуска семи самых востребованных компонентов программы.
Site (Сайт). Диалоговое окно для управления большим сайтом: системой взаимосвязанных гипертекстовых документов со сложными перекрестными ссылками.
Assets (Библиотека). Это название, буквальный перевод которого означает активы или фонды, разработчики программы присвоили панели, которая играет в программе роль библиотеки или главного фондохранилища. Она хранит типовые элементы дизайна гипертекстовых документов: изображения, цвета, внешние ссылки, сценарии, Flash-ролики, шаблоны и т. п.
HTML Styles (Стили HTML).Палитра, предназначенная для работы со стилями разметки HTML для текстовых строк и абзацев.
CSS Styles (Каскадные листы стилей). Палитра служит для управления каскадными листами стилей (cascading style sheet). Этот не очень удачный дословный перевод термина, к сожалению, уже закрепился в русском языке. Термин “иерархические стилевые спецификации” — это неплохой вариант перевода, который следует смыслу явления, а не его букве. В дальнейшем будем использовать оба варианта.
Behaviors (Режимы). Палитра объединяет средства управления динамическими сценариями. Динамический сценарий программно управляет интерактивностью гипертекстовой страницы. Сценарии строятся на основе событий, которые происходят на странице в процессе их просмотра. События запускают процедуры обработки объектов, которые обычно пишутся на языке JavaScript. В эту схему укладывается великое множество интерактивных эффектов: от простейших анимированных кнопок, проявляющих чувствительность к положению указателя, до сложных процедур обработки баз данных.
History (Предыстория). Палитра записывает и хранит действия пользователя по редактированию документа HTML. Протокол работы с программой позволяет выполнять многоуровневую отмену операций редактирования и сохранять типовые повторяющиеся цепочки как команды.
Code Inspector (Инспектор кода). Одна из самых важных палитр программы. По сути дела это внутренний редактор кода HTML, интегрированный в графическую оболочку Dreamweaver. В предыдущих версиях программы, где не было возможности менять режимы работы окна документа, эта палитра была одной из самых важных составляющих. В четвертой версии это обычная модульная палитра, которую можно объединять с другими объектами такого класса.
В правом нижнем углу палитры быстрого запуска расположена прямоугольная кнопка. Это непритязательное по графическому исполнению средство предназначено для изменения ориентации палитры.
Содержимое палитры быстрого запуска можно менять. Для этого надо дать команду Edit > Preferences (Правка > Настройки). Откроется диалоговое окно с главными настройками программы. В нем выберите категорию Panels (Панели) и измените содержимое палитры средствами, которые предоставляет раздел Show in Launcher (Показать в палитре быстрого запуска).
В правой части строки состояния находится панель (см. Рисунок 1.2), которая но виду кнопок и функциональному назначению полностью идентична палитре быстрого запуска. Это своеобразный филиал палитры Launcher (Быстрый запуск), его содержимое дублирует содержимое основной палитры. Будем называть это средство панелью быстрого запуска.
Контекстное меню
Контекстное меню хорошо известно даже начинающим пользователям операционной системы Windows. Это стандартный прием управления, который широко используется большинством приложений, работающих под управлением этой операционной системы. Суть его проста. Щелчок правой кнопкой мыши по объекту окна документа выводит на экран меню, содержимое которого зависит от типа объекта. В этом меню собраны команды, которые относятся к данному объекту или с большой вероятностью могут быть востребованы в данной ситуации.
Все версии программы Dreamweaver поддерживают работу с контекстным меню. В четвертом издании редактора эта идея получила дальнейшее развитие. Контекстные меню увеличилась в размерах, получили дополнительные уровни вложения и могут теперь вызываться практически в любой ситуации. На Рисунок 1.7 показан пример контекстного меню, которое программа выводит по щелчку правой кнопкой мыши на любой свободной точке окна или текстового фрагмента.
Рисунок Палитра объектов
Рисунок . 1.9. Палитра объектов

Содержимое палитры разделено на семь тематических разделов.
Characters (Специальные символы). Вставка специальных символов, отсутствующих на клавиатуре (торговая марка, копирайт и пр.).
Common (Общие). Раздел объединяет самые ходовые объекты, без которых трудно обойтись даже при создании простых гипертекстовых документов. Это таблицы, изображения, горизонтальные линейки, текущие календарные даты и т. д.
Forms (Формы). Формы и элементы, их образующие: переключатели, списки, текстовые поля и пр.
Frames (Фреймы). Создание фреймовых структур с различным положением составных частей — фреймов.
Head (Заголовок). Вставка метаописаний в заголовочную часть гипертекстового документа.
Invisibles (Скрытые объекты). Размещение скрытых объектов, которые не отображаются программами просмотра страниц HTML. Это самый маленький раздел палитры; он позволяет добавлять всего лишь три типа объектов: символы привязки, комментарии и сценарии.
Special (Специальные объекты). Раздел объединяет кнопки вставки специальных объектов. К таковым разработчики программы отнесли апплеты, объекты ActiveX и внешние дополнения (plag- ins).
В нижней части палитры расположены четыре кнопки, разделенные на две группы: Layout (Компоновка) и View (Вид). Эти средства — нововведение четвертой версии программы. Они предназначены для перехода в режим макетирования и быстрого создания структуры или макета страницы. Подробнее эти вопросы обсуждаются в главе, посвященной компоновке страницы. Приведем только краткие описания этих элементов управления.
Draw Layout Cell (Создание макетной ячейки). Доступ к инструменту создания макетной ячейки.
Draw Layout Table (Создание макетной таблицы). Доступ к инструменту создания макетной таблицы.
Standard View (Стандартный режим). Переход в стандартный режим работы с документом.
Layout View (Режим макетирования). Переход в режим макетирования документа.
Название текущего раздела отображается под строкой заголовка палитры. Чтобы сменить раздел, щелкните на этом названии. Откроется меню, позволяющее выбрать нужный раздел.
У некоторых разделов на палитре отображаются не все кнопки. В частности, раздел Common (Общие) объединяет почти два десятка кнопок, которые просто не помещаются в окно палитры. Чтобы получить доступ ко всем ресурсам больших разделов, можно использовать прокрутку (ее обеспечивают две кнопки со стрелками, расположенные у края палитры) или просто увеличить размеры диалогового окна.
Рисунок Панель инструментов
Рисунок . 1.5 Панель инструментов

Перечислим все элементы управления, расположенные на ней (слева направо).
Code View (Режим разметки). Кнопка перехода в режим отображения исходной гипертекстовой разметки документа.
Code and Design View (Режим разметки и планировки). Кнопка перехода в комбинированный режим работы, когда окно документа расщепляется на две части: в одной выводятся коды разметки, в другой отображается внешний вид гипертекстовой страницы.
Design View (Режим планировки). Кнопка перехода в визуальный режим работы редактора — режим WYSIWYG. Title (Заголовок). Текстовое поле, предназначенное для ввода заголовка документа.
File Management (Управление файлами). Кнопка открывает меню, содержащее файловые команды сетевого обмена и контроля обращения.
Preview/Debug in Browser (Просмотр/отладка в броузере). Кнопка открывает меню с командами просмотра и отладки гипертекстового документа. Первые выполняют верификацию гипертекстовой разметки. Для этого они загружают документ в одну из установленных и связанных с системой Dreamweaver программ просмотра. Команды отладки проверяют работоспособность кодов языка JavaScript в выбранном броузере.
Refresh Design View (Обновить страницу). По этой команде все изменения, сделанные в исходном тексте документа, переносятся в режим планировки. При этом выполняется проверка синтаксиса и интерпретация кодов. Корректные фрагменты отображаются на странице, ошибочные помечаются желтым цветом.
Reference (Справка). Кнопка выводит на экран электронное справочное руководство, содержащее описание дескрипторов языка гипертекстовой разметки, конструкций иерархических стилевых спецификаций (CSS) и операторов языка JavaScript.
Code Navigation (Навигация по кодам). Кнопка открывает доступ к меню с командами, управляющими отладкой встроенных программ, написанных на языке JavaScript. View Options (Параметры отображения). Кнопка открывает меню с командами, которые управляют визуализацией вспомогательных элементов окна документа. В это меню входят многие команды меню View (Вид) строки меню, а также команды, которые управляют представлением кодов.Селектор разметки
В левой части строки состояния расположен селектор разметки (tag selector). Он представляет собой своеобразный индикатор, который показывает дескрипторы разметки HTML, окружающие текущую позицию курсора. Так, для любой пустой страницы селектор принимает значение <body>. Если набрать строчку текста и нажать клавишу ENTER, то появится дескриптор параграфа <р>. Если поместить курсор внутрь таблицы, селектор покажет дескрипторы <table>, <tr>, <td>, относящиеся к таблице, активной строке и ячейке.
Программа постоянно отслеживает положение курсора и обновляет состояние селектора разметки. Это облегчает ориентацию в сложных гипертекстовых документах, содержащих вложенные таблицы, слои и фреймы, Обычно фрагменты гипертекстового документа находятся в области действия нескольких вложенных дескрипторов. Селектор показывает все релевантные дескрипторы в порядке их расположения в документе. Чем ближе дескриптор к текущей позиции курсора, тем правее он расположен в строке состояния.
Селектор разметки — это не только средство навигации, он представляет собой удобный инструмент для выбора объектов. Щелчок на имени дескриптора в строке состояния выбирает всю его область действия в окне документа. Выбранный дескриптор выделяется в селекторе разметки полужирным шрифтом.
Рисунок Расщепленное окно документа
Рисунок . 1.4. Расщепленное окно документа

Имеется несколько способов изменения режима работы. Во-первых, это команды строки меню: View > Code (Вид > Разметка), View > Design (Вид > Планировка), View > Code and Design (Вид > Разметка и планировка). Во-вторых, на панели инструментов представлены кнопки, позволяющие быстро переходить из одного режима в другой. Наконец, при помощи клавиатурной комбинации CTRL+TAB можно переходить из режима планировки в режим разметки и обратно или перемещаться из одной части расщепленного окна в другую.
Размеры частей расщепленного окна документа можно менять. Для этого следует зацепить указателем разделительную линию и перетащить ее.
Рисунок Внешний вид окна программы
Рисунок . 1.1. Внешний вид окна программы

личных проектных задач. На рисунке приведен пример сборной палитры, которая состоит из двух простых модульных палитр: Layers (Слои) и History (Предыстория). Палитра Objects (Объекты) предназначена для вставки внешних объектов: рисунков, таблиц, слоев, фреймов и пр. Все остальные элементы управления, показанные на рисунке, являются неотъемлемыми составными частями окна документа.
Многие находят интерфейс программы Dreamweaver избыточным, вкладывая в это понятие некоторый оттенок предосудительности. Бесспорно, излишек выразительных средств или понятий - это недостаток, если речь идет о формулировке физических гипотез или доказательстве математических теорем. Но позитивистское отношение к избыточности, утвердившееся в точных науках, нельзя применять расширительно. В основе надежного функционирования технических систем, живучести биологических организмов, удобства интерфейсов программных продуктов лежит правильно организованная избыточность. Почти для всех основных команд форматирования и редактирования пакет Dreamweaver предлагает несколько различных способов реализации. Счастливые обладатели широкоформатных экранов могут выполнять их посредством палитр и панелей. Пользователям, обделенным экранным пространством, программа предлагает команды строки меню и клавиатурные комбинации.
Рисунок Вставка специальных символов
Рисунок . 3.5. Вставка специальных символов

Все двенадцать специальных символов, представленных в меню Special Characters (Специальные символы), можно разместить на странице и при помощи палитры объектов. Кнопки вставки спецсимволов расположены в отдельной секции палитры под названием Characters (Символы).
Среди всех спецсимволов своей значимостью и частотой применения выделяется неразрывный пробел (nonbreaking space). Это пробельный символ с особыми свойствами: слова, которые он разделяет, при просмотре всегда располагаются на одной строке и не разделяются. Одно это свойство способно сделать его незаменимым, но неразрывный пробел имеет и несколько других полезных применений, основанных на его некумулятивности. Это значит, что несколько таких символов, поставленных подряд, не поглощают друг друга.
В языке HTML средства управления позиционированием текста представлены весьма скромно, поэтому неразрывный пробел — это едва ли не единственный универсальный инструмент регулирования горизонтального положения объектов. С его помощью удобно создавать отступы абзацев, увеличивать расстояние между отдельными предложениями, сдвигать пункты списков и перечислений и пр.
Вставка и копирование кодов
Пользователь Dreamweaver имеет возможность обмениваться кодами с другими редакторами HTML или приложениями, генерирующими корректную гипертекстовую разметку страниц. Средством передачи служит буфер обмена — штатный инструмент обмена информацией на платформе Windows.
Пусть фрагмент кода записан в буфер обмена. Его источником может быть стороннее приложение, например программа HomeSite, или документ, открытый в другом окне Dreamweaver.
При работе в режиме отображения кодов копирование и вставка выполняются обычными для этих операций командами:
Edit > Сору (Правка > Копировать) или CTRL+C для копирования; Edit > Paste (Правка > Вставить) или CTRL+V для вставки.В режиме планировки страницы содержимое буфера обмена можно вста-вить как фрагмент HTML, когда попутно выполняется интерпретация кодов и проверки корректности дескрипторов, или обычным образом.
В первом случае используется команда Edit > Paste HTML (Правка > Вставить кодовый фрагмент) или клавиатурная комбинация CTRL+SHIFT+V. Если буфер содержал синтаксически правильные дескрипторы, то программа выполнит все инструкции по разметке и представит содержимое буфера в надлежащем виде. Все найденные ошибки помечаются желтым цветом. Во втором случае применяется стандартная команда Edit > Paste (Правка > Вставить) (CTRL+V). В этом случае внедренный фрагмент в режиме планировки страницы будет выглядеть так же, как в кодовом режиме.В режиме планировки пользователю доступны две команды копирования.
Обычное копирование, когда в буфер обмена заносится то, что представлено на экране, выполняется по команде Edit > Copy (Правка > Копировать) (CTRL+C). Чтобы поместить в буфер обмена видимый фрагмент страницы вместе со скрытыми кодами, надо отдать команду Edit > Copy HTML (Правка > Копировать кодовый фрагмент) или нажать клавиши CTRL+SHIFT+C.В текстовых редакторах хорошо зарекомендовал себя способ копирования и перемещения при помощи перетаскивания выбранного фрагмент. Эта техника работает и в программе Dreamweaver, причем и в кодовом режиме, и в режиме макета страницы. Напомним, что для копирования надо перетащить выбранный фрагмент, удерживая нажатой клавишу CTRL.
Новичку, перебирающему свои первые виртуальные четки на бесконечной цепочке ссылок и переходов Интернета, пройденные страницы представляются как красочный, многоцветный вернисаж, где документы, выдержанные в строгом академическом стиле, соседствуют с броскими рекламными сайтами. Цвет — это основный строительный материал любого дизайна бумажного или электронного. В “сайтостроении” он играет даже более :заметную роль, нежели форма, структура или шрифтовое оформление.
Изобилие цветовых решений не должно обманывать наблюдателя своей внешней свободой и видимой безграничностью возможностей. Автору любого Интернет-проекта предстоит преодолеть несколько серьезных технологических ограничений.
Растр. Из всего многообразия форм и способов представления визуальной информации, которое находится в обращении в сфере машинной графики, в сети применяются, главным образом, точечные изображения. В этом способе картинки представляются в виде прямоугольной матрицы-растра, состоящей из элементарных графических элементов, которые называются пикселями. Элементы матрицы способны принимать различные Цветовые и яркостные значения. Зрительные фильтры человеческого глаза аппроксимируют и сглаживают дискретность цветовой матрицы, которая в сознании человека превращается в целостный графический образ.
Форматы. Едва можно дать исчерпывающее объяснение тому обстоятельству, что при всем изобилии растровых форматов (их в наше время насчитывается несколько десятков) для публикации изображений в сети Интернет используются только три: JPEG, GIF и PNG, каждый из которых накладывает собственные ограничения на допустимую цветовую гамму.
Разрешение. Вносит свою лепту и разрешение компьютерных мониторов. Даже профессиональные экраны с большой рабочей площадью и сложными системами цветокалибровки имеют разрешение, не превышающее- 96 точек на дюйм. Самые дешевые струйные принтеры домашнего применении давно
перешагнули барьер в 300 точек на дюйм, а печатающие аппараты верхней цеповой категории способны выдавать оттиски с разрешением в 2880 точек на дюйм и более.
Цветовой охват. Известно, что для генерации цветов в компьютерных мониторах используется модель RGB, в которой каждый оттенок получаете и в результате смешения трех базовых цветовых координат разной интенсивности красной (Red), зеленой (Green) и синей (Blue). Эта модель способна породить такое изобилие тонов и оттенков, которое намного превосходит способности человеческого глаза. Диапазон воспроизводимых цветов принято называть цветовым охватом.
Web-дизайнер свободен в выборе цветовых решений для своего проекта, но если требуется добиться одинакового отображения документа на paзных компьютерных платформах, то его цветовое разнообразие следует привести к “общему тоновому знаменателю”. Таковым является так называемая безопасная Web-палитра, состоящая из 216 цветов. Это общая часть, пересечение системных палитр самых популярных в сети платформ Windows и Macintosh.
При просмотре в броузерах Internet Explorer и Netscape Navigator страницы с, ограниченной гаммой будут выглядеть примерно одинаково. Это весьма обязывающее утверждение нельзя толковать расширительно; оно относится только к передаче цветов.
Элементы безопасной палитры образуются по следующему принципу. Они получаются в результате смешения трех цветовых координат R, G и В определенной интенсивности. Каждая составляющая может принимать только шесть значений: 0,51,102,153,204 и 255, — что и дает в результате 6x6x6 = 216.
В языке HTML для задания цветов обычно используется следующий способ кодирования. Значения интенсивностей цветовых координат записываются в шестнадцатеричной системе счисления. На каждую координату отводится два шестнадцатеричных разряда, коды перечисляются в той же последовательности, какую занимают буквы в обозначении модели, каждое кодовое слово начинается с символа #. Например, белый цвет представляется в виде #FFFFFF, каждая составляющая имеет максимальную интенсивность, что после их смешения дает белый.
Шестнадцатеричные аналоги стандартного ряда безопасной палитры выглядит как 00, 33, 66, 99, СС и FF. Поэтому в кодах элементов этой палитры не пользуются комбинации данных значений. Так, серый цвет подложки диалоговых окоп программы представляется в виде #СССССС.
Иногда приходится импортировать цвет в программу Dreamweaver из других приложений. Многие графические редакторы, например FreeHand, используют только десятичную кодировку цветовых координат. Перевести десятичное представление в шестнадцатеричное можно при помощи про граммы Калькулятор, которая входит в стандартную поставку операционной системы Windows.
Проверка показала, что броузер Internet Explorer, работающий под управлением операционной системы Windows, неправильно отображаем несколько цветов стандартной палитры, в том числе #0033FF (0,51,255), #3300FF (51,0,255), #OOFF33 (0,255,51) и #33FFOO (51,255,0). Программа Netscape Navigator на платформе UNIX использует палитру, котором отличается от стандарта Windows и Macintosh значениями своих цветовых координат.
Справочная панель
Рисунок . З.2. Справочная панель

Самый удобный способ использования справочной панели следующий.
Перейдите в режим отображения кода и выберите элемент гипертекстовой разметки документа (дескриптор, атрибут и пр.) или оператор языка JavaScript. Выведите на экран справочную палитру. Для этого можно воспользоваться командой Window > Reference (Окно > Справочник), комбинацией клавиши CTRL+SHIFT+F1 или просто щелкнуть мышкой на кнопке панели инструментов с изображением вопросительного знака в угловых скобках.В результате на справочную панель выводится описание выбранного элемента, примеры его использования, информация о совместимости с броузерами и сведения о поддержке в различных версиях языка HTML. Список Description (Описание) содержит перечень всех атрибутов, применимых к данному дескриптору; для функций и операторов языка JavaScript выводится перечень допустимых параметров.
Размер шрифта справочной панели можно менять. Щелчком на кнопке треугольной формы, расположенной в северо-восточной части панели, открывается меню с тремя стандартными размерами шрифта: Large Font (Крупный шрифт), Medium Font (Средний шрифт), Small Font (Мелкий шрифт).
Одной из многочисленных привлекательных особенностей программы является ее строгое обращение с кодами разметки. По сравнению с другими визуальными редакторами система Dreamweaver весьма экономно использует средства гипертекстовой разметки, поэтому код, который она порождает, является точным и лаконичным. Кроме того, программа толерантна к разметке, созданной другими редакторами HTML. Документы с избыточным, громоздким форматированием можно импортировать в пакет Dreamweaver с минимальными потерями и искажениями. При этом будут сохранены даже нестандартные дескрипторы, например конструкции языка ColdFusion Markup Language и коды, незнакомые программе.
Перечислим основные соглашения, которые используются в программе но умолчанию при обмене гипертекстовыми документами.
Исправление неправильно вложенных дескрипторов. Например, фрагмент<b><i>Teкcт</b></i> превратится в <b>Текст</i></b>
Закрытие открытых тегов, если этого требует спецификация языка. Удаление избыточных закрывающих дескрипторов. Все неизвестные или нераспознанные коды разметки программа оставляет без изменений. В их число входят дескрипторы языка XML (Extended Markup Language}, теги CFML (ColdFusion Markup Lаmguage), коды ASP (Active Server Pages) и пр.Если включен режим подсветки некорректных языковых конструкций, то программа помечает все такие фрагменты кода желтым цветом. Если выбрать ошибочный код, то на панели Инспектора свойств выводится сообщение об ошибке и рекомендации по ее исправлению. Подсветку ошибок можно отключить.
Перейдите в режим отображения кода страницы (вызовите Инспектор кода или включите соответствующий режим в окне документа). Щелчком правой кнопки мыши откройте контекстное меню панели инструментов. Сбросьте флажок меню Highlight Invalid HTML(Выделять ошибочные коды).В режиме отображения планировки страницы программа всегда помечает неправильные конструкции языка HTML.
Если в процессе создания гипертекстового документа дизайнер не пользовался средствами, предоставляющими прямой доступ к кодам HTML, а ограничился инструментами визуального проектирования и работой в режиме планировки страницы, то прибегать к очистке кодов, скорее всего, не придется. Система Dreamweaver неукоснительно воплотит в жизнь все директивы пользователя и построит полную и не избыточную разметку. Одной из немногих проблем является порождение лишних дескрипторов <font>, как, например, в следующем фрагменте:
<font face="Arial"><font size="4"><font Со1оr="red>
Форматированный текст</font></font></font>
Подобная расточительность неизбежна при создании сложных документов; она является следствием многократного применения операций форматирования.
Обмены страницами с другими редакторами HTML или прямое ручное кодирование могут служить причиной появления неоптимальных фрагментов кода — избыточной или некорректной разметки.
Программа располагает специальными инструментами для очистки исходного текста страницы. Это команды штучного применения — они работают только с отдельными страницами и не могут быть применены ко всему сайту.
Фильтрация разметки выполняется следующим образом.
Откройте гипертекстовый документ. Дайте команду Commands>Clean UpHTML(Команды>Очистить разметку)Появится диалоговое окно, показанное на Рисунок 3.3. Настройте параметры фильтрации и запустите процедуру щелчком на кнопке ОК.Сохранение файлов
1.5. Сохранение файлов
Сохранение файлов в программе Dreamweaver выполняется стандартными для любых приложений Windows средствами. Это команды строки меню: File > Save (Файл > Сохранить) и File > Save as (Файл > Сохранить как). Первая команда имеет клавиатурный эквивалент — комбинацию клавиш CTRL+S. Она отображает диалоговое окно, в котором задается имя, тип и расположение файла, только в том случае, если имя текущего документа отсутствует. Это же диалоговое окно появляется при каждом обращении к команде Save as (Сохранить как). Этой команде поставлена в соответствие комбинация клавиш CTRL+SHIFT+S. Во всем остальном команды не имеют различий.
По умолчанию файлы гипертекстовых документов получают расширение .НТМ в операционной системе Windows и .HTML на платформе Macintosh.В программе существует полное равновесие между командами открытия и сохранения файлов. Все типы файлов, которые могут быть открыты программой, доступны и для сохранения.
Создание ярлыка
Создание ярлыка
Самым простым и удобным способом является, видимо, запуск программы при помощи ярлыка. Ярлык отображается в виде специального значка. Он представляет собой ссылку на программу и может располагаться в любой папке Windows. Вид значка и подпись под ним выбираются обычно так, чтобы они соответствовали стилю, принятому в программе. Двойной щелчок мышкой на ярлыке запускает связанную с ним программу.
Сразу после установки программы на Рабочем столе отображается папка с ярлыком Dreamweaver. Это самый подходящий момент для того, чтобы создать копию ярлыка в удобном месте Рабочего стола. Если этого не сделать сразу, то при последующих сеансах работы потребуется приложить большие усилия.
Чтобы поместить на Рабочий стол ярлык программы Dreamweaver, надо выполнить следующую последовательность шагов.
В окне Мой компьютер или при помощи программы Проводник найдите значок программы Dreamweaver. По умолчанию программа устанавливается в папку C:\Program Files\Macromedia\Dreamweaver 4.
Зацепите значок мышкой и перетащите его на свободное место Рабочего стола или окна папки.
Ярлык получит стандартное имя Ярлык для Dreamweaver.exe, которое можно и изменить. Для этого следует, не отменяя выбора значка, нажать клавишу F2, ввести с клавиатуры новое имя и подтвердить его нажатием на клавишу ENTER.
В операционной системе Windows многие действия можно выполнить при помощи клавиатурных комбинаций (“горячих клавиш”). Клавиатурные комбинации позволяют быстро, без обращения к сложной системе вложенных меню, изменить установку или параметр, получить доступ к ресурсам и, в частности, запустить программу.
Существует несколько способов назначить команде подходящий “клавишный аккорд”. Пусть ярлык программы Dreamweaver создан и находится на Рабочем столе системы Windows. Рассмотрим самый простой способ создании горячей клавиши:
щелкните правой кнопкой мыши на ярлыке программы и выберите в открывшемся контекстном меню пункт Свойства;
в открывшемся диалоговом окне Свойства: Dreamweaver 4 выберите вкладку Ярлык;
щелкните на поле Быстрый вызов и введите в него выбранную клавиатурную комбинацию для запуска пакета. Подтвердите выбор щелчком на кнопке. Применить и закончите работу с окном щелчком на кнопке ОК. В качестве клавиатурных сокращений можно использовать сочетания управляющих клавиш CTRL, ALT, SHIFT с алфавитно-цифровыми клавишами или специальными клавишами F1-F12.
Если пакет Dreamweaver используется очень интенсивно и его приходится запускать в каждом сеансе работы, то процедуру вызова целесообразно полностью автоматизировать. Для этого достаточно поместить ярлык программы в специальную папку Автозагрузка. Все программы, расположенные в этой папке, система Windows запускает при каждом включении компьютера и запуске операционной системы.
Поместить ярлык программы в папку Автозагрузка можно несколькими способами. Основная сложность состоит в том, что у этой папки очень громоздкий адрес: C:\Windows\Главное меню\Программы\Автозагрузка. Чтобы добраться до нее, придется проделать длинный путь по файловой системе Windows. Намного проще сделать это при помощи штатных средств поиска.
В Главном меню дайте команду: Пуск > Найти > Файлы и папки.
Откроется диалоговое окно для поиска файлов и папок. В поле Имя введите образец для поиска: Автозагрузка; в поле. Где искать укажите имя логического диска, на который установлена операционная система. Запустите поиск щелчком на кнопке Найти.
Удерживая нажатой клавишу CTRL, зацепите ярлык программы Dreamweaver и перетащите его с Рабочего стола на значок папки Автозагрузка, расположенный в нижней части окна Найти.
Любой способ запуска программы имеет одинаковые последствия. Программа начинает работу, загрузив в окно документа пустую страницу. Эта страница создается па основе шаблона Default.htm, расположенного в подкаталоге \Configuration\Templates внутри папки программы.
Запуск программы
1.2. Запуск программы
Операционные системы семейства Windows 9x предлагают пользователю несколько различных способов запуска программ.
После установки пакета в Главное меню Windows добавляется специальный раздел с командами для запуска программы Dreamweaver и сопутствующих файлов. Конкретный вид этих команд зависит от версии операционной системы и редакции самого пакета. В любом случае команда для запуска пакета будет примерно такой: Пуск > Программы > Macromedia Dreamweaver 4 > Dreamweaver 4. Это официальный, штатный способ запуска программы, доступный в операционной среде любой конфигурации.
С ростом числа установленных приложений Главное меню Windows увеличивается в размерах и запуск приложений с его помощью становится все менее удобным. Операционная система предлагает несколько способов упрощения этой процедуры.
Цветовые схемы
4.5. Цветовые схемы
Выбор гармоничной цветовой гаммы проекта — это непростой и весьма ответственный этап создания электронного проекта. Профессионалы в области колористки знают, что существуют цвета-антагонисты, сочетание которых на одной странице производит впечатление тонового диссонанса. И наоборот, есть устойчивые цветовые комбинации; даже значительные расхождения по яркости и контрастности их составляющих не вызывают ощущения цветового рассогласования.
Универсальные рецепты, позволяющие новичку подобрать сбалансированную по тоновому разнообразию и контрасту цветовую схему для своей странички, пока не выработаны.
Разработчики программы Dreamweaver пошли по самому рациональному, проверенному пути. Они заложили в программу несколько отработанных цветовых сочетаний и разрешили их незначительную настройку. В стандартных комбинациях выбирается цвет для основных атрибутов гипертекстового документа: фона, текста и ссылок.
Набор цветовой схемы производится следующим образом.
Дайте команду Commands > Set Color Scheme (Команды > Выбрать цветовую схему). Появится диалоговое окно, показанное на Рисунок 4.3. В списке Background (Фон) следует выбрать цвет фона, в списке Text and Links (Текст и ссылки) — задать цвет текста и ссылок.Монтажная сетка
Монтажная сетка
Разметочная сетка — это служебное средство, которое предназначено для выравнивания и позиционирования элементов документа: текста, рисунков, таблиц, форм и др. Это своего рода виртуальные строительные леса сложного документа. Сетка помогает выполнить трудоемкую работу но планировке страниц, расположению врезок и иллюстраций, выравниванию навигационных кнопок. После того как дизайн проекта завершен, разметочная сетка убирается с экрана.
Для вывода сетки на экран следует дать команду View > Grid > Show Grid (Вид > Разметочная сетка > Показать сетку) или воспользоваться комбинацией клавиш CTRL+ALT+G. Та же команда позволяет убрать сетку с экрана.
Команда View > Grid > Edit Grid (Вид > Разметочная сетка > Настроить сетку) выводит на экран настроечное диалоговое окно, оказанное на Рисунок 4.4. Рассмотрим его поля и переключатели.
Color (Цвет). Служит для выбора цвета разметочной сетки. Show Grid (Показать сетку). Управляет отображением сетки. Snap to Grid (Захват). Управляет режимом захвата — привязки к разметочной сетке. Spacing (Расстояние). Выбирает единицы измерения и задает шаг между разметочными линиями. Display (Отображение). Выбирает вид разметочных линий. Они могут быть сплошными (Lines) или отображаться мелким пунктиром (Dots).Невидимые элементы
4.6. Невидимые элементы
Некоторые коды разметки и объекты гипертекстового документа не имеют визуального представления, поэтому не могут быть представлены непосредственно в окне документа или отображены программой просмотра. Конечно, в кодовом режиме доступен весь наличный состав страницы: ее гипертекстовая разметка и содержательная часть, — но непосредственная работа с кодами — это удел немногих профессионалов.
Разработчики программы Dreamweaver связали со скрытыми объектами специальные значки. Это публичные представители невидимых элементомроекта; они показывают их положение на странице (не всегда), позволяют выполнять выбор, делают доступными некоторые операции редактирования.
Видимость значков скрытых объектов определяет команда View > Visual Aids > Invisible Elements (Вид > Служебная разметка > Скрытые элементы). Команда работает как флажок, каждое новое ее исполнение изменяет ранее установленный режим.
Отображение значков облегчает ориентацию в сложном, насыщенном объектами проекте. Удаление их с экрана приближает представление страницы в окне документа к ее естественному виду.
Изменение видимости скрытых объектов способно отчасти изменить планировку страницы.
Команда Invisible Elements (Скрытые элементы) допускает настройку; пользователь может указать скрытые объекты, которые попадают в область действия этой команды. Для этого надо сделать следующее.
Дайте команду Edit > Preferences (Правка > Настройки). Выберите категорию Invisible Elements (Скрытые элементы). Включите отображение выбранных значков. Значки, отмеченные установленым флажком, регулируются описанной выше командой. Значки со сброшенным флажком никогда не отображаются в окне документа.Перечислим значки скрытых объектов.
Named Anchors (Именованные символы привязки). Показывают расположение элементов привязки. В языке HTML им соответствуют дескрипторы вида <а name=”имя”></а>. Scripts (Сценарии). Показывают расположение программных кодов, написанных на языках JavaScript и VBScript. Comments (Комментарии). Помечают комментарии HTML. Line Breaks (Переходы на новую строку). Значки этого вида служат маркерами специального символа — перехода на новую строку. Напомним, что этому символу соответствует код <br>. Client-Side Image Maps (Изображения-карты на стороне клиента). Это значок представляет изображение-карту. Так называется растровый рисунок, который разбит на зоны, чувствительные к нажатию кнопки мыши. По сути дела, подобные картинки являются коллекциями кнопок, с каждой из которых может быть связана отдельная команда перехода. Embedded Styles (Внедренные стили). Значки помечают табличные стили, расположенные непосредственно в теле документа. Hidden Form Fields (Скрытые поля форм). Значки связаны с полями форм, имеющими атрибут скрытый (hidden). Form Delimiter (Границы форм). Этот параметр отвечает за отображение границ вокруг форм. Это не значок в обычном понимании, а прямоугольник, нарисованный красной пунктирной линией. Anchor point for Layers (Привязка слоев). Такими значками помечаются коды, определяющие слои документа. Сами слои не являются невидимыми объектами в точном смысле этого слова — невидим только их HTML-код,. Но они способны менять свою позицию в пределах документа, поэтому значки облегчают выбор и редактирование слоев. Anchor point for Aligned Elements (Привязка выровненных элементов). Значки показывают расположение элементов, для которых установлено выравнивание при помощи атрибута align. Server Markup Tags (ASP, CFML...) (Коды разметки сервера). Значки этого вида показывают расположение кодов разметки, которые обрабатываются сервером, а не программой просмотра. Самыми распространенными языками этого типа являются ASP (Active Server Pages) и CFML (ColdFusion Markup Language).Перечисленные значки не только помечают позиции вставки невидимых объектов — во многих операциях редактирования они служат полноценными заменителями соответствующих фрагментов кода. Значки можно копировать при помощи буфера обмена, причем не только в пределах данного документа — их можно переносить и на другие страницы. Щелчок на значке выбирает ту часть разметки, которая отвечает за данный объект. Двойной щелчок выбирает объект и, кроме того, вызывает палитру Property Inspector (Инспектор свойств).
Поиск и замена
4.10. Поиск и замена
Процедуры поиска и замены — это неотъемлемые атрибуты любого современного редактора: текстового, гипертекстового или графического. Без автоматизации поисковых процедур работа со сложными документами была весьма затруднительной.
Программа Dreamweaver разрешает запускать команды поиска и замены во всех разделах программы, где приходится работать с большими массивами информации. Это, прежде всего, окно документа, Инспектор кода и Диспетчер узла. Областью поиска может служить отдельный документ, часть сайта, ограниченная выбранной папкой, или весь Web-узел. В качестве поискового образца разрешается выбирать имена файлов, текст, текстовое содержимое дескрипторов определенного вида, коды гипертекстовой разметки.
Способы запуска команды поиска стандартны. Для всех средств системы Dreamweaver этот вызов осуществляется командой Edit > Find and Replace (Правка > Поиск и замена) или нажатием комбинации клавиш CTRL+F. Возможные области поиска зависят от средства, которое инициировало процедуру. Поисковые процедуры требуют выбора нескольких параметров — нужно задать критерий поиска, область, дополнительные условия и т. п. Для ввода параметров служит специальное диалоговое окно Find (Поиск), вид которого меняется в зависимости от выбранного режима. Простейший вариант окна представлен на Рисунок 4.5.
Это окно содержит ряд элементов управления.
Список Find In (Где искать) содержит перечень возможных зон поиски Перечислим их:Поиск кода
Поиск кода
Программа располагает возможностью выполнять поиск в области гипертекстовой разметки одного документа или нескольких документов сайта.
Перечислим все доступные режимы.
Поиск по всей гипертекстовой разметке. В этом режиме код HTML документа обрабатывается как обычный текст. В область поиска входит вся разметка, вместе с дескрипторами, атрибутами, сценариями и пр. Поиск текста, входящего в область действия заданного дескриптора. Поиск заданных дескрипторов или их атрибутов.Поиск в Инспекторе кода
Этот режим поиска значительно расширяет возможности пользователя по обработке документа, поскольку Инспектор кода открывает доступ к таким атрибутам разметки, которые не видны в окне редактирования. В окне инспектора можно искать и изменять как содержание документа, так и его коды HTML.
Поиск в Инспекторе кода выполняется следующим образом.
Дайте команду Edit > Find and Replace (Правка > Найти и заменить). В списке Find In (Где искать) выберите область поиска. В списке Search For (Искать) выберите пункт Source Code (Код разметки) Введите критерий поиска. Это может быть любая последовательность символов — комбинация текста, дескрипторов, атрибутов и программных кодов. Уточните режим поиска и запустите процедуру щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).Программа откроет Инспектор кода и все найденные вхождения поискового образца будет выбирать в этом окне.
Расширенный поиск
Режим расширенного поиска — это мощное средство, которое дает возможность с максимальной точностью задавать области и критерии поиска.
Запуск этой процедуры выполняется следующим оазом.
Дайте команду Edit > Find and Replace (Правка > Найти и заменить) из окна документа или Диспетчера узРзла. В списке Find In (Где искать) уточните область поиска. В списке Search For (Искать) выбрать пункт Text (Advanced) (Расширенный поиск). Диалоговое окно с дополнительными параметрами расширенного поиска показано на Рисунок 4.6. Введите поисковый образец и выберите значения дополнительных параметров. Уточните режимы поиска и запустите процедуру щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).По последовательности действий эта процедура ничем не отличается от рассмотренных ранее. Все своеобразие расширенного режима заключается в возможности подключения нескольких фильтров, которые ограничивают поисковое пространство и способны существенно повысить эффективность команды.
Поиск с использованием регулярных выражений
Поиск с использованием регулярных выражений
Этот режим поиска предоставляет пользователю самые большие возможности для составления сложных критериев, которые способны учитывать особенности расположения символов и структуру документа. Регулярные выражения представляют собой шаблоны, которые могут принимать символьные или строковые значения, обобщая содержимое документа. Многие операционные системы и программы, обрабатывающие большие информационные массивы, располагают подобными средствами. Регулярные выражения, которые предлагает пакет Dreamweaver, по синтаксису и выразительным возможностям близки к аналогичным средствам операционной системы UNIX.
Для работы с регулярными выражениями требуется включить флажок Usе Regular Expression (Использовать регулярные выражения) в диалоговом окне по иска или замены.
Групповые символы
Групповые символы (wildcards) - это простейший тип регулярных выражений. Они служат для обозначения местоположения одиночных символов различных видов и типов. В таблице 4.1 представлеРены все групповые символы программы.
Некоторые специальные символы в поисковых образцах могут использоваться двояко: как конструктивные элементы регулярных выражений или текстуально. В первом случае они способны принимать различные значения, во втором — представляют только самих себя.
Чтобы программа поиска интерпретировала спецсимволы как литеры, а не как регулярные подвыражения, их следует записывать после знака обратной косой черты, например \* или \\.
Символьные позиции и повторения
С помощью регулярных выражений можно ограничить область поиска определенными позициями в строке или слове. Кроме того, это средство дает возможность формулировать поисковые критерии для нахождения повторяющихся последовательностей символов. Сочетание этих режимов значительно увеличивает и потенциал команды Find and Replace (Найти и заменить).
Поиск текста
Поиск текста
Поиск текстового образца в текущем документе или по всему узлу почти не имеет отличий от привычной процедуры поиска в текстовых редактоpax. Критерий поиска вводится в поле, которое расположено с правой стороны от списка Search For (Искать).
Пошаговый поиск запускается щелчком на кнопке Find Next (Найти далее). Найденные вхождения поискового образца выбираются, и пользователь может внести в окно документа все необходимые коррективы. Если поиск ведется во всем сайте или в выбранной папке, то программа откроет каждый документ, содержащий поисковый образец, в отдельном окне.
Общий поиск выполняется по команде Find All (Найти все). После просмотра заданной области программа выводит итоговую сводку в нижней части диалогового окна Find and Replace (Найти и заменить). Чтобы перейти к выбранному документу, достаточно дважды щелкнуть по его имени в этой части окна.
Если перед вызовом команды выбрать текст в окне документа, то он автоматически используется в качестве критерия. Это соглашение работает только при поиске в пределах текущего документа. Следует помнить о том, что поисковый образец копируется из окна Инспектора кода, а представления строчек в окне редактирования и в Инспекторе кода могут немного отличаться.
Однажды введенный поисковый образец сохраняется в поле диалогового окна до тех пор, пока не введен другой критерий. Чтобы выполнить повторный поиск с прежними параметрами, следует воспользоваться командой File > Find Next (Файл > Найти далее) или нажать клавишу F3.
Работа с цветом
4.4. Работа с цветом
В программе Dreamweaver используется простая и весьма экономная техника работы с цветом. Необходимость в изменении цветовой составляющей возникает в разных ситуациях — может меняться цвет фона, ссылок, текста, таблицы или отдельных ее ячеек и пр.
Во всех случаях, когда параметр документа допускает цветовую настройку, программа выводит два стандартных элемента управления: прямоугольник с образцом текущего цвета и поле, в котором показаны числовое значение цвета в шестнадцатеричной системе счисления. Например, на Рисунок 4.1 такими параметрами являются Background (Фон), Text (Текст) и Links (Ссылки).
Новый цвет можно задать при помощи цветовых координат, которые просто вводятся в соответствующее поле диалогового окна. Однако этот способ слишком обязывающий: он требует от пользователя знания таблицы кодов цвета или обращения к справочникам.
Если щелкнуть мышкой на прямоугольнике с образцом цвета, то появится палитра цветов (Рисунок 4.2) и специальный инструмент для выбора цвета пипетка. Этот инструмент разрешает копировать цвет из любой области экрана, даже из других приложений. Для этого достаточно просто щелкнуть в нужной точке Рабочего стола. Это стандартная техника работы с пипеткой — так этот инструмент работает в большинстве графических программ. Щелчок вне пределов окна Dreamweaver снимает активность с программы и может вывести на передний план Рабочего стола другое приложение.
Чтобы при работе с пипеткой сохранить активность программы, надо выполнять выбор цвета при нажатой левой кнопке мыши. Ее можно отпустить после получения нужного образца цвета.
Раздел заголовков документа
4.3. Раздел заголовков документа
Разделом заголовков принято называть часть кода, ограниченную дескриптором <head> и его завершающей частью </head>. Этот фрагмент разметки не является обязательным, но его включение в документ считается хорошим стилем и в большинстве случаев оправдано. Заголовок хранит разнообразную служебную информацию, облегчающую программам просмотра и серверам обработку данного документа. Дескрипторы заголовочного раздела выполняют самые разнообразные функции, в частности:
дают название документу и хранят его краткое описание; определяют отношение между разными страницами; хранят перечень ключевых слов; указывают имя автора страницы; определяют вид кодировки и тип документа и многое другое.Работа с дескрипторами раздела заголовков требует знания форматов записи его синтаксических конструкций и правил программной обработки Подробная информация такого рода приводится в монографиях, посвященных HTML и программированию в WWW. Пользователи, владеющие английским языком, могут обратиться к превосходному интерактивному справочнику, внедренному в оболочку программы. Напомним, что для вызова справки достаточно щелкнуть на кнопке Reference (Руководство), расположенной в правой части панели инструментов.
В состав программы включено несколько команд для вставки самых востребованных дескрипторов раздела заголовков. Работа с ними не требует знания синтаксиса HTML и ориентирована на широкий круг пользователей. От пользователя требуется определить содержательную часть кодов, а их оформление по канонам языка и размещение в заголовке документа программа берет на себя. Перечислим эти дескрипторы и атрибуты.
Meta (Мета). Служит для вставки глобальной информации, относящейся ко всему документу. Потребителями этих сведении могут быть как сервер, обрабатывающий страницу, так и клиент, инициировавший ее загрузку. Допускается размещать несколько дескрипторов этого типа в пределах одного заголовка. Keywords (Ключевые слова). Используется для ввода ключевых слов. Эта информация учитывается поисковыми машинами при реферировании и индексировании материалов гипертекстового документа. Description (Описание). Содержит описание данного сайта или страницы. Разрешает ввести в раздел заголовков любой текст, который, по мнению автора, дает полноценное представление о тематике, направленности и материалах узла. Refresh (Обновление). Запускает команду, которая выполняет перезагрузку данной страницы или переход на другую страницу по указанному адресу. Base (База). Устанавливает полный базовый адрес URL узла. Это позволяет свободно пользоваться относительными адресами при указании связей между документами узла. При переносе узла в другое место относительная адресация не нарушается, а меняется только постоянная часть — информация, заданная в элементе Base (База). Link (Связь). Задает связь данного документа с внешними объектами: гипертекстовыми документами, таблицами стилей и др.Для вставки дескрипторов в раздел заголовков требуется выполнить одну из команд раздела вида Insert > Head Tags (Вставка > Дескрипторы заголовка). Другая возможность - это работа с палитрой объектов.
Откройте палитру объектов командой Window > Objects (Окно > Объекты) или при помощи комбинации клавиш CTRL+F2. Щелчком на верхней треугольной кнопке откройте меню и выберите в нем раздел Head (Заголовок). Щелкните на кнопке, отвечающей за вставку нужного дескриптора.
Каждый элемент этой группы имеет собственный набор параметров, для задания которых надо заполнить поля специальных диалоговых окон.
Description (Описание). Этот атрибут дескриптора <meta> имеет очень простые правила оформления. Его диалоговое окно состоит из одного текстового поля, в которое надо ввести содержательное описание документа. Дескриптор по требует соблюдения каких-либо синтаксических соглашений или формальных правил. Следует руководствоваться лишь здравым смыслом и правилами грамматики естественного языка. Например, он может выглядеть следующим образом:
<meta name="description" contenf="Эта страница посвящена описанию самого популярного редактора HTML Dreamweaver">
Keywords (Ключевые слова). Является атрибутом дескриптора <meta>. Работа с элементом Keywords (Ключевые слова) немногим сложнее. После вывода диалогового окна на экран от пользователя требуется набрать в единственном поле окна список ключевых слов, разделенных запятыми. В результате в раздел заголовков документа вставляется дескриптор примерно следующего вида:
<meta name-"keywords" content-"HTML, WWW, lnternet">
Refresh (Обновление). Представляет собой атрибут дескриптора <meta>. Этот атрибут требует ввода двух параметров.
Delay (Задержка). Длина в секундах временного интервала перед выполнением команды перехода или повторной загрузки страницы. Action (Действие). Раздел служит для выбора команды. Предлагаются следующие альтернативы.Go to URL (Перейти по адресу). Команда перехода к другой странице или документу. В правое поле надо просто ввести адрес страницы или разыскать ее при помощи команды Browse (Обзор). Refresh This Document (Обновить данный документ). Команда повторной загрузки текущей страницы.
Вот возможный вид дескриптора:
<meta http-equiv="refresh" content="4;URL=http://www.aha.ru">
Он предписывает после задержки в 4 секунды перейти по адресу http:// www.aha.ru.
Base (База). Является самостоятельным дескриптором. Для полного задания требуется ввод двух параметров. Href (Ссылка). Хранит полный адрес данного гипертекстового документа. Его можно ввести вручную или определить местоположение при помощи стандартной команды Browse (Обзор). Target (Назначение). Задает способ вывода на экран всех связанных документов.Пусть, для примера, базовый адрес имеет вид http://www.aha.ru/~center/, а внутри документа есть ссылка на рисунок image/backgrnd.gif. Тогда программы просмотра будут искать изображение по его полному адресу, который теперь выглядит как http://www.aha.ru/~center/image/backgrnd.gif.
Link (Ссылка). Этот дескриптор описывает связь между текущим документом и внешними файлами. Часто используется для ссылок на внешние таблицы стилей. Приведем атрибуты, которые требуется задать для этого дескриптора. Href (Ссылка). Указывает адрес документа. ID (Идентификатор). Задает уникальный идентификатор ссылки. Title (Заголовок). Описание вида связи. Rel (Отношение). Задает тип связи между текущим документом и целевым, то есть документом, который является источником ссылки. Rev (Обратное отношение). Задает обратное отношение — между целевым и текущим документами.Для удобства ввода описания документов и списки ключевых слов можно разрывать символом конца абзаца. Следует помнить, что интерпретаторы языка HTML игнорируют подобное форматирование; строка с принудительными разрывами будет воспринята, так же как слитная цепочка символов.
Размерные линейки
Размерные линейки
Размерные линейки выполняют в программе функции, обычные для системы мер и эталонов в человеческой деятельности. Они позволяют оценить размеры объектов и привязать сложную композицию к единой системе координат.
Управление размерными линейками выполняется при помощи команд специального меню. Для доступа к нему надо дать команду View > Rulers (Вид > Линейки). Перечислим пункты этого меню.
Show (Показать). Эта команда, управляющая визуализацией размерных линеек, имеет клавиатурный эквивалент — CTRL+ALT+R. Повторное ее выполнение удаляет линейки с экрана. Pixels (Пикселы), Inches (Дюймы), Centimeters (Сантиметры). Команды выбора единиц измерения. Reset Origin (Восстановить начало координат). Начало координат можно связать с любой точкой страницы. Для этого достаточно перетащить маркер в форме крестика, расположенный на пересечении линеек, в любое место документа. Выполнение данной команды возвращает точку отсчета в исходную позицию.Рисунок Цветовая палитра
Рисунок . 4.2. Цветовая палитра

Рассмотрим дополнительные возможности палитры.
Перечеркнутая кнопка в верхнем ряду устанавливает цвет, принятый по умолчанию. Кнопка, на которой изображен цветовой круг, служит для вызова специального диалогового окна. С его помощью пользователь может синтезировать новый цвет. Кнопка в форме треуРугольника служит для вызова дополнительного меню. В нем объединены команды, меняющие исходную палитру. Пункты Color Cubes (Цветовые кубики) и Continuous Tone (Непрерывная шкала) выбирают безопасную палитру Web, команды Windows OS и Mac OS выводят системные палитры, команда Grayscale (Тона серого) — палитру в градациях серого; Если включить флажок Snap to Web Safe (Привязка к безопасной палитре), то все нестандартные цвета автоматически заменяются близкими тонами из безопасной палитры.Рисунок Цветовые схемы Щелкните
Не рекомендуется пользоваться цветами, расположенными на цветовом круге рядом друг с другом. С другой стороны, полярные тона тоже плохо сочетаются на одной странице. Такие малогармоничные пары образуют, например, зеленый с фиолетовым или красный с голубым. Принято считать, что оптимальным расстоянием между цветами является примерно четверть цветового круга. Следует ограничивать цветовое разнообразие проектных решений. Страницы с большим количеством использованных красок часто вызывают ассоциации с ярмаркой или балаганом, что может быть уместно не при любой тематике Web-узла. Принято считать, что количество чистых основных тонов визуального пространства не должно превышать четырех.
Рисунок Диалоговое окно поиска
Рисунок . 45. Диалоговое окно поиска

Current Document (Текущий документ);
Entire Local Site (Локальная версия узла);
Selected Files in Site (Выбранные файлы узла);
Folder (Папка).
Список Search For (Искать) содержит типы объектов поиска. С его помощью можно уточнить, что именно мы ищем: текст, дескрипторы, содержание дескрипторов и пр. От выбранного в списке пункта зависит внешний вид диалогового окна и состав его полей и переключателей. Перечислим все доступные типы объектов поиска:Source Code (Код разметки);
Text (Текст);
Text (Advanced) (Расширенный поиск);
Specific Tag (Заданные дескрипторы).
Поле Replace With (Заменить на) хранит информацию о требуемой замене. Три флажка: Match Case (Совпадение регистров), Ignore Whitespace Differences (Игнорировать количество пробелов), Use Regular Expressions (Использовать метасимволы) — предназначены для уточнения режима поиска. Если установлен первый из них, то в процессе поиска будет учитываться регистр символов. Второй флажок игнорирует различия в количестве пробелов между символами. В этом случае любое число пробелов, следующих один за другим, рассматривается как один пробел. Третий флажок включает режим поиска с использованием специальных подстановочных символов (метасимволов). Две безымянные кнопки, расположенные напротив флажка Match Case (Совпадение регистров), выполняют сохранение и загрузку сложных образцов поиска. Чтобы не вводить сложные критерии поиска заново их можно сохранять в файле с расширением .DWQ. Записанные критерии доступны для загрузки в другие документы и во время последующих сеансов работы с данным документом. Кнопка Find Next (Найти далее) запускает процедуру поиска. Кнопка Find All (Найти все) инициирует поиск всех вхождений поискового образца в заданную область. Кнопка Close (Закрыть) отменяет поиск и закрывает окно. В правом нижнем углу диалогового окна расположена плохо заметная кнопка треугольной формы. Она служит для раскрытия диалогового окна. Ее нажатие выводит на экран нижнюю скрытую часть окна, где выводятся результаты работы команды Find All (Найти все). Двойной щелчок на имени документа открывает новое окно с загруженным документом и выбирает вхождение поискового образца. Кнопка Replace (Заменить) служит для запуска двухшаговой процедуры, на первом этапе которой ищется следующее вхождение поискового образца, на втором — оно заменяется содержимым, введенным в поле Replace With (Заменить на). Кнопка Replace All (Заменить все) инициирует поиск и автоматическую замену во всей заданной области поиска.Сложные запросы для команды Find and Replace (Найти и заменить.) сохраняются в файлах с расширением .DWR. Фактически запросы сохраняются как файлы XML, поэтому в особенно сложных случаях их можно открывать в текстовом редакторе (и даже в самой программе Dreamweaver) и редактировать вручную.
Рисунок Настройки разметочной сетки
Рисунок . 4.4. Настройки разметочной сетки

Рисунок Поиск дескрипторов
Рисунок . 4.7. Поиск дескрипторов

Вместо утомительного подчас пролистывания длинных списков дескрипторов и атрибутов можно воспользоваться следующим приемом. Откройте список и начните ввод первых букв названия. Программа перейдет в ту часть упорядоченного по алфавиту списка, который начинается с указанных символов.
Рисунок Свойства страницы
Рисунок . 4.1. Свойства страницы

Title (Заголовок). Это поле служит для ввода заголовка страницы. Строка, набранная в данной секции окна, выводится в строке заголовка в окне программы просмотра. Многие поисковые машины учитывают содержимое заголовка при индексации страниц и размещении их в рубриках тематических каталогов. Следует отметить, что программа Dreamweaver располагает нескольким способами задания заголовка. Его можно набрать в поле Title панели инструментов, ввести непосредственно в дескриптор <title> в режиме отображения исходного текста, например в Инспекторе кода. Полноты ради упомянем об еще одном способе, более трудоемком по сравнению с предыдущими. Дайте команду View > Head Content (Вид > Содержимое раздела заголовков), в результате окно документа разделяется на две части. Верхняя соответствует разделу заголовков документа HTML, нижняя — телу документа. Щелкните на левой кнопке в разделе заголовков и введите название документа в единственное поле Инспектора свойств. Background Image (Фоновый рисунок). В этом поле задается полное имя фонового растрового изображения. Его можно ввести с клавиатуры или выбрать при помощи кнопки Browse (Обзор), которая запускает стандартную процедуру поиска и указания файлов. Если рисунок имеет размер, меньший, чем рабочее поле страницы, то программа создаст несколько копий изображения и покроет ими все свободное пространство. Этот прием в графике иногда называют тайлинг — от английского слова tiling (мозаичное покрытие). Запретить мозаику можно при помощи стилевых спефикаций CSS. Кроме того, в растровой графике накоплено большое количество приемов, позволяющих изменить базовое Р изображение таким образом, чтобы скрыть граничные швы. Фоновый рисунок и фоновый цвет могут быть заданы совместно. Если заданы оба параметра: фоновый цвет и фоновый рисунок, — то предпочтение отдается рисунку. Цвет отображается в процессе загрузки страницы и виден только до полной загрузки рисунка. Если фоновый рисунок имеет прозрачные фрагменты, то сквозь них будет виден фоновый цвет. Background (Фоновый цвет). Раздел предназначен для задания фонового цвета страницы. Искомый тон можно ввести в правое числовое поле, используя шестнадцатеричную нотацию. По умолчанию там задан белый цвет с кодом #FFFFFF. Щелчком по цветовому образцу слева активизируется инструмент для выбора цвета, который традиционно называется пипеткой. Щелчок пипеткой на клеточке палитры или по любому цветовому фрагменту (образцу документа или части интерфейса) делает данный цвет фоновым. Выбрать цвет можно только в окне программы и в ее палитрах. Text (Текст). Раздел устанавливает цвет шрифта по умолчанию. Лю бой введенный текст окрашивается в выбранный в данном поле цвет Links (Ссылки). В этом разделе задается цвет текстовых ссылок и цвет рамки вокруг графических ссылок. Visited Links (Просмотренные ссылки). Устанавливается цвет, которым помечаются просмотренные ссылки. Active Links (Активные ссылки). Определяет цвет активных ссылок, который появляется на короткое время после щелчка на данной ссылке. Некоторые программы просмотра игнорируют этот параметр. Left Margin (Левое поле). Задает размер левого поля страницы в пикселах. Этот параметр является атрибутом дескриптора <body> и обрабатывается только броузером Internet Explorer, Его вечный визави Netscape Navigator игнорирует данную настройку. Top Margin (Верхнее поле). Задает размер верхнего поля страницы в пикселах. Это число становится атрибутом дескриптора <body> и действует только для программы Internet Explorer. argin Width (Ширина полей). Устанавливает ширину полей страницы. Единицей измерения служат пикселы. Параметр обрабатывается только программой Netscape Navigator. Margin Height (Высота полей). Задается высота полей страницы в пикселах. Параметр действует только для программы Netscape Navigator — броузер Internet Explorer его игнорирует. Document Encoding (Кодировка документа). Очень важный параметр для документов, создаваемых на русском языке. От его выбора зависит возможность представления символов кириллицы и вообще диапазон отображаемых символов. Все доступные программе кодировки сведены в список, в котором только четыре поддерживают русские буквы. Это ISO-8859-5, MacCyrillic, KOI8-R и Windows-1251. Чтобы изменить шрифты, выбранные программой для поддержки установленной кодировки, надо открыть окно основных настроек программы Dreamweaver (CTRL+U) и в разделе Font/Encoding (Шрифт/Кодировка) выбрать пропорциональный и моноширинный шрифты, а также шрифт для использования в Инспекторе кода. Reload (Повторная загрузка). Кнопка выполняет те же функции, которые в растровых графических редакторах возлагаются на команду Revert (Восстановить). Она возвращает последнюю сохраненную версию документа. Tracing Image (Трафаретное изображение). В данном разделе указывается изображение, которое служит образцом при работе над дизайном страницы. Это своеобразная калька, которая помогает трассировать графические элементы страницы, разметить ее планировку. Указанное изображение не появляется в окончательной версии документа. Image Transparency (Прозрачность изображения). При помощи этого движка можно настроить прозрачность картинки, выбранной для трассировки. Document Folder (Папка документа). Это информационное поле отображает папку, в которой сохранен данный документ. Site Folder (Корневая папка узла). Информационное поле. Показывает полный путь к корневой папке Web-узла, которому принадлежит текущий документ.
Программа Dreamweaver не отображает поля в окне документа. Чтобы увидеть истинную планировку страницы вместе с полями, надо просмотреть ее в программе просмотра. Напомним, что загрузить активную страницу в броузер можно по команде File > Preview in Browser (Файл > Просмотр в броузере).
Рисунок унок Расширенный поиск
Рассмотрим типы фильтров.
Inside Tag (Внутри дескриптора). Ограничивает область поиска заданными дескрипторами. Сам дескриптор следует выбрать из списка, расположенного справа от поля. Not Inside Tag (Вне дескриптора). Запрещает поиск в области действия выбранных дескрипторов. Тип дискриминируемого кода разметки выбирается из списка, который находится справа от поля. With Attribute (С атрибутом). Сводит область поиска к содержимому дескрипторов с заданными атрибутами. Тип атрибута можно задать в списке справа, содержимое которого зависит от выбранною рапсе дескриптора. Здесь же можно уточнить значение атрибута. Для этого в ассоциированном списке надо выбрать тип отношения: = (равно),< (меньше), > (больше), != (не равно) и задать пороговое значение в самом правом поле этой строки. Without Attribute (Без атрибута). Исключает из области поиска содержимое выбранных дескрипторов с заданными атрибутами. Выбор и уточнение последних выполняется так же, как описано в предыдущем пункте. Containing (Содержащий). Ограничивает область поиска выбранными дескрипторами с заданным текстовым содержимым или кодами разметки. Чтобы задать текст внутри дескриптора, требуется выбрать в ассоциированном списке пункт Text (Текст) и ввести нужную строку. Для уточнения вложенных кодов требуется выбрать пункт Tag (Дескриптор) в том же списке и нужный дескриптор из ассоциированного списка. Not Containing (He содержащий). Этот фильтр по технике настройки ничем не отличается от предыдущего, только он не прибавляет, а вычитает заданную область из общего поискового просанства.Если при помощи кнопки со знаком + добавить в диалоговое окно расширенного поиска достаточно много новых фильтров, то управляющие кнопки выйдут за пределы видимой области окна. Чтобы очистить диалоговое окно, надо в поле Search For (Искать) выбрать пункт Text (Текст) а затем опять Text (Advanced) (Расширенный поиск). Такое переключение вызовет “обнуление” списка дополнительных фильтров.
Поиск дескрипторов
В этом режиме пользователь может выполнить поиск определенного дескриптора, отдельно или вместе с заданным атрибутом. Эти параметры предназначены для ограничения области поиска; они представляют собой критерии, применимые к документу, сайту или содержимому выбранной папки. Тех же результатов можно добиться, работая с Инспектором кода режиме обычного поиска, но многие конструкции языка HTML неудобны для ввода из-за своей длины и многочисленности параметров. Не всякий искушенный Web-дизайнер помнит наизусть несколько сотен ключевых слов, вошедших в стандарт международного консорциума W3C. Их число может существенно возрасти при использовании заказных и нестандартных дескрипторов (например ColdFusion).
Поиск дескрипторов выполняется следующим образом.
Дайте команду File > Find and Replace (Файл > Найти и заменить) в окне редактирования или Диспетчера узла. Задайте область поиска в списке Find In (Где искать). Выберите пункт Tag (Дескриптор) в списке Search For (Искать). Выберите дескриптор и его атрибуты. Уточните режимы поиска, выставив требуемые значения флажков Match CaseIgnore Whitespace Differences (Игнорировать количество пробелов), Use Regular Expressions (Использовать метасимволы). Запустите процедуру поиска щелчком на кнопке Find Next (Найти далее) или Find All (Найти все).Выбор дескрипторов, задание атрибутов и заполнение дополнительных полей, которые открывает программа в этом режиме, выполняются так же, как при расширенном поиске (см. раздел “Расширенный поиск”). Для добавления и удаления атрибутов используются клавиши со знаками + и -.
Рисунок унок Замена кодов Рассмотрим список возможных действий раздела Action (Действие)
Replace Tag & Content (Заменить дескриптор и содержимое). Меняет выбранный дескриптор и его содержимое на заданную в поле With (На) строчку. Последняя может включать в себя любые коды разметки языка HTML. Replace Content Only (Заменить содержимое). Меняет содержимое выбранного дескриптора на заданную строчку, в состав которой могут входить коды разметки. Remove Tag & Content (Удалить дескриптор и содержимое). Удаляет выбранный дескриптор и его наполнение. Strip Tag (Удалить дескриптор). Удаляет дескриптор, оставляя его содержимое неизменным. Change Tag (Изменить дескриптор). Выполняет замену дескриптора, выбранного в поле Find What (Найти), на выбранный дескриптор поля То (На). Set Attribute (Задать значение атрибута). Задает значения существующих атрибутов или вставляет новые атрибуты с выбранными пользователем значениями. Remove Attribute (Удалить атрибут). Удаляет выбранный атрибут. Add Before Start Tag (Добавить перед открывающим дескриптором). Вставляет текстовую строку перед заданным открывающим дескриптором. Строка может включать любые коды разметки. Add After End Tag (Добавить после закрывающего дескриптора). Вставляет текстовую строку (с кодами разметки или без оных) после заданного закрывающего дескриптора. Add After Start Tag (Добавить после открывающего дескриптора). Вставляет текстовую строку после выбранного открывающего дескриптора. Строка может включать любые коды разметки. Add Before End Tag (Добавить перед закрывающим дескриптором). Встав-ляет текстовую строку (с кодами разметки или без оных) после выбранного закрывающего дескриптора.
Не все перечисленные настройки команды замены дескрипторов являются универсальными. В языке HTML есть одиночные коды разметки и дескрипторы без параметров, выбор которых существенно ограничивает список доступных настроечных параметров. В таких случаях программа делает недоступными соответствующие поля и списки диалогового окна Replace (Замена).
Сохранение поисковых образцов
4.11. Сохранение поисковых образцов
Сложные поисковые процедуры часто требуют тонкой, глубокой настройки параметров диалогового окна Find and Replace (Найти и заменить). Среди всех режимов поиска своей трудоемкостью и обилием опций выделяется режим Specific Tag (Заданные дескрипторы), который дает разработчику очень широкие возможности по изменению исходного кода гипертекстового документа. Если бы каждый поисковый сеанс требовал повторного ввода многочисленных настроечных параметров, то полезность такой команды была бы спорной. Программа Dreamweaver разрешает сохранять поисковые образцы в специальном файле с расширением .DWR и загружать сохраненные образцы в поля диалогового окна Find and Replace (Найти и заменить). Процедура сохранения очень проста.
Откройте диалоговое окно Find and Replace (Найти и заменить). Создайте запрос на поиск. Для этого выберите требуемый режим и заполните все нужные поля окна. Щелкните на кнопке Save Query (Сохранить запрос). Она расположена в правой части диалогового окна и представлена значком с изображением гибкого диска.По умолчанию запросы сохраняются в каталоге Configurations\Queries в файле с именем, выбранным пользователем, и расширением .DWR. Для загрузки сохраненного запроса щелкните на кнопке Load Query (Загрузить запрос) и выберите файл, хранящий нужные поисковые параметры. Эта кнопка расположена левее кнопки сохранения.
Создание открытие и сохранение документов
4.1. Создание, открытие и сохранение документов
Начало работы с гипертекстовыми документами в программе Dreamweaver немногим отличается от текстовых редакторов. Пользователь имеет возможность создать новый пустой документ, открыть существующий файл HTML и породить документ с непустым содержанием и форматированием на основе некоторого образца - шаблона. Кроме того, программа способна открывать файлы без гипертекстовой разметки, например простые текстовые документы или описания программ и сценариев.
Техника открытия файлов, конечно, хорошо знакома каждому пользователю операционной системы Windows. Приведем лишь короткое описание основных команд.
Новый документ создается “с чистого листа” следующим образом.
Дайте команду File > New (Файл > Создать) в окне документа. Команда имеет стандартный клавиатурный эквивалент — комбинацию CTRL+N Дайте команду File > New Window (Файл > Новое окно) из окна Диспетчера узла.Обе команды влекут за собой одинаковые последствия. Откроется новое окно программы, в которое загрузится пустой документ с минимальной гипертекстовой разметкой.
Создать документ на основе шаблона можно следующим образом.
Дайте команду File > New from Template (Файл > Создать по шаблону). Откроется диалоговое окно Select Template (Выбор шаблона), в котором следует выбрать подходящий образец. В этом окне перечислены все доступные в данный момент шаблоны документов; в начале работы над узлом этот список может быть пустым. Завершите операцию щелчком на кнопке ОК.Новый документ, созданный по выбранному образцу, делится на две области: заблокированную и редактируемую. Первая часть документа защищена от изменений — это общая часть нескольких документов одного сайта. В редактируемую область можно вносить любые исправления по выбору автора; она помечается по умолчанию внешней рамкой голубого цвета. Сам документ заключается в рамку желтого цвета — это служит напоминанием, что он создан на основе шаблона и может включать в себя заблокированные области.
Шаблоны документов программа Dreamweaver сохраняет в отдельной папке под названием Templates, которая размещается в корневой папке Web-узла. Все образцы получают расширение .DWT. Эта папка требует осторожного обращения: нельзя записывать в нее посторонние документы, не рекомендуется перемещать шаблоны в другое место и совершенно запрещено менять ее прописку.
Существующий документ HTML открывают следующим образом.
Дайте команду File > Open (Файл > Открыть) или воспользуйтесь клавиатурной комбинацией CTRL+0. Команда представлена в меню окна документа и Диспетчера узла. В стандартном для приложений Windows диалоговом окне Open (Открыть) найдите и выберите нужный файл. Завершите операцию щелчком на кнопке ОК или нажатием клавиши ENTER.Гипертекстовые документы (но не документы с расширением .DOC), созданные средствами текстового редактора Microsoft Word, можно открывать напрямую, как обычные файлы HTML. Этот путь связан с риском получить избыточную и ненадежную разметку документа. Поэтому лучше использовать команду Import Word HTML (Импорт кода HTML из редактора Word), которая не только открывает документ, но и выполняет очистку кода.
Сохраняют гипертекстовый документ следующим образом.
Дайте команду File > Save (Файл > Сохранить). Выберите расположение документа в файловой системе и введите его полное имя. Эти операции выполняются в стандартном диалоговом окне сохранения и ничем не отличаются от таких же операций в других программах. Щелкните на кнопке ОК.По умолчанию гипертекстовые документы получают расширение .НТМ на платформе Windows и .HTML на платформе Macintosh. Это соглашение устанавливается в основных настройках программы и допускает изменение.
Для сохранения документа в формате простого текстового файла достаточно присвоить ему расширение .ТХТ. В результате программа Dreamweaver переходит в режим отображения кодов, а некоторые команды и ресурсы программы блокируются. В текстовом режиме разметка документа HTML не теряется; она просто перестает интерпретироваться программой. Если текстовый документ повторно сохранить с расширением .НТМ, то исходный вид гипертекста восстанавливается.
При сохранении документов следует избегать использования специальных символов. С особенной осторожностью надо отнестись к пробельным символам, знакам пунктуации, диакритическим символам и т. п. В сети Интернет встречаются компьютеры, работающие под управлением самых разнообразных операционных систем. При передаче файлов, имена которых записываются при помощи специальных или редких символов, возможны ошибки.
Программа Dreamweaver располагает еще одной обязательной командой сохранения — Save As (Сохранить как). Техника работы с ней не имеет существенных отличий от рассмотренной команды сохранения, за одним лишь исключением. При каждом обращении к команде Save As (Сохранить как (CTRL+SHIFT+S) выводится одноименное диалоговое окно, в котором можно изменить имя или прописку файла.
Групповые символы
Таблица 4.1. Групповые символы
| Групповой символ |
Значение |
Пример |
| (точка) |
Любой одиночный символ, исключая символ перевода строки |
Поисковый образец w.d будет соответствовать wide, но не world |
| \w |
Любой буквенно-цифровой символ, включая и символ подчеркивания. В эту группу входят прописные строчные символы латиницы, цифры и символ подчеркивания _ (underscore) |
Выражение sm\wl отвечает словам smile и small |
| \W |
Любой не алфавитный символ |
Так, адрес электронной почты shark@mail.ru можно найти по запросу shark\Wmail.ru |
| \d |
Любая цифра |
Flash\d соответствует всем версиям программы Flash |
| \D |
Любой символ, не являющийся цифрой |
Образец Flash\D версий программы обозначать не может, но зато подходит под слово Flashing или Flashgun |
| \s |
Символ пробела или его I заменители: табулятор, прогон страницы, прогон строки |
Выражение \smedia отвечает слову media, но не названию фирмы Macromedia |
| \S |
Любой символ, кроме пробела и его заменителей |
Выражение \Smedia годится как образец для слова Macromedia, но не соответствует media |
| \t |
Любой одиночный символ табуляции |
|
| \f
|
Символ прогона страницы |
|
| \n |
Символ прогона строки |
|
| \r |
Символ возврата каретки |
|
В таблице 4.2 представлены все конструкции, которые служат для задания положения и повторения поисковых образцов.
Указание позиций и повторений символов
Таблица 4.2. Указание позиций и повторений символов
| Символ |
Значение |
Пример |
| ^ |
Начало строки |
^а означает букву а в начале строки. Этому образцу соответствует слово automobile, если оно занимает первое место в строке |
| $ |
Конец строки |
$r соответствует слову father, стоящему в конце строки, но не слову race |
| \b |
Граница слова — пробел или символ конца строки |
/bb разрешает найти слово book, но не textbook |
| \B |
Не крайняя буква |
/Bt соответствует simpletext, но не реагирует на слово textbook |
| * |
Повторение предшествующего символа ноль или более раз |
b*c может означать ВВС и cabin |
| + |
Повторение предшествующего символа один или более раз |
b+c подходит для ВВС, но не для cabin |
| ? |
Наличие или отсутствие предшествующего символа |
st?un соответствует словам sun и stun |
| {n} |
Число повторений предшествующего символа равно n |
с{2} подходит для слова accelerator, но не соответствует слову academic |
| {n.m} |
Минимум n и максимум m предшествующих символов |
F{2,4} позволяет найти числа в шестнадцатеричной записи #FF0012 и #FFFF |
Символьные диапазоны
С помощью регулярных выражений можно выполнять поиск символов, по критерию вхождения или не вхождения в заданный пользователем диапазон литер.
В таблице 4.3 представлены все строительные элементы, используемые в регулярных выражениях этого типа.
Задание символьных диапазонов
Таблица 4.3. Задание символьных диапазонов
| Символ |
Значение |
Пример |
| [abc] |
Любой из символов, указанных в квадратных скобках |
|
| |^abc] |
Любые символы, кроме букв, стоящих в квадратных скобках |
|
| [a-z] |
Любые символы в диапазоне с указанными границами |
[а-с] позволяет организовать поиск всех вхождений букв a, b и с |
| х|у |
Любая из строчек, разделенных вертикальной чертой |
gif |jpg соответствует двум форматам графических файлов gif и jpg |
Трафаретное изображение
Трафаретное изображение
Размерные линейки и монтажная сетка являются принадлежностью любого редактора, даже с зачаточными функциями рисования. А трафаретное изображение - это уникальная особенность данной программы. Это растровая картинка, которая располагается на заднем плане документа и служит образцом при создании сложных элементов дизайна. Пользователь может изменять прозрачность изображения, добиваясь компромисса между доступностью трафарета и видимостью основных элементов дизайна.
В окне документа трафаретное изображение имеет приоритет над цветом фона и фоновым изображением, но в программах просмотра оно не отображается.
Создание трафаретного изображения выполняется следующим образом.
Дайте команду View > Tracing Image > Load (Вид > Трафаретное изображение > Загрузить). Есть и другой способ — это команда Modify > Page Properties (Изменить > Свойства страницы). Появится диалоговое окно Select Image Source (Выбрать изображение), в котором следует выполнить обычную процедуру поиска файла изображения. После того как изображение найдено, программа выведет диалоговое окно Page Proprieties (Свойства страницы), в котором надо настроить прозрачность трафарета. Эту задачу решает интерактивный инструмент Image Transparency (Прозрачность изображения).Трафаретное изображение допускает некоторую настройку. Перечислим все возможности по его редактированию, которые предоставляет программа Dreamweaver.
Для изменения положения в пределах страницы надо выполнить) команду View > Tracing Image > Adjust Position (Вид > Трафаретное изображение > Изменить положение). Программа выведет простое диалоговое окно с двумя числовыми полями, в которых надо задать новые координаты трафаретного изображения. Напомним, что отсчет ведется от левого верхнего угла страницы и не меняется при перетаскивании начала координат. Трафарет можно выровнять относительно любого выбранного объекта: текста, таблицы, формы, картинки. После выравнивания совмещаются левые верхние углы трафарета и выбранного объекта. Сама команда имеет вид View > Tracing Image > Align with Selection (Вид > Трафаретное изображение > Выровнять по выбранному). Чтобы восстановить положение трафарета, надо дать команду View > Tracing Image > Reset Position (Вид > Трафаретное изображение > Восстановить положение). Эта команда совмещает левый верхний угол изображения с точкой, имеющей координаты (0,0). Для удаления трафаретного изображения достаточно вызвать диалоговое окно Page Proprieties (Свойства страницы) и стереть в нем строку, указывающую путь поиска для файла картинки.Визуализация документа
4.7. Визуализация документа
Программа Dreamweaver располагает несколькими вспомогательными средствами, которые облегчают создание интерактивных публикаций со сложной планировкой и элементами, требующими жесткой взаимной координации. В их число входят: размерные линейки, координатная разметочная сетка и трафаретное изображение. Эти инструменты не только облегчают монтаж страниц, насыщенных таблицами и графикой, но и способны отчасти заменить программы просмотра, поскольку дают представление об истинном дизайне проекта и его привязке к абсолютной системе координат.
Выбор объектов
4.8. Выбор объектов
В предыдущих разделах книги говорилось о различных способах и приема выбора объектов. Приведем полный перечень способов выполнения этой важной операции.
Самый простой способ выбора видимого объекта в окне документа это щелчок мышкой или протягивание указателя через данный объект. Для выбора невидимого объекта надо сначала включить отображение его значка, а затем щелкнуть на нем. Напомним, что визуализацией значков скрытых объектов управляет команда Visual Aids (Служебная разметка) и категория основных настроек Invisible Elements (Скрытые элементы). Двойной щелчок мышкой на слове выделяет его целиком. При нажатой клавише SHIFT курсорные клавиши выполняют выбор символов по горизонтали или строк по вертикали. Если при этом удерживать нажатой еще и клавишу CTRL, то можно выбирать целые слова. Команда Edit > Select All (Правка > Выбрать все) или ее клавиатурный эквивалент CTRL+A выполняет выбор всех объектов, размещенных в теле документа. Видимо, самый удобный инструмент для работы со сложным выбором — это селектор разметки. Напомним, что этот элемент управления расположен в левой части строки состояния и выглядит как обычная последовательность дескрипторов. Программа выводит все дескрипторы, окружающие точку ввода или текущий выбор. Чем ближе код к текстовому курсору, тем правее он расположен в селекторе, Программа постоянно отслеживает все изменения в документе и обновляет селектор разметки. Щелчок на имени дескриптора в селекторе выбирает все его содержимое. Работа с селектором поддержана двумя удобными клавиатурными комбинациями. Комбинация CTRL+SHIFT+< служит для выделения родительского дескриптора. Каждое ее нажатие расширяет выбор, охватывая старшие дескрипторы, расположенные левее в селекторе разметки. Для сужения области выбора — перехода к вложенным дескрипторам — надо использовать комбинацию клавиш CTRL+SHIFT+>. В самых сложных случаях, когда приходиться выделять объект в предельно запутанном фрагменте документа, может помочь работа с рас тепленным окном документа. В этом режиме программа отображает планировку страницы и ее исходный код вместе дескрипторами. По виду страницы легко приблизительно определить расположение нужного объекта и поместить в это место текстовый курсор. При помощи кодовой части окна можно уточнить позицию объекта и выполнить точный выбор.Замена
Замена
Операция замены — это родственная поиску команда; в большинстве текстовых, гипертекстовых и графических редакторов эти команды имеют схожую технику и соседствуют в меню и диалоговых окнах. Программа Dreamweaver в этом смысле не является исключением из общего правила. В ней операции поиска и замены имеют одинаковые режимы и используют одно диалоговое окно для своей настройки, запуска и вывода результатов.
Для управления заменой служат три элемента управления.
Replace With (Заменить на). Поле предназначено для ввода образцов замены. Replace (Заменить). Кнопка запускает команду поиска следующего вхождения поискового образца и его замены. Replace All (Заменить все). Кнопка инициирует процедуру глобального поиска и замены.Команда замены работает во всех режимах и областях, доступных для простого поиска. В режиме поиска дескрипторов (Specific Tag) потенциал этой команды намного превосходит все остальные ее возможности. Она позволяет пользователю внести в исходную разметку документа любые изменения — от тончайшей настройки отдельных атрибутов до масштабного перекодирования больших кодовых фрагментов. Так, с ее помощью можно:
менять или удалять дескрипторы; задавать значения атрибутов дескрипторов; удалять выбранные атрибуты; добавлять текстовое содержимое или коды разметки перед и после заданного дескриптора-контейнера.Диалоговое окно команды замены дескрипторов показано на Рисунок 4.7. Кроме знакомых кнопок и полей, предназначенных для задания области поиска, выбора фильтров и управления всей процедурой, оно имеет список Action (Действие), с помощью которого выполняется основная настройка команды.
